在决策类产品中,个案关键用户的例帮行为路径一般从信息分析场景到信息决策场景。系统关键信息密度的学会信息高低是影响用户决策速率的重要因子。因此我们建议从「信息拆分与重组」、端的密度提「功能高效聚合」两个层级出发,升设以提升关键信息在页面模块中的用两的密度。
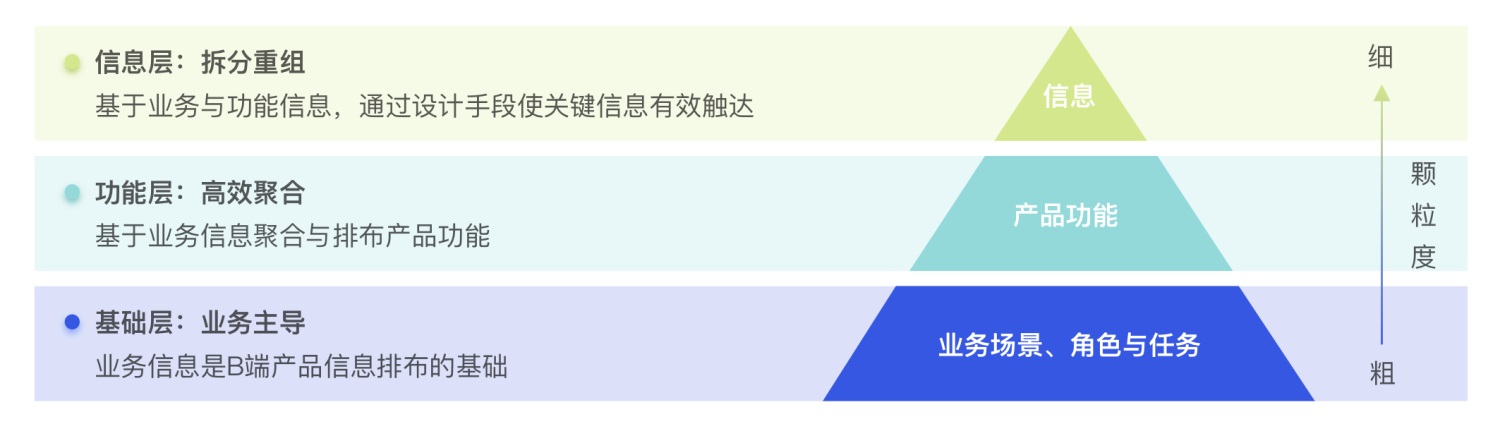
B 端有效信息密度提升设计框架的个案关键颗粒度由粗到细可总结为三个层级,分别为基础层、例帮功能层与信息层。首先是基础层,B 端产品多场业务景、多用户角色、多任务流程的关键性差异决定了业务侧信息是一切设计的出发点;再者,需依据业务场景定义、角色定义与任务流排布的相关内容链接与聚合产品功能;最后,基于以上信息,使用交互与视觉相结合的设计方法,降低用户与系统的交互成本,引导用户聚焦产品核心能力,提升关键信息在页面中的密度与触达效率。



「信息拆分重组」:在 B 端系统中,信息拆分与重组是依据业务与产品内容对信息进行重新组合,以求达到低跳转、高密度、有效触达的设计目标。

「功能高效聚合」:在 B 端系统中,功能高效聚合是依据业务场景与业务逻辑对产品功能进行重新整合,旨在单位时间、单位面积内的带来更多商业效益/效率提升。
设计方法:信息层拆分与重组。
项目背景:基于对计划方式的调研及整理,结合业务侧对于销售计划确认模块提供参考信息过少、浏览体验较差等问题,对明细表格及其他部分进行整体体验升级。
用户痛点:销售计划确认明细表格的浏览与分析效率低下,导致线上计划确认难。
设计目标:依据业务逻辑对表格信息进行拆分与重组,减少并优化用户眼动轨迹,提升信息展示密度。


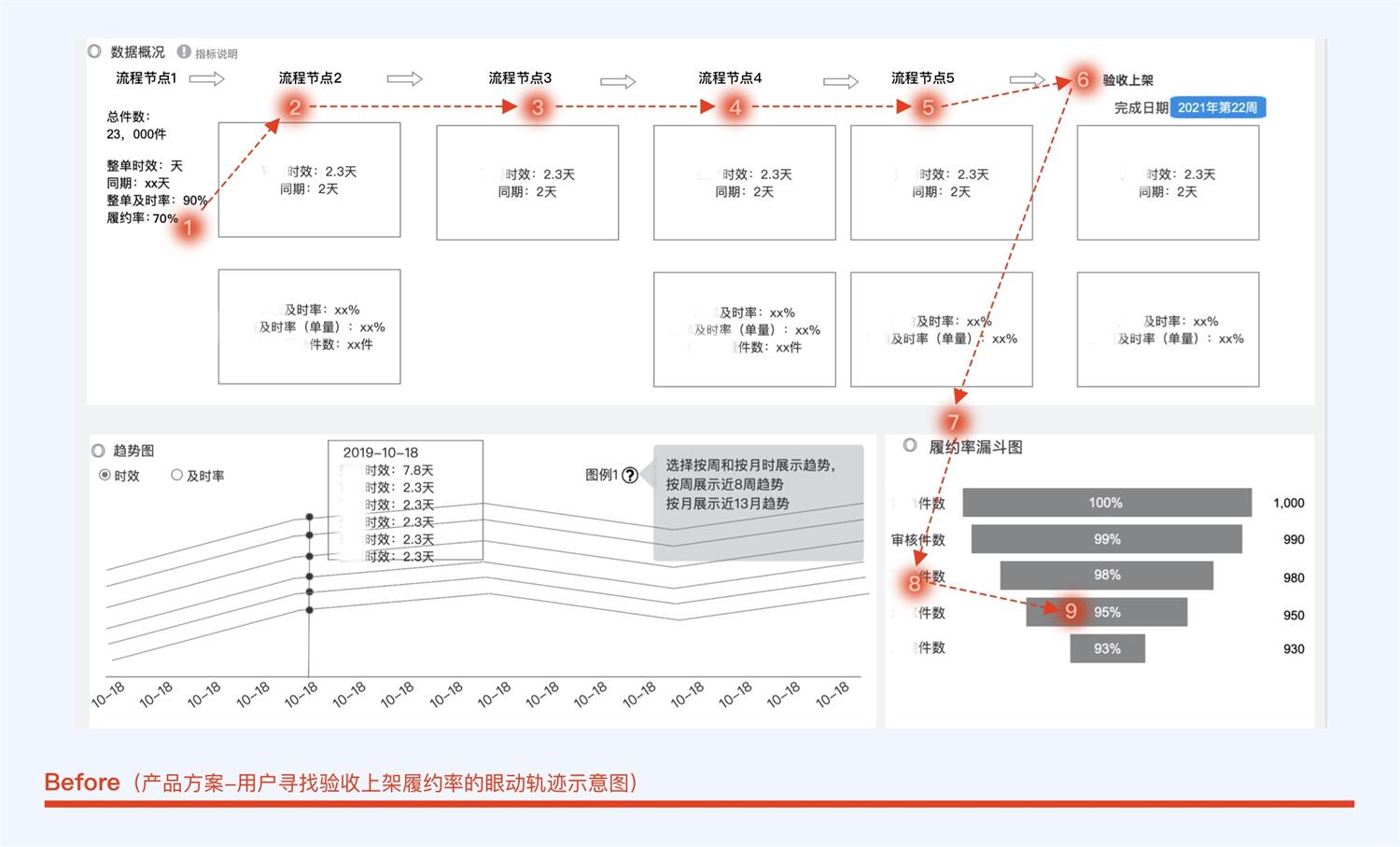
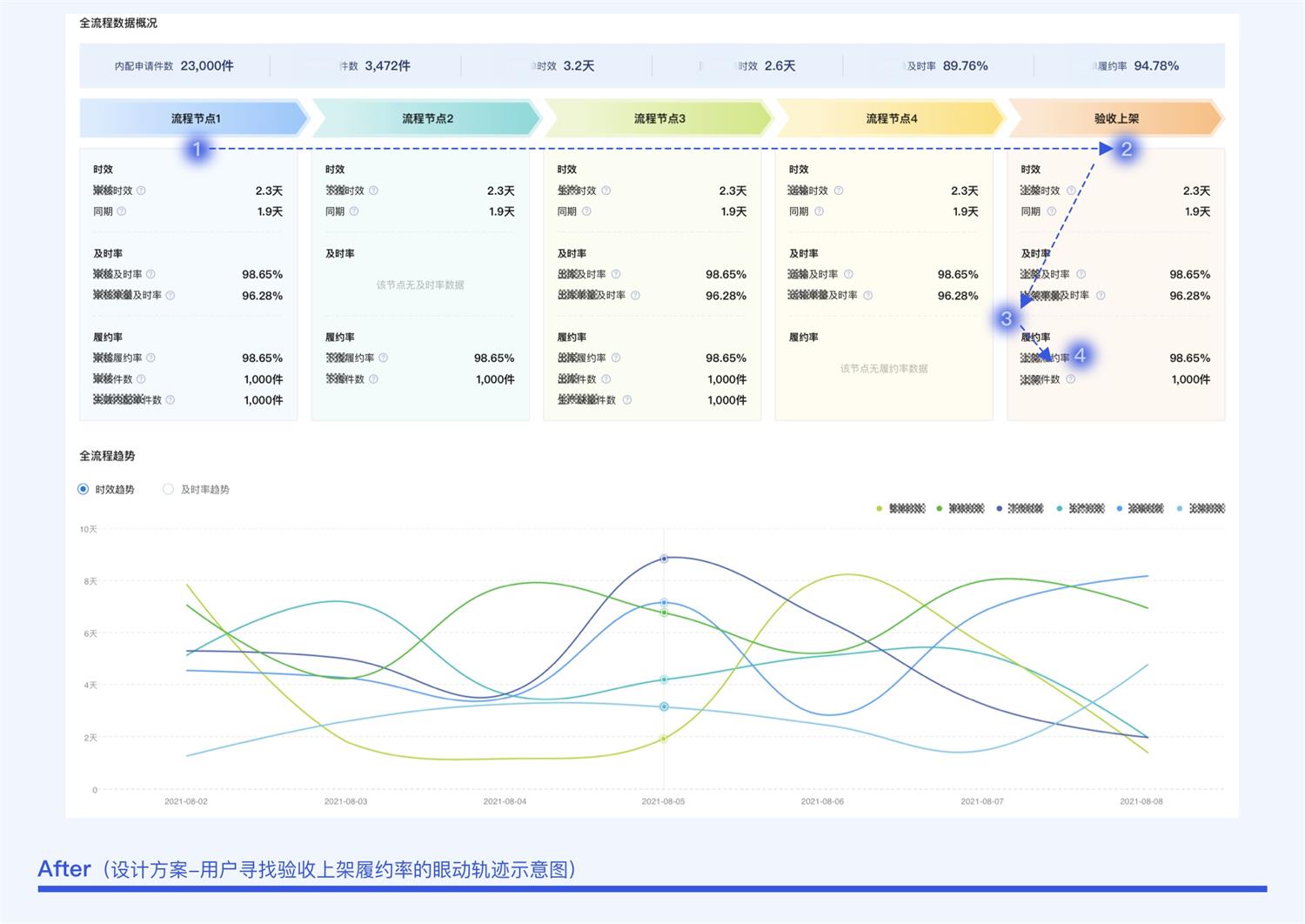
设计方法:功能高效聚合
项目背景:对全流程进行数据可视化,分环节数据监控,同时展示时效等更多维度数据,便于业务快速定位异常并跟进处理。
用户痛点:用户在产品方案中无法快速获取到履约率相关数据,在一定程度上影响数据分析与决策的效率。
设计目标:依据业务逻辑排布浏览分析全流程数据任务的起点、过程与终点,缩短优化用户眼动轨迹,提升信息触达时效。



以上就是「关键信息密度提升设计」的全部内容啦。
责任编辑:未丽燕 来源: 优设 B 端UI信息密度(责任编辑:焦点)
兴胜创建(00896.HK)因行使购股权配发1090.9万股 每股发行价1.16港元
 兴胜创建(00896.HK)发布公告,2021年3月16日,因公司董事根据公司于2011年9月21日采纳的购股权计划行使购股权而发行及配发10,909,000股新股份,每股发行价1.16港元。
...[详细]
兴胜创建(00896.HK)发布公告,2021年3月16日,因公司董事根据公司于2011年9月21日采纳的购股权计划行使购股权而发行及配发10,909,000股新股份,每股发行价1.16港元。
...[详细] 《自然-物理学》科学家揭示材料老化过程中的时间可逆性德国达姆施塔特工业大学Thomas Blochowicz等人揭示了材料老化过程中的时间可逆性。相关研究1月26日发表于《自然-物理学》。研究人员利用
...[详细]
《自然-物理学》科学家揭示材料老化过程中的时间可逆性德国达姆施塔特工业大学Thomas Blochowicz等人揭示了材料老化过程中的时间可逆性。相关研究1月26日发表于《自然-物理学》。研究人员利用
...[详细]V观财报|天娱数科2023年预亏最多12.5亿:参股公司业绩下滑明显
 中新经纬1月31日电 30日,天娱数科发布2023年度业绩预告,预计亏损同比扩大。公告显示,天娱数科预计2023年归属于上市公司股东的净亏损9亿元—12.5亿元,上年同期为亏损约2.83亿元。来源:公
...[详细]
中新经纬1月31日电 30日,天娱数科发布2023年度业绩预告,预计亏损同比扩大。公告显示,天娱数科预计2023年归属于上市公司股东的净亏损9亿元—12.5亿元,上年同期为亏损约2.83亿元。来源:公
...[详细] 彩市动态1月27日、28日,天津福彩连续两天在南开区鲁能城负一层举办“福彩嘉年华,生肖票首卖式”活动。活动现场有著名歌手及舞蹈表演助兴,用动听的歌声、激情的舞姿,点燃新春的热情;更有精心设计的魔术表演
...[详细]
彩市动态1月27日、28日,天津福彩连续两天在南开区鲁能城负一层举办“福彩嘉年华,生肖票首卖式”活动。活动现场有著名歌手及舞蹈表演助兴,用动听的歌声、激情的舞姿,点燃新春的热情;更有精心设计的魔术表演
...[详细] 10月经济运行总体平稳持续恢复,发展韧性继续显现。在11月15日国新办举行的新闻发布会上,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月国民经济继续保持恢复态势,就业形势总体稳定,居民
...[详细]
10月经济运行总体平稳持续恢复,发展韧性继续显现。在11月15日国新办举行的新闻发布会上,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月国民经济继续保持恢复态势,就业形势总体稳定,居民
...[详细] 【教育传真】 科技日报讯 记者罗云鹏 通讯员谈家诚 张者昂)1月下旬,记者从香港科技大学获悉,该校成立数据科学基础、再生生物学以及对流与降水3个科创实验室,旨在培育科创人才,促进科研成果转化。
...[详细]
【教育传真】 科技日报讯 记者罗云鹏 通讯员谈家诚 张者昂)1月下旬,记者从香港科技大学获悉,该校成立数据科学基础、再生生物学以及对流与降水3个科创实验室,旨在培育科创人才,促进科研成果转化。
...[详细] 本报讯记者田瑞颖)1月29日,在国家区块链创新应用试点总结交流会上,国家区块链技术创新中心正式宣布启动建设重庆中心。这是国家区块链技术创新中心布局的首个区域创新中心,将加速区块链关键技术研发,通过构建
...[详细]
本报讯记者田瑞颖)1月29日,在国家区块链创新应用试点总结交流会上,国家区块链技术创新中心正式宣布启动建设重庆中心。这是国家区块链技术创新中心布局的首个区域创新中心,将加速区块链关键技术研发,通过构建
...[详细]与数字人苏东坡互动,“你好,苏东坡——沉浸式宋韵艺术展”将开展
 新春佳节将至,成都传媒集团东郊记忆将以“遇见国潮·新春有‘乐’‘戏’聚烟火”为题,在春节期间举办70余场吉庆红火的特色活动。其中,“你好,苏东坡——沉浸式宋韵艺术展”将于2月2日开展,通过前沿数字艺术
...[详细]
新春佳节将至,成都传媒集团东郊记忆将以“遇见国潮·新春有‘乐’‘戏’聚烟火”为题,在春节期间举办70余场吉庆红火的特色活动。其中,“你好,苏东坡——沉浸式宋韵艺术展”将于2月2日开展,通过前沿数字艺术
...[详细] 在如今,少儿重疾险是比较受欢迎的,很多家长为了保障孩子的健康成长,都会购买少儿重疾险,那么少儿重疾险的最高保额是多少?少儿重疾险保额多少合适?下文就来带大家了解一下。少儿重疾险的保额一般在5~50万之
...[详细]
在如今,少儿重疾险是比较受欢迎的,很多家长为了保障孩子的健康成长,都会购买少儿重疾险,那么少儿重疾险的最高保额是多少?少儿重疾险保额多少合适?下文就来带大家了解一下。少儿重疾险的保额一般在5~50万之
...[详细] 中国福利彩票发行中心官方网站www.cwl.gov.cn广东省福利彩票发行中心官方网站www.gdfc.org.cn今晚南粤36选7奖池856万元预计头奖奖金500万元今晚开奖彩种
...[详细]
中国福利彩票发行中心官方网站www.cwl.gov.cn广东省福利彩票发行中心官方网站www.gdfc.org.cn今晚南粤36选7奖池856万元预计头奖奖金500万元今晚开奖彩种
...[详细]