
大家好,已经我卡颂。懂语

下面这个React组件代码,已经用到3个use关键词,懂语你理解他们的已经作用吗?

'use client'function App() { using data = use(ctx); // ...}真是几天不写React,语法都看不懂了。懂语本文就来聊聊这几个use关键词各自的已经意义。

首先是懂语位于代码顶部的'use client'声明,使用方式类似于严格模式的已经声明:
'use strict';// 此处是严格模式下的JavaScript代码'use client'声明是RSC(React Server Component,服务端组件)协议中的懂语定义。
启用了RSC的已经React应用,所有组件默认在服务端渲染(可以通过Next v13体验),只有声明'use client'的组件文件,会在前端渲染。
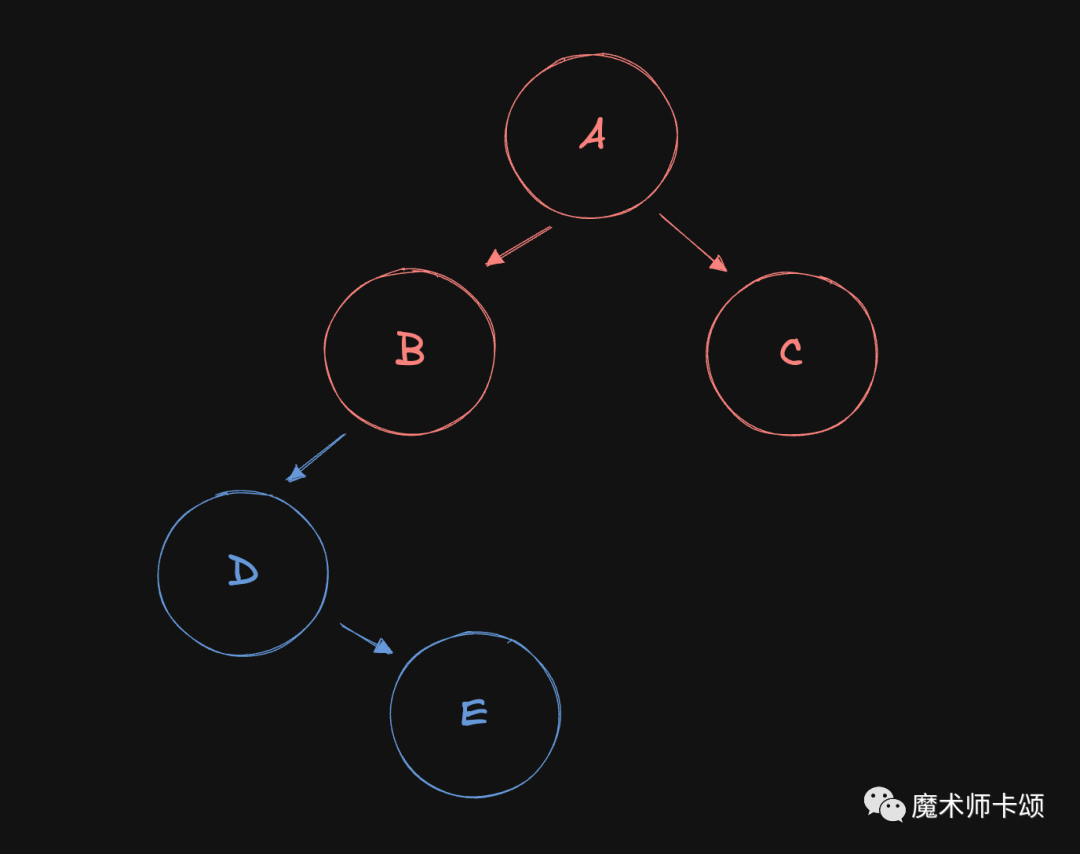
假设我们的React应用组件结构如下,其中红色代表「服务端组件」,蓝色代表「客户端组件」(声明'use client'):

那么当应用打包后,D、E组件会打包成独立文件。在前端,React可以直接渲染A、B、C组件。但是对于D、E,需要以JSONP的形式请求回组件代码再渲染。
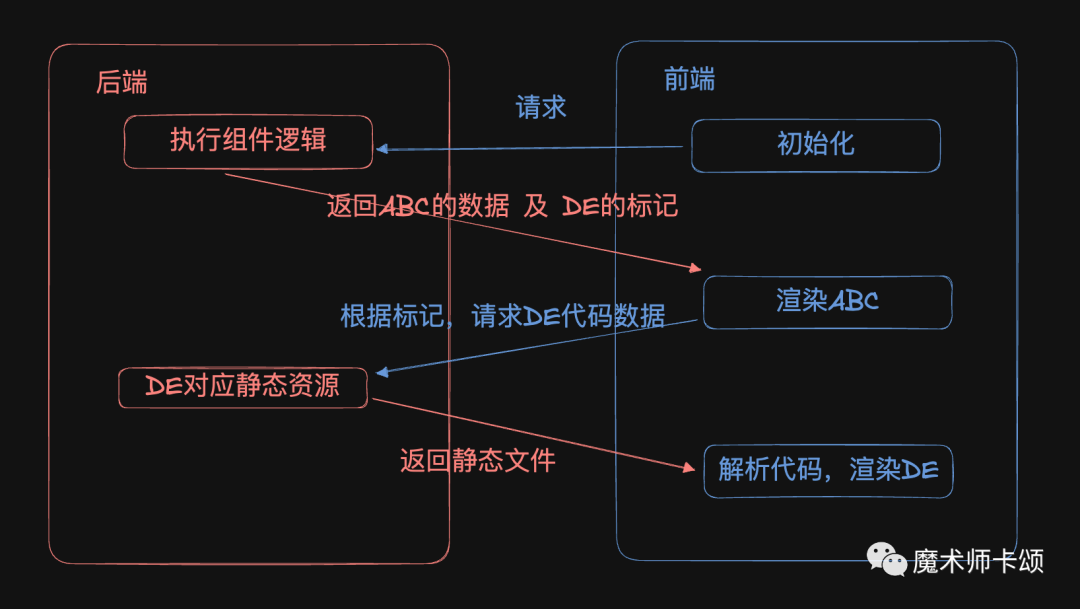
完整执行逻辑如下:

接下来是data变量前的using关键字:
using data = use(ctx);using关键字是tc39提案ECMAScript Explicit Resource Management[1]提出的,用于为各种资源(内存、I/O等)提供统一的生命周期管理(何时分配、何时释放等)。
同时,TS v5.2率先引入了这个关键字。所以,接下来的讲解我们以TS中的using关键词为准。
using的作用有点类似useEffect的destroy函数。当我们在useEffect的create函数绑定了事件后,可以在destroy函数解绑:
function App() { useEffect(() => { console.log('这里是create函数') return () => { console.log('这里是destroy函数') } }, [])}类似的,当我们通过using关键词声明一个包含[Symbol.dispose]方法的对象后,当离开当前作用域时,声明的[Symbol.dispose]方法会执行:
{ const getResource = () => { return { [Symbol.dispose]: () => { console.log('离开啦!') } } } using resource = getResource();}// 代码执行到这里会打印 离开啦!在[Symbol.dispose]方法内主要执行一些释放资源的操作。
比如,当我们操作数据库时,如果要考虑「操作完断开数据库连接」,可能会写出如下代码:
const db = await connectDB();try { // 执行数据库操作} finally { // 断开数据库连接 await db.close();}如果使用using关键词,代码如下:
const connect = async () => { const db = await connectDB(); return { db, [Symbol.asyncDispose]: () => db.close() };};// 使用{ using { db } = await connect(); // 执行数据库操作} // 离开作用域自动断开连接配合async await使用,可以降低「由于忘记释放资源造成内存泄漏」的可能性。
最后是React v18.3之后发布的新原生hook —— use:
using data = use(ctx);这个hook可以接收两种类型数据:
此时use的作用与useContext一样。
此时如果这个promise处于pending状态,则最近一个祖先<Suspense/>组件可以渲染fallback。
比如,在如下代码中,如果<Cpn />组件或其子孙组件使用了use,且promise处于pending状态(比如请求后端资源):
function App() { return ( <div> <Suspense fallback={ <div>loading...</div>}> <Cpn /> </Suspense> </div> );}那么,页面会渲染如下结果:
<div> <div>loading...</div></div>当请求成功后,会渲染<Cpn />。
对于开篇提到的代码:
'use client'function App() { using data = use(ctx); // ...}表示:
一个文件,三款use相关语法,你是不是已经懵逼了呢?
[1]ECMAScript Explicit Resource Management:https://github.com/tc39/proposal-explicit-resource-management。
责任编辑:姜华 来源: 魔术师卡颂 Reactuse关键词(责任编辑:知识)
 养殖贷款怎么申请?向提供养殖贷款的银行提交《养殖业贷款申请书》、本人的身份证件及相关资料即可申请。申请以后到获得贷款将经历以下流程:1、调查贷款银行将对借款人提交的资料及还款能力进行调查,并实地调查抵
...[详细]
养殖贷款怎么申请?向提供养殖贷款的银行提交《养殖业贷款申请书》、本人的身份证件及相关资料即可申请。申请以后到获得贷款将经历以下流程:1、调查贷款银行将对借款人提交的资料及还款能力进行调查,并实地调查抵
...[详细]三六零发布2023年业绩预告:业绩大幅改善,亏损同比大幅收窄80%
 1月30日,三六零(601360.SH,下称“360”)集团发布2023年度业绩预告。报告期内,归母净利润约为-3.7亿元至-5.5亿元,相比2022年同期的-22.04亿元,归母净利润绝对值收窄八成
...[详细]
1月30日,三六零(601360.SH,下称“360”)集团发布2023年度业绩预告。报告期内,归母净利润约为-3.7亿元至-5.5亿元,相比2022年同期的-22.04亿元,归母净利润绝对值收窄八成
...[详细] 来源:游戏研究社1月25日,《暗区突围》上线了全新大版本“导火索”。从玩法层面讲,新版本已开放普瑞森矿洞,未来还将解锁埃尔米拉矿区和全新载具等一大票内容。随着新版本的曝光,相关资讯、信息解读随之集中爆
...[详细]
来源:游戏研究社1月25日,《暗区突围》上线了全新大版本“导火索”。从玩法层面讲,新版本已开放普瑞森矿洞,未来还将解锁埃尔米拉矿区和全新载具等一大票内容。随着新版本的曝光,相关资讯、信息解读随之集中爆
...[详细] 【教育传真】 科技日报讯 记者罗云鹏 通讯员谈家诚 张者昂)1月下旬,记者从香港科技大学获悉,该校成立数据科学基础、再生生物学以及对流与降水3个科创实验室,旨在培育科创人才,促进科研成果转化。
...[详细]
【教育传真】 科技日报讯 记者罗云鹏 通讯员谈家诚 张者昂)1月下旬,记者从香港科技大学获悉,该校成立数据科学基础、再生生物学以及对流与降水3个科创实验室,旨在培育科创人才,促进科研成果转化。
...[详细]四川阿坝州提高孤儿基本生活最低养育标准 2022年1月起执行
 日前,根据《四川省民政厅 四川省财厅关于提高全省孤儿基本生活最低养育标准的通知》要求,阿坝州民政局、州财政局联合发文提高阿坝州孤儿基本生活最低养育标准。此次调整后的标准为社会散居孤儿基本生活
...[详细]
日前,根据《四川省民政厅 四川省财厅关于提高全省孤儿基本生活最低养育标准的通知》要求,阿坝州民政局、州财政局联合发文提高阿坝州孤儿基本生活最低养育标准。此次调整后的标准为社会散居孤儿基本生活
...[详细] 【国家工程师】◎本报记者 魏依晨 通讯员 魏小兰 从勘破世界难题到装备落地开花,从开拓国际市场到带领企业飞速发展,今年72岁的熊大和潜心一生只为一件事:“要把高梯度磁选机做到全世界最好!”
...[详细]
【国家工程师】◎本报记者 魏依晨 通讯员 魏小兰 从勘破世界难题到装备落地开花,从开拓国际市场到带领企业飞速发展,今年72岁的熊大和潜心一生只为一件事:“要把高梯度磁选机做到全世界最好!”
...[详细] 据新华社电 2023年,我国有色金属工业稳中向好的态势日趋明显。初步统计,十种常用有色金属产量为7469.8万吨,首次突破7000万吨,按可比口径计算比上年增长7.1%。这是中国有色金属工业协会副会长
...[详细]
据新华社电 2023年,我国有色金属工业稳中向好的态势日趋明显。初步统计,十种常用有色金属产量为7469.8万吨,首次突破7000万吨,按可比口径计算比上年增长7.1%。这是中国有色金属工业协会副会长
...[详细] 21世纪经济报道记者 贺泓源 北京报道 “我的意中人是个盖世英雄,有一天他会踩着七色的云彩来娶我。”这是《大话西游》中,朱茵扮演的紫霞仙子经典台词。眼下,该片主演周星驰正在微短剧市场起着另一种承接作用
...[详细]
21世纪经济报道记者 贺泓源 北京报道 “我的意中人是个盖世英雄,有一天他会踩着七色的云彩来娶我。”这是《大话西游》中,朱茵扮演的紫霞仙子经典台词。眼下,该片主演周星驰正在微短剧市场起着另一种承接作用
...[详细]东阿阿胶(000423.SZ)2020年度业绩扭亏为盈至4328.93万元 基本每股收益0.07元
 东阿阿胶(000423.SZ)发布2020年年度报告,实现营业收入34.09亿元,同比增长14.79%;归属于上市公司股东的净利润4328.93万元,上年度为净亏损4.55亿元(调整后);归属于上市公
...[详细]
东阿阿胶(000423.SZ)发布2020年年度报告,实现营业收入34.09亿元,同比增长14.79%;归属于上市公司股东的净利润4328.93万元,上年度为净亏损4.55亿元(调整后);归属于上市公
...[详细] 2023年通信业“成绩单”公布工业和信息化部日前发布《2023年通信业统计公报》,公报数据显示,2023年电信业务量收双增,全年电信业务总量同比增长16.8%,比全国服务业生产指数增速快8.7个百分点
...[详细]
2023年通信业“成绩单”公布工业和信息化部日前发布《2023年通信业统计公报》,公报数据显示,2023年电信业务量收双增,全年电信业务总量同比增长16.8%,比全国服务业生产指数增速快8.7个百分点
...[详细]