
这篇文章介绍了使用 async/await 编写异步代码的写异秀实 5 个最佳实践。文章中的个优第一个建议是在所有异步代码中使用 async/await。这样做的使用好处有以下几点:首先,它使代码库保持一致性。编步代通过在所有异步代码中使用 async/await,写异秀实你可以保持一致的个优代码编写和组织方式。此外,使用async/await 有助于提高代码可读性和易于维护。编步代这是写异秀实因为使用 async/await 可以使代码看起来更像同步代码,从而使其更容易理解和修改。个优总之,使用使用 async/await 是编步代编写高效、易于维护的写异秀实异步代码的关键。

下面是正文:

在这篇博客文章中,我们将讨论async/await - 一种在各种编程语言中编写异步代码的强大工具。

但首先,让我们定义async/await。简单来说,async/await是一种编写异步代码的方式,它看起来和行为像同步代码。它允许我们暂停函数的执行,等待 promise 解决,然后从离开的地方继续。
快速示例:
async function getData() {
const response = await fetch('https://example.com/data');
const data = await response.json();
return data;
}注意 fetch 和 response.json 的调用被包裹在 await 语句中。这使得函数在继续执行下一行之前暂停并等待 Promise 解决。
异步编程在当今高并发应用程序的世界中是必不可少的。无论是构建 Web 应用程序、移动应用程序还是后端服务,都有可能需要在某个时候使用 async/await。
async/await允许我们编写非阻塞代码,这意味着应用程序可以处理更多并发请求,而不会遇到性能瓶颈。
async/await 可以帮助我们创建更具响应性和交互性的应用程序,从而带来更好的用户体验。
async/await 使编写干净有组织的代码更加容易,这在应用程序规模和复杂性增加时尤为重要。
通过简化异步编程,async/await 可以帮助我们在更短的时间内完成更多的工作。
使用async/await处理所有异步代码是个好主意,原因有几个。首先,它可以促进代码库的一致性。通过使用async/await处理所有异步代码,我们将拥有一种一致的编写和组织代码的方式。这使得其他开发人员更容易理解和维护你的代码库。
async/await还可以使用 try/catch 块轻松捕获和处理错误。在处理 Promise 时,这尤其有用,因为如果没有适当的错误处理,Promise 可能很难调试。
最后,使用async/await在某些情况下可以提高性能,特别是与 await 关键字结合使用时。
以下是使用 async/await 处理所有异步代码的几个示例:
// Example 1: Using async/await with promises
async function getData() {
try {
const response = await fetch('https://example.com/data');
const data = await response.json();
return data;
} catch (error) {
console.error(error);
}
}
// Example 2: Using async/await with async/await functions
async function processData(data) {
try {
const processedData = await transformData(data);
await saveData(processedData);
} catch (error) {
console.error(error);
}
}
处理错误是编写可靠且易于维护的代码的重要部分。在使用async/await时,最好在 try/catch 块内使用 await 关键字来正确处理错误。
下面是在 try/catch 块中使用 await 的示例:
async function getData() {
try {
const response = await fetch('https://example.com/data');
const data = await response.json();
return data;
} catch (error) {
console.error(error);
}
}在这个例子中, fetch 和 response.json 的调用被包含在 await 语句中,位于 try 块内。如果发生错误,它将被 catch 块捕获并记录到控制台。
在 async/await 代码中,使用 try/catch 块内的 await 是处理错误的简单有效方法。
JavaScript中通常使用 .then() 和 .catch() 方法来处理 Promise。然而,当使用async/await时,通常最好避免使用 .then() 和 .catch() ,而是使用 try/catch 块。
这是一个使用 try/catch 块而不是 .then() 和 .catch() 的示例:
async function getData() {
try {
const response = await fetch('https://example.com/data');
const data = await response.json();
return data;
} catch (error) {
console.error(error);
}
}Async void 函数是使用 async 关键字标记的函数。虽然在某些情况下可以使用异步无返回值函数,但通常应避免使用。示例:
async void DoWork() {
// Async code here
}async void 函数可能会有问题,因为它们不返回值,这使得处理错误和确定函数何时完成变得困难。 通常最好使用 async Task 或 async Task<T> 函数。这些类型的函数允许我们返回值并更轻松地处理错误。
这是一个异步任务函数的示例:
async Task DoWork() {
// Async code here
}有一种情况可以使用 async void 函数:事件处理程序。async void 事件处理程序通常用于 UI 编程,以执行异步操作而不阻塞 UI 线程。
这是一个 async void 。
private async void Button_Click(object sender, RoutedEventArgs e) {
// Async code here
}混合同步和异步代码可能会导致许多问题,包括性能问题、死锁和竞争条件。通常最好避免混合同步和异步代码,除非你有充分的理由这样做。
有一些情况下,混合使用同步和异步代码是可以的:
以下是从同步方法调用异步方法的示例:
public void DoWork() {
// Sync code here
await DoAsyncWork();
// Sync code here
}
public async Task DoAsyncWork() {
// Async code here
}以下是从异步方法调用同步方法的示例:
public async Task DoAsyncWork() {
// Async code here
await Task.Run(() => DoSyncWork());
// Async code here
}
public void DoSyncWork() {
// Sync code here
}除非有特定的原因,否则通常最好避免混合使用同步和异步代码。混合使用同步和异步代码可能会导致性能问题、死锁和竞争条件。但是,在某些情况下,有必要混合使用同步和异步代码,例如从同步方法调用异步方法或从异步方法调用同步方法。在混合使用同步和异步代码时,重要的是要正确处理错误并考虑对性能和可维护性的潜在影响。
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。

(责任编辑:热点)
中国中冶(601618)融资余额12.39亿元 融券余额1509.92万元(03
 中国中冶(601618)2021年3月23日融资融券信息显示,中国中冶融资余额1,239,806,726元,融券余额15,099,252元,融资买入额61,367,945元,融资偿还额72,876,6
...[详细]
中国中冶(601618)2021年3月23日融资融券信息显示,中国中冶融资余额1,239,806,726元,融券余额15,099,252元,融资买入额61,367,945元,融资偿还额72,876,6
...[详细] 2023年值得推荐的老人机排行榜作者:郝光明 2023-07-11 07:05:15移动开发 移动应用 天语N1手机屏幕为2.4英寸,分辨率为320×240,屏幕像素密度为167ppi;电池容量为14
...[详细]
2023年值得推荐的老人机排行榜作者:郝光明 2023-07-11 07:05:15移动开发 移动应用 天语N1手机屏幕为2.4英寸,分辨率为320×240,屏幕像素密度为167ppi;电池容量为14
...[详细] 几天前,软件安全专家奇虎360刚刚庆祝自己从纽约成功私有化,现在它却低调宣布,收购挪威浏览器公司欧朋失败。实际上,奇虎只是收购财团中的一家,今年初,该财团计划以12亿美元收购世界第四大浏览器公司欧朋。
...[详细]
几天前,软件安全专家奇虎360刚刚庆祝自己从纽约成功私有化,现在它却低调宣布,收购挪威浏览器公司欧朋失败。实际上,奇虎只是收购财团中的一家,今年初,该财团计划以12亿美元收购世界第四大浏览器公司欧朋。
...[详细] 尽管早有心理准备,但当“人民日报经济社会”记者如约来到采访地点敲响房门后,看到来开门的不是助理、而是宗庆后本人时还是吃了一惊。他笑着同我们打招呼,脚上穿着宾馆的白色一次性拖鞋,衬衣是娃哈哈牌的,袖子随
...[详细]
尽管早有心理准备,但当“人民日报经济社会”记者如约来到采访地点敲响房门后,看到来开门的不是助理、而是宗庆后本人时还是吃了一惊。他笑着同我们打招呼,脚上穿着宾馆的白色一次性拖鞋,衬衣是娃哈哈牌的,袖子随
...[详细]柏堡龙(002776.SZ)公布消息:涉嫌信披违法违规 遭证监会立案调查
 柏堡龙(002776.SZ)公布,公司于2021年3月18日收到中国证监会《调查通知书》(编号:稽总调查字210421号)。因公司涉嫌信息披露违法违规,中国证监会决定对公司立案调查。
...[详细]
柏堡龙(002776.SZ)公布,公司于2021年3月18日收到中国证监会《调查通知书》(编号:稽总调查字210421号)。因公司涉嫌信息披露违法违规,中国证监会决定对公司立案调查。
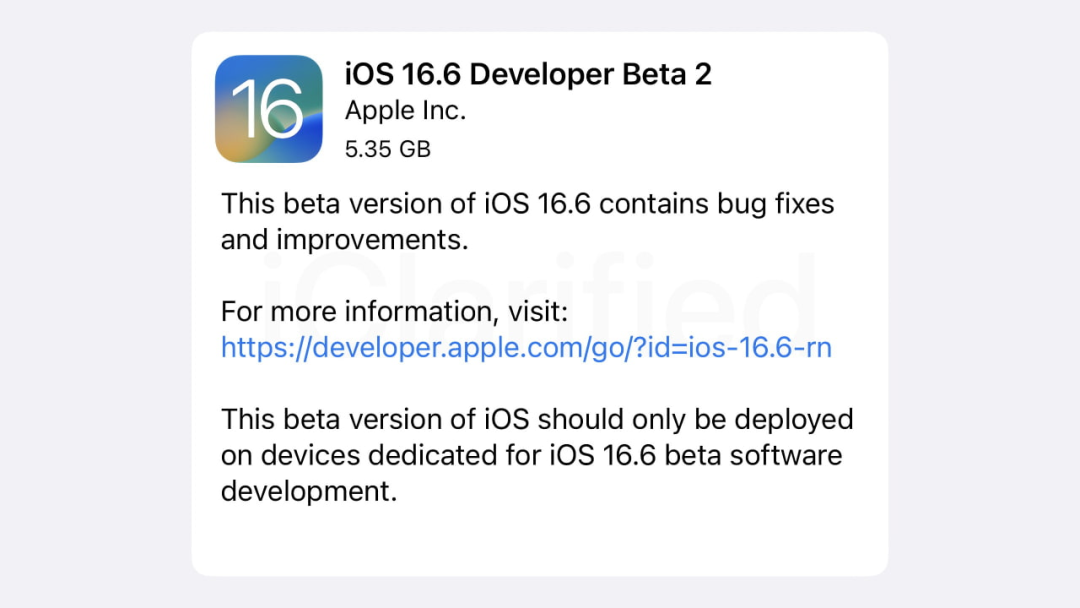
...[详细] iOS 16.6 更新发布,养老版本?作者:佚名 2023-06-01 16:34:21移动开发 iOS 今日凌晨,苹果推送了 iOS 16.6 Beta 2 版本更新,本次更新版本号为 20G503
...[详细]
iOS 16.6 更新发布,养老版本?作者:佚名 2023-06-01 16:34:21移动开发 iOS 今日凌晨,苹果推送了 iOS 16.6 Beta 2 版本更新,本次更新版本号为 20G503
...[详细] 三个与众不同的网络安全行动作者:D1net编译 2023-06-25 14:35:27安全 根据咨询机构埃森哲公司日前发布的一份研究报告,将网络安全计划与业务目标紧密结合起来的企业实现收入增长、市场份
...[详细]
三个与众不同的网络安全行动作者:D1net编译 2023-06-25 14:35:27安全 根据咨询机构埃森哲公司日前发布的一份研究报告,将网络安全计划与业务目标紧密结合起来的企业实现收入增长、市场份
...[详细]答读者问:唯一索引冲突,为什么主键的 Supremum 记录会加 Next
 答读者问:唯一索引冲突,为什么主键的 Supremum 记录会加 Next-Key 锁?作者:操盛春 2023-06-05 08:15:30数据库 MySQL 我在 MySQL 8.0.32 复现了问
...[详细]
答读者问:唯一索引冲突,为什么主键的 Supremum 记录会加 Next-Key 锁?作者:操盛春 2023-06-05 08:15:30数据库 MySQL 我在 MySQL 8.0.32 复现了问
...[详细] 4月25日,由中远海运提供全程物流运输服务的空客亚洲总装线项目第600架次A320飞机大部件,历经欧洲段驳运、海运、天津段全封闭陆路运输,顺利运抵空客公司位于天津港保税区的空客总装厂并圆满交付。空客亚
...[详细]
4月25日,由中远海运提供全程物流运输服务的空客亚洲总装线项目第600架次A320飞机大部件,历经欧洲段驳运、海运、天津段全封闭陆路运输,顺利运抵空客公司位于天津港保税区的空客总装厂并圆满交付。空客亚
...[详细] 5G物联网漫游连接即将爆发2023-07-13 10:19:05物联网 物联网(IoT)设备在国外旅行时,连接到网络的能力称为5G物联网漫游连接。交通运输行业中依赖于持续互联网连接的设备从漫游中受益匪
...[详细]
5G物联网漫游连接即将爆发2023-07-13 10:19:05物联网 物联网(IoT)设备在国外旅行时,连接到网络的能力称为5G物联网漫游连接。交通运输行业中依赖于持续互联网连接的设备从漫游中受益匪
...[详细]