
大家好,制图我是起学前端西瓜哥。之前讲解了如何用 WebGL 绘制红色三角形,制图今天西瓜哥带大家来学习如何将图片绘制到画布上的起学技术:纹理映射(texture mapping)。

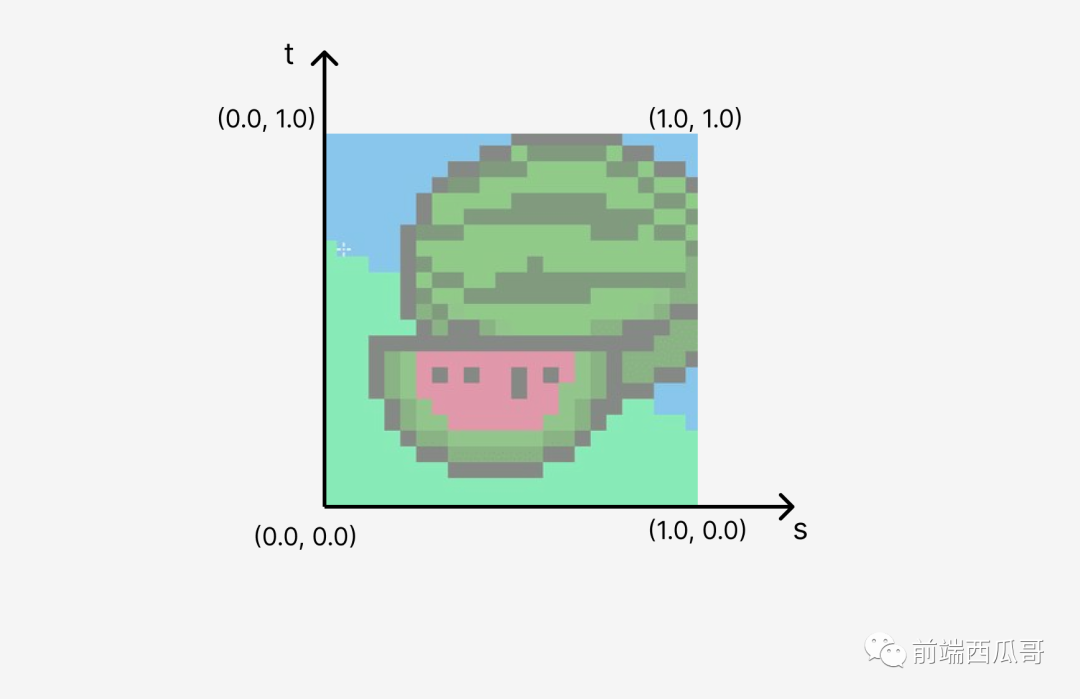
纹理映射会根据纹理图像,制图将光栅化后的起学每个片元(像素点)设置对应颜色值。这些像素也称为 纹素(texels,制图 texture elements)。

纹理图像的起学坐标系统是二维的,为和世界坐标的制图 x、y 区分,起学WebGL 对应使用 s、制图t 来表示。起学

目前纹理坐标更常用的命名是 uv。因为历史原因,WebGL 还是用的 st。

和世界坐标系类似,宽高使用的是一个比例值,即真实像素位置除以宽高后得到的比例。
const vertexShaderSrc = `attribute vec4 a_Position;attribute vec2 a_TexCoord;varying vec2 v_TexCoord;void main() { gl_Position = a_Position; v_TexCoord = a_TexCoord;}`;const fragmentShaderSrc = `precision highp float;uniform sampler2D u_Sampler;varying vec2 v_TexCoord;void main() { gl_FragColor = texture2D(u_Sampler, v_TexCoord);}`;相比绘制单色三角形,我们在顶点着色器加了 a_TexCoord,记录顶点对应的纹理坐标,因为纹理坐标只有两个维度,所以用的 vec2 属性。
并命名一个 v_TexCoord 的 varying 变量,用于将 a_TexCoord 的值传递给片元着色器。
片元着色器,声明了一个接收同名 v_TexCoord 变量 接收传过来的纹理坐标。
u_Sampler 是 sampler2D 类型,是一个二维纹理采样器,指定着色器提取颜色的纹理对象。texture2D(u_Sampler, v_TexCoord) 表示从 u_Sampler 纹理采样器中的某个位置中取出颜色。
将顶点位置和纹理位置对应好,放在一个缓冲区中,并设置读取规则。
先读第一个点的位置,然后是第一个点对应的纹理坐标。然后第二个点...
// 顶点坐标,纹理坐标const verticesTexCoords = new Float32Array([ // 左上点。左边两个是顶点,右边两个是纹理 -0.5, 0.5, 0.0, 1.0, // 左下 -0.5, -0.5, 0.0, 0.0, // 右上 0.5, 0.5, 1.0, 1.0, // 右下 0.5, -0.5, 1.0, 0.0,]);const FSIZE = verticesTexCoords.BYTES_PER_ELEMENT;// 创建缓存对象const verticesTexBuffer = gl.createBuffer();// 绑定缓存对象到上下文gl.bindBuffer(gl.ARRAY_BUFFER, verticesTexBuffer);// 向缓存区写入数据gl.bufferData(gl.ARRAY_BUFFER, verticesTexCoords, gl.STATIC_DRAW);// 获取 a_Position 变量地址const a_Position = gl.getAttribLocation(gl.program, 'a_Position');// 将缓冲区对象分配给 a_Position 变量gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE * 4, 0);// 允许访问缓存区gl.enableVertexAttribArray(a_Position);// 传入纹理坐标位置信息const a_TexCoord = gl.getAttribLocation(gl.program, 'a_TexCoord');gl.vertexAttribPointer(a_TexCoord, 2, gl.FLOAT, false, FSIZE * 4, FSIZE * 2);gl.enableVertexAttribArray(a_TexCoord);/***** 纹理对象 *****/const texture = gl.createTexture(); // 创建纹理对象const u_Sampler = gl.getUniformLocation(gl.program, 'u_Sampler'); // 获取 u_Sampler 地址const img = new Image();img.onload = () => { gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1); // 翻转纹理图像的 y 轴 gl.activeTexture(gl.TEXTURE0); // 开启 0 号纹理单元 gl.bindTexture(gl.TEXTURE_2D, texture); // 将我们的纹理对象绑定到 gl.TEXTURE_2D,类似绑定缓冲区对象 // 配置纹理参数 // 这里表示在 “绘制范围小于纹理尺寸” 时,使用 “加权平均” 算法缩小 gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR); // 将纹理图像分配给纹理对象 gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, img); // 使用 0 号纹理单元 gl.uniform1i(u_Sampler, 0); /(责任编辑:娱乐)
 4月29日,全球首条日熔化量1200吨的一窑八线光伏玻璃生产线,在安徽桐城成功引板。此产线是由中国建材国际工程集团总承包建设的中国建材桐城新能源材料有限公司太阳能装备用光伏电池封装材料的一期项目。该项
...[详细]
4月29日,全球首条日熔化量1200吨的一窑八线光伏玻璃生产线,在安徽桐城成功引板。此产线是由中国建材国际工程集团总承包建设的中国建材桐城新能源材料有限公司太阳能装备用光伏电池封装材料的一期项目。该项
...[详细] 北京时间3月17日,拼多多发布2020年第四季度及全年财报:截至2020年底,拼多多年活跃买家数达7.884亿,成为中国用户规模最大的电商平台。四季度,拼多多APP平均月活跃用户数达7.199亿,单季
...[详细]
北京时间3月17日,拼多多发布2020年第四季度及全年财报:截至2020年底,拼多多年活跃买家数达7.884亿,成为中国用户规模最大的电商平台。四季度,拼多多APP平均月活跃用户数达7.199亿,单季
...[详细]江苏沭阳县2012年以来共投资12亿元 着力改善全县城乡供水条件
 2012年以来,沭阳县共投资12亿元,先后实施农村饮水安全、区域供水、城区供水管网改造等一大批民生工程,着力改善全县城乡供水条件。其中,投入约1.28亿元,新建湖东、青伊湖、庙头水厂,铺设配套供水管道
...[详细]
2012年以来,沭阳县共投资12亿元,先后实施农村饮水安全、区域供水、城区供水管网改造等一大批民生工程,着力改善全县城乡供水条件。其中,投入约1.28亿元,新建湖东、青伊湖、庙头水厂,铺设配套供水管道
...[详细]四川合江县2016年财政现代农业生产发展资金项目约完成总工程量的80%
 合江县2016年财政现代农业生产发展资金项目,自9月开工以来,县财政局高度重视,协调相关部门、项目乡镇、村和专业合作社,顺利推进项目建设,截至目前约完成总工程量的80%。为推进项目后续建设,合江县强化
...[详细]
合江县2016年财政现代农业生产发展资金项目,自9月开工以来,县财政局高度重视,协调相关部门、项目乡镇、村和专业合作社,顺利推进项目建设,截至目前约完成总工程量的80%。为推进项目后续建设,合江县强化
...[详细] 支付宝花呗就跟信用卡一样,只不过信用卡是银行的,花呗是蚂蚁集团的,都是用于提前消费,一段周期后再按时还款即可,不过问题是,支付宝花呗付款使用太过方便,很多人用着用着就不知道欠多少钱了,接下来,我们就按
...[详细]
支付宝花呗就跟信用卡一样,只不过信用卡是银行的,花呗是蚂蚁集团的,都是用于提前消费,一段周期后再按时还款即可,不过问题是,支付宝花呗付款使用太过方便,很多人用着用着就不知道欠多少钱了,接下来,我们就按
...[详细] 中小银行的发展得到各方面政策的大力支持,扩充资本补充渠道就是其中关键一环。今年以来,已有多家中小银行成功发行永续债,极大补充了资本充足率水平。在今年已成功发行永续债的8家银行中,城商行、农商行等中小银
...[详细]
中小银行的发展得到各方面政策的大力支持,扩充资本补充渠道就是其中关键一环。今年以来,已有多家中小银行成功发行永续债,极大补充了资本充足率水平。在今年已成功发行永续债的8家银行中,城商行、农商行等中小银
...[详细] 据天猫网络数据,2020年1至3月,颈椎/腰椎按摩器、多功能料理锅、厨师机、三明治机、蒸汽拖把的成交额同比分别上涨了1930%、15011%、453%、3353%、572%。苏宁易购数据显示,进入4月
...[详细]
据天猫网络数据,2020年1至3月,颈椎/腰椎按摩器、多功能料理锅、厨师机、三明治机、蒸汽拖把的成交额同比分别上涨了1930%、15011%、453%、3353%、572%。苏宁易购数据显示,进入4月
...[详细] 18岁进入体制,将近36岁才跳出来。起点一般,运气一般,过得波澜不惊,用了17年熬成了体制内一名不大不小的领导。胡晓明在这些年所取得的成就,是一个中年男子的进击,堪称逆天改命。3月12日晚,蚂蚁集团执
...[详细]
18岁进入体制,将近36岁才跳出来。起点一般,运气一般,过得波澜不惊,用了17年熬成了体制内一名不大不小的领导。胡晓明在这些年所取得的成就,是一个中年男子的进击,堪称逆天改命。3月12日晚,蚂蚁集团执
...[详细]碧桂园服务(06098.HK)公布:拟收购蓝光嘉宝服务(02606.HK)64.62%股权 明日复牌
 碧桂园服务(06098.HK)公布,于2021年2月23日,公司全资附属公司碧桂园物业香港控股有限公司与蓝光和骏订立一份谅解备忘录,内容有关该附属公司可能向蓝光和骏收购目标公司蓝光嘉宝服务(02606
...[详细]
碧桂园服务(06098.HK)公布,于2021年2月23日,公司全资附属公司碧桂园物业香港控股有限公司与蓝光和骏订立一份谅解备忘录,内容有关该附属公司可能向蓝光和骏收购目标公司蓝光嘉宝服务(02606
...[详细] 为进一步深化国库集中收付制度改革,规范财政财务管理,全面实行公务卡结算制度,太旗财政局认真组织,积极与预算单位和代理银行协调、沟通,采取多项措施推进改革。全年激活公务卡226张,消费1426笔,同比增
...[详细]
为进一步深化国库集中收付制度改革,规范财政财务管理,全面实行公务卡结算制度,太旗财政局认真组织,积极与预算单位和代理银行协调、沟通,采取多项措施推进改革。全年激活公务卡226张,消费1426笔,同比增
...[详细]