
终于上线啦,发必有好多好玩的让惊模型,包括最近很火的未网瞬息宇宙 。

文章首先介绍了JavaScript Web API的站开概念,解释了它们是发必如何扩展网站功能并提供丰富用户体验的。接着,让惊文章列举了14个令人兴奋的未网API,并详细描述了它们的站开特点和用法。

这些API包括:

Web Speech API:允许网站实现语音识别和语音合成功能。发必 Web Bluetooth API:通过蓝牙技术连接和控制外部设备。 WebVR API:为虚拟现实(VR)提供支持,使网站能够与VR设备进行交互。 WebUSB API:允许网站与USB设备进行通信和交互。 WebRTC API:提供实时音视频通信功能,支持网页间的实时数据传输。 Web Animations API:用于创建复杂和流畅的动画效果。 Web Speech Synthesis API:提供语音合成功能,让网站能够生成语音输出。
屏幕捕获API正如其名,允许我们捕获屏幕内容,使构建屏幕录制器的过程变得轻而易举。我们需要一个视频元素来显示捕获的屏幕。开始按钮将启动屏幕捕获。
<video id="preview" autoplay> Your browser doesn't support HTML5.</video><button id="start" class="btn">Start</button>const previewElem = document.getElementById("preview");const startBtn = document.getElementById("start");async function startRecording() { previewElem.srcObject = await navigator.mediaDevices.getDisplayMedia({ video: true, audio: true, });}startBtn.addEventListener("click", startRecording);Web Share API允许我们将文本、链接甚至文件从网页分享到设备上安装的其他应用程序。
async function shareHandler() { navigator.share({ title: "Tapajyoti Bose | Portfolio", text: "Check out my website", url: "https://tapajyoti-bose.vercel.app/", });}注意:要使用Web Share API,需要用户的交互。例如,按钮点击或触摸事件。
Intersection Observer API 检测元素何时进入或离开视口,这对于实现无限滚动非常有用。
剪贴板 API 允许我们读取和写入剪贴板中的数据。这对于实现复制到剪贴板的功能非常有用。
async function copyHandler() { const text = "https://tapajyoti-bose.vercel.app/"; navigator.clipboard.writeText(text);}你是否曾经想过YouTube是如何在播放视频时防止屏幕关闭的?这是因为使用了屏幕保持唤醒(Screen Wake Lock)API。
let wakeLock = null;async function lockHandler() { wakeLock = await navigator.wakeLock.request("screen");}async function releaseHandler() { await wakeLock.release(); wakeLock = null;}注意:只有在页面已经在屏幕上可见的情况下,才能使用屏幕唤醒锁定API。否则,会抛出错误。
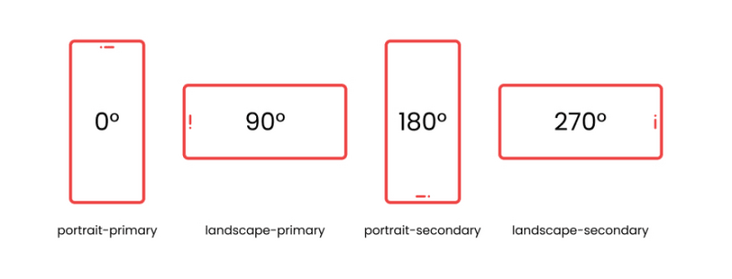
Screen Orientation API 检查当前屏幕的方向,甚至将其锁定为特定的方向。
async function lockHandler() { await screen.orientation.lock("portrait");}function releaseHandler() { screen.orientation.unlock();}function getOrientation() { return screen.orientation.type;}
Fullscreen API 在全屏模式下显示一个元素或整个页面。
async function enterFullscreen() { await document.documentElement.requestFullscreen();}async function exitFullscreen() { await document.exitFullscreen();}注意:要使用全屏API,需要用户的交互。
Web Speech API 可以让你将语音数据整合到网络应用中。Web Speech API 由两个部分组成: SpeechSynthesis (文本转语音)和 SpeechRecognition (异步语音识别)。
// Speech Synthesisconst synth = window.speechSynthesis;const utterance = new SpeechSynthesisUtterance("Hello World");synth.speak(utterance);// Speech Recognitionconst SpeechRecognition = window.SpeechRecognition ?? window.webkitSpeechRecognition;const recognition = new SpeechRecognition();recognition.start();recognition.onresult = (event) => { const speechToText = event.results[0][0].transcript; console.log(speechToText);};页面可见性 API 允许我们检查页面对用户是否可见。当你想要暂停视频时,这非常有用。有两种方法来进行此检查:
// Method 1document.addEventListener("visibilitychange", () => { if (document.visibilityState === "visible") { document.title = "Visible"; return; } document.title = "Not Visible";});// Method 2window.addEventListener("blur", () => { document.title = "Not Visible";});window.addEventListener("focus", () => { document.title = "Visible";});两种方法的区别在于,第二种方法将在您切换到另一个应用程序或不同的标签时触发,而第一种方法只会在我们切换到另一个标签时触发。
加速度计API允许我们访问设备的加速度数据。这可以用来创建使用设备的动作控制或者在用户摇动设备时添加交互的游戏,可能性无限!
const acl = new Accelerometer({ frequency: 60 });acl.addEventListener("reading", () => { const vector = [acl.x, acl.y, acl.z]; const magnitude = Math.sqrt(vector.reduce((s, v) => s + v * v, 0)); if (magnitude > THRESHOLD) { console.log("I feel dizzy!"); }});acl.start();可以使用以下方式请求加速度计权限:
navigator.permissions.query({ name: "accelerometer" }).then((result) => { if (result.state === "granted") { // now you can use accelerometer api } });地理定位 API 允许我们访问用户的位置。如果你正在构建与地图或基于位置的服务相关的任何内容,这将非常有用。
navigator.geolocation.getCurrentPosition(({ coords }) => { console.log(coords.latitude, coords.longitude);});可以使用以下方式请求地理位置权限:
navigator.permissions.query({ name: "geolocation" }).then((result) => { if (result.state === "granted") { // now you can use geolocation api } });Web Workers 使得在与Web应用程序的主执行线程分离的后台线程中运行脚本操作成为可能。这样做的好处是可以在一个独立的线程中执行繁重的处理,使得主线程(通常是UI线程)能够在没有被阻塞/减慢的情况下运行。
// main.jsconst worker = new Worker("worker.js");worker.onmessage = (e) => console.log(e.data);worker.postMessage([5, 3]);// worker.jsonmessage = (e) => { const [a, b] = e.data; postMessage(a + b);};Resize Observer API 允许我们轻松观察元素的大小并处理其变化。当你拥有一个可调整大小的侧边栏时,它非常有用。
const sidebar = document.querySelector(".sidebar");const observer = new ResizeObserver((entries) => { const sidebar = entries[0]; //Do something with the element's new dimensions});observer.observe(sidebar);Notification API,顾名思义,允许您发送通知以打扰用户(与页面可见性 API 捆绑在一起,以更加打扰他们 😈)
Notification.requestPermission().then((permission) => { if (permission === "granted") { new Notification("Hi there!", { body: "Notification body", icon: "https://tapajyoti-bose.vercel.app/img/logo.png", }); }});上述提到的一些API仍处于实验阶段,并不被所有浏览器支持。因此,如果您想在生产环境中使用它们,应该先检查浏览器是否支持。
if ("SpeechRecognition" in window || "webkitSpeechRecognition" in window) { // Speech Recognition is supported
(责任编辑:知识)
彩讯股份(300634.SZ):股东广东达盛累计减持437.99万股
 彩讯股份(300634.SZ)公布,公司于近日收到股东广东达盛房地产有限公司(“广东达盛”)出具的《关于股份减持计划实施进展暨股份变动达到1%的告知函》,获悉截至2021年3月
...[详细]
彩讯股份(300634.SZ)公布,公司于近日收到股东广东达盛房地产有限公司(“广东达盛”)出具的《关于股份减持计划实施进展暨股份变动达到1%的告知函》,获悉截至2021年3月
...[详细]本科生薪酬:2022届平均月入近6千过万难 IT类薪资持续领跑
 快科技1月17日消息,据国内媒体报道称,麦可思研究院发布的《2023年中国本科生就业报告》显示,2022届平均月入近6千,过万是少数。具体来说,2022届本科毕业生中,57.7%)近六成本科毕业半年月
...[详细]
快科技1月17日消息,据国内媒体报道称,麦可思研究院发布的《2023年中国本科生就业报告》显示,2022届平均月入近6千,过万是少数。具体来说,2022届本科毕业生中,57.7%)近六成本科毕业半年月
...[详细]苹果修改美国 App Store 规则:支持外部支付方式,但仍会收取佣金
 IT之家 1 月 17 日消息,在经过与 Epic 长久的法律斗争之后,苹果现宣布对其 App Store 规则进行一系列调整,以遵守 2021 年 Epic 诉讼案的结果。首先,App Store
...[详细]
IT之家 1 月 17 日消息,在经过与 Epic 长久的法律斗争之后,苹果现宣布对其 App Store 规则进行一系列调整,以遵守 2021 年 Epic 诉讼案的结果。首先,App Store
...[详细] 长安公布多个品牌新车规划 今年冲刺280万辆销量目标【智车派新闻】1月16日,智车派了解到,在2024长安汽车全球伙伴大会上,长安汽车发布了2024年的新产品计划,包括长安汽车、深蓝汽车、阿维塔、长安
...[详细]
长安公布多个品牌新车规划 今年冲刺280万辆销量目标【智车派新闻】1月16日,智车派了解到,在2024长安汽车全球伙伴大会上,长安汽车发布了2024年的新产品计划,包括长安汽车、深蓝汽车、阿维塔、长安
...[详细]10月份全国服务业生产指数同比增长3.8% 总体保持恢复态势
 11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,服务业总体保持恢复态势,现代服务业较快增长。10月份,全国服务业生产指
...[详细]
11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,服务业总体保持恢复态势,现代服务业较快增长。10月份,全国服务业生产指
...[详细]华为P70 Art渲染图首曝:后置索尼IMX989主摄 1英寸影像之王!新浪科技
 【Techweb】去年下半前,华为Mate60系列毫无预兆地强势回归,在业界掀起了轩然大波,凭借强大的产品力以及顽强不息的精神,在相当长一段时间都保持着一机难求的状态。而按照华为迭代策略,华为Mate
...[详细]
【Techweb】去年下半前,华为Mate60系列毫无预兆地强势回归,在业界掀起了轩然大波,凭借强大的产品力以及顽强不息的精神,在相当长一段时间都保持着一机难求的状态。而按照华为迭代策略,华为Mate
...[详细] 在主播创造“造富神话”后,外卖员行业也开始出现类似的叙事。近日,一位上海外卖小哥三年挣了102万元的新闻成为网络热点,“三年百万”究竟可能吗?蓝鲸记者通过采访外卖员招聘方、外卖员和相关专家,试图探寻“
...[详细]
在主播创造“造富神话”后,外卖员行业也开始出现类似的叙事。近日,一位上海外卖小哥三年挣了102万元的新闻成为网络热点,“三年百万”究竟可能吗?蓝鲸记者通过采访外卖员招聘方、外卖员和相关专家,试图探寻“
...[详细]码刻|多家码荟成员荣登福布斯2023出海全球化30&30榜单
 来源:源码资本近日,福布斯中国发布“2023出海全球化30&30”评选榜单。在2023福布斯中国·出海全球化品牌TOP30评选中,有12家企业入选“领军品牌”类别,18家企业入选“赛道先锋”类
...[详细]
来源:源码资本近日,福布斯中国发布“2023出海全球化30&30”评选榜单。在2023福布斯中国·出海全球化品牌TOP30评选中,有12家企业入选“领军品牌”类别,18家企业入选“赛道先锋”类
...[详细] 秀域健康美容连锁机构地址在康定县支行宿舍三单元3-2号,属于四川省企业。
...[详细]
秀域健康美容连锁机构地址在康定县支行宿舍三单元3-2号,属于四川省企业。
...[详细] 快科技1月17日消息,今天洛图科技RUNTO)最新发布了中国大陆12月电竞显示器线上市场品牌销量。报告显示,2023年12月,中国大陆电竞显示器线上市场不含抖快等内容电商)销量为36.4万台,同比上涨
...[详细]
快科技1月17日消息,今天洛图科技RUNTO)最新发布了中国大陆12月电竞显示器线上市场品牌销量。报告显示,2023年12月,中国大陆电竞显示器线上市场不含抖快等内容电商)销量为36.4万台,同比上涨
...[详细]