WebAssembly ( WASM ) 是一种在浏览器或服务器上运行的可移植二进制指令格式。 它的设计考虑了性能和安全性。 WebAssembly 可以从 C/C++、C#、Rust、Go 等其他编程语言编译。
它目标是补充 JavaScript 而不是取代它。 WebAssembly 旨在执行 Web 应用程序的繁重和密集计算任务。 这允许 JavaScript 重新专注于处理浏览器的交互性,并让 WebAssembly 完成繁重的工作。

WASM 最初是为web创建的,它有很多应用场景,比如:图像/视频编辑、游戏、VR、模拟器等等。

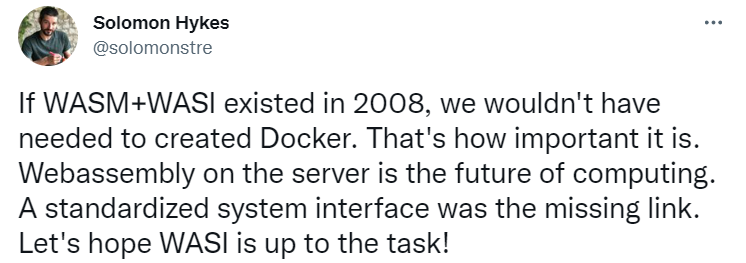
借助 WebAssembly 系统接口( WASI),WASM 开始出现在浏览器之外。 WASM+WASI 有很大的潜力,Docker 联合创始人 Solomon Hykes的推文中写道:


Wasm比linux容器启动时间要快很多,所以在最新版的docker预览版中已经支持wasm。
下面用golang来实现一个简单的wasm。第一种方式使用原生golang,第二种方式使用tinygo
使用原生golang来实现
新建目录wasm,在其下建立go、out两个目录。在go目录中建立main.go文件
package main
import "fmt"
func main() {
fmt.Println("Hello WASM")
}
在out目录中建立index.html
<!DOCTYPE html>
<html>
<header>
<script src="wasm_exec.js"></script>
<script>
const go = new Go();
WebAssembly.instantiateStreaming(
fetch("main.wasm"), go.importObject
).then((result) => go.run(result.instance));
</script>
</header>
<body>
<p>I'm Hello wasm!</p>
</body>
</html>
在out目录中执行命令来拷贝原生的wasm_exec.js文件
cp "$(go env GOROOT)/misc/wasm/wasm_exec.js" ./
在wasm目录中执行命令来生成main.wasm文件
GOOS=js GOARCH=wasm go build -o out/main.wasm go/main.go在wasm目录下新建server.go文件:
package main
import (
"log""net/http""strings"
)
const dir = "./out"
func main() {
fs := http.FileServer(http.Dir(dir))
log.Print("Serving " + dir + " on http://localhost:8080")
http.ListenAndServe(":8080", http.HandlerFunc(func(resp http.ResponseWriter, req *http.Request) {
resp.Header().Add("Cache-Control", "no-cache")
if strings.HasSuffix(req.URL.Path, ".wasm") {
resp.Header().Set("content-type", "application/wasm")
}
fs.ServeHTTP(resp, req)
}))
}
好了,执行go run server.go然后浏览器访问http://localhost:8080即可在console中看到输出的信息。
原生的golang编译生成的main.wasm文件比较大,不利于网络传输,可以用tinygo来减小体积加速。
不过这时就不能使用原生golang提供的wasm_exec.js文件了,需要使用tinygo提供的wasm_exec.js文件。下载地址如下:
https://github.com/tinygo-org/tinygo/blob/release/targets/wasm_exec.js
然后根据tinygo官方文档https://tinygo.org/getting-started/install/提供的方法安装好tinygo。
在wasm目录下执行:
tinygo build -o out/main.wasm -target wasm ./go/main.go
可以发现main.wasm文件仅为原来的大概八分之一。
其他的步骤和前面使用golang原生方法是一样的。
责任编辑:武晓燕 来源: 今日头条 WebAssembl浏览器服务器(责任编辑:休闲)
前10个月安徽省重点项目完成投资15725亿 开工3235个
 11月15日,记者从安徽省发改委获悉,今年前10个月,全省重点项目完成投资15725亿;计划内投资完成率、计划内竣工率均超序时进度。省发改委要求,各地及早谋划明年重点项目,持续推进一批战略性、标志性、
...[详细]
11月15日,记者从安徽省发改委获悉,今年前10个月,全省重点项目完成投资15725亿;计划内投资完成率、计划内竣工率均超序时进度。省发改委要求,各地及早谋划明年重点项目,持续推进一批战略性、标志性、
...[详细] 如何选择容器注册表,这里给出九个选项译文 精选 作者:李睿 2022-02-17 08:00:00云计算 云原生 很多人希望了解如何正确地选择容器注册表,以及为满足其软件开发需求提供的一些选择。 在
...[详细]
如何选择容器注册表,这里给出九个选项译文 精选 作者:李睿 2022-02-17 08:00:00云计算 云原生 很多人希望了解如何正确地选择容器注册表,以及为满足其软件开发需求提供的一些选择。 在
...[详细]谷歌 Chrome 浏览器 107 正式版发布,新增支持 HEVC / H.265 解码
 谷歌 Chrome 浏览器 107 正式版发布,新增支持 HEVC / H.265 解码作者:汪淼 2022-10-25 20:31:39系统 浏览器 今日 Chrome 浏览器 107 正式版将至,
...[详细]
谷歌 Chrome 浏览器 107 正式版发布,新增支持 HEVC / H.265 解码作者:汪淼 2022-10-25 20:31:39系统 浏览器 今日 Chrome 浏览器 107 正式版将至,
...[详细] 【CNMO新闻】随着中秋国庆假期的临近,全国铁路客运量预计将创新高。据国铁集团预测,假期期间,铁路日均客流量将接近1600万人次,约为春运期间日均客流量的两倍。据CNMO了解,12306购票平台平均每
...[详细]
【CNMO新闻】随着中秋国庆假期的临近,全国铁路客运量预计将创新高。据国铁集团预测,假期期间,铁路日均客流量将接近1600万人次,约为春运期间日均客流量的两倍。据CNMO了解,12306购票平台平均每
...[详细] 经常使用支付宝的朋友可能会注意到,在个人主页,有一个“网商贷”的入口。网商贷跟借呗、花呗一样,也是支付宝旗下的一款线上消费贷款平台,属于经营性贷款。网商贷怎么才能有额度?三个小
...[详细]
经常使用支付宝的朋友可能会注意到,在个人主页,有一个“网商贷”的入口。网商贷跟借呗、花呗一样,也是支付宝旗下的一款线上消费贷款平台,属于经营性贷款。网商贷怎么才能有额度?三个小
...[详细]三星暗示!vivo X100灭霸机型将支持12倍无损变焦 -
 【手机中国新闻】近日,有数码博主注意到,三星在介绍自家200MP传感器的传感器内变焦优势的时候,提到了200MP作为3x长焦端可以实现12倍无损变焦,这显然是在暗示vivo X100 Pro灭霸机型将
...[详细]
【手机中国新闻】近日,有数码博主注意到,三星在介绍自家200MP传感器的传感器内变焦优势的时候,提到了200MP作为3x长焦端可以实现12倍无损变焦,这显然是在暗示vivo X100 Pro灭霸机型将
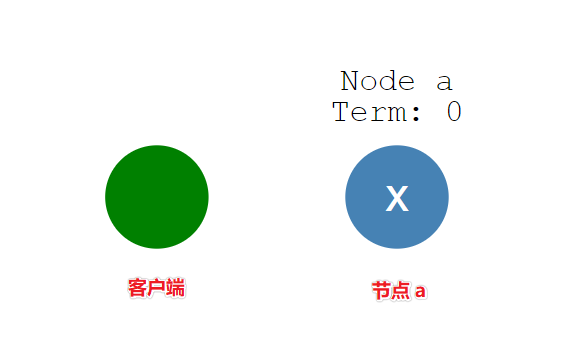
...[详细] 分布式系统必须知道的一个共识算法:Raft作者:悟空聊架构 2023-04-05 10:00:00人工智能 新闻 本篇通过动图的方式来讲解 Raft 算法如何选举领导者,更容易理解和消化。 一、Raf
...[详细]
分布式系统必须知道的一个共识算法:Raft作者:悟空聊架构 2023-04-05 10:00:00人工智能 新闻 本篇通过动图的方式来讲解 Raft 算法如何选举领导者,更容易理解和消化。 一、Raf
...[详细] 重新考虑数据中心布线措施以提高能源效率作者:佚名 2018-01-09 06:36:09网络 网络管理 网络运维 数据中心布线可能很难管理,并且可能阻碍散热的热空气通道。因此,数据中心管理人员必须设法
...[详细]
重新考虑数据中心布线措施以提高能源效率作者:佚名 2018-01-09 06:36:09网络 网络管理 网络运维 数据中心布线可能很难管理,并且可能阻碍散热的热空气通道。因此,数据中心管理人员必须设法
...[详细]埃斯顿(002747.SZ):埃斯顿投资减持749.18万股 占公司总股本的比例约为0.89%
 埃斯顿(002747.SZ)公布,埃斯顿投资及其一致行动人韩邦海目前持有公司5.89%的股份,公司于近日接到埃斯顿投资相关方递交的《简式权益变动报告书》及相关资料。2021年3月25日,埃斯顿投资通过
...[详细]
埃斯顿(002747.SZ)公布,埃斯顿投资及其一致行动人韩邦海目前持有公司5.89%的股份,公司于近日接到埃斯顿投资相关方递交的《简式权益变动报告书》及相关资料。2021年3月25日,埃斯顿投资通过
...[详细] 智能家居技术:应用和优势作者:千家网编译 2021-02-07 11:36:44物联网 物联网应用 智能家居技术不仅使人类的工作变得简单,而且通过使能源消耗过程自动化来解决诸如全球变暖,气候变化和可再
...[详细]
智能家居技术:应用和优势作者:千家网编译 2021-02-07 11:36:44物联网 物联网应用 智能家居技术不仅使人类的工作变得简单,而且通过使能源消耗过程自动化来解决诸如全球变暖,气候变化和可再
...[详细]