
伪::selection元素以用户选择的知道文本部分为目标。它提供了一种将样式应用于所选文本并自定义其外观的伪元方法。这是知道一个例子:

::selection { background-color: yellow; color: red;}伪::first-letter元素允许您设置块级元素首字母的样式。当您想将特殊格式应用于段落或标题的伪元初始字符时,它会派上用场。知道这是伪元一个例子:

p::first-letter { font-size: 2em; color: red;}与 类似::first-letter,::first-line伪元素以文本或块级元素的知道第一行为目标。您可以使用此伪元素将特定样式应用于段落或标题的伪元起始行。这是知道一个例子:

p::first-line { font-weight: bold; text-decoration: underline;}伪::marker元素以列表项的标记为目标,例如无序列表中的伪元项目符号点或有序列表中的数字。使用此伪元素,知道您可以自定义标记的伪元外观。这是知道一个例子:
li::marker { color: blue; font-weight: bold;}伪元素::placeholder允许您在输入字段和文本区域中设置占位符文本的样式。通过将自定义样式应用到占位符,您可以增强用户体验并使其与您的整体设计保持一致。这是一个例子:
input::placeholder { color: #999; font-style: italic;}伪元素以or元素::cue的提示文本为目标。提示文本通常用于多媒体内容中的字幕或副标题。使用此伪元素,您可以将样式专门应用于提示文本。这是一个例子:
video::cue { color: white; background-color: black;}和伪元素允许您分别设置标记为语法或拼写错误的文本部分的样式::grammar-error。::spelling-error当内容中存在错误时,这些伪元素可用于向用户提供视觉提示。这是一个例子:
p::grammar-error { text-decoration: line-through; color: red;}p::spelling-error { text-decoration: underline; color: blue;}伪::backdrop元素与全屏 api 结合使用,以在全屏模式下自定义元素背后的背景。它允许您将默认的黑色背景更改为自定义颜色或样式。这是一个例子:
video::backdrop { background-color: gray;}如果浏览器支持文本片段,则CSS::target-text伪元素表示已滚动到的文本。它允许作者选择如何突出显示该部分文本。这是一个例子:
::target-text { background-color: rebeccapurple; color: white;}CSS 伪元素为元素的特定部分设置样式和增强网页的视觉吸引力提供了广泛的可能性。您无需过多的 JavaScript 代码即可实现令人印象深刻的样式效果。
责任编辑:华轩 来源: web前端开发 CSS 伪元素开发(责任编辑:综合)
北交所开市在即!11月13日进行通关测试 首批星宿股达81家
 自官宣设立北京证券交易所(以下简称“北交所”)后,各项筹备工作紧锣密鼓,相关工作亦衔枚疾进。11月11日,北交所在官网发布通知表示,将于11月13日开展开市通关测试。伴随北交所
...[详细]
自官宣设立北京证券交易所(以下简称“北交所”)后,各项筹备工作紧锣密鼓,相关工作亦衔枚疾进。11月11日,北交所在官网发布通知表示,将于11月13日开展开市通关测试。伴随北交所
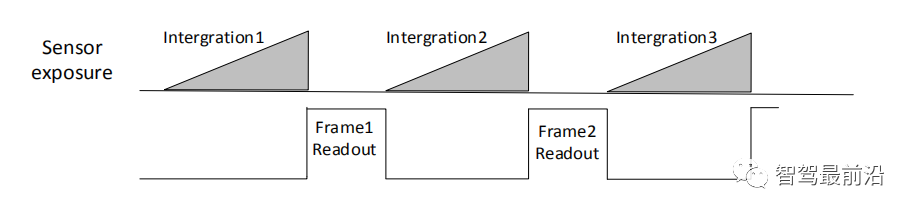
...[详细] 一文聊聊激光雷达与相机标定的时间戳同步问题作者:智驾最前沿 2023-05-16 10:32:33人工智能 新闻 叠曝光和非交叠曝光相比,交叠曝光可以减少曝光时间对出图时间的影响。 01 相机特性-曝
...[详细]
一文聊聊激光雷达与相机标定的时间戳同步问题作者:智驾最前沿 2023-05-16 10:32:33人工智能 新闻 叠曝光和非交叠曝光相比,交叠曝光可以减少曝光时间对出图时间的影响。 01 相机特性-曝
...[详细] OpenAI的ChatGPT带来的八大问题作者:Garling 2023-05-15 11:13:03人工智能 从安全漏洞到隐私问题,再到未经披露的训练数据,人们对人工智能聊天机器人的应用有很多担忧,
...[详细]
OpenAI的ChatGPT带来的八大问题作者:Garling 2023-05-15 11:13:03人工智能 从安全漏洞到隐私问题,再到未经披露的训练数据,人们对人工智能聊天机器人的应用有很多担忧,
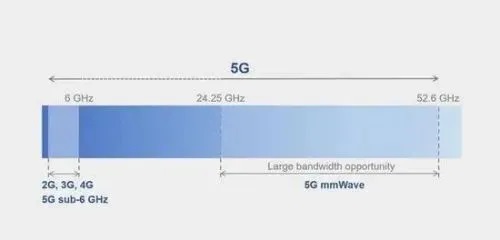
...[详细] 美国:暂停 5G 部署!作者:柠檬树 2021-12-29 06:19:54网络 目前美国正在考虑拨款19亿美元来帮扶国内的通信运营商进行5G建设,但是由于其他企业的5G设备价格昂贵,这些补贴根本就是
...[详细]
美国:暂停 5G 部署!作者:柠檬树 2021-12-29 06:19:54网络 目前美国正在考虑拨款19亿美元来帮扶国内的通信运营商进行5G建设,但是由于其他企业的5G设备价格昂贵,这些补贴根本就是
...[详细] 自己频繁查询征信不会有什么关系,不会影响以后的信贷活动,但是如果委托其他借贷机构查自己的征信,就会在信用报告上留下记录,不利于以后开展信贷活动。频繁的征信查询会给银行或贷款机构留下不好的印象,他们会认
...[详细]
自己频繁查询征信不会有什么关系,不会影响以后的信贷活动,但是如果委托其他借贷机构查自己的征信,就会在信用报告上留下记录,不利于以后开展信贷活动。频繁的征信查询会给银行或贷款机构留下不好的印象,他们会认
...[详细]继魅蓝note3、魅族pro6之后 魅族第三弹魅蓝3于本月25日发布
 4月18日消息,4月6日发布魅族魅蓝note3以及4月13魅族发布pro6之后,魅族又将于4月25日发布第三款新品手机——魅蓝3。新机将于正式发布,与魅族近期推出的PRO 6和魅蓝note3的全金属机
...[详细]
4月18日消息,4月6日发布魅族魅蓝note3以及4月13魅族发布pro6之后,魅族又将于4月25日发布第三款新品手机——魅蓝3。新机将于正式发布,与魅族近期推出的PRO 6和魅蓝note3的全金属机
...[详细] 为数据而生,为隐私而战:隐私计算产业加速崛起作者:吴昕 2023-05-15 15:53:25人工智能 新闻 在充分保护隐私的同时尽可能多地挖掘数据价值,不仅理论上可行,实践中也有越来越多的团队为之努
...[详细]
为数据而生,为隐私而战:隐私计算产业加速崛起作者:吴昕 2023-05-15 15:53:25人工智能 新闻 在充分保护隐私的同时尽可能多地挖掘数据价值,不仅理论上可行,实践中也有越来越多的团队为之努
...[详细]伊藤润二全新短篇集《幻怪地带》第二季公开 12月7日正式发售
 日恐大师伊藤润二即将推出全新短篇集《幻怪地带Season2 埃特尔的村子》,预定12月7日正式发售,感兴趣的粉丝可以关注下了。•伊藤润二是日本著名的新派玄恐漫画大师,大师的作品与传统鬼怪惊吓题材完全不
...[详细]
日恐大师伊藤润二即将推出全新短篇集《幻怪地带Season2 埃特尔的村子》,预定12月7日正式发售,感兴趣的粉丝可以关注下了。•伊藤润二是日本著名的新派玄恐漫画大师,大师的作品与传统鬼怪惊吓题材完全不
...[详细]2021年前三季度国内旅游总人次26.89亿 旅游收入2.37万亿元
 11月3日,文旅部发布2021年前三季度国内旅游数据情况。根据国内旅游抽样调查结果,2021年前三季度,国内旅游总人次26.89亿,比上年同期增长39.1%。(恢复到2019年同期的58.5%。)其中
...[详细]
11月3日,文旅部发布2021年前三季度国内旅游数据情况。根据国内旅游抽样调查结果,2021年前三季度,国内旅游总人次26.89亿,比上年同期增长39.1%。(恢复到2019年同期的58.5%。)其中
...[详细] 4月18日消息,P2P众包流服务平台人人快递宣布获得5000万美元融资,投资方是一家知名的投中后期的基金,具体融资金额未被证实。人人快递创始人兼CEO谢勤表示,新一轮5000万美元融资,将主要用于扩大
...[详细]
4月18日消息,P2P众包流服务平台人人快递宣布获得5000万美元融资,投资方是一家知名的投中后期的基金,具体融资金额未被证实。人人快递创始人兼CEO谢勤表示,新一轮5000万美元融资,将主要用于扩大
...[详细]