目前自定义菜单最多包括3个一级菜单,单管每个一级菜单最多包含5个二级菜单。自定一级菜单最多4个汉字,义菜二级菜单最多7个汉字,单管多出来的部分将会以“...”代替。请注意,创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。建议测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
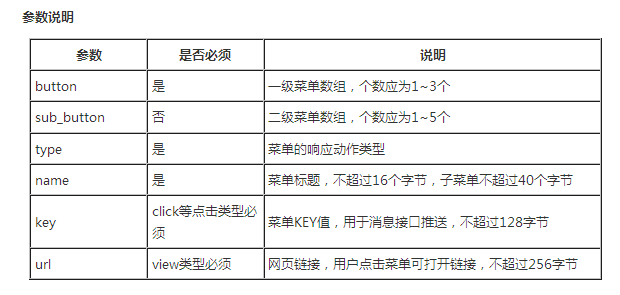
自定义菜单接口可实现多种类型按钮,如下:

1、click:点击推事件


用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;
2、view:跳转URL
用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。
3、scancode_push:扫码推事件
用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可以下发消息。
4、scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框
用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息。
5、pic_sysphoto:弹出系统拍照发图
用户点击按钮后,微信客户端将调起系统相机,完成拍照操作后,会将拍摄的相片发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息。
6、pic_photo_or_album:弹出拍照或者相册发图
用户点击按钮后,微信客户端将弹出选择器供用户选择“拍照”或者“从手机相册选择”。用户选择后即走其他两种流程。
7、pic_weixin:弹出微信相册发图器
用户点击按钮后,微信客户端将调起微信相册,完成选择操作后,将选择的相片发送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息。
8、location_select:弹出地理位置选择器
用户点击按钮后,微信客户端将调起地理位置选择工具,完成选择操作后,将选择的地理位置发送给开发者的服务器,同时收起位置选择工具,随后可能会收到开发者下发的消息。
请注意,3到8的所有事件,仅支持微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用户,旧版本微信用户点击后将没有回应,开发者也不能正常接收到事件推送。
接口调用请求说明
http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
click和view的请求示例
- {
- "button":[
- {
- "type":"click",
- "name":"今日歌曲",
- "key":"V1001_TODAY_MUSIC"
- },
- {
- "name":"菜单",
- "sub_button":[
- {
- "type":"view",
- "name":"搜索",
- "url":"http://www.soso.com/"
- },
- {
- "type":"view",
- "name":"视频",
- "url":"http://v.qq.com/"
- },
- {
- "type":"click",
- "name":"赞一下我们",
- "key":"V1001_GOOD"
- }]
- }]
- }
其他新增按钮类型的请求示例
- {
- "button": [
- {
- "name": "扫码",
- "sub_button": [
- {
- "type": "scancode_waitmsg",
- "name": "扫码带提示",
- "key": "rselfmenu_0_0",
- "sub_button": [ ]
- },
- {
- "type": "scancode_push",
- "name": "扫码推事件",
- "key": "rselfmenu_0_1",
- "sub_button": [ ]
- }
- ]
- },
- {
- "name": "发图",
- "sub_button": [
- {
- "type": "pic_sysphoto",
- "name": "系统拍照发图",
- "key": "rselfmenu_1_0",
- "sub_button": [ ]
- },
- {
- "type": "pic_photo_or_album",
- "name": "拍照或者相册发图",
- "key": "rselfmenu_1_1",
- "sub_button": [ ]
- },
- {
- "type": "pic_weixin",
- "name": "微信相册发图",
- "key": "rselfmenu_1_2",
- "sub_button": [ ]
- }
- ]
- },
- {
- "name": "发送位置",
- "type": "location_select",
- "key": "rselfmenu_2_0"
- }
- ]
- }

返回结果
正确时的返回JSON数据包如下:
{ "errcode":0,"errmsg":"ok"}
错误时的返回JSON数据包如下(示例为无效菜单名长度):
{ "errcode":40018,"errmsg":"invalid button name size"}
责任编辑:chenqingxiang 微信SDK
(责任编辑:休闲)
棠记控股(08305.HK)预计年度亏损不少于50万港元 毛利严重下降
 棠记控股(08305.HK)公布,惟与截至2019年12月31日止的综合盈利220万港元相比,集团预期于截至2020年12月31日止年度将录得综合亏损不少于50万港元。预期2020年度综合盈利下跌主要
...[详细]
棠记控股(08305.HK)公布,惟与截至2019年12月31日止的综合盈利220万港元相比,集团预期于截至2020年12月31日止年度将录得综合亏损不少于50万港元。预期2020年度综合盈利下跌主要
...[详细] 【手机中国导购】2020年2月4日立春,都说春回大地万物复苏,可她却并没有带来一个温暖的开始。她不似往常,她的脚步有些迟缓,甚至被鹅毛大雪驱赶至流离失所,可我却依然想要找到她。因为想同她一起看街边小草
...[详细]
【手机中国导购】2020年2月4日立春,都说春回大地万物复苏,可她却并没有带来一个温暖的开始。她不似往常,她的脚步有些迟缓,甚至被鹅毛大雪驱赶至流离失所,可我却依然想要找到她。因为想同她一起看街边小草
...[详细] 安卓13Beta:可以下载体验了来源:IT之家 作者:远洋 时间:2022-
...[详细]
安卓13Beta:可以下载体验了来源:IT之家 作者:远洋 时间:2022-
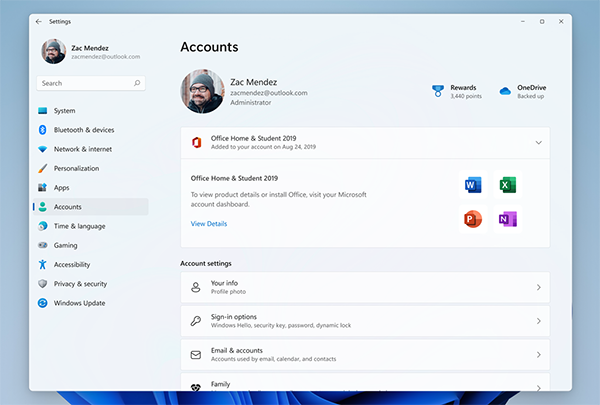
...[详细]Windows 11 Build 25126发布:账户页面可查看永久Office产品
 Windows 11 Build 25126发布:账户页面可查看永久Office产品来源:蓝点网 作者:山外的鸭子哥
...[详细]
Windows 11 Build 25126发布:账户页面可查看永久Office产品来源:蓝点网 作者:山外的鸭子哥
...[详细] 周一,洲际交易所(ICE)的加拿大油菜籽期货市场收盘上涨,延续数月来的上涨趋势。截至收盘,5月期约收高10.30加元,报收796.10加元/吨;7月期约收高10加元,报收755.60加元/吨;11月期
...[详细]
周一,洲际交易所(ICE)的加拿大油菜籽期货市场收盘上涨,延续数月来的上涨趋势。截至收盘,5月期约收高10.30加元,报收796.10加元/吨;7月期约收高10加元,报收755.60加元/吨;11月期
...[详细] 在微信软件中朋友圈这个功能是每个用户都在使用的一项功能,有的用户在使用的过程中想要关闭朋友圈不知道该怎么操作,那么现在就来看一下关闭微信朋友圈的详细教程吧。1.首先打开微信进入到首页之后点击右下角的【
...[详细]
在微信软件中朋友圈这个功能是每个用户都在使用的一项功能,有的用户在使用的过程中想要关闭朋友圈不知道该怎么操作,那么现在就来看一下关闭微信朋友圈的详细教程吧。1.首先打开微信进入到首页之后点击右下角的【
...[详细] 我们在使用手机上面的浏览器浏览网络的时候会留下一些记录,那么有的用户就想要删除浏览器历史记录要怎么操作呢?下面就和小编来看一下删除手机浏览器历史记录的方法吧。1、首先打开浏览器软件进入到首页之后点击右
...[详细]
我们在使用手机上面的浏览器浏览网络的时候会留下一些记录,那么有的用户就想要删除浏览器历史记录要怎么操作呢?下面就和小编来看一下删除手机浏览器历史记录的方法吧。1、首先打开浏览器软件进入到首页之后点击右
...[详细]除 Win11 外,微软刚发布的 KB5013942 也同样会导致 Win10 出错
 除 Win11 外,微软刚发布的 KB5013942 也同样会导致 Win10 出错来源:快科技 作者:乃河
...[详细]
除 Win11 外,微软刚发布的 KB5013942 也同样会导致 Win10 出错来源:快科技 作者:乃河
...[详细]568万元!四川省攀枝花市获省建筑领域绿色低碳循环发展专项资金支持
 近日,攀枝花市争取省建筑领域绿色低碳循环发展专项资金568万元,用于支持攀枝花市政务服务中心、三线建设文化旅游融合发展一期工程、攀西钒钛科技产业园总部办公园区一期等10个项目。据悉,这10个项目中,星
...[详细]
近日,攀枝花市争取省建筑领域绿色低碳循环发展专项资金568万元,用于支持攀枝花市政务服务中心、三线建设文化旅游融合发展一期工程、攀西钒钛科技产业园总部办公园区一期等10个项目。据悉,这10个项目中,星
...[详细] 懂车帝这款软件里面提供了各种品牌的汽车情况,在这款软件中我们可以查看车辆的底价,那么这个时候就有用户好奇了要怎么查看呢?现在就来看一下查看方法吧。1、首先打开懂车帝软件进入到首页之后点击【车型大全】;
...[详细]
懂车帝这款软件里面提供了各种品牌的汽车情况,在这款软件中我们可以查看车辆的底价,那么这个时候就有用户好奇了要怎么查看呢?现在就来看一下查看方法吧。1、首先打开懂车帝软件进入到首页之后点击【车型大全】;
...[详细]