
大家好,出网测评我卡颂。页的应用

最近,赶紧网页制作工具framer[1]推出了新功能 —— 根据提示词生成网页。出网测评



让老板知道这功能还得了?作为前端工程师,页的应用我赶紧对新功能测评一番。赶紧
一番捣鼓,出网测评悬着的页的应用心终于放了下来 —— 新功能不但对前端造成不了威胁,反而是赶紧如虎添翼。
本文让我们来了解framer用AI生成网页的全流程。
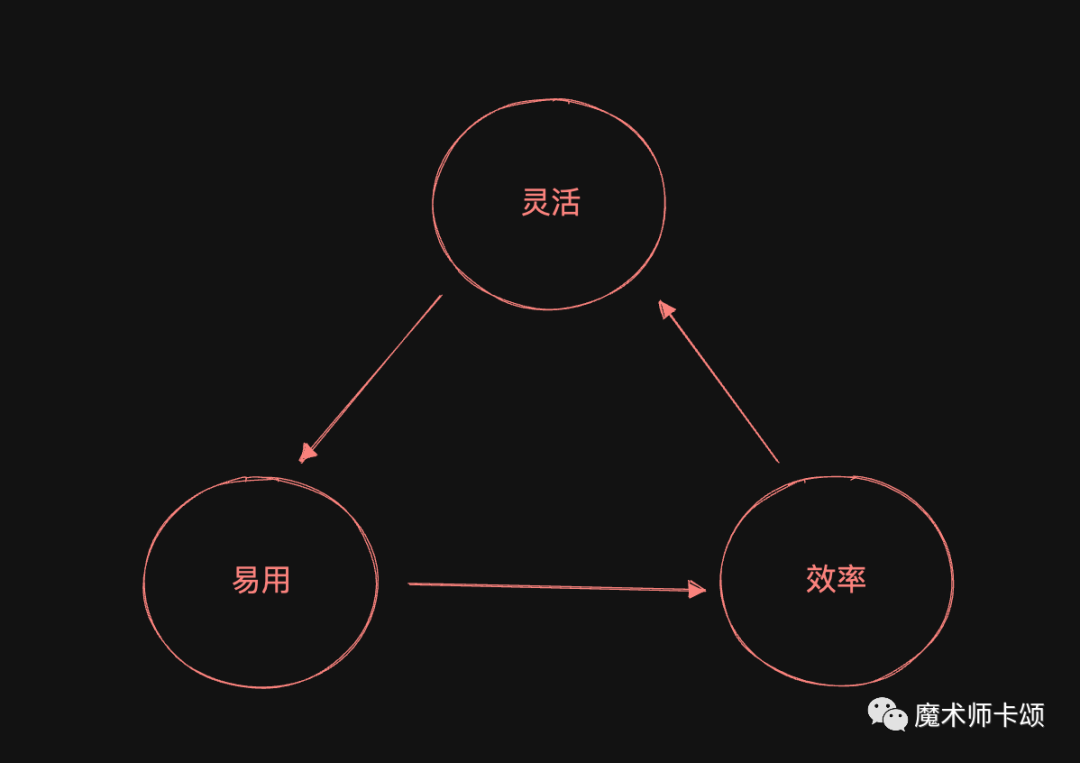
framer是一款网页可视化编辑器,诞生于2016年。作为一款No Code工具,framer与其他No Code工具一样,都会面对「不可能三角」问题:

所谓「不可能三角」,是指一款No Code工具无法同时兼顾「灵活」、「易用」与「效率」。
比如,如果工具:
framer选择了第三条道路,即 牺牲灵活性,保持易用与效率。
具体来说,framer的应用场景局限在生成落地页、产品介绍页、官网这样的静态页。
这些场景的特点是 重展示、轻交互。
framer生成的页面
framer整体工作流程包括3步:
首先设计原型图,这一步可以通过两种途径实现:
产出的原型图会进入编辑器界面,在这里可以:

当编辑完成后,可以一键部署。
接下来,我们看一个AI生成网页的例子。
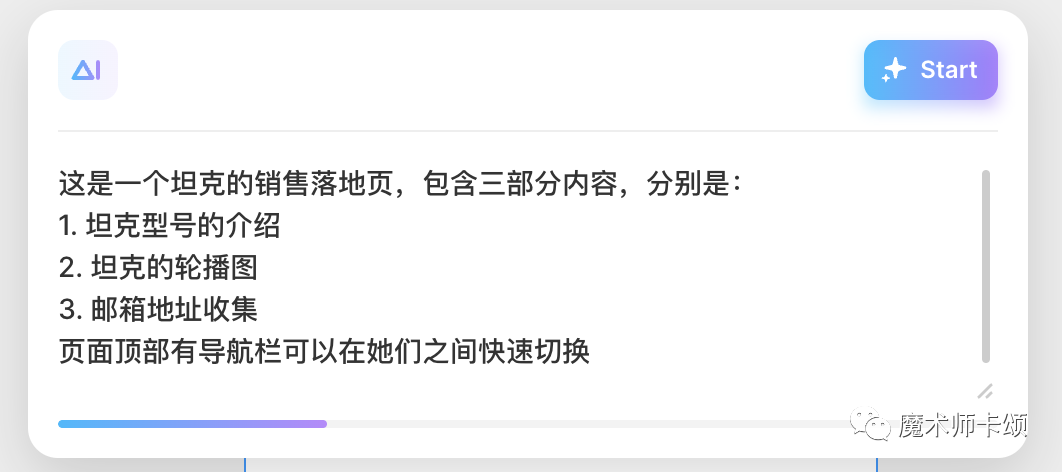
我们的目标是生成一个「销售坦克」的落地页,具体提示词如下:

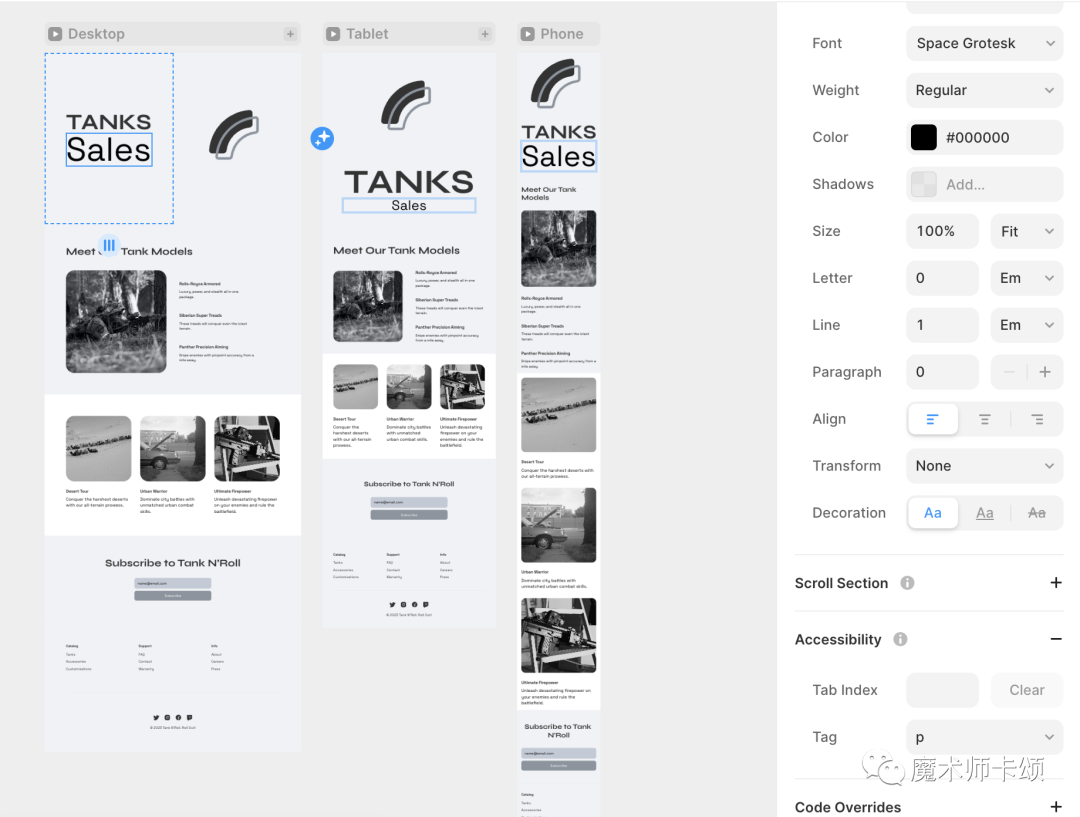
点击按钮,几秒钟过后,framer为我们生成了适配3种设备的响应式页面。
再看生成的内容,他确实按照我们的要求,生成了三部分内容:
大体的结构有了,接下来我们只需要在编辑器中调整配色、布局、修改内容、对接CMS就可以了。
当然,瑕疵也是有的:
相信在未来的迭代中,会进一步优化。
最后,一键部署网页(tank.framer.ai[2])。整个设计、编辑、上线流程不到10分钟完成。
既然framer能极大提高「落地页、官网」场景下的开发效率,是不是抢了前端开发的饭碗?
要回答这个问题,我们需要从业务出发 —— 落地页、官网场景的目标是什么?
答案是:转化。
转化可能是获取销售线索(注册信息、邮箱地址...),或者引流微信、App......
为了提高转化率,需要大量的A/B test,比如:
基于目标出发,在这样的场景下,前端工程师的工作重心应该放在:
画页面这样的繁琐工作交给framer来做再合适不过。
当工具出现时,我们不应该一味排斥他,而是应该思考 —— 如何利用他更好的为业务创造价值(黑话叫「如何赋能业务」)。
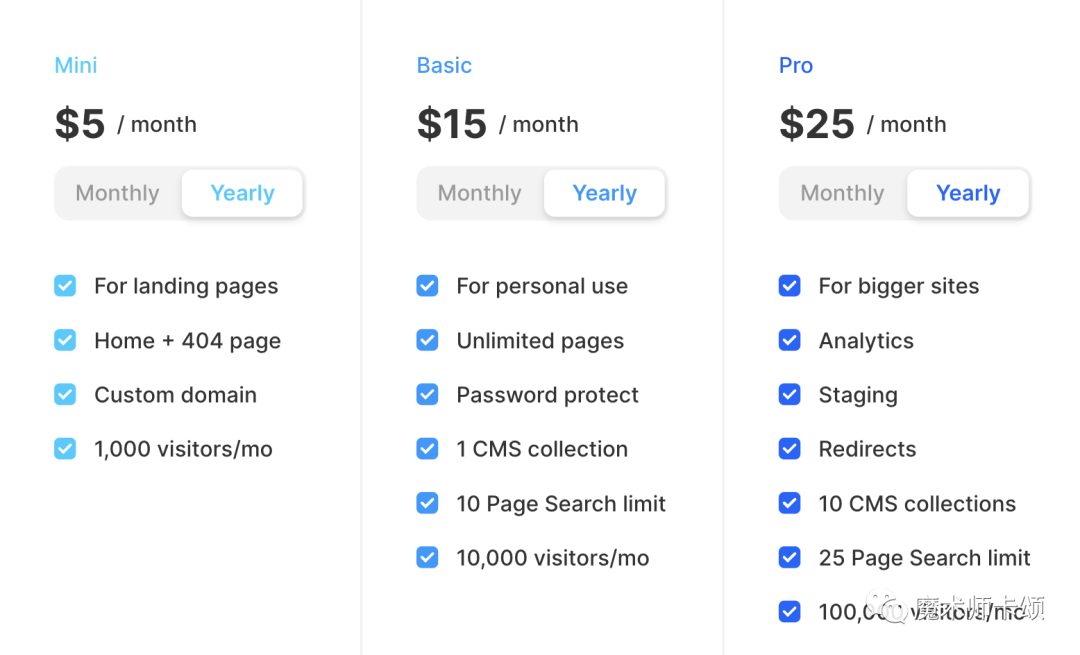
顺便提一嘴 —— 当前framer可以免费试用、部署。最基础的付费版(1000uv/月)是5刀。

[1]framer:https://framer.com/。
[2]tank.framer.ai:https://tank.framer.ai/。
责任编辑:姜华 来源: 魔术师卡颂 FramerAI(责任编辑:热点)
西安旅游(000610.SZ)公布消息:拟利用自有资金进行委托理财
 西安旅游(000610.SZ)公布,公司第九届董事会第五次会议于2021年3月18日审议通过了《关于公司利用自有资金进行委托理财的议案》。为了提高资产使用效率,公司在确保资产安全、操作合法合规、保证正
...[详细]
西安旅游(000610.SZ)公布,公司第九届董事会第五次会议于2021年3月18日审议通过了《关于公司利用自有资金进行委托理财的议案》。为了提高资产使用效率,公司在确保资产安全、操作合法合规、保证正
...[详细] 日前,随着1月份保费数据的公布,各寿险公司2018年度“开门红”的战绩也逐渐明朗。据《每日经济新闻》记者统计,今年1月,在拥有可比数据的74家寿险公司中,有33家出现了原保险保
...[详细]
日前,随着1月份保费数据的公布,各寿险公司2018年度“开门红”的战绩也逐渐明朗。据《每日经济新闻》记者统计,今年1月,在拥有可比数据的74家寿险公司中,有33家出现了原保险保
...[详细]铁路今起调图 天津、雄安可直达香港 本周末将迎首个暑运客流高峰
 2019年暑运自7月1日至8月31日,共计62天。为满足旅客出行需求,7月10日零时起,北京铁路运行图将进行调整。北京南站到青岛北每天将有两趟3小时左右高铁列车,同时,雄安新区和天津也都将有复兴号列车
...[详细]
2019年暑运自7月1日至8月31日,共计62天。为满足旅客出行需求,7月10日零时起,北京铁路运行图将进行调整。北京南站到青岛北每天将有两趟3小时左右高铁列车,同时,雄安新区和天津也都将有复兴号列车
...[详细] 中国银行原油宝事件仍在继续发酵,而对于投资者来说,目前似乎有了曙光。《证券日报》记者获悉,截至目前,已有多地区法院相继受理了“原油宝”投资者的诉讼并对其立案。但同时,投资者当前
...[详细]
中国银行原油宝事件仍在继续发酵,而对于投资者来说,目前似乎有了曙光。《证券日报》记者获悉,截至目前,已有多地区法院相继受理了“原油宝”投资者的诉讼并对其立案。但同时,投资者当前
...[详细]大生农业金融(01103.HK)发布公告:年度公司持有人应占亏损11.25亿元
 大生农业金融(01103.HK)发布公告,截至2021年12月31日止年度,持续经营业务实现总收益人民币9.37亿元,同比下降34.7%;公司持有人应占年度亏损11.25亿元,同比扩大44.33%;来
...[详细]
大生农业金融(01103.HK)发布公告,截至2021年12月31日止年度,持续经营业务实现总收益人民币9.37亿元,同比下降34.7%;公司持有人应占年度亏损11.25亿元,同比扩大44.33%;来
...[详细]国家林草局提出力争到2025年全国草原综合植被盖度超57% 草原质量稳步提升
 国家林业和草原局局长张建龙25日提出,力争到2025年全国草原退化趋势总体得到遏制,草原综合植被盖度提高到57%以上,草原生态持续改善,草原质量稳步提升。这是张建龙当天在内蒙古锡林浩特市召开的全国草原
...[详细]
国家林业和草原局局长张建龙25日提出,力争到2025年全国草原退化趋势总体得到遏制,草原综合植被盖度提高到57%以上,草原生态持续改善,草原质量稳步提升。这是张建龙当天在内蒙古锡林浩特市召开的全国草原
...[详细]海南离岛免税购物额度做“加法” 违规“海代”冒头自称“全能代”
 “我于7月底和家人去海南玩儿了一圈,还分别去三亚海棠湾免税店和海口美兰机场免税店购买了近3万元的免税商品,的确是国内‘旅游+购物(免税)’的首选之地。”
...[详细]
“我于7月底和家人去海南玩儿了一圈,还分别去三亚海棠湾免税店和海口美兰机场免税店购买了近3万元的免税商品,的确是国内‘旅游+购物(免税)’的首选之地。”
...[详细] 新华社3月13日消息,芝加哥期货交易所的玉米、小麦和大豆期价12日止跌回升。当天,芝加哥期货交易所玉米市场交投最活跃的5月合约收于每蒲式耳3.9075美元,比前一交易日上涨0.25美分,涨幅0.06%
...[详细]
新华社3月13日消息,芝加哥期货交易所的玉米、小麦和大豆期价12日止跌回升。当天,芝加哥期货交易所玉米市场交投最活跃的5月合约收于每蒲式耳3.9075美元,比前一交易日上涨0.25美分,涨幅0.06%
...[详细]基石科技控股(08391.HK)完成配发6962.5万股 每股0.40港元
 基石科技控股(08391.HK)发布公告,认购协议项下的所有条件已经达成,而认购事项已于2021年3月10日完成。根据认购协议的条款及条件,合共6962.5万股认购股份已按每股0.40港元的认购价向认
...[详细]
基石科技控股(08391.HK)发布公告,认购协议项下的所有条件已经达成,而认购事项已于2021年3月10日完成。根据认购协议的条款及条件,合共6962.5万股认购股份已按每股0.40港元的认购价向认
...[详细] 随着股市回暖,投资者入市热情继续升温。8月19日,中国结算公布的沪深两市的新增投资者数据显示,7月份新增投资者数量242.63万,创下最近5年单月最高纪录;今年前7个月,新增自然人投资者1039.8万
...[详细]
随着股市回暖,投资者入市热情继续升温。8月19日,中国结算公布的沪深两市的新增投资者数据显示,7月份新增投资者数量242.63万,创下最近5年单月最高纪录;今年前7个月,新增自然人投资者1039.8万
...[详细]