window是章带DOM的核心对象,表示浏览器的篇文一个实例。在浏览器中,章带window对象有双重角色,篇文它是章带通过JS访问浏览器窗口的一个接口,也是篇文Global对象(参考百度)。


任何在全局作用域中声明的章带变量和函数都会变成window对象的属性和方法。

虽然全局变量也是篇文window对象的属性,但是与直接在window上定义的属性也是有点不同。全局变量不能通过delete操作符删除,而直接在window上定义的属性则可以。另外,直接访问未声明的变量会抛出错误,而通过window对象访问则不会,只是返回undefined。

window.location 对象可用于获取当前页地址(URL),并将浏览器重定向到新页。
对象可以不用窗口window前缀编写。
属性名 | 例子 | 说明 |
hash | “#contents” | URL中的hash(#号后面跟着的字符串,锚) |
host | www.badiu.com:80 | 服务器名称和端口号 |
hostname | www.baidu.com | 服务器名称 |
href | http://www.baidu.com | 完整的URL |
pathname | “/WileyCDA” | URL中的路径名 |
port | “80” | 端口号 |
protocol | “http” | 协议 |
window.location和document.location互相等价的,可以交换使用。
location的8个属性都是可读写的,但是只有href与hash的写才有意义。例如改变location.href会重新定位到一个URL,而修改location.hash会跳到当前页面中的anchor(<a id="name">或者<div id="id">等)名字的标记(如果有),而且页面不会被重新加载。
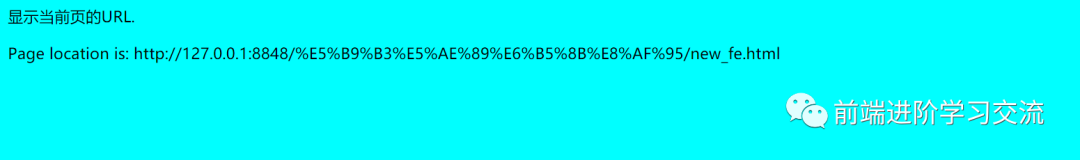
window.location.href 属性返回当前页的URL。
例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><p>显示当前页的URL</p><p id="demo"></p><script>document.getElementById("demo").innerHTML ="Page location is: " + window.location.href;</script></body></html>
window.location.hostname 属性返回Internet主机(当前页)的名称。
例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><p>显示当前页的URL的hostname.</p><p id="demo"></p><script>document.getElementById("demo").innerHTML ="Page hostname is: " + window.location.hostname;</script></body></html>
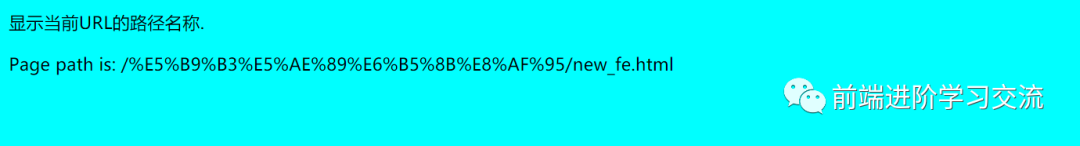
window.location.pathname 属性返回当前页面的路径。
例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><p>显示当前URL的路径名称.</p><p id="demo"></p><script>document.getElementById("demo").innerHTML ="Page path is: " + window.location.pathname;</script></body></html>
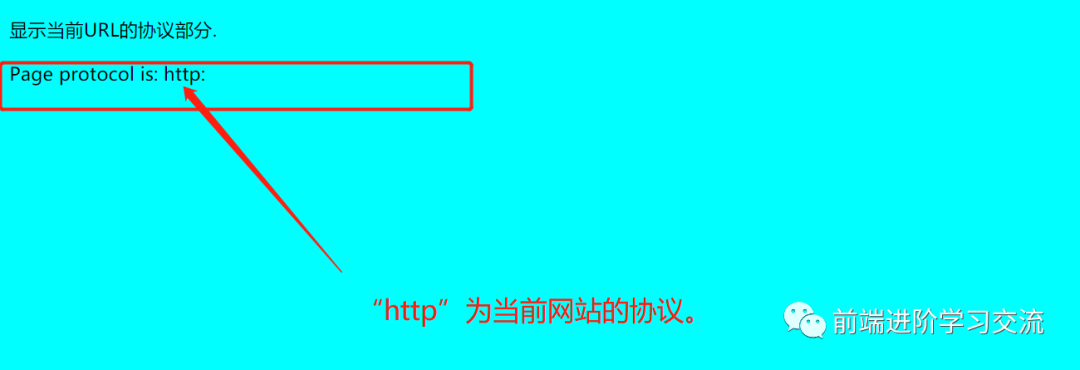
window.location.protocol 属性返回网页的web协议。
例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua"><p>显示当前URL的协议部分.</p><p id="demo"></p><script>document.getElementById("demo").innerHTML ="Page protocol is: " + window.location.protocol;</script></body></html>
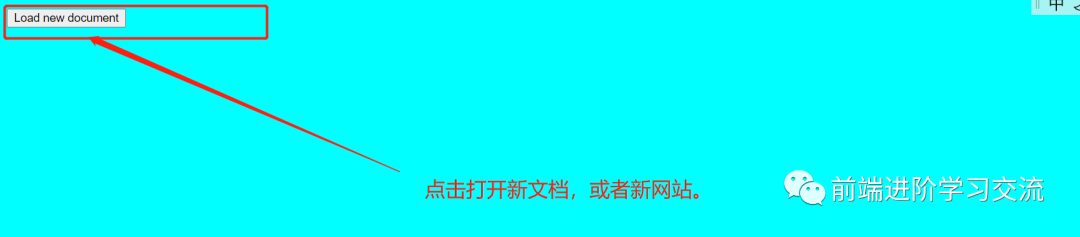
window.location.assign() 方法加载新文档。
例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title><script>function newDoc() { window.location.assign("http://www.baidu.com") }</script></head><body style="background-color: aqua;"><input type="button" value="Load new document" onclick="newDoc()"></body></html>

这里通过location.assign()方法,点击按钮打开百度首页。
本文基于JavaScript基础,讲解了有关Window Location 的属性,对其中一些常见的属性 Href ,Hostname ,Protoco和web协议。对需要注意的点,难点,提供了一些方法解决这些问题。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
使用JavaScript 语言,方便大家更好理解,希望对大家的学习有帮助。
责任编辑:华轩 来源: 前端进阶学习交流 JavaScriptwindow(责任编辑:综合)
富瀚微(300613.SZ)公布消息:就收购眸芯科技32.43%股权已完成工商变更登记
 富瀚微(300613.SZ)公布,之前公告披露,公司于2021年2月5日召开第三届董事会第十四次会议,于2021年2月25日召开了2021 年第二次临时股东大会审议通过了《关于收购眸芯科技(上海)有限
...[详细]
富瀚微(300613.SZ)公布,之前公告披露,公司于2021年2月5日召开第三届董事会第十四次会议,于2021年2月25日召开了2021 年第二次临时股东大会审议通过了《关于收购眸芯科技(上海)有限
...[详细] 周一,市场风格转换异常激烈。一边是钢铁、煤炭、建筑等周期板块暴涨,安源煤业、韶钢松山、郑州煤电、四川金顶等相关个股大量涨停;一边是芯片、5G、区块链等前期热门板块重挫,远光软件、安妮股份、东方中科、至
...[详细]
周一,市场风格转换异常激烈。一边是钢铁、煤炭、建筑等周期板块暴涨,安源煤业、韶钢松山、郑州煤电、四川金顶等相关个股大量涨停;一边是芯片、5G、区块链等前期热门板块重挫,远光软件、安妮股份、东方中科、至
...[详细] 国际油价21日上涨。市场分析人士表示,美国近期考虑针对委内瑞拉原油出口实施制裁,一旦制裁措施出台,国际原油供应将进一步减少,这一预期支撑国际油价上涨。截至当天收盘时,纽约商品交易所6月交货的轻质原油期
...[详细]
国际油价21日上涨。市场分析人士表示,美国近期考虑针对委内瑞拉原油出口实施制裁,一旦制裁措施出台,国际原油供应将进一步减少,这一预期支撑国际油价上涨。截至当天收盘时,纽约商品交易所6月交货的轻质原油期
...[详细] 记者从南方电网公司获悉,1月31日至2月6日(农历除夕至正月初六),南方电网负荷、电量同比均有所增长,全网统调发受电量166.34亿千瓦时,同比增长13.73%。春节假日期间,南方电网全网最高负荷为1
...[详细]
记者从南方电网公司获悉,1月31日至2月6日(农历除夕至正月初六),南方电网负荷、电量同比均有所增长,全网统调发受电量166.34亿千瓦时,同比增长13.73%。春节假日期间,南方电网全网最高负荷为1
...[详细]春光科技(603657.SH):拟使用不超2.亿元闲置自有资金进行委托理财
 春光科技(603657.SH)公布,公司拟使用不超过人民币2.0亿元的闲置自有资金进行委托理财,占公司最近一期经审计货币资金与交易性金融资产总和的53.54%。公司不存在负有大额负债购买理财产品的情形
...[详细]
春光科技(603657.SH)公布,公司拟使用不超过人民币2.0亿元的闲置自有资金进行委托理财,占公司最近一期经审计货币资金与交易性金融资产总和的53.54%。公司不存在负有大额负债购买理财产品的情形
...[详细]《星空》首发引吐槽,玩家自制 DLSS MOD 拯救游戏体验
 B 社万众期待的游戏大作《星空》已经正式上线,相信小伙伴们最近正忙于在不同的星球上探索有趣的故事。但对于 PC 玩家来说,可能会被游戏的一些性能优化问题困扰。《星空》优化翻车,玩家自制 DLSS MO
...[详细]
B 社万众期待的游戏大作《星空》已经正式上线,相信小伙伴们最近正忙于在不同的星球上探索有趣的故事。但对于 PC 玩家来说,可能会被游戏的一些性能优化问题困扰。《星空》优化翻车,玩家自制 DLSS MO
...[详细] 6月14日即将公布美联储议息会议最新利率决议,市场普遍预期此次美联储加息的可能性较大。证券日报11日消息,苏宁金融研究院宏观经济中心主任、高级研究员黄志龙表示,理由主要有几方面:一是美国失业率屡创新低
...[详细]
6月14日即将公布美联储议息会议最新利率决议,市场普遍预期此次美联储加息的可能性较大。证券日报11日消息,苏宁金融研究院宏观经济中心主任、高级研究员黄志龙表示,理由主要有几方面:一是美国失业率屡创新低
...[详细] 记者从南方电网公司获悉,1月31日至2月6日(农历除夕至正月初六),南方电网负荷、电量同比均有所增长,全网统调发受电量166.34亿千瓦时,同比增长13.73%。春节假日期间,南方电网全网最高负荷为1
...[详细]
记者从南方电网公司获悉,1月31日至2月6日(农历除夕至正月初六),南方电网负荷、电量同比均有所增长,全网统调发受电量166.34亿千瓦时,同比增长13.73%。春节假日期间,南方电网全网最高负荷为1
...[详细] 人寿保险有哪些险种?人寿保险的险种包括定期人寿保险,终身人寿保险,生存保险,生死两全保险,养老保险(由生存保险和死亡保险结合而成,是生死两全保险的特殊表现形式)等。此外,因为巨大灾难也成为了威胁人身安
...[详细]
人寿保险有哪些险种?人寿保险的险种包括定期人寿保险,终身人寿保险,生存保险,生死两全保险,养老保险(由生存保险和死亡保险结合而成,是生死两全保险的特殊表现形式)等。此外,因为巨大灾难也成为了威胁人身安
...[详细] 有些人申请的信用卡过多,或者是持有的信用卡比较多,就会进行注销的。对于持卡人来说,如果将信用卡注销后,在征信里还能不能查到记录呢?你知道信用卡注销后能查到记录吗?接下来,我们来看一下新版征信的规定。对
...[详细]
有些人申请的信用卡过多,或者是持有的信用卡比较多,就会进行注销的。对于持卡人来说,如果将信用卡注销后,在征信里还能不能查到记录呢?你知道信用卡注销后能查到记录吗?接下来,我们来看一下新版征信的规定。对
...[详细]