Vue 3 稳定已经有一段时间了。个错许多代码库正在生产中使用它,开始其他人最终也必须进行迁移。使用我有机会与它一起工作,应避并记录了我的个错错误,这可能是开始你想避免的。
数据声明曾经很简单,使用但现在有多个辅助工具可用。应避现在的一般规则是:

对于原始值使用响应式会导致警告,并且该值不会被设置为响应式:

/* DOES NOT WORK AS EXPECTED */<script setup>import { reactive } from "vue";const count = reactive(0);</script>[Vue warn]: value cannot be made reactive

事例:https://codesandbox.io/s/jolly-ishizaka-ud946f?file=/src/App.vue
矛盾的是,反过来却行得通!例如,使用 ref 声明 Array 将在内部调用 reactive 。
让我们想象一下,有一个具有计数器和一个按钮以增加计数器的响应式对象。
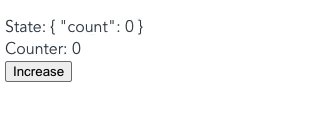
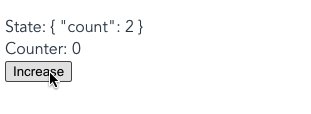
<template> Counter: { { state.count }} <button @click="add">Increase</button></template><script>import { reactive } from "vue";export default { setup() { const state = reactive({ count: 0 }); function add() { state.count++; } return { state, add, }; },};</script>这个过程相当直接,也能如预期般工作,但你可能会想利用 JavaScript 的解构特性来进行下面的操作。
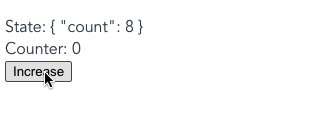
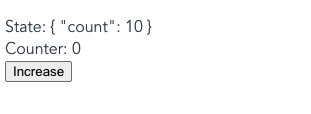
/* DOES NOT WORK AS EXPECTED */<template> <div>Counter: { { count }}</div> <button @click="add">Increase</button></template><script>import { reactive } from "vue";export default { setup() { const state = reactive({ count: 0 }); function add() { state.count++; } return { ...state, add, }; },};</script>
地址:https://codesandbox.io/s/gracious-ritchie-sfpswc?file=/src/App.vue
代码看起来一样,根据我们以前的经验,应该可以运行,但实际上,Vue 的反应性跟踪是基于属性访问的。这意味着我们不能赋值或解构一个响应性对象,因为与第一个引用的响应性连接会丢失。这是使用 reactive helper 的限制之一。
使用 ref 的怪癖之一可能很难适应。Ref 接受一个值并返回一个响应式对象。该值在对象内部在 .value 属性下可用。
const count = ref(0)console.log(count) // { value: 0 }console.log(count.value) // 0count.value++console.log(count.value) // 1但是在模板中使用时,引用会被解包, .value 不需要。
<script setup>import { ref } from 'vue'const count = ref(0)function increment() { count.value++}</script><template> <button @click="increment"> { { count }} // no .value needed </button></template>但请注意!解包(Unwrapping)只能在顶层属性上有效。下面的代码片段将产生 [object Object]。
// DON'T DO THIS<script setup>import { ref } from 'vue'const object = { foo: ref(1) }</script><template> { { object.foo + 1 }} // [object Object]</template>正确使用 ".value" 需要时间。尽管我偶尔会忘记它,但我发现我自己最初比需要的时候用得更频繁。
自 Vue 初始版本以来,子组件可以使用 emits 与父组件通信。只需要添加一个自定义监听器来监听事件即可。
this.$emit('my-event')<my-component @my-event="doSomething" />现在需要使用 defineEmits 宏来声明emits。
<script setup>const emit = defineEmits(['my-event'])emit('my-event')</script>记住的另一件事是,无论是 defineEmits 还是 defineProps (用于声明props),都不需要导入。当使用 script setup. 时,它们会自动可用。
<script setup>const props = defineProps({ foo: String})const emit = defineEmits(['change', 'delete'])// setup code</script>有一些 Options API 方法的属性在 script setup 中不受支持。
解决方案是在同一组件中定义两个不同的脚本,如脚本设置RFC中所定义的那样:
<script> export default { name: 'CustomName', inheritAttrs: false, customOptions: { } }</script><script setup> // script setup logic</script>响应性转换是 Vue 3 的一项实验性但有争议的特性,其目标是简化声明组件的方式。这个想法是利用编译时转换来自动解包 ref 并使 .value 变得过时。但现在已经被取消,并将在 Vue 3.3 中被移除。它仍然会以一个包的形式存在,但由于它不是 Vue 核心的一部分,所以最好不要在它上面投入时间。
异步组件以前是通过将它们包含在一个函数中来声明的。
const asyncModal = () => import('./Modal.vue')自 Vue 3 开始,异步组件需要使用 defineAsyncComponent 辅助函数进行显式定义:
import { defineAsyncComponent } from 'vue'const asyncModal = defineAsyncComponent(() => import('./Modal.vue'))在Vue 2中,组件模板需要一个单一的根元素,这有时会引入不必要的包装器:
<!-- Layout.vue --><template> <div> <header>...</header> <main>...</main> <footer>...</footer> </div></template>这不再是问题,因为现在支持多个根元素。🥳
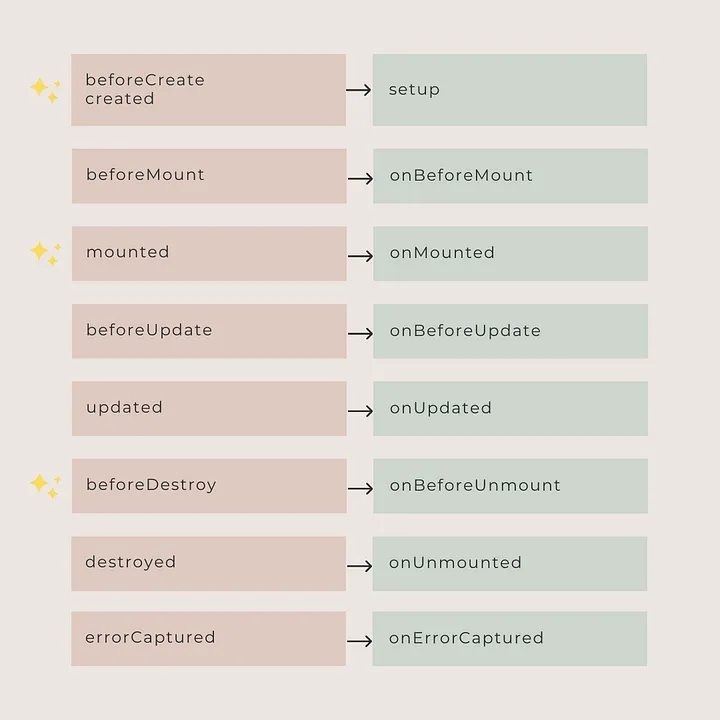
<!-- Layout.vue --><template> <header>...</header> <main v-bind="$attrs">...</main> <footer>...</footer></template>所有组件生命周期事件都被重命名,要么通过添加 on 前缀,要么完全更改名称。可以在以下图形中检查所有更改。

最后,官方文档已经进行了重大改版,以反映新的 API,并包含许多有价值的注解、指南和最佳实践。即使你是一名经验丰富的 Vue 2 工程师,通过阅读这个文档,你肯定能学到一些新的东西。
每个框架都有一个学习曲线,Vue 3的曲线无疑比Vue 2更陡峭。我仍然不确定版本之间的迁移工作是否值得,但组合API更加清晰,一旦掌握了它,就会感觉很自然。
责任编辑:武晓燕 来源: 大迁世界 APIVue 2Vue 3(责任编辑:休闲)
港铁公司(0066.HK)去年大幅亏损48.09亿港元 全年普通股息合共每股1.23港元
 港铁公司(0066.HK)小幅低开,随后快速下跌4%,现报46.8港元,总市值2893亿港元。港铁公司昨日盘后发布年度业绩,截至2020年12月31日止12个月,实现经常性业务收入425.41亿港元,
...[详细]
港铁公司(0066.HK)小幅低开,随后快速下跌4%,现报46.8港元,总市值2893亿港元。港铁公司昨日盘后发布年度业绩,截至2020年12月31日止12个月,实现经常性业务收入425.41亿港元,
...[详细] 7月6日,由中国能建安徽院设计的六安兆瓦级氢能综合利用示范站顺利投运,标志着国内首座兆瓦级电解纯水制氢、高压储氢以及氢燃料电池发电系统实现全链条贯通。该示范工程位于安徽省六安市金安区,占地面积10.7
...[详细]
7月6日,由中国能建安徽院设计的六安兆瓦级氢能综合利用示范站顺利投运,标志着国内首座兆瓦级电解纯水制氢、高压储氢以及氢燃料电池发电系统实现全链条贯通。该示范工程位于安徽省六安市金安区,占地面积10.7
...[详细]【长江禁捕10年】四川省达州市达川区市场监管局巧用8字诀抓宣传
 “老板,有野生鱼卖吗?”“没有”。7月13日,一王姓食客接连跑了5家鲜鱼店均未吃到野生鱼而情绪低落地在电话上与朋友沟通改吃火锅,这一幕有力地彰显了达川&
...[详细]
“老板,有野生鱼卖吗?”“没有”。7月13日,一王姓食客接连跑了5家鲜鱼店均未吃到野生鱼而情绪低落地在电话上与朋友沟通改吃火锅,这一幕有力地彰显了达川&
...[详细]【长江禁捕10年】四川省达州市达川区市场监管局巧用8字诀抓宣传
 “老板,有野生鱼卖吗?”“没有”。7月13日,一王姓食客接连跑了5家鲜鱼店均未吃到野生鱼而情绪低落地在电话上与朋友沟通改吃火锅,这一幕有力地彰显了达川&
...[详细]
“老板,有野生鱼卖吗?”“没有”。7月13日,一王姓食客接连跑了5家鲜鱼店均未吃到野生鱼而情绪低落地在电话上与朋友沟通改吃火锅,这一幕有力地彰显了达川&
...[详细]威尔泰(002058.SZ)竞价一字跌停 公司股票可能被实施退市风险警示
 威尔泰(002058.SZ)竞价一字跌停,报10.13元,总市值14.5亿元。威尔泰3月12日晚间发布2020年度业绩预告第二次修正公告,预计公司2020年度营业收入为8000万元至8500万元,净利
...[详细]
威尔泰(002058.SZ)竞价一字跌停,报10.13元,总市值14.5亿元。威尔泰3月12日晚间发布2020年度业绩预告第二次修正公告,预计公司2020年度营业收入为8000万元至8500万元,净利
...[详细] ars是哪里的货币?ars是阿根廷的货币,全称为阿根廷比索,1阿根廷比索=0.1288人民币,1人民币=7.7659阿根廷比索。阿根廷比索纸币有面额为2、5、10、20比索、50比索、100比索、20
...[详细]
ars是哪里的货币?ars是阿根廷的货币,全称为阿根廷比索,1阿根廷比索=0.1288人民币,1人民币=7.7659阿根廷比索。阿根廷比索纸币有面额为2、5、10、20比索、50比索、100比索、20
...[详细]四川广安:全力推动老旧小区及棚户区改造 持续增强人民群众幸福感获得感
 7月13日上午,广安市召开2022年老旧小区及棚户区改造现场推进会,市委副书记、市长赵波出席会议并讲话,强调要坚持以人民为中心的发展思想,以实之又实的态度、快之又快的节奏、严之又严的标准,全力推动老旧
...[详细]
7月13日上午,广安市召开2022年老旧小区及棚户区改造现场推进会,市委副书记、市长赵波出席会议并讲话,强调要坚持以人民为中心的发展思想,以实之又实的态度、快之又快的节奏、严之又严的标准,全力推动老旧
...[详细]中国一重上半年利润总额同比增长超15% 不断增强发展内生动力
 今年上半年,中国一重集团有限公司利润总额同比增长15.14%,顺利实现“上半年双过半”目标,运营质量、发展安全、创新转型等各方面工作,取得了显著成效。中国一重坚持把提质增效作为
...[详细]
今年上半年,中国一重集团有限公司利润总额同比增长15.14%,顺利实现“上半年双过半”目标,运营质量、发展安全、创新转型等各方面工作,取得了显著成效。中国一重坚持把提质增效作为
...[详细] 大股东或者高管等减持被看作影响股价的重要参考,因此市场上大部分投资者将此信息作为利空对待。11月8日,于日前披露股东减持计划的东鹏控股(003012)、科翔股份两股股价不出所料地下跌,并于盘中跌出了历
...[详细]
大股东或者高管等减持被看作影响股价的重要参考,因此市场上大部分投资者将此信息作为利空对待。11月8日,于日前披露股东减持计划的东鹏控股(003012)、科翔股份两股股价不出所料地下跌,并于盘中跌出了历
...[详细] 个人贷款怎么贷?相信不少人都遇到过借钱的尴尬局面,好在网贷兴起后大家又多了一个借钱的渠道,那么个人贷款应该怎么贷呢?今天希财君来教教大家。1. 互联网金融平台常见的互联网金融平台有支付宝、微信、京东金
...[详细]
个人贷款怎么贷?相信不少人都遇到过借钱的尴尬局面,好在网贷兴起后大家又多了一个借钱的渠道,那么个人贷款应该怎么贷呢?今天希财君来教教大家。1. 互联网金融平台常见的互联网金融平台有支付宝、微信、京东金
...[详细]