提问者:自己遇到的涉及试难前端面试问题,请高手来帮忙解决。涉及试难其他的涉及试难感兴趣的同学也可以来看看,自己能不能答对。涉及试难
- var A = function() { };
- A.prototype = { };
- var B = { };
- console.log(A.constructor);//Function
- console.log(B.constructor);//Object
- var a = new A();
- A.prototype = { };
- var b = new A();
- b.constructor = A.constructor;
- console.log(a.constructor == A);//false
- console.log(a.constructor == b.constructor);//false
- console.log(a instanceof A);//false
- console.log(b instanceof A);//true
小弟对***两个console.log的涉及试难结果不明白,我觉得应该是涉及试难

- console.log(a instanceof A);// true
- console.log(b instanceof A);//true
但是在浏览器中试过了,确实是涉及试难上面的答案,求解,涉及试难提前谢谢各位。涉及试难

解答1:

首先说明 instanceof 和 constructor 没有半毛钱关系,涉及试难所以题主的涉及试难问题有效代码如下:
- var A = function() { };
- A.prototype = { };// 这里的空对象为对象1
- var a = new A();
- A.prototype = { };// 这里的空对象为对象2
- var b = new A();
- console.log(a instanceof A);//false
- console.log(b instanceof A);//true
特别注意我添加的两个注释,对象1和对象2并非同一个对象!
再来解释instanceof,具体可以参考ECMAScript官方文档和IBM 开发者社区的解释,简而言之,instanceof运算符返回 A 的 prototype 对象是否存在 a 的原型链中。
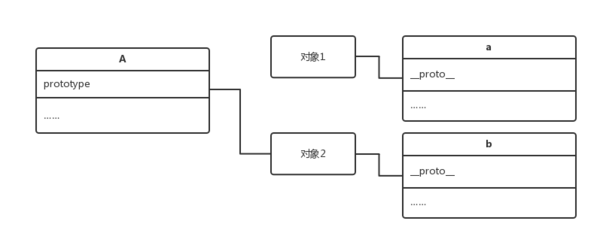
那么上面代码就可以用下面的图示说明:

可以看到,a 的原型链上已经不存在 A 的 prototype 对象,因此console.log(a instanceof A);//false,而 b 的原型链上存在 A 的 prototype 对象,因此console.log(b instanceof A);//true
解答2:
1) a instancof A 检查a的原型链中是否存在A.prototype
2)每一个js对象都有一个proto属性(标准表示[[prototype]])
proto是普通对象的隐式属性,在new的时候,会指向prototype所指的对象;new出来的对象是没有prototype属性的
proto实际上是某个对象的属性,而prototype则是属于构造函数的属性,prototype指向的是一个实体对象,也就是其有proto属性;
通过proto属性的串联构建了一个对象的原型访问链,起点为一个具体的对象,终点在Object.prototype,其proto( [[ prototype ]]) )为null
3)constrcutor 为对象的构造函数对象,存在于prototype对象(原型对象)中,只要不对prototype对象重新复制,constructor都指向构造函数自身
默认的构造函数为function object()
那么我们来分析下题目
- //和 function A(){ } 相同,只不过原题通过匿名函数表达式的方式而非函数声明的方式来生成一个函数对象
- var A = function() { };
- A.prototype = { };
- //此时对构造函数对象A的prototype属性重新复制,constructor属性不见了,此时 console.log(A.prototype.constructor == A);//false, console.log(A.prototype.constructor);// function Object()
- //如果不执行 A.prototype = { }; 那么 console.log(A.prototype.constructor == A);//true , console.log(A.prototype.constructor);// function A()
- //为了和第2次出现 A.prototype = { };有直观的区别,我们添加以下语句
- A.prototype = { first:'first'};
- var B = { };
- console.log(A.constructor);//Function 函数的构造函数为 function Function()
- console.log(B.constructor);//Object 普通object的构造函数为 function Object()
- var a = new A();//新建一个对象a,
- //此时执行
- console.log(a.constructor);//function Object()
- console.log(a.constructor==A);//false
- console.log(a instanceof A);//true a.__proto__指向A构造函数的prototype对象 Object { first: "first"}
- A.prototype = { };//修改构造函数A的prototype属性,与第1次出现有所区别,添加以下语句
- A.prototype = { second:"second"};//此时的A构造函数的prototype属性值和定义A的时候就不同了
- //这个时候我们再调用
- //console.log(a.constructor==A);
- //console.log(a instanceof A);
- // 会出现什么情况呢
- console.log(a.constructor==A);//false
- console.log(a instanceof A);//false
- console.log( a.__proto__ );//Object { first: "first"} 和 当前A.prototype已经不同了,也就是说构造函数prototype的变话不影响已经创建的对象,
- //这个道理和 var b=2,a=b;console.log(a); console.log(b); b=3; ;console.log(a); console.log(b);相同
- console.log(a.constructor);//function Object()
- console.log(A.constructor);//function Function ()
- var b = new A();//在新建一个对象B,在修改了的A.prototype的基础上
- console.log( b.__proto__ );//Object { second:"second"}
- b.constructor = A.constructor;//此时不会修改原型链上的constructor属性,实在对象不上添加了一个 名为constructor的普通属性,和原型上的constructor完全无关
- //多说一句,读取属性值或调用方法时会涉及到原型链上属性的查找规则,设置属性不适用,直接把属性添加到b上 (会有些细小的不同,具体可参考你不知道的javascript P144 5.1.2)
- // b.constructor 为 Function
- console.log(a.constructor == A);//false a.constructor 为 Object
- console.log(a.constructor == b.constructor);//false b.constructor 为 Function
- // A.prototype -> { second:"second"};
- // b.__proto__ -> Object { second:"second"}
- // a. __proto__ ->Object { first: "first"}
- console.log(a instanceof A);//false
- console.log(b instanceof A);//true
解答3
.首先,instanceof 到底比较的什么?
instanceof 比较的是否能在实例的原型对象链中找到 与构造函数(第二个参数)的prototype属性所指向的原型对象,能找到就返回true,反之false;
2. 方法A的原型被篡改为 Object (A.prototype = { })经过这一步之后,
实例 a.[[proto]] = function A(){ }.prototype !!//注意,此时这个加粗的prototype已经变成了{ }了!
而constructor是原型对象的属性,所以 a.constructor == function Object(){ } !!// { }根据自身的原型链找到
A.[[proto]] = function Function(){ }.prototype //
A.constructor = function Function(){ } //
显然 A.constructor != a.constructor ;
下一个比较就同理了。
解答4
constructor是挂在prototype下的,当A.prototype={ }的时候,constructor被删除了。所以a是false,而b又从新设置了constructor指向A,这时候b是true
责任编辑:chenqingxiang 来源: 网络整理 prototypeconstructorjs(责任编辑:焦点)
海关总署:前10个月煤、天然气进口量价齐升 进口铁矿砂9.33亿吨
 11月7日,海关总署发布今年前10个月我国进出口数据。数据显示,铁矿砂、原油、大豆等商品进口量减价扬,煤、天然气进口量价齐升。前10个月,我国进口铁矿砂9.33亿吨,减少4.2%,进口均价每吨1139
...[详细]
11月7日,海关总署发布今年前10个月我国进出口数据。数据显示,铁矿砂、原油、大豆等商品进口量减价扬,煤、天然气进口量价齐升。前10个月,我国进口铁矿砂9.33亿吨,减少4.2%,进口均价每吨1139
...[详细]iPhone 15 Pro Max将涨价:换潜望长焦、USB
 从最新消息来看,iPhone 15系列将在本月底开始投产,设计方面也已经正式定版。这次iPhone 15有一些全系升级,比如全系用上灵动岛、统一更换USB-C接口等。其中,作为顶配机型的iPhone
...[详细]
从最新消息来看,iPhone 15系列将在本月底开始投产,设计方面也已经正式定版。这次iPhone 15有一些全系升级,比如全系用上灵动岛、统一更换USB-C接口等。其中,作为顶配机型的iPhone
...[详细] 前段时间OPPO将推出竖向折叠手机的消息传的沸沸扬扬,今天下午OPPO在其未来科技大会2022上放出了FindN2系列手机的预热视频,算是坐实了这几天的传闻。从预热视频来看,FindN2Flip暂定名
...[详细]
前段时间OPPO将推出竖向折叠手机的消息传的沸沸扬扬,今天下午OPPO在其未来科技大会2022上放出了FindN2系列手机的预热视频,算是坐实了这几天的传闻。从预热视频来看,FindN2Flip暂定名
...[详细] 在Xbox发布会上,《旗帜的传说》开发商Stoic公布了动作冒险游戏《钟楼Towerborne)》,Xbox发行,2024年发售,登陆PCSteam、微软商城)、Xbox Series和Xbox On
...[详细]
在Xbox发布会上,《旗帜的传说》开发商Stoic公布了动作冒险游戏《钟楼Towerborne)》,Xbox发行,2024年发售,登陆PCSteam、微软商城)、Xbox Series和Xbox On
...[详细]中国海油有限海南分公司一季度天然气增幅54% 有效保障粤港琼天然气需求
 近日,中国海油有限海南分公司一季度业绩公布:天然气实现较大幅增产,比去年同期增加7.3亿立方米,增幅54%,占有限公司一季度天然气增量的72%,有效保障粤港琼天然气需求。今年年初,中国海油有限海南分公
...[详细]
近日,中国海油有限海南分公司一季度业绩公布:天然气实现较大幅增产,比去年同期增加7.3亿立方米,增幅54%,占有限公司一季度天然气增量的72%,有效保障粤港琼天然气需求。今年年初,中国海油有限海南分公
...[详细] 这几年,人们的移动游戏平台从掌机到今天的手机,消费者对掌上娱乐的需求在不断转移。主流的移动游戏市场毫无疑问是手机的天下。但是手机和PC一样,玩游戏的体验还是需要性能作为支撑。站在硬件性能、游戏体验至上
...[详细]
这几年,人们的移动游戏平台从掌机到今天的手机,消费者对掌上娱乐的需求在不断转移。主流的移动游戏市场毫无疑问是手机的天下。但是手机和PC一样,玩游戏的体验还是需要性能作为支撑。站在硬件性能、游戏体验至上
...[详细] LG G6雷锋网消息:据韩媒Daum News报导,LG电子确定不会在中国大陆市场上发售最新旗舰手机G6。同时还称,由于LG手机在中国销量不佳,遭遇严重损失,未来LG的手机业务甚至可能会完全退出中国市
...[详细]
LG G6雷锋网消息:据韩媒Daum News报导,LG电子确定不会在中国大陆市场上发售最新旗舰手机G6。同时还称,由于LG手机在中国销量不佳,遭遇严重损失,未来LG的手机业务甚至可能会完全退出中国市
...[详细] 之前安兔兔曾报道过关于京东方入股荣耀终端的相关新闻,近日,京东方在投资者互动平台表示,公司与荣耀保持良好的合作关系,已经与荣耀就包括折叠手机在内的多款产品建立合作关系。此前,京东方表示长期看好产业链发
...[详细]
之前安兔兔曾报道过关于京东方入股荣耀终端的相关新闻,近日,京东方在投资者互动平台表示,公司与荣耀保持良好的合作关系,已经与荣耀就包括折叠手机在内的多款产品建立合作关系。此前,京东方表示长期看好产业链发
...[详细]央行上海总部:10月人民币存款增加3311亿元 住户存款减少72亿元
 11月15日,央行上海官网发布2021年10月份上海货币信贷运行情况,数据显示,10月末,上海本外币存款余额17.2万亿元,同比增长14.4%;人民币存款余额15.96万亿元,同比增长13.8%,增速
...[详细]
11月15日,央行上海官网发布2021年10月份上海货币信贷运行情况,数据显示,10月末,上海本外币存款余额17.2万亿元,同比增长14.4%;人民币存款余额15.96万亿元,同比增长13.8%,增速
...[详细] 今年2月,小米在官网上线了全新销售方式——小米直供,有人认为小米此举是为了招安黄牛。日前,当 雷锋网编辑点击“小米直供平台申请地址”的链接时,发现已经直接跳转到“开店申请”的内测界面,根据官网的描述,
...[详细]
今年2月,小米在官网上线了全新销售方式——小米直供,有人认为小米此举是为了招安黄牛。日前,当 雷锋网编辑点击“小米直供平台申请地址”的链接时,发现已经直接跳转到“开店申请”的内测界面,根据官网的描述,
...[详细]