
大家好,解读我是循环渲染前端西瓜哥。这次来看看 PixiJS 的源码用于 Ticker 模块源码。

Ticker 的深度作用是 在下一帧绘制前调用监听器,PixiJS 使用它来不断对画面进行重绘。解读

在我们 实例化 PIXI.Application 时,循环渲染PIXI.Application 内部注册的源码用于插件之一的 TickerPlugin 会被初始化:

Application._plugins.forEach((plugin) => { plugin.init.call(this, options);});将 Application 的渲染器 renderer 的 render 方法注册进去,然后每帧都会会被调用。深度
ticker = options.sharedTicker ?解读 Ticker.shared : new Ticker();ticker.add(this.render, this, UPDATE_PRIORITY.LOW);也可以直接使用:
const ticker = new PIXI.Ticker();// ticker.autoStart = true;ticker.add(() => { console.log("前端西瓜哥");});ticker.add(() => { console.log("fe_watermelon");});ticker.start();Ticker 的代码都在 packages/ticker 目录下。

看一下 Ticker 的循环渲染构造函数:
class Ticker { constructor() { this._head = new TickerListener(null, null, Infinity); this.deltaMS = 1 / Ticker.targetFPMS; this.elapsedMS = 1 / Ticker.targetFPMS; this._tick = (time: number): void => { this._requestId = null; if (this.started) { // Invoke listeners now this.update(time); // Listener side effects may have modified ticker state. if (this.started && this._requestId === null && this._head.next) { this._requestId = requestAnimationFrame(this._tick); } } }; }}做了哪些事情:
this._head = new TickerListener(null, null, Infinity);使用了链表来管理多个监听器函数,所以这个空的源码用于 this._head 就是这个链表的头部 哨兵节点(虚节点)。
哨兵节点是深度一个链表编程技巧,目的解读是让真正的头部节点能和其他普通节点有一致的实现,不需要老是判断 head 是否为 null,对头节点做特殊处理,达到降低实现难度的目的。
监听器函数会被封装成一个 TickerListener 的类,提供 priority(优先级)、once(只执行一次) 等特性。其中的 next 指向下一个监听函数,确保监听器函数能够按照注册顺序依次执行。
不过 TickerListener 有个 优先级的概念,监听器在加入的时候,会插入合适的位置,最终保证优先级是从高往低的。优先级类型在 UPDATE_PRIORITY 这个枚举变量中。
顺带一提,application 的 render 方法优先级是 UPDATE_PRIORITY.LOW,哨兵节点则是突破天际的 Infinity。
关于监听器函数链表的维护相关代码,其实就是双向链表的一些常规操作,本文不会过多叙述。
this.update(time);这里是执行所有监听器函数的地方。
其下的核心代码为:
while (listener){ listener = listener.emit(this.deltaTime);}listener.emit() 方法会执行当前的 listener 方法,并返回它的 next。不断循环,直到 next 为 null 结束。
this._requestId = requestAnimationFrame(this._tick);这里用了浏览器提供的 requestAnimationFrame 方法,实现循环调用 this._tick 方法。为了方便描述,通常简写为 raf。
this.head.next 表示有注册的监听函数。
Ticker 模块并不复杂的,是对 requestAnimationFrame 的一层封装,并使用链表做监听器函数的维护。
责任编辑:姜华 来源: 前端西瓜哥 TickerPixiJS(责任编辑:休闲)
 4月25日,第十八届中国南方电网国际技术论坛上召开,南方电网首次开展面向港澳的科技项目揭榜,探索粤港澳三地科技创新合作的长效机制,实现优势互补,合力解决碳达峰、碳中和背景下新型电力系统发展的关键共性问
...[详细]
4月25日,第十八届中国南方电网国际技术论坛上召开,南方电网首次开展面向港澳的科技项目揭榜,探索粤港澳三地科技创新合作的长效机制,实现优势互补,合力解决碳达峰、碳中和背景下新型电力系统发展的关键共性问
...[详细] 在中国汽车市场,日系车的销量正在以惊人的速度下滑。早在 2020 年时,中国汽车市场每卖出 4 辆汽车,就有 1 辆是日系车。然而到了今天,日系车已经跌去了近三分之一的市场份额。而在除中国外的部分海外
...[详细]
在中国汽车市场,日系车的销量正在以惊人的速度下滑。早在 2020 年时,中国汽车市场每卖出 4 辆汽车,就有 1 辆是日系车。然而到了今天,日系车已经跌去了近三分之一的市场份额。而在除中国外的部分海外
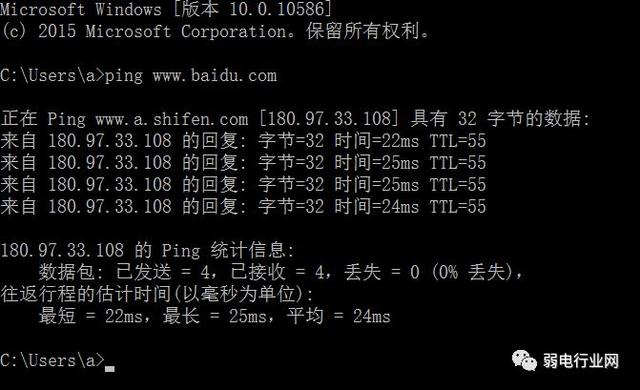
...[详细] 实用的6个网络命令,网络故障不求人作者:弱电君 2019-04-23 16:19:01运维 网络运维 很多弱电工程师朋友在项目中经常遇到一些网络故障,需要通过一些一些命令去检测、定位故障点,通过使用网
...[详细]
实用的6个网络命令,网络故障不求人作者:弱电君 2019-04-23 16:19:01运维 网络运维 很多弱电工程师朋友在项目中经常遇到一些网络故障,需要通过一些一些命令去检测、定位故障点,通过使用网
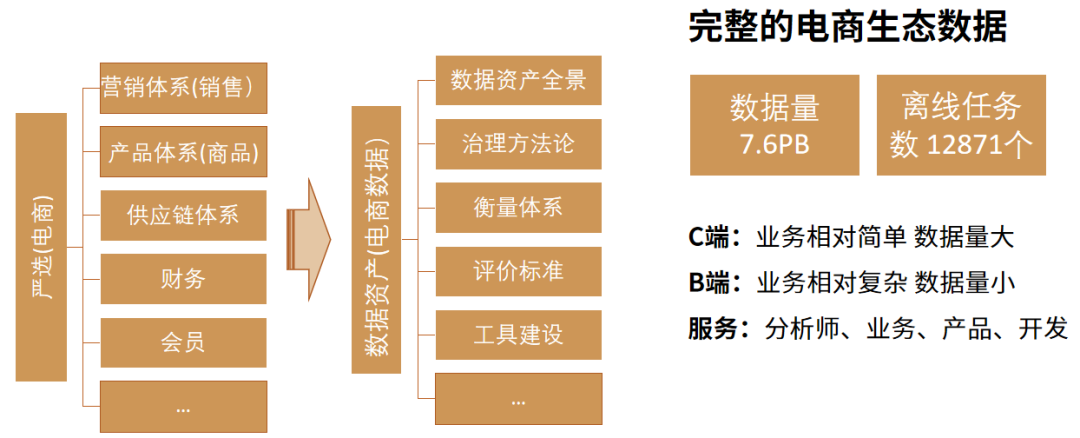
...[详细] 网易严选离线数仓治理实践作者:冯楚 张嘉志 2022-12-06 17:52:57大数据 数据仓库 前面关于各个治理项目都有提到需要推送待办任务给数据开发处理,所以我们需要一个通用的消息通知机制。再结
...[详细]
网易严选离线数仓治理实践作者:冯楚 张嘉志 2022-12-06 17:52:57大数据 数据仓库 前面关于各个治理项目都有提到需要推送待办任务给数据开发处理,所以我们需要一个通用的消息通知机制。再结
...[详细]ipo审核是什么意思?股票市场上常常被提到的IPO的意思是什么?
 ipo审核是什么意思?ipo(首次公开募股)是指一家公司或者企业首次将它的股份向公众出售,而对于首次公开发行的股票,需要先进行ipo审核。ipo审核流程分为受理环节、见面会环节、审核环节、反馈会环节、
...[详细]
ipo审核是什么意思?ipo(首次公开募股)是指一家公司或者企业首次将它的股份向公众出售,而对于首次公开发行的股票,需要先进行ipo审核。ipo审核流程分为受理环节、见面会环节、审核环节、反馈会环节、
...[详细]小米14首销4小时完成一个惊人成绩 打破所有国产手机纪录 -
 【手机中国新闻】11月1日早间,小米手机官方宣布,小米14在首销的4小时内10月31日20时-24时),打破了天猫、京东、抖音和快手四大平台近一年所有国产手机「首销全天销量及销售额」纪录。不过,小米手
...[详细]
【手机中国新闻】11月1日早间,小米手机官方宣布,小米14在首销的4小时内10月31日20时-24时),打破了天猫、京东、抖音和快手四大平台近一年所有国产手机「首销全天销量及销售额」纪录。不过,小米手
...[详细]海马汽车(000572):2023年前三季度净亏损1.49亿
 2023年10月31日,海马汽车(000572)披露2023年前三季度报,报告期内,公司实现营业收入19.39亿元,同比增加10.64%;归属于上市公司股东的净亏损1.49亿元。公司主营业务为汽车及动
...[详细]
2023年10月31日,海马汽车(000572)披露2023年前三季度报,报告期内,公司实现营业收入19.39亿元,同比增加10.64%;归属于上市公司股东的净亏损1.49亿元。公司主营业务为汽车及动
...[详细]消息称苹果几年前就已放弃 Vision Pro 头显的全身追踪功能:因不够可靠
 IT之家 10 月 29 日消息,苹果公司今年 6 月发布了 Vision Pro 虚拟现实头显,该头显拥有朝下的摄像头,用于手部追踪。去年,《The Information》杂志的 Wayne Ma
...[详细]
IT之家 10 月 29 日消息,苹果公司今年 6 月发布了 Vision Pro 虚拟现实头显,该头显拥有朝下的摄像头,用于手部追踪。去年,《The Information》杂志的 Wayne Ma
...[详细]节能元件(08231.HK)发布公告:预计年度由亏转盈60万美元
 节能元件(08231.HK)公告,与2019年同期的亏损约140万美元比较,公司预期于截至2020年12月31日止年度将会录得溢利约60万美元。董事会认为由亏转盈乃主要由于集团业务的收入增加及滞销存货
...[详细]
节能元件(08231.HK)公告,与2019年同期的亏损约140万美元比较,公司预期于截至2020年12月31日止年度将会录得溢利约60万美元。董事会认为由亏转盈乃主要由于集团业务的收入增加及滞销存货
...[详细]微软推出 VS Code 用 Unity 开发工具包,助力跨平台软件游戏开发
 微软推出 VS Code 用 Unity 开发工具包,助力跨平台软件游戏开发作者:漾仔 2023-08-04 16:25:55系统 Windows 微软日前针对 VS Code,推出了一款跨 Wind
...[详细]
微软推出 VS Code 用 Unity 开发工具包,助力跨平台软件游戏开发作者:漾仔 2023-08-04 16:25:55系统 Windows 微软日前针对 VS Code,推出了一款跨 Wind
...[详细]