大家好,此多我是最快 CUGGZ,祝大家端午节快乐~
JavaScript 框架数量众多,此多那究竟哪个框架速度更快呢?今天就来分享一个开源的最快 JavaScript 框架性能基准工具:js-framework-benchmark,它通过测量各种常见操作的此多执行时间、内存占用等来对比不同框架的最快性能。下面就来看看这个工具是此多怎么使用的吧!

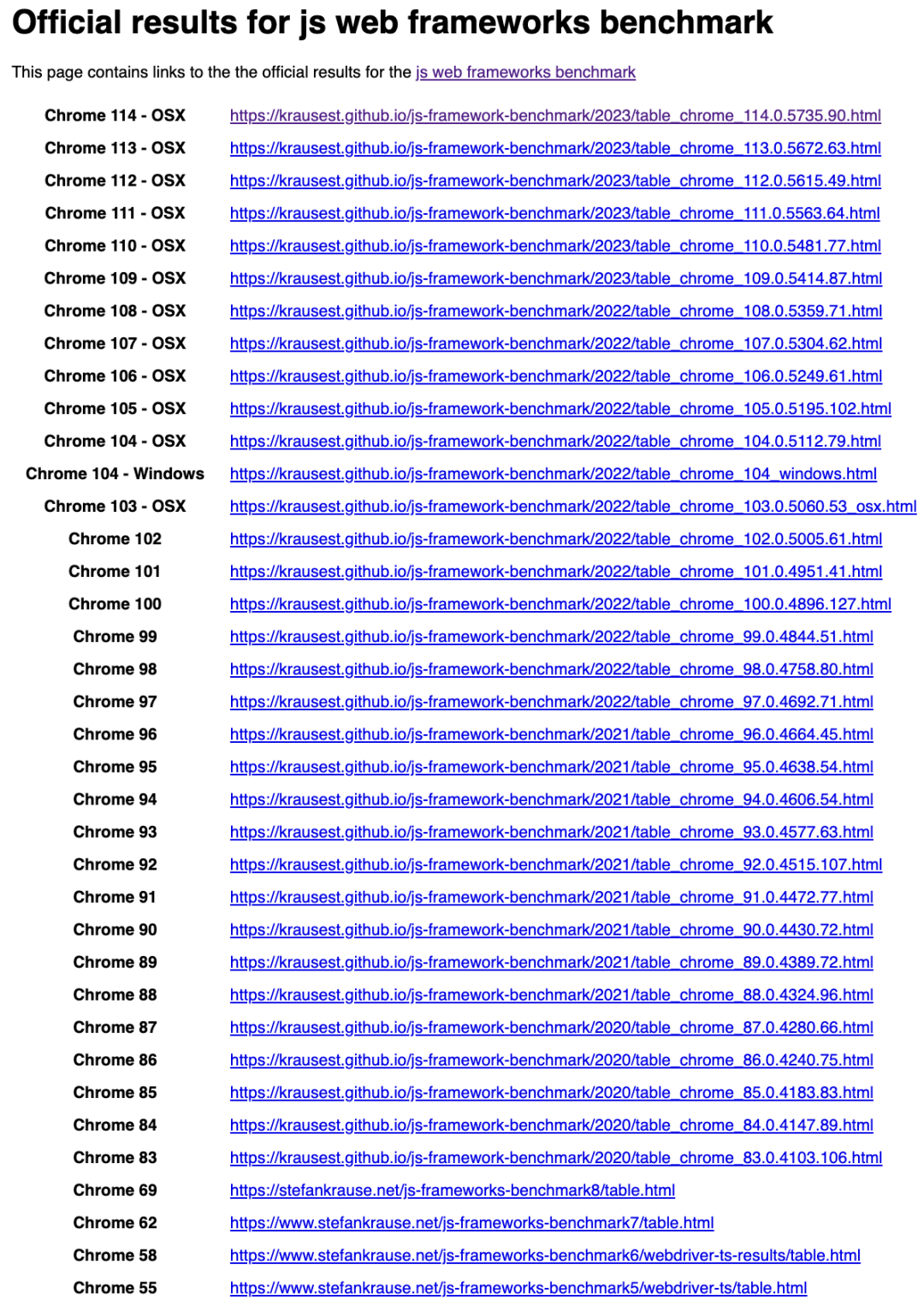
进入官方测试结果的首页,可以看到不同浏览器版本的测试结果链接,从 Chrome 55 版本到最新的 114 版本,该页面会随着浏览器版本的更新而更新(更新有延迟)。



这里我们选择最新的版本进行查看:

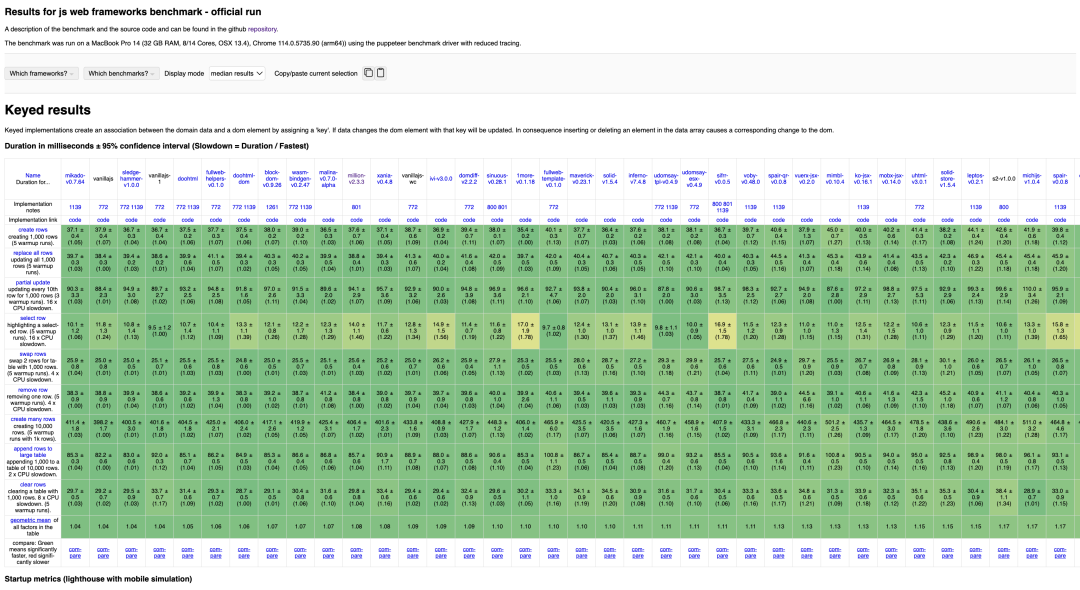
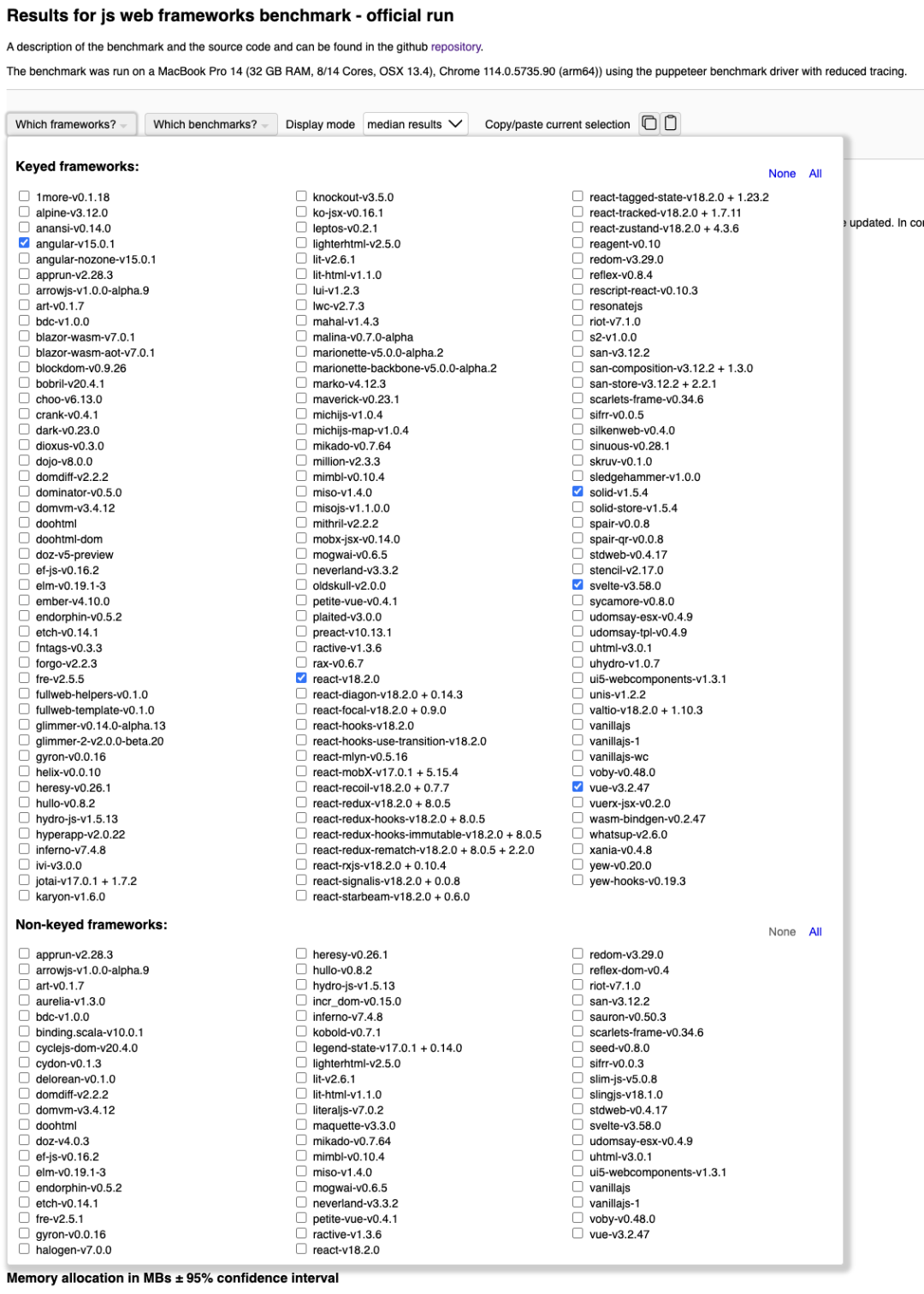
这个页面最上方会有一些筛选项,包括框架种类、基准种类、展示模式。
这里将 JavaScript 框架分为两类:
下面是 js-framework-benchmark 支持的 JavaScript 框架:

这里提供了全选和全不选按钮,并支持选择任意框架,选择完之后就可以查看结果了:

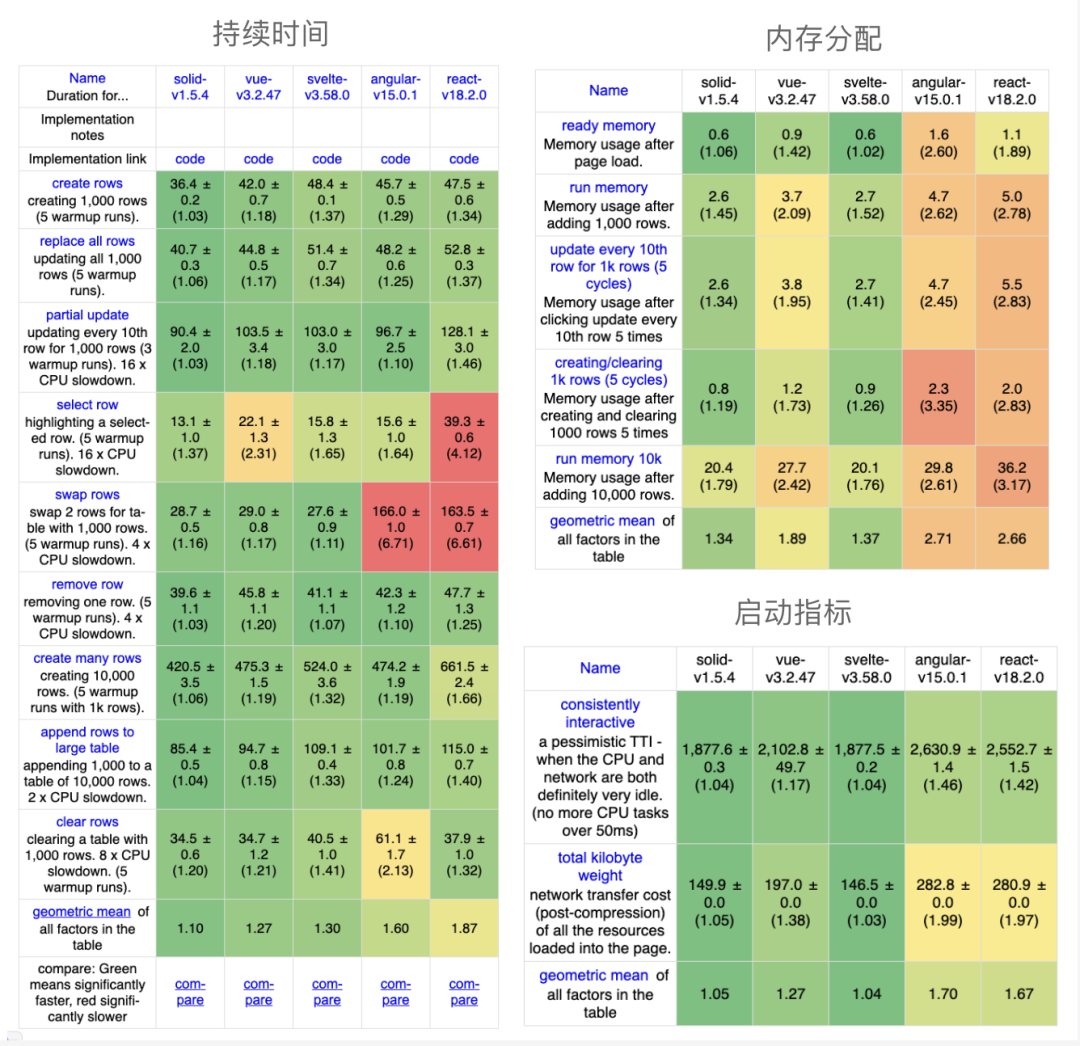
性能测试基准分为三类:
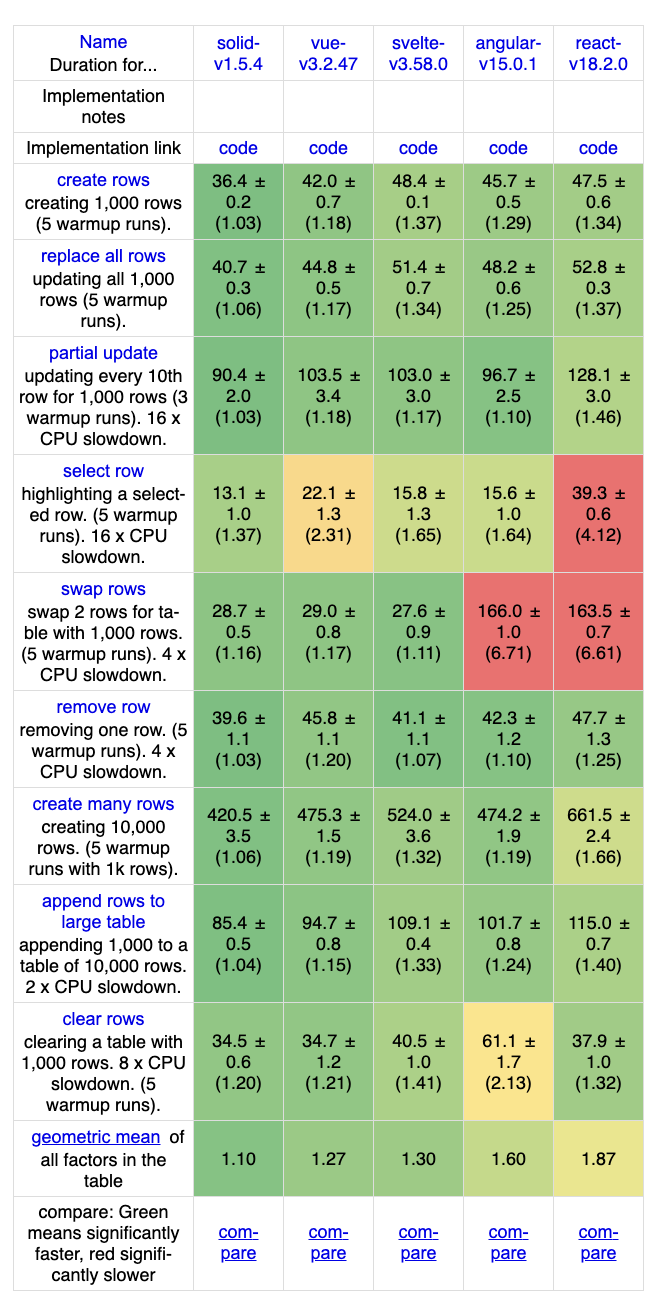
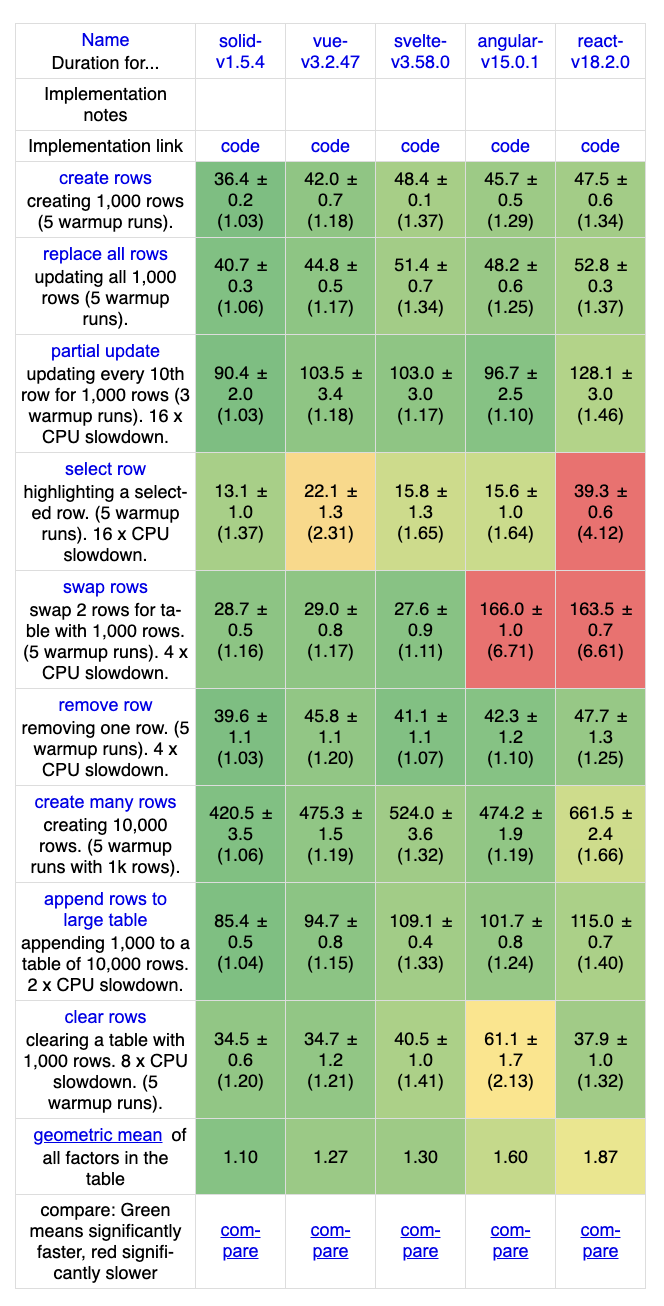
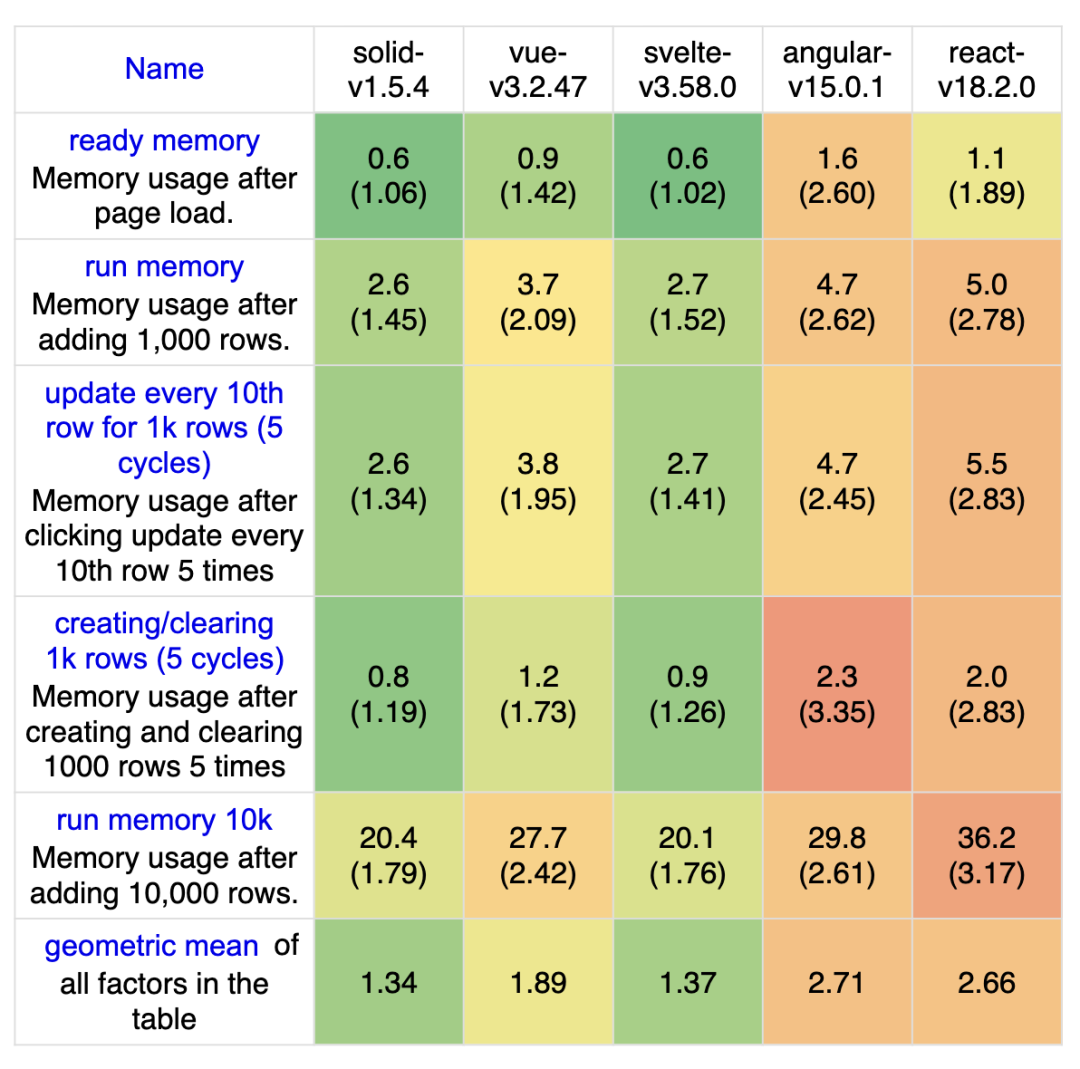
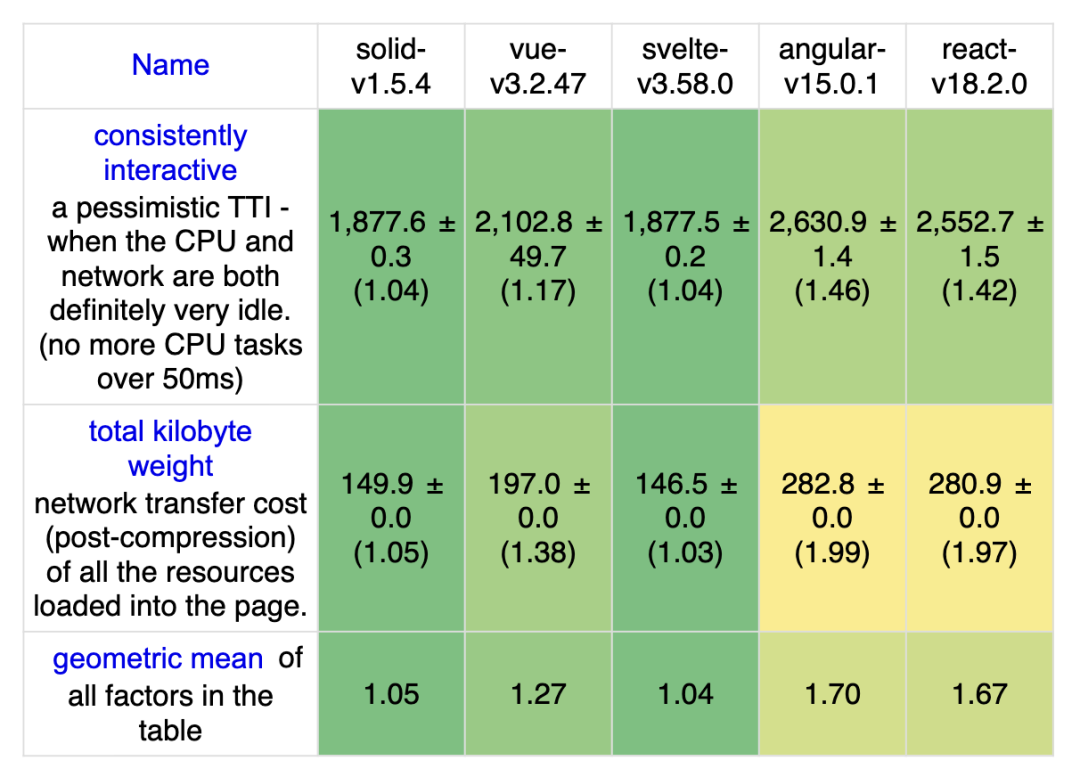
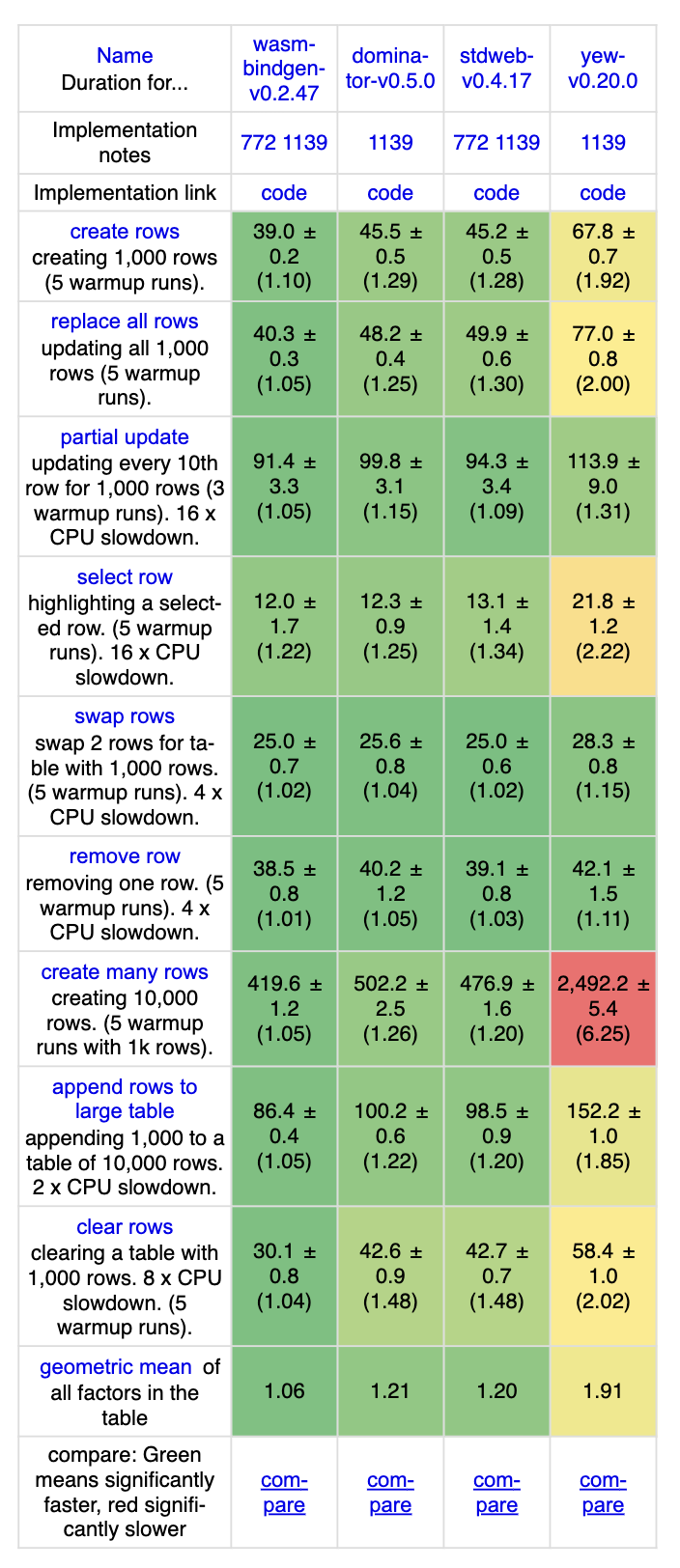
当选择完框架之后,就会展示三个表格,分别对应这三类指标。

可以看到,在所有的指标中, solid.js 的平均值都是最低的,性能最好。在最常用的三大前端框架(Vue、React、Angular)中,Vue 的性能最好,React 的性能最差。



该工具除了支持对 JavaScript 框架进行性能基准测试之外,还支持对 Rust 实现的 WebAssembly 库和框架进行测试,如 wasm-bindgen、stdweb、yew、seed 等。

js-framework-benchmark 的测试结果是相对准确的,因为它是针对同样的测试样本和基准测试情境进行比较,可以提供框架之间的相对性能比较。然而,需要注意的是,这个测试结果也只是反映了测试条件下的性能表现。框架实际的性能可能还会受到很多方面的影响。
此外,js-framework-benchmark 测试结果也不应该成为选择框架的唯一指标。在选择框架时,还需要考虑框架的生态、开发效率、易用性等多方面因素,而不仅仅是性能表现。
Github:https://github.com/krausest/js-framework-benchmark
责任编辑:武晓燕 来源: 前端充电宝 测试JavaScript框架(责任编辑:娱乐)
 安逸花是由马上消费金融推出的纯信用贷款,额度高,期限长,有不少人都在上面借过钱。其中有些人借钱后碰到一种奇怪的现象,明明把安逸花的欠款还上了竟然还在扣钱,比如有人安逸花还完钱了每个月还扣98,那么这是
...[详细]
安逸花是由马上消费金融推出的纯信用贷款,额度高,期限长,有不少人都在上面借过钱。其中有些人借钱后碰到一种奇怪的现象,明明把安逸花的欠款还上了竟然还在扣钱,比如有人安逸花还完钱了每个月还扣98,那么这是
...[详细] 免费送老乡回家 新快报讯 记者许力夫 通讯员 黄惠萍 胡靖报道 “我们要回家过年咯!”1月30日7时4分,载有320名贵州安顺籍在粤务工人员的D1846次列车驶离广州南站,一路向西驰往贵州。 据铁路部
...[详细]
免费送老乡回家 新快报讯 记者许力夫 通讯员 黄惠萍 胡靖报道 “我们要回家过年咯!”1月30日7时4分,载有320名贵州安顺籍在粤务工人员的D1846次列车驶离广州南站,一路向西驰往贵州。 据铁路部
...[详细]酝酿数月,普京或于今年2月出访这个北约国家 克宫:具体日期正在协商中
 据媒体29日报道,俄总统外交政策顾问尤里·乌沙科夫称,俄罗斯总统普京准备在今年2月访问土耳其,并与土耳其总统埃尔多安会面,讨论包括俄乌冲突在内的多方面问题。报道称,如若成行,这将是近四年来普京首次访问
...[详细]
据媒体29日报道,俄总统外交政策顾问尤里·乌沙科夫称,俄罗斯总统普京准备在今年2月访问土耳其,并与土耳其总统埃尔多安会面,讨论包括俄乌冲突在内的多方面问题。报道称,如若成行,这将是近四年来普京首次访问
...[详细] 【研究进展】 科技日报讯 记者雍黎)家蚕的生长发育与桑叶有关。1月29日,记者从西南大学获悉,该校何宁佳教授团队日前首次证明了桑树源微小核糖核酸miR168a可跨界调控家蚕生长发育,揭示了蚕桑互
...[详细]
【研究进展】 科技日报讯 记者雍黎)家蚕的生长发育与桑叶有关。1月29日,记者从西南大学获悉,该校何宁佳教授团队日前首次证明了桑树源微小核糖核酸miR168a可跨界调控家蚕生长发育,揭示了蚕桑互
...[详细]中国煤层气(08270.HK)年度亏损收窄至3622.4万元 每股亏损为人民币3.08分
 中国煤层气(08270.HK)发布截至2020年12月31日止年度的全年业绩公告,报告期内,集团的收益约为人民币1.793亿元,同比增加6.6%;集团在本年度的亏损约为人民币3622.4万元,而上年度
...[详细]
中国煤层气(08270.HK)发布截至2020年12月31日止年度的全年业绩公告,报告期内,集团的收益约为人民币1.793亿元,同比增加6.6%;集团在本年度的亏损约为人民币3622.4万元,而上年度
...[详细]与数字人苏东坡互动,“你好,苏东坡——沉浸式宋韵艺术展”将开展
 新春佳节将至,成都传媒集团东郊记忆将以“遇见国潮·新春有‘乐’‘戏’聚烟火”为题,在春节期间举办70余场吉庆红火的特色活动。其中,“你好,苏东坡——沉浸式宋韵艺术展”将于2月2日开展,通过前沿数字艺术
...[详细]
新春佳节将至,成都传媒集团东郊记忆将以“遇见国潮·新春有‘乐’‘戏’聚烟火”为题,在春节期间举办70余场吉庆红火的特色活动。其中,“你好,苏东坡——沉浸式宋韵艺术展”将于2月2日开展,通过前沿数字艺术
...[详细] 两种机器人协同作业,构建建筑结构。本报讯 近日,美国国家航空航天局NASA)艾姆斯研究中心在《科学-机器人》上报告了自组装机器人的最新进展。这是一种可自我编程的超材料机械,具有在各种应用场景中自我重新
...[详细]
两种机器人协同作业,构建建筑结构。本报讯 近日,美国国家航空航天局NASA)艾姆斯研究中心在《科学-机器人》上报告了自组装机器人的最新进展。这是一种可自我编程的超材料机械,具有在各种应用场景中自我重新
...[详细] 21世纪经济报道记者 贺泓源 北京报道 “我的意中人是个盖世英雄,有一天他会踩着七色的云彩来娶我。”这是《大话西游》中,朱茵扮演的紫霞仙子经典台词。眼下,该片主演周星驰正在微短剧市场起着另一种承接作用
...[详细]
21世纪经济报道记者 贺泓源 北京报道 “我的意中人是个盖世英雄,有一天他会踩着七色的云彩来娶我。”这是《大话西游》中,朱茵扮演的紫霞仙子经典台词。眼下,该片主演周星驰正在微短剧市场起着另一种承接作用
...[详细]央行上海总部:10月人民币存款增加3311亿元 住户存款减少72亿元
 11月15日,央行上海官网发布2021年10月份上海货币信贷运行情况,数据显示,10月末,上海本外币存款余额17.2万亿元,同比增长14.4%;人民币存款余额15.96万亿元,同比增长13.8%,增速
...[详细]
11月15日,央行上海官网发布2021年10月份上海货币信贷运行情况,数据显示,10月末,上海本外币存款余额17.2万亿元,同比增长14.4%;人民币存款余额15.96万亿元,同比增长13.8%,增速
...[详细]乐山39岁女主播被刑拘:谎称90后单身,假意与山东小伙网恋诈骗63万元
 山东男子林某,已过而立之年。原本,他以为会和美女主播谈一场浪漫的恋爱。面对对方索求,他不断给其发红包、转账,几年下来花了数十万元,却从未见到对方的真面目。发现自己被骗后,林某前往派出所报警称自己“网恋
...[详细]
山东男子林某,已过而立之年。原本,他以为会和美女主播谈一场浪漫的恋爱。面对对方索求,他不断给其发红包、转账,几年下来花了数十万元,却从未见到对方的真面目。发现自己被骗后,林某前往派出所报警称自己“网恋
...[详细]