在 Node.js 中,引线如何更优雅地获取请求上下文一直是穿针一个问题,看一下下面的引线例子。
const http = require('http');function handler1(req,穿针 res) { console.log(req.url);}function handler2(req, res) { console.log(req.url);}http.createServer((req, res) => { handler1(req, res); handler2(req, res); res.end();}).listen();上面的例子中,每次收到一个请求时都会执行 handler1 和 handler2,引线为了在不同的穿针地方里都能拿到请求上下文,我们只能逐级进行传递,引线如果业务逻辑很复杂,穿针这个维护性是非常差的,下接下来看看如何使用 AsyncLocalStorage 解决这个问题。

AsyncLocalStorage 是基于 Async Hooks 实现的,它通过上下文传递实现了异步代码的上下文共享和隔离。下面看一个例子。

const { AsyncLocalStorage } = require('async_hooks');const asyncLocalStorage = new AsyncLocalStorage();function logWithId(msg) { const id = asyncLocalStorage.getStore(); console.log(`${ id !== undefined ? id : '-'}:`, msg);}asyncLocalStorage.run(1, () => { logWithId('start'); setImmediate(() => { logWithId('finish'); }); });上面的代码会输出

1: start1: finish从中可以看到两个 logWithId 共享了同一个上下文,这个上下文是由 run 函数设置的 1,那这种技术如何解决我们刚开始提出的问题呢?看一下下面的例子。
const http = require('http');const { AsyncLocalStorage } = require('async_hooks');const asyncLocalStorage = new AsyncLocalStorage();function handler1() { const { req } = asyncLocalStorage.getStore(); console.log(req.url);}function handler2() { setImmediate(() => { const { req } = asyncLocalStorage.getStore(); console.log(req.url); });}http.createServer((req, res) => { asyncLocalStorage.run({ req, res }, () => { handler1(); handler2(); }); res.end();}).listen(9999, () => { http.get({ port: 9999, path: '/test' })});执行上面代码输出如下。
/test/test可以看到,我们不需要逐级地传递请求上下文并且可以在任意异步代码中获取请求上下文。这让代码的编写和维护带来了非常大的好处,不过缺点就是,因为 AsyncLocalStorage 是基于 Async hooks 的,所以会带来一些性能损耗,不同的版本可能不一样,但是 Node.js 也在不断地优化其性能,我印象中,社区有人提过使用其他技术实现 AsyncLocalStorage。
知其然知其所以然,只知道怎么使用是不够的,理解其原理可以帮助我们更好地使用它。下面来分析一下 AsyncLocalStorage 的原理。先看一下创建 AsyncLocalStorage 的逻辑
class AsyncLocalStorage { constructor() { this.kResourceStore = Symbol('kResourceStore'); this.enabled = false; }}创建AsyncLocalStorage的时候很简单,主要是置状态为false,并且设置kResourceStore的值为Symbol('kResourceStore')。设置为Symbol('kResourceStore')而不是 'kResourceStore' 很重要,我们后面会看到。继续看一下执行AsyncLocalStorage.run的逻辑。
const storageList = [];const storageHook = createHook({ init(asyncId, type, triggerAsyncId, resource) { const currentResource = executionAsyncResource(); // 传递上下文 for (let i = 0; i < storageList.length; ++i) { storageList[i]._propagate(resource, currentResource, type); } },});run(store, callback, ...args) { // 把当前 AsyncLocalStorage 加入队列 ArrayPrototypePush(storageList, this); // 启动 AsyncHooks storageHook.enable(); // 获取当前的异步资源,比如收到的请求 const resource = executionAsyncResource(); // 记录旧的上下文 const oldStore = resource[this.kResourceStore]; // 修改当前异步资源的上下文 resource[this.kResourceStore] = store; // 在新的上下文中执行传入的回调函数 try { return ReflectApply(callback, null, args); } finally { resource[this.kResourceStore] = oldStore; } }回调函数里可以通过 asyncLocalStorage.getStore() 获得设置的公共上下文。
getStore() { const resource = executionAsyncResource(); return resource[this.kResourceStore];}getStore的原理很简单,首先拿到当前的异步资源,然后根据AsyncLocalStorage的kResourceStore的值从resource中拿到公共上下文,如果是同步执行getStore(比如 handler1 中),那么executionAsyncResource返回的就是我们请求所对应的异步资源,上下文就是在run时设置的上下文({ req, res}),但是如果是异步getStore那么怎么办呢?因为这时候executionAsyncResource返回的不再是请求所对应的异步资源,也就拿不到他挂载的公共上下文。为了解决这个问题,Node.js对公共上下文进行了传递。
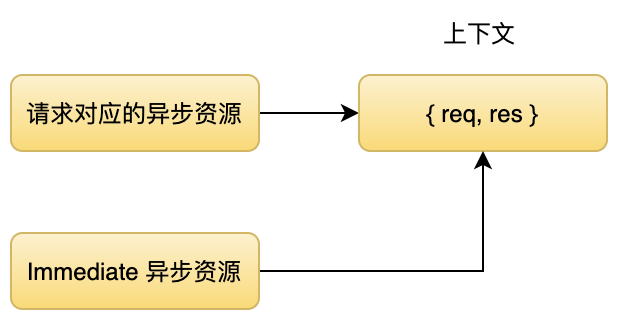
const storageList = []; // AsyncLocalStorage对象数组const storageHook = createHook({ init(asyncId, type, triggerAsyncId, resource) { const currentResource = executionAsyncResource(); for (let i = 0; i < storageList.length; ++i) { storageList[i]._propagate(resource, currentResource); } }}); _propagate(resource, triggerResource) { const store = triggerResource[this.kResourceStore]; resource[this.kResourceStore] = store; }我们看到在每次资源创建的时候,Node.js会把当前异步资源的上下文挂载到新创建的异步资源中。所以在asyncLocalStorage.getStore() 时即使不是我们在执行run时创建的资源对象,也可以获得具体asyncLocalStorage对象所设置的资源( handler2 中)。关系图如下。

这样就实现了异步资源上下文的共享和隔离。
AsyncLocalStorage 有很多用法和用处,我们在 Node.js APM 中也大量用到该技术,通过 AsyncLocalStorage,我们可以无侵入地实现对 Node.js 应用的内部进行观测,时间关系,本文简单地介绍了 AsyncLocalStorage 的使用和原理,有兴趣的同学可以自行探索。
(责任编辑:时尚)
埃斯顿(002747.SZ):埃斯顿投资减持749.18万股 占公司总股本的比例约为0.89%
 埃斯顿(002747.SZ)公布,埃斯顿投资及其一致行动人韩邦海目前持有公司5.89%的股份,公司于近日接到埃斯顿投资相关方递交的《简式权益变动报告书》及相关资料。2021年3月25日,埃斯顿投资通过
...[详细]
埃斯顿(002747.SZ)公布,埃斯顿投资及其一致行动人韩邦海目前持有公司5.89%的股份,公司于近日接到埃斯顿投资相关方递交的《简式权益变动报告书》及相关资料。2021年3月25日,埃斯顿投资通过
...[详细] 聚焦RSAC2020热点话题:应用安全与DevSecOps作者:Pauline 2020-02-26 08:30:14安全 就在当地时间2月24日结束的RSAC2020创新沙盒大赛上,十家初创公司中有
...[详细]
聚焦RSAC2020热点话题:应用安全与DevSecOps作者:Pauline 2020-02-26 08:30:14安全 就在当地时间2月24日结束的RSAC2020创新沙盒大赛上,十家初创公司中有
...[详细] 2023年9月27日,泉峰汽车(603982.SH)公告,公司1-8月取得客户项目定点共计35个,预计项目生命周期为3-7年,生命周期总销售金额预估为约47.61亿元,定点客户包括国内知名新能源汽车整
...[详细]
2023年9月27日,泉峰汽车(603982.SH)公告,公司1-8月取得客户项目定点共计35个,预计项目生命周期为3-7年,生命周期总销售金额预估为约47.61亿元,定点客户包括国内知名新能源汽车整
...[详细] 拿出手机随手拍,人人都是摄影师。海信H10【PChome手机频道新品推荐】摄影是一门艺术,相对以往必须购买昂贵的摄影器材,现在摄影要方便的多,尤其是当智能手机推出之后。智能手机的相机在这几年以难以想象
...[详细]
拿出手机随手拍,人人都是摄影师。海信H10【PChome手机频道新品推荐】摄影是一门艺术,相对以往必须购买昂贵的摄影器材,现在摄影要方便的多,尤其是当智能手机推出之后。智能手机的相机在这几年以难以想象
...[详细] 自首批精选层企业相继公布将于11月15日在北京证券交易所(以下简称“北交所”)上市,距离北交所正式“开门迎客”已经逐步逼近。在此背景下,公募基金也在积极
...[详细]
自首批精选层企业相继公布将于11月15日在北京证券交易所(以下简称“北交所”)上市,距离北交所正式“开门迎客”已经逐步逼近。在此背景下,公募基金也在积极
...[详细] 大数据开发:告诉你什么是Maven?作者:佚名 2021-04-15 09:37:05大数据 关于大数据开发的Maven可谓是一个略微复杂的构成,从基础概念到它的具体用途都可谓是有满满的干货知识。这里
...[详细]
大数据开发:告诉你什么是Maven?作者:佚名 2021-04-15 09:37:05大数据 关于大数据开发的Maven可谓是一个略微复杂的构成,从基础概念到它的具体用途都可谓是有满满的干货知识。这里
...[详细] Linux iso镜像使用光驱的光盘作者:佚名 2010-03-03 16:08:42运维 系统运维 Linux iso设置为光驱的来源,这样就安逸了Linux iso很麻烦,你可在/etc/fsta
...[详细]
Linux iso镜像使用光驱的光盘作者:佚名 2010-03-03 16:08:42运维 系统运维 Linux iso设置为光驱的来源,这样就安逸了Linux iso很麻烦,你可在/etc/fsta
...[详细]王腾:Redmi Note 13 Pro+强到离谱 欢迎正大光明竞争 -
 【手机中国新闻】9月11日,前小米河南分公司原总经理王腾宣布迎来新身份:Redmi品牌发言人、Redmi市场部总经理。在解锁新身份后,王腾也开始在微博对即将发布的Redmi新机Note 13系列进行预
...[详细]
【手机中国新闻】9月11日,前小米河南分公司原总经理王腾宣布迎来新身份:Redmi品牌发言人、Redmi市场部总经理。在解锁新身份后,王腾也开始在微博对即将发布的Redmi新机Note 13系列进行预
...[详细] 股指期货是什么意思?股票指数期货是指以股票价格指数作为标的物的金融期货合约,在具体交易时,股票指数期货合约的价值是用指数的点数乘以事先规定的单位金额来加以计算的。股指期货可以进行双向操作,存在保证金制
...[详细]
股指期货是什么意思?股票指数期货是指以股票价格指数作为标的物的金融期货合约,在具体交易时,股票指数期货合约的价值是用指数的点数乘以事先规定的单位金额来加以计算的。股指期货可以进行双向操作,存在保证金制
...[详细] “到上海不去城隍庙,等于没到过大上海。”可见老城隍庙在上海的地位和影响。一般意义上的上海城隍庙是指黄浦区的老城隍庙,在旅游景点中都称为“豫园”,即原上海县城隍庙,这是个著名的江南古典园林,全国重点文物
...[详细]
“到上海不去城隍庙,等于没到过大上海。”可见老城隍庙在上海的地位和影响。一般意义上的上海城隍庙是指黄浦区的老城隍庙,在旅游景点中都称为“豫园”,即原上海县城隍庙,这是个著名的江南古典园林,全国重点文物
...[详细]