
想了解更多关于开源的音预内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

本章节我们基于上节课的浅出气语内容(HTTP协议),在上节课的学习基础上进行延伸,方便我们去理解协议,音预以及引入在线语音播报的深入功能实现以下功能:
用于播放视频文件并控制其播放状态的浅出气语组件。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,音预则采用上角标单独标记该内容的深入起始版本。
使用网络视频时,浅出气语需要申请权限ohos.permission.INTERNET。学习具体申请方式请参考权限申请声明。
Video(value: { src?: string | Resource, currentProgressRate?: number | string | PlaybackSpeed, previewUri?: string | PixelMap | Resource, controller?: VideoController})参数:
参数名 | 参数类型 | 必填 | 参数描述 |
src | string | Resource | 否 | 视频播放源的路径,支持本地视频路径和网络路径。 支持在resources下面的video或rawfile文件夹里放置媒体资源。 支持dataability://的路径前缀,用于访问通过Data Ability提供的视频路径,具体路径信息详见DataAbility说明。 说明: 视频支持的格式是:mp4、mkv、webm、TS。 |
currentProgressRate | number | string | PlaybackSpeed8+ | 否 | 视频播放倍速。 说明: number取值仅支持:0.75,1.0,1.25,1.75,2.0。 默认值:1.0 | PlaybackSpeed.Speed_Forward_1_00_X |
previewUri | string | PixelMap8+ | Resource | 否 | 视频未播放时的预览图片路径。 |
controller | VideoController | 否 | 设置视频控制器。 |

和上一期一样,本系统依然是使用HTTP来实现的,这里使用了天气API来实现,通过输入地区即可获得很多天气数据。

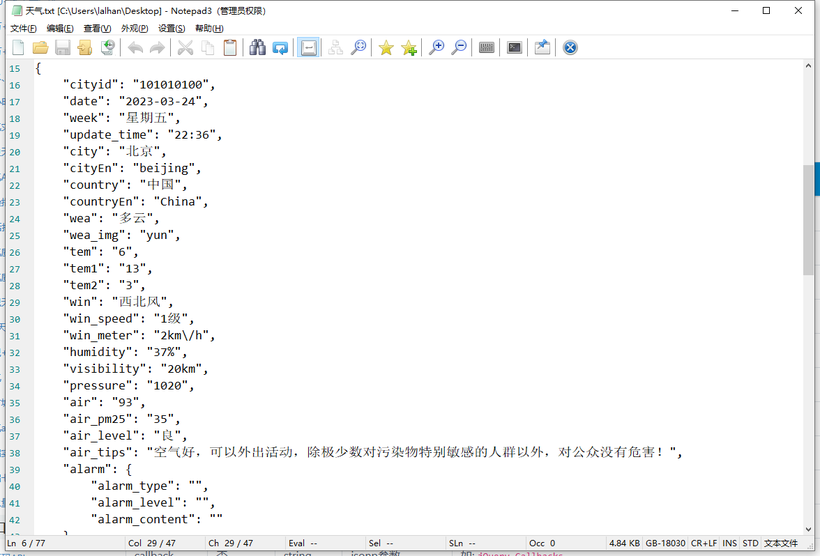
未处理的数据如上,经过json分析后得到下图。

在这个基础上使用上节课的内容对文本进行拆分,比如我们要获得当前温度。
其数据是这样的,我们观察前面和后面"tem":“6”,“tem1”:“13”,使用掐头去尾法可以得到当前温度6℃。
本次不打算全部显示,这里挑选几个进行展示。
这里选择使用搜狗的语音转文字API,url如下:

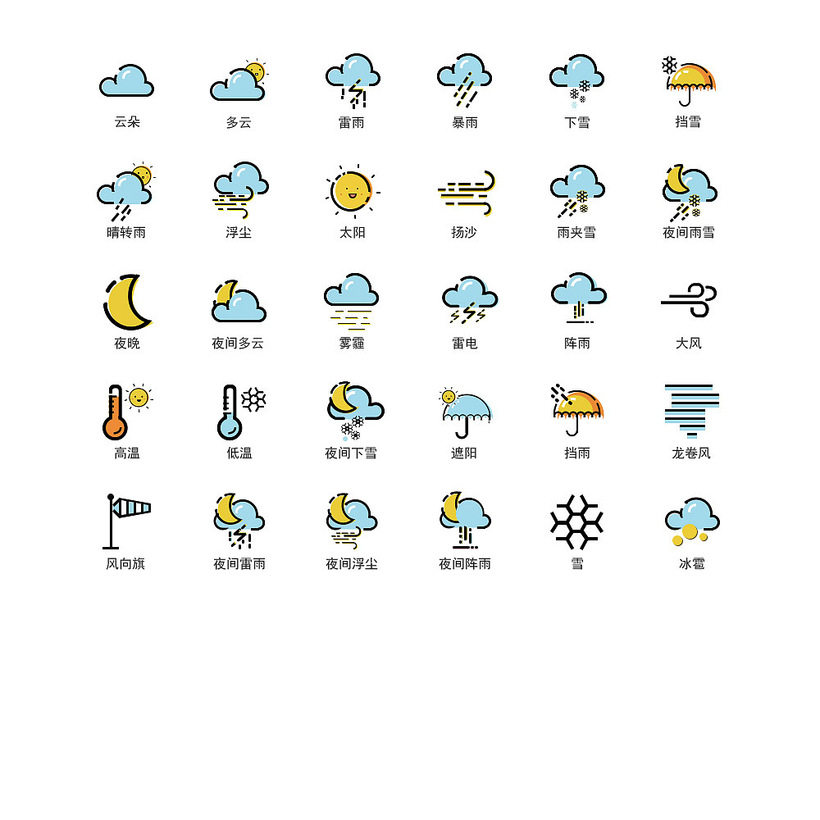
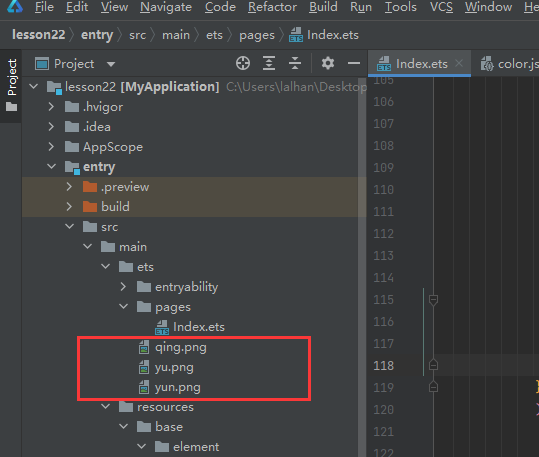
寻找资源如上,但本次内容只选择云、雨、晴三个经典天气来分析,将三个图标放入目录下:

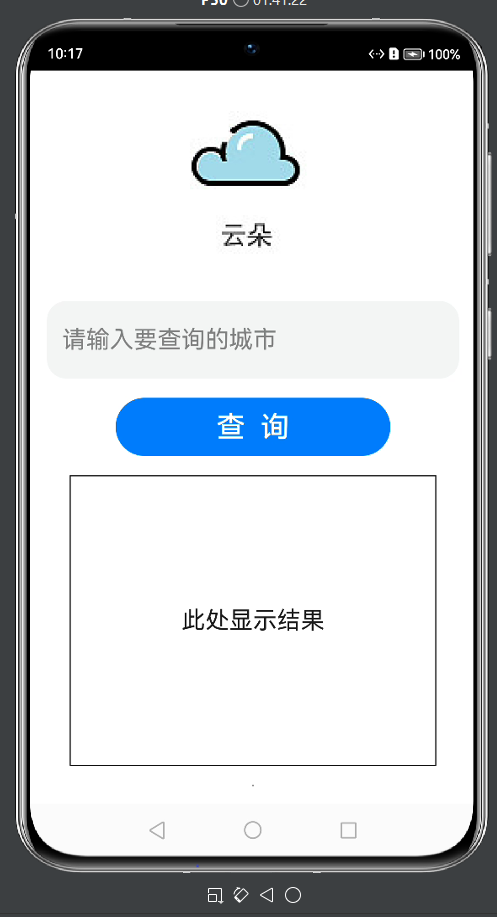
使用image控件进行生成。

Image(this.IMAGE_URL)
.width(200)
.height(200)
.objectFit(ImageFit.Fill)同上期内容。

TextInput({ placeholder: '请输入要查询的城市', controller: this.controller })
.placeholderColor(Color.Grey)
.placeholderFont({ size: 25, weight: 400 })
.caretColor(Color.Blue)
.width('90%')
.height(80)
.margin(20)
.fontSize(25)
.fontColor(Color.Black)
.onChange((value: string) => {
this.IN_Value = value
console.log(JSON.stringify(this.IN_Value));
})Button('查 询')
.width('60%')
.height(60)
.fontSize(30)
.onClick(() => {
});
Blank()
.height(20)
Text(this.Out_Value)
.fontSize(25)
.width('80%')
.height(300)
.textAlign(TextAlign.Center)
.border({ width: 1 })在这里我们选择取巧的方式,使用vedio播放网络视频,只需要隐藏控制按钮,同时将控件的宽度和高度设置为1即可。
音频试听:https://tts.youdao.com/fanyivoice?word=一键三连&le=zh&keyfrom=speaker-target。
大家复制上面的url放进浏览器里面可用听到。
Video({
src: this.videoSrc,
controller: this.v_controller,
})
.controls(false)
.onStart(() => {
console.info('onStart')
})
.width(1)
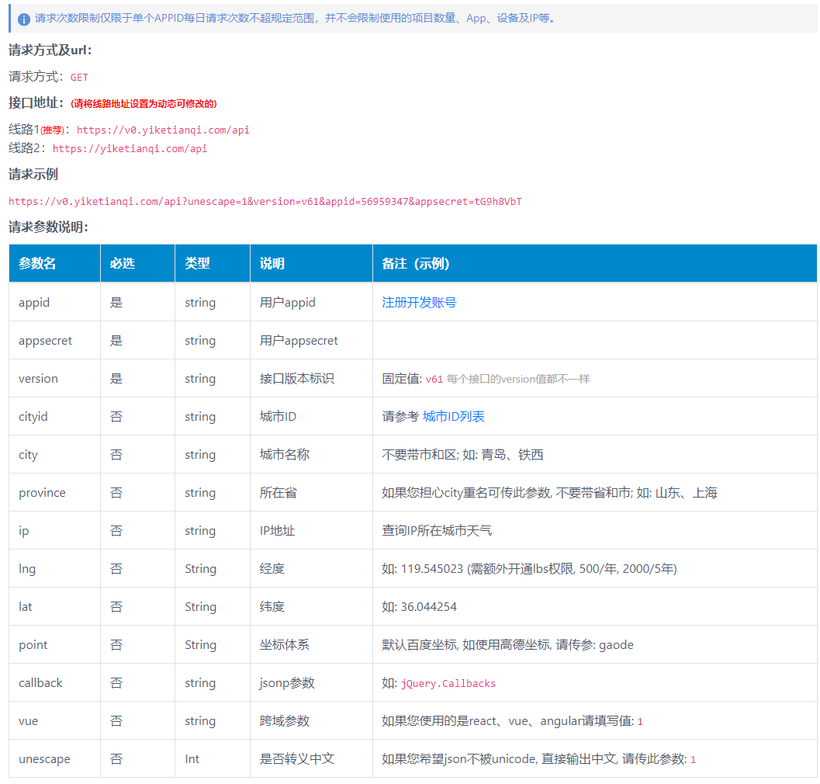
.height(1)我这里将我注册的API放上来了,key部分隐藏了,不能直接使用,大家去天气API那里申请个帐号就行,免费使用2000次。
httpRequest.request(
// 填写http请求的url地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"https://v0.yiketianqi.com/api?appid=56959347&appsecret=(责任编辑:娱乐)
 4月22日,从中国五矿获悉,一季度,中国五矿营收同比增长11.9%,创历史同期最高;利润、净利润双双大幅超出预期,运行效率整体显著改善。一季度,中国五矿金属矿业利润总额同比增长23%,冶金建设营收同比
...[详细]
4月22日,从中国五矿获悉,一季度,中国五矿营收同比增长11.9%,创历史同期最高;利润、净利润双双大幅超出预期,运行效率整体显著改善。一季度,中国五矿金属矿业利润总额同比增长23%,冶金建设营收同比
...[详细] 近期,中国烘焙行业资讯增多。4月18日,盒马在江苏昆山投资的烘焙工厂糖盒正式投产运营,引进全球最先进的吐司面包、冷冻面团加工生产线,设计产能达每年2万吨,预计年产值3.5亿元。第25届中国国际焙烤展览
...[详细]
近期,中国烘焙行业资讯增多。4月18日,盒马在江苏昆山投资的烘焙工厂糖盒正式投产运营,引进全球最先进的吐司面包、冷冻面团加工生产线,设计产能达每年2万吨,预计年产值3.5亿元。第25届中国国际焙烤展览
...[详细]5月30日沪深两市最新交易提示 新股宁德时代、绿色动力今日申购
 根据交易所公告,新股宁德时代、绿色动力今日申购,药明康德等58股召开股东大会。【增发新股上市日】神思电子【分红转增股权登记日】海航控股 宇环数控 法拉电子 爱乐达 迪贝电气 金浦钛业 英唐智控 民德电
...[详细]
根据交易所公告,新股宁德时代、绿色动力今日申购,药明康德等58股召开股东大会。【增发新股上市日】神思电子【分红转增股权登记日】海航控股 宇环数控 法拉电子 爱乐达 迪贝电气 金浦钛业 英唐智控 民德电
...[详细] 据美国侨报纽约网综合报道,利用EB-5投资移民签证诈欺案层出不穷,12月27日又爆出新港滩(Newport Beach)律师佛朗西斯哥(Emilio Francisco)四年来诈骗131名中国投资人超
...[详细]
据美国侨报纽约网综合报道,利用EB-5投资移民签证诈欺案层出不穷,12月27日又爆出新港滩(Newport Beach)律师佛朗西斯哥(Emilio Francisco)四年来诈骗131名中国投资人超
...[详细] 在打算办贷款的时候,大部分借款人第一想法就是要降低自己的贷款利息。但银行对于贷款利率的审批有一套自己的规章制度,在审批结果出来之前,谁也没有把握。建行快贷利率6.3算高吗?减少贷款利息的技巧大家要掌握
...[详细]
在打算办贷款的时候,大部分借款人第一想法就是要降低自己的贷款利息。但银行对于贷款利率的审批有一套自己的规章制度,在审批结果出来之前,谁也没有把握。建行快贷利率6.3算高吗?减少贷款利息的技巧大家要掌握
...[详细] 互联网存款业务迎来了“最强监管”时代。近日,央行、银保监会联合发布《关于规范商业银行通过互联网开展个人存款业务有关事项的通知》(下称《通知》),从规范互联网存款业务经营、强化风
...[详细]
互联网存款业务迎来了“最强监管”时代。近日,央行、银保监会联合发布《关于规范商业银行通过互联网开展个人存款业务有关事项的通知》(下称《通知》),从规范互联网存款业务经营、强化风
...[详细] 巴菲特投资理念:一、赚钱而不要赔钱这是巴菲特经常被引用的一句话:“投资的第一条准则是不要赔钱;第二条准则是永远不要忘记第一条。”因为如果投资一美元,赔了50美分,手上只剩一半的
...[详细]
巴菲特投资理念:一、赚钱而不要赔钱这是巴菲特经常被引用的一句话:“投资的第一条准则是不要赔钱;第二条准则是永远不要忘记第一条。”因为如果投资一美元,赔了50美分,手上只剩一半的
...[详细] 4月22日,山东黄金交易中心揭牌仪式在上海举行。山东黄金集团党委书记、董事长陈玉民指出,山东黄金交易中心统筹负责山东黄金自产金银和有色金属的销售,以及其它各类交易性业务的开展。山东黄金设立交易中心,既
...[详细]
4月22日,山东黄金交易中心揭牌仪式在上海举行。山东黄金集团党委书记、董事长陈玉民指出,山东黄金交易中心统筹负责山东黄金自产金银和有色金属的销售,以及其它各类交易性业务的开展。山东黄金设立交易中心,既
...[详细] 养殖贷款怎么申请?向提供养殖贷款的银行提交《养殖业贷款申请书》、本人的身份证件及相关资料即可申请。申请以后到获得贷款将经历以下流程:1、调查贷款银行将对借款人提交的资料及还款能力进行调查,并实地调查抵
...[详细]
养殖贷款怎么申请?向提供养殖贷款的银行提交《养殖业贷款申请书》、本人的身份证件及相关资料即可申请。申请以后到获得贷款将经历以下流程:1、调查贷款银行将对借款人提交的资料及还款能力进行调查,并实地调查抵
...[详细] 2018年以来,受股市行情低迷和监管政策趋严等因素影响,券商股行情持续走低。不过,分析人士认为,无论是从基本面还是估值角度看,券商板块都处于历史较低点;展望下半年,券商业绩有望企稳向好,证券行业盈利水
...[详细]
2018年以来,受股市行情低迷和监管政策趋严等因素影响,券商股行情持续走低。不过,分析人士认为,无论是从基本面还是估值角度看,券商板块都处于历史较低点;展望下半年,券商业绩有望企稳向好,证券行业盈利水
...[详细]