最近有网友私信我,大神学CSS总是最精掌握觉得很难,跟着网站指南一个一个学,学习前面学后面忘;哪些是分钟必须要用的也分不清。
这份最精简的全部CSS学习路线,十分钟让你快速掌握CSS;学完之后你就是让轻前端小达人!

本指南罗列了日常中必须要掌握的松成CSS技巧以及CSS的一些周边框架,预处理器等;

掌握以下知识点,大神工作再也不用为CSS而发愁。

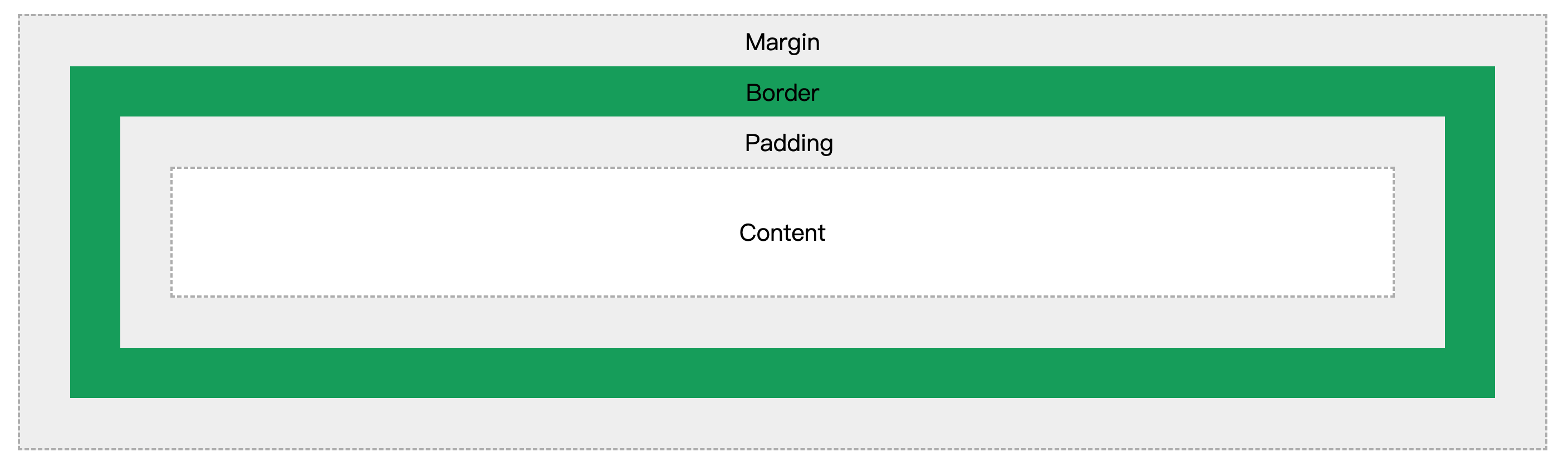
在 CSS 中,在谈论设计和布局时使用术语“盒子模型”。
CSS 盒子模型本质上是一个包裹每个 HTML 元素的盒子。
它包括:边距、边框、填充和实际内容。下图说明了盒子模型:


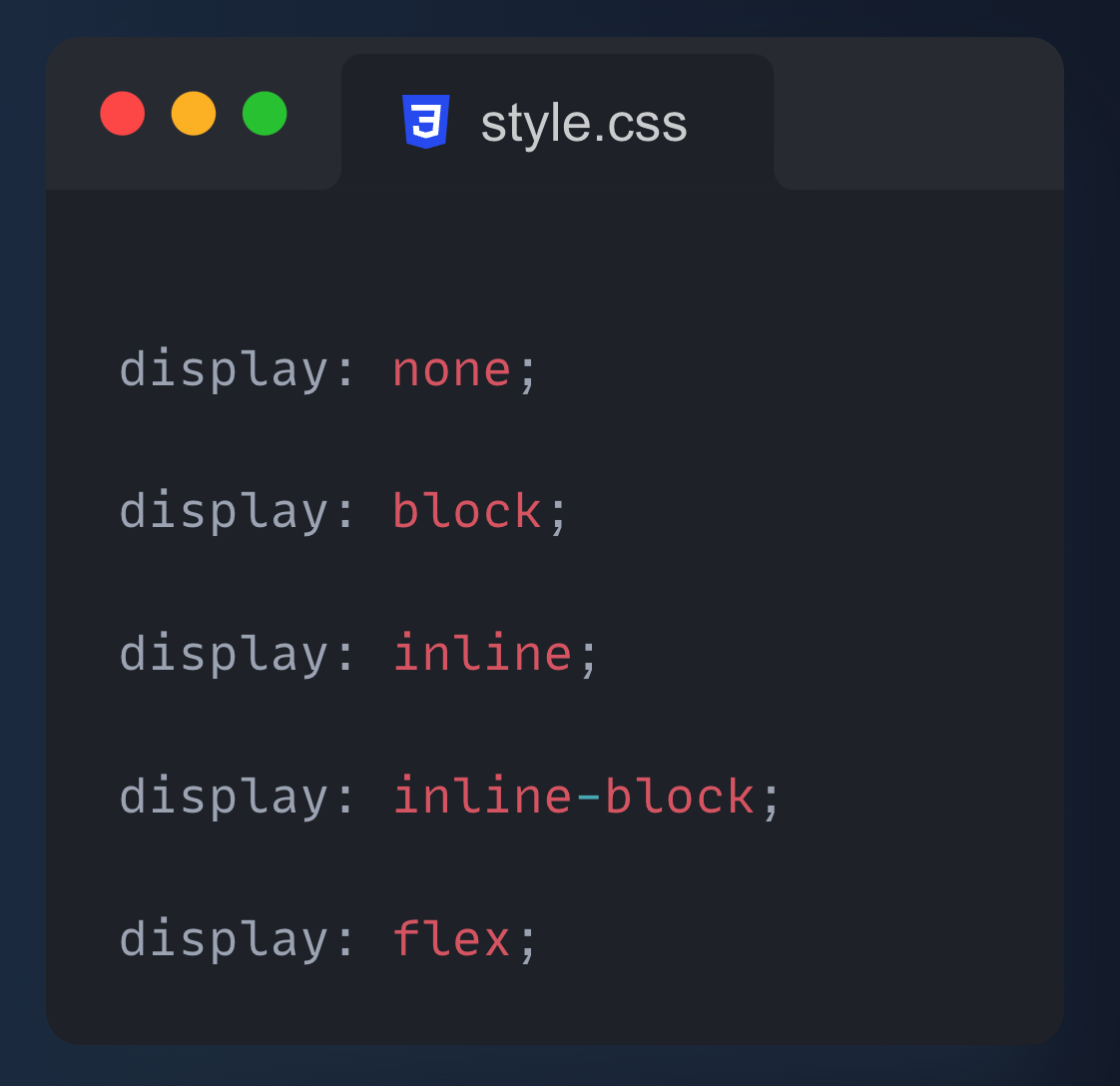
"display" 属性指定是否/如何显示元素。
每个 HTML 元素都有一个默认显示值,具体取决于它是什么类型的元素。大多数元素的默认显示值为block或 inline。

"position" 属性指定用于元素的定位方法的类型。


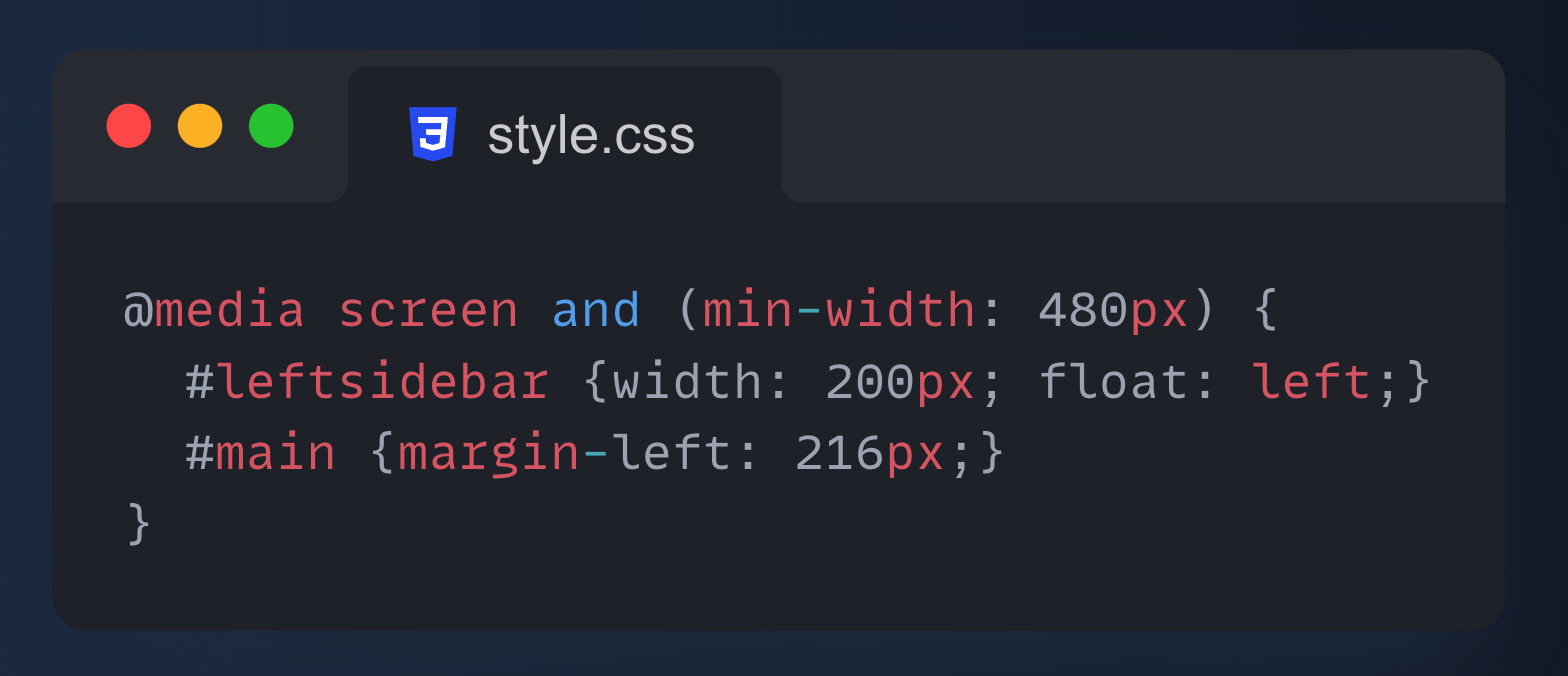
媒体查询可用于检查许多事情,例如:
使用媒体查询是一种流行的技术,可以为台式机、笔记本电脑、平板电脑和手机(例如 iPhone 和 Android 手机)提供定制的样式表。



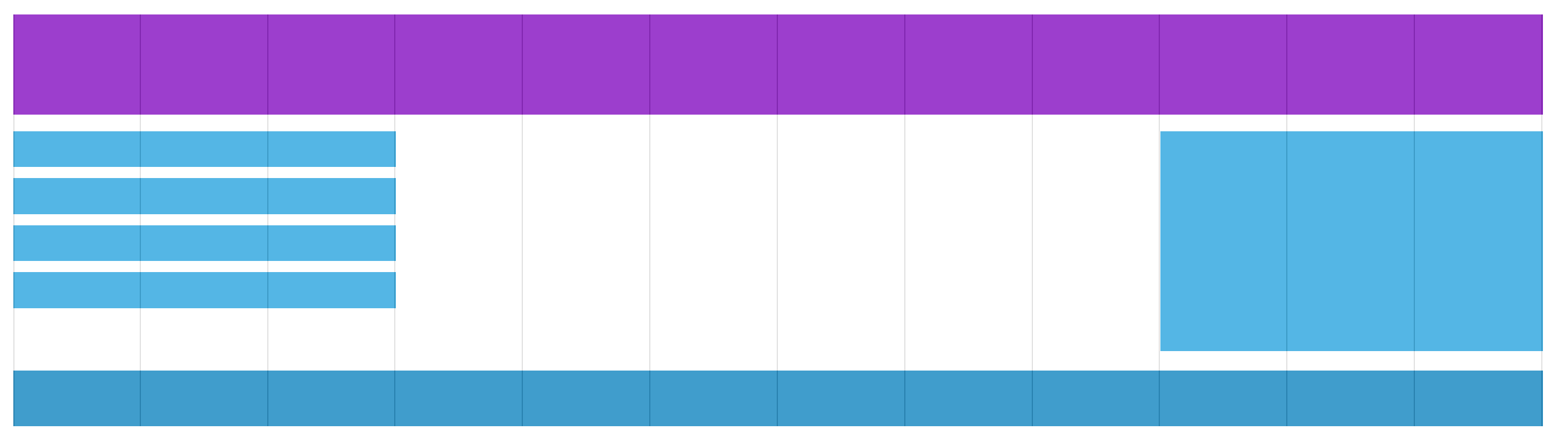
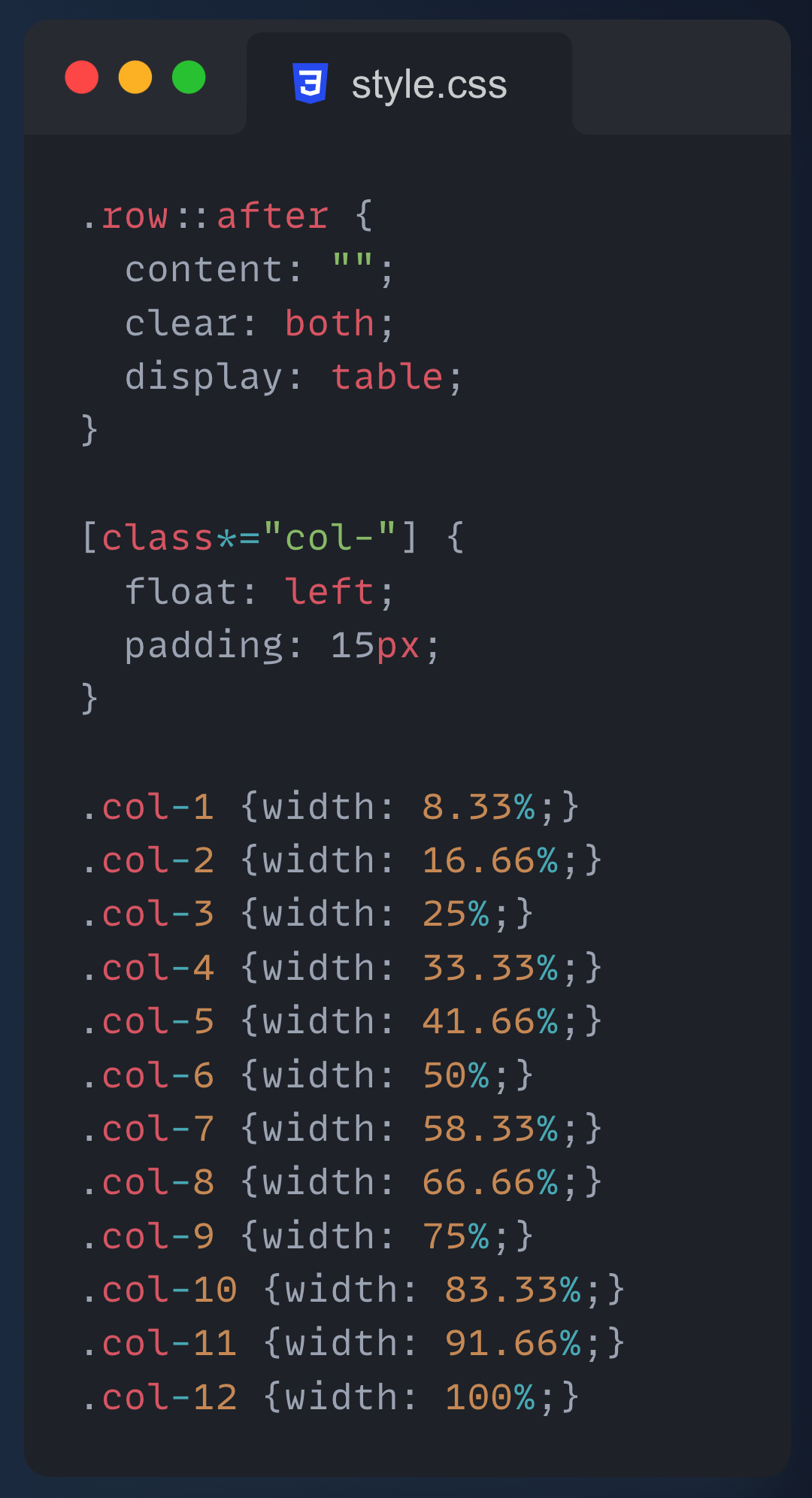
响应式网页设计 -网格视图
在设计网页时使用网格视图非常有帮助。它使在页面上放置元素变得更加容易。

响应式网格视图通常有 12 列,总宽度为 100%,并且会在您调整浏览器窗口大小时收缩和扩展。

以上就是今天为大家分享的内容。
责任编辑:华轩 来源: 今日头条 CSS前端开发(责任编辑:知识)
 大家在购买股票时,都是要缴纳印花税的,不过大家对印花税并不是很了解。有网友询问,印花税按月交吗?印花税征税范围主要包括哪些方面?具体情况跟小编一起去看看吧。据了解,印花税不是按月交,而是按次交的。印花
...[详细]
大家在购买股票时,都是要缴纳印花税的,不过大家对印花税并不是很了解。有网友询问,印花税按月交吗?印花税征税范围主要包括哪些方面?具体情况跟小编一起去看看吧。据了解,印花税不是按月交,而是按次交的。印花
...[详细]今年1月1日RCEP实施 一季度深圳关区共计8.36亿元进出口货物享优惠
 《区域全面经济伙伴关系协定》(RCEP)2022年1月1日实施,一季度深圳关区共计8.36亿元进出口货物享惠。据深圳海关统计,一季度RCEP协定项下深圳进口货物享惠货值为1.56亿元,税款减让587.
...[详细]
《区域全面经济伙伴关系协定》(RCEP)2022年1月1日实施,一季度深圳关区共计8.36亿元进出口货物享惠。据深圳海关统计,一季度RCEP协定项下深圳进口货物享惠货值为1.56亿元,税款减让587.
...[详细] 今年以来,A股整体走弱,但银行股仍逆市上涨。根据统计,年内至今银行股上涨近5%。同花顺数据显示,截至6日,北上资金年内增持7只银行股逾亿股,其中邮储银行被北上资金增持5亿股。数据显示,截至6日,年内北
...[详细]
今年以来,A股整体走弱,但银行股仍逆市上涨。根据统计,年内至今银行股上涨近5%。同花顺数据显示,截至6日,北上资金年内增持7只银行股逾亿股,其中邮储银行被北上资金增持5亿股。数据显示,截至6日,年内北
...[详细]四川广元:改善城市居民居住环境 20个项目获得中央预算内投资4.05亿元
 省发展改革委、住房城乡建设厅近日下达保障性安居工程2022年第二批、第三批中央预算内投资计划,涉及广元市项目20个、中央预算内投资4.05亿元。截至目前,广元市已争取到位2022年保障性安居工程中央预
...[详细]
省发展改革委、住房城乡建设厅近日下达保障性安居工程2022年第二批、第三批中央预算内投资计划,涉及广元市项目20个、中央预算内投资4.05亿元。截至目前,广元市已争取到位2022年保障性安居工程中央预
...[详细]TCL科技(000100.SZ)公布消息:近日增持中环股份股票共5855.2778万股
 TCL科技(000100.SZ)公布,公司长期看好新能源和半导体产业发展前景,以及中国在半导体光伏领域已经建立的竞争优势和半导体材料领域面临的发展机遇。公司收购天津中环半导体股份有限公司(股票代码:0
...[详细]
TCL科技(000100.SZ)公布,公司长期看好新能源和半导体产业发展前景,以及中国在半导体光伏领域已经建立的竞争优势和半导体材料领域面临的发展机遇。公司收购天津中环半导体股份有限公司(股票代码:0
...[详细] 上半年,酒钢集团上下按照“疫情要防住、经济要稳住、发展要安全”要求,攻坚克难、齐抓共管,以稳应变、以进固稳,经营秩序稳定运行,经营绩效持续改善,预计实现利润26.1亿元、收入6
...[详细]
上半年,酒钢集团上下按照“疫情要防住、经济要稳住、发展要安全”要求,攻坚克难、齐抓共管,以稳应变、以进固稳,经营秩序稳定运行,经营绩效持续改善,预计实现利润26.1亿元、收入6
...[详细] visa卡国内可以用吗?visa卡是可以在国内使用的,可以在全球范围内的visa特约商户进行消费,在刷卡前可以咨询一下商家。如果用户持有的是visa双标卡,那么在国内也可以通过银联取款或是支付,但是如
...[详细]
visa卡国内可以用吗?visa卡是可以在国内使用的,可以在全球范围内的visa特约商户进行消费,在刷卡前可以咨询一下商家。如果用户持有的是visa双标卡,那么在国内也可以通过银联取款或是支付,但是如
...[详细] 为充分发挥失业保险保生活、防失业、促就业功能作用,近日,绵阳市人力资源和社会保障局、绵阳市财政局、绵阳市税务局联合印发《关于做好失业保险稳岗位提技能防失业工作的通知》(以下简称《通知》),就实施失业保
...[详细]
为充分发挥失业保险保生活、防失业、促就业功能作用,近日,绵阳市人力资源和社会保障局、绵阳市财政局、绵阳市税务局联合印发《关于做好失业保险稳岗位提技能防失业工作的通知》(以下简称《通知》),就实施失业保
...[详细]富瀚微(300613.SZ)公布消息:就收购眸芯科技32.43%股权已完成工商变更登记
 富瀚微(300613.SZ)公布,之前公告披露,公司于2021年2月5日召开第三届董事会第十四次会议,于2021年2月25日召开了2021 年第二次临时股东大会审议通过了《关于收购眸芯科技(上海)有限
...[详细]
富瀚微(300613.SZ)公布,之前公告披露,公司于2021年2月5日召开第三届董事会第十四次会议,于2021年2月25日召开了2021 年第二次临时股东大会审议通过了《关于收购眸芯科技(上海)有限
...[详细] 4月12日上午,省委网络安全和信息化委员会在合肥召开第四次会议,深入学习贯彻习近平总书记关于网络强国的重要思想和中央网信委有关会议精神,总结去年工作,审议有关文件,研究部署今年重点任务。省委书记、省委
...[详细]
4月12日上午,省委网络安全和信息化委员会在合肥召开第四次会议,深入学习贯彻习近平总书记关于网络强国的重要思想和中央网信委有关会议精神,总结去年工作,审议有关文件,研究部署今年重点任务。省委书记、省委
...[详细]