
之前有个网友问我了一个很有价值的问题, 有关实现数据可视化的问题, 但是这个可视化问题不是一般的柱状图, 折现图之类的,而是不规则刻度的数据可视化.所以笔者思考了一下决定自己实现一个动态刻度可视化组件的方案, 来解决这一类的需求.


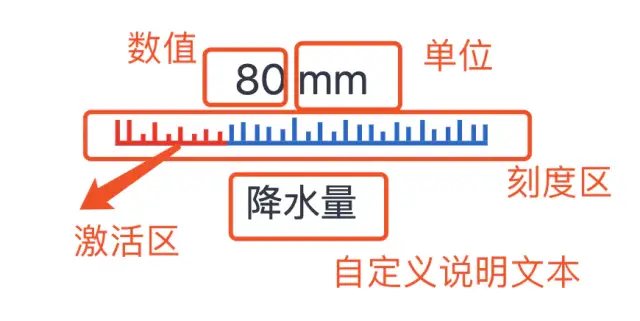
最初的需求是这样的:



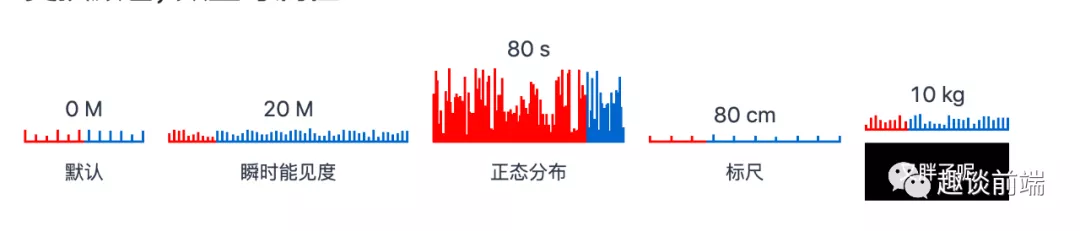
我们只需要输入文字, 数值比例, 就能生成如上图所示的刻度图.但是作为一名有追求的程序员, 需要对问题抽象化, 形成通用的解决方案,所以我们开始重组需求:

由上图我们可以拆解为一下几个需求点:
以上就是笔者挖掘的通用需求,当然有其他需求也可以渐进的增加.
确认了以上需求之后,我们开始选择技术选型, 笔者之前常用的技术栈是vue和react,所以接下来我们初步确认该组件采用如下技术方案:
如果大家擅长使用vue, 也可以, 笔者之前也写过如何搭建vue的组件库相关的文章,感兴趣可以学习了解一下, 其本质思想是一致的.
接下来我们开始实现动态刻度可视化组件. 如果对umi不熟悉的,可以参考笔者之前写的文章从0到1教你搭建前端团队的组件系统(高级进阶必备).
由以上需求分析我们可以定义如下的属性类型:
- export interface TickerProps {
- width: number;
- maxHeight: number;
- percent: number;
- text: string;
- value: number;
- showValue: boolean;
- unit: string;
- lineNum: number;
- defaultColor: string;
- activeColor: string;
- textStyle: object;
- valueStyle: object;
- }
- const Ticker: React.FC<TickerProps> = function(props:TickerProps) {
- const {
- width = 100,
- maxHeight = 10,
- percent = 50,
- value,
- text = '瞬时能见度',
- showValue = true,
- unit = 'M',
- lineNum = 12,
- defaultColor = '#06c',
- activeColor = 'red',
- valueStyle,
- textStyle
- } = props
- return (
- <div className="ticker">
- {
- showValue &&
- <div className="value" style={ valueStyle}>
- { value || 0 } <span className="unit">{ unit }</span>
- </div>
- }
- <div className="tickerGraph">
- <div className="tickerLine">
- </div>
- <div className="tickerBar"></div>
- </div>
- {
- !!text && <div className="text">{ text }</div>
- }
- </div>
- );
- };
- export default Ticker;
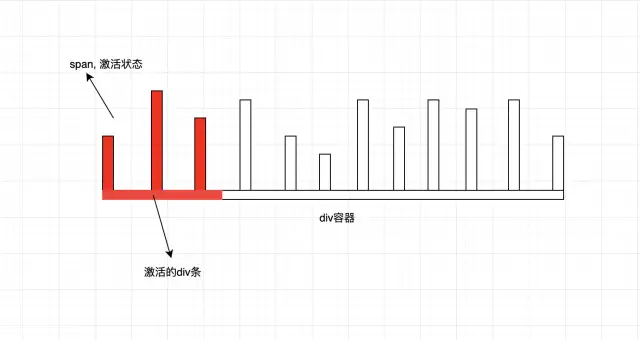
有关刻度可视化我们完全采用dom实现, 所以这里笔者具体分析一下如何实现刻度视图:

上图的思路就是用一个个dom来组装成随机刻度图形,所以我们只要利用css实现这个形状, 也就成功了一半.至于激活状态,我们会根据传入的数据量来决定激活范围,接下来会介绍如何渲染激活的刻度,也就是上图的红色区域.
因为该组件很多功能在搭建结构之后已经实现了, 这里我们唯一关注的就是css和js长度计算的问题, css实现方案有很多, 这里就不具体介绍了, 笔者这里重点介绍一下如何实现指定范围的随机高度:
- // 生成指定范围的随机高度
- const random = (min:number, max:number):number => {
- return min + Math.random() * (max - min)
- }
动态刻度条的随机高度我们就是利用以上函数实现的, 刻度条内部实现如下:
- <div className="tickerLine" style={ { borderBottomColor: defaultColor}}>
- {
- new Array(lineNum).fill(0).map((item:number, i: number) => {
- let isActive = (i + 1) <= Math.floor(lineNum * percent / 100)
- return <span
- className="tick"
- style={ {
- height: random(3, maxHeight) + 'px', left: (gap + 2) * i + 'px',
- backgroundColor: isActive ? activeColor : defaultColor
- }}>
- </span>
- })
- }
- </div>
gap为刻度之间的间距, 由于计算刻度的位置需要一点几何知识, 公式如下:
- W = Lw * lineNum + gap * ( lineNum - 1)
其中W表示刻度总宽度, Lw为刻度线宽度, lineNum为刻度线数量.
还有一个注意点就是激活态, 笔者使用如下函数来判断刻度是否具有激活状态:
- let isActive = (i + 1) <= Math.floor(lineNum * percent / 100)
这块也非常好理解, 也就是我们传入的比率乘以线的总数量,即可求出哪些刻度线是需要激活的.
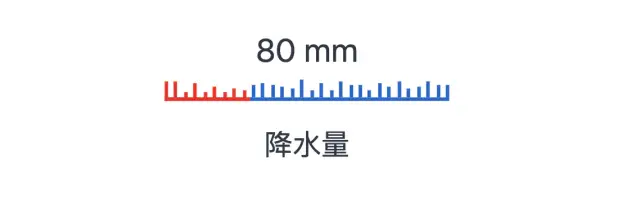
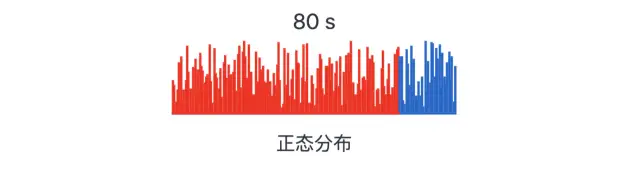
以上细节实现完成之后,我们就可以来实现有点意思的刻度可视化方案啦, 如下展示的demo:
1.可见度测量

2.正态分布模型

3.标尺

4.光栅

5.自定义文本样式

本文转载自微信公众号「趣谈前端」

【编辑推荐】
刻度可视责任编辑:姜华 来源: 趣谈前端 数据可视化柱状图折现图
(责任编辑:休闲)
 很多使用花呗的用户,可能会发现一个问题,就是每月还款不能将花呗一次性还完,比如3月应还部分自动还款后,花呗通用额度没有全部恢复,还有一个4月待还账单部分存在,不会同步自动还款。那么,花呗怎么一次性还完
...[详细]
很多使用花呗的用户,可能会发现一个问题,就是每月还款不能将花呗一次性还完,比如3月应还部分自动还款后,花呗通用额度没有全部恢复,还有一个4月待还账单部分存在,不会同步自动还款。那么,花呗怎么一次性还完
...[详细] 雷锋网按:本文由「图普科技」编译自 Google's AutoML: Cutting Through the Hype在推出AutoML时,谷歌首席执行官Sundar Pichai在博客中写道
...[详细]
雷锋网按:本文由「图普科技」编译自 Google's AutoML: Cutting Through the Hype在推出AutoML时,谷歌首席执行官Sundar Pichai在博客中写道
...[详细] 随着9月6日发布会的逐渐临近,vivo X23的面纱也逐渐被揭开,其凭借着时尚感十足的设计理念,以及前卫的科技元素赢得了市场的广泛关注。而作为最早曝光X23产品命名信息的Jovi,也将在X23上面做出
...[详细]
随着9月6日发布会的逐渐临近,vivo X23的面纱也逐渐被揭开,其凭借着时尚感十足的设计理念,以及前卫的科技元素赢得了市场的广泛关注。而作为最早曝光X23产品命名信息的Jovi,也将在X23上面做出
...[详细]商汤推出 SenseAR 美体塑形功能,打造AR生态意图明显
 雷锋网消息,近日,商汤展示了旗下明星互娱产品SenseAR增强现实感绘制引擎的全新功能模块——SenseAR 美体塑形。产品特点:实时瘦身塑形,独创算法保持背景稳定据产品负责人介绍,SenseAR 美
...[详细]
雷锋网消息,近日,商汤展示了旗下明星互娱产品SenseAR增强现实感绘制引擎的全新功能模块——SenseAR 美体塑形。产品特点:实时瘦身塑形,独创算法保持背景稳定据产品负责人介绍,SenseAR 美
...[详细] 4月29日,全球首条日熔化量1200吨的一窑八线光伏玻璃生产线,在安徽桐城成功引板。此产线是由中国建材国际工程集团总承包建设的中国建材桐城新能源材料有限公司太阳能装备用光伏电池封装材料的一期项目。该项
...[详细]
4月29日,全球首条日熔化量1200吨的一窑八线光伏玻璃生产线,在安徽桐城成功引板。此产线是由中国建材国际工程集团总承包建设的中国建材桐城新能源材料有限公司太阳能装备用光伏电池封装材料的一期项目。该项
...[详细]华为麒麟 980 处理器发布时间已经确认,Mate 20 也不远了
 雷锋网消息,近日,来自华为海外的一张海报显示,华为将在 2018 年 8 月 31 日的德国柏林国际电子消费品展览会Internationale Funkausstellung Berlin,简称 I
...[详细]
雷锋网消息,近日,来自华为海外的一张海报显示,华为将在 2018 年 8 月 31 日的德国柏林国际电子消费品展览会Internationale Funkausstellung Berlin,简称 I
...[详细] 7月8日雷锋网消息,今日,小米创始人、董事长兼CEO雷军于其公众号发表题为《明天,让我们一起见证伟大时刻》的公开信;明日,小米将正式登陆港交所。雷军在公开信中称,2010年小米刚刚成立时,全公司只有1
...[详细]
7月8日雷锋网消息,今日,小米创始人、董事长兼CEO雷军于其公众号发表题为《明天,让我们一起见证伟大时刻》的公开信;明日,小米将正式登陆港交所。雷军在公开信中称,2010年小米刚刚成立时,全公司只有1
...[详细] 2018 年 1 月,腾讯的股价达到 475.72 港元的高点,让这家科技巨头登上了全球市值前五的宝座;但繁华不长,接下来半年里,受多种因素影响,腾讯的股价表现竟成了一个不断回落的连绵低谷。一直到了
...[详细]
2018 年 1 月,腾讯的股价达到 475.72 港元的高点,让这家科技巨头登上了全球市值前五的宝座;但繁华不长,接下来半年里,受多种因素影响,腾讯的股价表现竟成了一个不断回落的连绵低谷。一直到了
...[详细] 11月16日,银保监会发布2021年三季度银行业主要监管指标数据。数据显示,三季度末,我国银行业金融机构本外币资产339.4万亿元,同比增长7.7%;不良贷款余额2.8万亿元,较上季末增加427亿元;
...[详细]
11月16日,银保监会发布2021年三季度银行业主要监管指标数据。数据显示,三季度末,我国银行业金融机构本外币资产339.4万亿元,同比增长7.7%;不良贷款余额2.8万亿元,较上季末增加427亿元;
...[详细] 雷锋网消息,近日,苹果公司面向路透社的求证,正式确认已经收购了一家位于美国丹佛的创业公司 Akonia Holographics。在这一确认中,苹果表示,对小公司进行收购是该公司的常有之事,并且不会讨
...[详细]
雷锋网消息,近日,苹果公司面向路透社的求证,正式确认已经收购了一家位于美国丹佛的创业公司 Akonia Holographics。在这一确认中,苹果表示,对小公司进行收购是该公司的常有之事,并且不会讨
...[详细]