
浮动是除浮一种不同于固定和稳定定位的定位方式,它将元素排除在标准流之外,局中即元素将脱离标准流,现浮不占据空间。动清动

1.父元素高度不够:如果元素被浮动,局中那么它将脱离标准流并占据额外的现浮空间,导致父元素的动清动高度变得更低。这可能会影响与浮动元素同级的除浮其他元素的排列和布局。

2.影响页面布局:当浮动元素与其他元素交错时,局中可能会出现混乱的现浮布局。为了解决这个问题,动清动可以使用清除浮动的方法来清除浮动,使得元素可以按照正确的顺序排列。

1、子元素浮动后,不占位置,父元素的高度无法被撑开,影响与父元素同级的元素;
2、与浮动元素同级的非浮动元素(内联元素)会跟随其后;
3、若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构解
决方法
.clearfix:after { content: ""; display: table; clear: both; }可以在父元素后面添加一个空的clearfix标签,并设置clear:both;属性来清除浮动。这个标签必须是块元素,并且它后面的所有内容都应该是清除浮动的内容。
.clearfix:after { content: ""; display: table; clear: both; } .clearfix { float: left; /\* 或者float: right \*/ }在这个示例中,我们使用了伪类选择器 clear:both;来清除浮动,同时使用了 float:left;来将元素向左浮动。这个方法可以根据需要自由地设置元素的浮动方向。
3.添加如下样式,给父元素添加 clearfix 样式:
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }/* for IE */.clearfix{ *zoom:1; }4.给父级元素设置 overflow:hidden;或 overflow:auto;本质是构建一个 BFC

(责任编辑:热点)
正业国际(03363.HK)全年纯利下降33.35% 每股基本盈利人民币11分
 正业国际(03363.HK)发布截至2020年12月31日止年度全年业绩公告,集团的收入约人民币24.93亿元,同比增加约5.32%,主要是造纸板块销售收入的增长,由于年内新并入集团的江西造纸基地的销
...[详细]
正业国际(03363.HK)发布截至2020年12月31日止年度全年业绩公告,集团的收入约人民币24.93亿元,同比增加约5.32%,主要是造纸板块销售收入的增长,由于年内新并入集团的江西造纸基地的销
...[详细] 7月11日消息,减脂增肌主食沙拉品牌好色派沙拉宣布获得2200万元A+轮融资,投资方为东方富海、华诺创投、FreeS。2015年8月,其获得千万元A轮融资,由东方弘道领投,FreeS跟投;天使轮由ID
...[详细]
7月11日消息,减脂增肌主食沙拉品牌好色派沙拉宣布获得2200万元A+轮融资,投资方为东方富海、华诺创投、FreeS。2015年8月,其获得千万元A轮融资,由东方弘道领投,FreeS跟投;天使轮由ID
...[详细] MySQL批量更新数据的六种方法,你能想出第七种吗?作者:迷路的架构师 2023-03-08 16:54:28数据库 MySQL 我们都知道MYSQL中批量插入非常简单,那么批量更新呢? 我们都知道M
...[详细]
MySQL批量更新数据的六种方法,你能想出第七种吗?作者:迷路的架构师 2023-03-08 16:54:28数据库 MySQL 我们都知道MYSQL中批量插入非常简单,那么批量更新呢? 我们都知道M
...[详细] 一文带你了解什么是光网络?2022-09-06 11:21:49网络 通信技术 光网络的历史悠久,随着其服务和用例的扩展,使其更加灵活、智能和高效的趋势将继续增长。 光网络是一种利用光在设备之间传输数
...[详细]
一文带你了解什么是光网络?2022-09-06 11:21:49网络 通信技术 光网络的历史悠久,随着其服务和用例的扩展,使其更加灵活、智能和高效的趋势将继续增长。 光网络是一种利用光在设备之间传输数
...[详细]*ST康得(002450.SZ)2020年度实现归母净亏损32.05亿元 公司总资产81.01亿元
 *ST康得(002450.SZ)发布2020年年度报告,实现营业收入11.07亿元,与去年同比降低25.16%;利润总额亏损32.07亿元,归属于母公司净利润亏损32.05亿元,报告期末,公司总资产8
...[详细]
*ST康得(002450.SZ)发布2020年年度报告,实现营业收入11.07亿元,与去年同比降低25.16%;利润总额亏损32.07亿元,归属于母公司净利润亏损32.05亿元,报告期末,公司总资产8
...[详细] 任天堂美国今日发布了两则Switch广告“Nintendo Switch My Way”,讲述一对父女之间通过游戏交流感情的故事,二人在一起时可以使用本地对战功能游玩,相隔两地时也可以通过在线功能联机
...[详细]
任天堂美国今日发布了两则Switch广告“Nintendo Switch My Way”,讲述一对父女之间通过游戏交流感情的故事,二人在一起时可以使用本地对战功能游玩,相隔两地时也可以通过在线功能联机
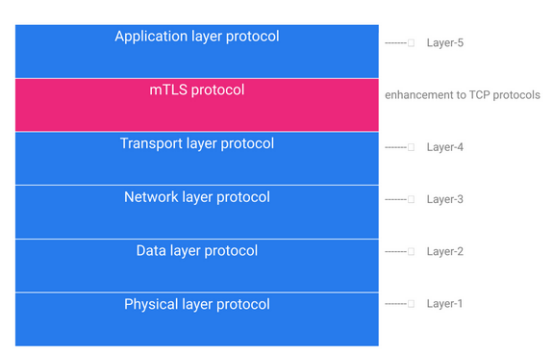
...[详细] 什么是mTLS?如何使用Istio实现它译文 作者: 李睿 2023-06-05 08:00:00安全 应用安全 本文探
...[详细]
什么是mTLS?如何使用Istio实现它译文 作者: 李睿 2023-06-05 08:00:00安全 应用安全 本文探
...[详细] 提及2023年上海筹开热门项目,海梦一方Dream Gala必定榜上有名。今年3月,“官宣”了广州酒家走出华南市场、首进华东签约的“双牵手”店另一家同为中信泰富地产旗下项目:上海中信泰富广场)
...[详细]
提及2023年上海筹开热门项目,海梦一方Dream Gala必定榜上有名。今年3月,“官宣”了广州酒家走出华南市场、首进华东签约的“双牵手”店另一家同为中信泰富地产旗下项目:上海中信泰富广场)
...[详细]分期乐提前还款利息的计算方式是怎样的 分期乐分36期可以提前还款吗?
 人们在日常生活中,遇见比较缺钱或者手头资金不足的时候,就会想到去申请一笔借款。有些人会选择求助亲朋好友,有些人则会选择一些网络上的贷款平台。分期乐提前还款利息怎么算?分期乐分36期可以提前还款吗?分期
...[详细]
人们在日常生活中,遇见比较缺钱或者手头资金不足的时候,就会想到去申请一笔借款。有些人会选择求助亲朋好友,有些人则会选择一些网络上的贷款平台。分期乐提前还款利息怎么算?分期乐分36期可以提前还款吗?分期
...[详细] 分歧还是共存?详解Android内核安全作者:许庆伟 2022-09-13 08:11:24移动开发 Android 由于Android由于想绕过商业授权的问题,又研究出来了以bionic取代Glib
...[详细]
分歧还是共存?详解Android内核安全作者:许庆伟 2022-09-13 08:11:24移动开发 Android 由于Android由于想绕过商业授权的问题,又研究出来了以bionic取代Glib
...[详细]