[[396984]]
题目:

提供一个异步 add 方法如下,需要实现一个 await sum(...args) 函数:

- function asyncAdd(a,和函 b, callback) {
- setTimeout(function () {
- callback(null, a + b);
- }, 1000);
- }
我们先来简单的实现一个异步两数之和函数

- function sumT(a, b) {
- return await new Promise((resolve, reject) => {
- asyncAdd(a, b, (err, res) => {
- if(!err) {
- resolve(res)
- }
- reject(err)
- })
- })
- }
- // 测试
- const test = await sumT(1, 2)
- console.log(test)
- // 3
上面我们实现了两数之和,然后扩展到多数之和喃?道字
提到数组求和问题,我们首先想到的节笔是 reduce
reduce() 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。试题实现数
—— MDN
- arr.reduce(callback(acc,个异 cur[, idx[, arr]])[, initialValue])
callback 函数接收4个参数:
其中, initialValue 可选,步求
- const arr = [1, 2, 3, 4];
- const reducer = (acc, cur) => acc + cur;
- // 1 + 2 + 3 + 4
- console.log(arr.reduce(reducer));
- // 输出: 10
- // 5 + 1 + 2 + 3 + 4
- console.log(arr.reduce(reducer, 5));
- // 输出: 15
关于本题:来自@champkeh
设置初始值为 Promise.resolve(0) ,经历 5 次求和:
- function sum(...args) {
- return new Promise(resolve => {
- args.reduce((acc,试题实现数 cur) => acc.then(total => sumT(total, cur)), Promise.resolve(0)).then(resolve)
- })
- }
- // 测试
- await sum(1, 2, 3, 4, 5)
- // 15
但这存在一个耗时较长的问题,我们可以计算下时间:
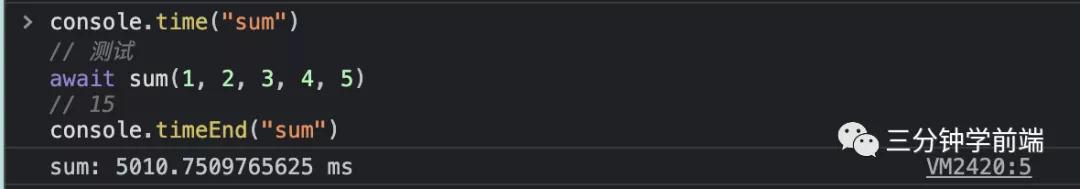
- console.time("sum")
- // 测试
- await sum(1, 2, 3, 4, 5)
- // 15
- console.timeEnd("sum")

也就是说,我们每次求和都会花费 1s,串行异步求和,这显然不是最优的
我们可以两两一组,使用 Promise.all 求和,再把和两两一组继续求和…..,知道只剩余一个就是最终的结果
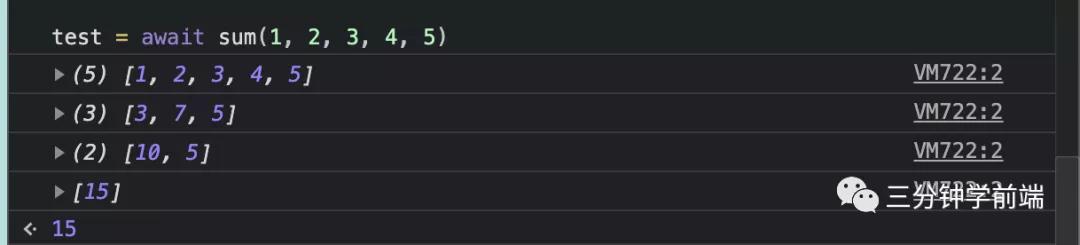
- async function sum(...args) {
- // 用于考察每次迭代的过程
- console.log(args)
- // 如果仅有一个,直接返回
- if(args.length === 1) return args[0]
- let result = []
- // 两两一组,如果有剩余一个,直接进入
- for(let i = 0; i < args.length - 1; i+=2) {
- result.push(sumT(args[i], args[i + 1]))
- }
- if(args.length%2) result.push(args[args.length-1])
- // Promise.all 组内求和
- return sum(...await Promise.all(result))
- }
- // 测试
- test = await sum(1, 2, 3, 4, 5)
- // 15

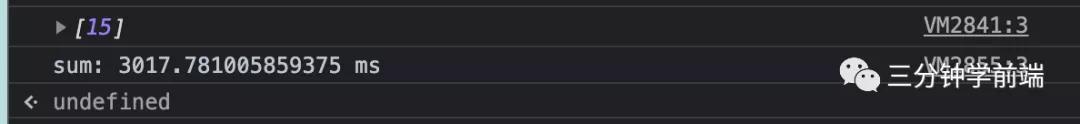
- console.time("sum")
- await sum(1, 2, 3, 4, 5)
- console.timeEnd("sum")

来自:https://github.com/Advanced-Frontend/Daily-Interview-Question
责任编辑:武晓燕 来源: 三分钟学前端 异步求和函数
(责任编辑:探索)
 360公司创立于2005年,起初是以提供互联网安全服务为目的,比较被大家熟知的有360安全卫士、360手机卫士、360安全浏览器等产品,后来随着信用贷款的普及,也推出了金融贷款类的产品,即360借条,
...[详细]
360公司创立于2005年,起初是以提供互联网安全服务为目的,比较被大家熟知的有360安全卫士、360手机卫士、360安全浏览器等产品,后来随着信用贷款的普及,也推出了金融贷款类的产品,即360借条,
...[详细]农家乐暗藏“百家乐”!绵阳涪城警方捣毁一聚众赌博窝点,5人被刑拘
 1月30日,四川绵阳市公安局涪城区分局发布消息称,近日,该局捣毁一个聚众赌博窝点,现场传唤涉赌人员15人,缴获赌资8万余元。经查,犯罪嫌疑人陈某、黄某等人,在一偏僻的农家乐内,利用网络连接境外赌博网站
...[详细]
1月30日,四川绵阳市公安局涪城区分局发布消息称,近日,该局捣毁一个聚众赌博窝点,现场传唤涉赌人员15人,缴获赌资8万余元。经查,犯罪嫌疑人陈某、黄某等人,在一偏僻的农家乐内,利用网络连接境外赌博网站
...[详细] 来源:游戏研究社暴雪娱乐任命前《使命召唤》经理Johanna Faries为新总裁动视暴雪最近又进行了一次大裁员,这波裁员不仅限于普通员工,就连2019年来担任暴雪娱乐总裁的Mike Ybarra也宣
...[详细]
来源:游戏研究社暴雪娱乐任命前《使命召唤》经理Johanna Faries为新总裁动视暴雪最近又进行了一次大裁员,这波裁员不仅限于普通员工,就连2019年来担任暴雪娱乐总裁的Mike Ybarra也宣
...[详细] 新快报讯 央视网消息:据公安部网站消息,针对当前缅北涉我电信网络诈骗犯罪严峻形势,公安部持续加强与缅甸执法部门的国际警务合作,1月30日,缅甸警方依法向我公安机关移交了白所成、白应苍、魏怀仁、刘正祥、
...[详细]
新快报讯 央视网消息:据公安部网站消息,针对当前缅北涉我电信网络诈骗犯罪严峻形势,公安部持续加强与缅甸执法部门的国际警务合作,1月30日,缅甸警方依法向我公安机关移交了白所成、白应苍、魏怀仁、刘正祥、
...[详细]前10个月安徽省重点项目完成投资15725亿 开工3235个
 11月15日,记者从安徽省发改委获悉,今年前10个月,全省重点项目完成投资15725亿;计划内投资完成率、计划内竣工率均超序时进度。省发改委要求,各地及早谋划明年重点项目,持续推进一批战略性、标志性、
...[详细]
11月15日,记者从安徽省发改委获悉,今年前10个月,全省重点项目完成投资15725亿;计划内投资完成率、计划内竣工率均超序时进度。省发改委要求,各地及早谋划明年重点项目,持续推进一批战略性、标志性、
...[详细] 水凝胶“果冻”材料。■本报记者 王昊昊 通讯员 陶贤都 曹娇十几年前,当蚕丝蛋白、水凝胶等生物材料领域的很多研究还是“新奇状态”时,施李杨就对多学科交叉研究产生了浓厚兴趣。他的求学之路也颇为交叉——本
...[详细]
水凝胶“果冻”材料。■本报记者 王昊昊 通讯员 陶贤都 曹娇十几年前,当蚕丝蛋白、水凝胶等生物材料领域的很多研究还是“新奇状态”时,施李杨就对多学科交叉研究产生了浓厚兴趣。他的求学之路也颇为交叉——本
...[详细]受贿4087万,套取公款783万!南航深圳分公司原总经理刘国军一审获刑14年
 1月30日,贵州黔东南州中级人民法院一审公开宣判中国南方航空股份有限公司深圳分公司原党委副书记、总经理刘国军受贿、贪污一案,对刘国军以受贿罪判处有期徒刑12年,并处罚金100万元,以贪污罪判处有期徒刑
...[详细]
1月30日,贵州黔东南州中级人民法院一审公开宣判中国南方航空股份有限公司深圳分公司原党委副书记、总经理刘国军受贿、贪污一案,对刘国军以受贿罪判处有期徒刑12年,并处罚金100万元,以贪污罪判处有期徒刑
...[详细] 【国家工程师】◎本报记者 魏依晨 通讯员 魏小兰 从勘破世界难题到装备落地开花,从开拓国际市场到带领企业飞速发展,今年72岁的熊大和潜心一生只为一件事:“要把高梯度磁选机做到全世界最好!”
...[详细]
【国家工程师】◎本报记者 魏依晨 通讯员 魏小兰 从勘破世界难题到装备落地开花,从开拓国际市场到带领企业飞速发展,今年72岁的熊大和潜心一生只为一件事:“要把高梯度磁选机做到全世界最好!”
...[详细] 芝加哥期货交易所玉米、小麦和大豆期价4日涨跌不一。当天,芝加哥期货交易所玉米市场交投最活跃的5月合约收于每蒲式耳5.325美元,比前一交易日下跌2.75美分,跌幅为0.51%;小麦5月合约收于每蒲式耳
...[详细]
芝加哥期货交易所玉米、小麦和大豆期价4日涨跌不一。当天,芝加哥期货交易所玉米市场交投最活跃的5月合约收于每蒲式耳5.325美元,比前一交易日下跌2.75美分,跌幅为0.51%;小麦5月合约收于每蒲式耳
...[详细] Latitud发布了“2023年拉丁美洲科技报告”,展示了拉丁美洲正在走向繁荣,GDP现在超过6万亿美元,人口接近7亿人。风险投资呈现放缓趋势2018年,拉丁美洲风险资本支持的初创公司总数开始加快增长
...[详细]
Latitud发布了“2023年拉丁美洲科技报告”,展示了拉丁美洲正在走向繁荣,GDP现在超过6万亿美元,人口接近7亿人。风险投资呈现放缓趋势2018年,拉丁美洲风险资本支持的初创公司总数开始加快增长
...[详细]