
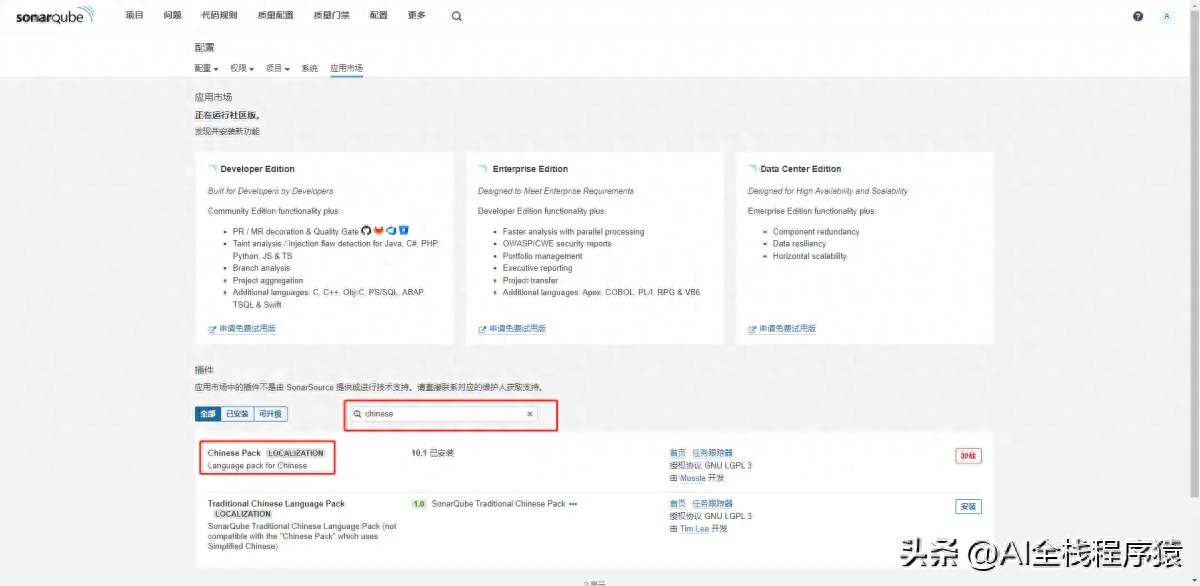
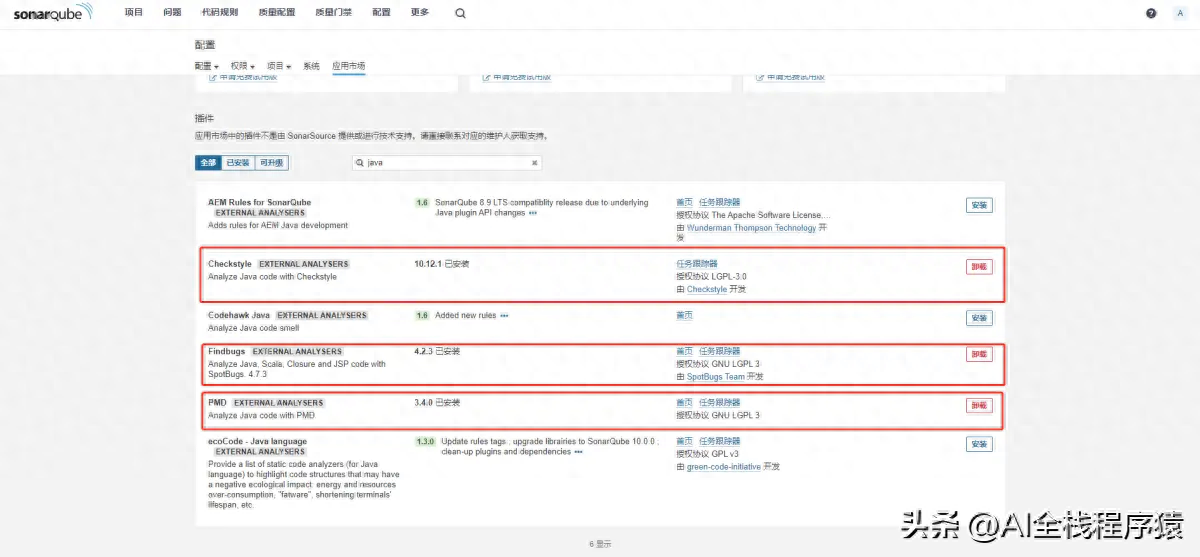
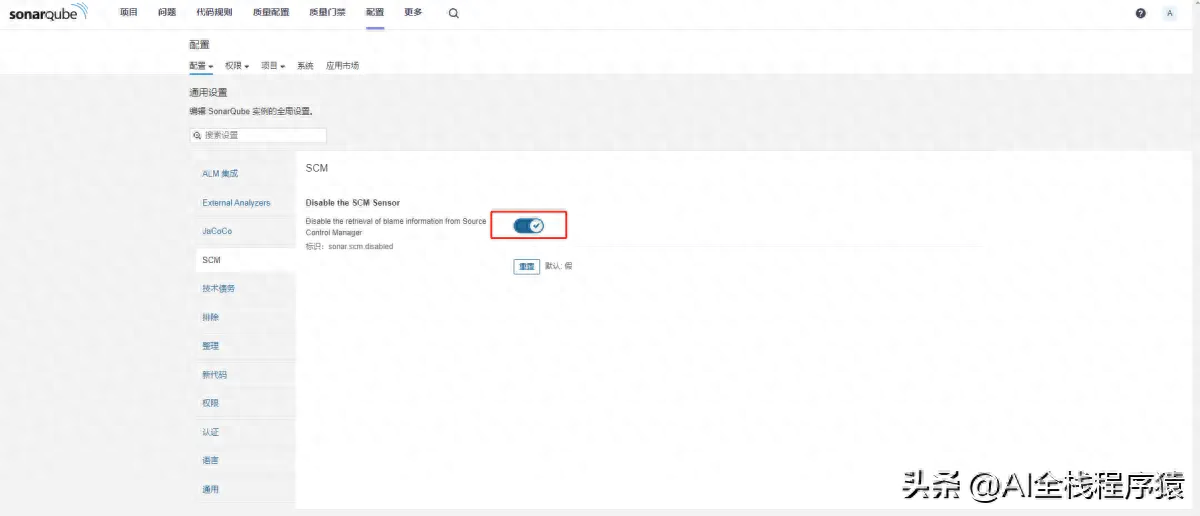
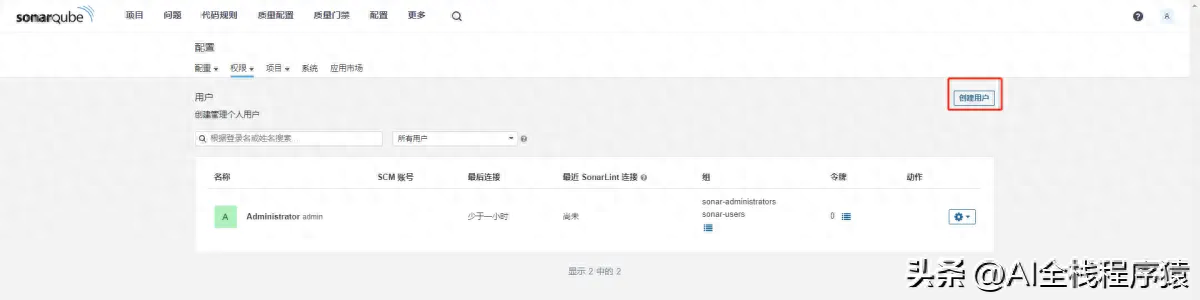
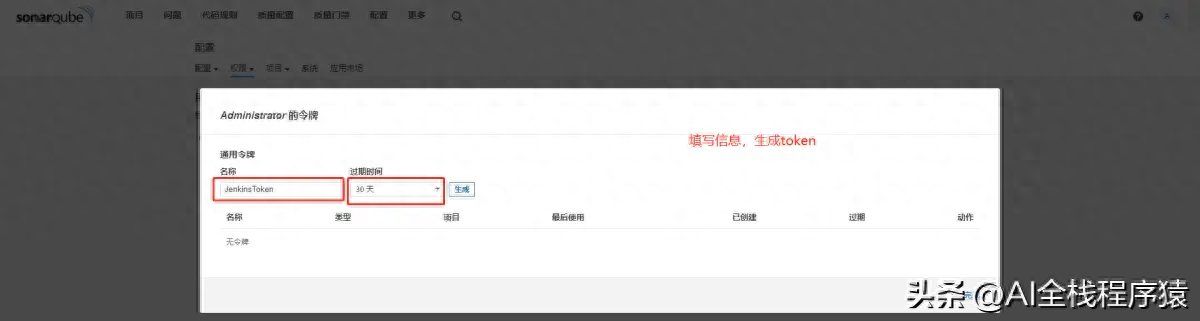
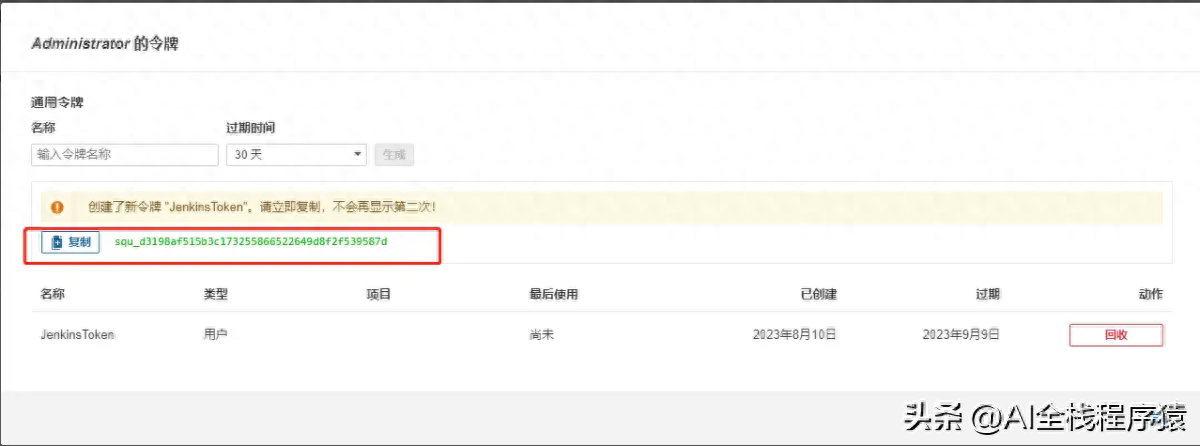
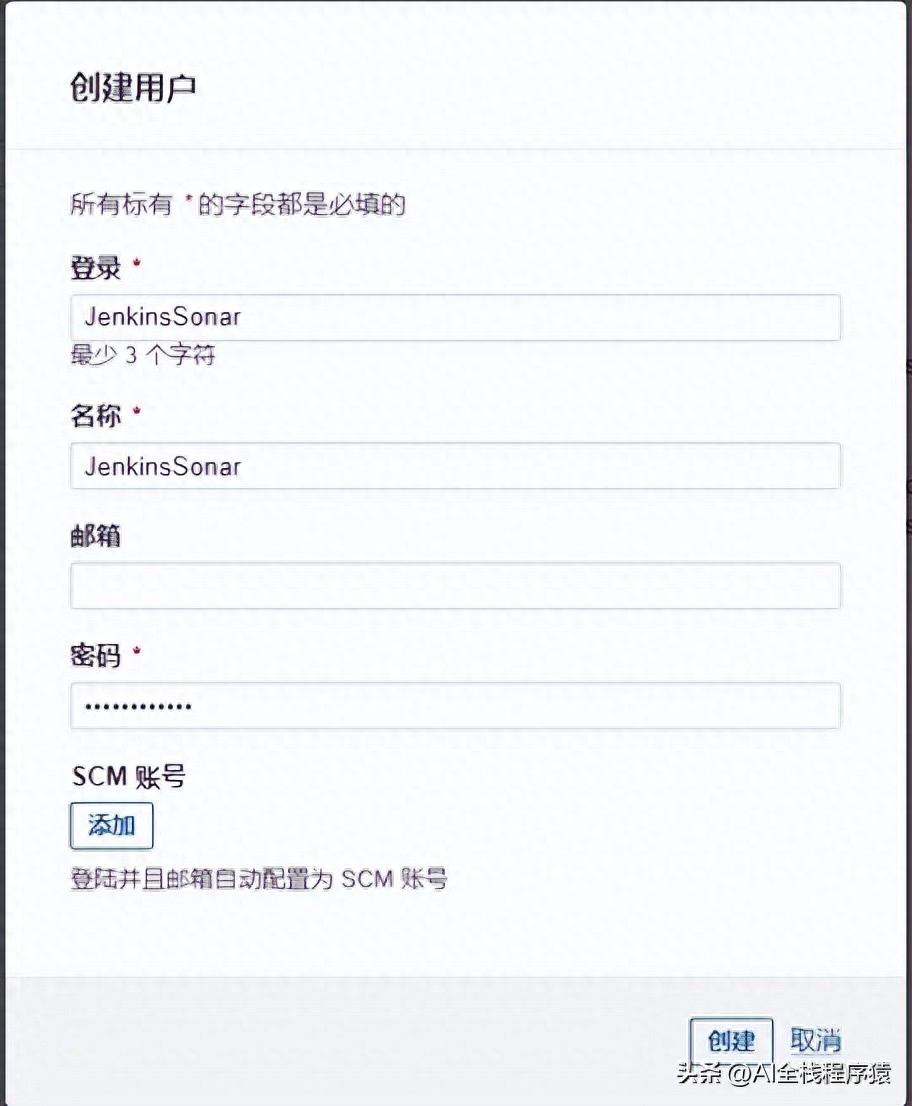
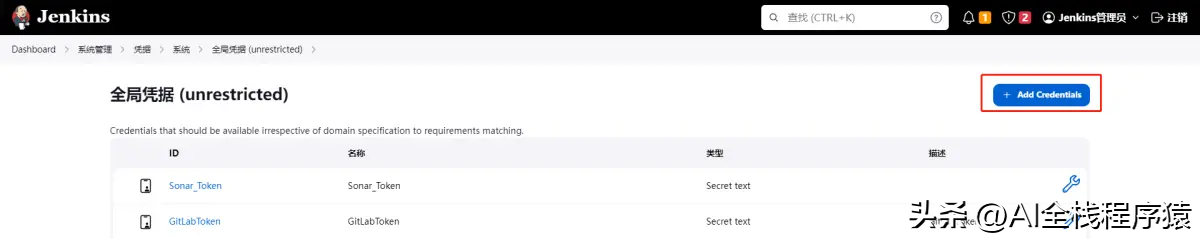
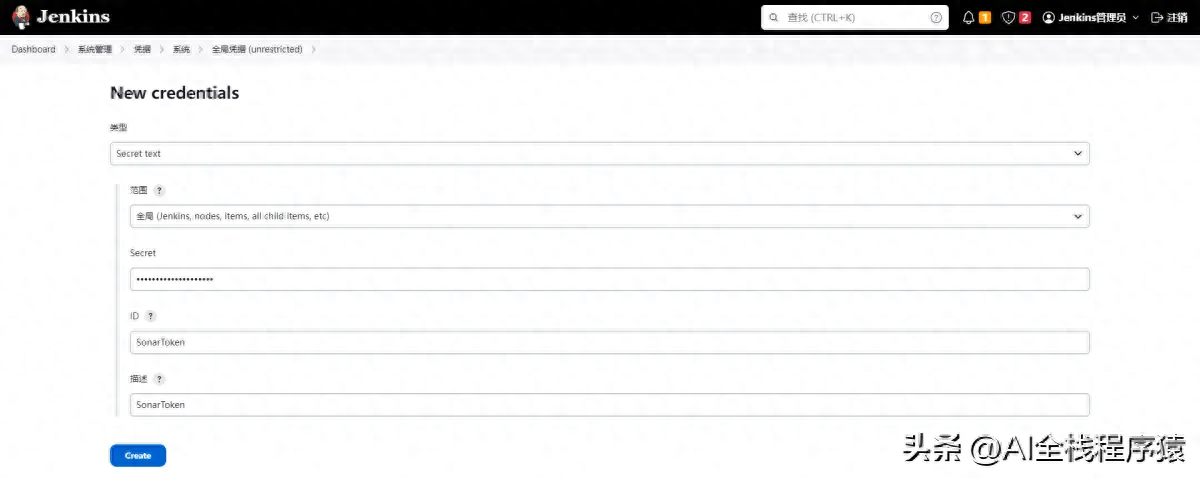
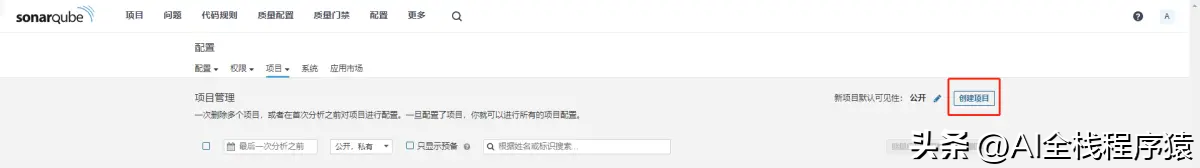
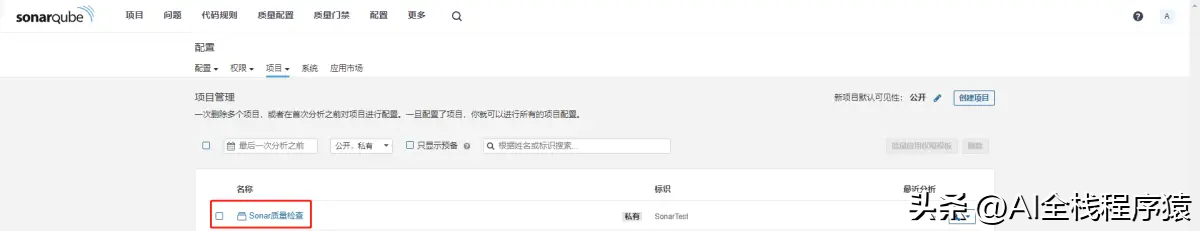
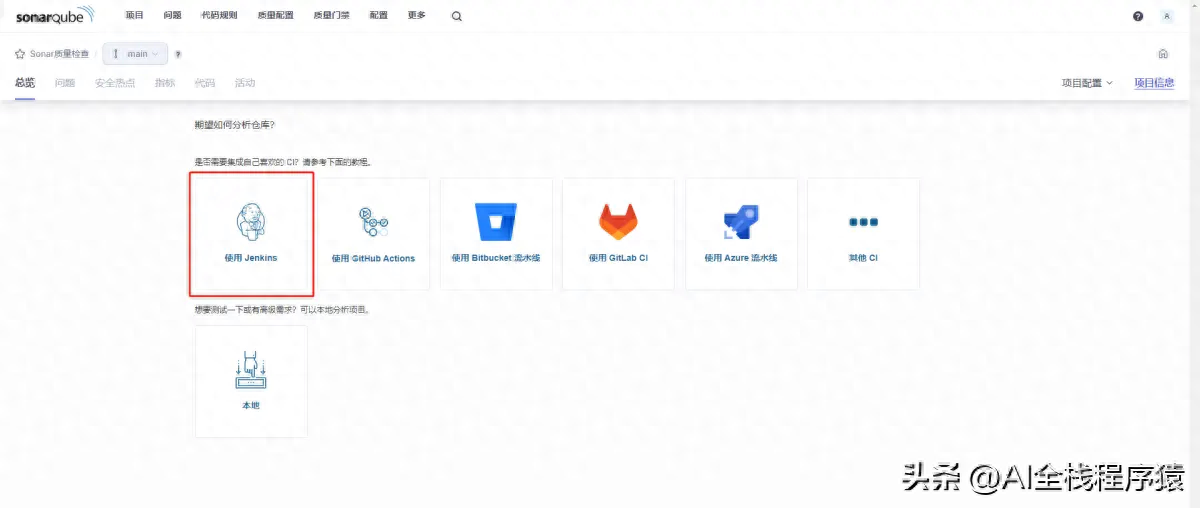
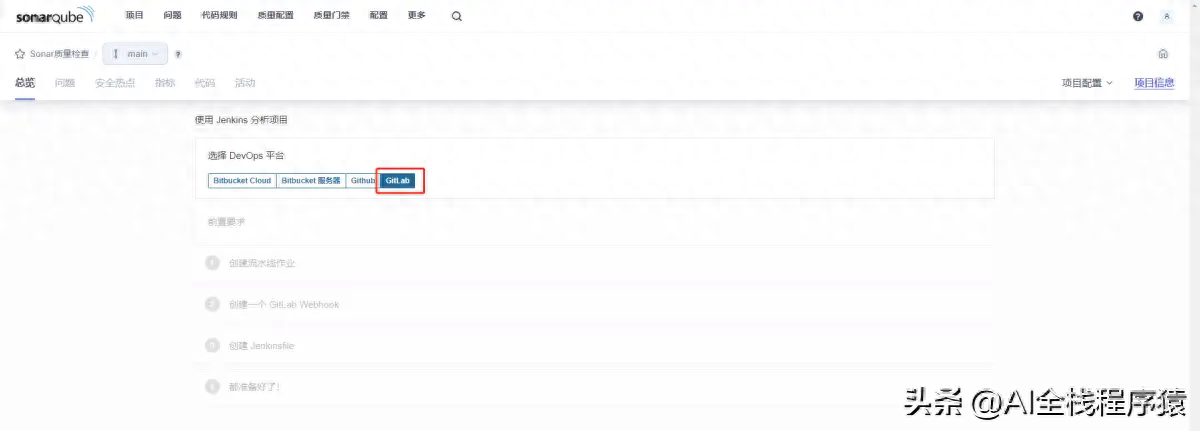
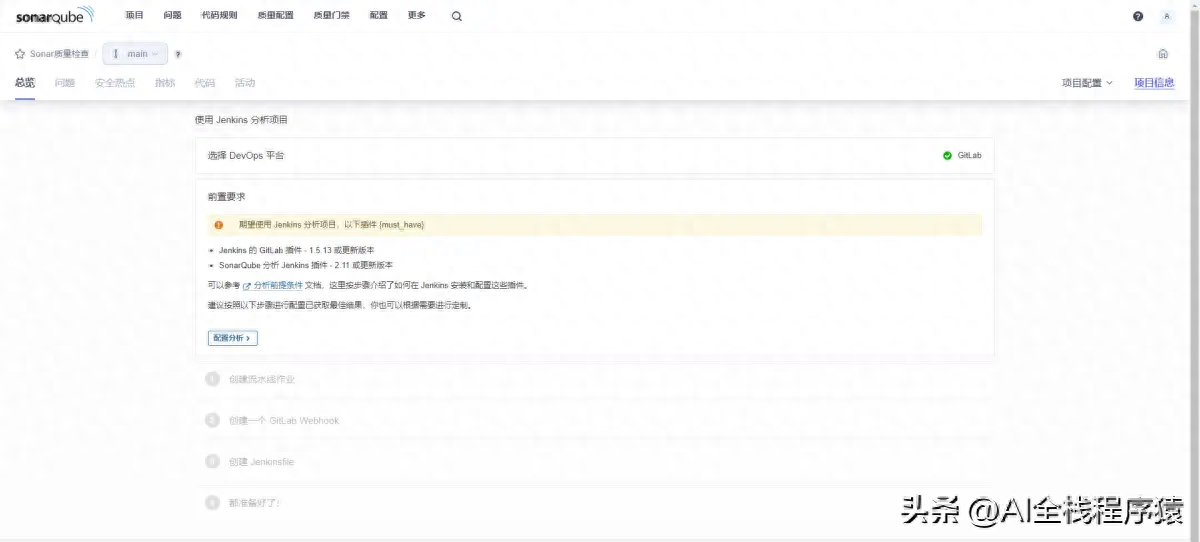
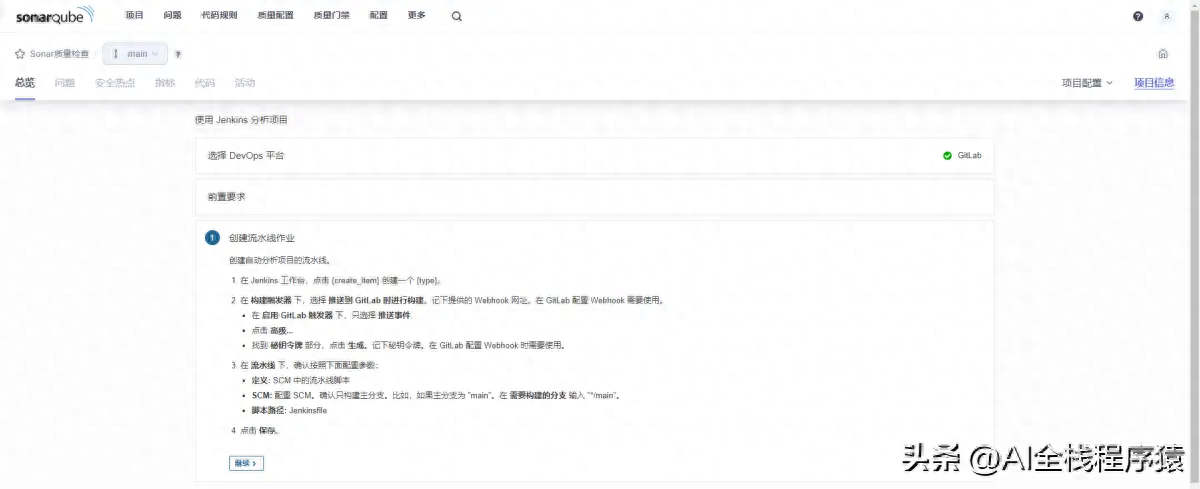
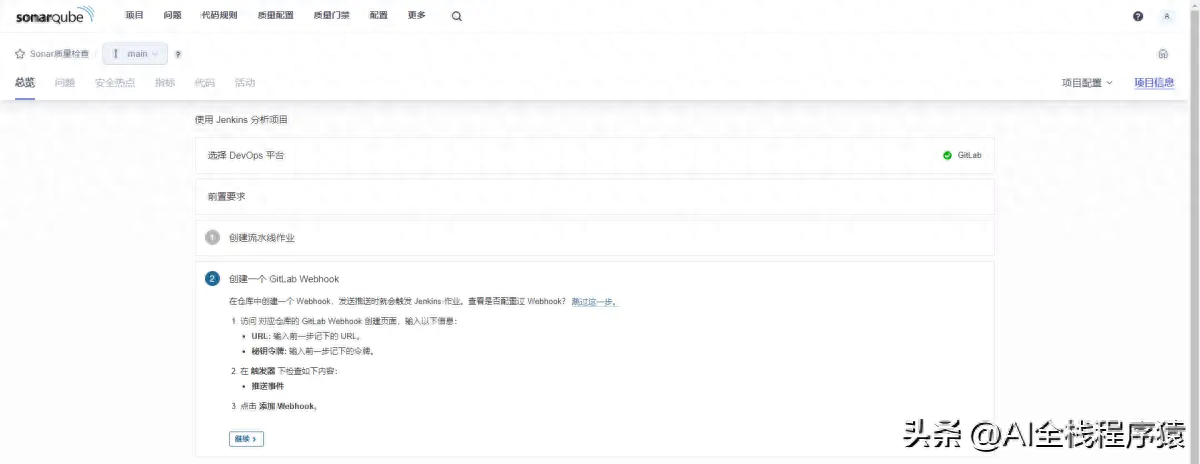
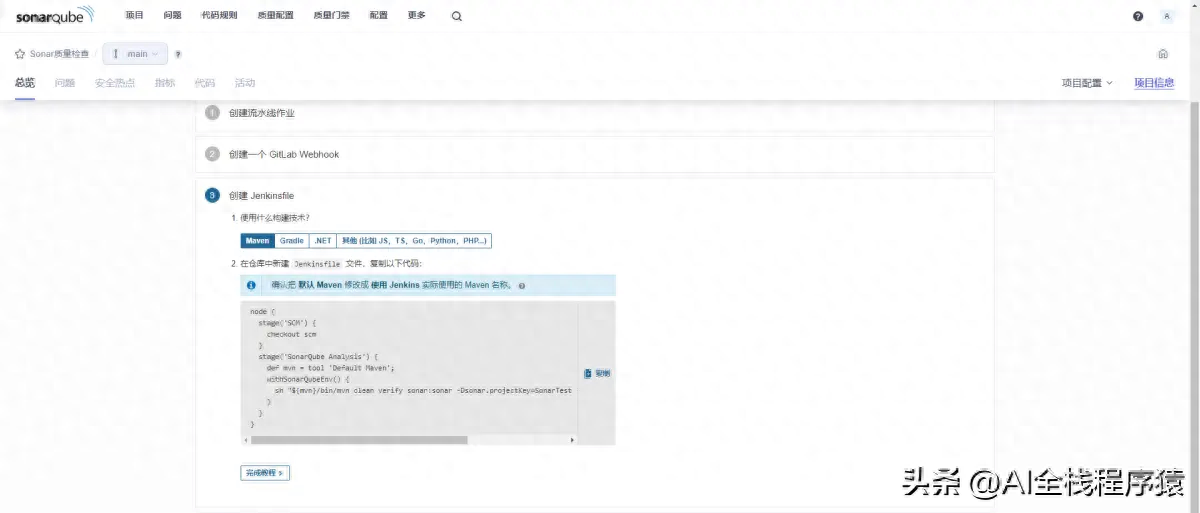
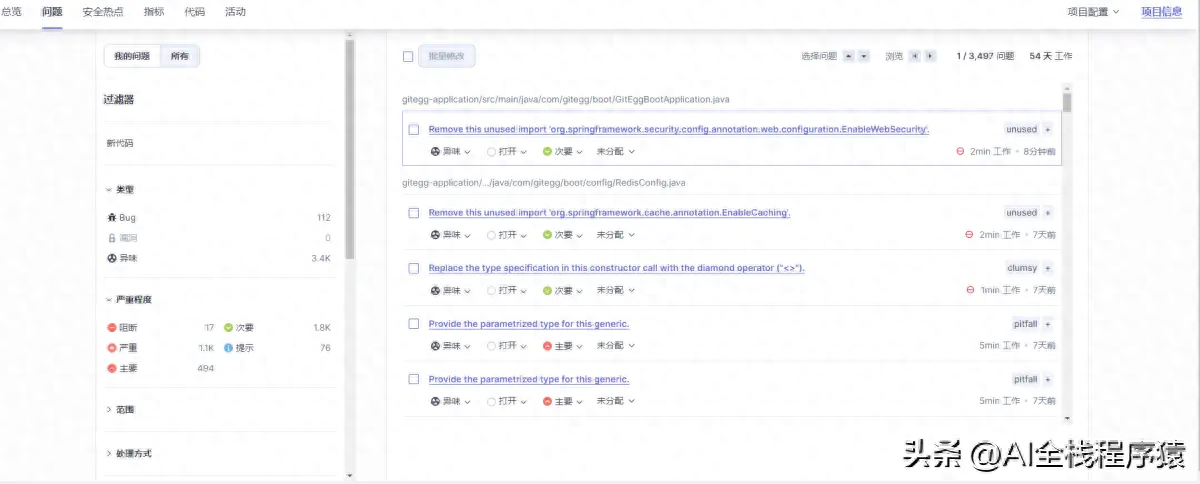
SonarQube是量检一款静态代码分析、代码质量度量和漏洞检测的微服务部开源代码质量管理平台,它提供了许多功能,署配包括静态代码分析、行代代码覆盖率、码质复杂度分析、量检漏洞检测等。微服务部SonarQube可以集成到许多流行的署配编程语言和集成开发环境中,帮助开发人员创建高质量的行代软件项目。SonarQube以及依赖环境软件的码质安装已经在此系列文章的第一篇写过,这里只介绍如何配置和使用Jenkins+SonarQube进行代码质量检查。量检

























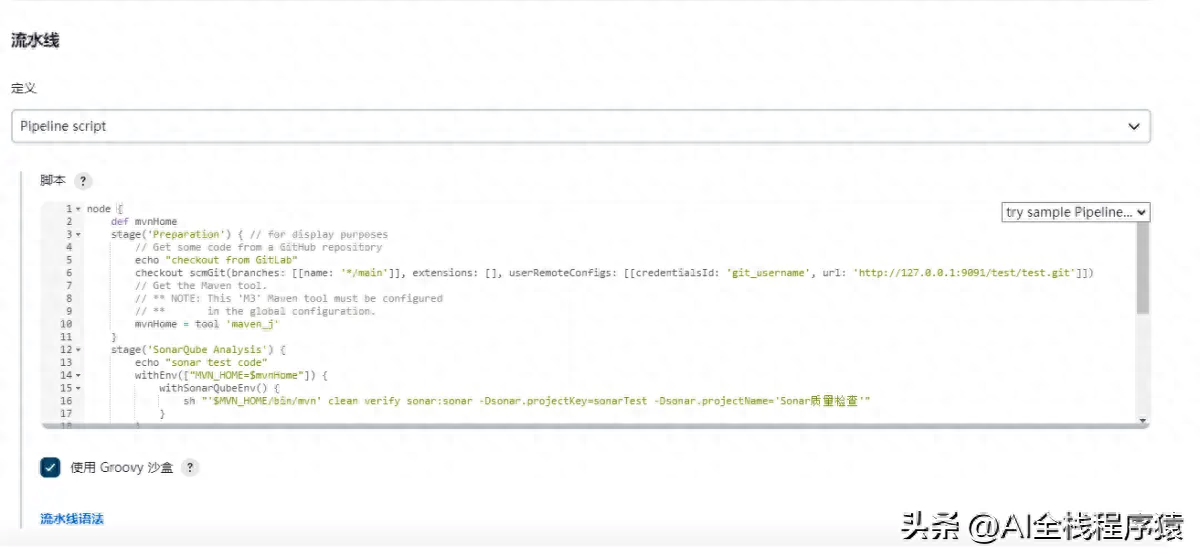
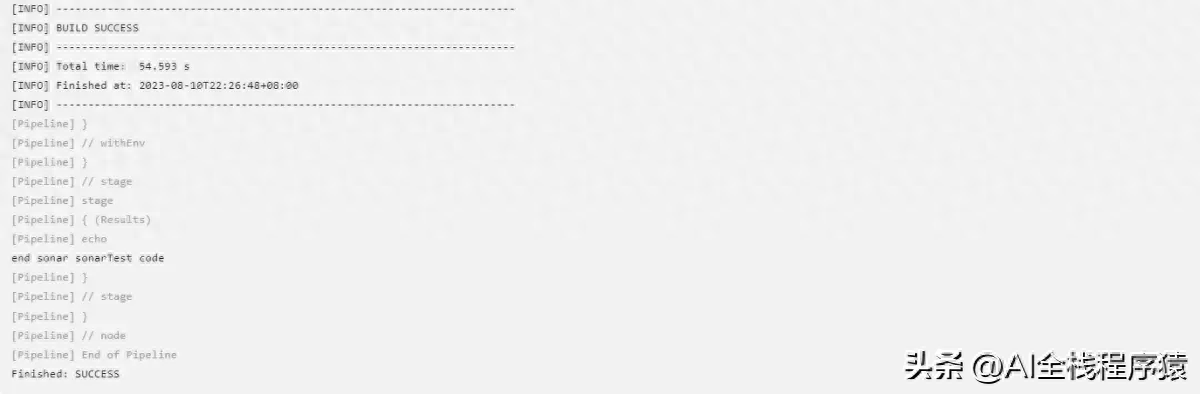
流水线脚本如下:
node { def mvnHome stage('Preparation') { // for display purposes // Get some code from a GitHub repository echo "checkout from GitLab" checkout scmGit(branches: [[name: '*/main']], extensions: [], userRemoteConfigs: [[credentialsId: 'git_username', url: 'http://127.0.0.1:9091/test/test.git']]) // Get the Maven tool. // ** NOTE: This 'M3' Maven tool must be configured // ** in the global configuration. mvnHome = tool 'maven_j' } stage('SonarQube Analysis') { echo "sonar test code" withEnv(["MVN_HOME=$mvnHome"]) { withSonarQubeEnv() { sh "'$MVN_HOME/bin/mvn' clean verify sonar:sonar -Dsonar.projectKey=sonarTest -Dsonar.projectName='Sonar质量检查'" } } } stage('Build') { echo "build test code" // Run the maven build withEnv(["MVN_HOME=$mvnHome"]) { if (isUnix()) { sh '"$MVN_HOME/bin/mvn" -Dmaven.test.failure.ignore clean package' } else { bat(/"%MVN_HOME%\bin\mvn" -Dmaven.test.failure.ignore clean package/) } } } stage('Results') { echo "end sonar testcode" //junit '**/target/surefire-reports/TEST-*.xml' // archiveArtifacts 'target/*.jar' }}





(责任编辑:时尚)
大别山革命老区正式迎来“高铁时代” 黄黄高铁正线全长126.85公里
 4月22日,由中国铁建所属铁四院设计的黄黄高铁开通运营,大别山革命老区正式迎来“高铁时代”。黄黄高铁是《国家中长期铁路网规划》中“八纵八横”之一的京港通
...[详细]
4月22日,由中国铁建所属铁四院设计的黄黄高铁开通运营,大别山革命老区正式迎来“高铁时代”。黄黄高铁是《国家中长期铁路网规划》中“八纵八横”之一的京港通
...[详细]西部数据扩展闪存产品组合,助力ZB时代以数据为中心的存储架构不断发展
 西部数据扩展闪存产品组合,助力ZB时代以数据为中心的存储架构不断发展作者:佚名 2020-11-18 11:47:19企业动态 存储架构 西部数据公司在2020 美国闪存峰会(Flash Memory
...[详细]
西部数据扩展闪存产品组合,助力ZB时代以数据为中心的存储架构不断发展作者:佚名 2020-11-18 11:47:19企业动态 存储架构 西部数据公司在2020 美国闪存峰会(Flash Memory
...[详细] Berg Insight表示,蜂窝物联网模块迎来突破之年作者:物联之家网 2022-06-16 09:07:20物联网 总体而言,2021 年是蜂窝物联网模块行业创纪录的一年,所有主要供应商均实现了两
...[详细]
Berg Insight表示,蜂窝物联网模块迎来突破之年作者:物联之家网 2022-06-16 09:07:20物联网 总体而言,2021 年是蜂窝物联网模块行业创纪录的一年,所有主要供应商均实现了两
...[详细] 1个月,570万起恶意爬虫行为!瑞数信息一招整治金融爬虫!2023-01-03 15:36:44安全 金融服务数据正受到空前的关注,对数据的争夺所引发的安全对抗也愈加激烈。面对恶意爬虫技术的不断升级,
...[详细]
1个月,570万起恶意爬虫行为!瑞数信息一招整治金融爬虫!2023-01-03 15:36:44安全 金融服务数据正受到空前的关注,对数据的争夺所引发的安全对抗也愈加激烈。面对恶意爬虫技术的不断升级,
...[详细]568万元!四川省攀枝花市获省建筑领域绿色低碳循环发展专项资金支持
 近日,攀枝花市争取省建筑领域绿色低碳循环发展专项资金568万元,用于支持攀枝花市政务服务中心、三线建设文化旅游融合发展一期工程、攀西钒钛科技产业园总部办公园区一期等10个项目。据悉,这10个项目中,星
...[详细]
近日,攀枝花市争取省建筑领域绿色低碳循环发展专项资金568万元,用于支持攀枝花市政务服务中心、三线建设文化旅游融合发展一期工程、攀西钒钛科技产业园总部办公园区一期等10个项目。据悉,这10个项目中,星
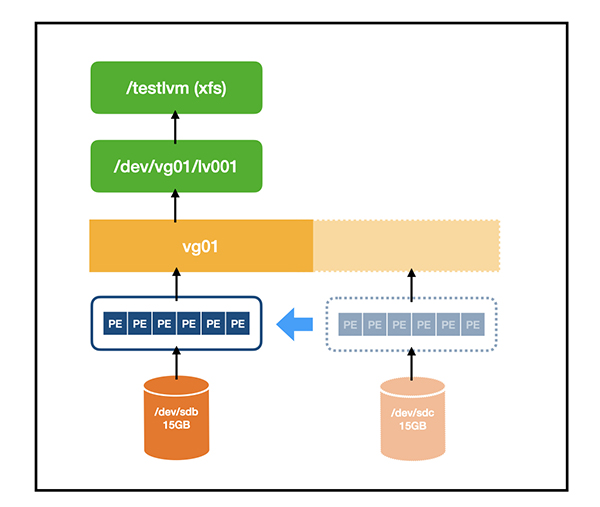
...[详细] 如何从LVM的卷组中删除物理卷?作者:Magesh Maruthamuthu 2020-10-25 17:48:54运维 系统运维 如果你的 LVM 不再需要使用某个设备,你可以使用 vgreduce
...[详细]
如何从LVM的卷组中删除物理卷?作者:Magesh Maruthamuthu 2020-10-25 17:48:54运维 系统运维 如果你的 LVM 不再需要使用某个设备,你可以使用 vgreduce
...[详细] 浏览器存储的不同类型 你知道几个?作者:张张 2020-11-17 08:07:29存储 存储软件 在后端开发中,存储是工作的常见部分。应用程序数据存储在数据库中,文件存储在对象存储中,瞬态数据存
...[详细]
浏览器存储的不同类型 你知道几个?作者:张张 2020-11-17 08:07:29存储 存储软件 在后端开发中,存储是工作的常见部分。应用程序数据存储在数据库中,文件存储在对象存储中,瞬态数据存
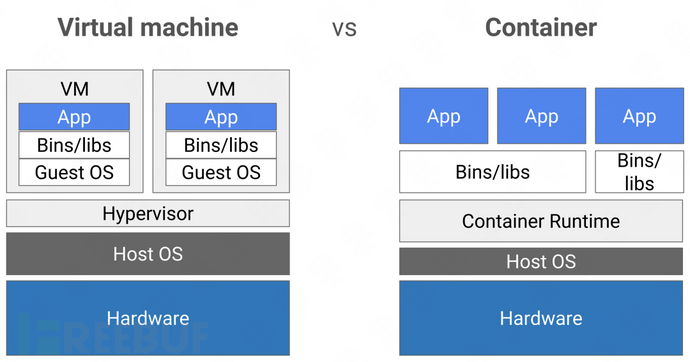
...[详细] 浅析容器运行时安全加固作者:美团安全应急响应中心 2023-01-03 09:10:21安全 应用安全 在实现云原生的主要技术中,容器作为支撑应用运行的重要载体,为应用的运行提供了隔离和封装,成为云原
...[详细]
浅析容器运行时安全加固作者:美团安全应急响应中心 2023-01-03 09:10:21安全 应用安全 在实现云原生的主要技术中,容器作为支撑应用运行的重要载体,为应用的运行提供了隔离和封装,成为云原
...[详细]鑫科材料(600255.SH):向激励对象授予股票期权4969万份 行权价格为2.38元/份
 鑫科材料(600255.SH)公布,根据《上市公司股权激励管理办法》、《公司2021年股票期权和限制性股票激励计划(草案)》的相关规定及公司2020年年度股东大会的授权,公司董事会认为本次股权激励计划
...[详细]
鑫科材料(600255.SH)公布,根据《上市公司股权激励管理办法》、《公司2021年股票期权和限制性股票激励计划(草案)》的相关规定及公司2020年年度股东大会的授权,公司董事会认为本次股权激励计划
...[详细] 詹姆斯·厄尔·琼斯(James Earl Jones) 是好莱坞最知名的声音之一,45年以来,他一直为最具标志性的电影反派达斯·维达 (Darth Vader) 赋予生命。在迪士尼+近日播出的新剧集中
...[详细]
詹姆斯·厄尔·琼斯(James Earl Jones) 是好莱坞最知名的声音之一,45年以来,他一直为最具标志性的电影反派达斯·维达 (Darth Vader) 赋予生命。在迪士尼+近日播出的新剧集中
...[详细]