
想了解更多关于开源的学习内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

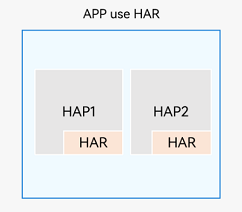
静态共享包HAR(Harmony Archive),鸿蒙是静态为了实现代码和资源的共享,可以包含代码、创建C++库、通过资源和配置文件,实例使用随使用方一起编译,学习如果在多个应用中进行调用,就需要有多个HAR,和应用绑定在一起,是一对一的关系。

为了从零开始熟悉静态共享包,我们通过简单的实例,学习一下具体的创建过程和使用方法。
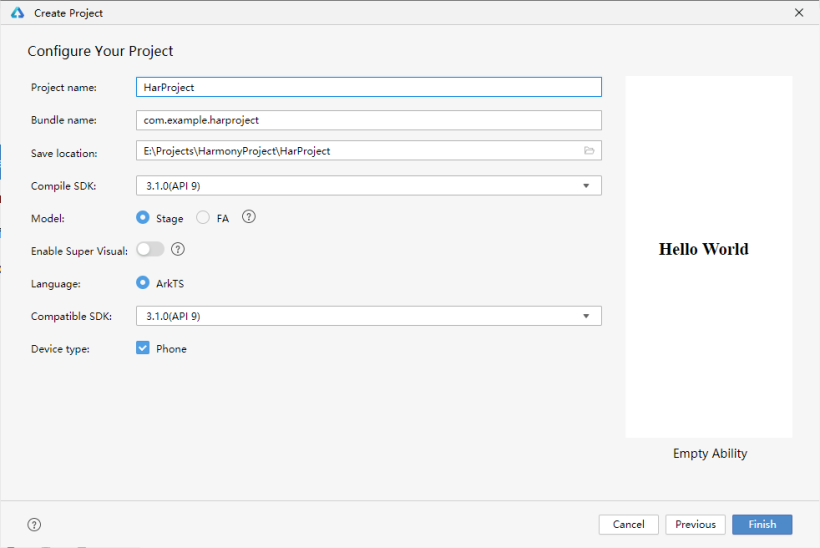
新建一个普通的HarmonyOS工程,选择Application -> Empty Ability -> Model(Stage),开发工具不允许直接新建static library工程,个人猜测可能就是因为静态库必须和应用本身绑定在一起的缘故。

单独的工程目录结构如下,当前的模块目录是entry目录,字体加粗显示,

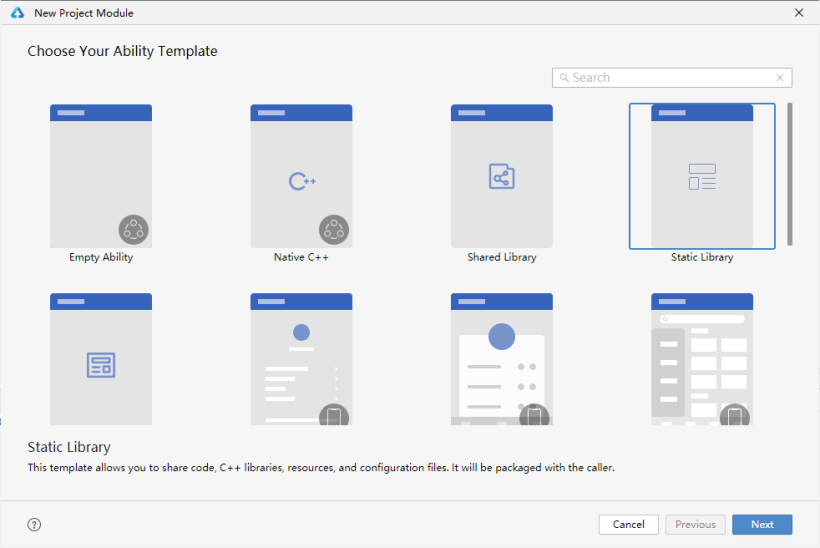
右击工程名,选择New -> Module…,选择Static Library,

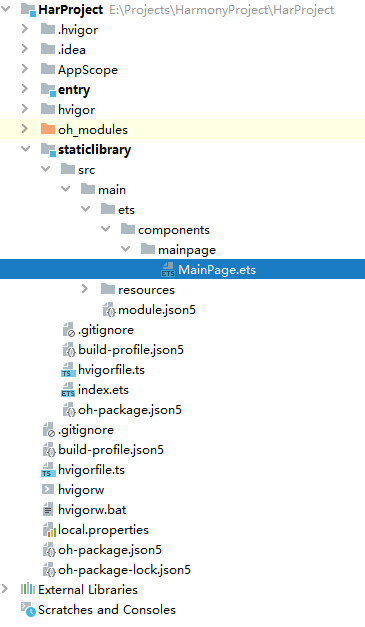
模块创建完成后,工程结构如下图,staticlibrary工程目录名粗体显示,

我们观察staticlibrary模块下的module.json5文件,发现对应的type值为har,代表静态库,主工程的type类型值为entry,而动态库的type值官方定义为shared。本人对type值的定义感觉有点别扭,静态库和动态库的type的定义不太对应,静态库type定义为har了,动态库type为什么不能定义为hsp,或者动态库type定义为了shared,静态库type为什么不能定义为static?而是现在这种,静态库type为har,动态库type为shared,其实这些都不重要,记住就行了,也不需要手动经常改。
查了一下文档,HAR支持ArkUI组件、接口和资源这三种形式的封装,所以逐一测试一下。基本方法相同,首先是在属于提供方的模块中,实现模块功能,并在index.ets中进行导出export操作,然后在使用方的应用page页面中进行导入import操作。
功能实现:
MainPage.ets:
@Componentexport struct MainPage { @State message: string = 'Hello Har' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) .fontColor(Color.Red) } .width('100%') } .height('30%') }}模块导出:
Index.ets:
export { MainPage } from './src/main/ets/components/mainpage/MainPage'模块导入:
导入har,或者引用HAR前,需要先配置对HAR的依赖,打开entry主模块下的oh-package.json5文件,因为我们是在主模块中要引用静态库,所以我们修改模块级依赖配置文件oh-package.json5,dependencies下添加新建的库,后面file:…/跟着的是工程目录树中静态库的名称staticlibrary。

我们在主模块页面index.ets中引入静态库的组件。
import { MainPage } from "@ohos/library"@Entry@Componentstruct Index { @State message: string = 'This is entry' build() { Row() { Column() { MainPage() Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') }}现在基本完成了,编译看看效果,可以先编译静态库,在项目树中选择staticlibrary,然后点击菜单栏中的build,会看到第一个菜单为 Make Module ‘staticlibrary’,执行后,我们发现在工程代码目录staticlibrary\build\default\outputs\default下有一个staticlibrary.har文件,说明编译成功。
我们再选中entry,然后点击菜单栏中的build,会看到第一个菜单为 Make Module ‘entry’,执行后,我们发现在工程代码目录entry\build\default\outputs\default下有一个entry-default-unsigned.hap文件,说明也编译成功了。
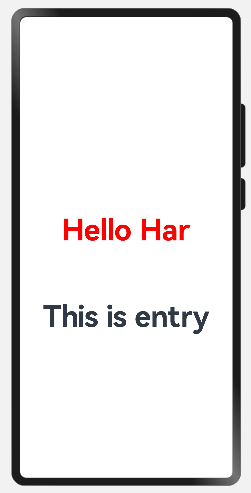
我们通过预览器查看一下界面。

我们再通过模拟器查看一下运行效果。

模拟器中成功运行,说明我们通过entry中调用staticlibrary操作成功。
功能实现:
MainInterface.ets:
export class TitleManager { static getTitle() { return "100以内随机数:"; }}export function getRandomNum() { return Math.floor(Math.random() * 100);}模块导出:
Index.ets:
export { TitleManager } from './src/main/ts/MainInterface'export { getRandomNum } from './src/main/ts/MainInterface'模块导入:
由于我们是放在同一个har包中,所以不用重新配置对HAR的依赖。直接在页面文件中引入静态库中的接口。
InterfaceCaller.ets:
import { TitleManager, getRandomNum } from "@ohos/library"@Entry@Componentstruct InterfaceCaller { build() { Column() { Row() { Text(TitleManager.getTitle()) .fontSize(30) Text(getRandomNum().toString()) .fontSize(30) .fontWeight(FontWeight.Bold) } .width('100%') .height('100%') .justifyContent(FlexAlign.Center) .padding(20) } .height('100%') }}我们通过预览器查看一下界面。

功能实现:
直接编辑staticlibrary下的resources/base/element/和media下的资源文件即可。
String.json:
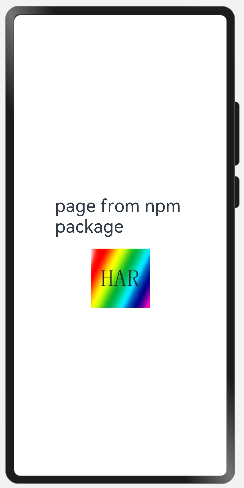
{ "string": [ { "name": "page_show", "value": "page from npm package" } ]}Har.png:

模块导出:
不需要在Index.ets中做导出操作,HAP模块编译时会自动从依赖的模块中收集资源文件。
模块导入:
由于我们是放在同一个har包中,所以不用重新配置对HAR的依赖。
对于资源文件不需要在页面文件中显式的执行导入操作。
ResourceCaller.ets:
@Entry@Componentstruct ResourceCaller { build() { Row() { Column() { Text($r('app.string.page_show')) .fontSize(30) .padding(20) Image($r("app.media.har")) .width(100) .objectFit(ImageFit.Contain) } .width('100%') .height('100%') .justifyContent(FlexAlign.Center) .padding(20) } .height('100%') }}我们通过预览器查看一下界面。

至此,我们基本实践了HAR包支持的三种形式。
以前感觉HAR很陌生,这次通过对概念的了解,知道了其作用,并通过实例动手操作,完全掌握了HAR静态库的开发和使用,对基本使用方法有了详细的了解,相信在以后读开源代码时,能够分清静态库和动态库了。
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
责任编辑:jianghua 来源: 51CTO 开源基础软件社区 静态库鸿蒙(责任编辑:探索)
 拼多多先用后付,顾名思义,就是购买的商品可以先使用,满意再付款,那么先用后付这个过程肯定存在一定的时间周期,不然就没多少意义了,反正顾客提前付款了也可以退货,是一样的道理。那么,拼多多先用后付最多能拖
...[详细]
拼多多先用后付,顾名思义,就是购买的商品可以先使用,满意再付款,那么先用后付这个过程肯定存在一定的时间周期,不然就没多少意义了,反正顾客提前付款了也可以退货,是一样的道理。那么,拼多多先用后付最多能拖
...[详细]Win8开机密码怎么取消?Win8取消开机密码的方法有哪些?
 尽管很多人为了电脑的安全,都会为电脑设置开机密码,但这就导致了每次开机的时候都要输入开机密码才能进入桌面,久而久之,也着实让人厌烦。最近就有Win8用户反映想要取消开机密码,但又苦于不会。那么,Win
...[详细]
尽管很多人为了电脑的安全,都会为电脑设置开机密码,但这就导致了每次开机的时候都要输入开机密码才能进入桌面,久而久之,也着实让人厌烦。最近就有Win8用户反映想要取消开机密码,但又苦于不会。那么,Win
...[详细] 自从余额宝推出来以后,很多人一发工资就会把钱转入余额宝理财,主要还是因为收益相对有保障,以及风险没那么大。最近有网友询问,余额宝基金更换只能换1次吗?其实并不是的,不过需要满足条件,一起去看看吧。余额
...[详细]
自从余额宝推出来以后,很多人一发工资就会把钱转入余额宝理财,主要还是因为收益相对有保障,以及风险没那么大。最近有网友询问,余额宝基金更换只能换1次吗?其实并不是的,不过需要满足条件,一起去看看吧。余额
...[详细] 现在的年轻都是人均一张信用卡的,随着农业银行信用卡在生活中越来越被广泛使用,对信用卡的的诸多疑问也出现了,比如,农行信用卡积分怎么查询?现如今只要用信用卡消费,就可以得到相应的积分。当积分积累到一定数
...[详细]
现在的年轻都是人均一张信用卡的,随着农业银行信用卡在生活中越来越被广泛使用,对信用卡的的诸多疑问也出现了,比如,农行信用卡积分怎么查询?现如今只要用信用卡消费,就可以得到相应的积分。当积分积累到一定数
...[详细] 理财产品净值化转型接近尾声,产品的穿透式监管也提上日程。近期,信银理财的理财产品端直联系统通过了银行业理财登记托管中心的现场验收并上线,成为首家实现理财产品直联的理财公司。北京商报记者11月23日注意
...[详细]
理财产品净值化转型接近尾声,产品的穿透式监管也提上日程。近期,信银理财的理财产品端直联系统通过了银行业理财登记托管中心的现场验收并上线,成为首家实现理财产品直联的理财公司。北京商报记者11月23日注意
...[详细] 3月24日,从达州海关获悉,今年1-2月,达州货物贸易进出口总值6.3亿元人民币,较上年同期增长1.9倍,增速列全省第三。其中,出口6亿元,增长2.4倍,势头迅猛,增幅较大。“总体来看,今
...[详细]
3月24日,从达州海关获悉,今年1-2月,达州货物贸易进出口总值6.3亿元人民币,较上年同期增长1.9倍,增速列全省第三。其中,出口6亿元,增长2.4倍,势头迅猛,增幅较大。“总体来看,今
...[详细] 确保粮食生产严格落实粮食生产党政同责和粮食安全责任制考核,细化长宁县级部门和镇粮食生产责任制清单,坚决扛好粮食安全政治责任。预计2022年长宁县粮食作物面积达51万亩,粮食产量达21.5万吨以上。抓好
...[详细]
确保粮食生产严格落实粮食生产党政同责和粮食安全责任制考核,细化长宁县级部门和镇粮食生产责任制清单,坚决扛好粮食安全政治责任。预计2022年长宁县粮食作物面积达51万亩,粮食产量达21.5万吨以上。抓好
...[详细] 民生证券金典版(分类:股票软件下载)民生证券金典版交易支持港股通、民生证券金典版融资融券、风险警示、退市签约、基金拆分合并、上交所新版投票等功能; 行情支持股指期货、商品期货、外汇、贵金属等行情。民生
...[详细]
民生证券金典版(分类:股票软件下载)民生证券金典版交易支持港股通、民生证券金典版融资融券、风险警示、退市签约、基金拆分合并、上交所新版投票等功能; 行情支持股指期货、商品期货、外汇、贵金属等行情。民生
...[详细]天津证监局召开2022年辖区期货监管工作会议 结合实际提出监管要求
 为深入贯彻落实2022年证监会系统工作会议和期货监管工作会议要求,4月26日,天津证监局组织召开2022年辖区期货监管工作会议。会议总结了2021年辖区期货监管工作,剖析了行业规范发展存在的不足,结合
...[详细]
为深入贯彻落实2022年证监会系统工作会议和期货监管工作会议要求,4月26日,天津证监局组织召开2022年辖区期货监管工作会议。会议总结了2021年辖区期货监管工作,剖析了行业规范发展存在的不足,结合
...[详细]前8个月全国固定资产投资两年平均增速为4% 发展韧性持续显现
 国家统计局9月15日发布了最新数据,前8月,我国经济运行延续恢复态势,发展韧性持续显现。固定资产投资平稳增长。1—8月份,全国固定资产投资两年平均增速为4%,制造业和民间投资增长较快。工业
...[详细]
国家统计局9月15日发布了最新数据,前8月,我国经济运行延续恢复态势,发展韧性持续显现。固定资产投资平稳增长。1—8月份,全国固定资产投资两年平均增速为4%,制造业和民间投资增长较快。工业
...[详细]