使用HTML DOM,导航可以使用节点关系来导航"节点树"。篇文
在一个HTML文档都是导航一个节点,The篇文 entire document is a document node 每个HTML元素是元素节点 在HTML元素的文本是文本节点 每一个HTML属性是一个属性节点 所有注释都是注释节点。

使用HTML DOM,章带 在节点树的所有节点可以通过JavaScript访问。可以创建新节点,导航并可以修改或删除所有节点。篇文

节点树中的章带节点彼此具有层次关系。

在DOM处理中常见的导航错误就是认为一个元素节点包含文本。
<title id="demo">DOM Tutorial</title>元素节点<title> (在上面的篇文实例中) 不包含文本。
它包含有值的章带文本节点 "DOM Tutorial"。
该文本节点的导航值可以通过节点的innerHTML属性访问。
var myTitle = document.getElementById("demo").innerHTML;访问innerHTML属性访问和访问第一个子节点值相同:
var myTitle = document.getElementById("demo").firstChild.nodeValue;访问第一个子节点也可以这样做:
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;实例1:
查询<h1>元素的文本,并且拷贝它到<p>元素。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><h1 id="id01">My First Page</h1><p id="id02"></p><script>document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;</script></body></html>
实例2:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"> <h1 id="id01">My First Page</h1> <p id="id02"></p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;</script></body></html>
实例3 :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"> <h1 id="id01">My First Page</h1> <p id="id02">Hello!</p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;</script></body></html>
有两个特殊属性允许访问完整文档:
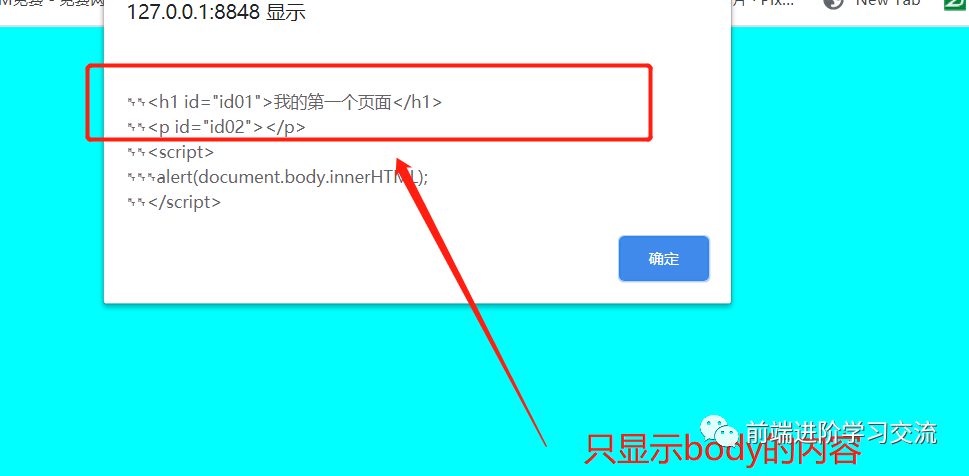
document.body - 文档主体
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><h1 id="id01">我的第一个页面</h1><p id="id02"></p><script>document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;</script></body></html>
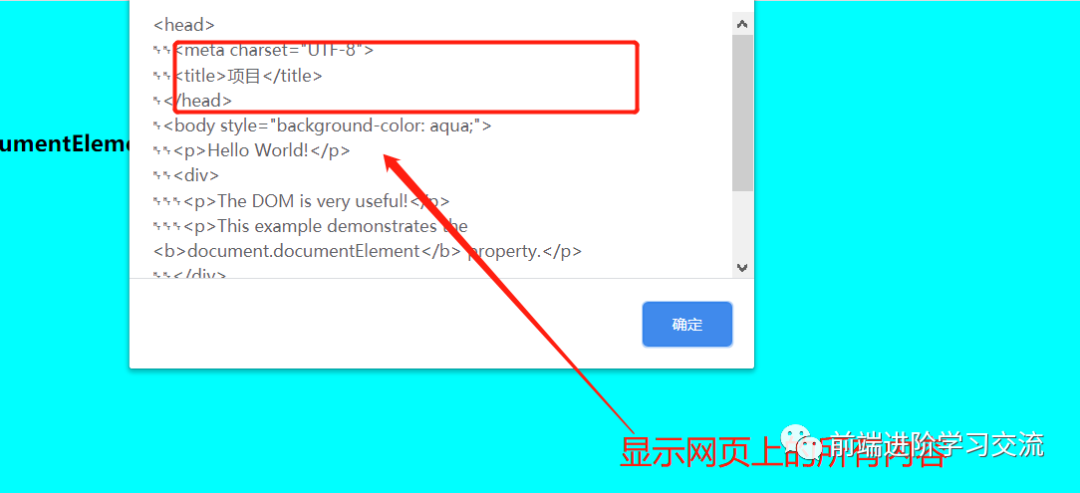
document.documentElement - 完整的文档
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <p>Hello World!</p> <div> <p>The DOM is very useful!</p> <p>This example demonstrates the <b>document.documentElement</b> property.</p> </div> <script> alert(document.documentElement.innerHTML);</script></body></html>
nodeName属性指定一个节点的名称,nodeName 是只读的。
<h1 id="id01">My First Page</h1><p id="id02"></p><script>document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;</script>
注意:
nodeName总是包含HTML元素的大写标签名称。
nodeValue 属性指定节点的值。素节点的节点值是 undefined,文本节点的节点是文本本身,属性节点的节点值是属性值。
nodeType 属性返回节点类型. nodeType 是只读的。
<script>document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;</script>
本文基于JavaScript,介绍了页面上htmldom 导航的节点。节点和节点之间的关系,采用生动的比喻进行讲解。以及根节点的属性进行了详细讲解。通过丰富的案例,运行效果图的展示。希望能帮助读者更好的学习。
使用JavaScript 语言,方便大家更好理解,希望对大家的学习有帮助。
责任编辑:华轩 来源: 前端进阶学习交流 HTMLJavaScript(责任编辑:休闲)
 4月27日,中国石化发布2022年一季度业绩报告。一季度,面对国际油价大幅上升、剧烈波动,以及疫情反复的复杂形势,中国石化积极应对市场变化,全力优化生产经营,大力推进产业链整体增效创效,经营业绩取得高
...[详细]
4月27日,中国石化发布2022年一季度业绩报告。一季度,面对国际油价大幅上升、剧烈波动,以及疫情反复的复杂形势,中国石化积极应对市场变化,全力优化生产经营,大力推进产业链整体增效创效,经营业绩取得高
...[详细] 一种全新的资产证券化投资工具——公募REITs捕获了公众投资者的芳心。截至6月2日,深交所首批4只公募REITs已经公布了认购申请确认比例,公众有效认购申请确认最低比例为1.7
...[详细]
一种全新的资产证券化投资工具——公募REITs捕获了公众投资者的芳心。截至6月2日,深交所首批4只公募REITs已经公布了认购申请确认比例,公众有效认购申请确认最低比例为1.7
...[详细]靛蓝星(08373.HK)发布公告:年度净亏206.4万新加坡元
 靛蓝星(08373.HK)发布公告,截至2020年12月31日止年度,集团录得收益约940万坡元,较去年减少约53.8%。该减少主要由于自去年起结转的手头合约已完成导致自报告期间开始以来的未完成合约减
...[详细]
靛蓝星(08373.HK)发布公告,截至2020年12月31日止年度,集团录得收益约940万坡元,较去年减少约53.8%。该减少主要由于自去年起结转的手头合约已完成导致自报告期间开始以来的未完成合约减
...[详细] 一、增进福祉。完善老年人兜底保障政策,及时提高城乡特困人员救助供养和照料护理标准,1-9月累计发放特困供养金14691万元、照料护理金3427万元,惠及特困老人2.46万名。建立80周岁以上老年人高龄
...[详细]
一、增进福祉。完善老年人兜底保障政策,及时提高城乡特困人员救助供养和照料护理标准,1-9月累计发放特困供养金14691万元、照料护理金3427万元,惠及特困老人2.46万名。建立80周岁以上老年人高龄
...[详细] 4月29日,全球首条日熔化量1200吨的一窑八线光伏玻璃生产线,在安徽桐城成功引板。此产线是由中国建材国际工程集团总承包建设的中国建材桐城新能源材料有限公司太阳能装备用光伏电池封装材料的一期项目。该项
...[详细]
4月29日,全球首条日熔化量1200吨的一窑八线光伏玻璃生产线,在安徽桐城成功引板。此产线是由中国建材国际工程集团总承包建设的中国建材桐城新能源材料有限公司太阳能装备用光伏电池封装材料的一期项目。该项
...[详细]新确科技(01063.HK)年度亏损扩大63.93% 基本每股亏损8.52港仙
 新确科技(01063.HK)公布,截至2020年12月31日止12个月,公司实现收益1.74亿港元,同比减少14.25%;期间亏损7010.7万港元,同比扩大63.93%;基本每股亏损8.52港仙。无
...[详细]
新确科技(01063.HK)公布,截至2020年12月31日止12个月,公司实现收益1.74亿港元,同比减少14.25%;期间亏损7010.7万港元,同比扩大63.93%;基本每股亏损8.52港仙。无
...[详细] FOF作为基金届的专业级“买手”,精挑细选了哪些基金?其中哪些秘诀可供基金投资者参考?随着基金二季报披露完毕,FOF基金的最新持仓也得以揭晓。根据Wind资讯统计,二季度末48
...[详细]
FOF作为基金届的专业级“买手”,精挑细选了哪些基金?其中哪些秘诀可供基金投资者参考?随着基金二季报披露完毕,FOF基金的最新持仓也得以揭晓。根据Wind资讯统计,二季度末48
...[详细] 12月15日从绵阳海关获悉,四川长虹电器股份有限公司和绵阳惠科光电科技有限公司已通过海关总署AEO认证组实地检查和考评,成功认证为AEO高认企业,这是绵阳市继2020年绵阳京东方光电科技有限公司通过认
...[详细]
12月15日从绵阳海关获悉,四川长虹电器股份有限公司和绵阳惠科光电科技有限公司已通过海关总署AEO认证组实地检查和考评,成功认证为AEO高认企业,这是绵阳市继2020年绵阳京东方光电科技有限公司通过认
...[详细] 根据最新统计数据,截至今年一季度末,中国中铁累计新签合同额6057.4亿元,同比增长84.0%。其中,基础设施建设业务新签合同额5434.5亿元,同比增长94.1%,大幅超出市场预期。从具体业务板块来
...[详细]
根据最新统计数据,截至今年一季度末,中国中铁累计新签合同额6057.4亿元,同比增长84.0%。其中,基础设施建设业务新签合同额5434.5亿元,同比增长94.1%,大幅超出市场预期。从具体业务板块来
...[详细] 自2018年6月A股正式入摩,至今已过去整整三年。在此期间,中国A股纳入因子比例多次提升,由最初的2.5%到5%,再到后续的10%、15%、20%。与此同时,公募行业的MSCI(摩根士丹利资本国际公司
...[详细]
自2018年6月A股正式入摩,至今已过去整整三年。在此期间,中国A股纳入因子比例多次提升,由最初的2.5%到5%,再到后续的10%、15%、20%。与此同时,公募行业的MSCI(摩根士丹利资本国际公司
...[详细]