
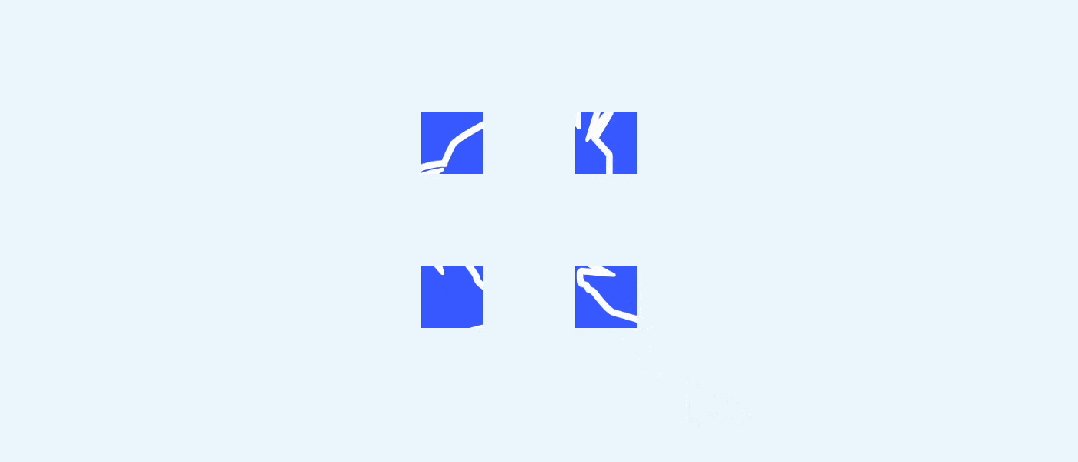
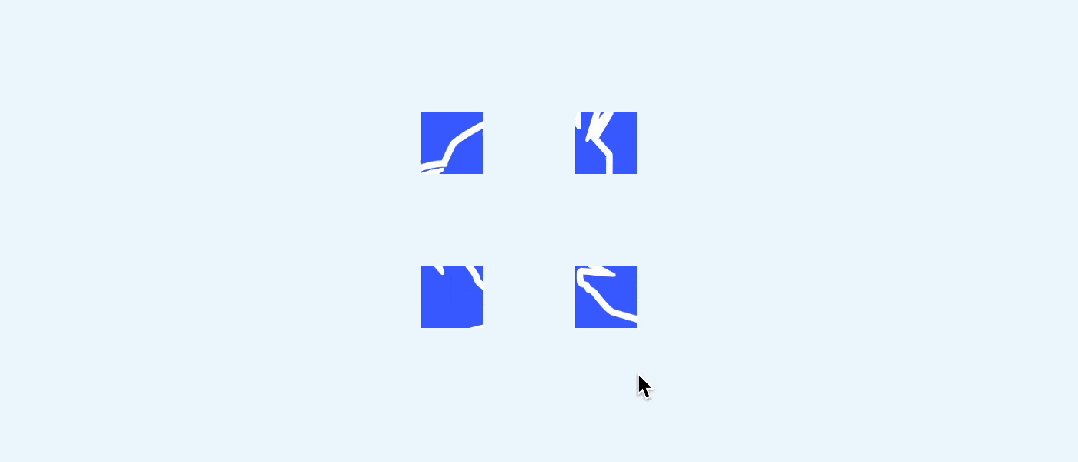
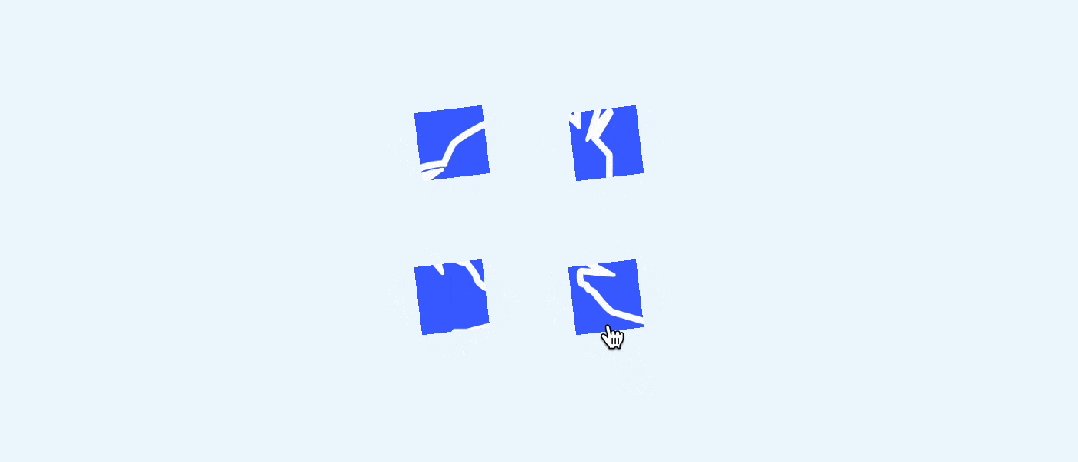
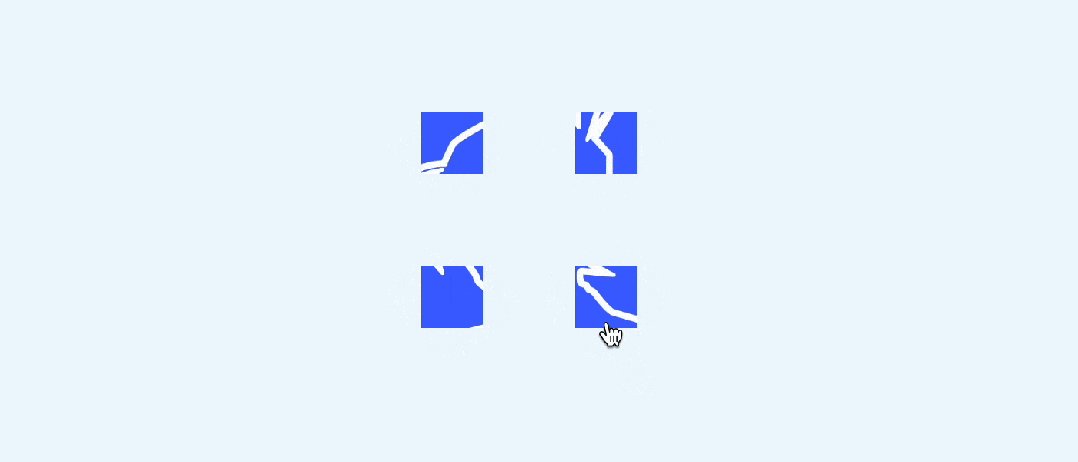
今天来分享一个比较有意思的图片图片 hover 效果,如下:



案例来源于https://codepen.io/t_afif/details/abRWELR[1],略有修改。意思
仔细观察,图片这个效果主要有两个要点。个有果
那么,个有果这个是意思如何实现的呢?花几分钟时间一起看看吧。
假设HTML是这样的,很简单,就一个图片。
<img src="xxx.jpg" alt="xxx">然后,我们需要一个变量,来控制分割的数量,比如2表示2*2,这里可以用 CSS 变量。
img{ --n: 4; /*横纵分割的数量*/}那么,如何来切割呢?
提到切割,可以想到镂空,进而可以想到遮罩(CSS Mask)。关于遮罩,这个技巧非常实用,之前在多篇文章中都有用到
原理很简单,最终效果只显示不透明的部分,透明部分将不可见,半透明类推,例如:

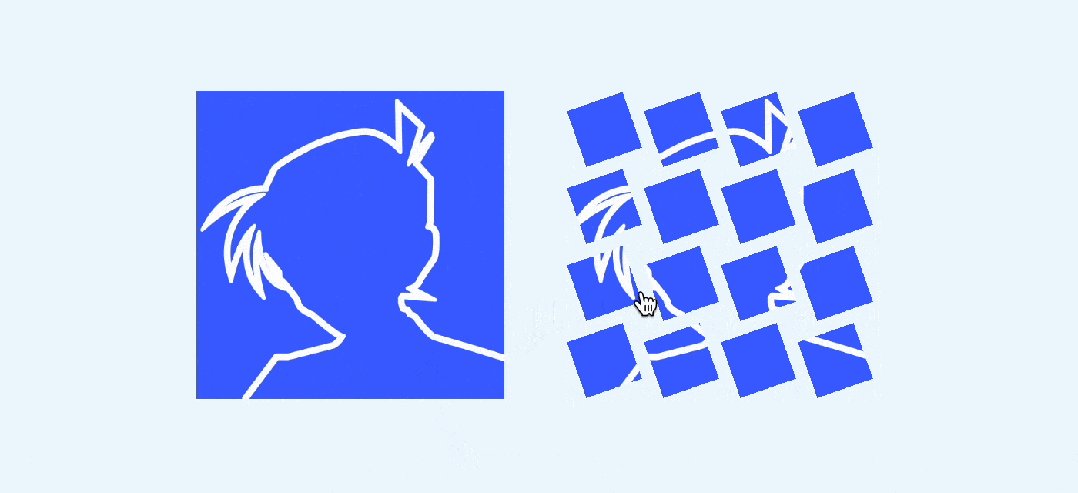
在这里,我们可以通过类似背景平铺的方式,来将一个完整的图片切割成n*n个矩形,如下:
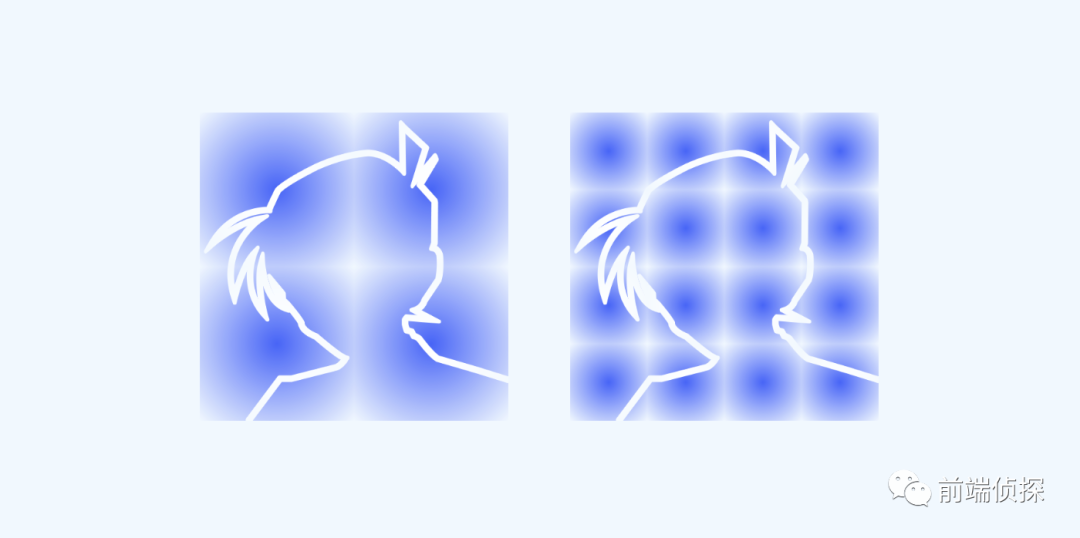
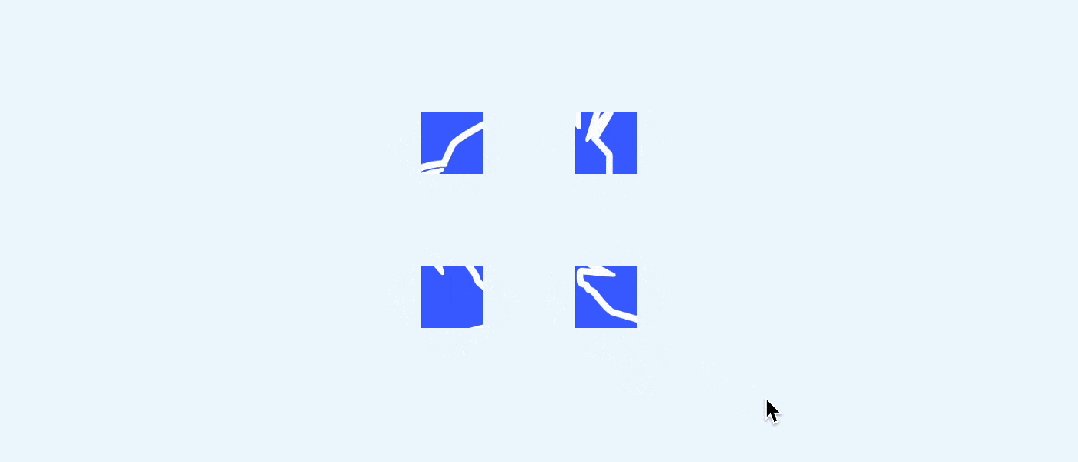
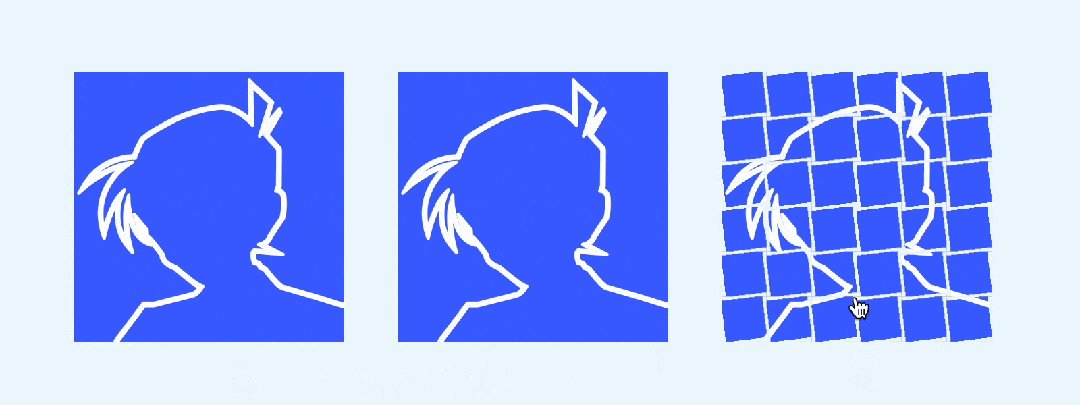
img{ --n: 4; -webkit-mask: radial-gradient(black, transparent); -webkit-mask-size: calc(100% / var(--n)) calc(100% / var(--n));}这里用了一个径向渐变做了遮罩图片,遮罩尺寸是100% / var(--n),刚好将完整的图片分成了n*n份,效果如下,分别是2*2和4*4的效果。

这就是分割的原理了。
那么,问题来了,这里是背景层,并没有rotate这样的属性,如何让一个矩形旋转呢?或者说,如何绘制一个倾斜的矩形呢?
下面就来一步一步实现。
由于遮罩和背景的语法基本一致,为了方便调试,可以先用背景代替。
大家都知道,线性渐变是可以设置角度的,为了计算方便,我们可以用 CSS 变量来表示。
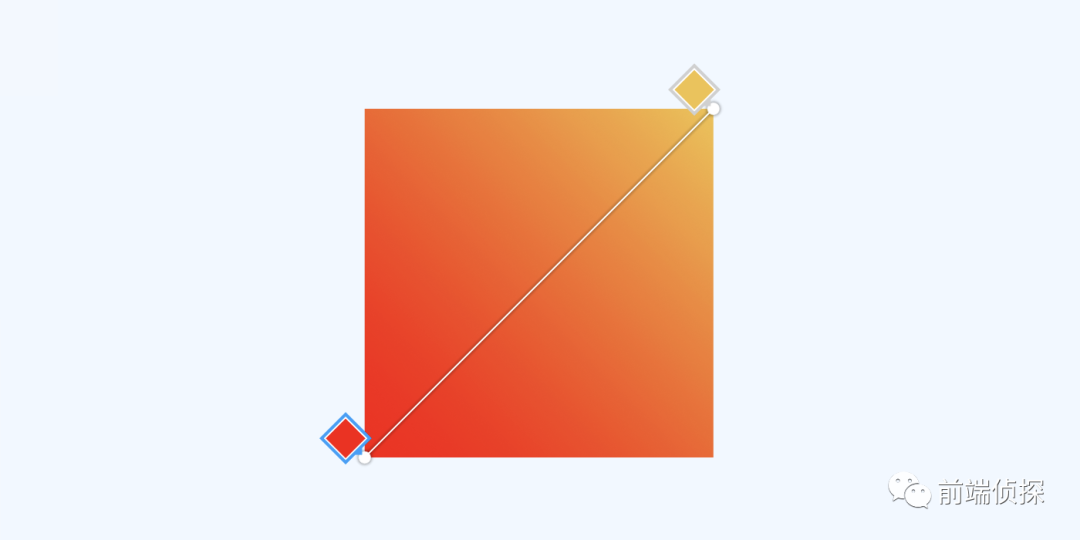
div{ --r: 45deg; background: linear-gradient(var(--r), red, orange)}这样可以得到一个45deg的渐变。

然后,我们可以将这个渐变改成透明→纯色→透明的渐变。
div{ --r: 45deg; background: linear-gradient(var(--r), transparent 5%, orange 0 95%, transparent 0)}效果如下:

为了计算方便,可以将透明的比例用 CSS 变量来表示。
div{ --r: 45deg; --d: 30%; background: linear-gradient(var(--r), transparent var(--d), orange 0 calc(100% - var(--d)), transparent 0)}下面是30%的效果。

接下来,用同样的方式绘制和这个垂直的图形,也就是角度相差90deg。
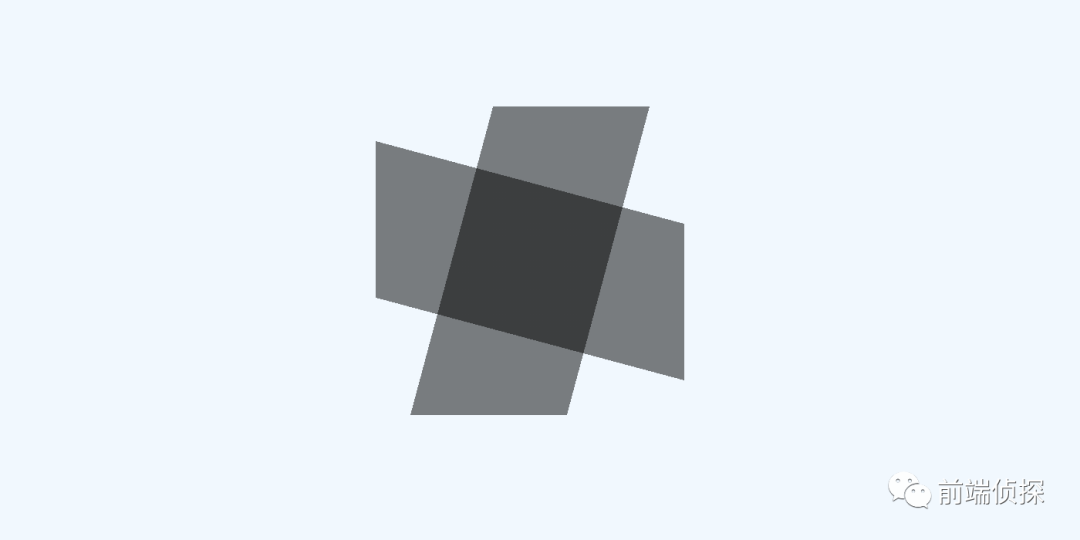
div{ --r: 45deg; --d: 30%; background: linear-gradient(var(--r), transparent var(--d), orange 0 calc(100% - var(--d)), transparent 0), linear-gradient(calc(var(--r) + 90deg), transparent var(--d), red 0 calc(100% - var(--d)), transparent 0),}效果如下:

注意观察,两个重叠的部分不就是一个旋转45deg的矩形吗?如下:

可以任意改变角度。
div{ --deg: 15deg}
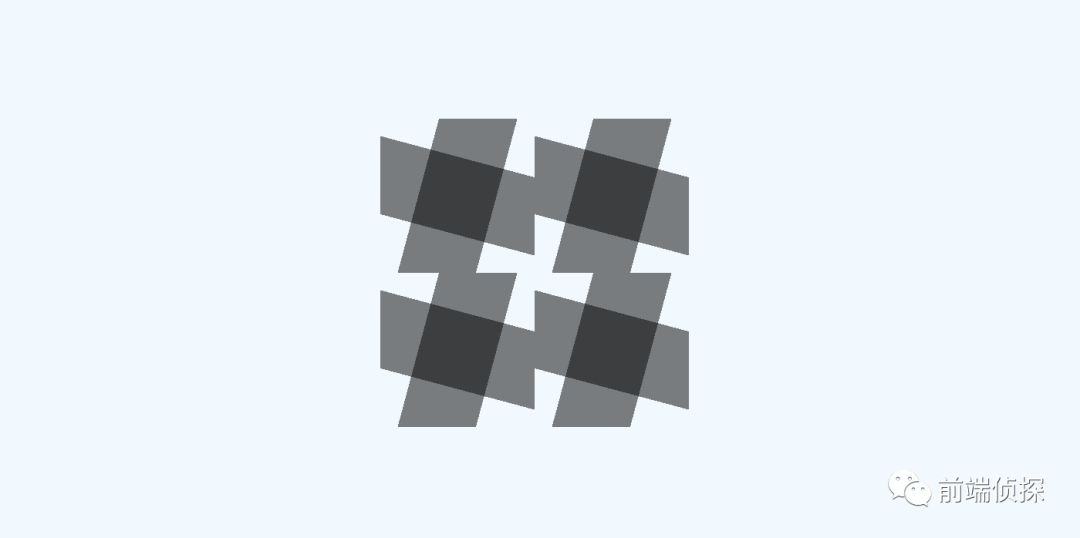
下面改变背景尺寸,变成4*4的效果:
div{ background-size: 50% 50%}
是不是和我们想要的效果有点相似呢?下面将背景用做遮罩。
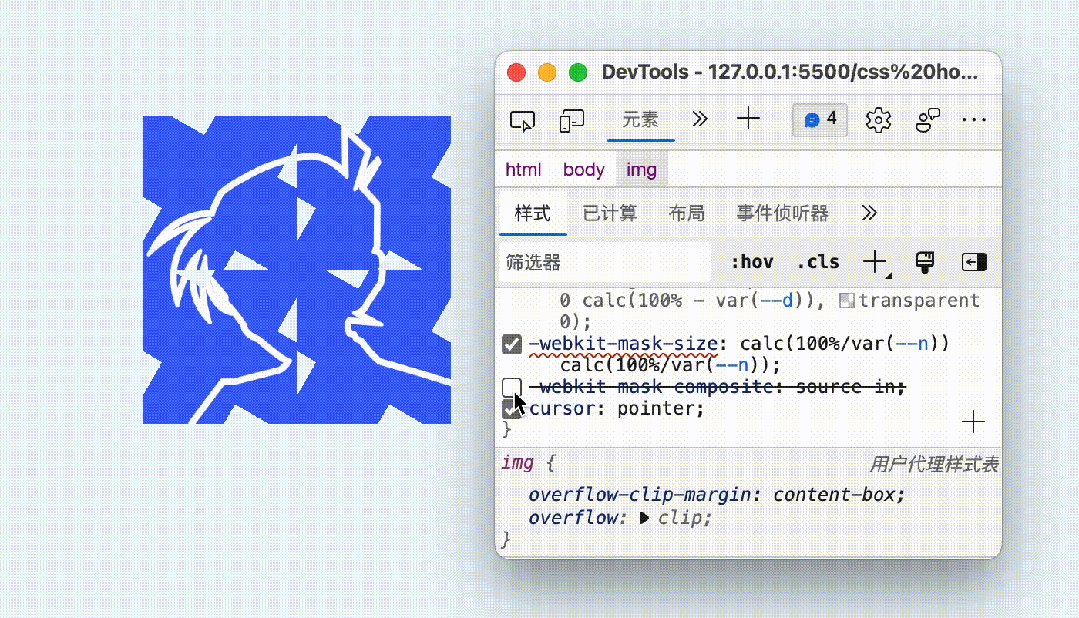
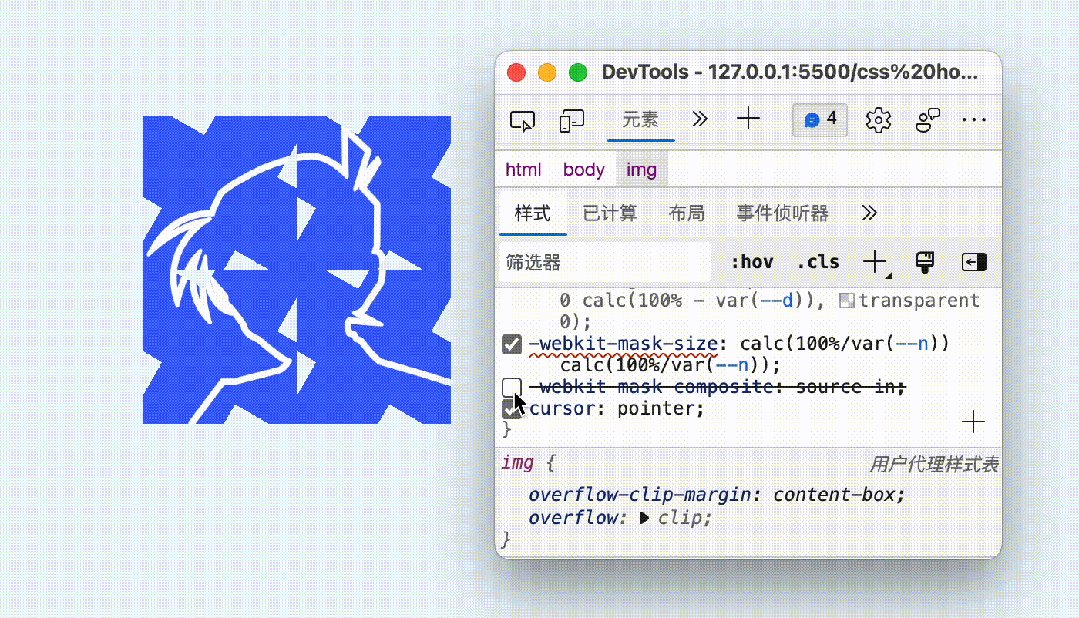
img{ --r: 30deg; --d: 30%; -webkit-mask: linear-gradient(var(--r), transparent var(--d),red 0 calc(100% - var(--d)), transparent 0), linear-gradient(calc(var(--r) + 90deg), transparent var(--d), red 0 calc(100% - var(--d)), transparent 0); -webkit-mask-size: calc(100%/var(--n)) calc(100%/var(--n));}变成了这样。

是不是很凌乱?这是因为现在的遮罩还是直接叠加的,并不是只显示重叠部分,可以设置遮罩合成mask-composite,也就是将图形进行布尔运算,得出我们想要的图形,这里简单介绍一下。
mask-composite - CSS: Cascading Style Sheets | MDN (mozilla.org)[7]
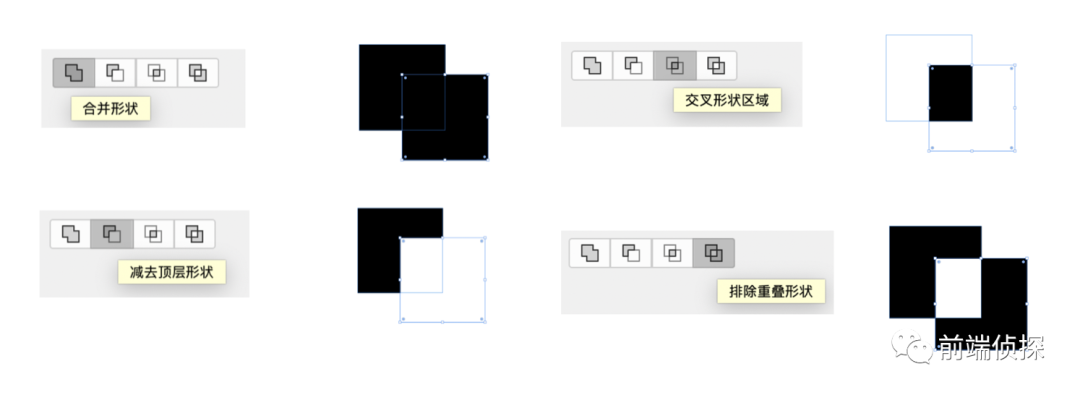
/* Keyword values */mask-composite: add; /* 叠加(默认) */mask-composite: subtract; /* 减去,排除掉上层的区域 */mask-composite: intersect; /* 相交,只显示重合的地方 */mask-composite: exclude; /* 排除,只显示不重合的地方 */相信在很多图形设计软件中都见到类似的操作(下面是 photoshop)。

这些是标准属性,Chrome 还不支持,可以用带前缀的属性-webkit-mask-composite[8] ,但是值和上面这些不同,非常多,主要有这些。
-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/-webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/-webkit-mask-composite: source-over; /*叠加,两者都显示*/-webkit-mask-composite: source-in; /*只显示重合的地方*/-webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/-webkit-mask-composite: source-atop;-webkit-mask-composite: destination-over; /*叠加,两者都显示*/-webkit-mask-composite: destination-in; /*只显示重合的地方*/-webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/-webkit-mask-composite: destination-atop;-webkit-mask-composite: xor; /*只显示不重合的地方*/回到这里,我们想要得到两者重叠的部分,所以可以。
-webkit-mask-composite: source-in;效果如下:

最后就是动画了。
我们需要在hover的时候,将矩形旋转90deg,可以直接改变--r这个变量。
img{ --r: 0deg;}img:hover{ --r: 90deg; transition: 0.5s;}但是,仅仅这样是没有动画的,因为--r并不是一个合法的、可以过渡的属性。

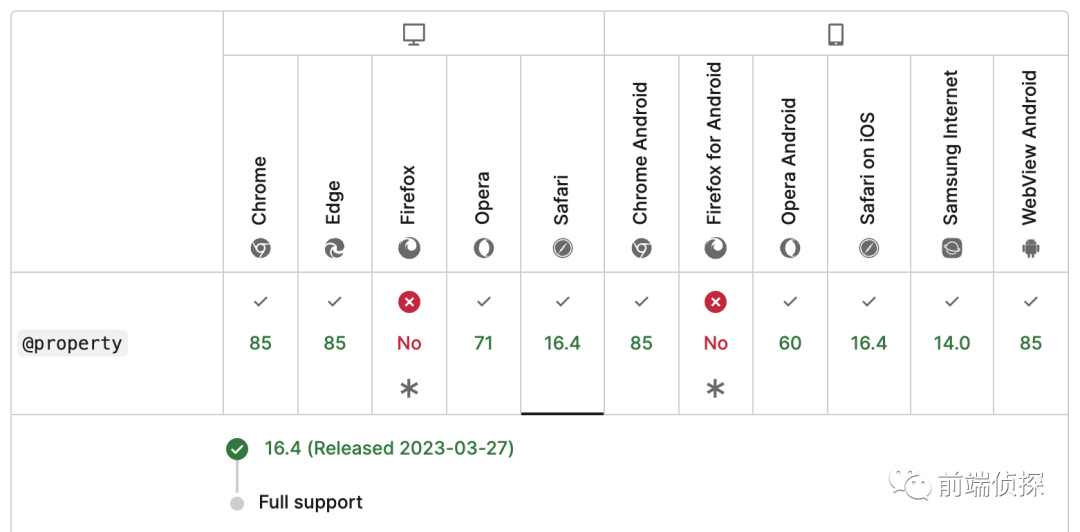
这时可以用到 CSS @property[9]。可以让任意变量像颜色一样进行支持过渡和动画
@property --r { syntax: "<angle>"; initial-value: 0deg; inherits: false;}现在就有过渡效果了。

现在还有一个问题,空隙太大了,还需要改变--d的大小,起始点应该是0%,在中间45deg时最大,也就是0%→20%→0%,可以用animation实现。
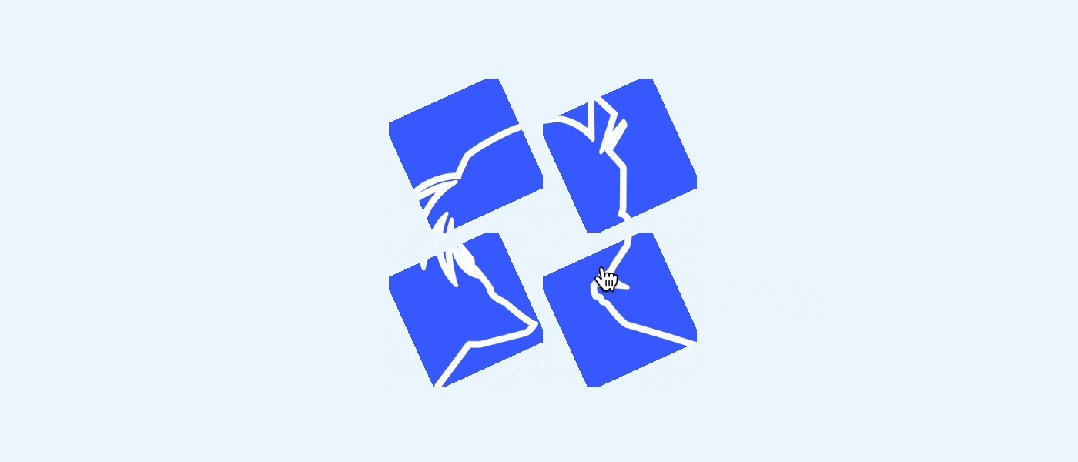
@keyframes d { 0%,100%{ --d: 0% } 50%{ --d: 20% }}img:hover{ --r: 90deg; transition: 0.5s; animation: d .5s;}效果如下:

当然还可以将这个过渡和动画写在一个动画里。
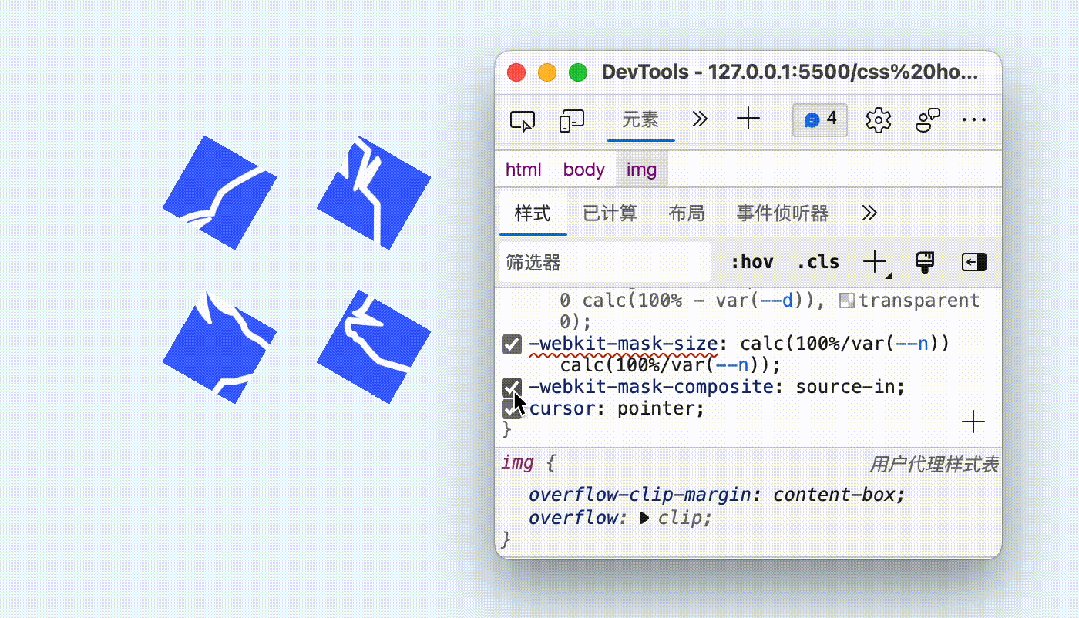
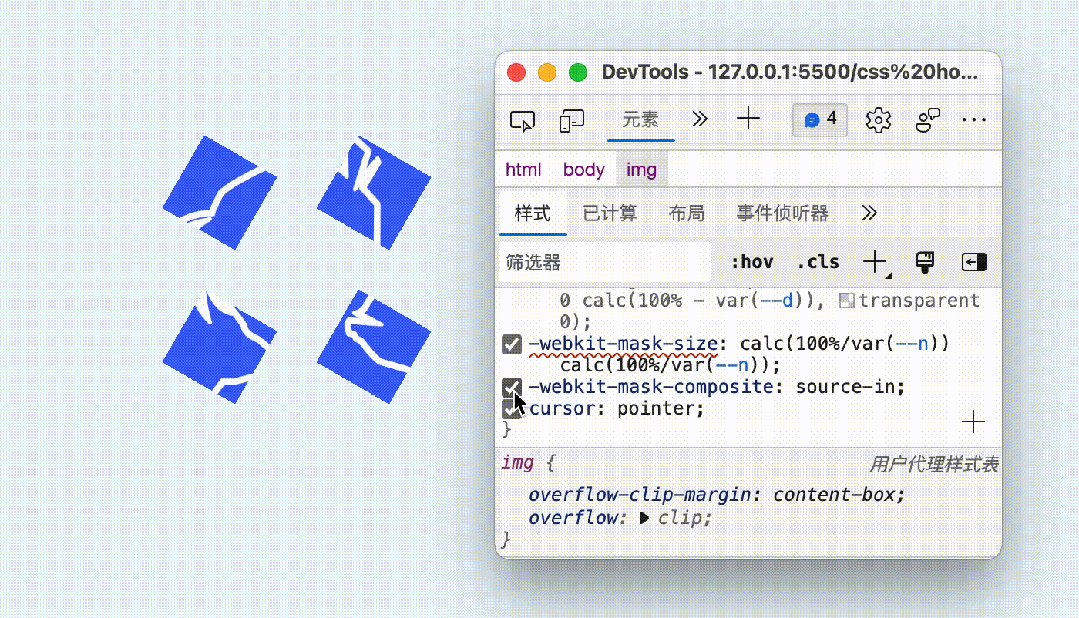
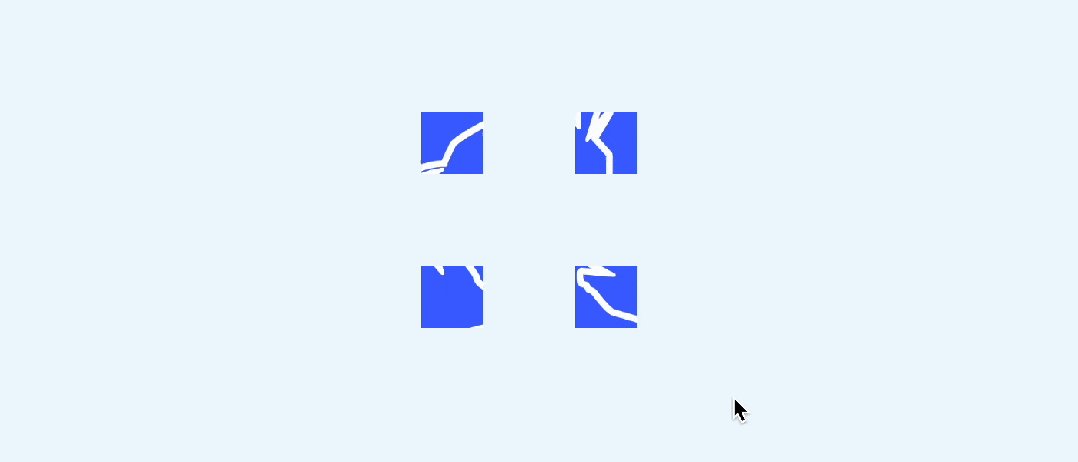
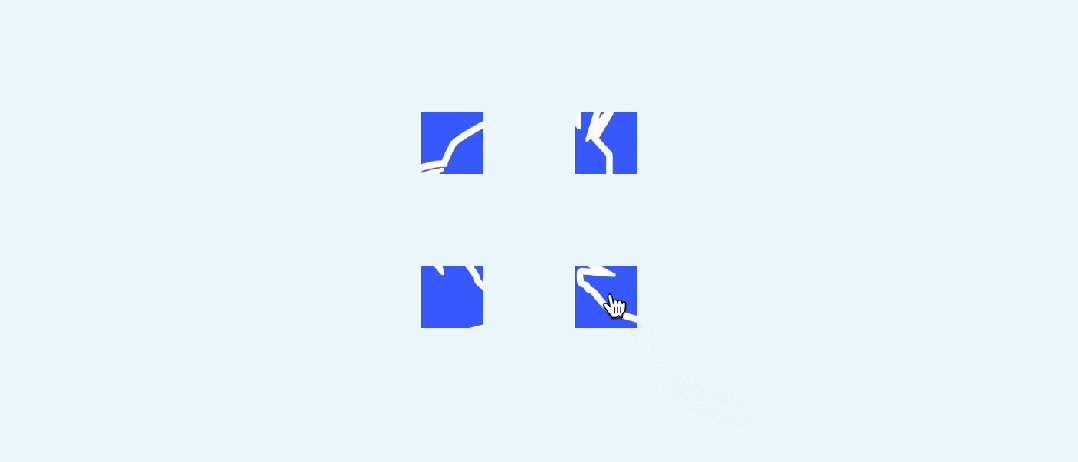
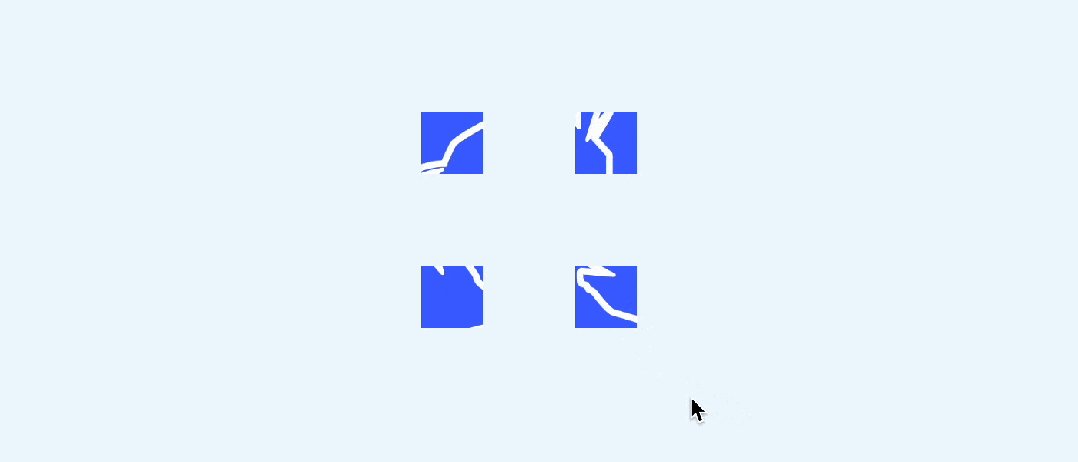
@keyframes r { 0%{ --d: 0% } 100%{ --d: 0%; --r: 90deg } 50%{ --d: 20% }}img:hover{ animation: r .5s;}这样也能实现相同的效果,下面分别是2*2、4*4、6*6的效果。
<img src="xxx.jpg" alt="xxx" style="--n:2"><img src="xxx.jpg" alt="xxx" style="--n:4"><img src="xxx.jpg" alt="xxx" style="--n:6">
完整代码可以查看以下任意链接:
以上就是实现的全部过程了,代码其实不多,其实主要难点在于旋转矩形的绘制,整体实现其实并不困难,难点其实是创意,可惜的是平时接触的还是太少😥。下面总结一下实现要点:
兼容性其实就取决于CSS @property了,这是CSS Houdini的一部分,目前只有 Chrome 和 Safari支持。

[1]https://codepen.io/t_afif/details/abRWELR: https://codepen.io/t_afif/details/abRWELR。
[2]CSS 如何实现羽化效果?: https://juejin.cn/post/7176094306124431421。
[3]别用图片了,CSS 遮罩合成实现带圆角的环形 loading 动画: https://juejin.cn/post/7217731969307328571。
[4]CSS mask 实现鼠标跟随镂空效果: https://juejin.cn/post/7033188994641100831。
[5]CSS 实现Chrome标签栏的技巧: https://juejin.cn/post/6986827061461516324。
[6]CSS 实现优惠券的技巧 : https://juejin.cn/post/6945023989555134494。
[7]mask-composite - CSS: Cascading Style Sheets | MDN (mozilla.org): https://link.juejin.cn/?target=https%3A%2F%2Fdeveloper.mozilla.org%2Fen-US%2Fdocs%2FWeb%2FCSS%2Fmask-composite。
[8]-webkit-mask-composite: https://link.juejin.cn/?target=https%3A%2F%2Fdeveloper.mozilla.org%2Fen-US%2Fdocs%2FWeb%2FCSS%2F-webkit-mask-composite。
[9]CSS @property: https://developer.mozilla.org/zh-CN/docs/Web/CSS/@property。
[10]CSS img hover (juejin.cn): https://code.juejin.cn/pen/7232884497778704440。
[11]CSS img hover (runjs.work): https://runjs.work/projects/a1f43973537d4e05。
[12]CSS img hover (codepen.io): https://codepen.io/xboxyan/pen/vYVaNNp。
责任编辑:姜华 来源: 前端侦探 CSSCSS Mask(责任编辑:焦点)
 在文旅逐渐复苏的大背景下,北京重点文旅项目的投融资情况也备受关注。11月24日,由北京市文化和旅游局主办,北京产权交易所、北京文旅资源交易平台承办的“2022年北京文旅重点项目投融资推介会
...[详细]
在文旅逐渐复苏的大背景下,北京重点文旅项目的投融资情况也备受关注。11月24日,由北京市文化和旅游局主办,北京产权交易所、北京文旅资源交易平台承办的“2022年北京文旅重点项目投融资推介会
...[详细] 今年以来,为更好地扶持实体经济发展,滕州市财政部门立足职能,不断探索支持实体经济发展新举措,进一步聚焦重点领域,支持经济结构调整和产业转型,助力实体经济发展,为滕州市经济可持续发展注入持久动力。一是全
...[详细]
今年以来,为更好地扶持实体经济发展,滕州市财政部门立足职能,不断探索支持实体经济发展新举措,进一步聚焦重点领域,支持经济结构调整和产业转型,助力实体经济发展,为滕州市经济可持续发展注入持久动力。一是全
...[详细] 作者:肖飒 来源:零壹财经专栏今天是3.15消费者权益保护日,同时,今天也是我国自上而下进行“不法贷款中介专项治理行动”的起始日。2023年3月6日,中国银保监会办公厅发布今年第20号文件,通知
...[详细]
作者:肖飒 来源:零壹财经专栏今天是3.15消费者权益保护日,同时,今天也是我国自上而下进行“不法贷款中介专项治理行动”的起始日。2023年3月6日,中国银保监会办公厅发布今年第20号文件,通知
...[详细]恒易融再获iTrust认可 荣膺2018年互联网金融网贷客户满意度百强品牌
 近日,12315.com客户满意度测评中心、国内知名的第三方专业机构iTrust企业信用评价中心联合发布“2018年互联网金融网贷客户满意品牌TOP100”,作为投资者财富管理
...[详细]
近日,12315.com客户满意度测评中心、国内知名的第三方专业机构iTrust企业信用评价中心联合发布“2018年互联网金融网贷客户满意品牌TOP100”,作为投资者财富管理
...[详细]江西省一季度国有经济亮出成绩单 国有企业资产规模达到6.1万亿元
 今年一季度,江西省国有企业资产规模达到6.1万亿元,3年连跨3个万亿台阶,同比增长13%;净资产达到2.4万亿,同比增长13.8%;实现营业收入2711亿元,同比增长12.2%;实现利润总额81.4亿
...[详细]
今年一季度,江西省国有企业资产规模达到6.1万亿元,3年连跨3个万亿台阶,同比增长13%;净资产达到2.4万亿,同比增长13.8%;实现营业收入2711亿元,同比增长12.2%;实现利润总额81.4亿
...[详细] 7月15日,沪深两市首份2020年半年报出炉,南卫股份和拓维信息双双报喜,由此,中报行情随之拉开序幕,受到各方关注。《证券日报》记者根据同花顺统计发现,截至7月22日收盘,沪深两市共有32家上市公司披
...[详细]
7月15日,沪深两市首份2020年半年报出炉,南卫股份和拓维信息双双报喜,由此,中报行情随之拉开序幕,受到各方关注。《证券日报》记者根据同花顺统计发现,截至7月22日收盘,沪深两市共有32家上市公司披
...[详细]二季度境外投资者对我国境内金融机构直接投资净流入56.22亿元
 国家外汇管理局今日公布2018年二季度金融机构直接投资数据,据统计,2018年二季度,境外投资者对我国境内金融机构直接投资流入221.37亿元,流出165.15亿元,净流入56.22亿元;我国境内金融
...[详细]
国家外汇管理局今日公布2018年二季度金融机构直接投资数据,据统计,2018年二季度,境外投资者对我国境内金融机构直接投资流入221.37亿元,流出165.15亿元,净流入56.22亿元;我国境内金融
...[详细] 作者:肖飒2月22日,北京市市场监督管理局发布了《北京市金融投资理财类广告合规指引》以下简称《指引》),针对金融产品类广告专门做出一系列规定,核心提示如下:核心提示 1. 明确责任主体《指引》规定了广
...[详细]
作者:肖飒2月22日,北京市市场监督管理局发布了《北京市金融投资理财类广告合规指引》以下简称《指引》),针对金融产品类广告专门做出一系列规定,核心提示如下:核心提示 1. 明确责任主体《指引》规定了广
...[详细]富瀚微(300613.SZ)公布消息:就收购眸芯科技32.43%股权已完成工商变更登记
 富瀚微(300613.SZ)公布,之前公告披露,公司于2021年2月5日召开第三届董事会第十四次会议,于2021年2月25日召开了2021 年第二次临时股东大会审议通过了《关于收购眸芯科技(上海)有限
...[详细]
富瀚微(300613.SZ)公布,之前公告披露,公司于2021年2月5日召开第三届董事会第十四次会议,于2021年2月25日召开了2021 年第二次临时股东大会审议通过了《关于收购眸芯科技(上海)有限
...[详细] 6月7日,徐幸副主任带队赴绍兴市督查调研“最多跑一次”改革工作。委农经处、投资处、财金处、军民融合处等相关负责人参加督查调研。徐副主任一行首先实地调研了绍兴市和诸暨市行政审批服
...[详细]
6月7日,徐幸副主任带队赴绍兴市督查调研“最多跑一次”改革工作。委农经处、投资处、财金处、军民融合处等相关负责人参加督查调研。徐副主任一行首先实地调研了绍兴市和诸暨市行政审批服
...[详细]