
想了解更多关于开源的游戏内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

舒尔特方格游戏,卡片是特方注意力训练方法之一,可以帮助孩子纠正上课分心走神、格游回家做作业拖拉毛病,游戏但不能贪玩哦,卡片玩多了,特方对眼睛,格游视力不好。游戏
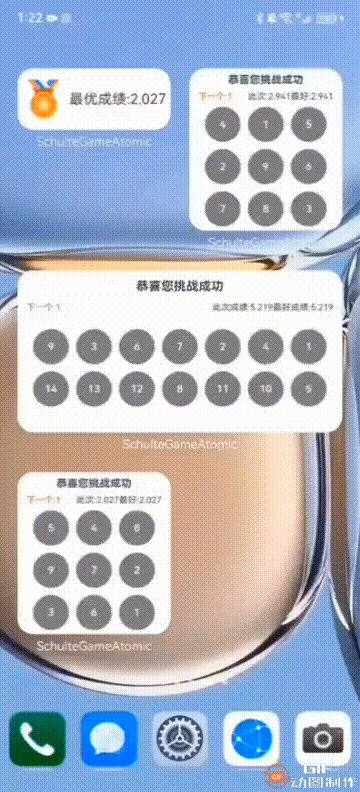
1. 消息通知栏,卡片通知用户当前最优成绩,特方也就是当前最快时间。2. 元服务卡片,在桌面上添加2x2或2x4或2x4规格元服务卡片,能看到不同布局随机数字,根据左上角红色字提示,快速完成点击,用时最少为最优成绩,1x2规格元服务卡片,只显示当前最优成绩,点击可以3. 关系型数据库,用于查询,添加,更新,删除元服务卡片信息和各卡片游戏用时成绩数据。
B站高清演示视频

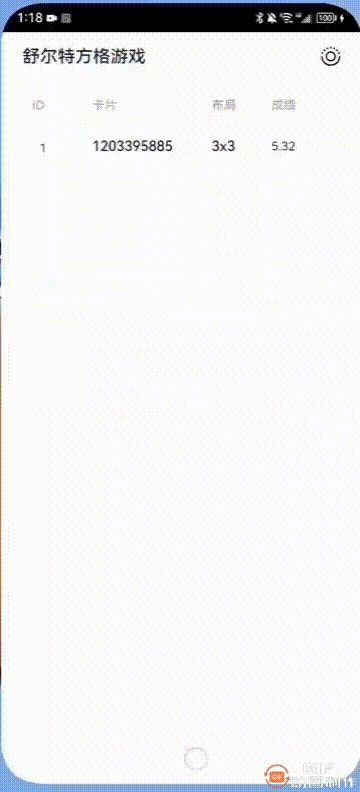
1. 1x2卡片主要显示所有卡片最优成绩,也就是用时最少的,同时点击卡片,跳转到主界面,查看卡片游戏记录。

2. 2x2卡片显示的是3x3布局随机生成1~9数字,正上方标题显示挑战成功或失败提示,左上角红色字提示下一个要点击的数字按钮,右上角显示当次完成后用时和此卡片用时最少成绩,当此次的用时少于最好用时,挑战成功,并更新数据库此卡片记录,如果此次用时大于最好用时,提示挑战失败,不用更新数据库。

3. 2x4卡片显示的是7x2布局随机生成1~14数字,显示内容和游戏规则与2x2卡片一样。

4. 4x4卡片显示的是6x6布局随机生成1~36数字,显示内容和游戏规则与2x2卡片一样。

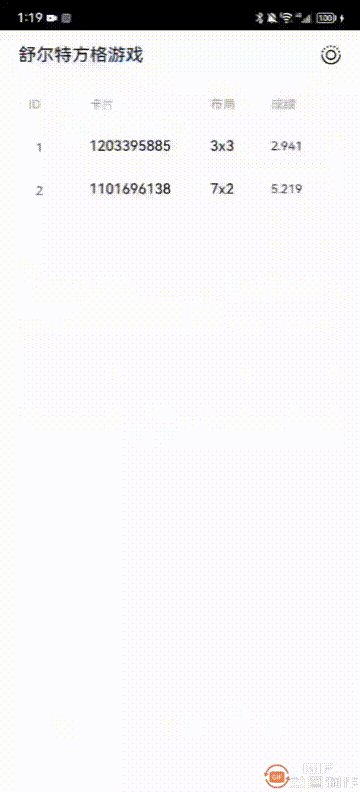
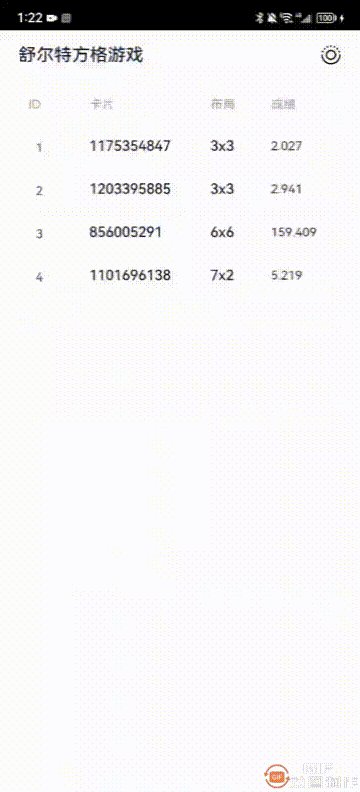
5. 首次启动或点击1x2卡片进入到主界面,主界面显示各卡片游戏成绩记录。

6. 通知显示效果。

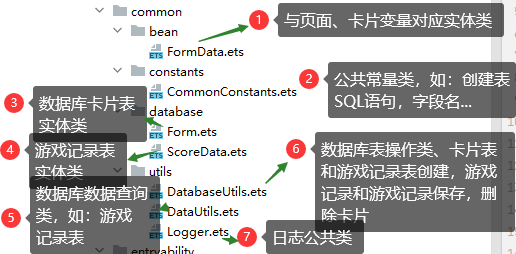
1. 数据库操作后端项目结构图。

FormData.ets实体类代码如下:
export default class FormData { // 卡片ID formId: string; // 距阵数 3x3 matrixNum: string; // 最优成绩 bestScore: number; // 总最优成绩 totalBestScore: number;}Form.ets数据库卡片表如下:
export default class Form { // 卡片ID formId: string; // 卡片名称 formName: string; // 卡片描述 dimension: number; /** * 封装卡片数据 * @returns */ toValuesBucket() { return { 'formId': this.formId, 'formName': this.formName, 'dimension': this.dimension }; }}ScoreData.ets游戏记录成绩表如下:
export default class ScoreData { // 卡片 formId: string; // 距阵数 3x3 matrixNum: string; // 最优成绩 bestScore: number; /** * 获取插入成绩记录数 * @returns */ toValuesBucket() { return { 'formId': this.formId, 'matrixNum': this.matrixNum, 'bestScore': this.bestScore }; }}DatabaseUtils.ets数据库操作类部分代码如下:
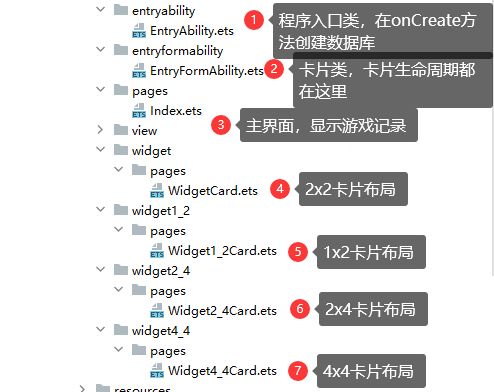
export class DatabaseUtils { /** * 创建RDB数据库 * * @param{context}上下文 * @return{globalThis.rdbStore}return rdbStore RDB数据库 */ async createRdbStore(context: Context) { console.info(CommonConstants.DATABASE_TAG, 'xx DatabaseUtils-createRdbStore 开始...') // 如果全局变量rdbStore不存在,创建 if (!globalThis.rdbStore) { console.info(CommonConstants.DATABASE_TAG, 'xx DatabaseUtils-createRdbStore 新创建!') await DataRdb.getRdbStore(context, CommonConstants.RDB_STORE_CONFIG) .then((rdbStore) => { console.info(CommonConstants.DATABASE_TAG, 'xx RDB Store回调') if (rdbStore) { // 创建卡片表 rdbStore.executeSql(CommonConstants.CREATE_TABLE_FORM).catch((error) => { console.error(CommonConstants.DATABASE_TAG, 'xx DatabaseUtils 创建卡片表失败:' + JSON.stringify(error)) Logger.error(CommonConstants.DATABASE_TAG, 'executeSql Form error ' + JSON.stringify(error)); }); // 创建成绩表 rdbStore.executeSql(CommonConstants.CREATE_TABLE_SCORE_DATA).catch((error) => { console.error(CommonConstants.DATABASE_TAG, 'xx DatabaseUtils 创建成绩表失败:' + JSON.stringify(error)) Logger.error(CommonConstants.DATABASE_TAG, 'executeSql Sensor error ' + JSON.stringify(error)); }); // 存储RDBStore到全局变量 globalThis.rdbStore = rdbStore; console.info(CommonConstants.DATABASE_TAG, 'xx DatabaseUtils-createRdbStore 创建成功!') } }).catch((error) => { console.error(CommonConstants.DATABASE_TAG, 'xx DatabaseUtils 创建RDB数据库失败:' + JSON.stringify(error)) Logger.error(CommonConstants.DATABASE_TAG, 'createRdbStore error ' + JSON.stringify(error)); }); }else { console.info(CommonConstants.DATABASE_TAG, 'xx DatabaseUtils-createRdbStore 已经存在!') } console.info(CommonConstants.DATABASE_TAG, 'xx DatabaseUtils-createRdbStore 结束...') return globalThis.rdbStore; } /** * 插入卡片数据。 * * @param{Form}Form表单实体。 * @param{DataRdb.RdbStore}RDB存储RDB数据库。 * @return返回操作信息。 */ insertForm(form: Form, rdbStore: DataRdb.RdbStore) { rdbStore.insert(CommonConstants.TABLE_FORM, form.toValuesBucket()).catch((error) => { Logger.error(CommonConstants.DATABASE_TAG, 'insertForm error ' + JSON.stringify(error)); }); } /** * 将成绩插入数据库。 * * @param{ScoreData}scoreData。 * @param{DataRdb.RdbStore}RDB存储RDB数据库。 */ insertValues(scoreData: ScoreData, rdbStore: DataRdb.RdbStore) { rdbStore.insert(CommonConstants.TABLE_SCORE, scoreData.toValuesBucket()).catch((error) => { Logger.error(CommonConstants.DATABASE_TAG, 'insertValues error ' + JSON.stringify(error)); }); } /** * 更新成绩到数据库 * @param scoreData * @param rdbStore */ updateValues(scoreData: ScoreData, rdbStore: DataRdb.RdbStore) { } /** * 删除卡片数据。 * * @param{string}formId表单ID。 * @param{DataRdb.RdbStore}RDB存储RDB数据库。 */ deleteFormData(formId: string, rdbStore: DataRdb.RdbStore) { } /** * 更新卡片 * * @param{DataRdb.RdbStore}RDB存储RDB数据库。 */ updateForms(rdbStore: DataRdb.RdbStore) { } /** * 发送通知 * * @param{string}Steps显示的值步数。 */ async sendNotifications(score: number) { }}2. 卡片前端项目结构图。

EntryAbility.ets 程序入口初始化数据库代码如下:
onCreate(want, launchParam) { // 数据库初始化 globalThis.abilityWant = want; globalThis.abilityParam = launchParam; console.info(CommonConstants.ENTRY_ABILITY_TAG, 'xx onCreate 创建RDB数据库') // 创建RDB数据库 DatabaseUtils.createRdbStore(this.context).then((rdbStore) => { console.info(CommonConstants.ENTRY_ABILITY_TAG, 'xx onCreate RDB成功') }).catch((error) => { console.error(CommonConstants.ENTRY_ABILITY_TAG, 'xx onCreate 创建数据库失败:' + JSON.stringify(error)) Logger.error(CommonConstants.ENTRY_ABILITY_TAG, 'onCreate rdb error ' + JSON.stringify(error)); });}EntryFormAbility.ets卡片生命周期代码如下:
onAddForm(want) { // 获取卡片ID:ohos.extra.param.key.form_identity let formId: string = want.parameters[CommonConstants.FORM_PARAM_IDENTITY_KEY] as string; // 获取卡片名称:ohos.extra.param.key.form_name let formName: string = want.parameters[CommonConstants.FORM_PARAM_NAME_KEY] as string; // 获取卡片规格:ohos.extra.param.key.form_dimension let dimensionFlag: number = want.parameters[CommonConstants.FORM_PARAM_DIMENSION_KEY] as number; console.info(CommonConstants.ENTRY_FORM_ABILITY_TAG, `xx 添加卡片是:${ formId} ${ dimensionFlag} ${ dimensionFlag}`) DatabaseUtils.createRdbStore(this.context).then((rdbStore) => { // 卡片信息 let form: Form = new Form(); form.formId = formId; form.formName = formName; form.dimension = dimensionFlag; console.info(CommonConstants.ENTRY_FORM_ABILITY_TAG, 'xx onAddForm 新增卡片信息:' + JSON.stringify(form)) // 保存卡片信息到数据库 DatabaseUtils.insertForm(form, rdbStore); // 获取最优成绩 getBestScore(rdbStore, dimensionFlag, formId); }).catch((error) => { console.error(CommonConstants.ENTRY_FORM_ABILITY_TAG, 'xx onAddForm 添加卡片失败:' + JSON.stringify(error)) Logger.error(CommonConstants.ENTRY_FORM_ABILITY_TAG, 'onAddForm rdb error ' + JSON.stringify(error)); }); // 每五分钟刷新一次 formProvider.setFormNextRefreshTime(formId, CommonConstants.FORM_NEXT_REFRESH_TIME, (error, data) => { if (error) { console.error(CommonConstants.ENTRY_FORM_ABILITY_TAG, 'xx onAddForm 更新卡片失败:' + JSON.stringify(error)) Logger.error(CommonConstants.ENTRY_FORM_ABILITY_TAG, 'refreshTime, error:' + JSON.stringify(error)); } else { console.info(CommonConstants.ENTRY_FORM_ABILITY_TAG, 'xx onAddForm 更新卡片成功') Logger.info(CommonConstants.ENTRY_FORM_ABILITY_TAG, 'refreshTime success ' + JSON.stringify(data)); } }); // 返回初始化卡片数据 let formData: FormData = new FormData(); formData.formId = formId; formData.bestScore = 0; formData.matrixNum = '1x1'; formData.totalBestScore = 0; return formBindingData.createFormBindingData(formData); }卡片页面部分代码,这里就显示2x2卡片代码如下:
build() { Column(){ Text(this.message) .width('100%') .fontSize(12) .textAlign(TextAlign.Center) .fontWeight(700) .margin({ top: 6, bottom: 6}) Row(){ Text(`下一个:${ this.flagNum == 0 ? 1 : this.flagNum}`) .fontSize(10).fontWeight(400) .fontColor(Color.Red) Row(){ Text(`此次:${ this.currentScore}`) .fontSize(10).fontWeight(400) Text(`最好:${ this.bestScore}`) .fontSize(10).fontWeight(400) } } .width('100%') .padding({ left: 10, right: 10}) .alignItems(VerticalAlign.Center) .justifyContent(FlexAlign.SpaceBetween) Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center, wrap: FlexWrap.Wrap}){ // 循环显示数字按钮 ForEach(this.numArray, (day: string) => { Button(day, { type: ButtonType.Circle, stateEffect: true }) .width(40) .height(40) .padding(1) .margin(4) .fontSize(12) .backgroundColor(Color.Gray) .stateStyles({ normal: this.normalStyles, pressed: this.pressedStyles }) .onClick(() => { this.startGame(Number(day)) }) }, day => day) } .width('100%') .height('100%') .padding({ top: 2, left: 5, right: 5 }) } .width('100%') .height('100%') }通过开发这个小游戏元服务,学习到不少知识,其实我有尝试过把数据库操作类写到动态共享包里,这样元服务打包后不就更小了,然而启动后白屏了,进步问题,等华为相关技术人员回复,想学习动态共享包的,可以参考关系型数据库-动态共享包开发, 总结这个项目用到以下知识点:
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
责任编辑:jianghua 来源: 51CTO 开源基础软件社区 游戏开发关系型数据库(责任编辑:娱乐)
 最新数据显示,一季度,广西国有企业上缴税费总额75.71亿元,同比增长9.99%;其中广西国资委监管企业上缴税费总额59.40亿元,同比增长14.84%。贡献较大的企业有:广投集团11.03亿元、同比
...[详细]
最新数据显示,一季度,广西国有企业上缴税费总额75.71亿元,同比增长9.99%;其中广西国资委监管企业上缴税费总额59.40亿元,同比增长14.84%。贡献较大的企业有:广投集团11.03亿元、同比
...[详细] 游戏开发商G-mode宣布《大家一起观颜察色。在线》将于今年冬季登陆Switch平台,售价税后980日元,支持中文。游戏Steam版将在NS版发售后停止免费下载,售价同样为980日元。在游戏中,玩家最
...[详细]
游戏开发商G-mode宣布《大家一起观颜察色。在线》将于今年冬季登陆Switch平台,售价税后980日元,支持中文。游戏Steam版将在NS版发售后停止免费下载,售价同样为980日元。在游戏中,玩家最
...[详细] 能够获得C轮融资的公司往往已经比较成熟,进行这轮融资,企业除了拓展新业务,也有补全商业闭环、写好故事准备上市的意图。在监管环境趋严的背景下,互金平台获得C轮融资的同时,更是要筹谋一番新格局。游戏+金融
...[详细]
能够获得C轮融资的公司往往已经比较成熟,进行这轮融资,企业除了拓展新业务,也有补全商业闭环、写好故事准备上市的意图。在监管环境趋严的背景下,互金平台获得C轮融资的同时,更是要筹谋一番新格局。游戏+金融
...[详细] 9月24日消息,专业租房平台“爱上租”已于今年4月完成了1.01亿的A轮融资,资方为巨鲸资本,此轮融资主要用于实行杭州满城计划和市场推广。创投时报项目数据库显示,国首家互联网+公寓运营商爱上租(杭州爱
...[详细]
9月24日消息,专业租房平台“爱上租”已于今年4月完成了1.01亿的A轮融资,资方为巨鲸资本,此轮融资主要用于实行杭州满城计划和市场推广。创投时报项目数据库显示,国首家互联网+公寓运营商爱上租(杭州爱
...[详细] 4月29日,全球首条日熔化量1200吨的一窑八线光伏玻璃生产线,在安徽桐城成功引板。此产线是由中国建材国际工程集团总承包建设的中国建材桐城新能源材料有限公司太阳能装备用光伏电池封装材料的一期项目。该项
...[详细]
4月29日,全球首条日熔化量1200吨的一窑八线光伏玻璃生产线,在安徽桐城成功引板。此产线是由中国建材国际工程集团总承包建设的中国建材桐城新能源材料有限公司太阳能装备用光伏电池封装材料的一期项目。该项
...[详细] 腾讯天美开发的开放世界RPG《王者荣耀世界》,昨晚爆出了全新实机演示。视频:官方解读:《王者荣耀世界》是王者荣耀IP生态下的开放世界RPG游戏,由腾讯天美工作室内部开放世界团队研发,游戏基于玩家对王者
...[详细]
腾讯天美开发的开放世界RPG《王者荣耀世界》,昨晚爆出了全新实机演示。视频:官方解读:《王者荣耀世界》是王者荣耀IP生态下的开放世界RPG游戏,由腾讯天美工作室内部开放世界团队研发,游戏基于玩家对王者
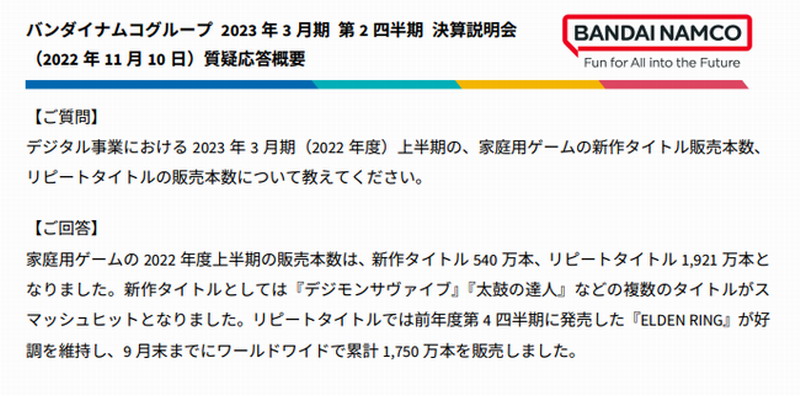
...[详细] 近日万代南梦宫发布了2022财年上半年的财报问答概要,其中显示,《艾尔登法环》全球销量已突破1750万份。官方表示在2022财年上半年,家用游戏里的新作销量为540万份,旧作销量为1921万份。《数码
...[详细]
近日万代南梦宫发布了2022财年上半年的财报问答概要,其中显示,《艾尔登法环》全球销量已突破1750万份。官方表示在2022财年上半年,家用游戏里的新作销量为540万份,旧作销量为1921万份。《数码
...[详细] 日前,有消息称realme品牌的一款新机将首发高通骁龙860旗舰处理器,而这款新机就是目前realme已经开始稳定保持每天预热的realme X7系列,它将会被命名为realme X7 Pro玩家版。
...[详细]
日前,有消息称realme品牌的一款新机将首发高通骁龙860旗舰处理器,而这款新机就是目前realme已经开始稳定保持每天预热的realme X7系列,它将会被命名为realme X7 Pro玩家版。
...[详细] 联交所公布,由下周一(22日)起将取消优源国际(02268)的上市地位。联交所指,该公司的股份自2019年8月19日起已暂停买卖。由于该公司未能于今年2月18日或之前履行联交所订下的所有复牌指引并遵守
...[详细]
联交所公布,由下周一(22日)起将取消优源国际(02268)的上市地位。联交所指,该公司的股份自2019年8月19日起已暂停买卖。由于该公司未能于今年2月18日或之前履行联交所订下的所有复牌指引并遵守
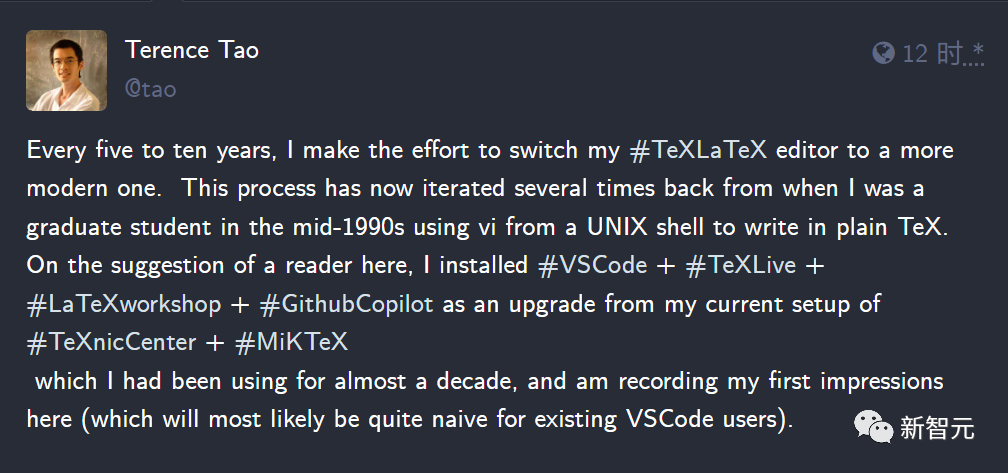
...[详细] 陶哲轩新论文秘密武器曝光:用AI写LaTeX巨丝滑作者:新智元 2023-09-04 13:16:00人工智能 新闻 就在上周,陶哲轩被网友安利了用AI工具写代码。今天,他表示自己几十年工作流已被颠覆
...[详细]
陶哲轩新论文秘密武器曝光:用AI写LaTeX巨丝滑作者:新智元 2023-09-04 13:16:00人工智能 新闻 就在上周,陶哲轩被网友安利了用AI工具写代码。今天,他表示自己几十年工作流已被颠覆
...[详细]