
jsdoc也叫文档注释,确定是剩余JS开发中的一把利器,主要用于为JS添加类型声明,的第这样我们就可以像写TS一样写JS了。高级根据

我之前写过一篇文章,用法讲述了jsdoc的函数基础用法。本篇文章,参数参数传我们来看一个高级点的确定用法。我们来实现一个功能:根据函数的剩余第一个参数,来确定剩余参数怎么传。的第

我想实现如下函数,该函数用于向父窗口发送消息。它可以接收不确定个数的参数,其中第一个参数是eventType,该参数有固定的几个可选值,剩余参数根据eventType的值来确定。

const sendEventToParentWindow = (eventType, ...args) => {
window.postMessage(
JSON.stringify({ type: eventType, payload: args })
)
}请看如下代码。其中,@typedef 用于声明一个类型,@property 用于声明该类型包含的字段。
/**
* @typedef CallEvent
* @property { [calltype: string, telno: string, callid: string, queid: string, uudata: string]} OnAuthSuccess
* @property { [calltype: string, telno: string, callid: string, queid: string, uudata: string]} OnCalling
* @property { [calltype: string, telno: string, callid: string, queid: string, recfile: string, uudata: string]} OnCallConnect
* @property { [calltype: string]} OnCallHangup
* @property { []} changeSeatState
* @property { []} changeIVR
* @property { []} changeConsult
* @property { []} socketConnected
* @property { [telno: string, exinfo: string]} OnCustomCall
* @property { [errcode: string]} OnCallReturn
*/
请看如下代码。其中,@template 用于声明泛型类型,我们定义了一个泛型T,它的值取自CallEvent对象的键。@param 用于声明函数参数的类型,eventType的类型为泛型T,args的类型为CallEvent[T],该类型由T的值决定。这个声明,大家都能理解吗?
/**
* @template { keyof CallEvent} T
* @param { T} eventType
* @param { CallEvent[T]} args
*/
const sendEventToParentWindow = (eventType, ...args) { }
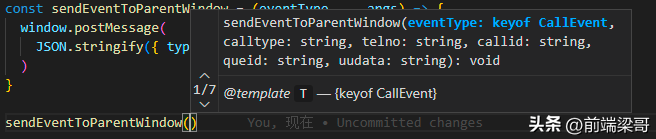
当我们输入括号后,编辑器提示我们,该函数有7种传参方式。

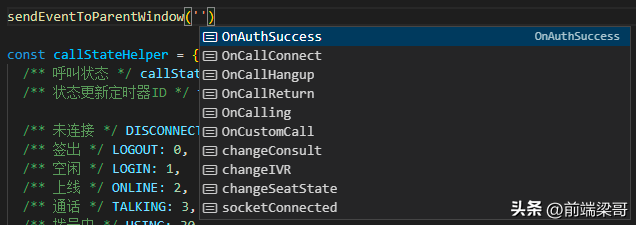
当我们输入引号后,编辑器提示出了第一个参数期望接收的值。

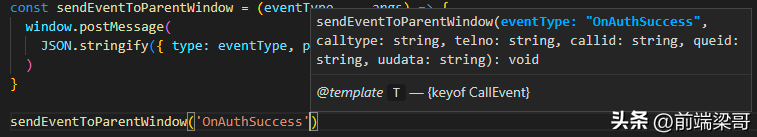
当我们输入第一个参数后,编辑器给出了后面参数的提示,告诉我们还需5个参数,以及每个参数期望的类型。

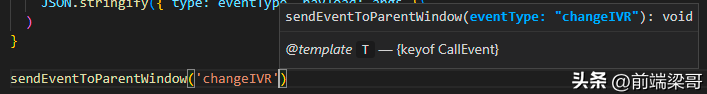
当我们将changeIVR作为第一个参数时,编辑器提示我们,后面没有需要传的参数了。

大家说,是不是很酷?JS中很多拼写错误都不会报错,这增加了排查问题的难度。有了jsdoc,我们的拼写错误将大幅减少。由于有了编辑器的智能提示,我们不需要把整个单词都敲出来,这样写起来更爽了,不是吗?
责任编辑:姜华 来源: 今日头条 jsdoc文档注释(责任编辑:综合)
东方国信(300166.SZ)公布消息:拟使用节余募集资金永久补充流动资金
 东方国信(300166.SZ)公布,公司于2021年3月9日召开了第四届董事会第三十二次会议和第四届监事会第二十五次会议,审议通过了《关于使用节余募集资金永久补充流动资金的议案》,公司经中国证券监督管
...[详细]
东方国信(300166.SZ)公布,公司于2021年3月9日召开了第四届董事会第三十二次会议和第四届监事会第二十五次会议,审议通过了《关于使用节余募集资金永久补充流动资金的议案》,公司经中国证券监督管
...[详细]逾10家上市公司“脱房” 多数是因为“钱紧” 全国市场进一步降温
 随着近几年的持续调控,房地产市场呈现出了减速甚至下滑的趋势。易居房地产研究院近日发布的研究报告显示,从受监测的主要城市来看,2019年住宅供给量整体小于需求,随着全国市场进一步降温,预计2020年全国
...[详细]
随着近几年的持续调控,房地产市场呈现出了减速甚至下滑的趋势。易居房地产研究院近日发布的研究报告显示,从受监测的主要城市来看,2019年住宅供给量整体小于需求,随着全国市场进一步降温,预计2020年全国
...[详细] 据中国证券报28日报道,随着外围市场出现积极变化,近两个交易日,北向资金回流A股,继周一北向资金净买入38.39亿元,创下逾两个半月来单日净买入额新高后,周二这一势头有所延续,北向资金再度加仓10.5
...[详细]
据中国证券报28日报道,随着外围市场出现积极变化,近两个交易日,北向资金回流A股,继周一北向资金净买入38.39亿元,创下逾两个半月来单日净买入额新高后,周二这一势头有所延续,北向资金再度加仓10.5
...[详细] 27日,央行公告称,考虑到月末财政支出可吸收央行逆回购到期等因素的影响,为维护银行体系流动性合理稳定,今日不开展公开市场操作。实现资金净回笼100亿元。这是央行连续第三个交易日暂停逆回购操作。过去一周
...[详细]
27日,央行公告称,考虑到月末财政支出可吸收央行逆回购到期等因素的影响,为维护银行体系流动性合理稳定,今日不开展公开市场操作。实现资金净回笼100亿元。这是央行连续第三个交易日暂停逆回购操作。过去一周
...[详细] 安逸花是由马上消费金融推出的纯信用贷款,额度高,期限长,有不少人都在上面借过钱。其中有些人借钱后碰到一种奇怪的现象,明明把安逸花的欠款还上了竟然还在扣钱,比如有人安逸花还完钱了每个月还扣98,那么这是
...[详细]
安逸花是由马上消费金融推出的纯信用贷款,额度高,期限长,有不少人都在上面借过钱。其中有些人借钱后碰到一种奇怪的现象,明明把安逸花的欠款还上了竟然还在扣钱,比如有人安逸花还完钱了每个月还扣98,那么这是
...[详细] 停牌已逾千日的新三板第一股九鼎集团,终于宣布将于3月27日复牌。3月23日晚,九鼎集团连发15条公告,除了向望眼欲穿的股东明确复牌时间外,还宣告了多项重大事项,其中包括拟推进下属子公司富通保险在香港联
...[详细]
停牌已逾千日的新三板第一股九鼎集团,终于宣布将于3月27日复牌。3月23日晚,九鼎集团连发15条公告,除了向望眼欲穿的股东明确复牌时间外,还宣告了多项重大事项,其中包括拟推进下属子公司富通保险在香港联
...[详细] 原油期货上市首日,便迎来了托克、嘉能可两家世界大宗商品贸易巨头的参与,二者参与了INE原油期货集合竞价,并成为首批成交的海外投资者之一。成交42336手,持仓3558手……
...[详细]
原油期货上市首日,便迎来了托克、嘉能可两家世界大宗商品贸易巨头的参与,二者参与了INE原油期货集合竞价,并成为首批成交的海外投资者之一。成交42336手,持仓3558手……
...[详细] 据中国证券报28日报道,随着外围市场出现积极变化,近两个交易日,北向资金回流A股,继周一北向资金净买入38.39亿元,创下逾两个半月来单日净买入额新高后,周二这一势头有所延续,北向资金再度加仓10.5
...[详细]
据中国证券报28日报道,随着外围市场出现积极变化,近两个交易日,北向资金回流A股,继周一北向资金净买入38.39亿元,创下逾两个半月来单日净买入额新高后,周二这一势头有所延续,北向资金再度加仓10.5
...[详细] 对于很多年轻人来说,无论是在线上的电商平台支付,还是在线下的实体商店支付,使用花呗都是一件比较平常的事情。有不少花呗用户都收到了花呗服务升级提示,花呗升级和不升级区别在哪里?花呗不升级还能用吗?花呗升
...[详细]
对于很多年轻人来说,无论是在线上的电商平台支付,还是在线下的实体商店支付,使用花呗都是一件比较平常的事情。有不少花呗用户都收到了花呗服务升级提示,花呗升级和不升级区别在哪里?花呗不升级还能用吗?花呗升
...[详细]134家川企上半年实现营收3419亿元 白酒、金融依然是“吸金”板块
 东方财富Choice数据统计显示,今年上半年,134家在A股上市的四川企业合计实现营业总收入3418.56亿元,实现归属于上市公司股东的净利润总额361.17亿元,相当于平均盈利2.7亿元。《证券日报
...[详细]
东方财富Choice数据统计显示,今年上半年,134家在A股上市的四川企业合计实现营业总收入3418.56亿元,实现归属于上市公司股东的净利润总额361.17亿元,相当于平均盈利2.7亿元。《证券日报
...[详细]