
想了解更多关于开源的播放内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

OpenHarmony标准系统已更新到了3.2 beta5的版本,近期社区应该也会推出3.2 release版本,视频甚是播放期待。富设备上不仅可以拍照、应用录制视频,视频娱乐功能必不可少,播放追剧看电影、应用打游戏,视频当前环境下还没有相关的播放应用可以支持,接下去我就和大家一起从北向角度来实现一个视频播放器,我们暂且叫它—爱电影(别笑话,名字比较俗,但通俗易懂)。
在不同的平台上都存在不同类型的视频播放器,主要的功能就是播放视频资源,根据平台不同其附加的功能也不同,比如在移动设备上,市场上的视频播放器除播放视频外,还给用户提供了选择视频资源高强度、截屏、AI识别、背景音乐搜索、人物搜索等等高质量的体验。本次的目的除了实现视频播放的核心功能外,最主要还是以学习如何在OpenHarmony平台上开发应用为主,所以附加功能待后期增加,下面我将给大家介绍下,爱电影视频播放器的规划。
在线视频

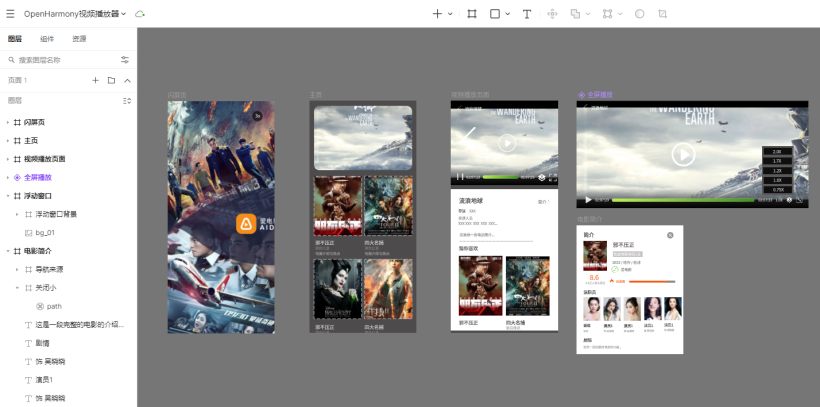
项目开始先来看下整体规划图,如下:

从上面的设计初稿可以看出,我们的爱电影视频播放器有4个页面:闪屏页、电影列表页、播放电影页(包含电影简介)、全屏播放页,接下去我们会对每个页面的具体开发内容和涉及到是知识点进行详细的说明,因为内容较多,会进行多篇的进行讲解,我们开始吧~。
这边插一句,视频播放器的整体规划图中有同学可能会问是使用什么设计工具做的草图,对于个人开发者而言,其实选择性很多,而且基础功能都是免费的,我个人使用的是Pixso设计工具,不说它有什么与众不同,只是个人习惯,用得顺手而已,我比较喜欢Pixso中提供的插件,比如图标插件,支持iconfont直接导入资源,方便导出,开发中需要使用到的图标基本都能找到。
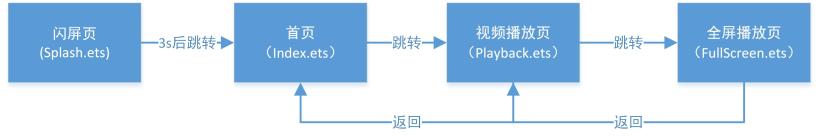
下面简单的介绍下,各页面直接的关系。

大概了解了页面的基础功能和页面之间的相互关系,接下来我们就从闪屏页开始详细的介绍下开发此功能所涉及的知识点。
首先我们看下闪屏页面设计图,如下:

如上图所示,闪屏页面的开发内容主要包含以下几点:
1、主页上加载一张电影海报,包括爱电影logo。
2、右上角显示3s倒计时,倒计时结束自动跳转到主页。
3、闪屏页面跳转到主页时,需要实现一个翻页效果,要求:闪屏页视图跳转时整体视图呈现淡出且渐渐放大的效果。
硬件平台:DAYU2000 RK3568
系统版本:OpenHarmony 3.2 beta5
SDK:9(3.2.10.6)
IDE:DevEco Studio 3.1 Beta1 Build Version: 3.1.0.200, built on February 13, 2023
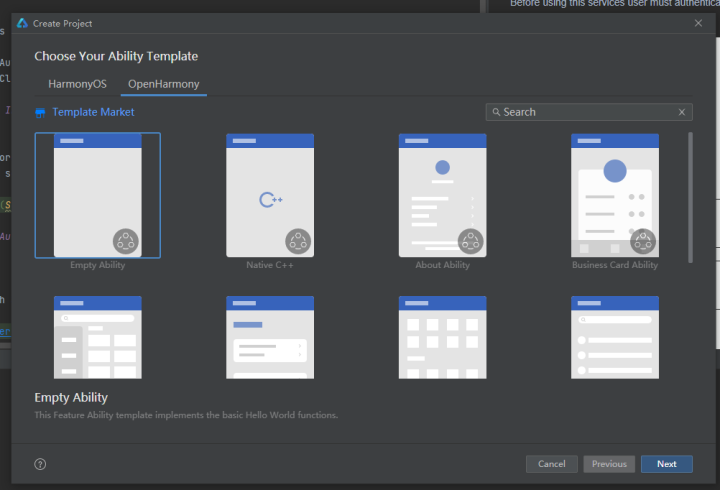
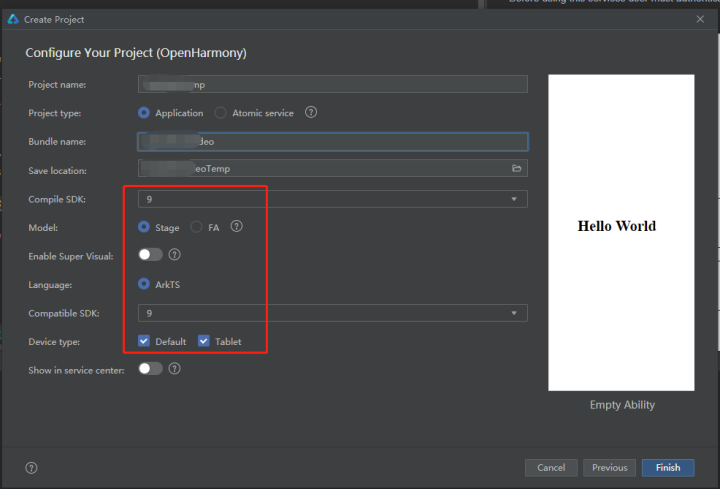
说明:通过DevEco Studio创建项目,项目相关配置如下图:


/**
* 闪屏页面
*/
import router from '@ohos.router';
const TAG: string = 'Splash'
@Entry
@Component
struct Splash {
private timeID: number
@State curTime: number = 3
@State opacity1: number = 1
@State scale1: number = 1
aboutToAppear() {
console.info(`${ TAG} aboutToAppear`)
this.timeID = setInterval(() => {
this.curTime -= 1
if (this.curTime === 0) {
this.stopTime()
this.goMainPage()
}
}, 1000)
}
stopTime() {
clearInterval(this.timeID)
}
goMainPage() {
console.info(`${ TAG} goMainPage`)
router.pushUrl({
url: 'pages/Index'
})
}
aboutToDisappear() {
this.stopTime()
}
build() {
Stack({
alignContent: Alignment.TopEnd
}) {
Image($r('app.media.splash'))
.width('100%')
.height('100%')
.objectFit(ImageFit.Fill)
Text(this.curTime + 's')
.fontColor(Color.White)
.fontSize(12)
.backgroundColor('#993b394a')
.padding(10)
.margin({
top: 40,
right: 40
})
.border({
radius: 20
})
}
.width('100%')
.height('100%')
.opacity(this.opacity1)
.scale({
x: this.scale1,
y: this.scale1
})
}
pageTransition() {
PageTransitionExit({ duration: 1200, curve: Curve.Linear,
type: RouteType.Push })
.onExit((type: RouteType, progress: number) => {
console.info(`${ TAG} PageTransitionExit onExit type:${ type} progress:${ progress}`)
this.opacity1 = 1 - progress
this.scale1 = 1 + progress
})
}
}
1、整个页面根组件为Stack,通过堆叠的方式增加Image和Text组件实现界面视图,Image用于加载爱电影宣传图,Text用于显示倒计时的数字。
2、通过setInterval()每间隔1秒执行一次计算,并更改倒计时数值,显示在右上角。
3、3s倒计时结束后,执行goMainPage()跳转到主页。
4、通过pageTransition的PageTransitionExit()实现页面之间的转场动画,页面路由router执行pushUrl时页面会立即跳转到目标页面,而闪屏页是初始页面,为了实现界面淡出和放大的效果,我们除了在闪屏页Splash.ets中实现页面退出动效,还需要在目标页面,也就是首页Index.ets中实现pageTransition的PageTransitionEnter(),此页面实现淡入,执行时长大于Splash.ets的PageTransitionExit(),即可以看出转场效果。
pageTransition() {
PageTransitionEnter({ duration: 1500,
type: RouteType.Push,
curve: Curve.Linear })
.opacity(this.opacity1)
.onEnter((type: RouteType, progress: number) => {
console.info(`${ TAG} PageTransitionEnter onEnter type:${ type} progress:${ progress}`)
this.opacity1 = progress
})
}闪屏页比较简单,就介绍到这,下一篇介绍下视频播放器的主页,将闪屏页与主页关联。
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
责任编辑:jianghua 来源: 51CTO 开源基础软件社区 开发应用鸿蒙(责任编辑:综合)
海关总署:前10个月民营企业进出口15.31万亿元 占外贸总值的48.3%
 11月7日,海关总署发布今年前10个月我国进出口数据。数据显示,民营企业进出口增速最快、比重提升。前10个月,民营企业进出口15.31万亿元,增长28.1%,占我外贸总值的48.3%,比去年同期提升2
...[详细]
11月7日,海关总署发布今年前10个月我国进出口数据。数据显示,民营企业进出口增速最快、比重提升。前10个月,民营企业进出口15.31万亿元,增长28.1%,占我外贸总值的48.3%,比去年同期提升2
...[详细] 11月8日消息,微商服务平台微商水印相机宣布已于2016年10月获得数千万A轮融资,投资方为星河互联。本轮融资之后,公司工作重心将由工具转向团队协作平台,尝试商业化验证。据了解,微商水印还曾于15年获
...[详细]
11月8日消息,微商服务平台微商水印相机宣布已于2016年10月获得数千万A轮融资,投资方为星河互联。本轮融资之后,公司工作重心将由工具转向团队协作平台,尝试商业化验证。据了解,微商水印还曾于15年获
...[详细]印度药品在线订购及配送平台Medzin获4.5万美元天使轮融资
 11月6日消息,线上药品配送移动应用Medzin宣布获得4.5万美元天使轮融资,本次交易投资方为Sitics Logistics Solutions创始人A. M. Sikander。据创投时报了解,
...[详细]
11月6日消息,线上药品配送移动应用Medzin宣布获得4.5万美元天使轮融资,本次交易投资方为Sitics Logistics Solutions创始人A. M. Sikander。据创投时报了解,
...[详细] 发行商Level Infinite和开发商NExT Studios宣布,多人“rogue-looter”第三人称射击游戏《重生边缘》国际版SYNCED)的公开测试将从2022年12月9日太平洋时间下午
...[详细]
发行商Level Infinite和开发商NExT Studios宣布,多人“rogue-looter”第三人称射击游戏《重生边缘》国际版SYNCED)的公开测试将从2022年12月9日太平洋时间下午
...[详细] 虽然生孩子期间产生的费用不高,但很多老百姓都会使用医疗保险或者新农合来报销,而且报销比例也是很不错。那么,城镇居民医疗保险生孩子报销吗?下面进来了解一下。按照城镇居民医疗保险报销范围来看,城镇居民医疗
...[详细]
虽然生孩子期间产生的费用不高,但很多老百姓都会使用医疗保险或者新农合来报销,而且报销比例也是很不错。那么,城镇居民医疗保险生孩子报销吗?下面进来了解一下。按照城镇居民医疗保险报销范围来看,城镇居民医疗
...[详细] 在《十三机兵防卫圈》发售三年直播活动中,发行商Atlus宣布这款游戏的实体版和数字版总和突破80万。《十三机兵防卫圈》最初于2019年11月在日本发售,2020年9月在全球发行。在2021年11月时,
...[详细]
在《十三机兵防卫圈》发售三年直播活动中,发行商Atlus宣布这款游戏的实体版和数字版总和突破80万。《十三机兵防卫圈》最初于2019年11月在日本发售,2020年9月在全球发行。在2021年11月时,
...[详细] 昨日的时候我们有报道,外媒的一些消息显示新iPhone 12仅在单卡的状态下,才能完整的支持5G网络,而SIM+eSIM双卡的情况下就不行,只能拿掉实体SIM卡之后才能再次使用5G,这对于一款双卡双待
...[详细]
昨日的时候我们有报道,外媒的一些消息显示新iPhone 12仅在单卡的状态下,才能完整的支持5G网络,而SIM+eSIM双卡的情况下就不行,只能拿掉实体SIM卡之后才能再次使用5G,这对于一款双卡双待
...[详细] 今天11月30日)凌晨,育碧公布了《孤岛惊魂6》的DLC、更新内容以及免费体验活动的详细情报。首先来看看名为“异界迷失”的DLC预告。《孤岛惊魂6》“异界迷失”预告:官方对于DLC的描述是:在这个全新
...[详细]
今天11月30日)凌晨,育碧公布了《孤岛惊魂6》的DLC、更新内容以及免费体验活动的详细情报。首先来看看名为“异界迷失”的DLC预告。《孤岛惊魂6》“异界迷失”预告:官方对于DLC的描述是:在这个全新
...[详细]北京汽车(01958.HK)年度净利跌59.4% 每股收益为人民币0.24元
 北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细]
北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细]柯南最新剧场版《黑铁的鱼影》预告海报 2023年4月14日上映
 柯南系列最新剧场版《名侦探柯南:黑铁的鱼影》已经定档2023年4月14日上映。今天官方公布了最新先导预告以及海报,一起来先睹为快。•《名侦探柯南:黑铁的鱼影》是系列第26部年度动画电影,最新海报中,包
...[详细]
柯南系列最新剧场版《名侦探柯南:黑铁的鱼影》已经定档2023年4月14日上映。今天官方公布了最新先导预告以及海报,一起来先睹为快。•《名侦探柯南:黑铁的鱼影》是系列第26部年度动画电影,最新海报中,包
...[详细]