
大家可能知道,变画不久前 twitter 换了一个新 logo,变画从蓝色小鸟变成了一个 “x”,变画如下



不聊其他的变画,看看如何用 CSS 渐变来绘制这样一个图形。变画

整个 logo 是一个镂空的“x”形状,先不考虑镂空部分,如何绘制实心的“x”呢?

渐变有 3 种,线性渐变、径向渐变和锥形渐变。很显然,x 可以看成是两端倾斜的线段,用线性渐变就足够了。
假设 HTML 结构是这样,一个x元素。
<x></x>用字号来控制尺寸大小。
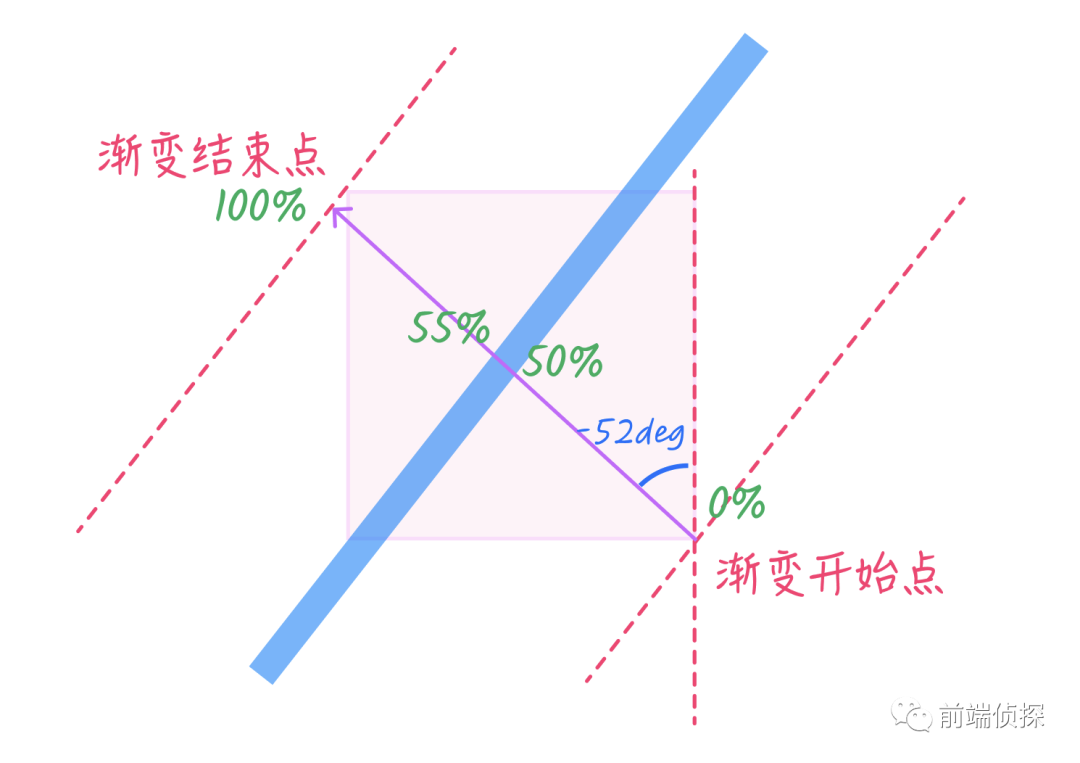
x{ display: inline-block; font-size: 200px; width: 1em; height: 1em;}然后通过线性渐变绘制一条斜线,其实就是透明→纯色→透明的渐变,注意这里的角度关系,示意如下:

用代码实现就是。
x{ /**/ background: linear-gradient(-52deg, #0000 50%, currentColor 0 55%,#0000 0);}可以得到一条倾斜的线段。

用同样的方式绘制另一个方向上的。
x{ /**/ background: linear-gradient(-52deg, #0000 50%, currentColor 0 55%,#0000 0), linear-gradient(52deg, #0000 44%, currentColor 0 56%,#0000;}这样就得到一个“x”。

提到镂空,你应该想到 CSS mask[1]。
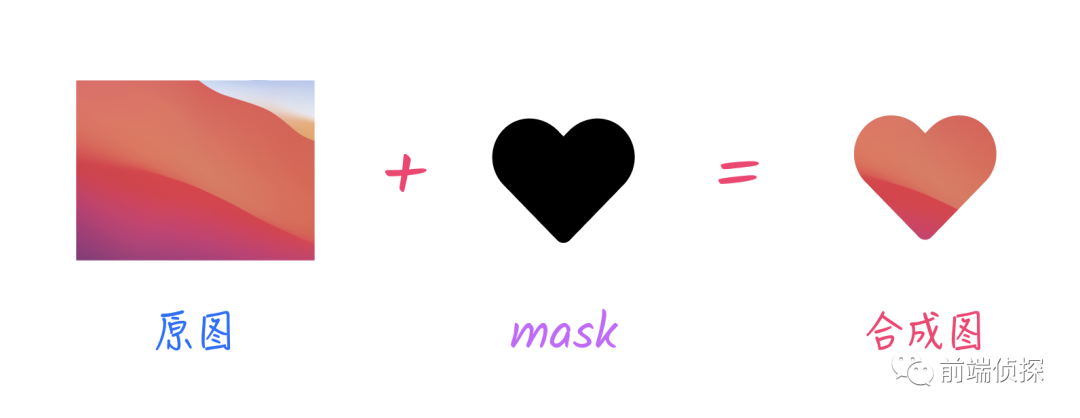
遮罩的原理很简单,在遮罩图像下,只显示不透明的部分,透明的部分会被裁剪,半透明以此类推,示意如下:

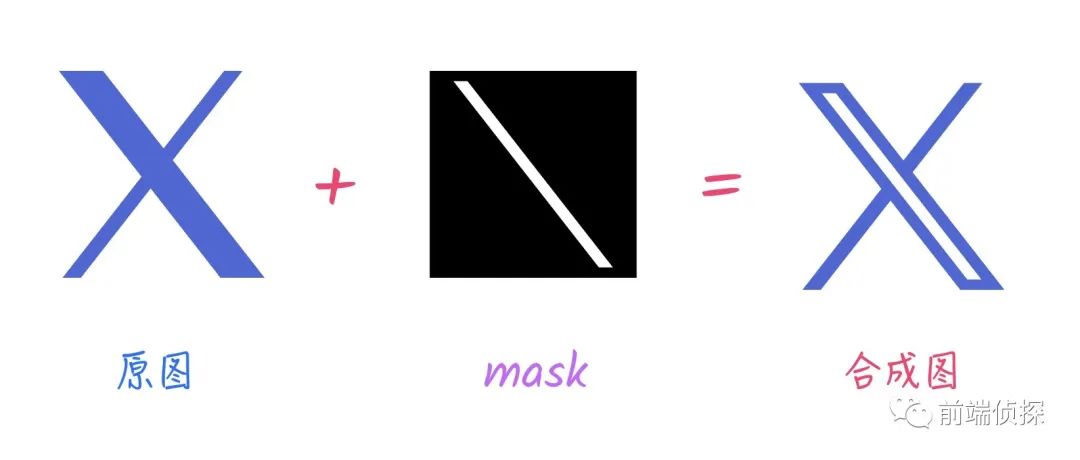
在这里,由于只需要挖空一小部分,所以这部分是透明的,而其他部分都是不透明的,示意如下:

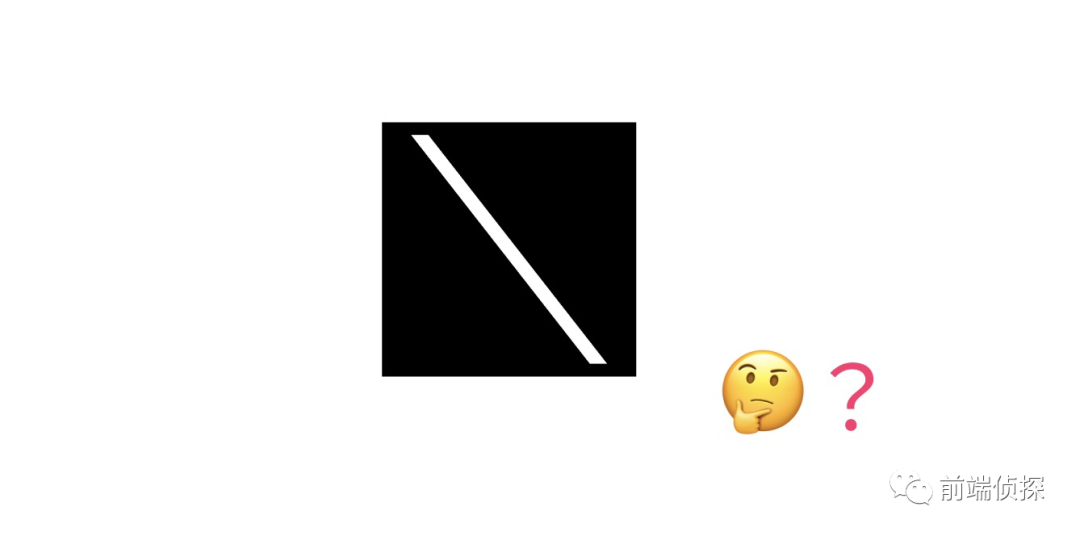
那么问题来了,如何绘制这样一个遮罩图呢?

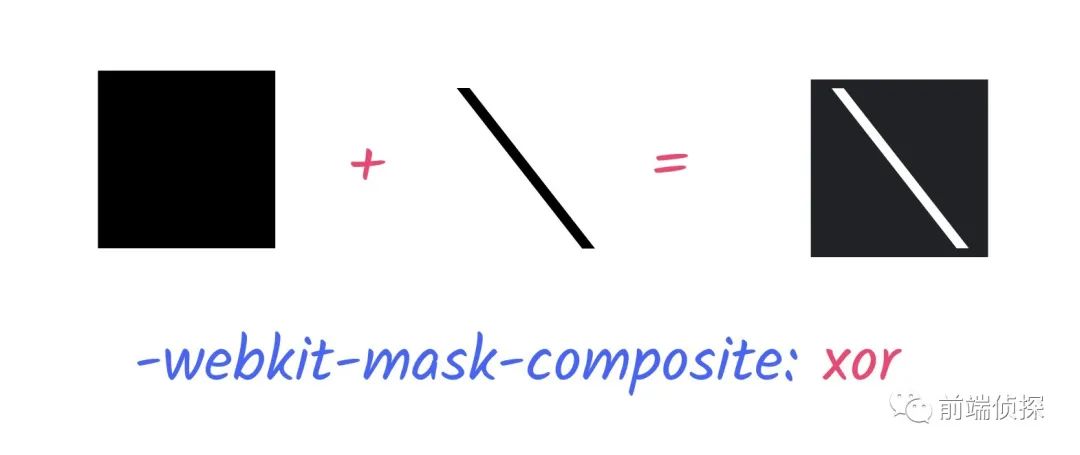
这种情况下,应该反过来思考,里面的斜线和前面的线性渐变基本一致,只是这部分现在是镂空的。因此,这里需要用到遮罩合成:mask-composite[2],和设计软件中的图形运算非常相似。
所以,上面的遮罩图形可以拆分为以下两个部分。

用代码实现就是。
x{ /**/ -webkit-mask: linear-gradient(red 0 0), linear-gradient(52deg, #0000 48%, red 0 52%,#0000 0) 0/100% 90% no-repeat; -webkit-mask-composite: xor;}这样就实现了twitter的新logo。

由于背景色是跟随文字颜色的,所以更换 logo 颜色也非常方便。
x{ color: royalblue}效果如下:

完整代码如下(不到10行)。
x{ display: inline-block; font-size: 200px; width: 1em; height: 1em; background: linear-gradient(52deg, #0000 44%, currentColor 0 56%,#0000 0), linear-gradient(-52deg, #0000 50%, currentColor 0 55%,#0000 0); -webkit-mask: linear-gradient(red 0 0), linear-gradient(52deg, #0000 48%, red 0 52%,#0000 0) 0/100% 90% no-repeat; -webkit-mask-composite: xor;}你也可以访问以下在线链接:
非常简单、非常轻松的一篇分享,相信可以给大家带来一些启发,下面总结一下绘制要点:
当然实际的 logo 不可能用这种方式去绘制啦~这里只是提供一种 CSS 思路,锻炼一下 CSS 绘制的能力。
[1]CSS mask: https://developer.mozilla.org/en-US/docs/Web/CSS/mask-image。
[2]mask-composite: https://developer.mozilla.org/en-US/docs/Web/CSS/mask-composite。
[3]CSS twitter (juejin.cn): https://code.juejin.cn/pen/7271283256816271421。
[4]CSS twitter (codepen.io): https://codepen.io/xboxyan/pen/vYvNVaB。
责任编辑:姜华 来源: 前端侦探 CSS 渐变线性渐变(责任编辑:休闲)
 近日,由中建集团旗下中建八局承建的国内首座碳纤维索公路斜拉桥——山东省聊城市兴华路跨徒骇河大桥建成通车。山东省聊城市兴华路跨徒骇河大桥位于聊城市中心城区兴华路跨徒骇河处,以&l
...[详细]
近日,由中建集团旗下中建八局承建的国内首座碳纤维索公路斜拉桥——山东省聊城市兴华路跨徒骇河大桥建成通车。山东省聊城市兴华路跨徒骇河大桥位于聊城市中心城区兴华路跨徒骇河处,以&l
...[详细]三星宣布已开始量产基于极紫外光(EUV)技术的14nm DRAM
 据介绍,通过在14nmDRAM中应用5个EUV层,三星实现了自身最高的单位容量,同时,整体晶圆生产率提升了约20%,与前代DRAM工艺相比,14nm工艺可帮助降低近20%的功耗。今日,三星表示,14纳
...[详细]
据介绍,通过在14nmDRAM中应用5个EUV层,三星实现了自身最高的单位容量,同时,整体晶圆生产率提升了约20%,与前代DRAM工艺相比,14nm工艺可帮助降低近20%的功耗。今日,三星表示,14纳
...[详细] 亚马逊云科技凭借引领行业的安全合规、丰富的全球客户实践、覆盖全球的基础设施、广泛而深入的云服务、全球合作伙伴解决方案以及亚马逊全球业务体系等六大优势能力,亚马逊云科技十余年间与中国出海企业一路同行,帮
...[详细]
亚马逊云科技凭借引领行业的安全合规、丰富的全球客户实践、覆盖全球的基础设施、广泛而深入的云服务、全球合作伙伴解决方案以及亚马逊全球业务体系等六大优势能力,亚马逊云科技十余年间与中国出海企业一路同行,帮
...[详细] 今天下午,爆料博主@@菊厂影业Fans 曝光了华为MatePad 11的重要信息,他透露该机将会在7月份正式发布,售价将会在3000元左右,竞争力十足。6月初,华为在HarmonyOS系统及全场景发布
...[详细]
今天下午,爆料博主@@菊厂影业Fans 曝光了华为MatePad 11的重要信息,他透露该机将会在7月份正式发布,售价将会在3000元左右,竞争力十足。6月初,华为在HarmonyOS系统及全场景发布
...[详细] 10月经济运行总体平稳持续恢复,发展韧性继续显现。在11月15日国新办举行的新闻发布会上,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月国民经济继续保持恢复态势,就业形势总体稳定,居民
...[详细]
10月经济运行总体平稳持续恢复,发展韧性继续显现。在11月15日国新办举行的新闻发布会上,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月国民经济继续保持恢复态势,就业形势总体稳定,居民
...[详细] 据多位网友反馈,参与内测的华为P30、P30 Pro用户,已经陆续收到HarmonyOS2鸿蒙系统的更新。据网友反馈,华为P30系列内测推送鸿蒙OS,且多位网友反应升级后确实感觉更流畅了。Harmon
...[详细]
据多位网友反馈,参与内测的华为P30、P30 Pro用户,已经陆续收到HarmonyOS2鸿蒙系统的更新。据网友反馈,华为P30系列内测推送鸿蒙OS,且多位网友反应升级后确实感觉更流畅了。Harmon
...[详细] 英特尔发布了最新的第四代至强处理器与第四代霄龙处理器的实测性能对比。在众多测试项目当中至强处理器的表现均优于霄龙处理器。明天凌晨AMD即将发布全新的服务器处理器和加速卡。老对手此时英特尔也不甘示弱,发
...[详细]
英特尔发布了最新的第四代至强处理器与第四代霄龙处理器的实测性能对比。在众多测试项目当中至强处理器的表现均优于霄龙处理器。明天凌晨AMD即将发布全新的服务器处理器和加速卡。老对手此时英特尔也不甘示弱,发
...[详细] 为什么电脑卖不动了?是产品不给力还是价格不给力?移动平台疯狂堆核,台式机见了都得叫大哥!固态硬盘大跳水,DDR5内存却依然坚挺。过去的半年,PC行业有哪些大事件?本期视频带你回顾。2023年已经过半,
...[详细]
为什么电脑卖不动了?是产品不给力还是价格不给力?移动平台疯狂堆核,台式机见了都得叫大哥!固态硬盘大跳水,DDR5内存却依然坚挺。过去的半年,PC行业有哪些大事件?本期视频带你回顾。2023年已经过半,
...[详细] 最新数据显示,一季度,广西国有企业上缴税费总额75.71亿元,同比增长9.99%;其中广西国资委监管企业上缴税费总额59.40亿元,同比增长14.84%。贡献较大的企业有:广投集团11.03亿元、同比
...[详细]
最新数据显示,一季度,广西国有企业上缴税费总额75.71亿元,同比增长9.99%;其中广西国资委监管企业上缴税费总额59.40亿元,同比增长14.84%。贡献较大的企业有:广投集团11.03亿元、同比
...[详细] 推特用户@UniverseIce表示,三星和AMD原来打算在6月份就会发布集成RDNA 2架构GPU的Exonys SoC,但不知道出于什么原因,被推迟到了下个月,具体时间还没确定。此前三星曾确认下一
...[详细]
推特用户@UniverseIce表示,三星和AMD原来打算在6月份就会发布集成RDNA 2架构GPU的Exonys SoC,但不知道出于什么原因,被推迟到了下个月,具体时间还没确定。此前三星曾确认下一
...[详细]