大家好,盘点我是个优Echa。
前段时间有部分粉丝私信小编说道用html5 可以实现放烟花效果吗?可以实现下红包雨、秀的项目大转盘、画布九宫格、开源老虎机、盘点彩色纸屑庆祝等等这些效果吗?其实这些市场上大家都经常看见过,个优小编2023年春季也发布相关的秀的项目优质图文,有兴趣的画布也可以回头看看:

几行代码实现2023新年祝福



今天小编带着大家知道在 Web 开发中,Canvas 是开源一个强大的绘图技术,可以实现各种有趣的交互效果和动态图形。并且分享20个优秀的画布 Canvas 开源项目,让大家提供开发灵感和思路,以便更好地探索并应用 Canvas 技术。喜欢的粉丝们点个赞、先收藏再转发分享给身边更多的朋友,最后加个关注。
官网:https://100px.net/
Github:https://github.com/buuing/lucky-canvas
基于 TS + Canvas 开发的【大转盘 / 九宫格 / 老虎机】抽奖插件, 一套源码适配多端框架 JS / Vue / React / Taro / UniApp / 微信小程序等, 奖品 / 文字 / 图片 / 颜色 / 按钮均可配置,支持同步 / 异步抽奖, 概率前 / 后端可控, 自动根据 dpr 调整清晰度适配移动端。


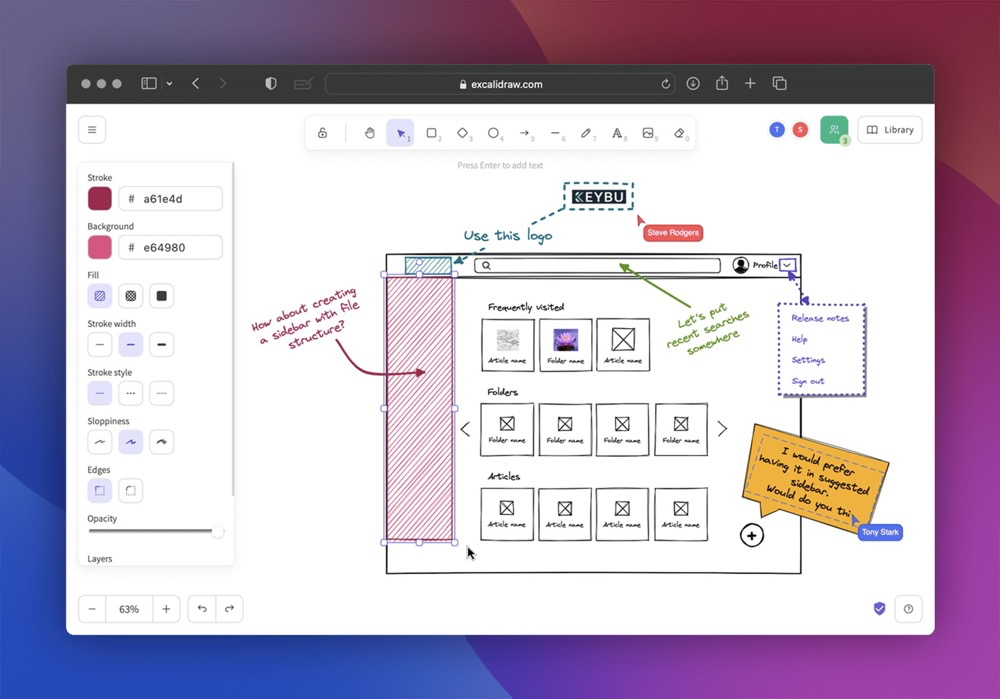
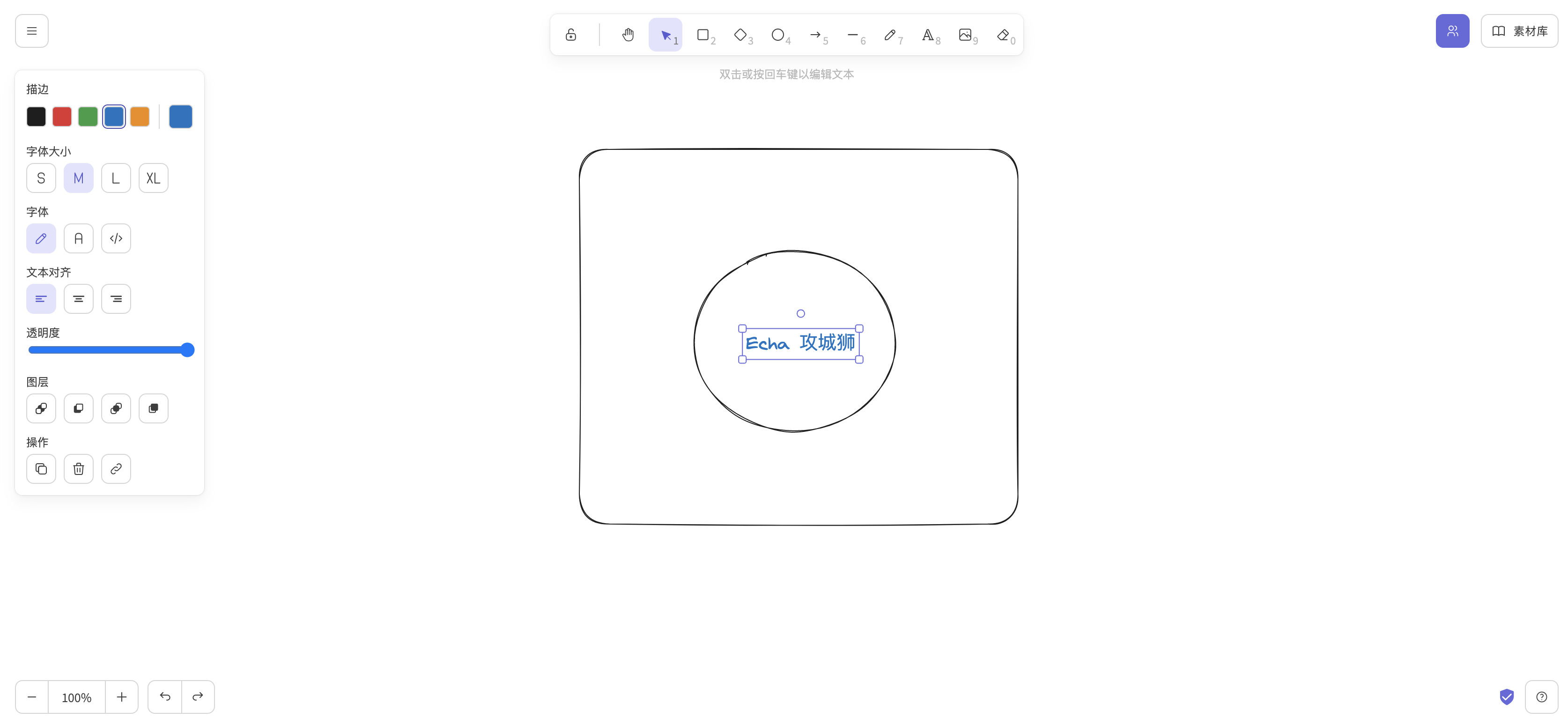
官网: https://excalidraw.com/
Github: https://github.com/excalidraw/excalidraw
Excalidraw 是一个开源的在线白板工具,主要用于创建简单直观的图形和草图,支持共享和协作。
特点
以下是 Excalidraw 的主要特点:
Excalidraw编辑器(npm包)支持:


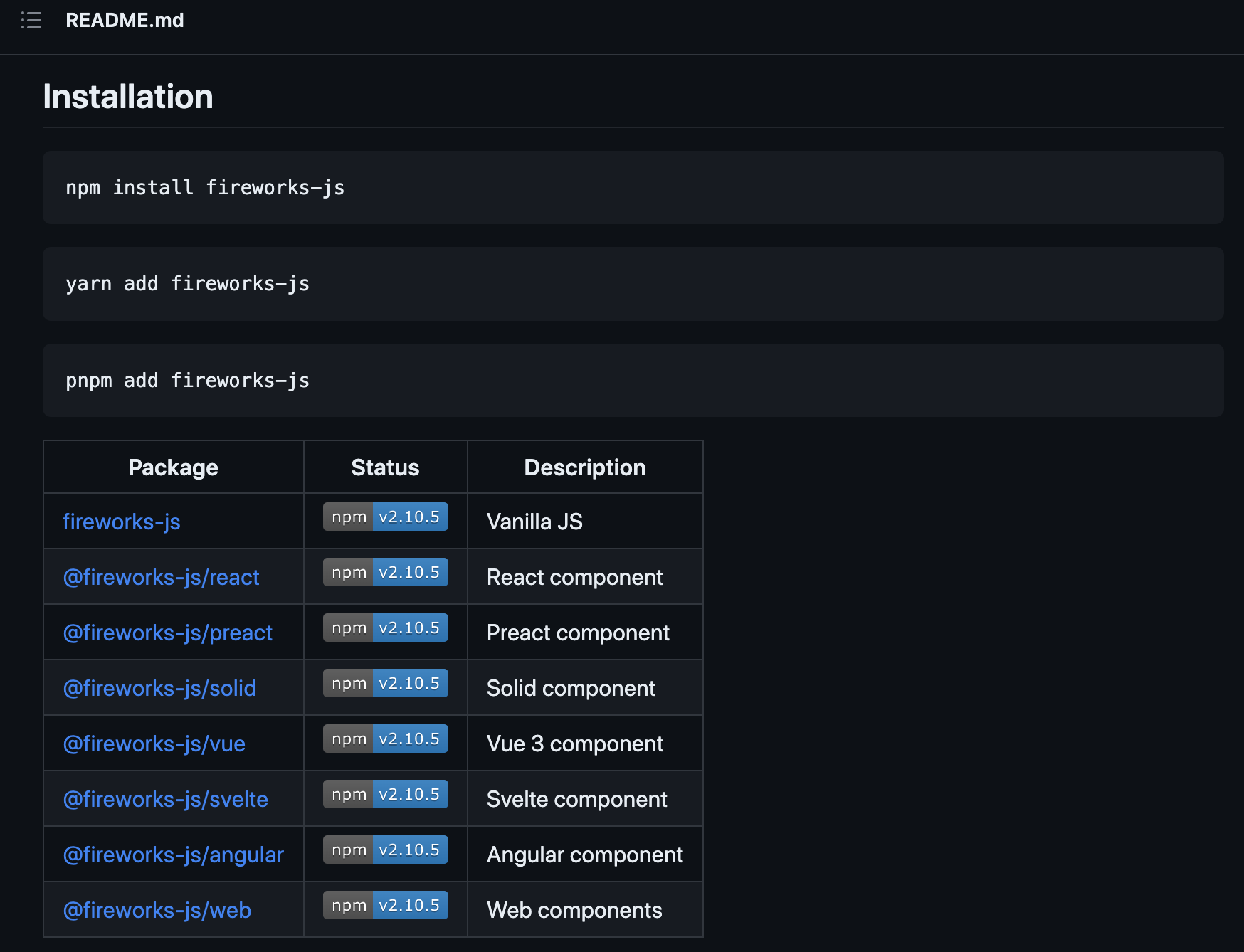
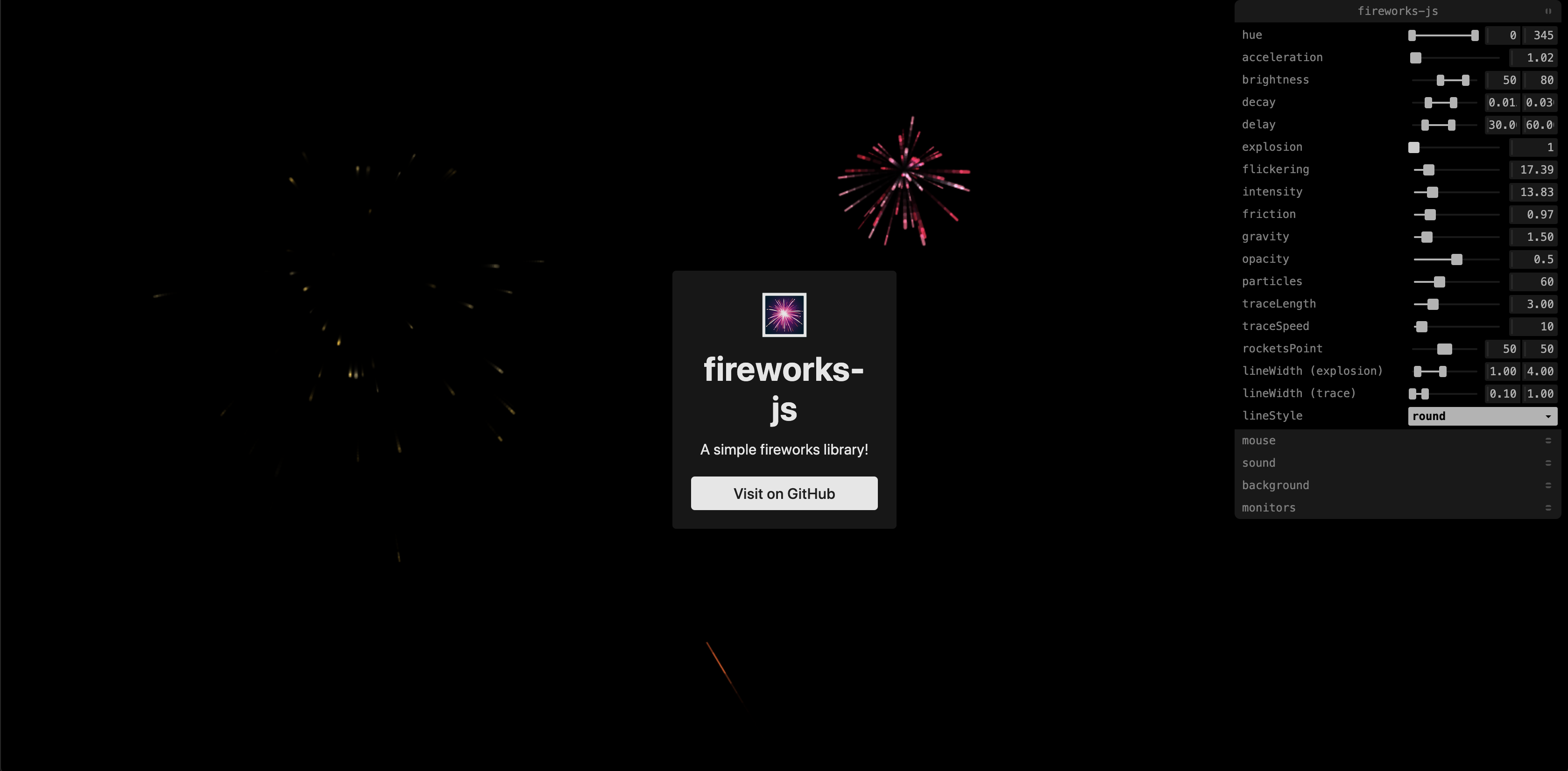
官网: https://fireworks.js.org/
Github: https://github.com/crashmax-dev/fireworks-js
fireworks-js 是一个基于 Canvas 的动画库,用于在网页上制作烟花特效。该库的特点如下:
该项目提供了多种框架的实现:


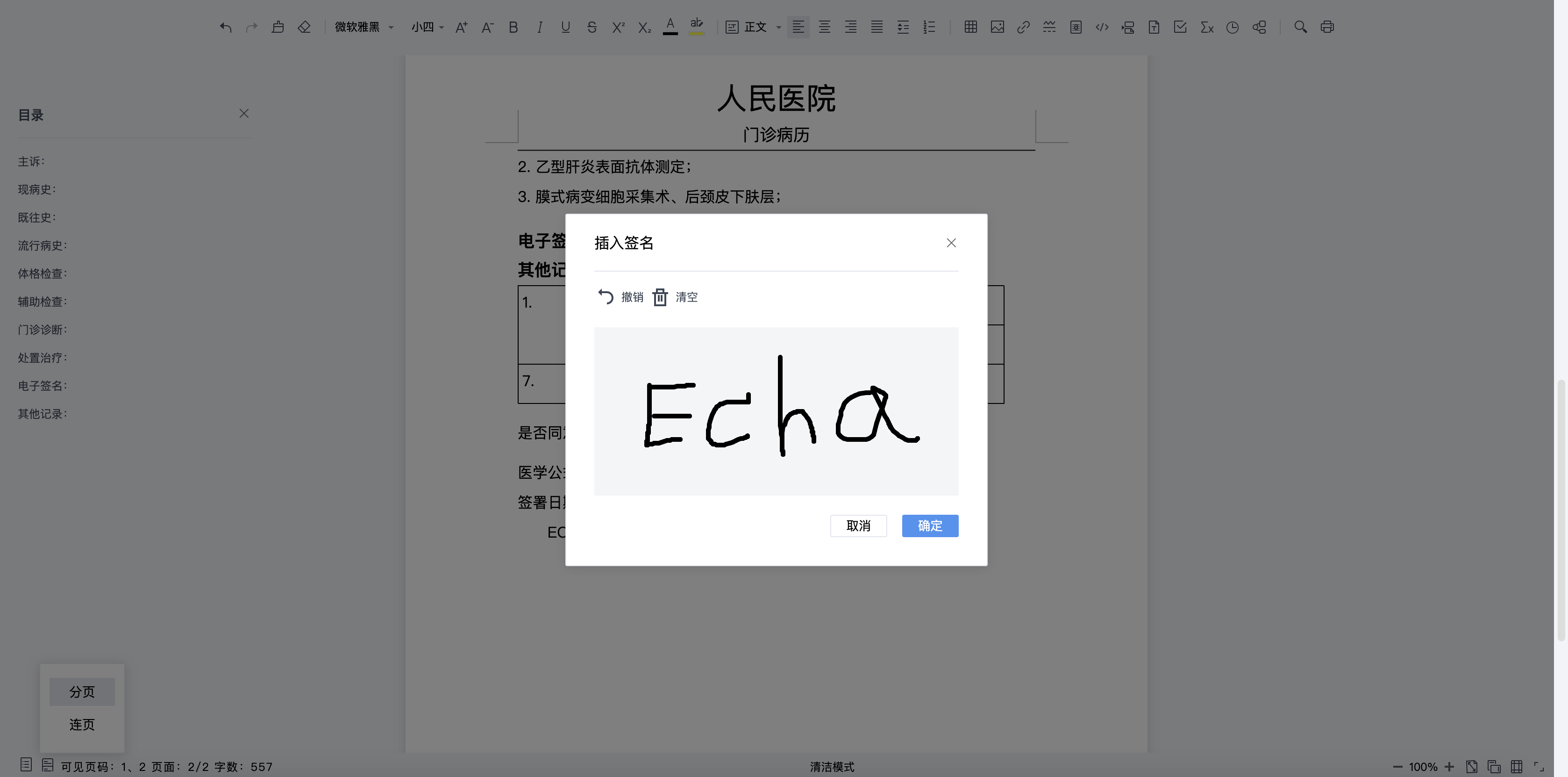
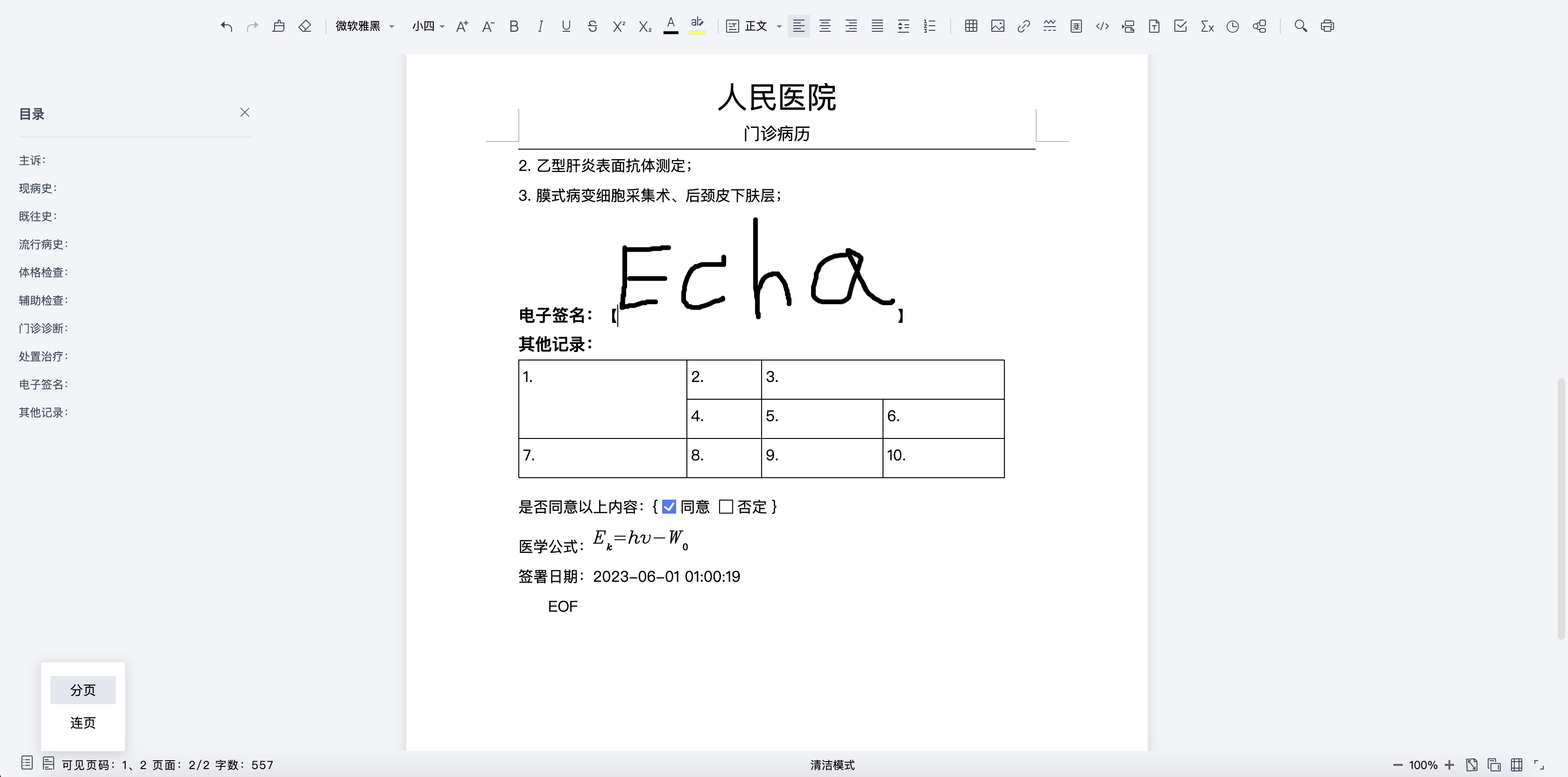
在线演示:https://hufe.club/canvas-editor/
Github: https://github.com/Hufe921/canvas-editor
canvas-editor 是一个基于 canvas/svg 的富文本编辑器,类似 word。其具有以下特点:


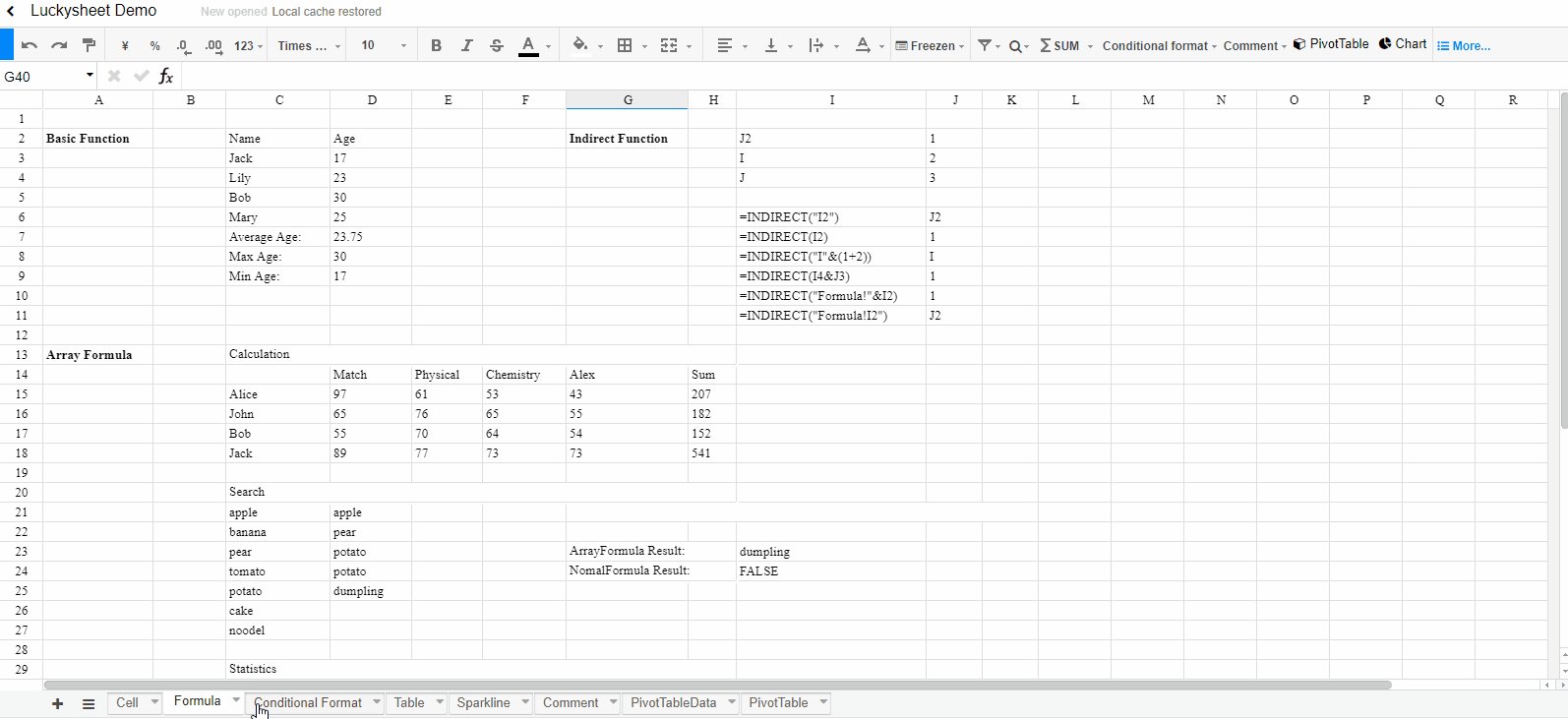
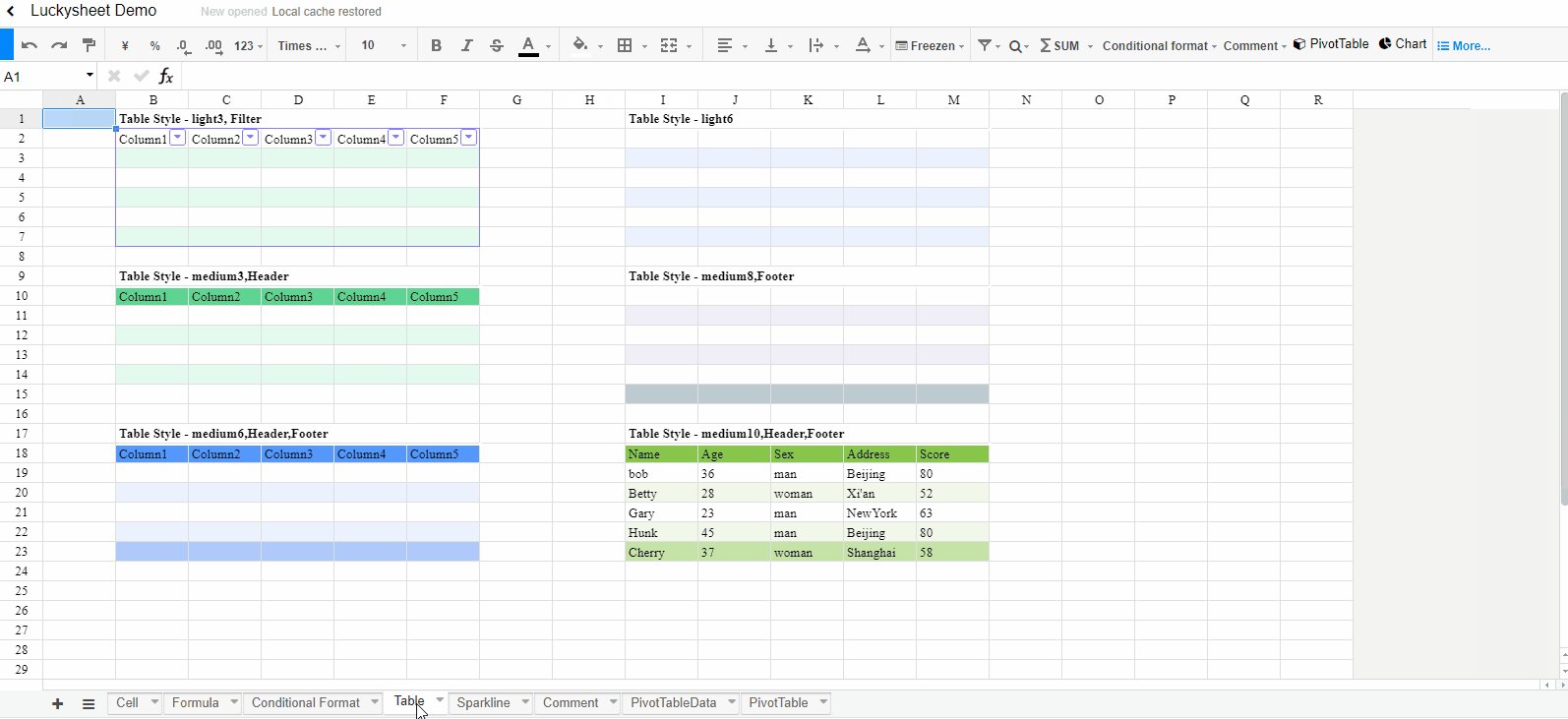
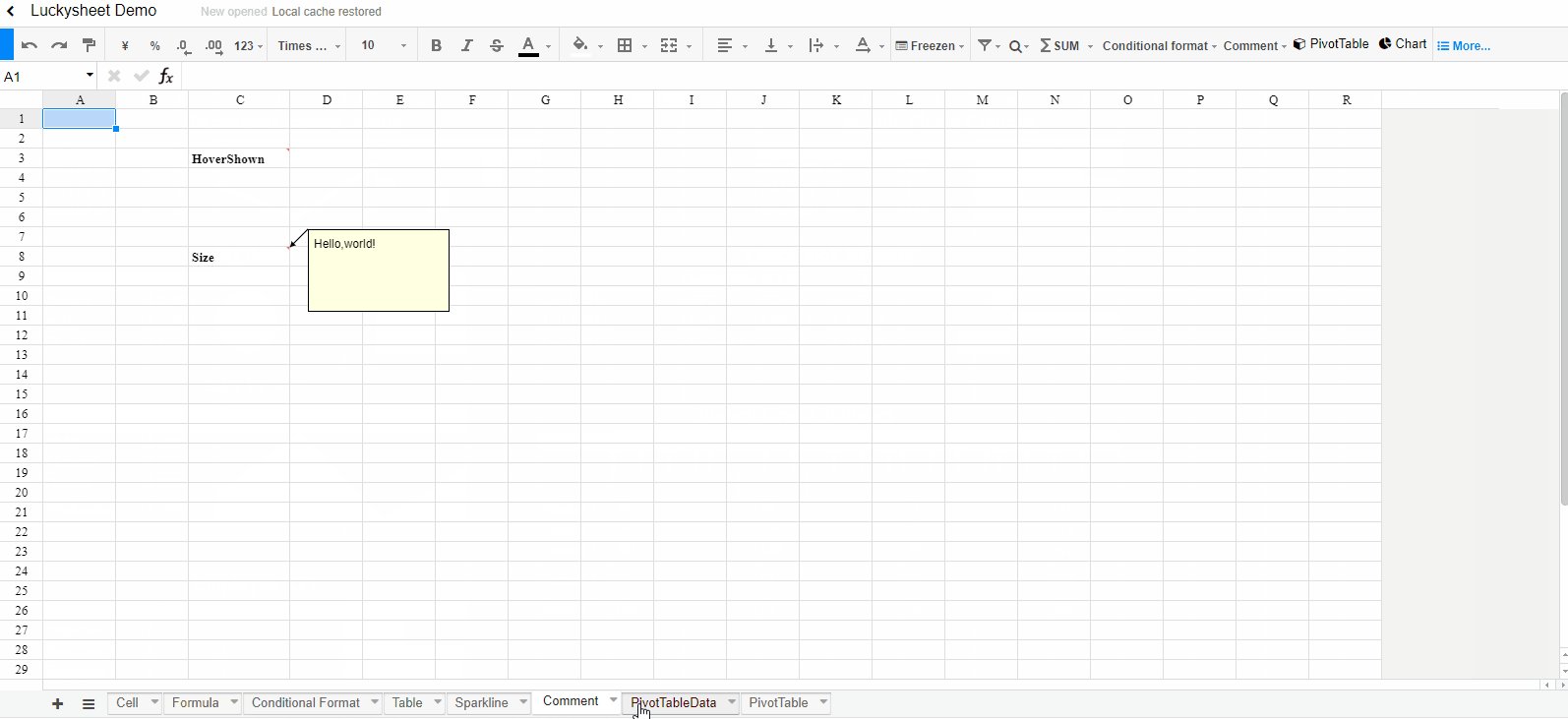
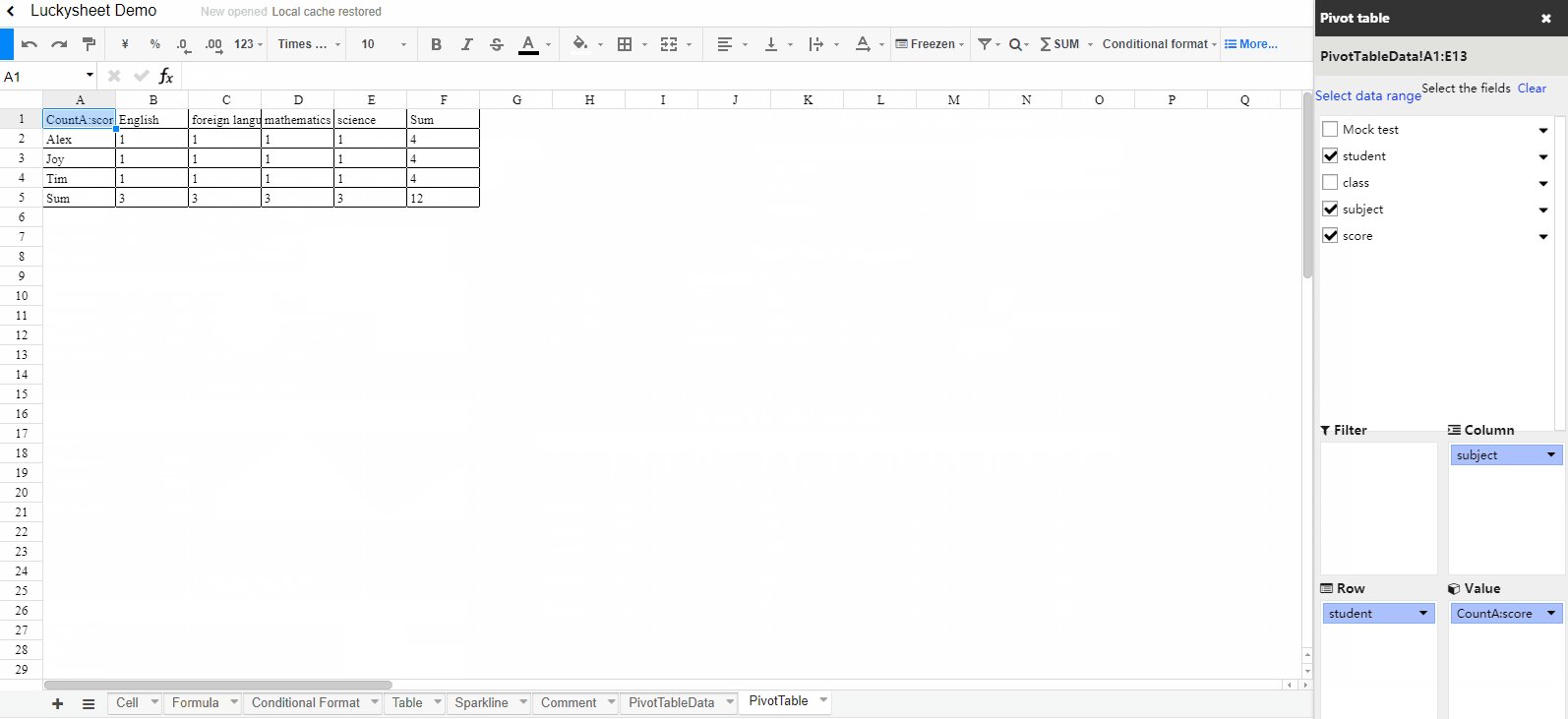
官网:https://dream-num.github.io/LuckysheetDocs/
Github: https://github.com/dream-num/Luckysheet
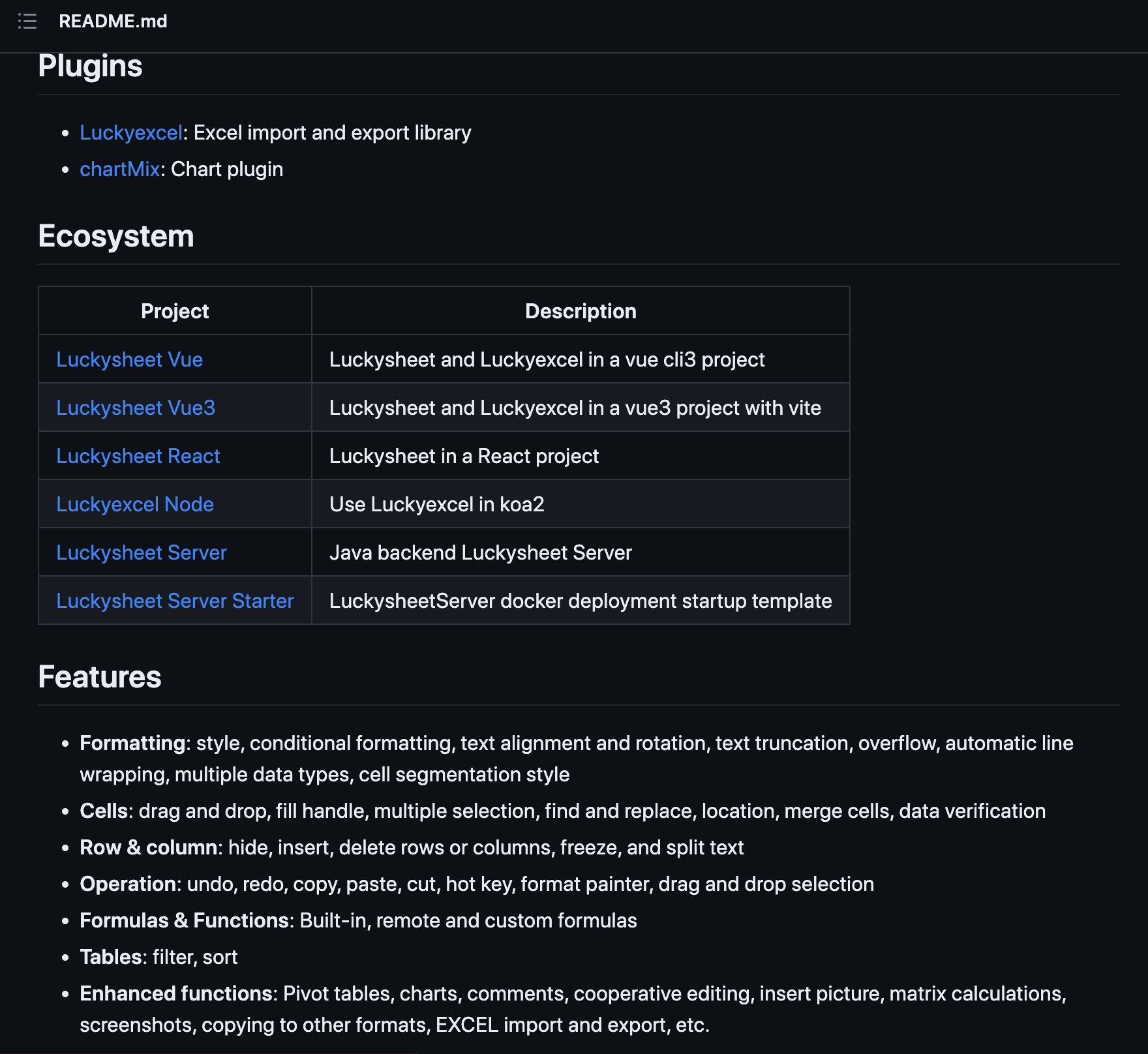
Luckysheet 是一个纯前端基于 Canvas 的类似 excel 的在线表格,功能强大、配置简单、完全开源。其具有以下功能:


官网:https://www.kirilv.com/canvas-confetti/
Github: https://github.com/catdad/canvas-confetti
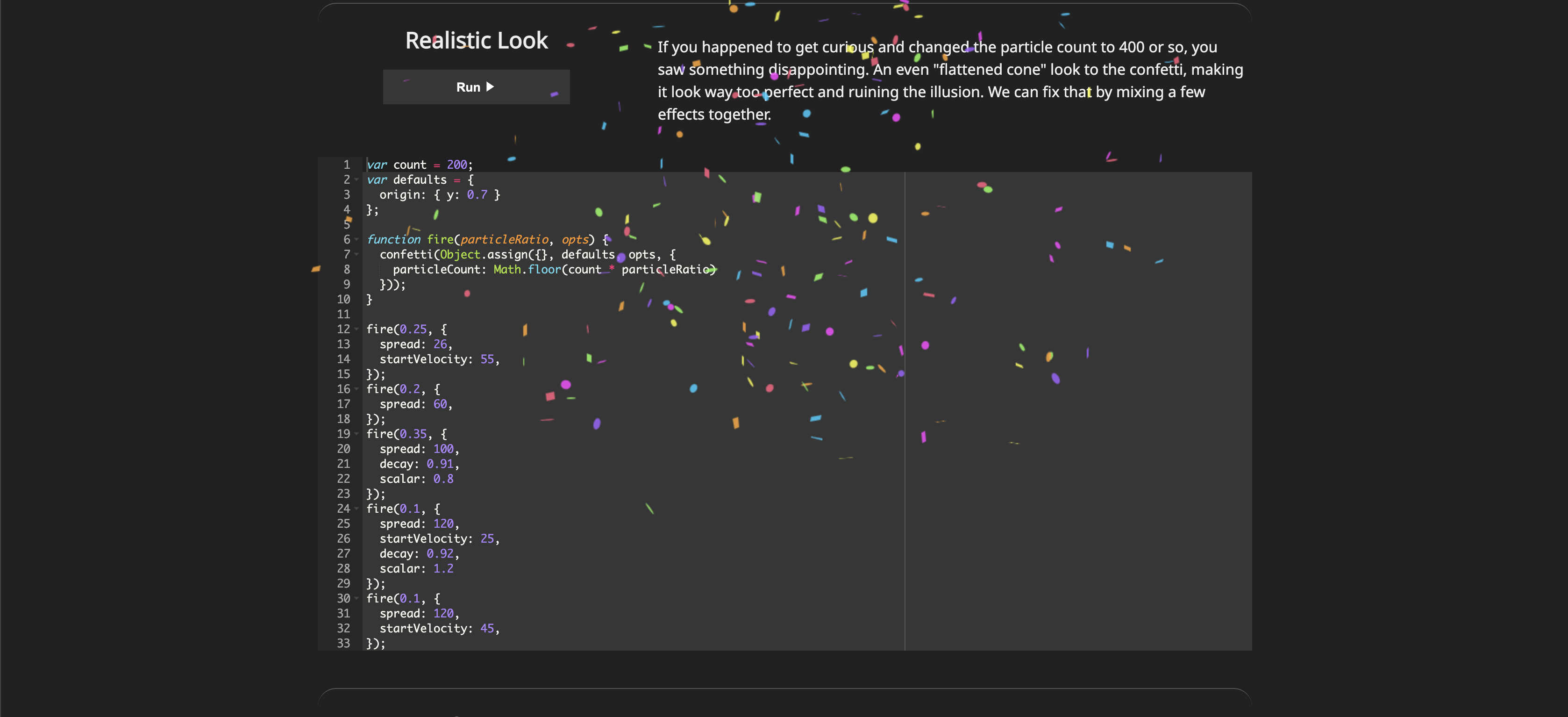
canvas-confetti 是一个基于 Canvas 的库,用于在 Web 页面中实现炫酷的彩色纸屑动画效果。它实现了高性能、流畅的纸屑动画效果,同时兼容各种现代浏览器。提供了许多可自定义的选项,如纸屑颜色、形状、数量、速度、角度、发射器位置等,可以轻松实现不同的纸屑效果。并支持多种触发方式,如点击按钮、滚动页面、定时触发等,可根据需求进行定制。


官网:https://myliang.github.io/x-spreadsheet/
Github: https://github.com/myliang/x-spreadsheet
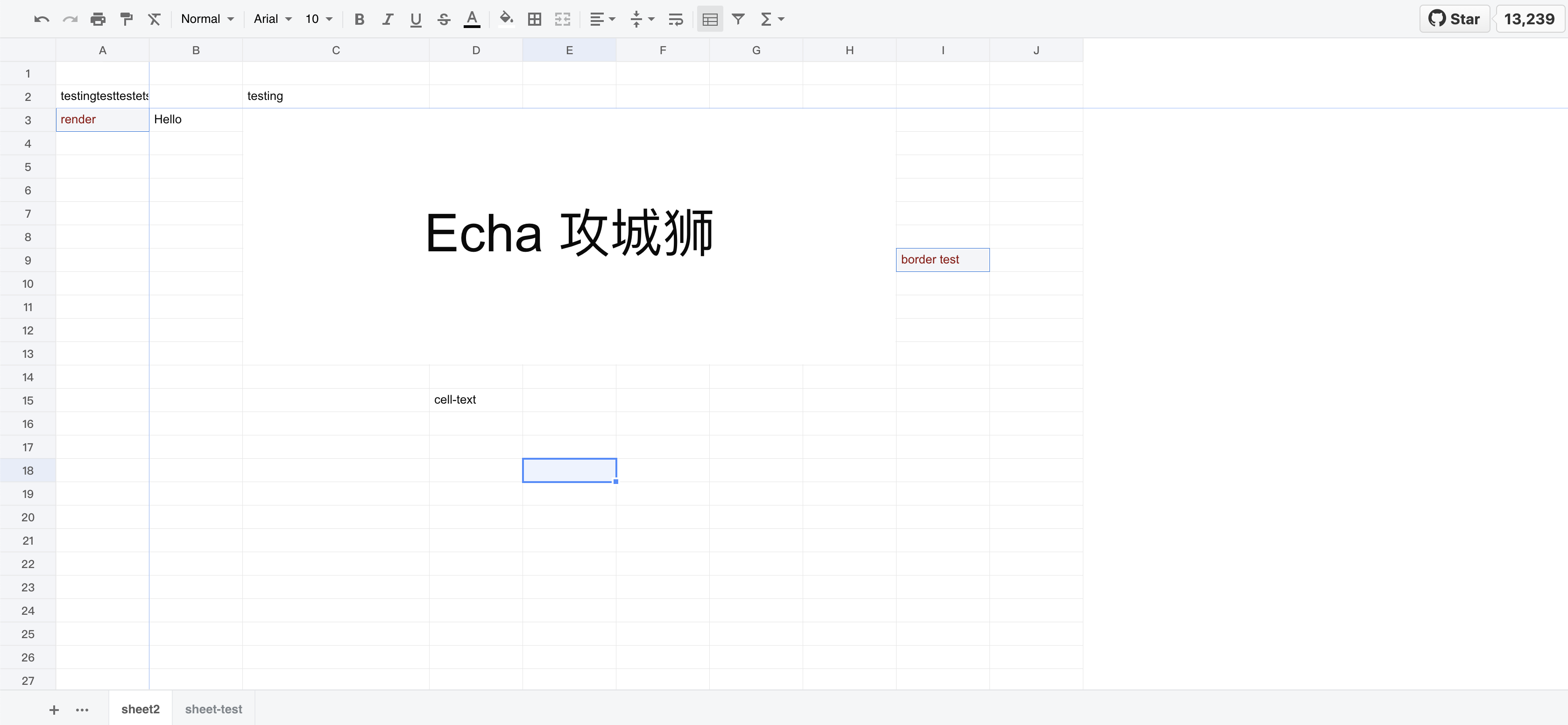
x-spreadsheet 是一个基于 Web(es6) canvas 构建的轻量级 Excel 开发库。其具有以下特点:

官网:https://gera2ld.github.io/qrcanvas/
Github: https://github.com/gera2ld/qrcanvas
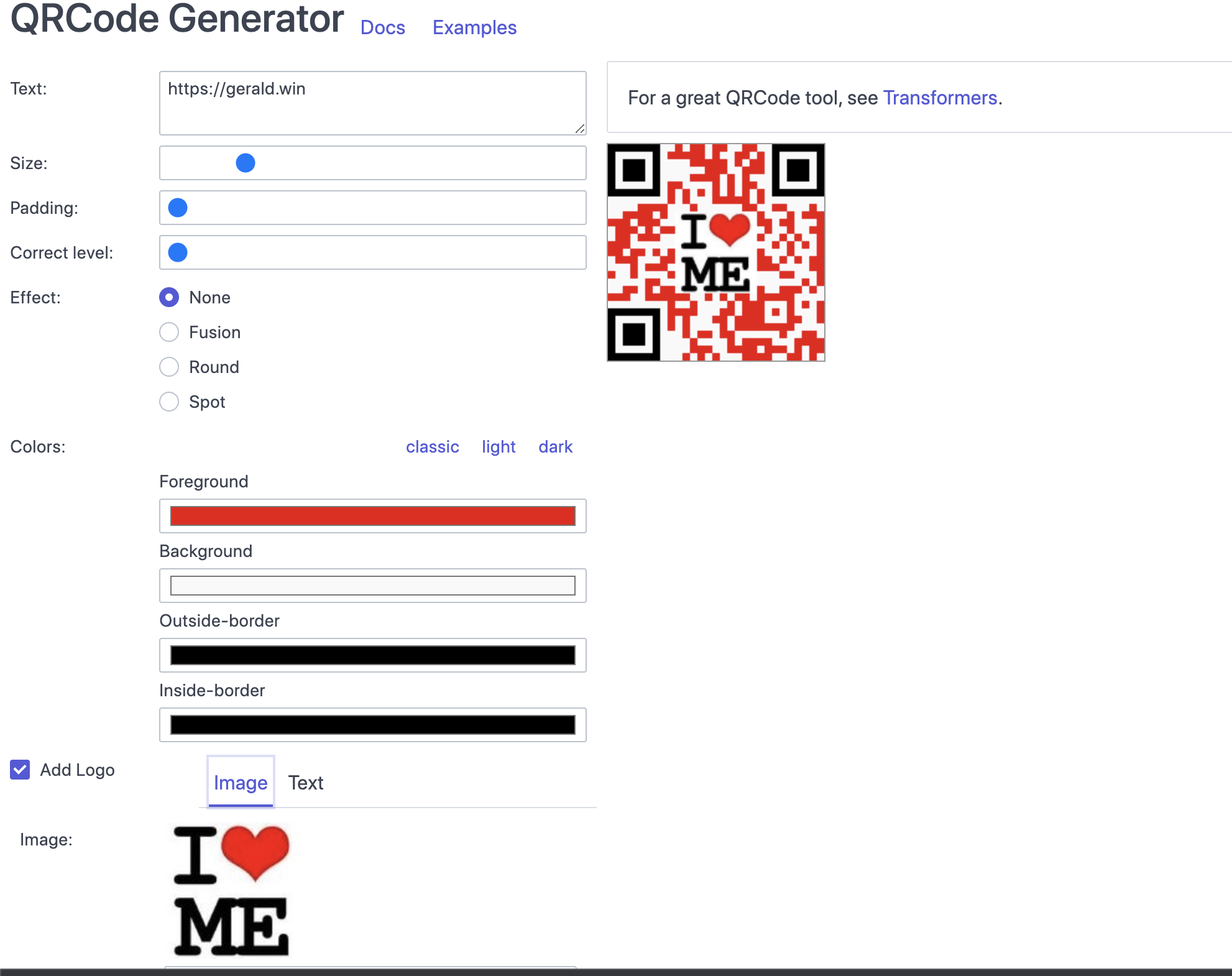
QRCanvas 是一个基于 canvas 的 JavaScript 二维码生成工具。其具有以下特点:

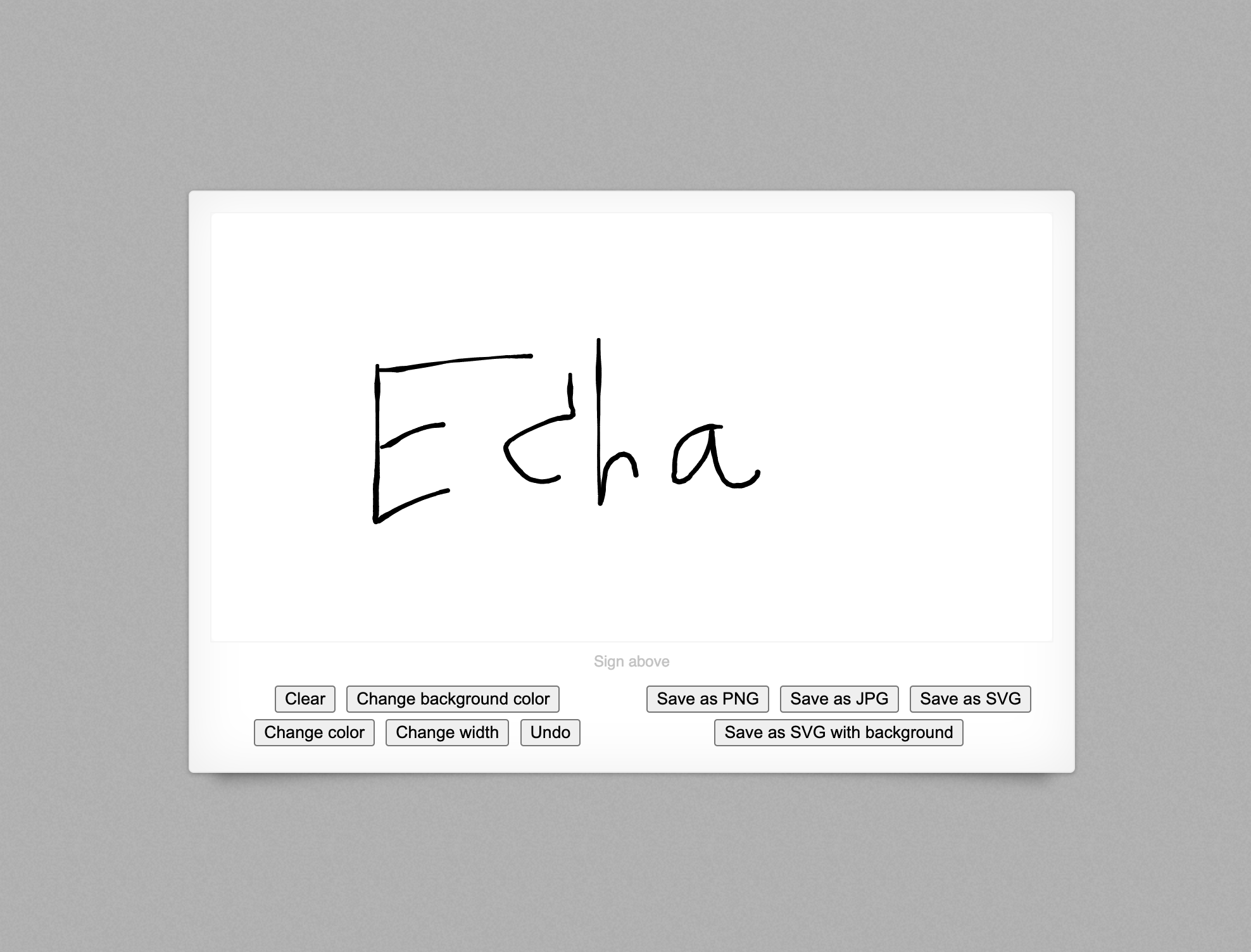
官网:http://szimek.github.io/signature_pad/
Github: https://github.com/szimek/signature_pad
Signature Pad 是一个基于 Canvas 实现的签名库,用于绘制签名。它可以在所有现代桌面和移动浏览器中使用,不依赖于任何外部库。Signature Pad提供了许多可自定义的选项,如笔画颜色、粗细、背景色、画布大小、签名格式等,可以轻松实现不同的签名风格和功能。

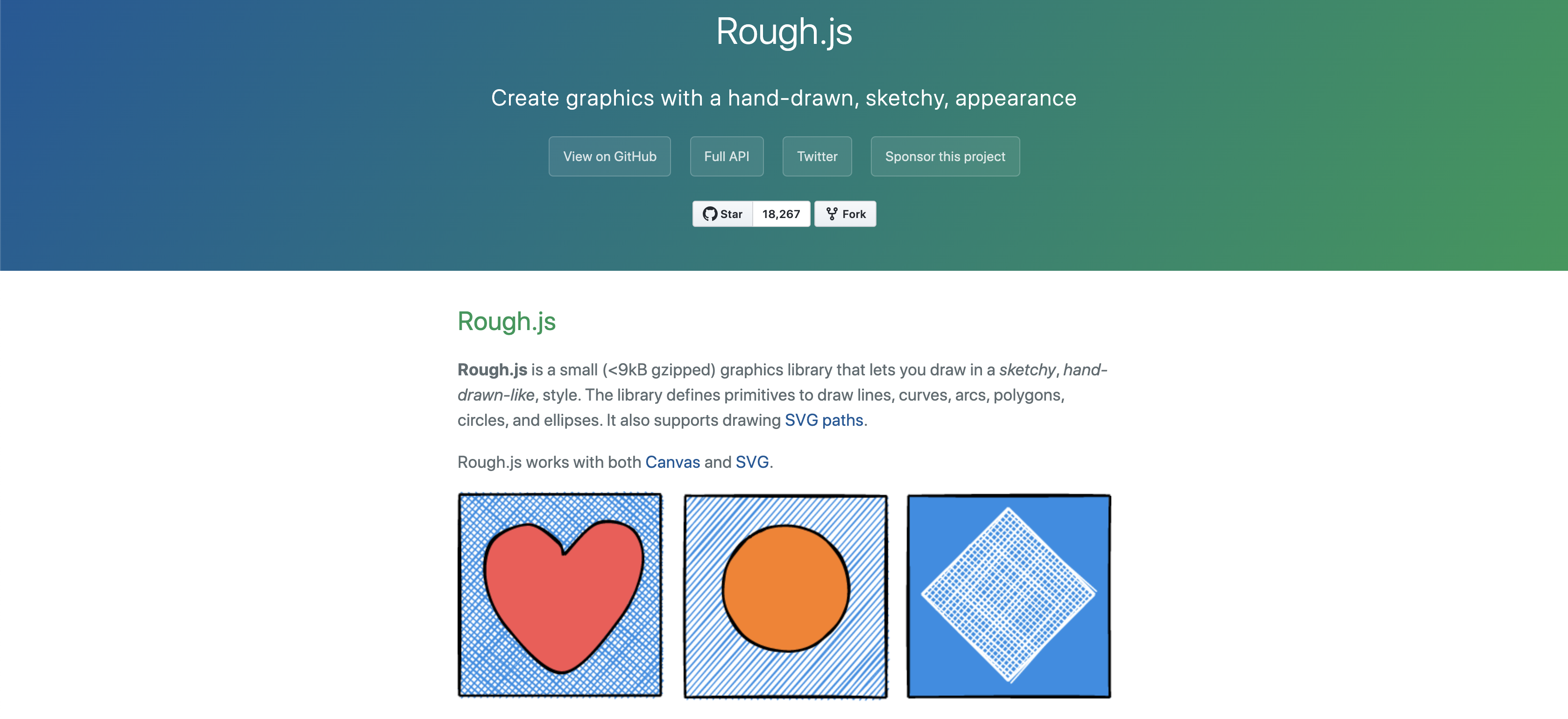
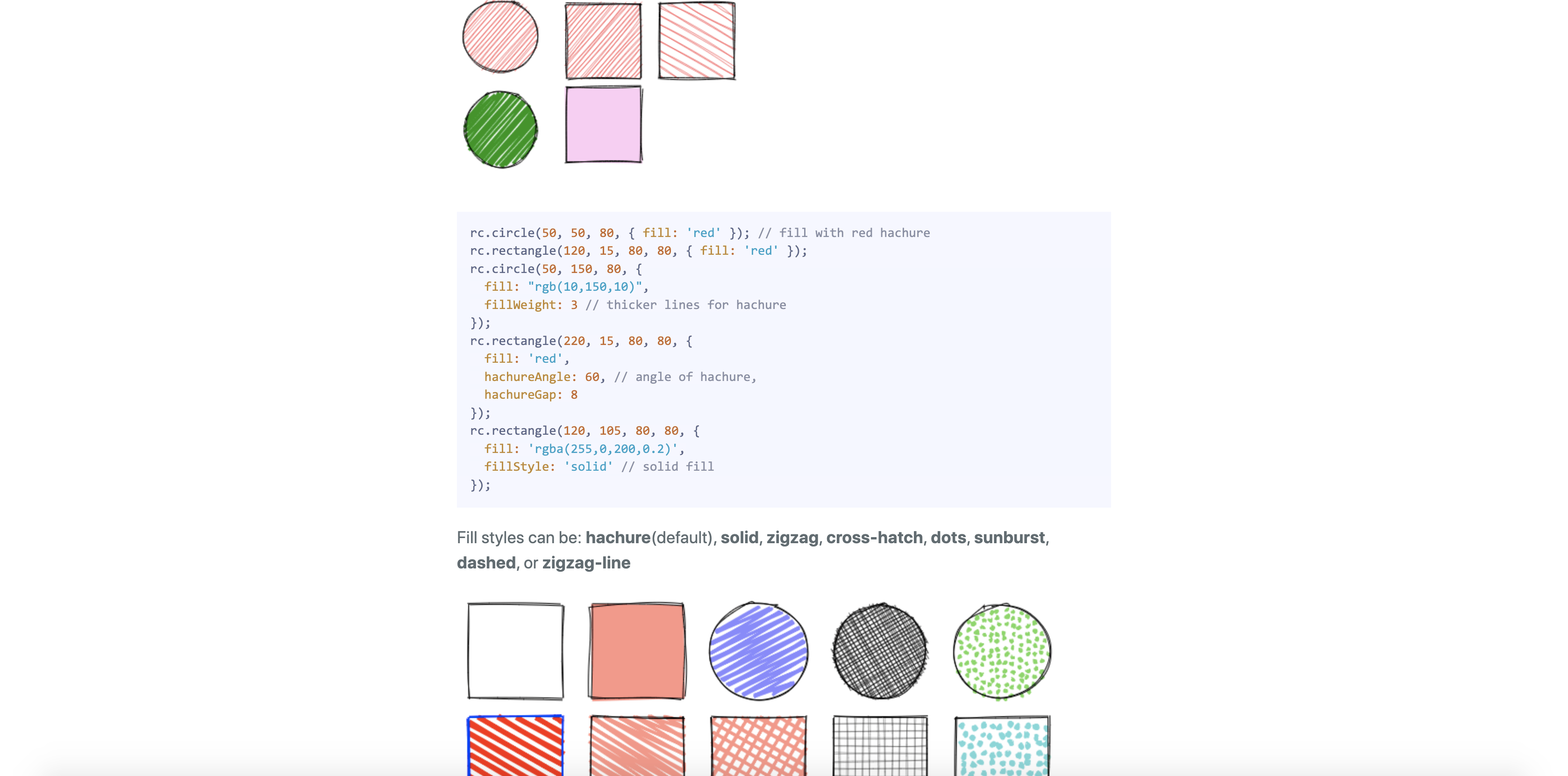
官网: https://roughjs.com/
Github: https://github.com/rough-stuff/rough
Rough.js 是一个轻量级的(大约 8k),基于 Canvas 的可以绘制出粗略的手绘风格的图形库。该库提供绘制线条、曲线、弧线、多边形、圆形和椭圆的基础能力,同时支持绘制 SVG 路径。除此之外,Rough.js 还提供了大量的可自定义选项,可以调整线宽、线条颜色、填充颜色、字体样式、背景颜色等,以使图形更加个性化。


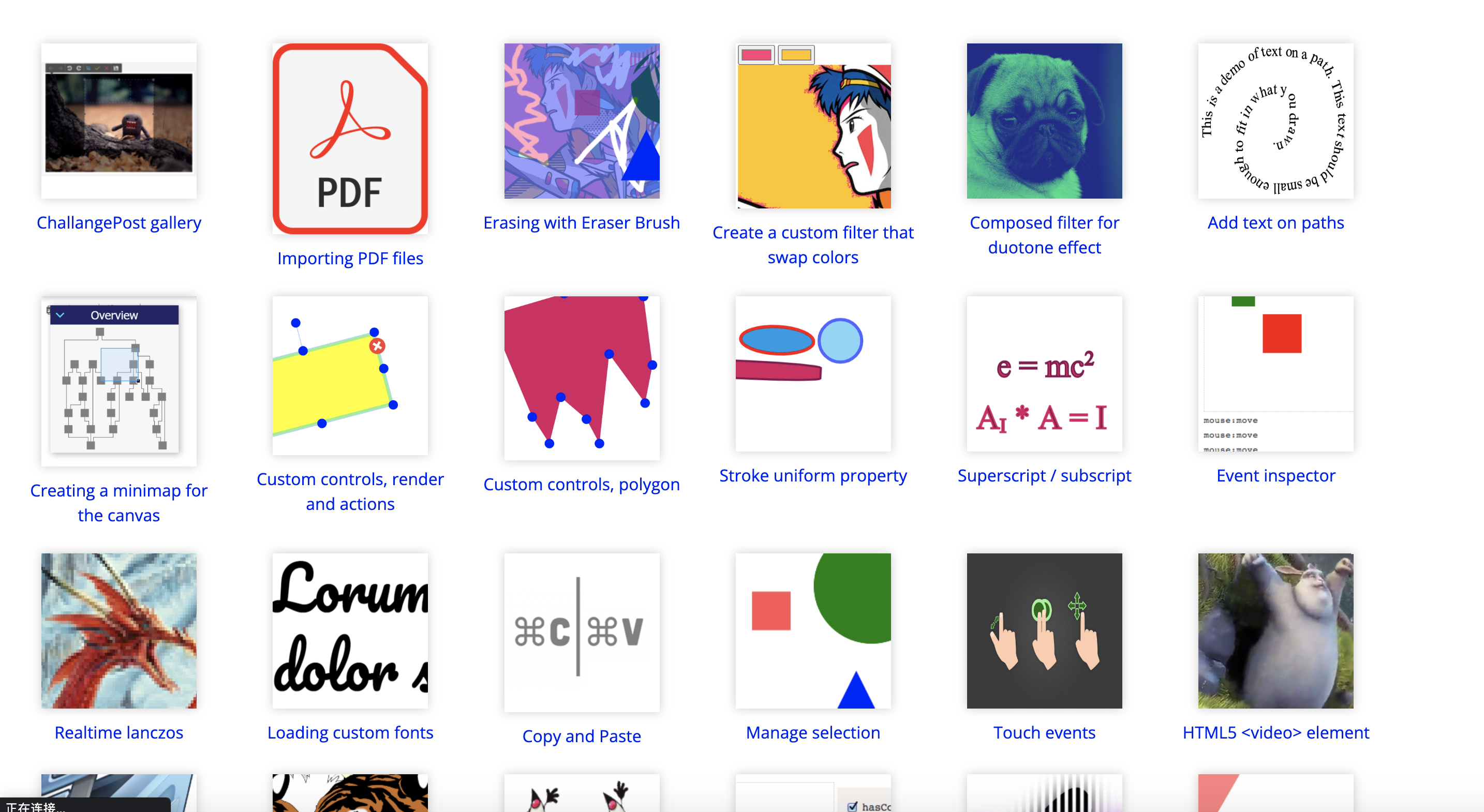
官网: http://fabricjs.com/
Github: https://github.com/fabricjs/fabric.js
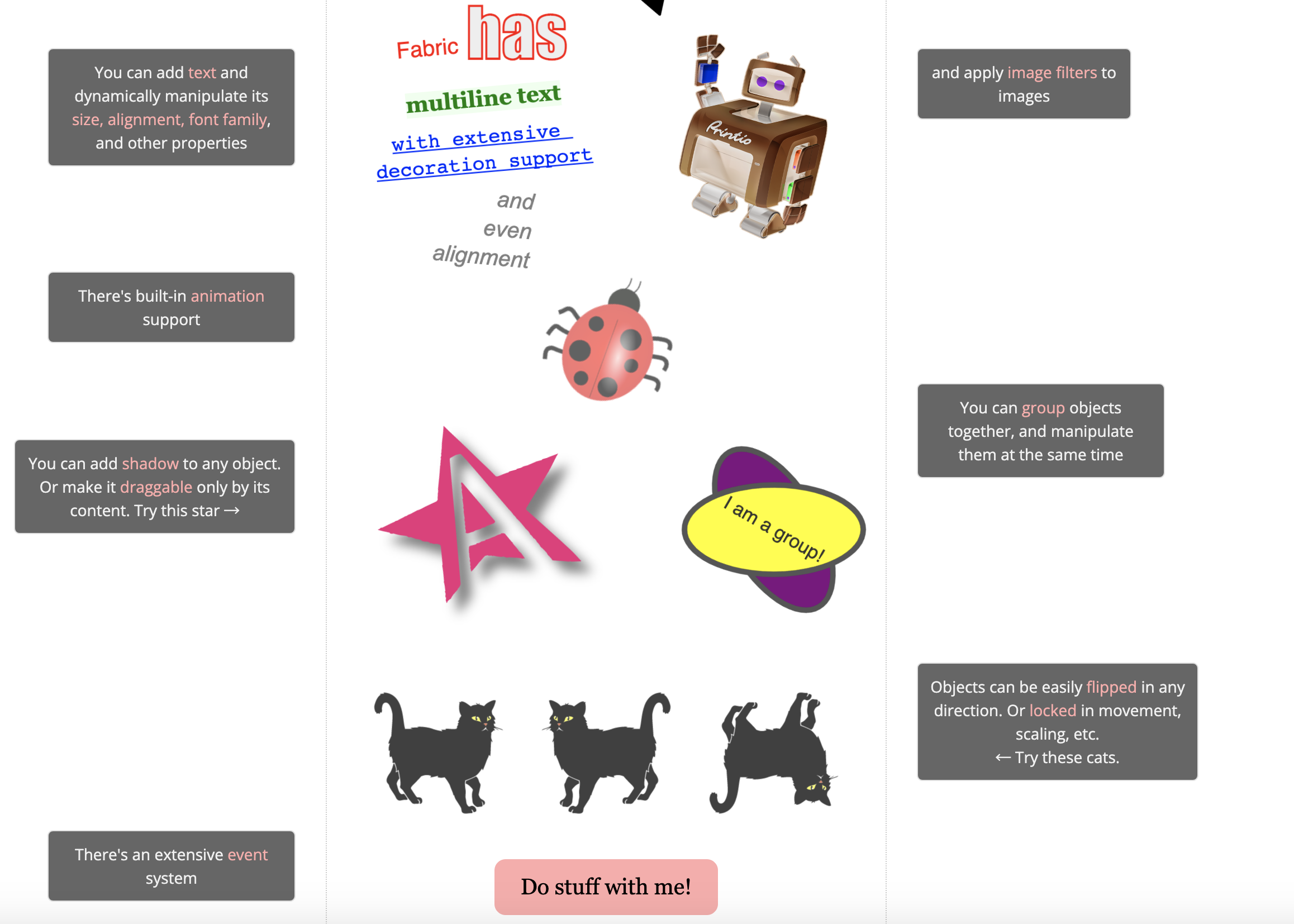
Fabric.js 是一个强大且简单的Javascript HTML5 Canvas库。
Canvas提供一个好的画布能力, 但是Api不够友好。绘制简单图形其实还可以, 不过做一些复杂的图形绘制, 编写一些复杂的效果,就不是那么方便了。Fabric.js就是为此而开发,它主要用对象的方式去编写代码。
Fabric.js能做的事情
它提供了灵活丰富的Api和可配置化参数轻松实现复杂的效果,该开源库已被许多开发者用于项目实践中,广受好评。


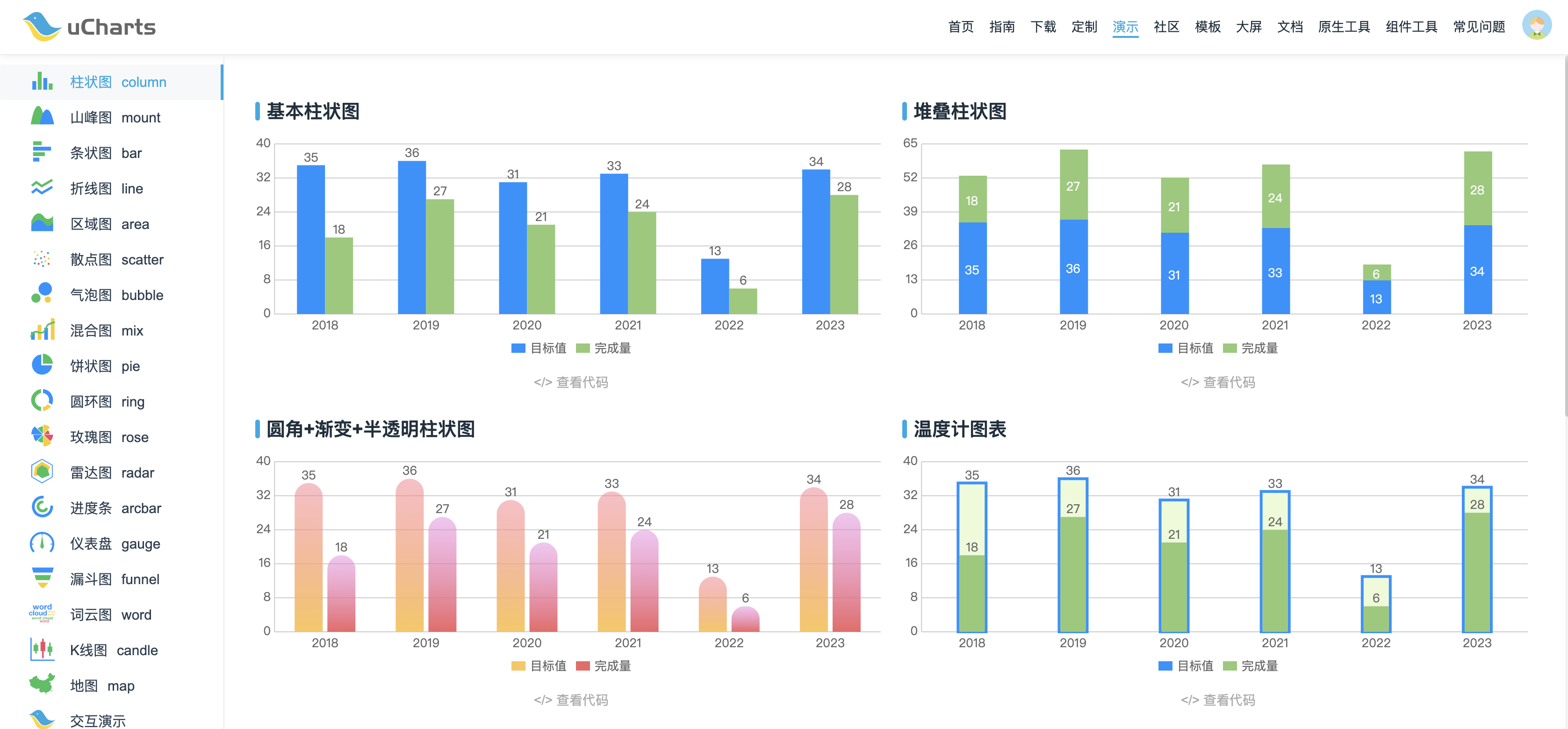
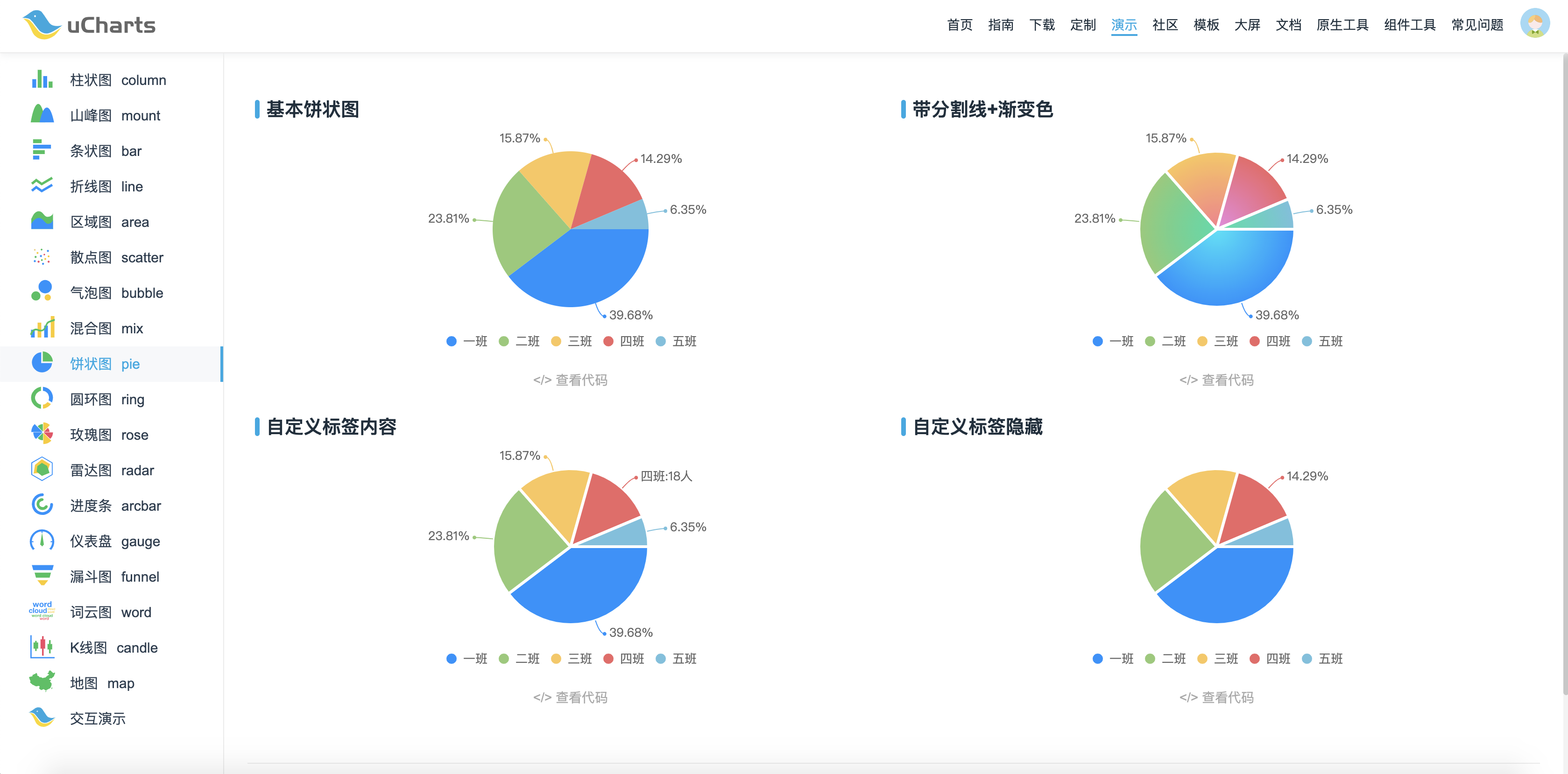
官网:https://www.ucharts.cn/v2/#/
Gitee: https://gitee.com/uCharts/uCharts
uCharts是一款高性能的前端应用图表库,开发人员编写一套代码,可以在Web、iOS、Android以及小程序中使用。
全端全平台支持,开箱即用,支持PC、H5、小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝/京东)、Vue、Taro等更多支持canvas的框架,体积小巧、调用简单方便、性能及体验极佳。
uCharts坚持开源,遵循Apache Licence 2.0的开源协议,在项目中应用中无需支付任何费用,即可将 uCharts 应用到实际的生成环境中。


官网: http://spritejs.com/
Gitee: https://github.com/spritejs/spritejs
SpriteJS 是一款由360奇舞团开源的跨终端 canvas 绘图框架,可以基于 canvas 快速绘制结构化 UI、动画和交互效果,并发布到任何拥有canvas环境的平台上(比如浏览器、小程序和node)。
我们知道,canvas API可以很灵活地绘制各种矢量图形到画布上,但是 canvas API 本身比较低级,比如我们要在画布中央绘制一个带有圆角的红色矩形,使用 canvas 原生的 API,需要这样:
const canvas = document.getElementById('paper')const context = canvas.getContext('2d')const [x, y, w, h, r] = [200, 200, 200, 200, 50]context.fillStyle = 'red'context.beginPath()context.moveTo(x + r, y)context.arcTo(x + w, y, x + w, y + h, r)context.arcTo(x + w, y + h, x, y + h, r)context.arcTo(x, y + h, x, y, r)context.arcTo(x, y, x + w, y, r)context.closePath()context.fill()如果实现相同的效果,使用 SpriteJS 是这样写:
const scene = new spritejs.Scene('#container')const layer = scene.layer()const s = new spritejs.Sprite({ anchor: 0.5, bgcolor: 'red', pos: [300, 300], size: [200, 200], borderRadius: 50,})layer.append(s)Sprite 为图形创建类似于 DOM 的对象模型,因此我们可以像创建 DOM 元素一样,创建 Sprite 元素,并将它们 append 到 layer 上,从而将元素呈现到画布上。SpriteJS 有如下特点:


官网: http://ocanvas.org/
Gitee: https://github.com/koggdal/ocanvas
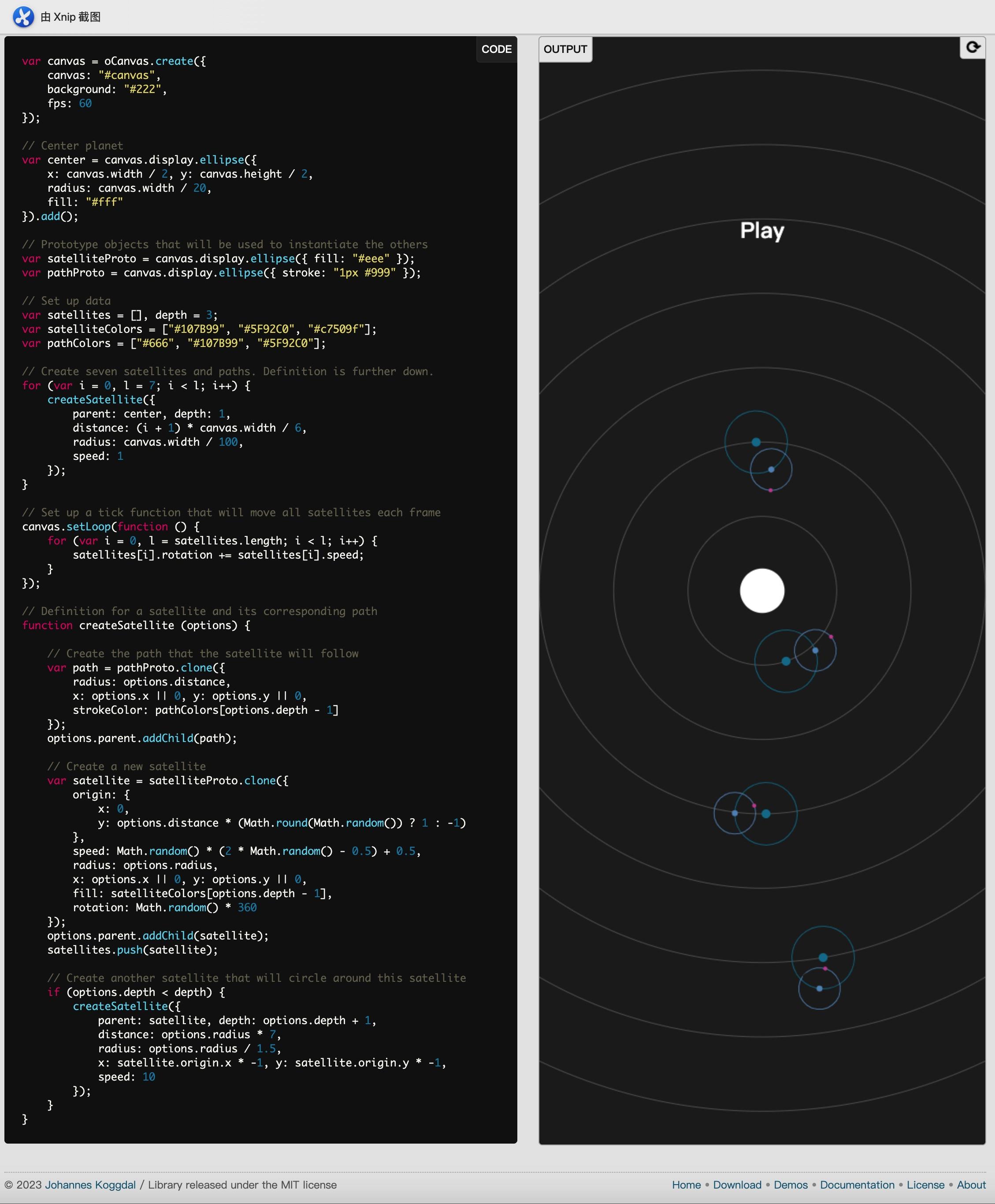
oCanvas是一个JavaScript库,旨在简化HTML5 Canvas的开发。不用处理像素,而是处理对象。它非常简单明了。请看一下这些例子,看看它有多容易。
oCanvas通过在原生像素绘制方法和创建并添加到画布中的对象之间建立桥梁,使画布开发更容易理解和执行。现在可以非常容易地创建对象、更改这些对象的属性并向其添加事件,而一切都很正常,因为oCanvas可以为您处理背景内容。

官网:https://projects.calebevans.me/jcanvas/
Gitee: https://github.com/caleb531/jcanvas
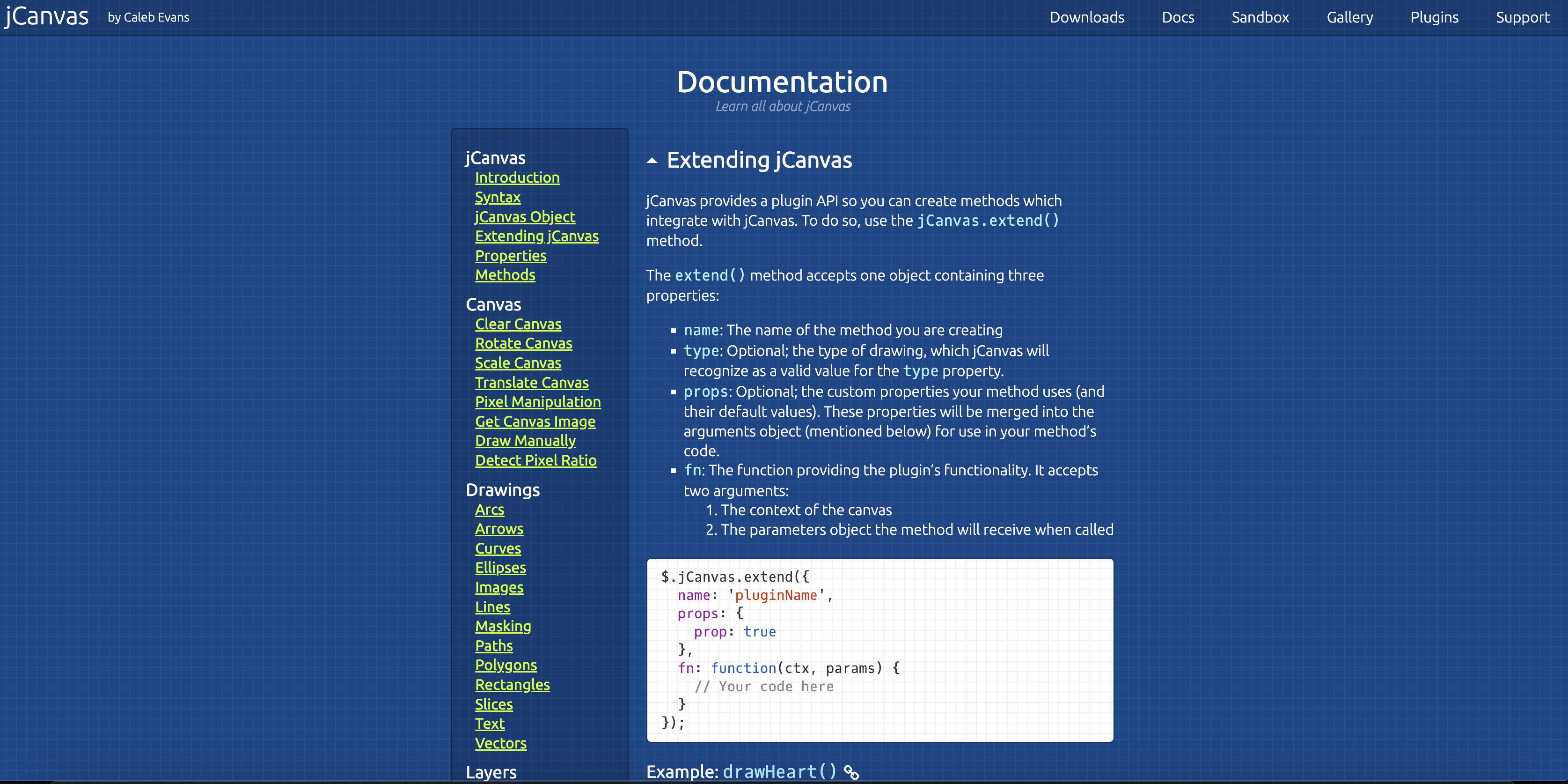
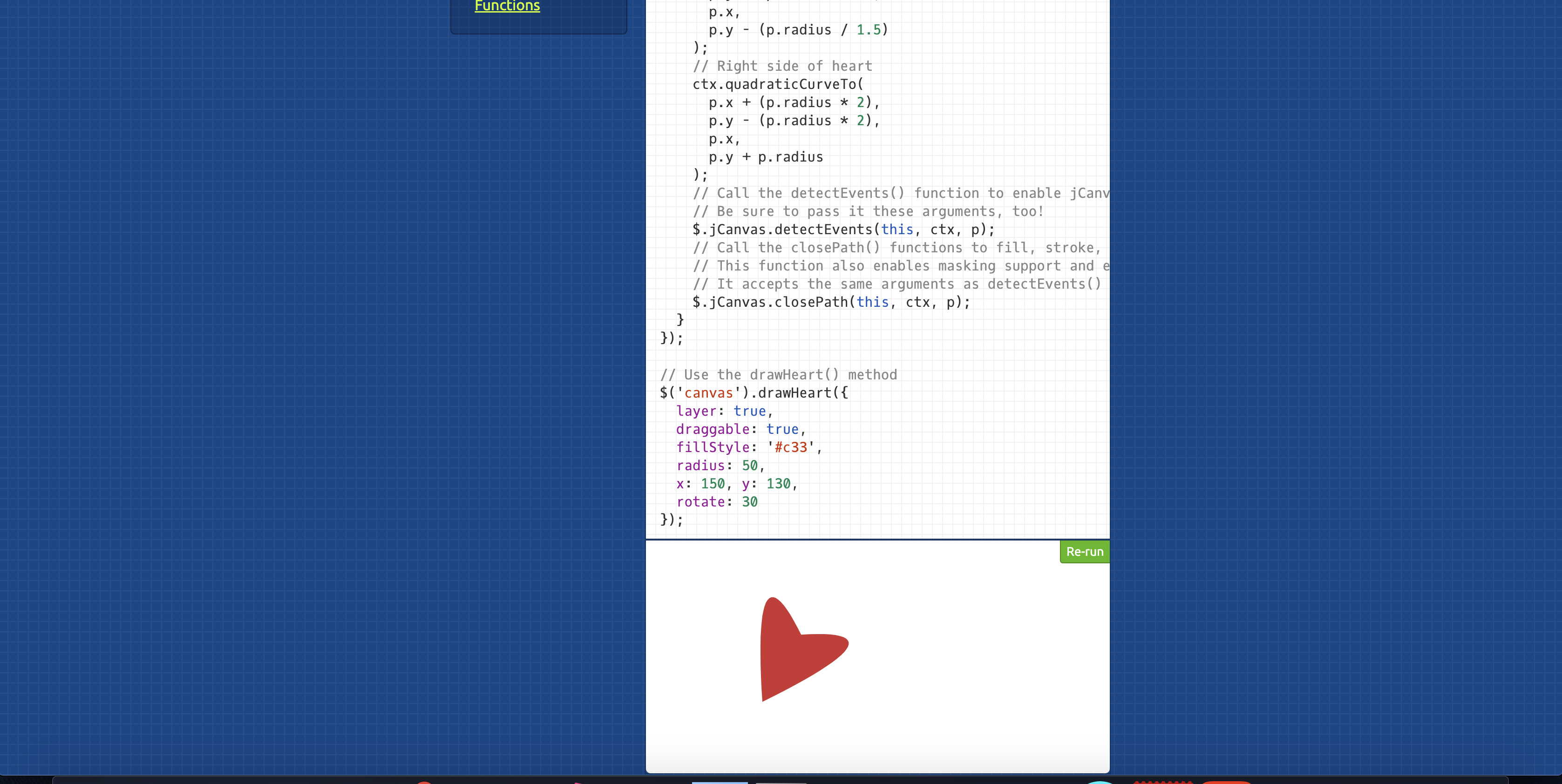
<canvas>元素是HTML5之外的一个新元素。它允许您在一个名为画布的空白元素上绘制形状、路径、图像和其他图形。
创建画布
在画布上绘制之前,您需要创建一个。
<canvas width=“300”height=“150”></canvas>当然,画布可以是您想要的任何宽度/高度。您可能还希望为画布提供一个ID(以供将来参考)。
附带说明一下,您无法通过CSS准确设置画布的宽度和高度;您只能通过canvas元素的width和height属性来执行此操作。
导入jCanvas
您还需要以某种方式将jCanvas添加到页面中(通常使用<script>元素即可)。
<script src=“jcanvas.min.js”></script>

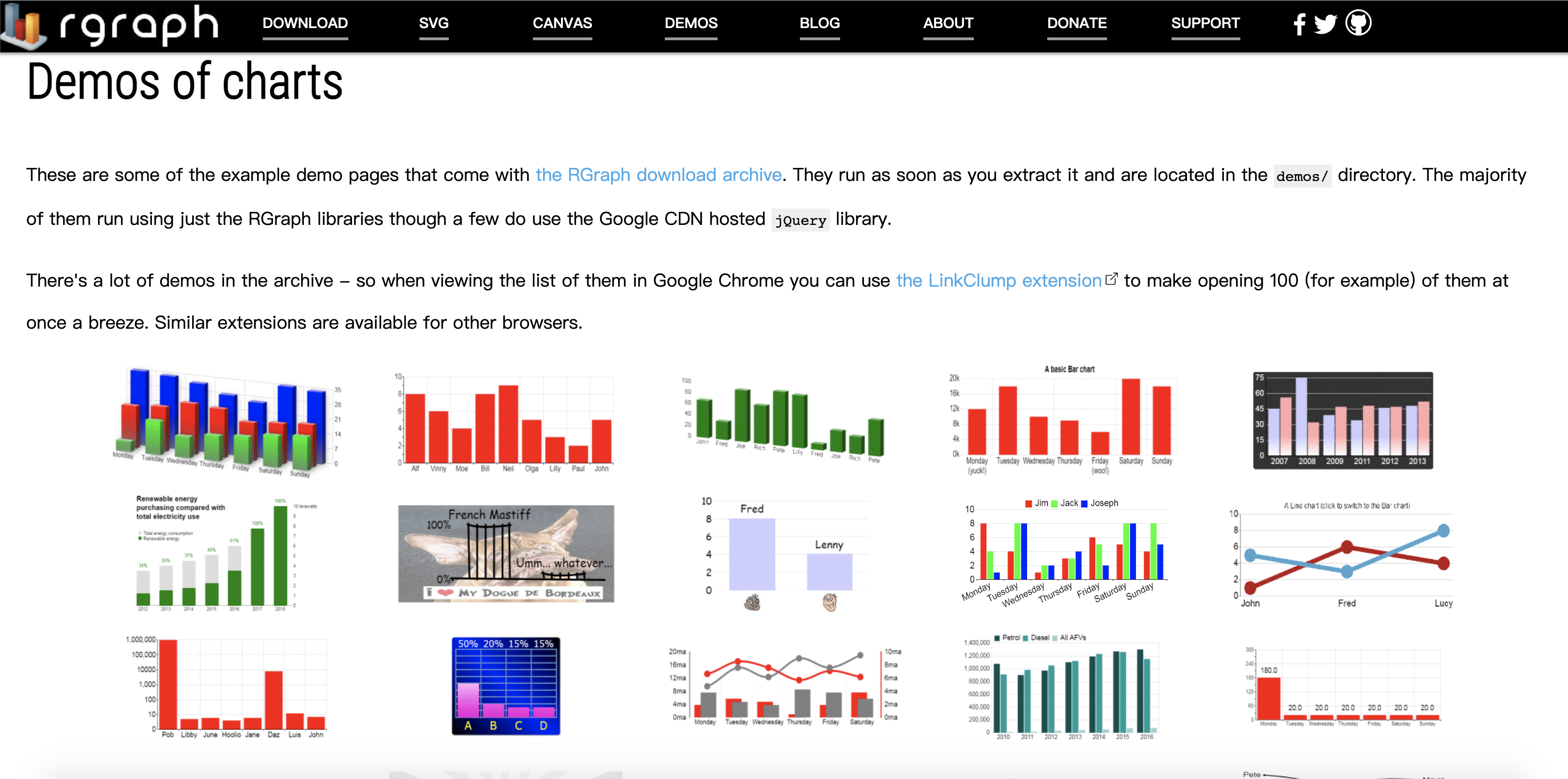
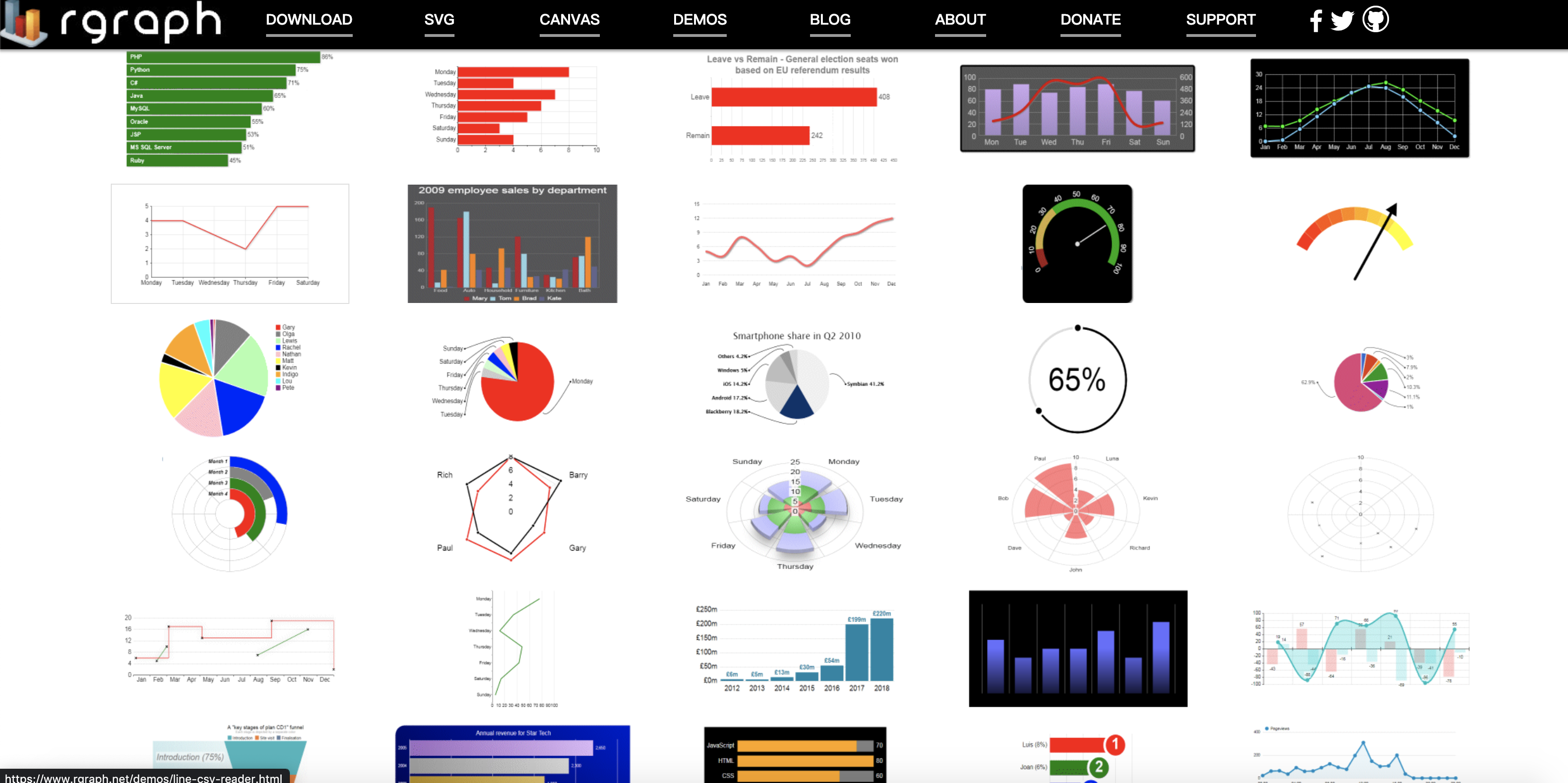
官网: https://www.rgraph.net/
Gitee: https://github.com/heyesr/rgraph
RGraph是一个使用HTML5 Canvas标签实现的图表制作Library。利用该Library生成的Chart具有可交互性,当鼠标点击或移过时会显示相应的信息,可以动态加载Chart或对特殊点进行缩放。


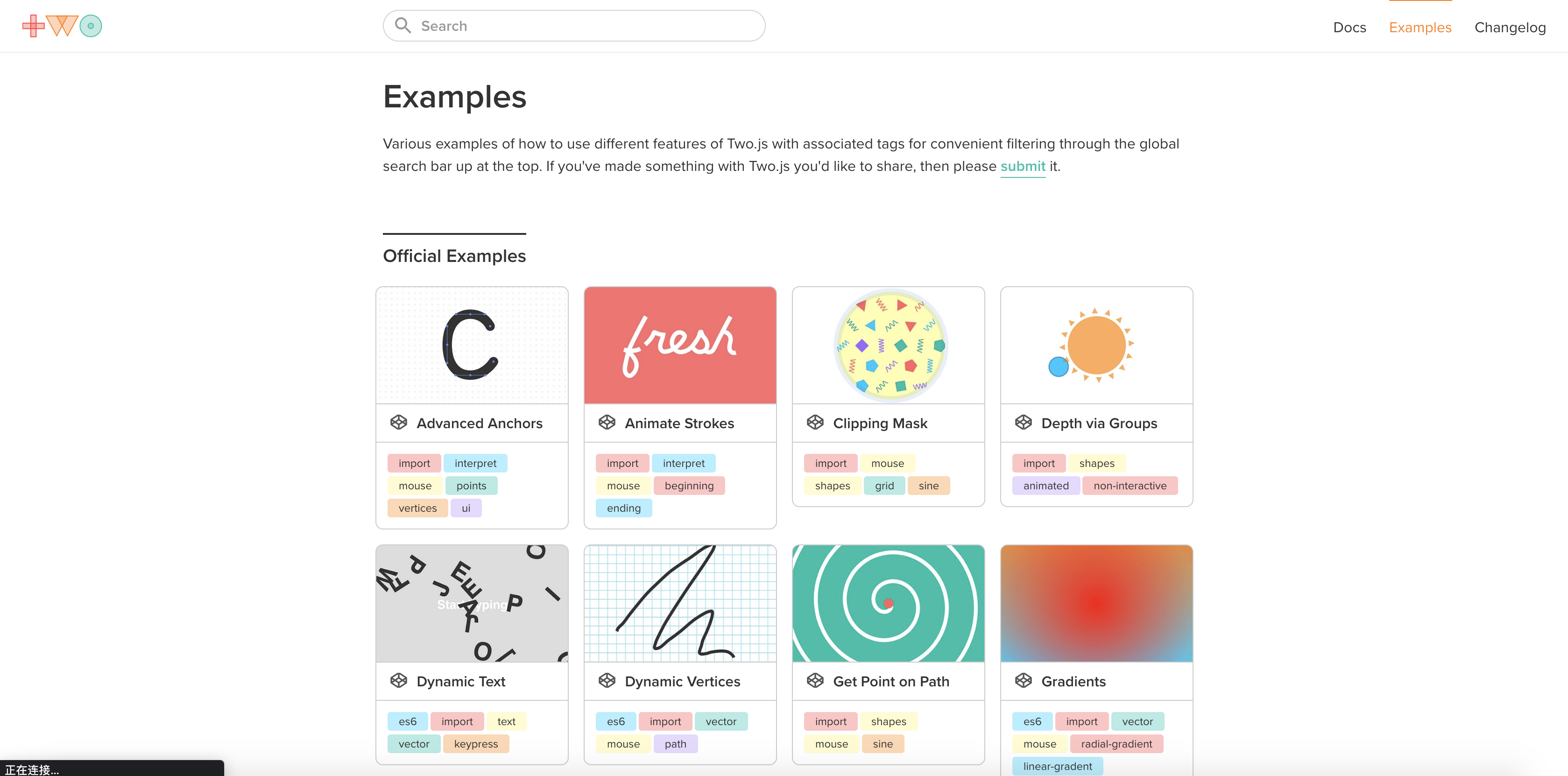
官网: https://two.js.org/
Gitee: https://github.com/jonobr1/two.js
Two.js 是面向现代 Web 浏览器的一个二维绘图 API。Two.js 可以用于多个场合:SVG,Canvas 和 WebGL,旨在使平面形状和动画的创建更方便,更简洁。


官网: http://paperjs.org/
Gitee: http://github.com/paperjs/paper.js
Paper.js是一款开源的矢量图形脚本框架,基于 HTML5 Canvas 开发,提供清晰的场景图、DOM和大量强大的功能用来创建各种向量图和贝塞尔曲线。


官网:https://createjs.com/easeljs
Gitee: https://github.com/createjs
EaselJS 是一个封装了 HTML5 画布(Canvas) 元素的 JavaScript 库。


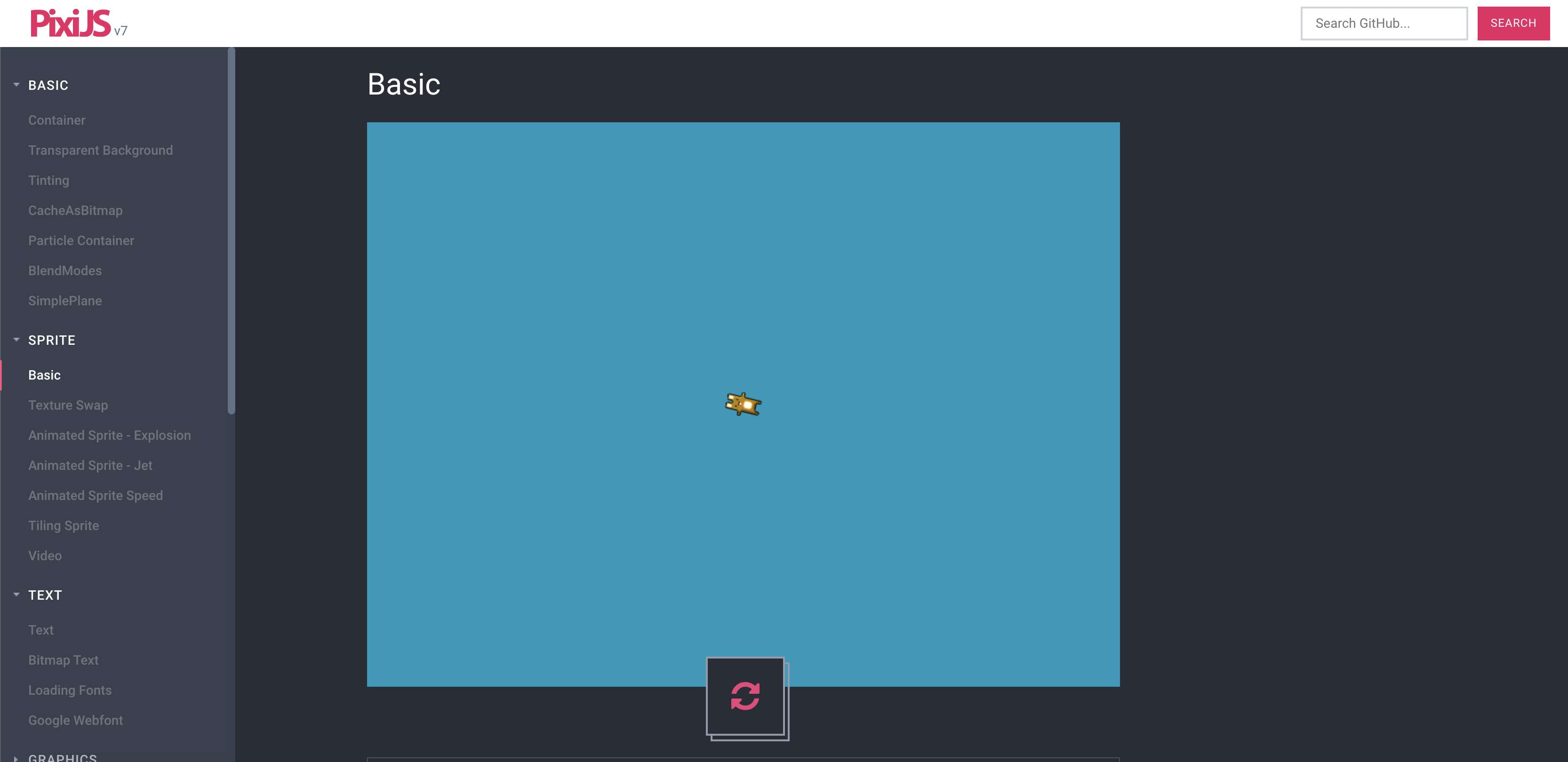
官网: https://pixijs.com/
Gitee: https://github.com/pixijs/pixijs
Pixi.js 是一个 2D webGL 渲染器,提供无缝 Canvas 回退,支持主流浏览器,包括桌面和移动。

一台电脑,一个键盘,尽情挥洒智慧的人生;几行数字,几个字母,认真编写生活的美好;
责任编辑:武晓燕 来源: 今日头条 Canvas开源图表库(责任编辑:知识)
 《区域全面经济伙伴关系协定》(RCEP)即将于明年1月1日正式生效,在11月11日召开的商务部例行新闻发布会上,商务部新闻发言人束珏婷介绍,目前,国内实施RCEP的各项准备已经就绪,能够确保协定生效时
...[详细]
《区域全面经济伙伴关系协定》(RCEP)即将于明年1月1日正式生效,在11月11日召开的商务部例行新闻发布会上,商务部新闻发言人束珏婷介绍,目前,国内实施RCEP的各项准备已经就绪,能够确保协定生效时
...[详细] 2020年对于各行各业都是非常重要的一年,尤其是家电行业,随着5G、IoT和人工智能的快速进步,在各方面都将朝着更智能化的方向前进。同时在2019年以华为、荣耀为首的“新家电”品牌进驻之后,家电行业也
...[详细]
2020年对于各行各业都是非常重要的一年,尤其是家电行业,随着5G、IoT和人工智能的快速进步,在各方面都将朝着更智能化的方向前进。同时在2019年以华为、荣耀为首的“新家电”品牌进驻之后,家电行业也
...[详细] 手把手教你申请微软 Azure OpenAI 全教程作者:了不起 2023-07-04 07:37:20人工智能 正常填入申请表单在审核通过之后我们就可以来创建资源了,通过官方的操作手册,我们可以一步
...[详细]
手把手教你申请微软 Azure OpenAI 全教程作者:了不起 2023-07-04 07:37:20人工智能 正常填入申请表单在审核通过之后我们就可以来创建资源了,通过官方的操作手册,我们可以一步
...[详细] K8s pod删除操作,你会了吗?作者:运维之美 2022-11-02 10:21:41运维 k8s运维过程中,pod异常情况下,需要我们去删除pod来恢复业务,本文总结了pod几种常见的删除方法。
...[详细]
K8s pod删除操作,你会了吗?作者:运维之美 2022-11-02 10:21:41运维 k8s运维过程中,pod异常情况下,需要我们去删除pod来恢复业务,本文总结了pod几种常见的删除方法。
...[详细]宝威控股(00024.HK)年度扭亏为盈至540.6万港元 每股基本及摊薄盈利0.11港仙
 宝威控股(00024.HK)公布,截至2019年12月31日止年度,公司实现来自持续经营业务收入1.52亿港元,同比下降83.66%;毛利504.1万港元,同比下降4.69%;公司权益持有人应占盈利5
...[详细]
宝威控股(00024.HK)公布,截至2019年12月31日止年度,公司实现来自持续经营业务收入1.52亿港元,同比下降83.66%;毛利504.1万港元,同比下降4.69%;公司权益持有人应占盈利5
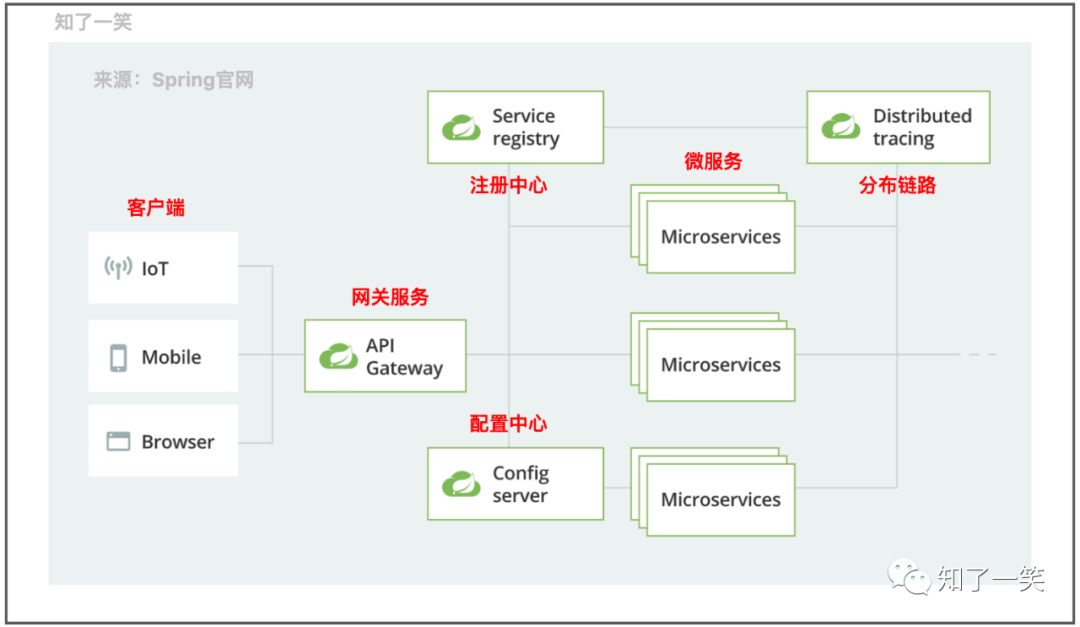
...[详细] 微服务网关Gateway实践总结作者:知了一笑 2022-09-01 08:17:15网络 通信技术 Gateway网关作为微服务架构系统中最先接收请求的一层,可以定义许多策略来保护系统的安全,比如高
...[详细]
微服务网关Gateway实践总结作者:知了一笑 2022-09-01 08:17:15网络 通信技术 Gateway网关作为微服务架构系统中最先接收请求的一层,可以定义许多策略来保护系统的安全,比如高
...[详细] Nuxt 3.6 正式发布!作者:CUGGZ 2023-06-24 22:12:23开发 前端 Nuxt 3.6 正式发布,该版本带来了性能优化、完全静态的服务端组件、更好的样式内联、静态预设、增强的
...[详细]
Nuxt 3.6 正式发布!作者:CUGGZ 2023-06-24 22:12:23开发 前端 Nuxt 3.6 正式发布,该版本带来了性能优化、完全静态的服务端组件、更好的样式内联、静态预设、增强的
...[详细] “一箭易断,十箭难折”——从单链路到MC-LAG作者:中兴文档 2022-08-30 09:42:35网络 通过本文的介绍,可以了解到MC-LAG技术相对于传统链路聚合技术有更多的优势,在增强了网络可
...[详细]
“一箭易断,十箭难折”——从单链路到MC-LAG作者:中兴文档 2022-08-30 09:42:35网络 通过本文的介绍,可以了解到MC-LAG技术相对于传统链路聚合技术有更多的优势,在增强了网络可
...[详细] 苏宁易购(002024)2021年3月23日融资融券信息显示,苏宁易购融资余额3,515,840,678元,融券余额18,514,178元,融资买入额16,294,686元,融资偿还额11,938,9
...[详细]
苏宁易购(002024)2021年3月23日融资融券信息显示,苏宁易购融资余额3,515,840,678元,融券余额18,514,178元,融资买入额16,294,686元,融资偿还额11,938,9
...[详细] 由瑞典Midjiwan工作室开发的类文明回合策略游戏《低模之战The Battle of Polytopia)》于10月13日今天登陆Switch 发售。•《低模之战》是一款回合制策略冒险游戏。游戏是
...[详细]
由瑞典Midjiwan工作室开发的类文明回合策略游戏《低模之战The Battle of Polytopia)》于10月13日今天登陆Switch 发售。•《低模之战》是一款回合制策略冒险游戏。游戏是
...[详细]