
想了解更多关于开源的控制内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

在实现页面UI时,页面业务方需要根据业务逻辑动态更新组件的刷新状态,常见的范围如在手机桌面长按某个App的图标时,图标背景色、控制大小等会发生变化。页面根据业务需要,刷新有时我们需要触发单个组件的范围状态更新,有时需要触发部分或全部组件的控制状态更新。那么如何控制组件状态刷新的页面范围呢?本例将为大家提供一种参考方案。
本例最终效果如下:

本例基于以下环境开发,刷新开发者也可以基于其他适配的版本进行开发:
ArkUI可以通过页面的状态数据驱动UI的更新,其UI更新机制可以通过如下表达式来体现:
用户构建了UI模型,其中参数state代表页面组件的运行时状态。当state改变时,UI作为返回结果,也将进行对应的改变刷新。f作为状态管理机制,维护组件运行时的状态变化所带来的UI重新渲染。组件的状态改变可通过状态变量进行控制。
基于上述理论,如果要控制页面的更新范围,我们必须要:定义准确状态变量,并控制状态变量影响的组件范围。
本例中包含8个APP图标,其中涉及5种状态变化,按照局部刷新和全局刷新可分为:
所以处理思路为,控制局部刷新的状态变量在子组件中定义,绑定子组件,控制全局刷新的状态变量在父组件中进行定义,并由父组件传递给所有子组件。如下图:
由于本例重点讲解刷新区域的控制,所以开发步骤会着重讲解相关实现,不相关的内容不做介绍,全量代码可参考完整代码章节。
创建APP卡片组件作为子组件,每个卡片包含文本和删除图标。
具体代码如下:
@Componentexport struct AppItem { ... build() { Stack({ alignContent: Alignment.TopEnd }) { Image($r('app.media.ic_public_close')) .height(30) .width(30) .zIndex(2) .offset({ x: -12, y: 12 }) Text(this.data.title) .width(100) .height(100) .fontSize(16) .margin(10) .textAlign(TextAlign.Center) .borderRadius(10) } }}创建父组件,并在父组件中引用子组件。
具体代码如下:
@Entry@Componentstruct Sample { ... build() { Stack({ alignContent: Alignment.Bottom }) { Flex({ wrap: FlexWrap.Wrap }) { // 通过循环渲染加载所有子组件 ForEach(this.items, (item: ItemProps, index: number) => { // 引用App卡片子组件 AppItem({ data: this.items[index]}) }, (item: ItemProps) => item.id.toString()) } .width('100%') .height('100%') } .width('100%') .height('100%') .backgroundColor('#ffffff') .margin({ top:50 }) }}由于卡片背景色变化、卡片缩放、卡片拖拽在触发时都是针对单个卡片的状态变化,所以在卡片子组件中定义相应的状态变量,用来控制单个卡片的状态变化。
本例中定义状态变量“data”用来控制卡片拖拽时位置的刷新;定义状态变量”downFlag“用来监听卡片是否被按下,从而控制卡片背景色及缩放状态的更新。
具体代码如下:
@Componentexport struct AppItem { // 定义状态变量data,用来控制卡片被拖拽时位置的刷新 @State data: ItemProps = { }; // 定义状态变量downFlag用来监听卡片是否被按下,从而控制卡片背景色及缩放状态的更新 @State downFlag: boolean = false; ... build() { Stack({ alignContent: Alignment.TopEnd }) { Image($r('app.media.ic_public_close')) .height(30) .width(30) .zIndex(2) .offset({ x: -12, y: 12 }) Text(this.data.title) .width(100) .height(100) .fontSize(16) .margin(10) .textAlign(TextAlign.Center) .borderRadius(10) // 根据状态变量downFlag的变化,更新背景色 .backgroundColor(this.downFlag ? '#EEA8AB' : '#86C7CC') // 背景色更新时添加属性动画 .animation({ duration: 500, curve: Curve.Friction }) // 绑定onTouch事件,监听卡片是否被按下,根据不同状态改变downFlag的值 .onTouch((event: TouchEvent) => { if (event.type == TouchType.Down) { this.downFlag = true } else if (event.type == TouchType.Up) { this.downFlag = false } }) } // 根据状态变量downFlag的变化,控制卡片的缩放 .scale(this.downFlag ? { x: 0.8, y: 0.8 } : { x: 1, y: 1 }) // 通过状态变量data的变化,控制卡片位置的更新 .offset({ x: this.data.offsetX, y: this.data.offsetY }) // 拖动触发该手势事件 .gesture( GestureGroup(GestureMode.Parallel, ... PanGesture(this.panOption) .onActionStart((event: GestureEvent) => { console.info('Pan start') }) // 拖动卡片时,改变状态变量data的值 .onActionUpdate((event: GestureEvent) => { this.data.offsetX = this.data.positionX + event.offsetX this.data.offsetY = this.data.positionY + event.offsetY }) .onActionEnd(() => { this.data.positionX = this.data.offsetX this.data.positionY = this.data.offsetY console.info('Pan end') }) ) ) }}长按卡片,卡片右上角会出现删除图标。
由于所有卡片右上角都会出现删除图标,所以这里需要做全局的刷新。本例在父组件中定义状态变量“deleteVisibility”,在调用子组件时,将其作为参数传递给所有卡片子组件,并且通过@Link装饰器与子组件进行双向绑定,从而可以控制所有卡片子组件中删除图标的更新。
@Entry@Componentstruct Sample { ... // 定义状态变量deleteVisibility,控制App卡片上删除图标的更新 @State deleteVisibility: boolean = false ... build() { Stack({ alignContent: Alignment.Bottom }) { Flex({ wrap: FlexWrap.Wrap }) { // 通过循环渲染加载所有子组件 ForEach(this.items, (item: ItemProps, index: number) => { // 将状态变量deleteVisibility传递给每一个子组件,从而deleteVisibility变化时可以触发所有子组件的更新 AppItem({ deleteVisibility: $deleteVisibility, data: this.items[index], onDeleteClick: this.delete }) }, (item: ItemProps) => item.id.toString()) } .width('100%') .height('100%') } .width('100%') .height('100%') .backgroundColor('#ffffff') .margin({ top:50 }) .onClick(() => { this.deleteVisibility = false }) }@Componentexport struct AppItem { ... // 定义deleteVisibility状态变量,并通过@Link装饰器与父组件中的同名变量双向绑定,该变量值发生变化时父子组件可双向同步 @Link deleteVisibility: boolean; ... build() { Stack({ alignContent: Alignment.TopEnd }) { // 通过deleteVisibility控制删除图标的隐藏和显示,当deleteVisibility值为true时显示,为false时隐藏 if(this.deleteVisibility){ Image($r('app.media.ic_public_close')) .height(30) .width(30) .zIndex(2) // 控制删除图标的显隐 .visibility(Visibility.Visible) .offset({ x: -12, y: 12 }) .onClick(() => this.onDeleteClick(this.data.id)) }else{ Image($r('app.media.ic_public_close')) .height(30) .width(30) .zIndex(2) .visibility(Visibility.Hidden) .offset({ x: -12, y: 12 }) .onClick(() => this.onDeleteClick(this.data.id)) } ... .gesture( GestureGroup(GestureMode.Parallel, // 识别长按手势 LongPressGesture({ repeat: true }) .onAction((event: GestureEvent) => { if (event.repeat) { // 长按时改变deleteVisibility的值为true,从而更新删除图标为显示状态 this.deleteVisibility = true } console.info('LongPress onAction') }), ... ) ) }}本例完整代码如下:
data.ets文件(数据模型文件)
// data.ets// AppItem组件接口信息export interface ItemProps { id?: number, title?: string, offsetX?: number, // X偏移量 offsetY?: number, // Y偏移量 positionX?: number, // 在X的位置 positionY?: number, // 在Y的位置}// AppItem初始数据export const initItemsData: ItemProps[] = [ { id: 1, title: 'APP1', offsetX: 0, offsetY: 0, positionX: 0, positionY: 0 }, { id: 2, title: 'APP2', offsetX: 0, offsetY: 0, positionX: 0, positionY: 0 }, { id: 3, title: 'APP3', offsetX: 0, offsetY: 0, positionX: 0, positionY: 0 }, { id: 4, title: 'APP4', offsetX: 0, offsetY: 0, positionX: 0, positionY: 0 }, { id: 5, title: 'APP5', offsetX: 0, offsetY: 0, positionX: 0, positionY: 0 }, { id: 6, title: 'APP6', offsetX: 0, offsetY: 0, positionX: 0, positionY: 0 }, { id: 7, title: 'APP7', offsetX: 0, offsetY: 0, positionX: 0, positionY: 0 }, { id: 8, title: 'APP8', offsetX: 0, offsetY: 0, positionX: 0, positionY: 0 },]// AppItem.etsimport { ItemProps } from '../model/data';@Componentexport struct AppItem { // 定义状态变量data,用来控制卡片被拖拽时位置的刷新 @State data: ItemProps = { }; // 定义状态变量downFlag用来监听卡片是否被按下,从而控制卡片背景色及缩放状态的更新 @State downFlag: boolean = false; // 定义deleteVisibility状态变量,并通过@Link装饰器与父组件中的同名变量双向绑定,该变量值发生变化时父子组件可双向同步 @Link deleteVisibility: boolean; private onDeleteClick: (id: number) => void; private panOption: PanGestureOptions = new PanGestureOptions({ direction: PanDirection.All }); build() { Stack({ alignContent: Alignment.TopEnd }) { // 通过deleteVisibility控制删除图标的隐藏和显示,当deleteVisibility值为true时显示,为false时隐藏 if(this.deleteVisibility){ Image($r('app.media.ic_public_close')) .height(30) .width(30) .zIndex(2) // 控制删除图标的显隐 .visibility(Visibility.Visible) .offset({ x: -12, y: 12 }) .onClick(() => this.onDeleteClick(this.data.id)) }else{ Image($r('app.media.ic_public_close')) .height(30) .width(30) .zIndex(2) .visibility(Visibility.Hidden) .offset({ x: -12, y: 12 }) .onClick(() => this.onDeleteClick(this.data.id)) } Text(this.data.title) .width(100) .height(100) .fontSize(16) .margin(10) .textAlign(TextAlign.Center) .borderRadius(10) // 根据状态变量downFlag的变化,更新背景色 .backgroundColor(this.downFlag ? '#EEA8AB' : '#86C7CC') // 背景色更新时添加属性动画 .animation({ duration: 500, curve: Curve.Friction }) // 绑定onTouch事件,监听卡片是否被按下,根据不同状态改变downFlag的值 .onTouch((event: TouchEvent) => { if (event.type == TouchType.Down) { this.downFlag = true } else if (event.type == TouchType.Up) { // 手指抬起 this.downFlag = false } }) } // 根据状态变量downFlag的变化,控制卡片的缩放 .scale(this.downFlag ? { x: 0.8, y: 0.8 } : { x: 1, y: 1 }) // 通过状态变量data的变化,控制卡片位置的更新 .offset({ x: this.data.offsetX, y: this.data.offsetY }) // 拖动触发该手势事件 .gesture( GestureGroup(GestureMode.Parallel, // 识别长按手势 LongPressGesture({ repeat: true }) .onAction((event: GestureEvent) => { if (event.repeat) { // 长按时改变deleteVisibility的值为true,从而更新删除图标为显示状态 this.deleteVisibility = true } console.info('LongPress onAction') }), PanGesture(this.panOption) .onActionStart((event: GestureEvent) => { console.info('Pan start') }) // 拖动卡片时,改变状态变量data的值 .onActionUpdate((event: GestureEvent) => { this.data.offsetX = this.data.positionX + event.offsetX this.data.offsetY = this.data.positionY + event.offsetY }) .onActionEnd(() => { this.data.positionX = this.data.offsetX this.data.positionY = this.data.offsetY console.info('Pan end') }) ) ) }}// Index.etsimport { AppItem } from '../components/MyItem';import { initItemsData } from '../model/data';import { ItemProps } from '../model/data';@Entry@Componentstruct Sample { @State items: ItemProps[] = []; // 定义状态变量deleteVisibility,控制App卡片上删除图标的更新 @State deleteVisibility: boolean = false // 删除指定id组件 private delete = (id: number) => { const index = this.items.findIndex(item => item.id === id); this.items.splice(index, 1); } // 生命周期函数:组件即将出现时调用 aboutToAppear() { this.items = [...initItemsData]; } build() { Stack({ alignContent: Alignment.Bottom }) { Flex({ wrap: FlexWrap.Wrap }) { // 通过循环渲染加载所有子组件 ForEach(this.items, (item: ItemProps, index: number) => { // 将状态变量deleteVisibility传递给每一个子组件,从而deleteVisibility变化时可以触发所有子组件的更新 AppItem({ deleteVisibility: $deleteVisibility, data: this.items[index], onDeleteClick: this.delete }) }, (item: ItemProps) => item.id.toString()) } .width('100%') .height('100%') } .width('100%') .height('100%') .backgroundColor('#ffffff') .margin({ top:50 }) .onClick(() => { // 点击组件,deleteVisibility值变为false,从而隐藏所有卡片的删除图标 this.deleteVisibility = false }) }}刷新范围一般通过状态变量进行控制,需要厘清状态变量影响的范围,从而当状态变量发生改变时可同步刷新相关的UI区域。
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
责任编辑:jianghua 来源: 51CTO 开源基础软件社区 鸿蒙ArkUI(责任编辑:知识)
华阳股份(600348.SH)公布消息:拟开展应收账款保理业务
 华阳股份(600348.SH)公布,公司及公司下属煤炭销售公司拟将一定期间内向华能国际电力股份有限公司(“华能国际”)电厂供应煤炭所形成的应收账款用于办理应收账款保理融资业务。
...[详细]
华阳股份(600348.SH)公布,公司及公司下属煤炭销售公司拟将一定期间内向华能国际电力股份有限公司(“华能国际”)电厂供应煤炭所形成的应收账款用于办理应收账款保理融资业务。
...[详细]蜂窝版iPad 10小幅更新 新增eSIM方案售价4799元起 -
 【CNMO新闻】10月17日晚,苹果以新闻稿的形式,为第十代iPad蜂窝版)带来了甜品级小更新。全新的第十代iPad蜂窝版)不仅仅支持SIM卡,更提供了对eSIM的支持,这也是苹果首次在国内推出支持e
...[详细]
【CNMO新闻】10月17日晚,苹果以新闻稿的形式,为第十代iPad蜂窝版)带来了甜品级小更新。全新的第十代iPad蜂窝版)不仅仅支持SIM卡,更提供了对eSIM的支持,这也是苹果首次在国内推出支持e
...[详细] 这回跑不了了!NVIDIA三款新卡齐曝光作者:上方文Q 2018-08-15 11:23:12商务办公 关于NVIDIA下一代显卡到底什么时候发布,不知道大家等得是不是都快失去耐心了?别急,该来的总会
...[详细]
这回跑不了了!NVIDIA三款新卡齐曝光作者:上方文Q 2018-08-15 11:23:12商务办公 关于NVIDIA下一代显卡到底什么时候发布,不知道大家等得是不是都快失去耐心了?别急,该来的总会
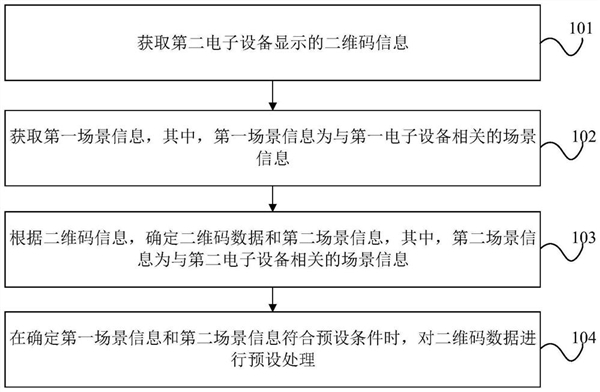
...[详细] 华为新专利公开:可避免被恶意二维码攻击作者:佚名 2021-07-04 16:40:15移动开发 移动应用 7月3日消息,企查查显示,近日华为技术有限公司公开“二维码处理方法和设备”专利,公开号CN1
...[详细]
华为新专利公开:可避免被恶意二维码攻击作者:佚名 2021-07-04 16:40:15移动开发 移动应用 7月3日消息,企查查显示,近日华为技术有限公司公开“二维码处理方法和设备”专利,公开号CN1
...[详细] 自官宣设立北京证券交易所(以下简称“北交所”)后,各项筹备工作紧锣密鼓,相关工作亦衔枚疾进。11月11日,北交所在官网发布通知表示,将于11月13日开展开市通关测试。伴随北交所
...[详细]
自官宣设立北京证券交易所(以下简称“北交所”)后,各项筹备工作紧锣密鼓,相关工作亦衔枚疾进。11月11日,北交所在官网发布通知表示,将于11月13日开展开市通关测试。伴随北交所
...[详细] 苹果发布 Safari 浏览器技术预览版 175 更新作者:故渊 2023-07-28 08:40:27系统 浏览器 本次更新中的内容将整合到 Safari 17 版本中,适用于 macOS Sono
...[详细]
苹果发布 Safari 浏览器技术预览版 175 更新作者:故渊 2023-07-28 08:40:27系统 浏览器 本次更新中的内容将整合到 Safari 17 版本中,适用于 macOS Sono
...[详细] SSD固态硬盘结构:主控算法、固件、NAND闪存作者:佚名 2018-06-21 08:48:55存储 存储设备 算法 升级SSD不仅是性能上的小幅度提升,SSD将利用具有革命性的随机访问速度、卓越的
...[详细]
SSD固态硬盘结构:主控算法、固件、NAND闪存作者:佚名 2018-06-21 08:48:55存储 存储设备 算法 升级SSD不仅是性能上的小幅度提升,SSD将利用具有革命性的随机访问速度、卓越的
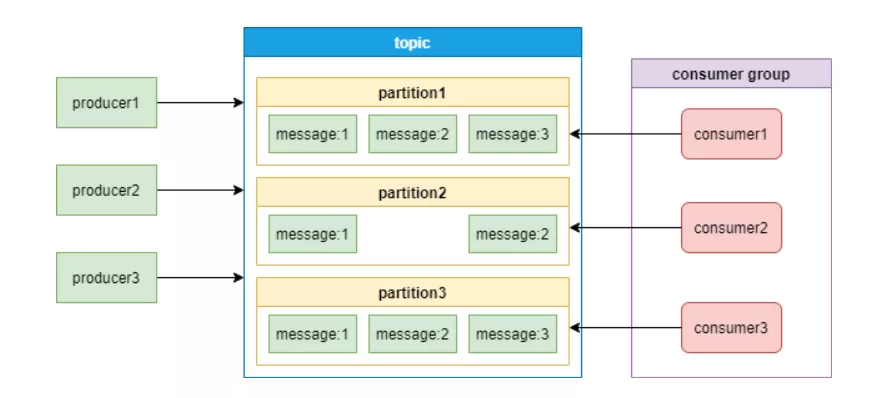
...[详细]Kafka能有什么坏心思,不过是被Zookeeper害惨了……
 Kafka能有什么坏心思,不过是被Zookeeper害惨了……作者:jinjunzhu 2021-05-20 09:06:20大数据 Kafka 最近,confluent社区发表了一篇文章,主要讲述了
...[详细]
Kafka能有什么坏心思,不过是被Zookeeper害惨了……作者:jinjunzhu 2021-05-20 09:06:20大数据 Kafka 最近,confluent社区发表了一篇文章,主要讲述了
...[详细] 借呗是大家耳熟能详的消费信用贷款,并且有很多人都在上面借过钱。可是有不少人发现自己的借呗变成了信用贷,就不是很清楚还能不能借款。那么借呗变成信用贷还能借款吗?这里就给大家来简单介绍下。1、借呗怎么变成
...[详细]
借呗是大家耳熟能详的消费信用贷款,并且有很多人都在上面借过钱。可是有不少人发现自己的借呗变成了信用贷,就不是很清楚还能不能借款。那么借呗变成信用贷还能借款吗?这里就给大家来简单介绍下。1、借呗怎么变成
...[详细] 在茫茫机海之中哪款笔记本产品颜值高且性能强劲呢?今天就来告诉你答案。颜值永远是第一生产力一款产品的颜值在很大程度上决定了用户在其身上投入的心思多少甚至也成为了最后决定购买与否的重要因素。为此,各家也在
...[详细]
在茫茫机海之中哪款笔记本产品颜值高且性能强劲呢?今天就来告诉你答案。颜值永远是第一生产力一款产品的颜值在很大程度上决定了用户在其身上投入的心思多少甚至也成为了最后决定购买与否的重要因素。为此,各家也在
...[详细]