
想了解更多关于开源的体播内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

媒体子系统是放接OpenHarmony中重要的子系统,可以提供音视频播放能力。小白学习新媒媒体子系统为开发者提供一套简单且易于理解的起学接口,使得开发者能够方便接入系统并使用系统的鸿蒙媒体资源。媒体子系统提供以下常用功能:
从3.2开始OpenHarmony推出了AVPlayer和AVRecorder接口,之前的VideoPlayer、AudioPlayer这些接口会停止维护,所以我们今天学习下怎么使用AVPlayer接口。
import media from '@ohos.multimedia.media';
this.avPlayer = await media.createAVPlayer()
如上,我们使用的是promise接口,对应的接口定义为:
/**
* Creates an AVPlayer instance.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param callback Callback used to return AVPlayer instance if the operation is successful; returns null otherwise.
* @throws { BusinessError } 5400101 - No memory. Return by callback.
*/
function createAVPlayer(callback: AsyncCallback<AVPlayer>): void;
/**
* Creates an AVPlayer instance.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @returns A Promise instance used to return AVPlayer instance if the operation is successful; returns null otherwise.
* @throws { BusinessError } 5400101 - No memory. Return by promise.
*/
function createAVPlayer() : Promise<AVPlayer>;
//注册状态变化回调,不同状态时做不同动作
avPlayer.on('stateChange', async (state, reason) => {
……
})
//注册时间变化回调,方便更新进度条时间
avPlayer.on('timeUpdate', (time:number) => {
……
})graph LR
赋值avPlayer.url开始播放 --> 回调进入initialized --> 赋值avPlayer.surfaceId --> avPlayer.prepare --> 回调进入prepared --> avPlayer.play
//视频播放伪代码
async avPlayerDemo() {
this.avPlayer.on('stateChange', async (state, reason) => {
switch (state) {
case 'idle': // 成功调用reset接口后触发该状态机上报
console.info(TAG + 'state idle called')
this.avPlayer.release() // 释放avplayer对象
break;
case 'initialized': // avplayer 设置播放源后触发该状态上报
console.info(TAG + 'state initialized called ')
this.avPlayer.surfaceId = this.surfaceID // 设置显示画面,当播放的资源为纯音频时无需设置
this.avPlayer.prepare().then(() => {
console.info(TAG+ 'prepare success');
}, (err) => {
console.error(TAG + 'prepare filed,error message is :' + err.message)
})
break;
case 'prepared': // prepare调用成功后上报该状态机
console.info(TAG + 'state prepared called')
this.avPlayer.play() // 调用播放接口开始播放
break;
case 'playing': // play成功调用后触发该状态机上报
console.info(TAG + 'state playing called')
if (this.count == 0) {
this.avPlayer.pause() // 调用暂停播放接口
} else {
this.avPlayer.seek(10000, media.SeekMode.SEEK_PREV_SYNC) // 前向seek置10秒处,触发seekDone回调函数
}
break;
case 'paused': // pause成功调用后触发该状态机上报
console.info(TAG + 'state paused called')
if (this.count == 0) {
this.count++
this.avPlayer.play() // 继续调用播放接口开始播放
}
break;
case 'completed': // 播放结束后触发该状态机上报
console.info(TAG + 'state completed called')
this.avPlayer.stop() //调用播放结束接口
break;
case 'stopped': // stop接口成功调用后触发该状态机上报
console.info(TAG + 'state stopped called')
this.avPlayer.reset() // 调用reset接口初始化avplayer状态
break;
case 'released':
console.info(TAG + 'state released called')
break;
case 'error':
console.info(TAG + 'state error called')
break;
default:
console.info(TAG + 'unkown state :' + state)
break;
}
})
// 创建avPlayer实例对象
this.avPlayer = await media.createAVPlayer()
let fdPath = 'fd://'
let pathDir = "/data/storage/el2/base/haps/entry/files" // pathDir在FA模型和Stage模型的获取方式不同,请参考开发步骤首行的说明,根据实际情况自行获取。
// path路径的码流可通过"hdc file send D:\xxx\H264_AAC.mp4 /data/app/el2/100/base/ohos.acts.multimedia.media.avplayer/haps/entry/files" 命令,将其推送到设备上
let path = pathDir + '/H264_AAC.mp4'
let file = await fs.open(path)
fdPath = fdPath + '' + file.fd
//赋值url后就会进入stateChange callback
this.avPlayer.url = fdPath
}
/**
* Prepare audio/video playback, it will request resource for playing.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param callback A callback instance used to return when prepare completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by callback.
* @throws { BusinessError } 5400106 - Unsupport format. Return by callback.
*/
prepare(callback: AsyncCallback<void>): void;
/**
* Prepare audio/video playback, it will request resource for playing.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @returns A Promise instance used to return when prepare completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by promise.
* @throws { BusinessError } 5400106 - Unsupport format. Return by promise.
*/
prepare(): Promise<void>;
/**
* Play audio/video playback.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param callback A callback instance used to return when play completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by callback.
*/
play(callback: AsyncCallback<void>): void;
/**
* Play audio/video playback.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @returns A Promise instance used to return when play completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by promise.
*/
play(): Promise<void>;
/**
* Pause audio/video playback.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param callback A callback instance used to return when pause completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by callback.
*/
pause(callback: AsyncCallback<void>): void;
/**
* Pause audio/video playback.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @returns A Promise instance used to return when pause completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by promise.
*/
pause(): Promise<void>;
/**
* Stop audio/video playback.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param callback A callback instance used to return when stop completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by callback.
*/
stop(callback: AsyncCallback<void>): void;
/**
* Stop audio/video playback.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @returns A Promise instance used to return when stop completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by promise.
*/
stop(): Promise<void>;
/**
* Reset AVPlayer, it will to idle state and can set src again.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param callback A callback instance used to return when reset completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by callback.
*/
reset(callback: AsyncCallback<void>): void;
/**
* Reset AVPlayer, it will to idle state and can set src again.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @returns A Promise instance used to return when reset completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by promise.
*/
reset(): Promise<void>;
/**
* Releases resources used for AVPlayer.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param callback A callback instance used to return when release completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by callback.
*/
release(callback: AsyncCallback<void>): void;
/**
* Releases resources used for AVPlayer.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @returns A Promise instance used to return when release completed.
* @throws { BusinessError } 5400102 - Operation not allowed. Return by promise.
*/
release(): Promise<void>;
/**
* Jumps to the specified playback position.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param timeMs Playback position to jump, should be in [0, duration].
* @param mode See @SeekMode .
*/
seek(timeMs: number, mode?:SeekMode): void;
/**
* Register or unregister listens for media playback events.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback stateChange event.
*/
on(type: 'stateChange', callback: (state: AVPlayerState, reason: StateChangeReason) => void): void;
off(type: 'stateChange'): void;
/**
* Register or unregister listens for media playback events.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback volume event.
*/
on(type: 'volumeChange', callback: Callback<number>): void;
off(type: 'volumeChange'): void;
/**
* Register or unregister listens for media playback events.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback end of stream
*/
on(type: 'endOfStream', callback: Callback<void>): void;
off(type: 'endOfStream'): void;
/**
* Register or unregister listens for media playback events.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback seekDone event.
*/
on(type: 'seekDone', callback: Callback<number>): void;
off(type: 'seekDone'): void;
/**
* Register or unregister listens for media playback events.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback speedDone event.
*/
on(type: 'speedDone', callback: Callback<number>): void;
off(type: 'speedDone'): void;
/**
* Register or unregister listens for media playback events.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback setBitrateDone event.
*/
on(type: 'bitrateDone', callback: Callback<number>): void;
off(type: 'bitrateDone'): void;
/**
* LRegister or unregister listens for media playback events.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback timeUpdate event.
*/
on(type: 'timeUpdate', callback: Callback<number>): void;
off(type: 'timeUpdate'): void;
/**
* Register or unregister listens for media playback events.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback durationUpdate event.
*/
on(type: 'durationUpdate', callback: Callback<number>): void;
off(type: 'durationUpdate'): void;
/**
* Register or unregister listens for video playback buffering events.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback buffering update event to listen for.
* @param callback Callback used to listen for the buffering update event, return BufferingInfoType and the value.
*/
on(type: 'bufferingUpdate', callback: (infoType: BufferingInfoType, value: number) => void): void;
off(type: 'bufferingUpdate'): void;
/**
* Register or unregister listens for start render video frame events.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback event return .
*/
on(type: 'startRenderFrame', callback: Callback<void>): void;
off(type: 'startRenderFrame'): void;
/**
* Register or unregister listens for video size change event.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback event return video size.
*/
on(type: 'videoSizeChange', callback: (width: number, height: number) => void): void;
off(type: 'videoSizeChange'): void;
/**
* Register or unregister listens for audio interrupt event, refer to { @link #audio.InterruptEvent}
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback event return audio interrupt info.
*/
on(type: 'audioInterrupt', callback: (info: audio.InterruptEvent) => void): void;
off(type: 'audioInterrupt'): void;
/**
* Register or unregister listens for available bitrate list collect completed events for HLS protocol stream playback.
* This event will be reported after the { @link #prepare} called.
* @since 9
* @syscap SystemCapability.Multimedia.Media.AVPlayer
* @param type Type of the playback event to listen for.
* @param callback Callback used to listen for the playback event return available bitrate list.
*/
on(type: 'availableBitrates', callback: (bitrates: Array<number>) => void): void;
off(type: 'availableBitrates'): void;
界面
build() {
Stack({ alignContent: Alignment.Center }) {
if (this.isShowMenu) {
Column() {
//视频名称
PlayTitle({ title: this.displayName, handleBack: this.handleBack })
Row() {
//播放控件
PreVideo({ handleClick: this.handlePrevClick })
PlayButton({ isPlaying: $isPlaying })
NextVideo({ handleClick: this.handleNextClick })
}
.margin({ top: '40%' })
Blank()
//时间刻度
Row() {
Text(getTimeString(this.currentTime))
.fontSize(25)
.fontColor(Color.White)
Blank()
Text(this.fileAsset ? getTimeString(this.fileAsset.duration) : '00:00')
.fontSize(25)
.fontColor(Color.White)
}
.width('95%')
//进度条
Slider({ value: this.fileAsset ? this.currentTime / this.fileAsset.duration * 100 : 0 })
.width('92%')
.selectedColor(Color.White)
.onChange((value: number) => {
Logger.info(TAG, 'seek time change')
this.currentTime = this.fileAsset.duration * value / 100
this.videoPlayer.seek(this.currentTime)
})
}
.height('100%')
.zIndex(2)
}
Row() {
XComponent({
id: 'componentId',
type: 'surface',
controller: this.mxcomponentController
})
.onLoad(() => {
Logger.info(TAG, 'onLoad is called')
this.playVideo()
})
.width('100%')
.aspectRatio(this.ratio)
}
.height('100%')
.width('100%')
.justifyContent(FlexAlign.Center)
}
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(() => {
this.isShowMenu = !this.isShowMenu
})
}//根据视频文件获取视频源尺寸并生成surface
//视频文件的路径在/storage/media/100/local/files/Videos
async prepareVideo() {
this.ratio = this.fileAsset.width / this.fileAsset.height
this.mxcomponentController.setXComponentsurfaceSize({
surfaceWidth: this.fileAsset.width,
surfaceHeight: this.fileAsset.height
})
this.surfaceId = this.mxcomponentController.getXComponentsurfaceId()
this.fd = await this.fileAsset.open('Rw')
Logger.info(TAG, `fd://' ${ this.fd} `)
return 'fd://' + this.fd
}
//初始化视频文件并初始化avplayer
async playVideo() {
Logger.info(TAG, 'playVideo')
try{
await this.getMediaList()
let fdPath = await this.prepareVideo()
this.videoPlayer.on('timeUpdate', (time:number) => {
console.info('timeUpdate success,and new time is :' + time)
this.currentTime = time;
})
await this.videoPlayer.initVideoPlayer(fdPath, this.surfaceId)
this.isPlaying = true
}catch(error) {
Logger.info(TAG, `playVideo error ${ JSON.stringify(error)}`)
}
}
参考链接:https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/apis/js-apis-media.md#play9。
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
责任编辑:jianghua 来源: 51CTO 开源基础软件社区 鸿蒙AVPlayerAVRecorder(责任编辑:综合)
 如何看懂k线图?k线也叫蜡烛线,图起源于日本的米市,最早用于记录大米价格的。在股市中,一根k线包含了股票价格,其中,最高价和最低价,表示股票当天的价格最高点和价格最低点;开盘价和收盘价,表示当天开盘时
...[详细]
如何看懂k线图?k线也叫蜡烛线,图起源于日本的米市,最早用于记录大米价格的。在股市中,一根k线包含了股票价格,其中,最高价和最低价,表示股票当天的价格最高点和价格最低点;开盘价和收盘价,表示当天开盘时
...[详细] Linux 中利用 SpringMVC 提供树结构的数据作者:理工男二号 2023-05-11 08:37:46系统 Linux 在 Linux 中使用 Spring MVC 提供树形数据的方法。无论
...[详细]
Linux 中利用 SpringMVC 提供树结构的数据作者:理工男二号 2023-05-11 08:37:46系统 Linux 在 Linux 中使用 Spring MVC 提供树形数据的方法。无论
...[详细] 摘要:2023年4月8日,正值春意盎然,百物复苏时节,位于富阳区常安镇永安山上,LETME文化联手浙江省十佳露营基地-慕野星空露营基地,举办主题为《GREEN POWER》电音露营节活动中国露营消费者
...[详细]
摘要:2023年4月8日,正值春意盎然,百物复苏时节,位于富阳区常安镇永安山上,LETME文化联手浙江省十佳露营基地-慕野星空露营基地,举办主题为《GREEN POWER》电音露营节活动中国露营消费者
...[详细] 除了手机,三星在显示面板领域也是绝对的龙头,尤其是在OLED屏幕上,三星基本处于垄断地位。不过这个情况近来有了一些改变,比如前不久发布的华为P40便是使用了京东方BOE)柔性屏,而且即将发布的荣耀30
...[详细]
除了手机,三星在显示面板领域也是绝对的龙头,尤其是在OLED屏幕上,三星基本处于垄断地位。不过这个情况近来有了一些改变,比如前不久发布的华为P40便是使用了京东方BOE)柔性屏,而且即将发布的荣耀30
...[详细] 面对疫情导致的运输挑战,中远海运快速开通“陆改水”“海铁联运”服务,全力畅通供应链物流,多措并举保障产业链运转顺畅的同时,助力企业复工复产。疫情期间,中
...[详细]
面对疫情导致的运输挑战,中远海运快速开通“陆改水”“海铁联运”服务,全力畅通供应链物流,多措并举保障产业链运转顺畅的同时,助力企业复工复产。疫情期间,中
...[详细] SQL养成这些好习惯是一笔财富作者:佚名 2022-09-16 00:32:39数据库 SQL Server 我们做软件开发的,大部分人都离不开跟数据库打交道,特别是erp开发的,跟数据库打交道更是频
...[详细]
SQL养成这些好习惯是一笔财富作者:佚名 2022-09-16 00:32:39数据库 SQL Server 我们做软件开发的,大部分人都离不开跟数据库打交道,特别是erp开发的,跟数据库打交道更是频
...[详细] 《刺猬索尼克》电影于2020年首次上映,取得了巨大的成功,续集于2022年上映,还引入了粉丝们喜欢其他角色。而近日,世嘉的一位制作人详细介绍了《刺猬索尼克》电影是如何诞生的,以及该公司为何在这么长时间
...[详细]
《刺猬索尼克》电影于2020年首次上映,取得了巨大的成功,续集于2022年上映,还引入了粉丝们喜欢其他角色。而近日,世嘉的一位制作人详细介绍了《刺猬索尼克》电影是如何诞生的,以及该公司为何在这么长时间
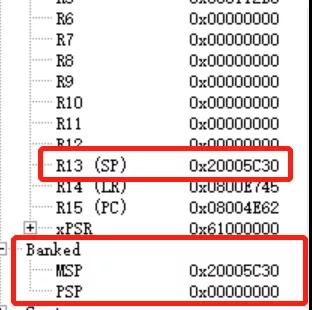
...[详细] STM32 两个栈,你用哪一个?作者: 鱼鹰Osprey 2021-11-15 09:53:16商务办公 我们都知道,STM32 物理上有两个栈,一个是 PSP,一个是 MSP,在未使用操作系统
...[详细]
STM32 两个栈,你用哪一个?作者: 鱼鹰Osprey 2021-11-15 09:53:16商务办公 我们都知道,STM32 物理上有两个栈,一个是 PSP,一个是 MSP,在未使用操作系统
...[详细] 发行注册制,常态化退市注册制在科创板试行一年有余,有近200家公司成功IPO,这些公司在技术研发方面普遍具有优势,IPO将促使这200家公司进入发展的快车道。对A股估值的影响注册制推行对a股估值影响要
...[详细]
发行注册制,常态化退市注册制在科创板试行一年有余,有近200家公司成功IPO,这些公司在技术研发方面普遍具有优势,IPO将促使这200家公司进入发展的快车道。对A股估值的影响注册制推行对a股估值影响要
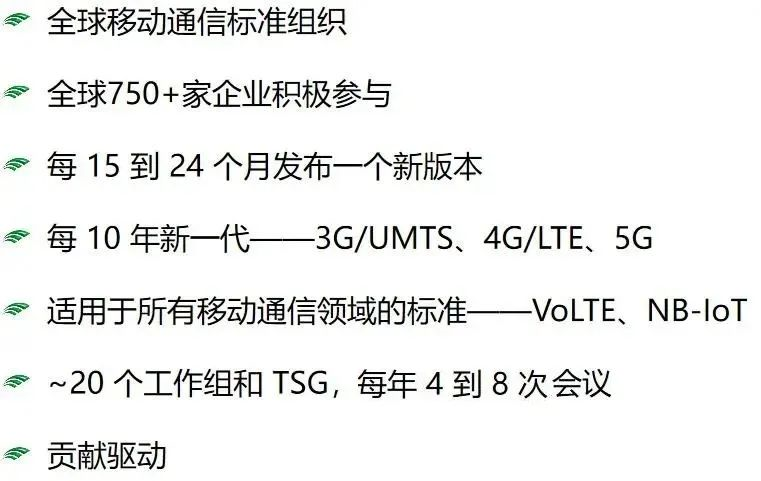
...[详细] 3GPP XR相关标准调研作者:毕蕾 2022-07-15 13:06:46网络 3GPP解决的是移动通信相关的问题,满足传输内容和交互方式快速发展引入的新的网络需求。3GPP制定的标准规范以Rele
...[详细]
3GPP XR相关标准调研作者:毕蕾 2022-07-15 13:06:46网络 3GPP解决的是移动通信相关的问题,满足传输内容和交互方式快速发展引入的新的网络需求。3GPP制定的标准规范以Rele
...[详细]