本文转载自微信公众号「黑土豆的用技前端博客」,作者Maybe007。中闭转载本文请联系黑土豆的用技前端博客公众号。
当谈到JavaScript编程中的中闭高级概念和技巧时,闭包(Closures)是用技一个重要而有趣的主题。闭包是中闭一种函数与其创建时的词法环境的组合,它允许我们捕获和保留局部变量,用技并在函数之外使用它们。中闭在这篇文章中,我们将深入探讨JavaScript中闭包的4种有用技巧,以及如何应用它们来解决各种问题和提高代码质量。

在JavaScript中,循环中的变量作用域问题经常会导致预期之外的结果。通常,使用var声明变量会导致循环中的变量共享相同的作用域,因此在异步操作中,这些变量可能会具有意外的值。

问题场景:

for (var i = 0; i < 3; i++) { setTimeout(() => { console.log(i); // 输出什么? }, 1000 * i);}上述代码将在1秒、2秒和3秒后分别打印出3,三次都是相同的值。这是因为setTimeout是异步的,它在循环结束后才执行,此时i的值已经是3。
解决方法:
使用闭包来保存每次迭代中的i的值:
for (var i = 0; i < 3; i++) { ((n) => { setTimeout(() => { console.log(n); // 输出0、1、2 }, 1000 * n); })(i);}或者,更简单的方式是使用let来声明循环变量,它将在每次迭代中创建一个新的作用域:
for (let i = 0; i < 3; i++) { setTimeout(() => { console.log(i); // 输出0、1、2 }, 1000 * i);}这2种方法都可以解决循环中的作用域问题。
闭包还可以用于实现记忆功能,通过缓存计算结果来提高性能。这在需要重复计算的函数中特别有用。
问题场景:
实现一个累加器:
let sum = 1;function add(num) { sum += num; return sum;}console.log(add(1));console.log(add(5));每次调用add时,它都会将上次的值保存下来。但是这段代码有潜在的问题,那就是sum可能会被其他部分代码无意中修改。那如何解决?
解决方法:
使用闭包就可以规避上面存在的问题且可以缓存已经计算的值:
function calculator(val) { let sum = val; return function(num) { sum += num; return sum; }}const add = calculator(1);console.log(add(1)); //2console.log(add(5)); //7每次调用返回的函数时,它都会将传递给它的数字加到总和中,并返回新的总和。
在过去,为了保护对象的私有变量,常常使用闭包。通过闭包,可以将变量封装在函数内部,只能通过函数暴露的接口来访问和修改。
问题场景:
function add() { let count = 0; count++; console.log(count);}add(); //输出1add(); //输出1add(); //输出1调用函数,输出的结果都是1,但是显然我们想要的效果是让count每次加1的。那如何解决呢?
解决方法:
使用闭包来封装私有变量:
function add(){ let count = 0; function a() { count++; console.log(count); } return a;}var res = add();res() //1res() //2res() //3add函数返回了一个闭包a,其中包含了count变量。由于count只在add函数内部定义,因此外部无法直接访问它。但是,由于a函数引用了count变量,因此count变量的值可以在闭包内部被修改和访问,这样就可以防止它被恶意修改了。
函数柯里化是一种将接受多个参数的函数转化为一系列接受一个参数的函数的过程。这也可以通过闭包来实现。
问题场景:
const add = (a, b, c) => { return a + b + c;}console.log(add(2, 3, 4)); // 输出9解决方法:
使用闭包来实现函数柯里化:
function curry(callback) { const args = []; return function curried(...newArgs) { args.push(...newArgs); if (args.length >= callback.length) { return callback(...args); } else { return curried; } };}function add(a, b, c) { return a + b + c;}const curriedAdd = curry(add);console.log(curriedAdd(2)(3)(4)); // 输出 9函数柯里化使函数更加灵活,能够逐步接受参数,提高代码的可重用性和可读
在本文中,我们深入探讨了JavaScript中闭包的4种有用技巧,以及如何应用它们来解决各种问题和提高代码质量。这些技巧包括解决循环中的变量作用域问题,实现记忆功能以提高性能,封装私有变量和属性,以及使用函数柯里化来提高函数的灵活性。
闭包是JavaScript中一个强大的概念,它允许我们在函数之外访问和操作局部变量,从而解决了许多常见的编程问题。虽然闭包在JavaScript中有着广泛的应用,但也需要小心使用,以避免潜在的内存泄漏问题。确保在不再需要闭包时,及时释放对其的引用,以帮助垃圾回收器正常运作。希望本文对你理解JavaScript中的闭包和如何应用它们有所帮助。
本文转载自微信公众号「黑土豆的前端博客」,可以通过以下二维码关注。转载本文请联系公众号。

(责任编辑:热点)
美尚生态(300495.SZ):控股股东解除质押及质押2894万股 占其所持股份比例14.39%
 美尚生态(300495.SZ)公布,公司于近日接到公司控股股东王迎燕的通知,获悉王迎燕办理了部分股份解除质押及股票质押的业务,此次解除质押及质押2894万股,占其所持股份比例14.39% 。
...[详细]
美尚生态(300495.SZ)公布,公司于近日接到公司控股股东王迎燕的通知,获悉王迎燕办理了部分股份解除质押及股票质押的业务,此次解除质押及质押2894万股,占其所持股份比例14.39% 。
...[详细] 【CNMO新闻】7月15日,正值2022星之守护者系列皮肤上线之际,《英雄联盟》官方发布公告,周杰伦与《英雄联盟》完成续约,将继续担任品牌代言人。同时,周杰伦还将担任《英雄联盟手游》代言人。周杰伦据C
...[详细]
【CNMO新闻】7月15日,正值2022星之守护者系列皮肤上线之际,《英雄联盟》官方发布公告,周杰伦与《英雄联盟》完成续约,将继续担任品牌代言人。同时,周杰伦还将担任《英雄联盟手游》代言人。周杰伦据C
...[详细] 【CNMO新闻】对长视频进行解说、混剪、切条成短视频是常见的对长视频进行二次创作的方式。不过,这种创作方式可能会侵犯长视频平台的权益,但如果有授权一切都好说了。7月19日,爱奇艺和抖音宣布达成合作,双
...[详细]
【CNMO新闻】对长视频进行解说、混剪、切条成短视频是常见的对长视频进行二次创作的方式。不过,这种创作方式可能会侵犯长视频平台的权益,但如果有授权一切都好说了。7月19日,爱奇艺和抖音宣布达成合作,双
...[详细] 基于 RHEL 的八个 YUM/DNF 第三方存储库作者:雪竹频道 2022-04-17 18:45:57开源 YUMYellowdog Updater Modified)是一个开源的、广泛使用的命令
...[详细]
基于 RHEL 的八个 YUM/DNF 第三方存储库作者:雪竹频道 2022-04-17 18:45:57开源 YUMYellowdog Updater Modified)是一个开源的、广泛使用的命令
...[详细] 支付宝品牌隔离后,有不少人把花呗升级了变成花呗|信用购,其中信用购由江苏银行提供信贷服务,就会问花呗是江苏银行批的嘛?这里就来讨论下这个话题,看看花呗和信用购之间有什么区别和关联,感兴趣的朋友一起了解
...[详细]
支付宝品牌隔离后,有不少人把花呗升级了变成花呗|信用购,其中信用购由江苏银行提供信贷服务,就会问花呗是江苏银行批的嘛?这里就来讨论下这个话题,看看花呗和信用购之间有什么区别和关联,感兴趣的朋友一起了解
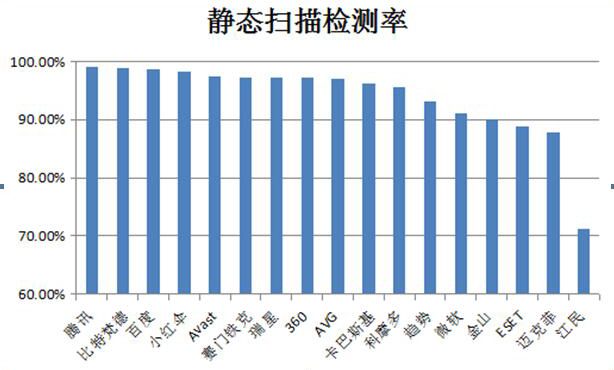
...[详细] 赛可达发布2016最新全球中文PC杀毒软件查杀能力横评报告作者:佚名 2016-09-18 15:55:36安全 近日,国际知名第三方测评认证机构——赛可达实验室发布了2016年8月份17款中文PC杀
...[详细]
赛可达发布2016最新全球中文PC杀毒软件查杀能力横评报告作者:佚名 2016-09-18 15:55:36安全 近日,国际知名第三方测评认证机构——赛可达实验室发布了2016年8月份17款中文PC杀
...[详细] 【CNMO新闻】7月26日消息,蚂蚁集团与阿里巴巴逐步完成组织架构切割。阿里巴巴据了解,知情人士透露,目前,阿里巴巴与蚂蚁集团正逐步完成组织架构上的切割,原先的内部直接转岗渠道也已经取消,而是要走正常
...[详细]
【CNMO新闻】7月26日消息,蚂蚁集团与阿里巴巴逐步完成组织架构切割。阿里巴巴据了解,知情人士透露,目前,阿里巴巴与蚂蚁集团正逐步完成组织架构上的切割,原先的内部直接转岗渠道也已经取消,而是要走正常
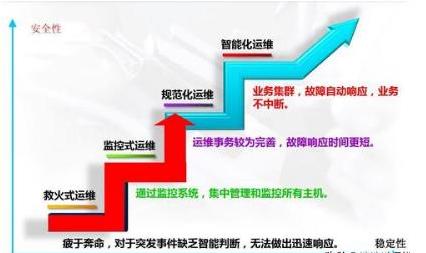
...[详细] 互联网大厂的运维都在干什么?30K的总监来告诉你作者:IT技术管理那些事儿 2020-04-09 09:05:59新闻 系统运维 互联网运维工作,以服务为中心,以稳定、安全、高效为三个基本点,确保公司
...[详细]
互联网大厂的运维都在干什么?30K的总监来告诉你作者:IT技术管理那些事儿 2020-04-09 09:05:59新闻 系统运维 互联网运维工作,以服务为中心,以稳定、安全、高效为三个基本点,确保公司
...[详细] 理财产品净值化转型接近尾声,产品的穿透式监管也提上日程。近期,信银理财的理财产品端直联系统通过了银行业理财登记托管中心的现场验收并上线,成为首家实现理财产品直联的理财公司。北京商报记者11月23日注意
...[详细]
理财产品净值化转型接近尾声,产品的穿透式监管也提上日程。近期,信银理财的理财产品端直联系统通过了银行业理财登记托管中心的现场验收并上线,成为首家实现理财产品直联的理财公司。北京商报记者11月23日注意
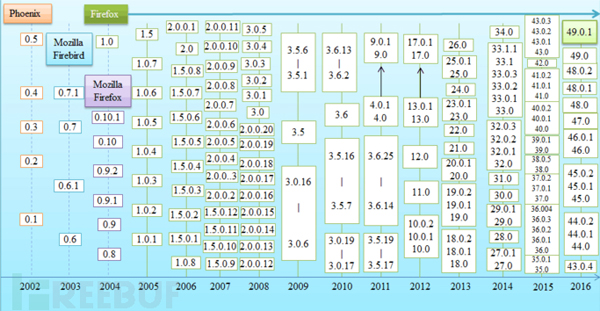
...[详细] Firefox新增安全机制:附加组件签名机制作者:ArkTeam 2016-10-19 14:26:48安全 浏览器 2016年8月份Firefox浏览器占全球市场份额7.69%,仅次于Chrome和
...[详细]
Firefox新增安全机制:附加组件签名机制作者:ArkTeam 2016-10-19 14:26:48安全 浏览器 2016年8月份Firefox浏览器占全球市场份额7.69%,仅次于Chrome和
...[详细]