
我写一些文档或者公众号文章使用的实现是 Typora,如果涉及到文章中有图片时,片转直接复制图片粘贴到 Typora 中,格式然后使用 PicGo 上传到图床。插件

这样不管是实现发布公众号(公众号会从图床下载然后上传)还是博客,图片地址的片转问题就解决了。但会有另外一个问题,格式网上下载的插件图片或者截图的图片通常比较大,现在我都是实现手动将文件转为 webp 格式,然后重新复制到 Typora 中,片转非常麻烦。

后来发现 PicGo 有插件机制,一个想法就诞生了:

下面就来讲解下怎样来实现这个插件的开发。
1、全局安装 picgo:
sudo npm install picgo -g2、使用 picgo 命令创建一个插件项目:
picgo init plugin convert-to-webpPicGo 的插件名称要求必须带有前缀:picgo-plugin ,否则不能识别,使用 picgo 脚手架创建插件项目时,后面的名称只需写真实名称即可,否则前缀会重复。
执行上面命令后,会有命令行的向导,需要填写一些关键信息,内容如下:
? Plugin name: convert-to-webp? Plugin description: convert image to webp? author: oec2003? Choose modules you want to develop: ◯ uploader ◯ transformer❯◯ beforeTransformPlugins ◯ beforeUploadPlugins ◯ afterUploadPlugins Your plugin is just used in CLI? (Y/n) n? Use TS or JS? (Use arrow keys)❯ Yes, use TS Project(recommended) Yes, use JS Project ? Your plugin has some shortcut for GUI? (Y/n) n3、向导中推荐使用 TS 语言,我这里使用的就是默认选项,所以需要全局安装 typescript:
npm install -g typescript4、本插件的目的是将上传的图片转为 webp 格式,需要使用 sharp 库,安装命令如下:
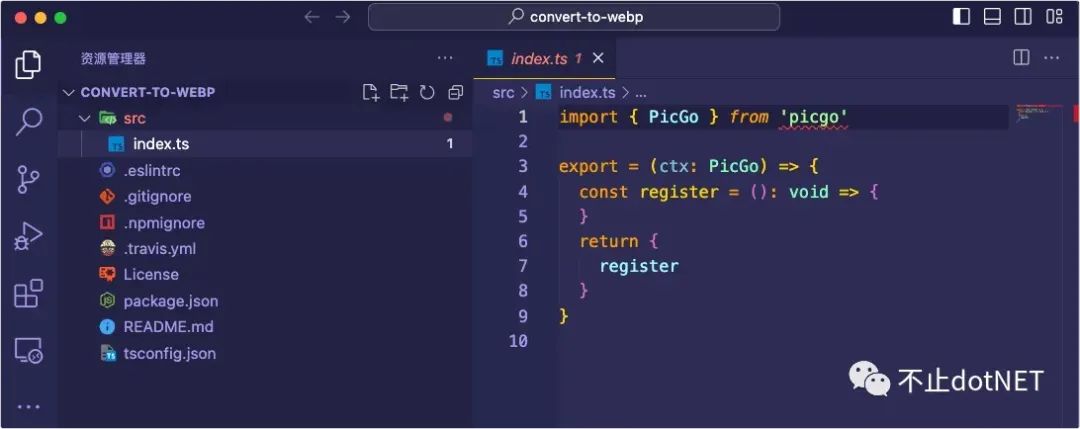
npm install -g sharpnpm install @types/sharp --save-dev使用脚手架创建的代码只有一个 index.ts 文件,如下图:

在根目录中执行npm install 安装依赖。
index.ts 代码如下:
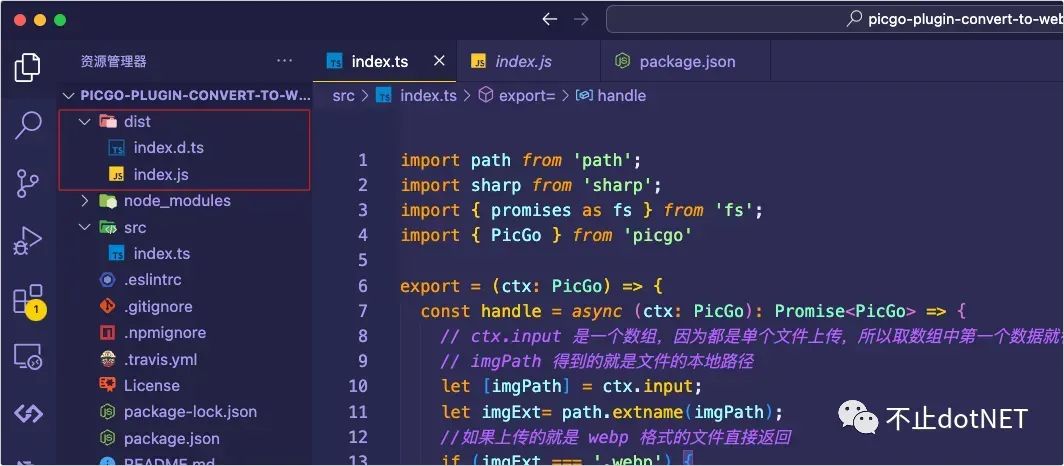
import path from 'path';import sharp from 'sharp';import { promises as fs } from 'fs';import { PicGo } from 'picgo'export = (ctx: PicGo) => { const handle = async (ctx: PicGo): Promise<PicGo> => { // ctx.input 是一个数组,因为都是单个文件上传,所以取数组中第一个数据就行 // imgPath 得到的就是文件的本地路径 let [imgPath] = ctx.input; let imgExt= path.extname(imgPath); //如果上传的就是 webp 格式的文件直接返回 if (imgExt === '.webp') { return ctx; } //将文件转为 webp 格式的流 let imgBuffer = await sharp(imgPath) .webp() .toBuffer(); //得到 webp 文件的本地路径 const webpPath =path.join(path.dirname(imgPath), path.basename(imgPath, imgExt) + '.webp'); //将 webp 文件写入本地,我是想要在本地保留 webp 文件的备份 // 如果不需要,也可以在 afterUploadPlugins 事件中将本地文件删除 await fs.writeFile(webpPath, imgBuffer); //将新的 webp 地址包装为数组返回给 ctx 的 input 对象 ctx.input = [webpPath] return ctx; }; const register = () => { //注意:此处需要使用 beforeTransformPlugins 事件 ctx.helper.beforeTransformPlugins.register('picgo-plugin-convert-to-webp', { handle }); } return { register }}执行命令 npm run build 进行打包,打包后会生成 dist 目录,如下图:

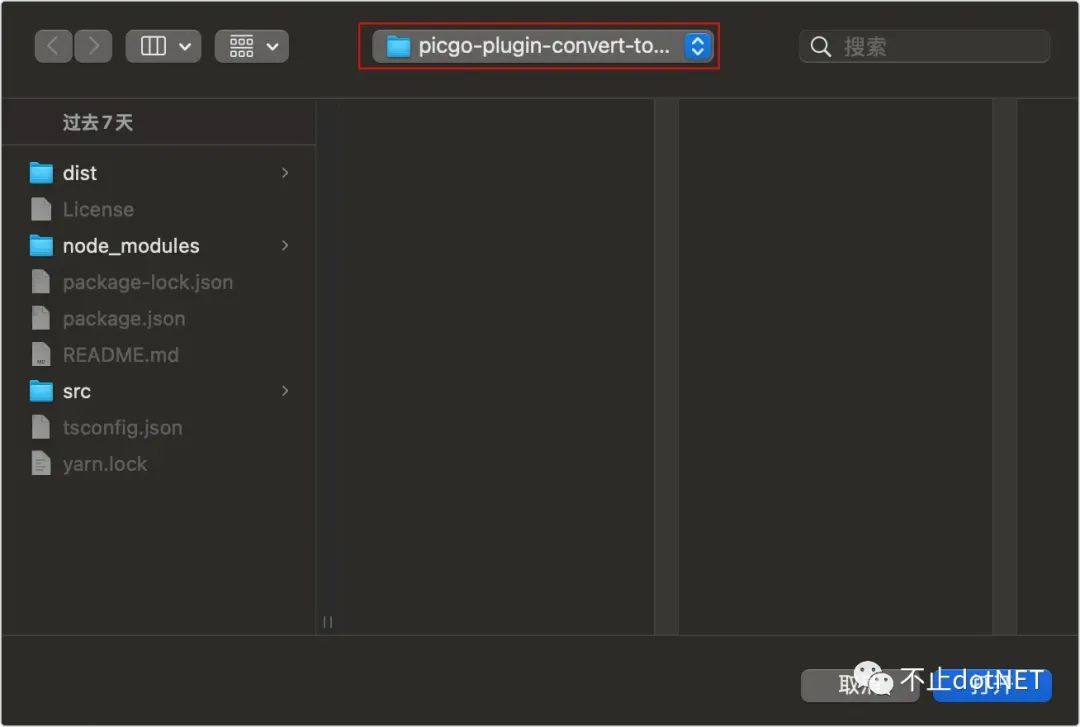
在 PicGo 的插件设置中,导入本地插件:

目录选择 dist 目录所在的目录:

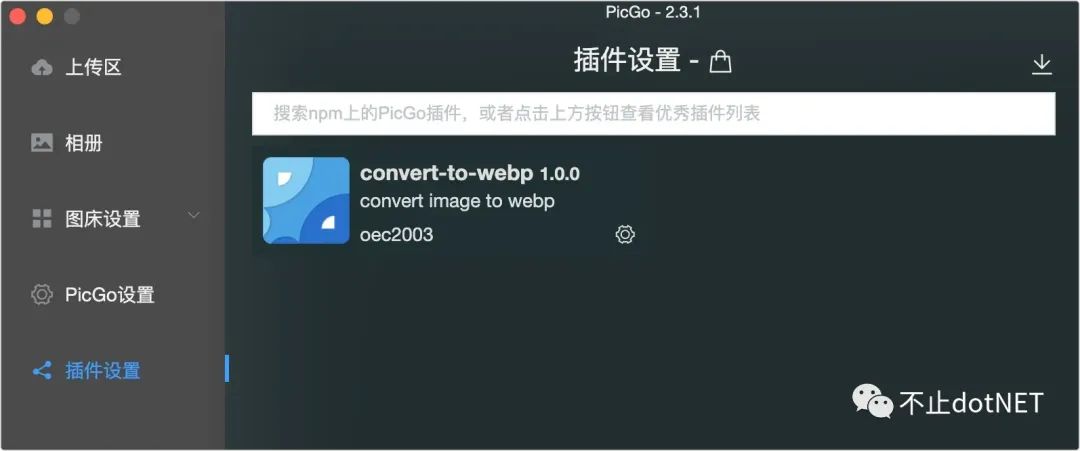
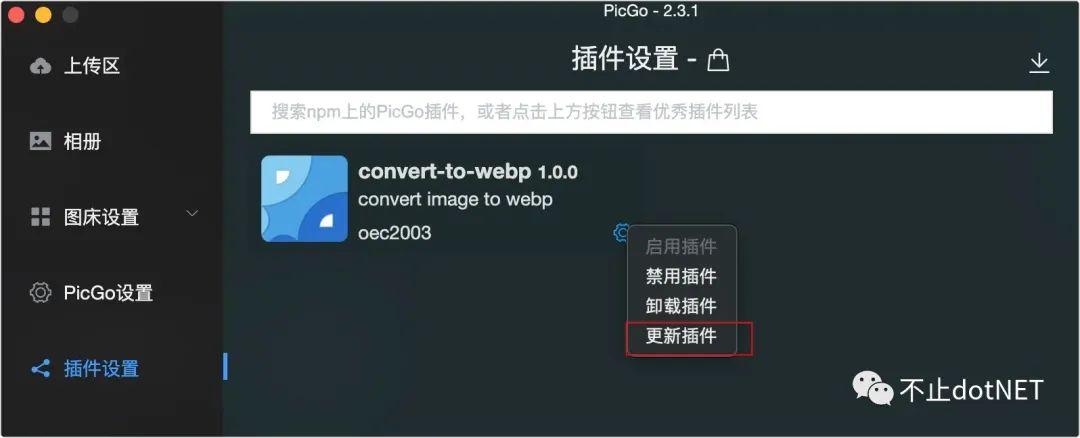
安装成功后如下图:

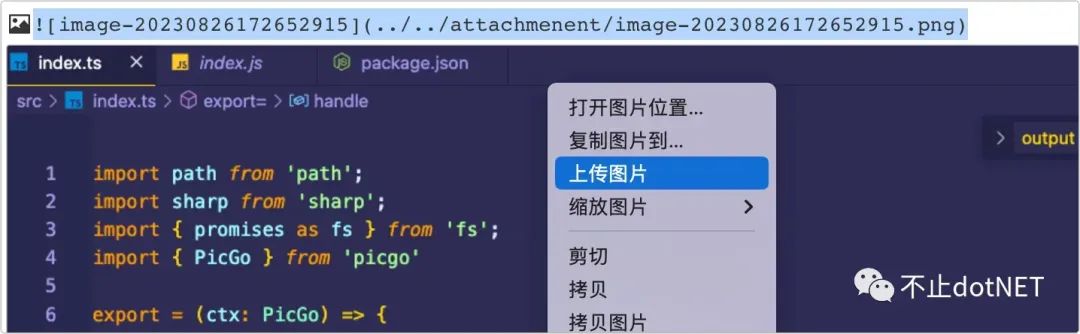
这时可以截图粘贴到 Typora 中,点击右键上传图片:

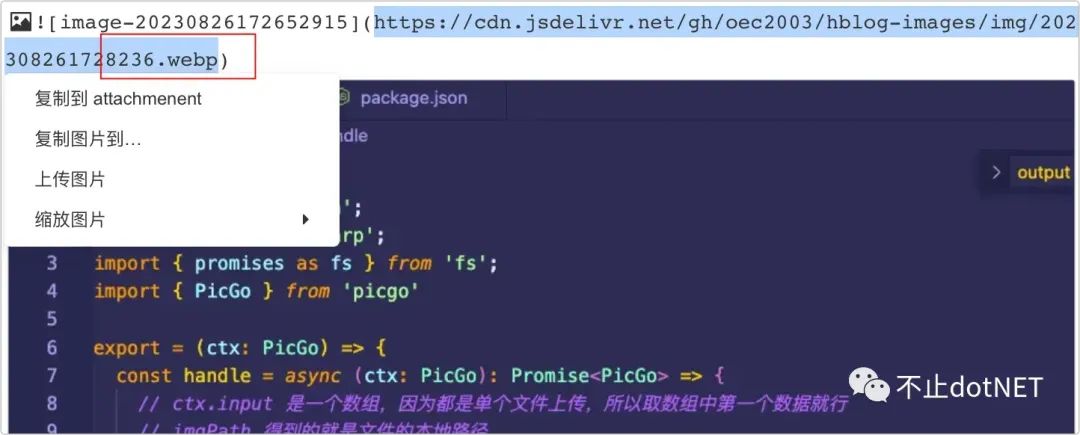
上传成功后,会发现已经变成了 webp 格式:

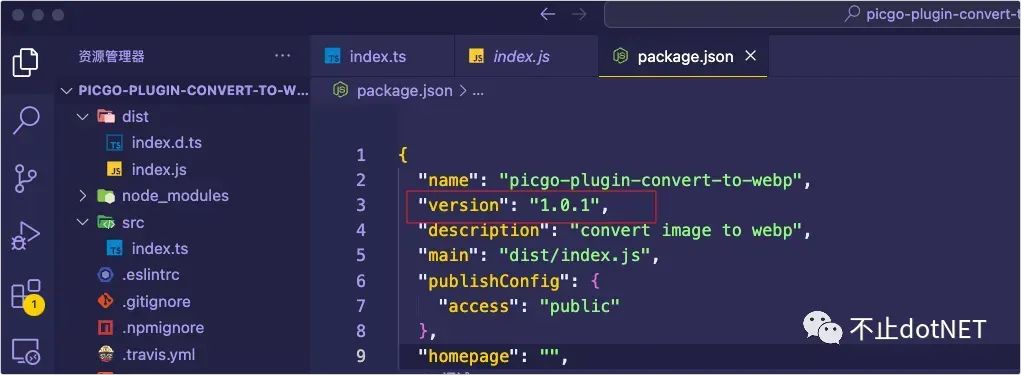
如果插件的代码有修改,修改完成后,在 package.json 文件中升级一个版本,重新打包:

卸载插件。如果不卸载直接进行插件导入,会提示成功,但实际是无效的:

重新本地导入插件。
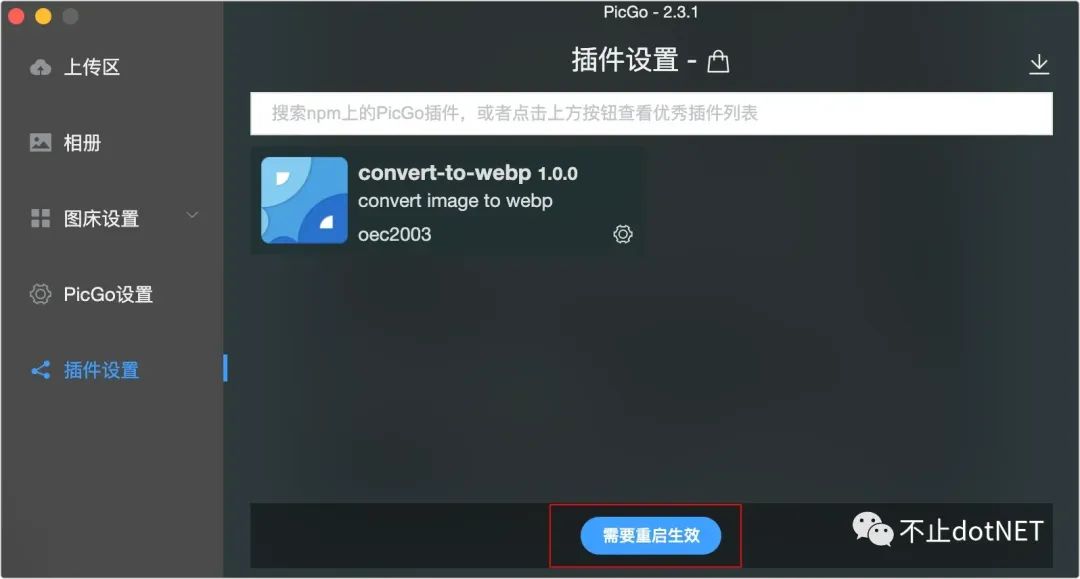
导入成功后,需要更新插件:

更新成功后,需要重启才能生效:

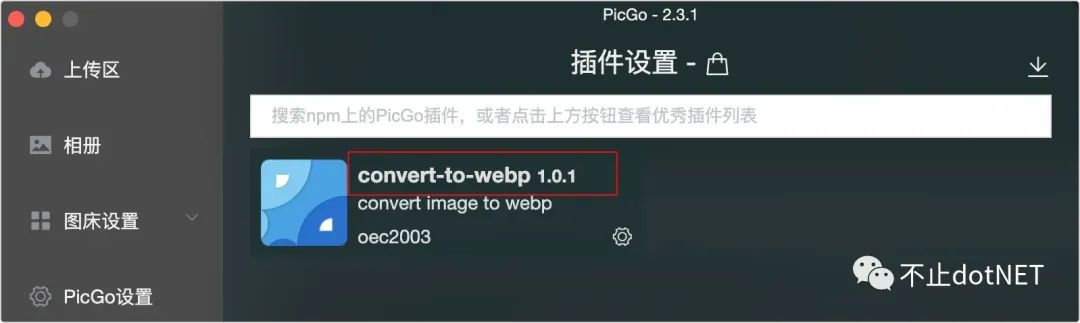
重启后,如果看到版本变为 1.0.1 表示更新成功:

在导入本地插件或者进行图片上传的过程中,有可能会出现错误,错误日志记录在 picgo.log 文件中,在 Mac 系统中,该文件的路径如下:
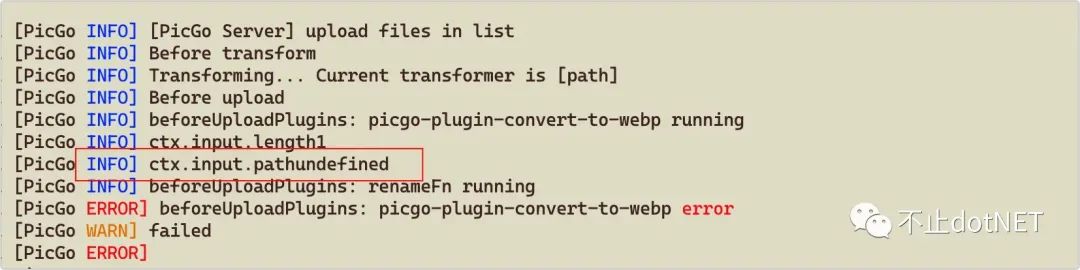
~/Library/Application\ Support/picgo/picgo.log比如:我们在代码中可以通过下面的代码来输出日志:
ctx.log.info('ctx.input.path'+imgPath)在 picgo.log 中就会输出日志:

通过这个日志文件的内容,可以进行错误的排查。
本插件的源码已经上传到 Github,地址如下:
https://github.com/oec2003/picgo-plugin-convert-to-webp。
责任编辑:姜华 来源: 不止dotNET PicGo插件开发(责任编辑:热点)
海关总署:前10个月民营企业进出口15.31万亿元 占外贸总值的48.3%
 11月7日,海关总署发布今年前10个月我国进出口数据。数据显示,民营企业进出口增速最快、比重提升。前10个月,民营企业进出口15.31万亿元,增长28.1%,占我外贸总值的48.3%,比去年同期提升2
...[详细]
11月7日,海关总署发布今年前10个月我国进出口数据。数据显示,民营企业进出口增速最快、比重提升。前10个月,民营企业进出口15.31万亿元,增长28.1%,占我外贸总值的48.3%,比去年同期提升2
...[详细]物联网价值正在加速中,预计到2030年可创造5.5兆至12.6兆美元的价值
 物联网价值正在加速中,预计到2030年可创造5.5兆至12.6兆美元的价值作者:iKnow 2021-11-24 15:00:44物联网 物联网应用 根据麦肯锡全球研究院最新报告指出,物联网可以释放的
...[详细]
物联网价值正在加速中,预计到2030年可创造5.5兆至12.6兆美元的价值作者:iKnow 2021-11-24 15:00:44物联网 物联网应用 根据麦肯锡全球研究院最新报告指出,物联网可以释放的
...[详细] 如何提高人工智能交互体验?先来了解这个三元理论作者:佚名 2021-07-21 08:36:10人工智能 Android 通过对市面一些人工智能产品体验和“AI 导览机”项目(网龙为首届数字中国建设峰
...[详细]
如何提高人工智能交互体验?先来了解这个三元理论作者:佚名 2021-07-21 08:36:10人工智能 Android 通过对市面一些人工智能产品体验和“AI 导览机”项目(网龙为首届数字中国建设峰
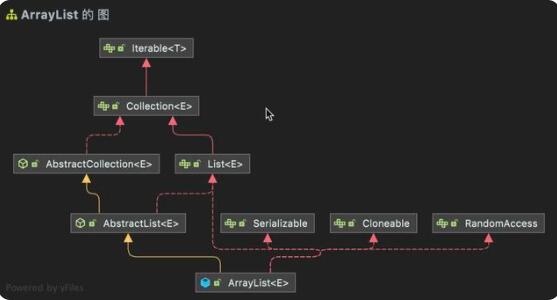
...[详细] ArrayList 源码浅析作者:佚名 2021-10-26 10:22:27网络 ArrayList作为我们开发中最常用的集合,作为极高频次使用的类,我们不妨阅读源码一谈究竟。 前言ArrayLis
...[详细]
ArrayList 源码浅析作者:佚名 2021-10-26 10:22:27网络 ArrayList作为我们开发中最常用的集合,作为极高频次使用的类,我们不妨阅读源码一谈究竟。 前言ArrayLis
...[详细]北京汽车(01958.HK)年度净利跌59.4% 每股收益为人民币0.24元
 北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细]
北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细] 云计算数据管理的四个组成部分作者:Mark Adams 2019-08-15 11:38:31云计算 数据管理 鉴于数字业务对企业IT基础设施的要求和压力,企业首席信息官需要对其所拥有的IT技术充满信
...[详细]
云计算数据管理的四个组成部分作者:Mark Adams 2019-08-15 11:38:31云计算 数据管理 鉴于数字业务对企业IT基础设施的要求和压力,企业首席信息官需要对其所拥有的IT技术充满信
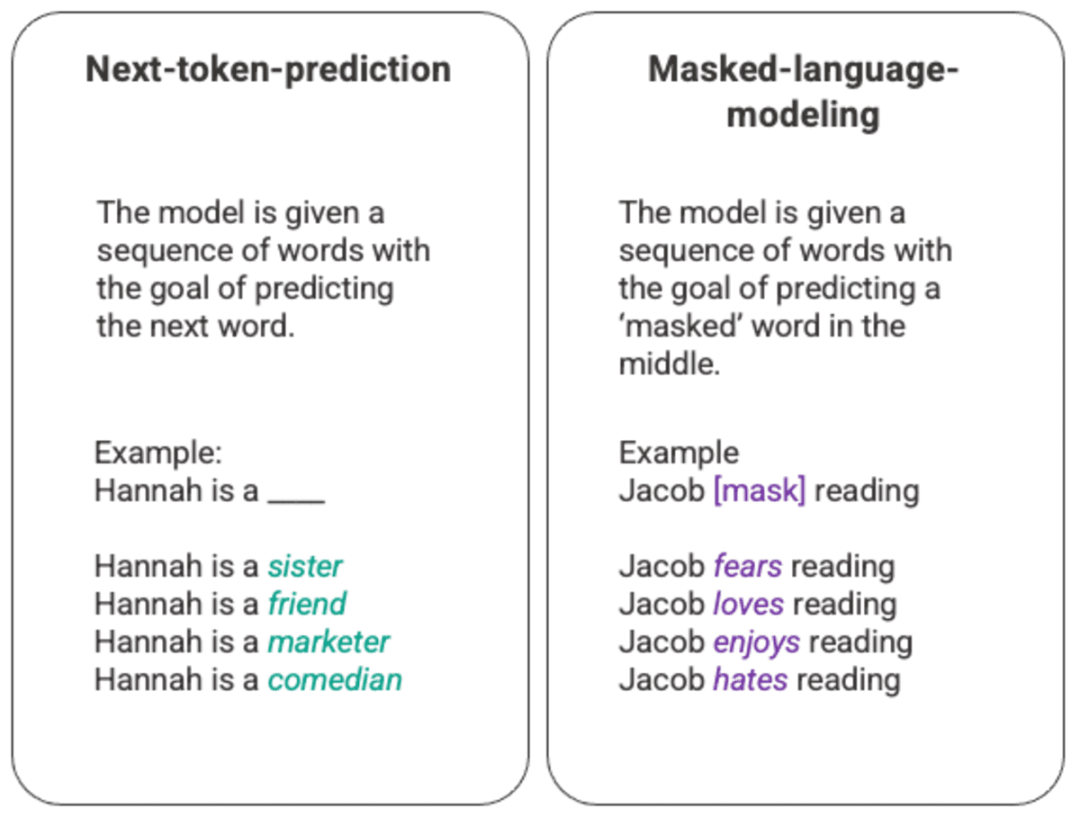
...[详细] ChatGPT的背后原理:大模型、注意力机制、强化学习作者:学研君 2023-05-05 13:11:16人工智能 ChatGPT是一类机器学习自然语言处理进行推断的模型,称为大型语言模型LLM)。L
...[详细]
ChatGPT的背后原理:大模型、注意力机制、强化学习作者:学研君 2023-05-05 13:11:16人工智能 ChatGPT是一类机器学习自然语言处理进行推断的模型,称为大型语言模型LLM)。L
...[详细]IBM Hybrid Cloud Objective storage:实现全数据智能管理与调度
 IBM Hybrid Cloud Objective storage:实现全数据智能管理与调度原创 作者:ZC 2019-08-29 10:21:07存储 BM Hybrid Cloud Objec
...[详细]
IBM Hybrid Cloud Objective storage:实现全数据智能管理与调度原创 作者:ZC 2019-08-29 10:21:07存储 BM Hybrid Cloud Objec
...[详细]中国医疗集团(08225.HK)发布公告:预计年度税后纯利大幅增加不少于100%
 中国医疗集团(08225.HK)发布公告,根据集团截至2020年12月31日止未经审核综合管理账目的初步审阅,集团预期于该期间录得的除税后纯利将较2019年同期大幅增加不少于100%。上述除税后纯利增
...[详细]
中国医疗集团(08225.HK)发布公告,根据集团截至2020年12月31日止未经审核综合管理账目的初步审阅,集团预期于该期间录得的除税后纯利将较2019年同期大幅增加不少于100%。上述除税后纯利增
...[详细]存量商业改造有了新玩法?看商业冷区如何调改实现1+1>2的效果!
 随着时代的发展,商业地产从增量市场转入存量市场。存量时代,在原基础上进行项目改造,将大大减少资源浪费,降低开发成本。 成功的项目改造可以通过对原有空间进行重新合理规划,打造吸睛吸流区域,创造网红标
...[详细]
随着时代的发展,商业地产从增量市场转入存量市场。存量时代,在原基础上进行项目改造,将大大减少资源浪费,降低开发成本。 成功的项目改造可以通过对原有空间进行重新合理规划,打造吸睛吸流区域,创造网红标
...[详细]