
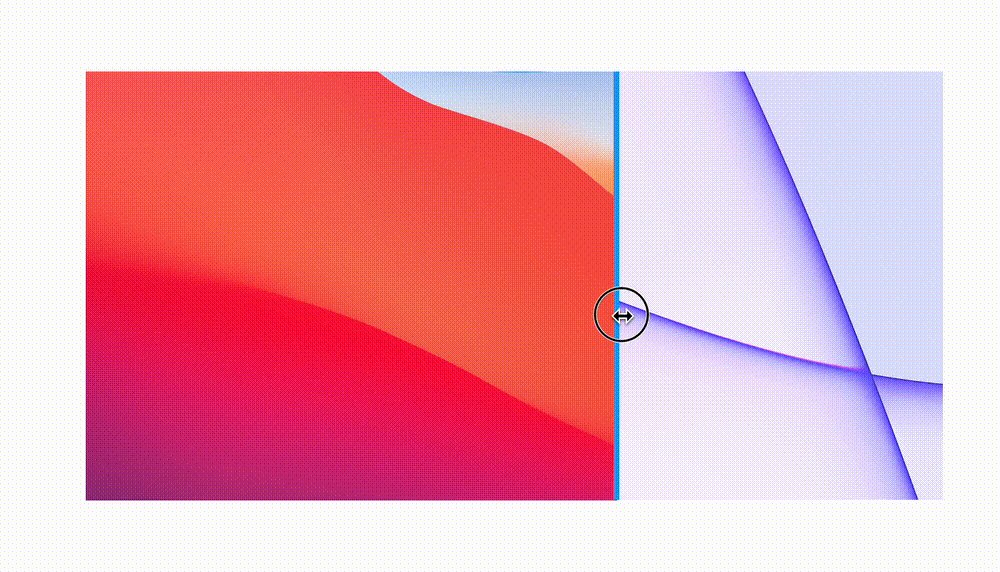
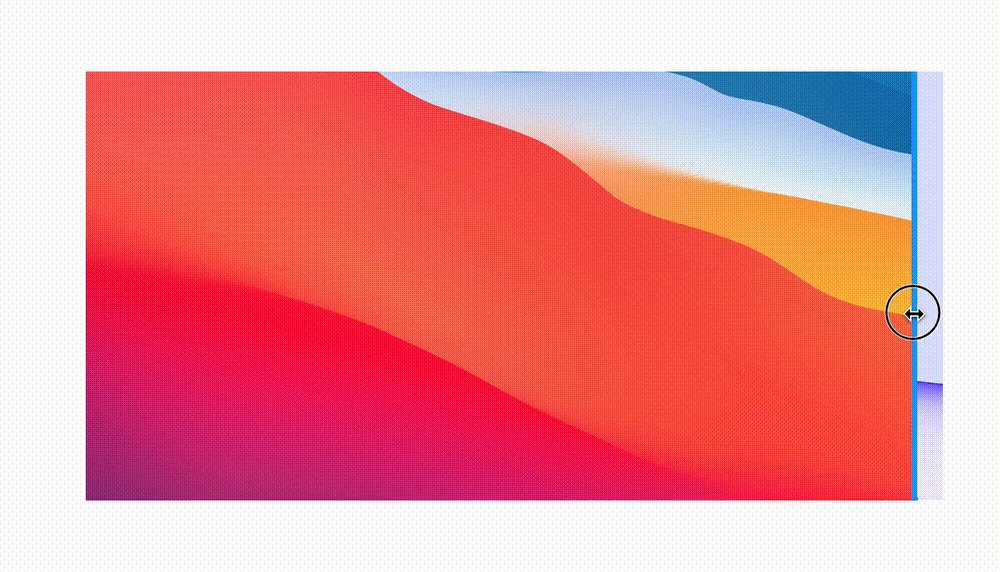
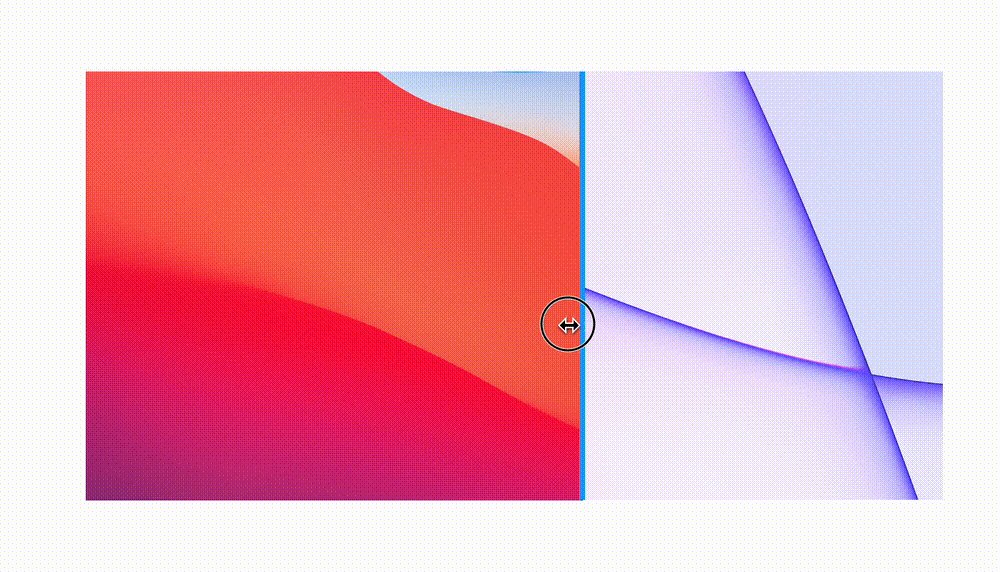
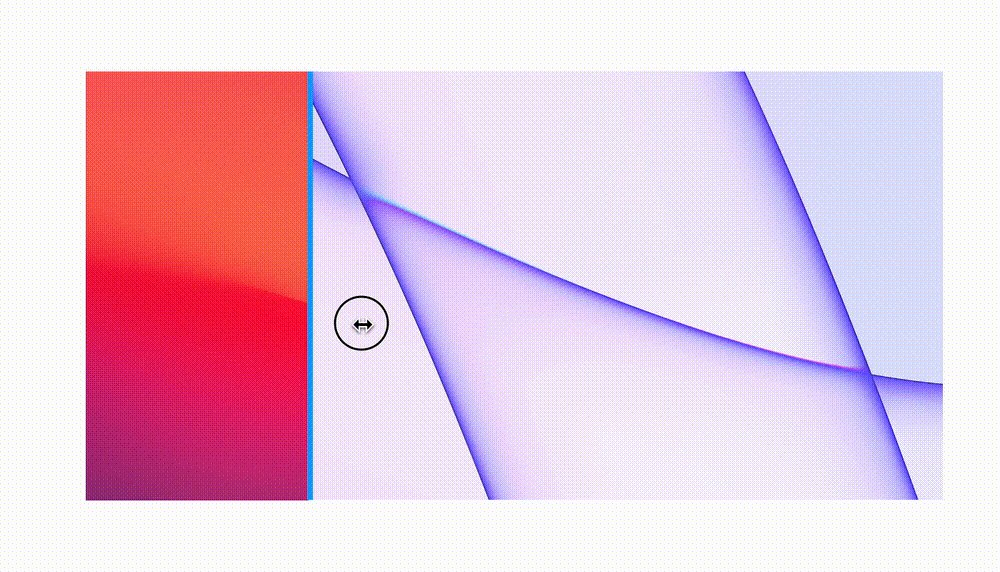
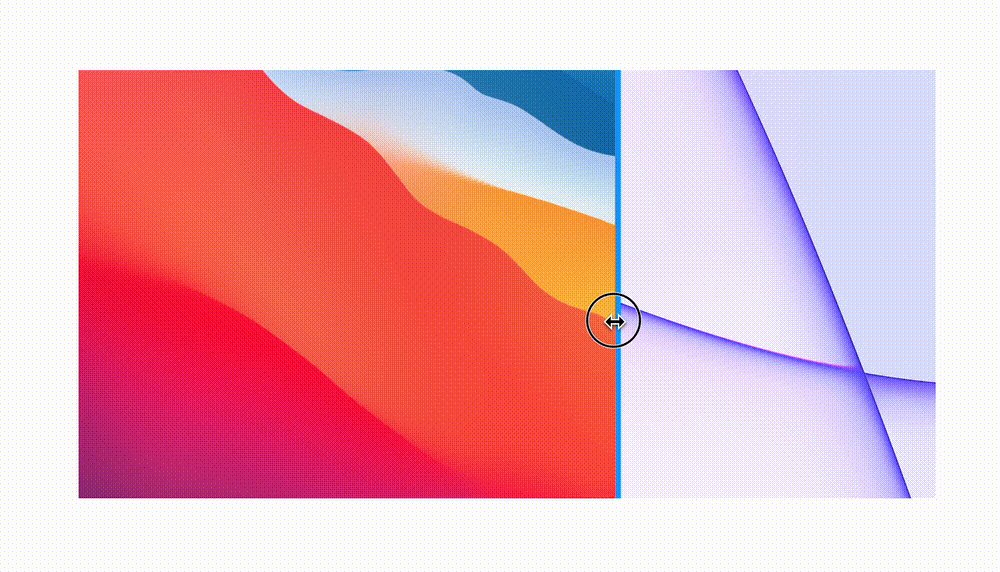
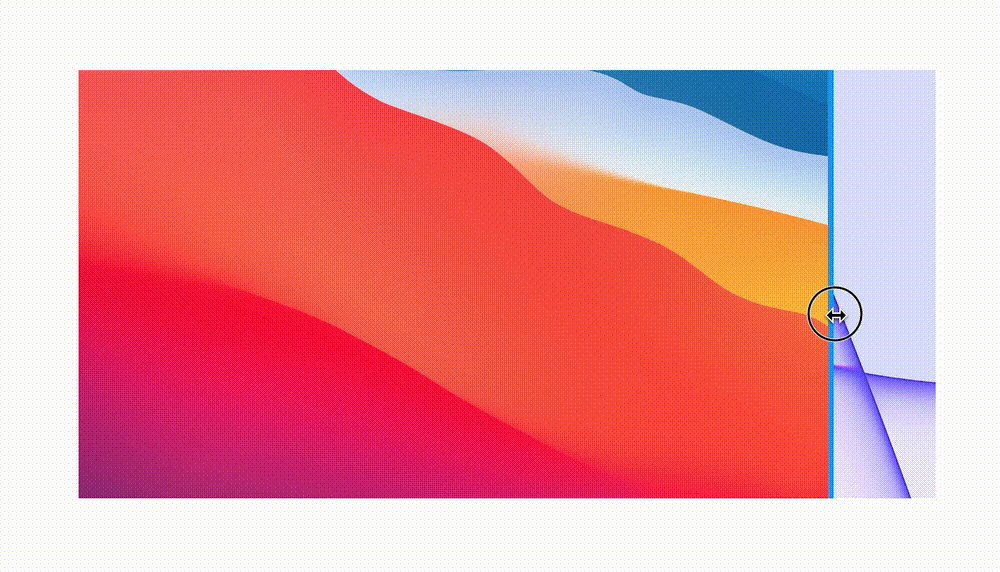
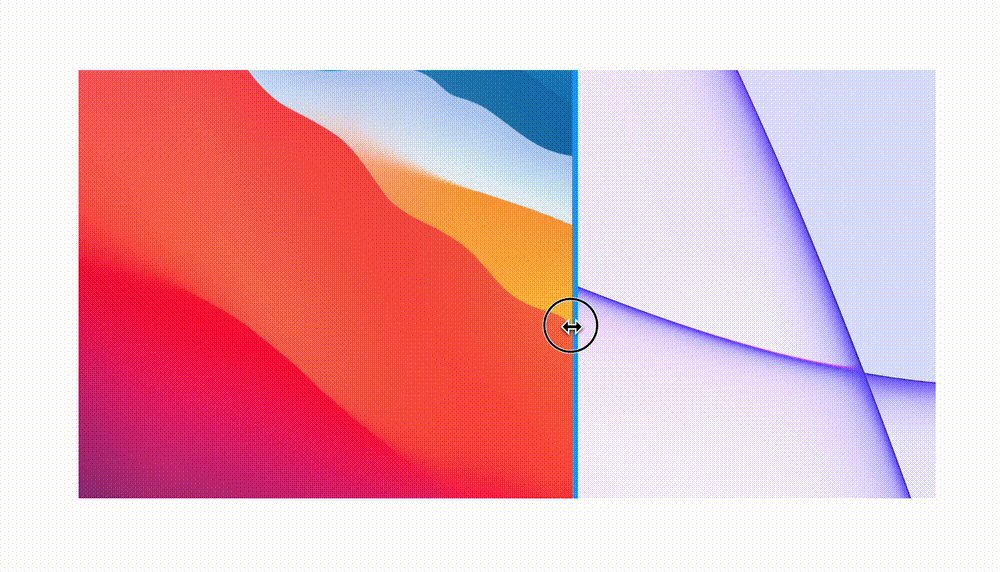
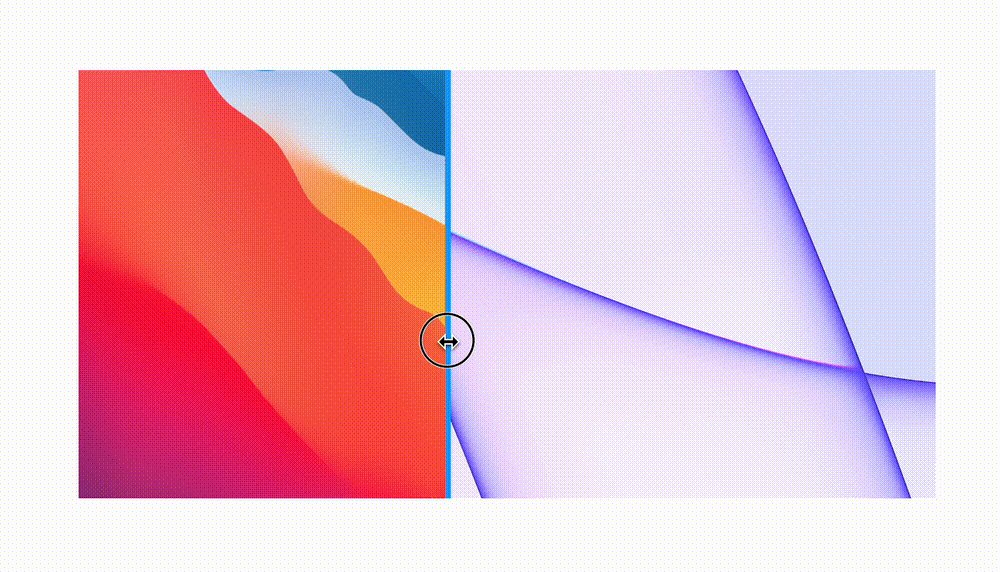
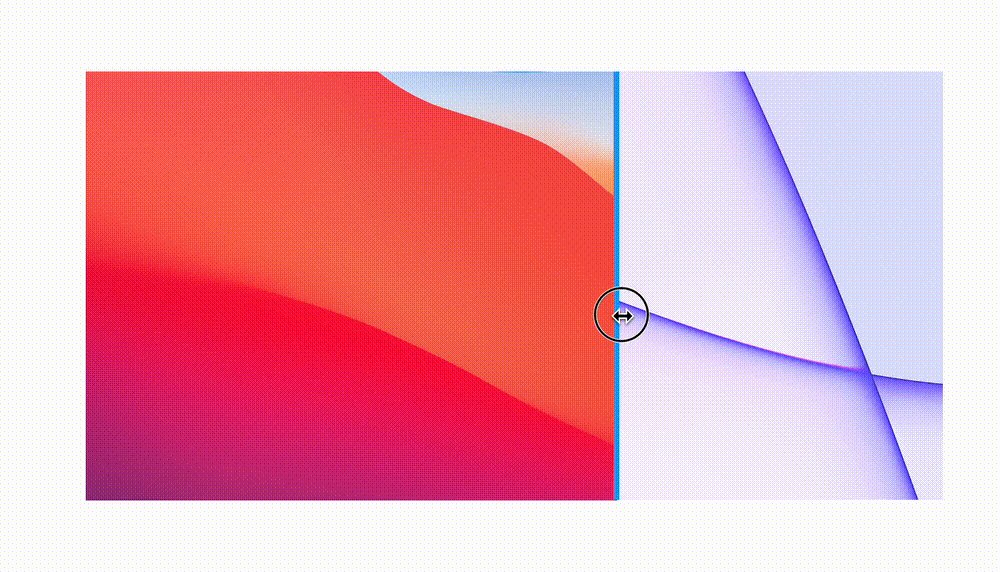
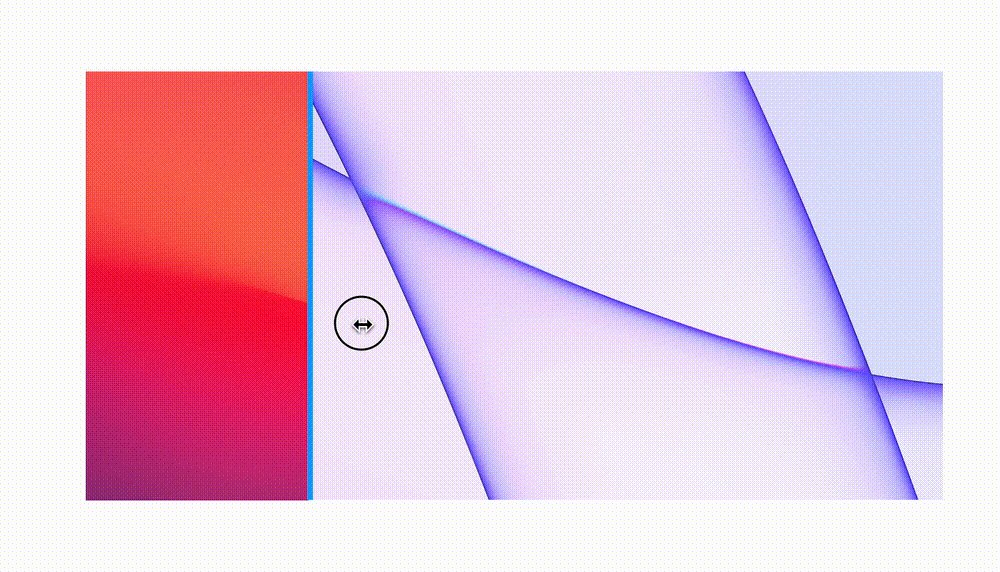
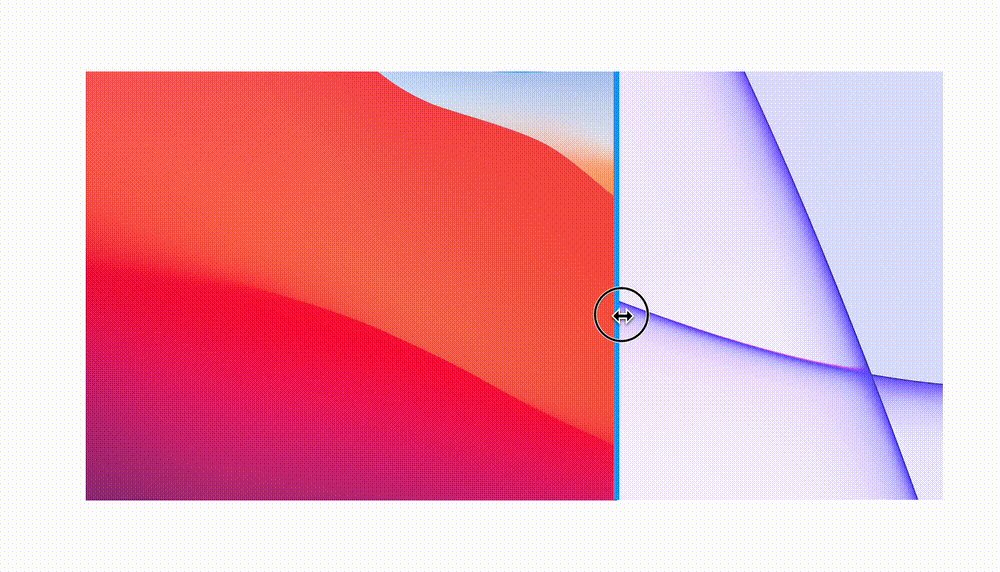
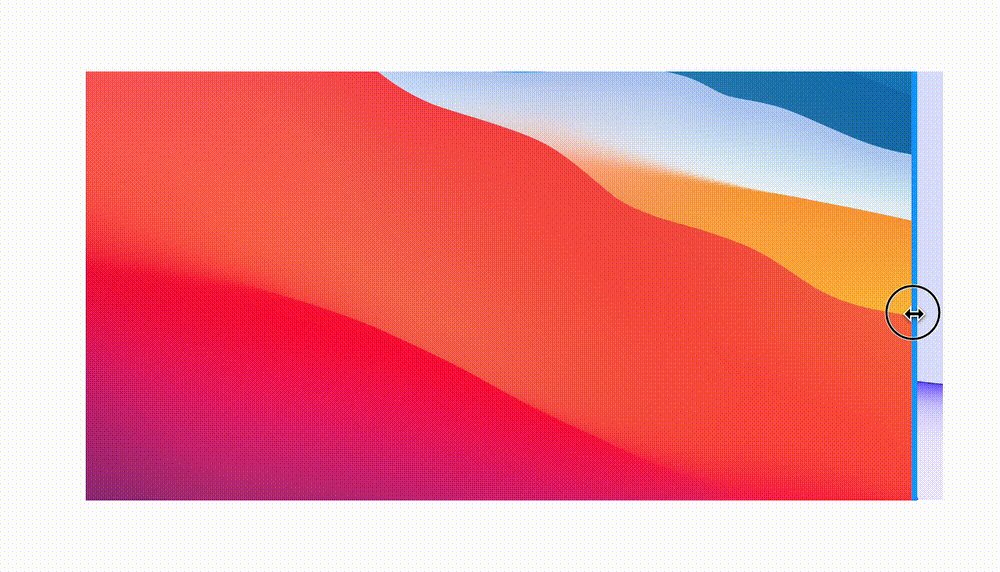
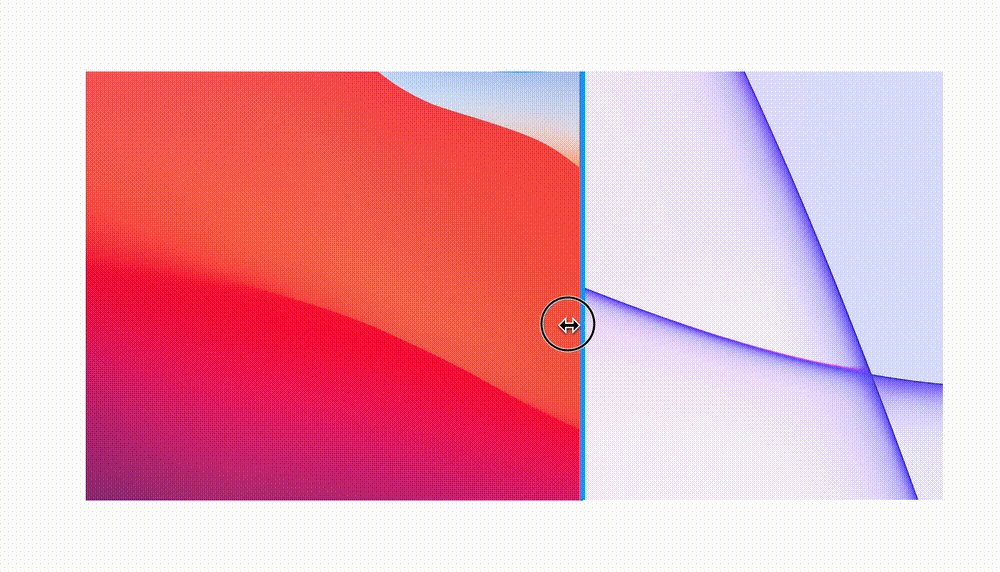
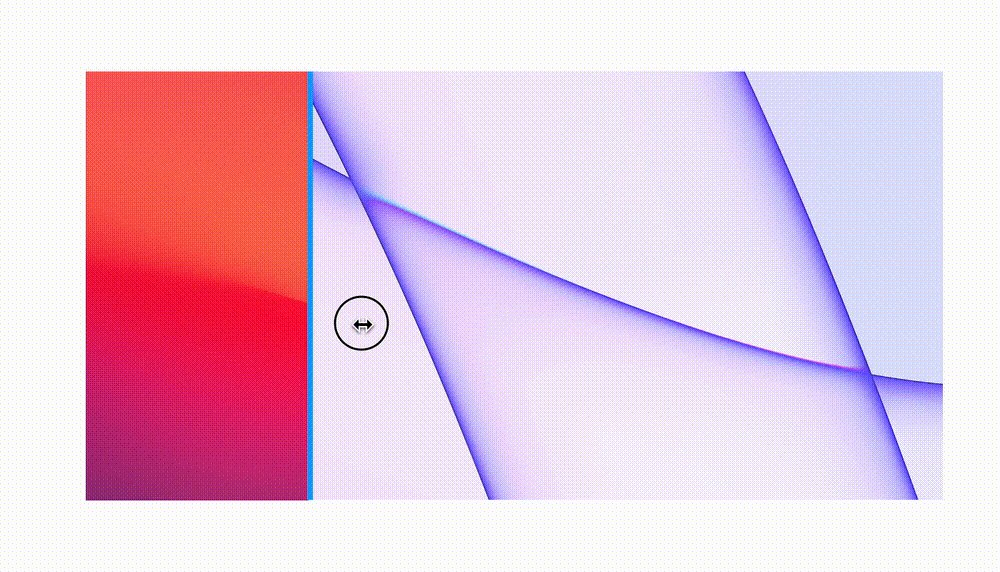
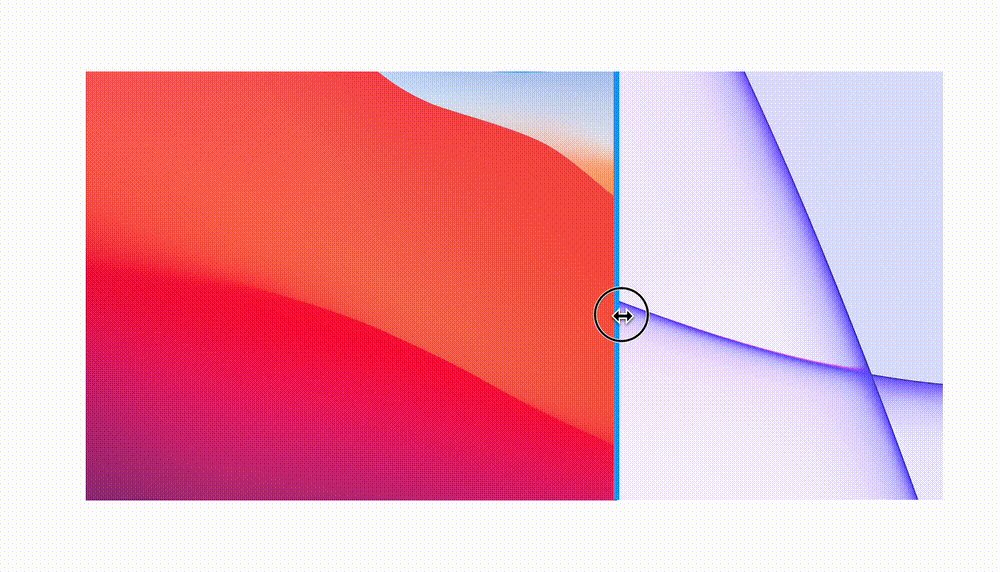
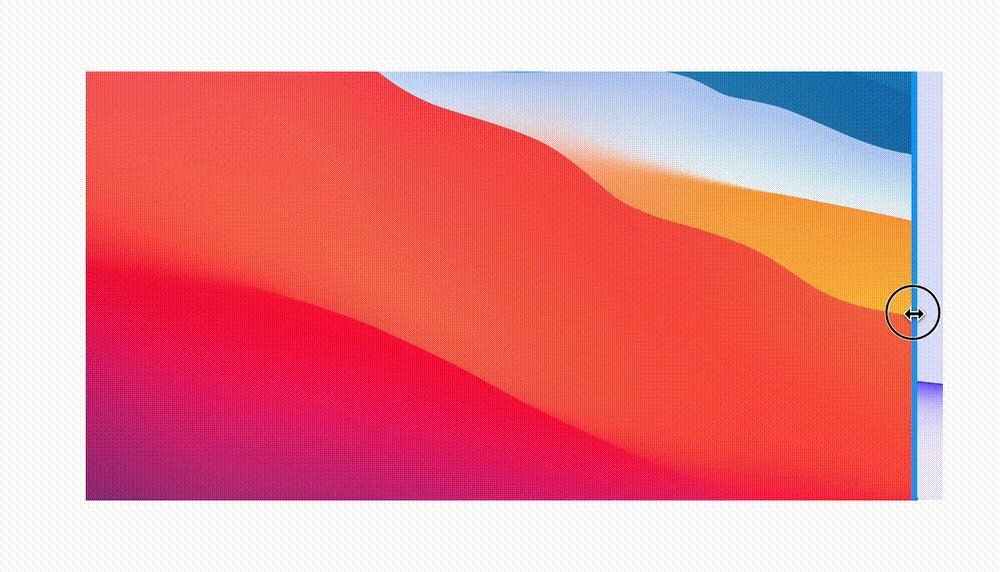
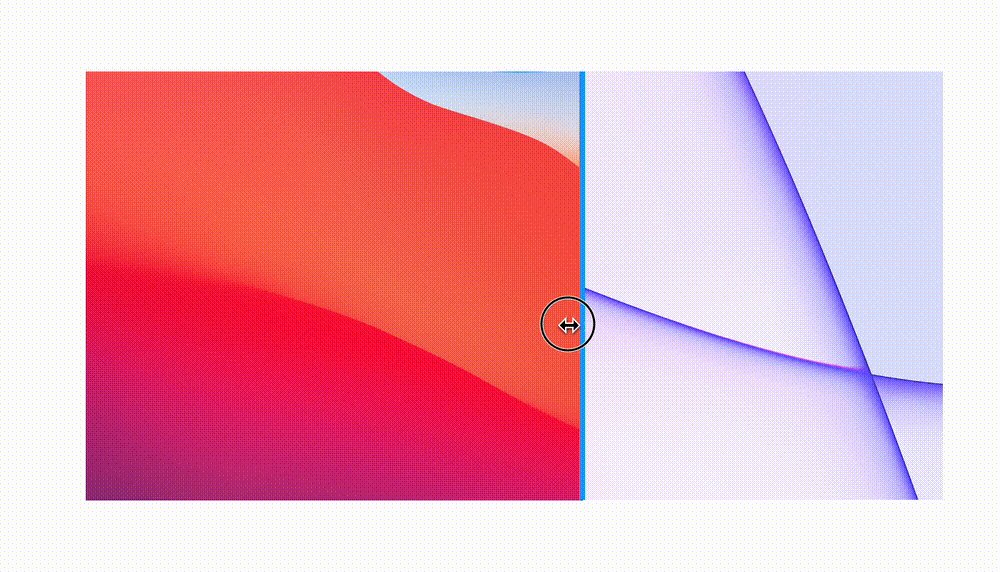
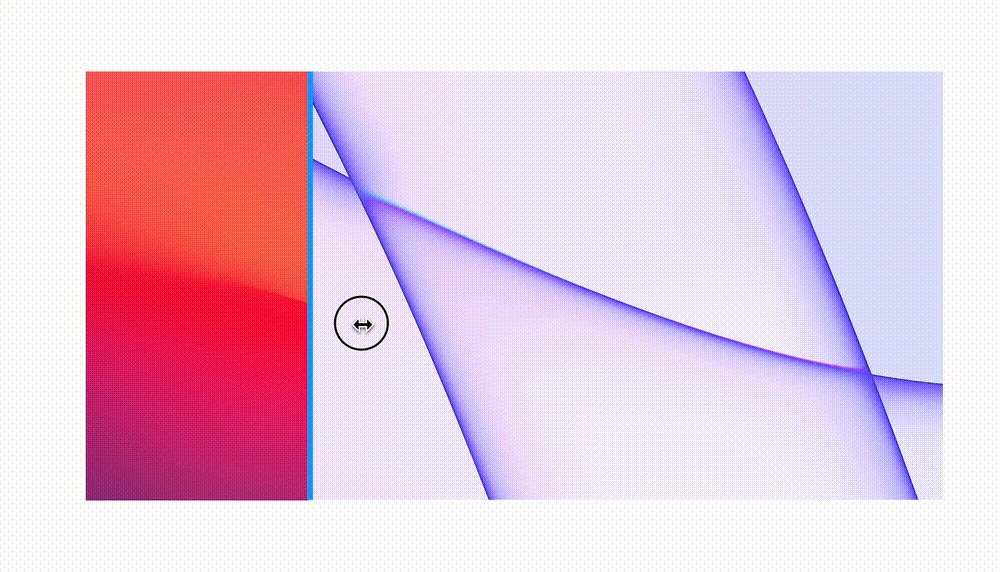
之前在项目中做了一个图片对比的图片工具,演示如下:



有一些有趣实用的对比小细节,一起看看如何实现的借助吧!

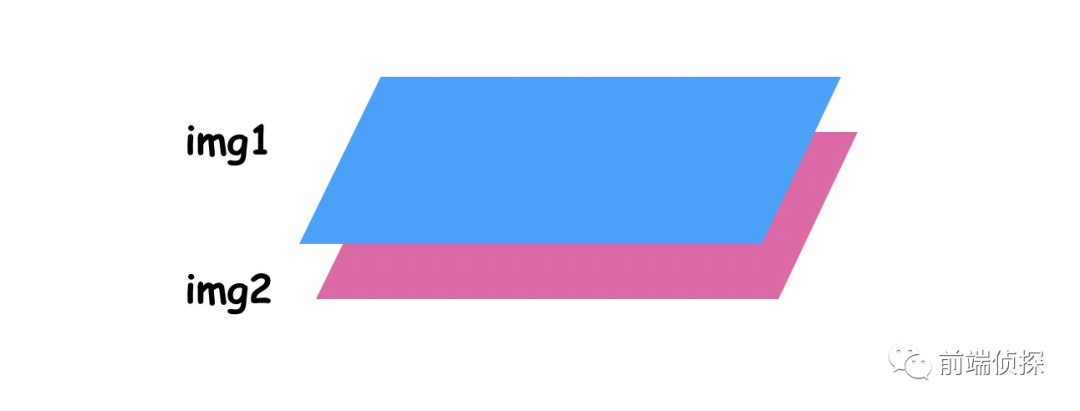
布局比较简单,图片两张图片上下重叠在一起就行了。对比
<div class="wrap"> <img class="img" src="img1" > <img class="img" src="img2"></div>这里可以只给第一个图片设置绝对定位,借助有几个好处。实现
.img:first-of-type{ position: absolute}示意如下:

这里有个滑动的操作,如果直接使用 JS 来实现的话可能是这样(实际还有更多细节)。
wrap.onmousedown = () => { }document.onmousemove = () => { }document.onmouseup = () => { }其实在这里大可不必这么麻烦,完全可以借助「原生标签」的能力。提到"滑动",是不是可以想到 input range 呢?
<input type="range">
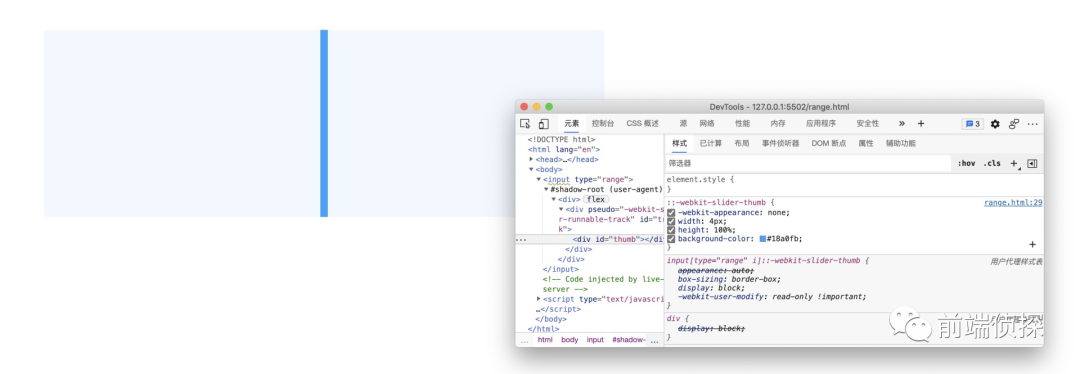
显然这个效果与实际相差甚远,不过完全可以用CSS定制一下,主要是去除背景色。
[type=range]{ margin: 0; -webkit-appearance: none; position: absolute; height: 100%; max-width: 100%; background: none; overflow: hidden; z-index: 2;}::-webkit-slider-runnable-track { background-color: transparent; /*去除背景*/ height: 100%; cursor: ew-resize;}::-webkit-slider-thumb { -webkit-appearance: none; width: 4px; height: 100%; background-color: #18a0fb;}这样就变成了一个「背景透明,只剩下滑块」的滑动条了,并且整个范围都是可以滑动的。

然后把滑动条覆盖在图片之上就行了。
<div class="wrap"> <img class="img" src="img1" > <input type="range"> <img class="img" src="img2"></div>现在需要在滑动过程中,动态裁剪上面的图片,可以通过 input 的 oninput 事件监听当前的进度,这里可以通过 CSS 变量记录在父级。
input.oninput = () => { this.parentNode.style.setProperty('--pos', this.value / 100);}有了这个 CSS 变量,很多种方式都可以实现裁剪效果了,想了想至少有以下几种方式。
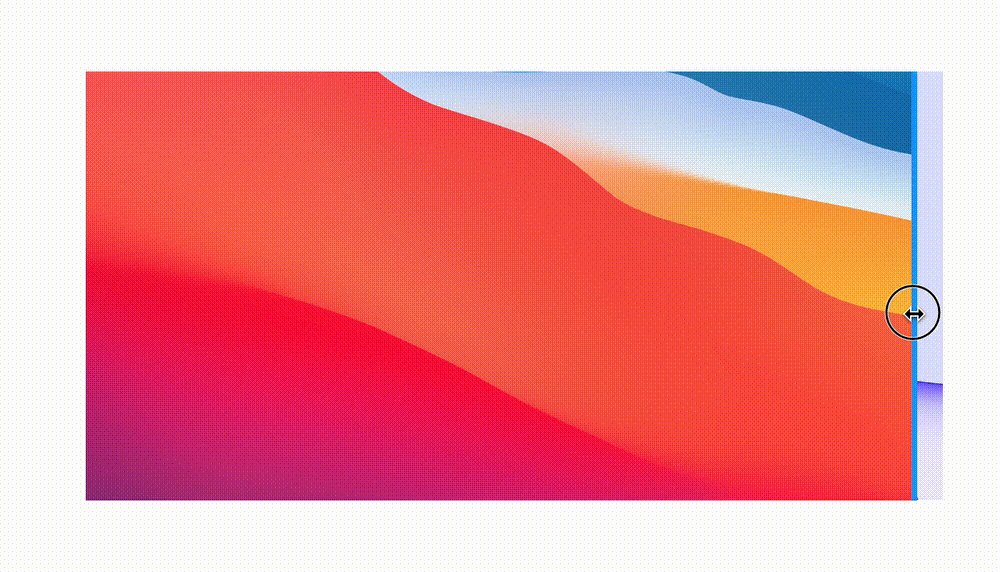
如果是普通的 div 标签,可以直接通过 overflow: hidden来裁剪内容,这里是图片,没有单独的父级,只能直接改变图片的宽高。
.img:first-child{ width: calc( var(--pos, .5) * 100% ); height: 100%}但是这样很明显会有一个问题,图片被拉伸变形了。

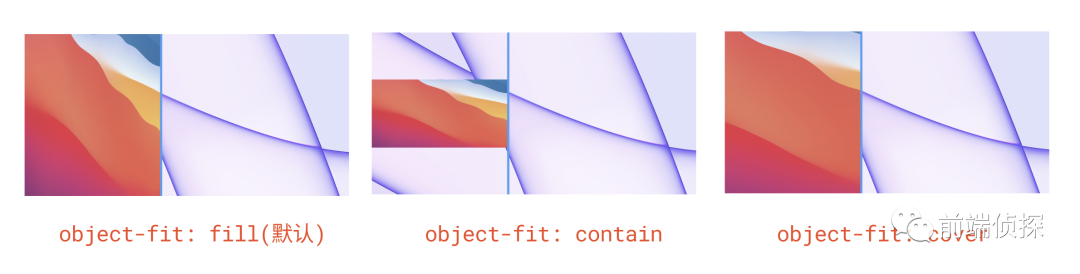
怎么解决呢?其实通过图片的 「object-」* 属性就可以完美解决了。

object-fit - CSS:层叠样式表 | MDN (mozilla.org)[2]
object-position - CSS:层叠样式表 | MDN (mozilla.org)[3]
这里用cover可以满足我们的需求。
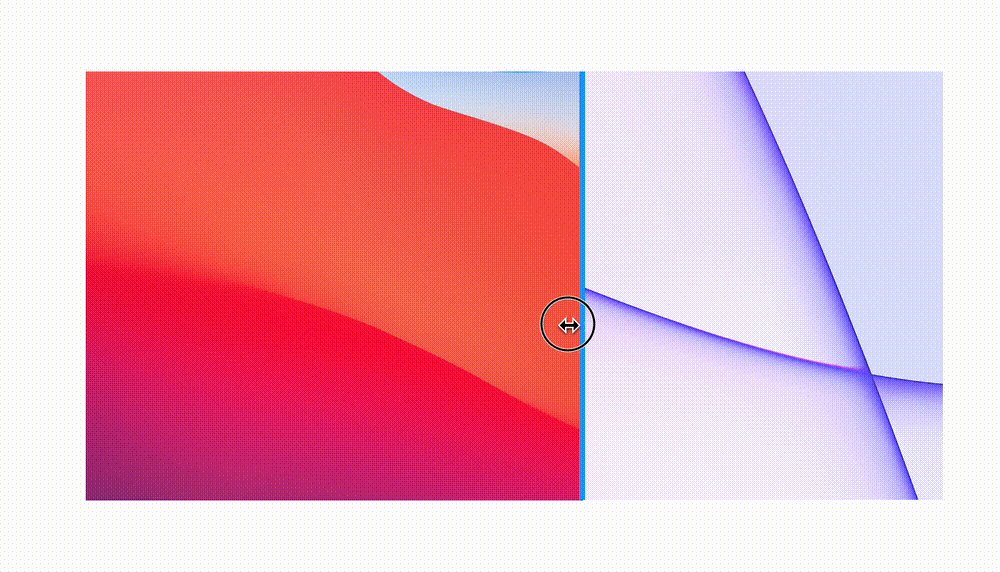
.img:first-child{ width: calc( var(--pos, .5) * 100% ); height: 100%; object-fit: cover; object-position: left;}这样就正常了。

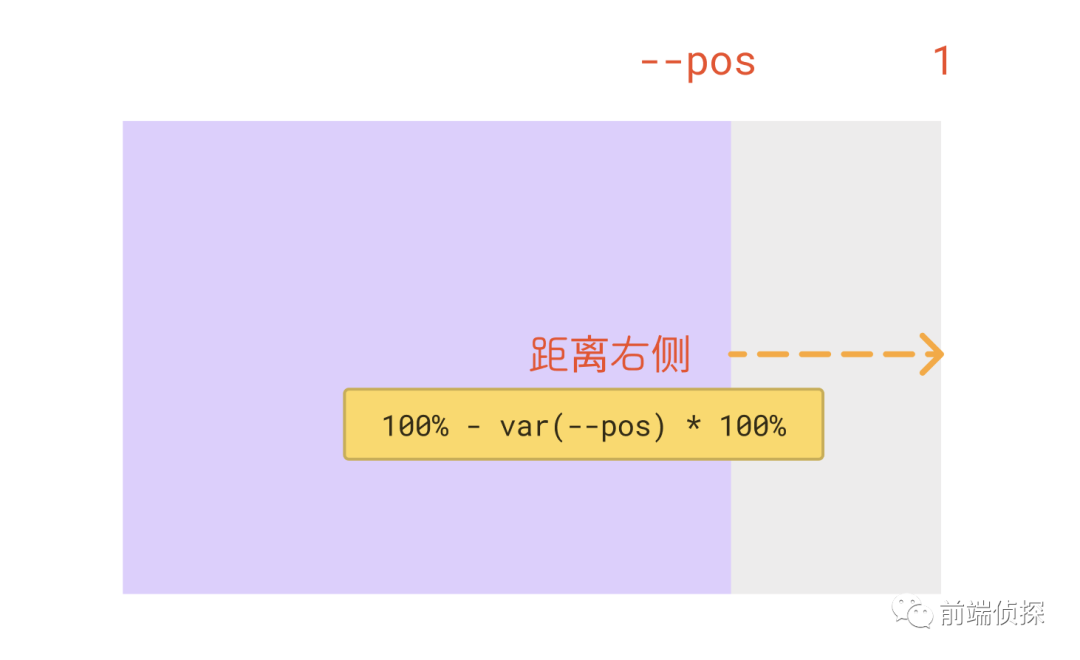
可以直接利用 clip-path 中的 inset 函数裁剪一个矩形。inset的四个参数分别表示距离上、右、下、左的距离,示意如下:

用代码实现就是。
.img:first-child{ clip-path: inset( 0 calc( 100% - var(--pos, .5) * 100% ) 0 0 )}这种实现简单快速,也很好理解。

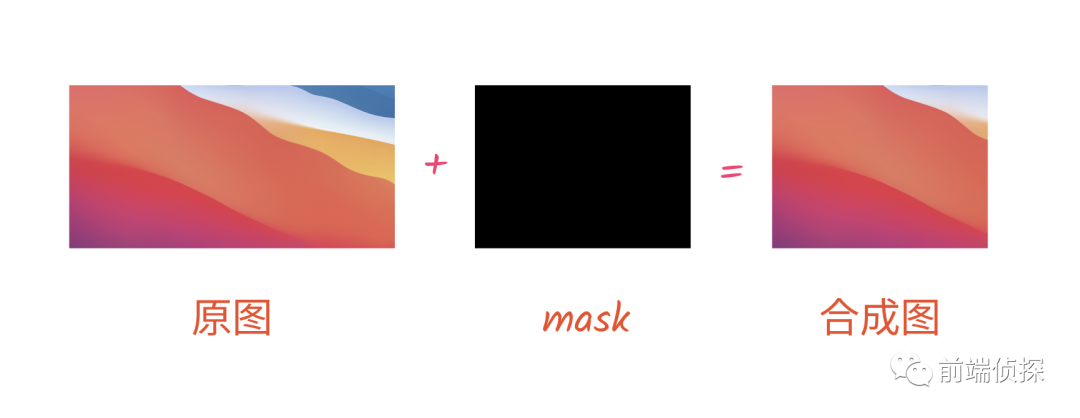
还可以通过 mask遮罩 实现,具体做法就是绘制一个矩形,然后改变遮罩的尺寸mask-size。

用代码实现就是。
.img:first-child{ -webkit-mask: linear-gradient(red,red) left center no-repeat; /*渐变绘制一个矩形*/ -webkit-mask-size: calc( var(--pos, 0.5) * 100% ) 100%;}同样能得到这样的效果:

你也可以查看以下任意链接:
以上实现了一个图片对比的小交互,主要特点是通过 input range 的原生特性,省去了大量鼠标交互逻辑
接着是 CSS 变量的运用,JS只是一个媒介,很多交互就可以直接在 CSS 中完成了
然后在裁剪图片中用到了3种方式,3种不同的思路相信可以带来不一样的思维空间,可以视情况自行选择。
参考链接:
[1]你可能不知道的绝对定位: https://juejin.cn/post/7204633786934607929。
[2]object-fit - CSS:层叠样式表 | MDN (mozilla.org): https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-fit。
[3]object-position - CSS:层叠样式表 | MDN (mozilla.org): https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-position。
[4]img-diff (juejin.cn): https://code.juejin.cn/pen/7255942145469579319。
[5]img-diff (codepen.io): https://codepen.io/xboxyan/pen/XWgMLxg。
[6]img-diff (runjs.work): https://runjs.work/projects/f62ed9adee7f426b。
(责任编辑:焦点)
中盈盛达融资担保(01543.HK)完成发行2.60亿元公司债 票面利率为4.60%
 中盈盛达融资担保(01543.HK)公告,广东中盈盛达融资担保投资股份有限公司(以下简称“发行人”)发行不超过人民币5亿元公司债券已获得中国证券监督管理委员会证监许可〔2020
...[详细]
中盈盛达融资担保(01543.HK)公告,广东中盈盛达融资担保投资股份有限公司(以下简称“发行人”)发行不超过人民币5亿元公司债券已获得中国证券监督管理委员会证监许可〔2020
...[详细] 科技日报北京1月30日电 记者张佳欣)日本神户大学开发了一种新方法,可产生永不褪色的结构色,且不受限于视角,还能被打印出来。这种材料对环境和生物的影响很小,而且可以薄涂,有望显著改善传统涂料的
...[详细]
科技日报北京1月30日电 记者张佳欣)日本神户大学开发了一种新方法,可产生永不褪色的结构色,且不受限于视角,还能被打印出来。这种材料对环境和生物的影响很小,而且可以薄涂,有望显著改善传统涂料的
...[详细] 经及时送医,四川南充营山县一名服药轻生的老人终于脱离生命危险。1月25日中午时分,南充市营山公安交警大队接到群众报警称,一名七旬老人因家庭纠纷、邻里琐事烦心,一时想不开便喝下农药,被家人发现后目前正驾
...[详细]
经及时送医,四川南充营山县一名服药轻生的老人终于脱离生命危险。1月25日中午时分,南充市营山公安交警大队接到群众报警称,一名七旬老人因家庭纠纷、邻里琐事烦心,一时想不开便喝下农药,被家人发现后目前正驾
...[详细] 据新华社电 2023年,我国有色金属工业稳中向好的态势日趋明显。初步统计,十种常用有色金属产量为7469.8万吨,首次突破7000万吨,按可比口径计算比上年增长7.1%。这是中国有色金属工业协会副会长
...[详细]
据新华社电 2023年,我国有色金属工业稳中向好的态势日趋明显。初步统计,十种常用有色金属产量为7469.8万吨,首次突破7000万吨,按可比口径计算比上年增长7.1%。这是中国有色金属工业协会副会长
...[详细] 2021年11月15日,中国建筑材料流通协会发布的全国建材家居景气指数(以下简称“BHI”)显示,10月份为169.80,环比上涨31.17点,同比上涨59.03点。BHI显示
...[详细]
2021年11月15日,中国建筑材料流通协会发布的全国建材家居景气指数(以下简称“BHI”)显示,10月份为169.80,环比上涨31.17点,同比上涨59.03点。BHI显示
...[详细] 河北607万元大奖过期,奖金滚入公益金新快报讯 记者陆妍思 通讯员冀彩报道 1月25日,是河北省沧州市双色球607万元大奖兑奖期限的最后一天,由于大奖得主仍未现身,607万元大奖最终成为弃奖,奖金自动
...[详细]
河北607万元大奖过期,奖金滚入公益金新快报讯 记者陆妍思 通讯员冀彩报道 1月25日,是河北省沧州市双色球607万元大奖兑奖期限的最后一天,由于大奖得主仍未现身,607万元大奖最终成为弃奖,奖金自动
...[详细] 这种细胞可自制生长物质,无须昂贵的培养基。 研究人员设计出了一种奶牛的肌肉细胞,这种工程化细胞无须昂贵和高能耗的生长因子就能繁殖。研究人员乐观地认为,如果规模扩大,可以降低实验室培育肉类的生产成本。但
...[详细]
这种细胞可自制生长物质,无须昂贵的培养基。 研究人员设计出了一种奶牛的肌肉细胞,这种工程化细胞无须昂贵和高能耗的生长因子就能繁殖。研究人员乐观地认为,如果规模扩大,可以降低实验室培育肉类的生产成本。但
...[详细] 据新华社电 2023年,我国有色金属工业稳中向好的态势日趋明显。初步统计,十种常用有色金属产量为7469.8万吨,首次突破7000万吨,按可比口径计算比上年增长7.1%。这是中国有色金属工业协会副会长
...[详细]
据新华社电 2023年,我国有色金属工业稳中向好的态势日趋明显。初步统计,十种常用有色金属产量为7469.8万吨,首次突破7000万吨,按可比口径计算比上年增长7.1%。这是中国有色金属工业协会副会长
...[详细] 进入12月,IPO项目的审核工作将陆续开展。根据安排,12月2日将有合富(中国)医疗科技股份有限公司、益方生物科技(上海)股份有限公司(以下简称“益方生物”)在内的8家企业集体
...[详细]
进入12月,IPO项目的审核工作将陆续开展。根据安排,12月2日将有合富(中国)医疗科技股份有限公司、益方生物科技(上海)股份有限公司(以下简称“益方生物”)在内的8家企业集体
...[详细] 中新经纬1月31日电 30日,*ST左江发布2023年度业绩预告称,因证监会立案调查原因,目前公司无法对2023年营业收入进行预计。公告显示,*ST左江预计2023年归属于上市公司股东的净亏损1.6亿
...[详细]
中新经纬1月31日电 30日,*ST左江发布2023年度业绩预告称,因证监会立案调查原因,目前公司无法对2023年营业收入进行预计。公告显示,*ST左江预计2023年归属于上市公司股东的净亏损1.6亿
...[详细]