JavaScript 函数使用 function 关键字来定义,章带可以使用一个函数声明或者一个函数表达式。数定
示例:

声明一个函数不会立即执行。章带

它们被“保存以供稍后使用”,数定稍后将被执行,篇文当它们被调用(call)。章带

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <h1>JavaScript 函数</h1> <p>此示例调用一个函数,数定该函数执行计算并返回结果</p> <p id="demo"></p> <script> function myfan(a, b) { return a / b; } document.getElementById("demo").innerHTML = myfan(6, 7);</script> </body></html>
分号是用来分隔执行JavaScript语句。因为一个函数声明不是一个可执行语句,它不用分号结尾。
一个JavaScript函数也可以使用 表达式 定义。
函数表达式可以存储在变量中。
var x = function (a, b) { return a * b};完整代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>项目</title> </head> <body style="background-color: aqua;"> <p>一个函数可以存储到一个变量里面:</p> <p id="demo"></p> <script> var x = function(a, b) { return a * b }; document.getElementById("demo").innerHTML = x;</script> </body></html>
函数表达式存储在变量中后,变量可以作为函数使用。
var x = function (a, b) { return a * b};var z = x(4, 3);上面的函数实际上是一个匿名函数(一个没有名字的函数),存储在变量中的函数不需要函数名。它们总是使用变量名调用(call)。
上面的函数用分号结束,因为它是一个可执行语句的一部分。
JavaScript函数使用function关键字定义。函数还可以用一个内置的叫做Function()的构造函数来定义。
var myFunction = new Function("a", "b", "return a * b");var x = myFunction(4, 3);不同的写法
实际上不必使用函数构造函数。上面的例子也可以写成这样。
var myFunction = function (a, b) { return a * b};var x = myFunction(5, 5);
大多数时候,可以避免使用 new 关键词在JavaScript 。
Hoisting是JavaScript的默认行为是移动声明当前范围的顶部。Hoisting 适用于变量声明和函数声明。
正因为如此,JavaScript函数可以调用之前就被声明:
myFunction(5);function myFunction(y) { return y * y;}使用表达式定义函数不会被提升。
函数表达式可以进行 “自调用” 。
自动调用一个自调用表达式(自动启动),而不必调用.函数表达式将自动执行,如果表达式随后 (),不能自调用一个函数声明.您必须在函数的周围添加圆括号,以指示它是函数表达式:
<script> (fun document.getElementById("demo").ction () { innerHTML = "Hello! I called myself"; })(); </script>上面的函数实际上是一个匿名的自调用 函数(没有名字的函数)。

JavaScript 函数可以用作值。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>项目</title></head><body> <p>函数可以作为值对待:</p> <p>x = myFunction(4,3) or x = 12</p> <p>在这两种情况下, x 都会是12.</p> <p id="demo"></p> <script> function myFunction(a, b) { return a * b; } var x = myFunction(4, 3); document.getElementById("demo").innerHTML = x;</script></body></html>
JavaScript函数可以用在表达式:
<script> function myFunction(a, b) { return a * b; } var x = myFunction(4, 3) * 2; /*函数可以在表达式中使用.*/ document.getElementById("demo").innerHTML = x;</script>
本文主要介绍了JavaScript 函数的定义。通过讲解了函数的定义,函数的表达式,如何去定义构造函数,以及如何去调用自己创建的函数,每一点都做了详细的讲解,通过用丰富的案例帮助大家更好理解。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
责任编辑:武晓燕 来源: 前端进阶学习交流 JavaScript函数表达式(责任编辑:休闲)
新筑股份(002480.SZ):拟开展融资性售后回租业务 租赁期限3年
 新筑股份(002480.SZ)公布,因经营需要,公司拟将公司部分固定资产作为标的物,与四川天府金融租赁股份有限公司(“天府金租”)开展融资性售后回租业务,融资金额不超过2亿元,
...[详细]
新筑股份(002480.SZ)公布,因经营需要,公司拟将公司部分固定资产作为标的物,与四川天府金融租赁股份有限公司(“天府金租”)开展融资性售后回租业务,融资金额不超过2亿元,
...[详细] 几天前,IGN的一份报告称“御三家”索尼、微软、任天堂都将缺席今年的E3游戏展,现在VGC援引消息人士报告了“御三家”缺席E3的理由。今年的E3游戏展是自疫情爆发以来第一次线下展览,并且不再由Ente
...[详细]
几天前,IGN的一份报告称“御三家”索尼、微软、任天堂都将缺席今年的E3游戏展,现在VGC援引消息人士报告了“御三家”缺席E3的理由。今年的E3游戏展是自疫情爆发以来第一次线下展览,并且不再由Ente
...[详细]《反叛的鲁鲁修Genesic Re;CODE》手游将于4月停服
 《反叛的鲁鲁修 GenesicRe;CODE》手机游戏官方网站宣布,游戏将于日本标准时间 4 月 27日下午 3 点正式停服。目前游戏在 1 月 31 日的定期维护后,所有付费服务已经关闭。日本境外访
...[详细]
《反叛的鲁鲁修 GenesicRe;CODE》手机游戏官方网站宣布,游戏将于日本标准时间 4 月 27日下午 3 点正式停服。目前游戏在 1 月 31 日的定期维护后,所有付费服务已经关闭。日本境外访
...[详细] 卡普空《生化危机4:重制版》和《街头霸王6》都会在今年上半年发售,围绕这两款游戏的话题也越来越多,而据记者汤姆亨德森在推特上爆料,有关这两款游戏的最新情报也将很快公开。汤姆亨德森在推特上表示,卡普空将
...[详细]
卡普空《生化危机4:重制版》和《街头霸王6》都会在今年上半年发售,围绕这两款游戏的话题也越来越多,而据记者汤姆亨德森在推特上爆料,有关这两款游戏的最新情报也将很快公开。汤姆亨德森在推特上表示,卡普空将
...[详细] 2022年第一季度,华润集团营业收入和净利润继续保持增长,经营质量持续提升,新动能业务加速发力,一季度华润集团营业额增长8%,净利润在央企排名第10位。今年以来,华润集团坚持稳字当头、稳中求进总基调,
...[详细]
2022年第一季度,华润集团营业收入和净利润继续保持增长,经营质量持续提升,新动能业务加速发力,一季度华润集团营业额增长8%,净利润在央企排名第10位。今年以来,华润集团坚持稳字当头、稳中求进总基调,
...[详细] 7月10日,一元股份与上海奉贤区供销合作总社正式签约,就上海奉贤经发商业广场达成合作,为其提供全流程的委托管理服务,共创区域品质生活典范。作为一元股份商管板块落子上海的首个全流程委托管理项目,也是一元
...[详细]
7月10日,一元股份与上海奉贤区供销合作总社正式签约,就上海奉贤经发商业广场达成合作,为其提供全流程的委托管理服务,共创区域品质生活典范。作为一元股份商管板块落子上海的首个全流程委托管理项目,也是一元
...[详细] 由于种族的关系,大多数东方人的鼻部都显得低矮平塌,鼻头圆钝、肥厚,要求鼻部整形的人临床上也越来越多,而临床医生在做隆鼻时,由于考虑鼻尖皮肤承受的张力和鼻小柱皮肤的长度,使得鼻尖的美感略显遗憾。笔者使用
...[详细]
由于种族的关系,大多数东方人的鼻部都显得低矮平塌,鼻头圆钝、肥厚,要求鼻部整形的人临床上也越来越多,而临床医生在做隆鼻时,由于考虑鼻尖皮肤承受的张力和鼻小柱皮肤的长度,使得鼻尖的美感略显遗憾。笔者使用
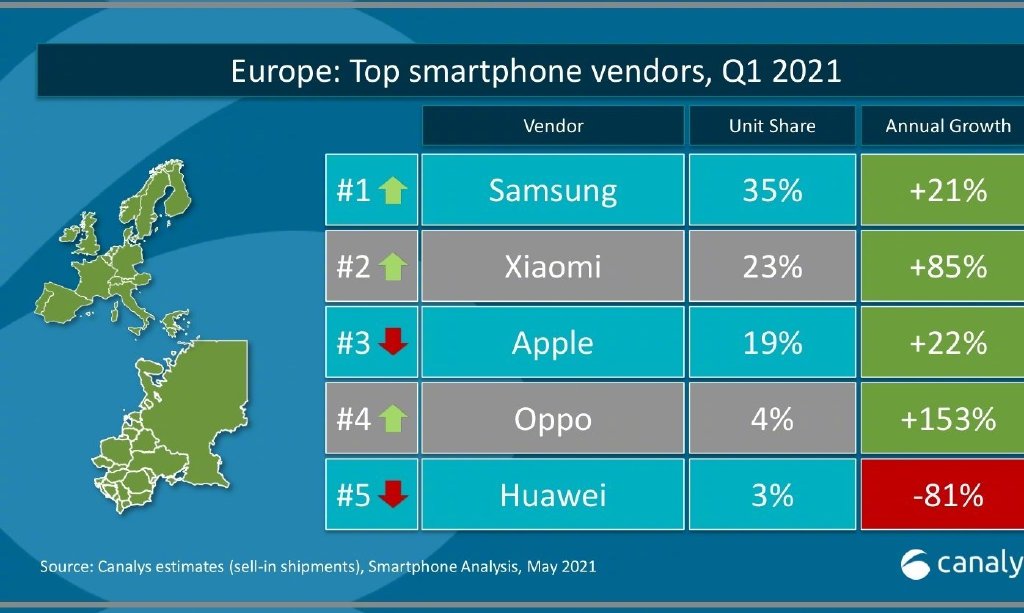
...[详细] 随着手机的进步,国产厂商已不再局限于国内市场,以小米、OPPO为首的品牌一直开拓着海外市场。近日canalys公布了2021第一季度欧洲智能手机市场份额,显示上榜的五大厂商中,国产品牌占据三席,分别是
...[详细]
随着手机的进步,国产厂商已不再局限于国内市场,以小米、OPPO为首的品牌一直开拓着海外市场。近日canalys公布了2021第一季度欧洲智能手机市场份额,显示上榜的五大厂商中,国产品牌占据三席,分别是
...[详细] 4月23日,世界首个海上大规模超稠油热采开发油田——中国海油旅大5-2北油田一期项目顺利投产。该模式的成功应用,将撬动渤海湾盆地上亿吨宛如“黑琥珀”一般
...[详细]
4月23日,世界首个海上大规模超稠油热采开发油田——中国海油旅大5-2北油田一期项目顺利投产。该模式的成功应用,将撬动渤海湾盆地上亿吨宛如“黑琥珀”一般
...[详细]大朋E3《Beat Saber》独门试玩:沉迷VR只需一个游戏
 网上似乎没人能忍住好奇不去追问这个游戏是什么,但同时也会下意识的去问:假如不贵的话我肯定买买买买!这个伴随着超有节奏感的音乐,用双手挥舞着激光剑劈砍魔方的音乐运动游戏,就是今年火遍两微一抖的VR游戏《
...[详细]
网上似乎没人能忍住好奇不去追问这个游戏是什么,但同时也会下意识的去问:假如不贵的话我肯定买买买买!这个伴随着超有节奏感的音乐,用双手挥舞着激光剑劈砍魔方的音乐运动游戏,就是今年火遍两微一抖的VR游戏《
...[详细]