
大家好,个新概念我卡颂。个新概念

每个框架由于实现原理的个新概念区别,都会有些独特的个新概念概念。比如:

在React中,个新概念有一个「非常容易」被误用的API —— useEffect,今天要介绍的Effect Event就属于由useEffect衍生出的概念。

本文一共会涉及三个概念:
首先来聊聊Event与Effect。useEffect容易被误用也是因为这两个概念很容易混淆。
在下面的代码中,点击div会触发点击事件,onClick是点击回调。其中onClick就属于Event:
function App() { const [num , update] = useState(0); function onClick() { update(num + 1); } return ( <div onClick={ onClick}>{ num}</div> )}Event的特点是:「是由某些行为触发,而不是状态变化触发的逻辑」。
比如,在上述代码中,onClick是由「点击事件」这一行为触发的逻辑,num状态变化不会触发onClick。
Effect则与Event相反,他是「由某些状态变化触发的,而不是某些行为触发的逻辑」。
比如,在下述代码中,当title变化后document.title会更新为title的值:
function Title({ title}) { useEffect(() => { document.title = title; }, [title]) // ...}上述代码中useEffect的逻辑就属于Effect,他是由title变化触发的。除了useEffect外,下面两个Hook也属于Effect:
现在问题来了:Event与Effect的概念完全不同,为什么会被误用?
举个例子,在项目的第一个版本中,我们在useEffect中有个初始化数据的逻辑:
function App() { const [data, updateData] = useState(null); useEffect(() => { fetchData().then(data => { // ...一些业务逻辑 // 更新data updateData(data); }) }, []); // ...}随着项目发展,你又接到一个需求:提交表单后更新数据。
为了复用之前的逻辑,你新增了options状态(保存表单数据),并将他作为useEffect的依赖:
function App() { const [data, updateData] = useState(null); const [options, updateOptions] = useState(null); useEffect(() => { fetchData(options).then(data => { // ...一些业务逻辑 // 更新data updateData(data); }) }, [options]); function onSubmit(opt) { updateOptions(opt); } // ...}现在,提交表单后(触发onSubmit回调)就能复用之前的数据初始化逻辑。
这么做实在是方便,以至于很多同学认为这就是useEffect的用法。但其实这是典型的「useEffect误用」。
仔细分析我们会发现:「提交表单」显然是个Event(由提交的行为触发),Event的逻辑应该写在事件回调中,而不是useEffect中。正确的写法应该是这样:
function App() { const [data, updateData] = useState(null); useEffect(() => { fetchData().then(data => { // ...一些业务逻辑 // 更新data updateData(data); }) }, []); function onSubmit(opt) { fetchData(opt).then(data => { // ...一些业务逻辑 // 更新data updateData(data); }) } // ...}上述例子逻辑比较简单,两种写法的区别不大。但在实际项目中,随着项目不断迭代,可能出现如下代码:
useEffect(() => { fetchData(options).then(data => { // ...一些业务逻辑 // 更新data updateData(data); })}, [options, xxx, yyy, zzz]);届时,很难清楚fetchData方法会在什么情况下执行,因为:
所以,在React中,我们需要清楚的区分Event与Effect,也就是清楚的区分「一段逻辑是由行为触发的,还是状态变化触发的?」
现在,我们已经能清楚的区分Event与Effect,按理说写项目不会有问题了。但是,由于「Effect的机制问题」,我们还面临一个新问题。
假设我们有段聊天室代码,当roomId变化后,要重新连接到新聊天室。在这个场景下,聊天室的断开/重新连接依赖于roomId状态的变化,显然属于Effect,代码如下:
function ChatRoom({ roomId}) { useEffect(() => { const connection = createConnection(roomId); connection.connect(); return () => { connection.disconnect() }; }, [roomId]); // ...}接下来你接到了新需求 —— 当连接成功后,弹出「全局提醒」:

「全局提醒」是否是黑暗模式,受到theme props影响。useEffect修改后的代码如下:
useEffect(() => { const connection = createConnection(roomId); connection.connect(); connection.on('connected', () => { showNotification('连接成功!', theme); }); return () => connection.disconnect();}, [roomId, theme]);但这段代码有个严重问题 —— 任何导致theme变化的情况都会导致聊天室断开/重新连接。毕竟,theme也是useEffect的依赖项。
在这个例子中,虽然Effect依赖theme,但Effect并不是由theme变化而触发的(他是由roomId变化触发的)。
为了应对这种场景,React提出了一个新概念 —— Effect Event。他指那些「在Effect内执行,但Effect并不依赖其中状态的逻辑」,比如上例中的:
() => { showNotification('连接成功!', theme);}我们可以使用useEffectEvent(这是个试验性Hook)定义Effect Event:
function ChatRoom({ roomId, theme}) { const onConnected = useEffectEvent(() => { showNotification('连接成功!', theme); }); useEffect(() => { const connection = createConnection(roomId); connection.connect(); connection.on('connected', () => { onConnected(); }); return () => { connection.disconnect() }; }, [roomId]); // ...}在上面代码中,theme被移到onConnected(他是个Effect Event)中,useEffect虽然使用了theme的最新值,但并不需要将他作为依赖。
useEffectEvent的实现并不复杂,核心代码如下:
function updateEvent(callback) { const hook = updateWorkInProgressHook(); // 保存callback的引用 const ref = hook.memoizedState; // 在useEffect执行前更新callback的引用 useEffectEventImpl({ ref, nextImpl: callback}); return function eventFn() { if (isInvalidExecutionContextForEventFunction()) { throw new Error( "A function wrapped in useEffectEvent can't be called during rendering.", ); } return ref.impl.apply(undefined, arguments); };}其中ref变量保存「callback的引用」。对于上述例子中:
const onConnected = useEffectEvent(() => { showNotification('连接成功!', theme);});ref保存对如下函数的引用:
() => { showNotification('连接成功!', theme);}useEffectEventImpl方法接受ref和callback的最新值为参数,在useEffect执行前会将ref中保存的callback引用更新为callback的最新值。
所以,当在useEffect中执行onConnected,获取的就是ref中保存的下述闭包的最新值:
() => { showNotification('连接成功!', theme);}闭包中的theme自然也是最新值。
仔细观察下useEffectEvent的返回值,他包含了两个限制:
return function eventFn() { if (isInvalidExecutionContextForEventFunction()) { throw new Error( "A function wrapped in useEffectEvent can't be called during rendering.", ); } return ref.impl.apply(undefined, arguments);};第一个限制比较明显 —— 下面这行代码限制useEffectEvent的返回值只能在useEffect回调中执行(否则会报错):
if (isInvalidExecutionContextForEventFunction()) { // ... }另一个限制则比较隐晦 —— 返回值是个全新的引用:
return function eventFn() { // ...};如果你不太明白「全新的引用」为什么是个限制,考虑下返回一个useCallback返回值:
return useCallback((...args) => { const fn = ref.impl; return fn(...args);}, []);这将会让useEffectEvent的返回值成为不变的引用,如果再去掉「只能在useEffect回调中执行」的限制,那么useEffectEvent将是加强版的useCallback。
举个例子,如果破除上述限制,那么对于下面的代码:
function App({ a, b}) { const [c, updateC] = useState(0); const fn = useCallback(() => a + b + c, [a, b, c]) // ...}用useEffectEvent替代useCallback,代码如下:
const fn = useEffectEvent(() => a + b + c)相比于useCallback,他有2个优点:
那么React为什么要为useEffectEvent加上限制呢?
实际上,useEffectEvent的前身useEvent就是遵循上述实现,但是由于:
所以,useEvent并没有正式进入标准。相反,拥有更多限制的useEffectEvent反而进入了React文档[1]。
今天我们学到三个概念:
其中Effect Event在React中的具体实现是useEffectEvent。相比于他的前身useEvent,他附加了2条限制:
在我看来,Effect Event的出现完全是由于Hooks实现机制上的复杂性(必须显式指明依赖)导致的心智负担。
毕竟,同样遵循Hooks理念的Vue Composition API就没有这方面问题。
[1]React文档:https://react.dev/learn/separating-events-from-effects。
责任编辑:姜华 来源: 魔术师卡颂 ReactuseEffect(责任编辑:休闲)
光正眼科(002524.SZ):3月18日首次回购103.5万元股份 最高成交价为10.35元/股
 光正眼科(002524.SZ)公布,公司于2021年3月18日首次通过回购专用证券账户,以集中竞价方式实施回购公司股份,回购股份数量为10万股,占公司目前总股本的0.02%,最高成交价为10.35元/
...[详细]
光正眼科(002524.SZ)公布,公司于2021年3月18日首次通过回购专用证券账户,以集中竞价方式实施回购公司股份,回购股份数量为10万股,占公司目前总股本的0.02%,最高成交价为10.35元/
...[详细]SQL Server数据库对XML节点和XML块的操作实例解析
 SQL Server数据库对XML节点和XML块的操作实例解析作者:流云之心 2011-08-22 10:32:32数据库 SQL Server 本文我们主要介绍了SQL Server数据库对XML的
...[详细]
SQL Server数据库对XML节点和XML块的操作实例解析作者:流云之心 2011-08-22 10:32:32数据库 SQL Server 本文我们主要介绍了SQL Server数据库对XML的
...[详细] 乐居财经 李兰9月25日,山西省安装集团股份有限公司以下简称“山西安装”)近日新增投资企业榆社县山安新源有限公司。据查,榆社县山安新源有限公司成立于2023年9月18日,注册资本为100万元,法定代表
...[详细]
乐居财经 李兰9月25日,山西省安装集团股份有限公司以下简称“山西安装”)近日新增投资企业榆社县山安新源有限公司。据查,榆社县山安新源有限公司成立于2023年9月18日,注册资本为100万元,法定代表
...[详细] 交通银行基于Teradata数据仓库平台构建事件式营销系统作者:佚名 2012-07-24 13:52:32云计算 数据仓库 全球金融市场竞争日趋激烈,各大银行的产品和服务差异越来越小,银行正将赢利聚
...[详细]
交通银行基于Teradata数据仓库平台构建事件式营销系统作者:佚名 2012-07-24 13:52:32云计算 数据仓库 全球金融市场竞争日趋激烈,各大银行的产品和服务差异越来越小,银行正将赢利聚
...[详细] 4月25日,资阳市“项目突破年”大会举行,市委书记元方出席并讲话。他强调,要全面落实党中央和省委决策部署,进一步鲜明发展导向,全力以赴抓项目、促投资、助企业、稳增长,奋力推动资
...[详细]
4月25日,资阳市“项目突破年”大会举行,市委书记元方出席并讲话。他强调,要全面落实党中央和省委决策部署,进一步鲜明发展导向,全力以赴抓项目、促投资、助企业、稳增长,奋力推动资
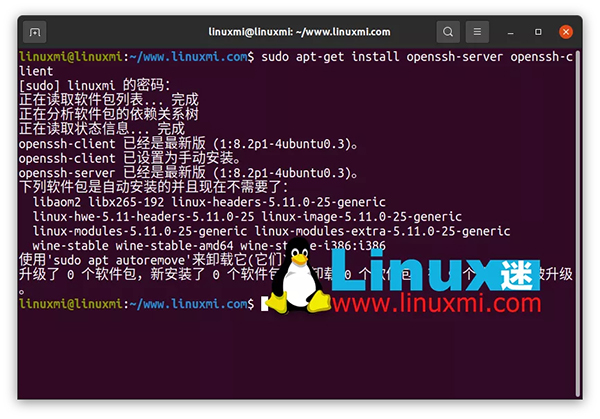
...[详细]在 Ubuntu 20.04 Linux 上启用 SSH 的正确姿势
 在 Ubuntu 20.04 Linux 上启用 SSH 的正确姿势作者:聆听世界的鱼 2021-09-28 14:15:23系统 Linux SSH (Secure Shell) 是一种标准的网络工
...[详细]
在 Ubuntu 20.04 Linux 上启用 SSH 的正确姿势作者:聆听世界的鱼 2021-09-28 14:15:23系统 Linux SSH (Secure Shell) 是一种标准的网络工
...[详细]直降400性价比超群 TCL全生态HDR电视50A860U更值得选择
 A860U是TCL推出的一款大尺寸高性能人工智能4K电视,从命名来看860代表系列,而U代表着超高清,这款电视采用超薄机身设计,并搭载32核处理器。TCL A860U电视最薄之处仅为7.9MM,领先于
...[详细]
A860U是TCL推出的一款大尺寸高性能人工智能4K电视,从命名来看860代表系列,而U代表着超高清,这款电视采用超薄机身设计,并搭载32核处理器。TCL A860U电视最薄之处仅为7.9MM,领先于
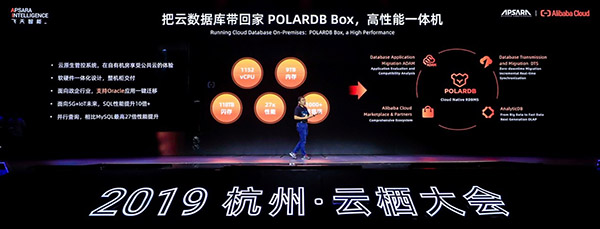
...[详细]阿里云推出全面兼容Oracle的高性能一体机POLARDB BO
 阿里云推出全面兼容Oracle的高性能一体机POLARDB BO作者:佚名 2019-09-26 13:47:39云计算 9月26日,2019杭州云栖大会上,阿里云宣布正式推出高性能数据库一体机——P
...[详细]
阿里云推出全面兼容Oracle的高性能一体机POLARDB BO作者:佚名 2019-09-26 13:47:39云计算 9月26日,2019杭州云栖大会上,阿里云宣布正式推出高性能数据库一体机——P
...[详细]兴胜创建(00896.HK)因行使购股权配发1090.9万股 每股发行价1.16港元
 兴胜创建(00896.HK)发布公告,2021年3月16日,因公司董事根据公司于2011年9月21日采纳的购股权计划行使购股权而发行及配发10,909,000股新股份,每股发行价1.16港元。
...[详细]
兴胜创建(00896.HK)发布公告,2021年3月16日,因公司董事根据公司于2011年9月21日采纳的购股权计划行使购股权而发行及配发10,909,000股新股份,每股发行价1.16港元。
...[详细] 到底啥是人工智能?可能很多人都不知道!作者:佚名 2021-08-27 10:03:12人工智能 在未来十年内,世界上超过50%的工作将会被人工智能所取代,尤其是翻译、记者、助理、保安、司机、销售、客
...[详细]
到底啥是人工智能?可能很多人都不知道!作者:佚名 2021-08-27 10:03:12人工智能 在未来十年内,世界上超过50%的工作将会被人工智能所取代,尤其是翻译、记者、助理、保安、司机、销售、客
...[详细]