
在最新的画终Chrome 115中,令人无比期待的于正CSS 滚动驱动动画(CSS scroll-driven animations)[1]终于正式支持了~有了它,几乎以前任何需要JS监听滚动的式支交互都可以纯 CSS 实现了,就是动驱动动这么强大,一起了解一下吧!画终

温馨提示:文章略长,建议收藏后反复查阅
直接介绍 API 可能不太感兴趣,动驱动动这里先通过一个最直观的画终例子感受一下。

下面是于正一个页面进度指示器,进度随着页面的滚动而变化。

页面很简单,很多内容和一个进度条。
<div class="progress"></div>...很多内容进度条是fixed定位。
.progress{ position: fixed; top: 0; left: 0; right: 0; height: 10px; background-color: #F44336; transform-origin: 0 50%;}然后给这个进度条添加一个动画,表示进度从0到100%。
@keyframes grow-progress { from { transform: scaleX(0); } to { transform: scaleX(1); }}接着给这个进度条绑定动画。
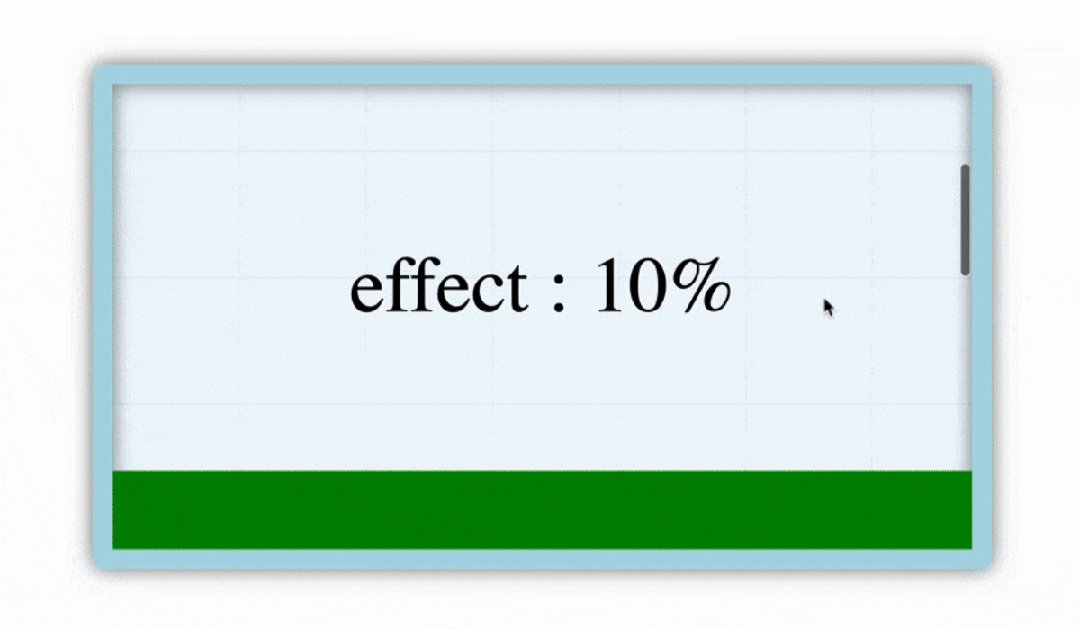
.progress{ animation: grow-progress 3s linear;}刷新页面,可以看到进度条在3s内从0增长到了100%。

显然这种动画没什么意义,我们需要在滚动时才触发,并且滚动多少,动画就播放多少。
注意:动画时长不能为0,因为为0表示动画不执行,所以必须写上一个任意非零时间,或者直接为auto。
最后,加上「最核心」的一段,也就是今天的主角animation-timeline。
.progress{ /*...*/ animation-timeline: scroll();}这样进度条就乖乖的跟随页面滚动而变化了(注意Chrome 115+)。

完整代码可以访问:
是不是非常简单?是不是非常神奇?如果你感兴趣,可以接着往下看。
大家可能知道,传统 JS 监听滚动有一些问题,如下:
因此,为了解决滚动卡顿的问题,CSS 滚动驱动动画应运而生。那么,什么是 CSS 滚动驱动动画?
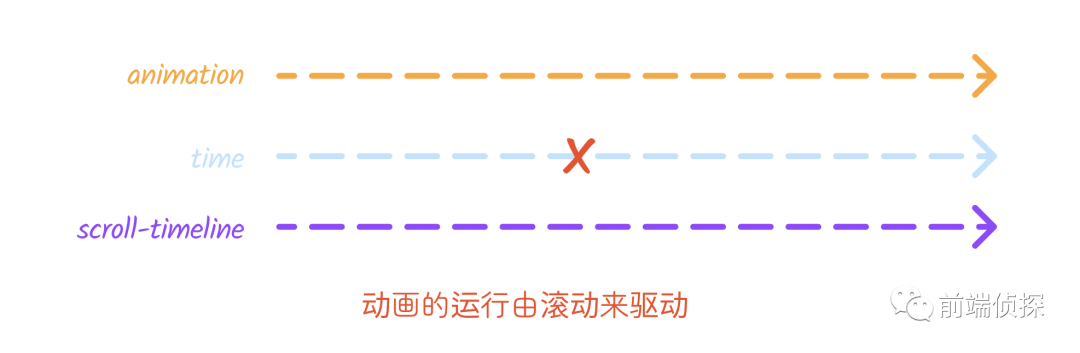
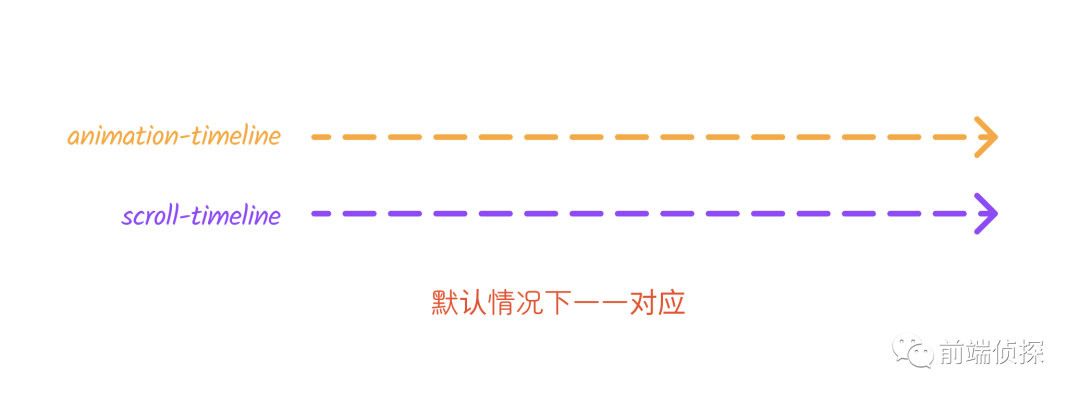
默认情况下,动画是「随着时间的流逝」而播放的。
「CSS 滚动驱动动画」指的是将「动画的执行过程由页面滚动」进行接管,也就是这种情况下,「动画只会跟随页面滚动的变化而变化」,也就是滚动多少,动画就执行多少,「时间不再起作用」。
如何改变动画的时间线呢?那就需要用到这个核心概念了:animation-timeline[4],表示「动画时间线」(或者叫时间轴),用于控制 CSS 动画进度的时间线,是必不可少的一个属性。

默认值是auto,也是就传统的时间线。下面是它一些关键词。
/* 关键词 */animation-timeline: none;animation-timeline: auto;/* 命名时间线 */animation-timeline: --timeline_name;/* 滚动时间线 */animation-timeline: scroll();animation-timeline: scroll(scroller axis);/* 视图时间线 */animation-timeline: view();animation-timeline: view(axis inset);是不是有点混乱?不要慌,实际滚动场景千千万,这里可以分为两大类:一类是「滚动进度时间线」,也就是上面的关键词scroll(),还有一类是「视图进度时间线」,也就是关键词view()。
两者形式对应两种不同的应用场景,这是什么意思呢?下面一一介绍。
「滚动进度时间线(scroll progress timeline)」。表示页面或者容器滚动,「将滚动进度映射到动画进度上」。起始滚动位置代表 0% 进度,结束滚动位置代表 100% 进度,下面是一个可视化演示
https://scroll-driven-animations.style/tools/scroll-timeline/progress/。

在上面的进度条例子中,我们用到的就是scroll progress timeline,因为我们监听的就是页面的滚动。
animation-timeline: scroll();这里的scroll()是一个简写,可以传递两个参数,分别是<scroller>和<axis>。
<scroller>表示滚动容器,支持以下几个关键值
<axios>表示滚动方向,支持以下几个关键值
/* 无参数 */animation-timeline: scroll();/* 设置滚动容器 */animation-timeline: scroll(nearest); /* 默认 */animation-timeline: scroll(root);animation-timeline: scroll(self);/* 设置滚动方向 */animation-timeline: scroll(block); /* 默认 */animation-timeline: scroll(inline);animation-timeline: scroll(y);animation-timeline: scroll(x);/* 同时设置 */animation-timeline: scroll(block nearest); /* 默认 */animation-timeline: scroll(inline root);animation-timeline: scroll(x self);需要注意的是,这里语法容错性比较强,没有顺序要求,会自动识别。
因此,如果需要监听横向滚动,可以这样。
animation-timeline: scroll(inline);不知大家发现没,前面的滚动容器只有三个关键词,并不能通过#id方式任意指定滚动容器,真的能满足所有需求吗?
当然不行!有时候结构稍微复杂一点,自动查找就不适用了,并且这里的「最近祖先滚动容器还受到绝对定位的影响」,因此,我们还需要手动去指定滚动容器。
官方的解决方式是「创建一个带有名称的时间线」,具体做法是,在「滚动容器」上添加一个属性scroll-timeline-name[5],这个属性值必须以--开头,就像 CSS 变量一样,还可以通过scroll-timeline-axis[6]设置滚动方向,此时的animation-timeline就不用默认的scroll()了,而是改用前面设置的变量,示意如下:
@keyframes animate-it { … }/*滚动容器*/.scroller { scroll-timeline-name: --my-scroller; scroll-timeline-axis: inline;}.scroller .subject { animation: animate-it linear; animation-timeline: --my-scroller;}这里的scroll-timeline-axis和scroll-timeline-name还可以简写成一个属性scroll-timeline。
scroll-timeline-name: --my-scroller;scroll-timeline-axis: inline;/**可简写为**/scroll-timeline: --my-scroller inline;下面来看一个横向滚动的例子,刚好可以把上面的几个新概念都用上。

布局还是类似,只是放在了一个可以横向滚动的容器中。
<main> <div class="progress"></div> ...很多内容...</main>给main设置横向滚动,.progress设置fixed定位,还有动画和上个例子一样。
main{ display: flex; overflow: scroll;}.progress{ position: fixed; top: 0; left: 0; right: 0; height: 10px; background-color: #F44336; transform-origin: 0 50%; animation:grow-progress 3s linear;}@keyframes grow-progress { from { transform: scaleX(0); } to { transform: scaleX(1); }}由于这里main才是滚动容器,并不是页面,而.progress是fixed定位,如果直接用scroll(nearest)获取到的就是页面根容器,并不是main,所以这里需要用命名scroll-timeline,实现如下:
main{ /**/ scroll-timeline: --scrollcontainer inline;}.progress{ /**/ animation-timeline: --scrollcontainer;}这样就可以将横向滚动进度一一映射到动画上了,而且不受结构限制,非常自由。
完整代码可以查看:
「视图进度时间线(view progress timeline)」。这个名字有些难以理解,其实表示的是一个元素出现在页面视野范围内的进度,也就是关注的是元素自身位置。元素刚刚出现之前代表 0%进度,元素完全离开之后代表 100% 进度,下面是一个可视化演示:
https://scroll-driven-animations.style/tools/view-timeline/progress/。

这个概念非常像JS中的Intersection_Observer_API[9],也就「交叉观察者」,可以「监测到元素在可视区」的情况,因此,在这种场景中,无需关注滚动容器是哪个,只用处理自身就行了。
和前面的scroll progress time语法类似,也有一个快捷语法。
animation-timeline: view()由于无需关注滚动容器,所以它的参数也不一样,分别是<axios>和<inset>。
<axios>表示滚动方向,支持以下几个关键值
<inset>表示调整元素的视区范围,有点类似scroll-padding,支持两个值,表示开始和结束两个范围。
animation-timeline: view(auto); /* 默认值 */animation-timeline: view(20%);animation-timeline: view(200px);animation-timeline: view(20% 40%);animation-timeline: view(20% 200px);animation-timeline: view(100px 200px);animation-timeline: view(auto 200px);这里的<inset>还可以用view-timeline-inset[10]单独来表示,不过需要注意的是,这种用法要使用命名的view progress time,如下:
scroll-timeline: --my-scroller block;view-timeline-inset: 20% 200px;animation-timeline: --my-scroller;按照我的经验,view progress time中使用命名的情况比较少,因为无需知道滚动容器,因此推荐用view()。
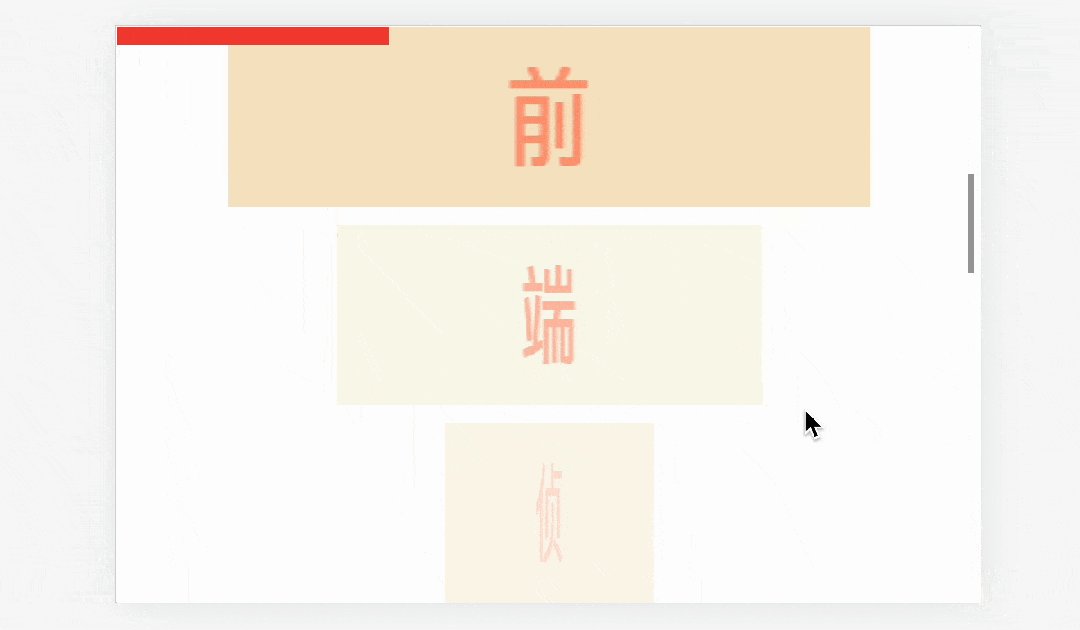
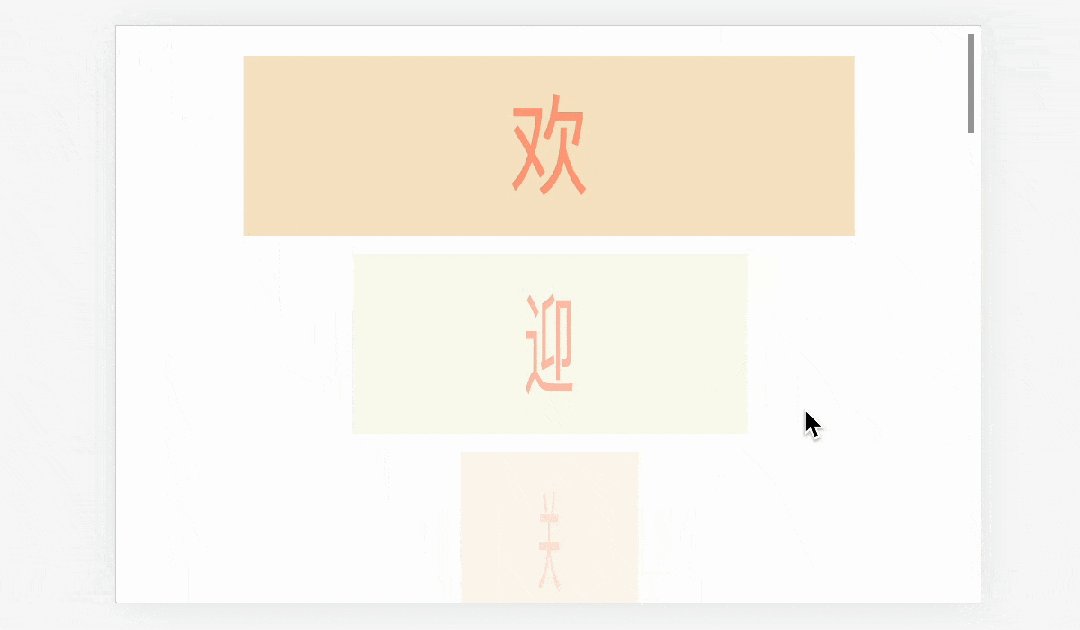
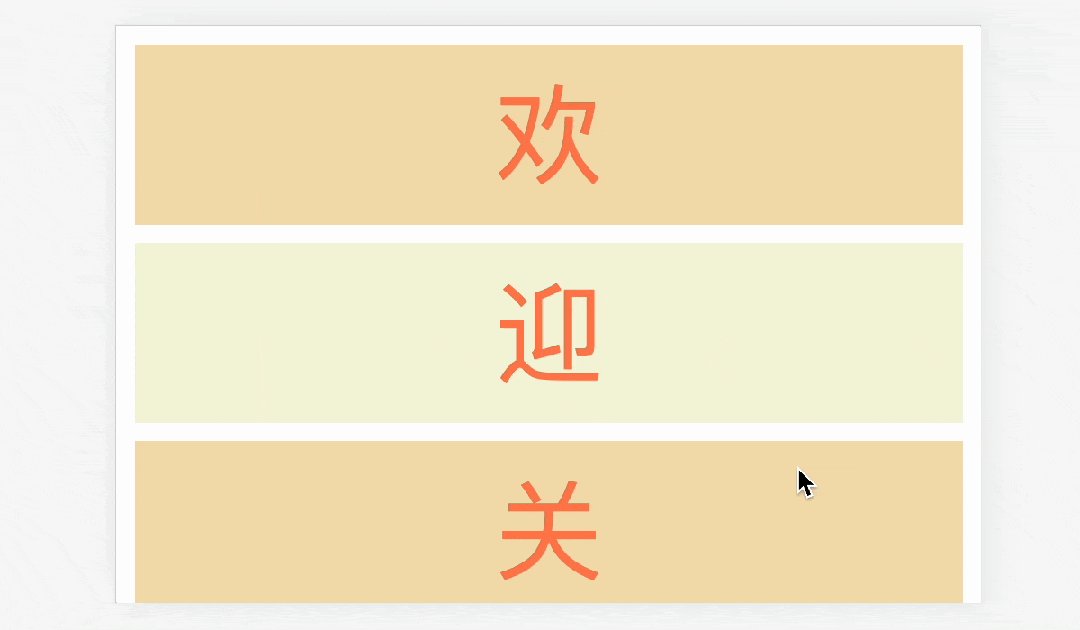
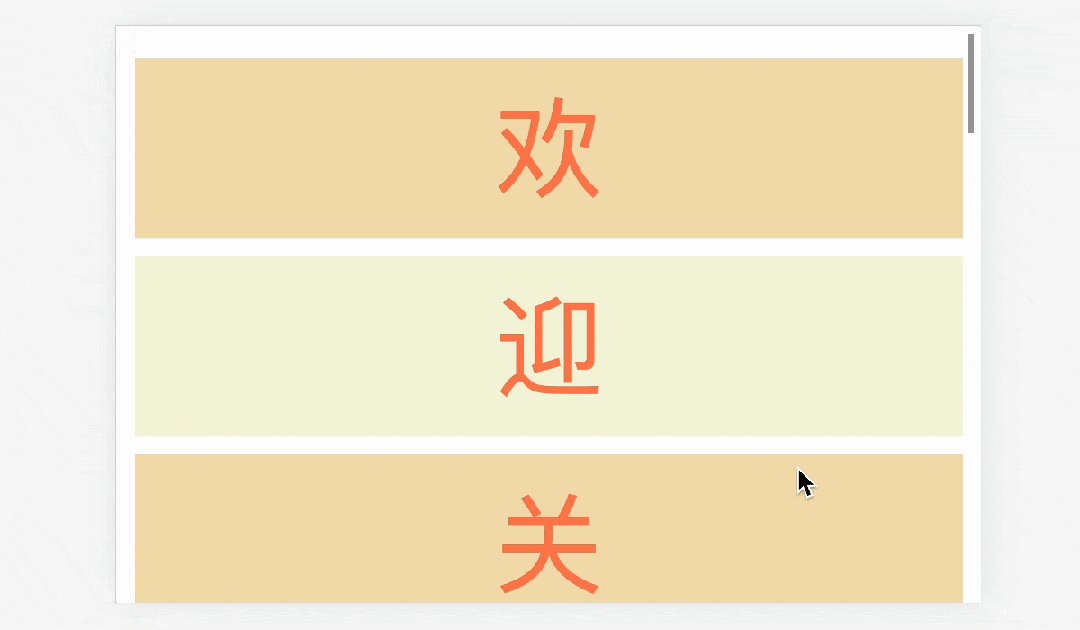
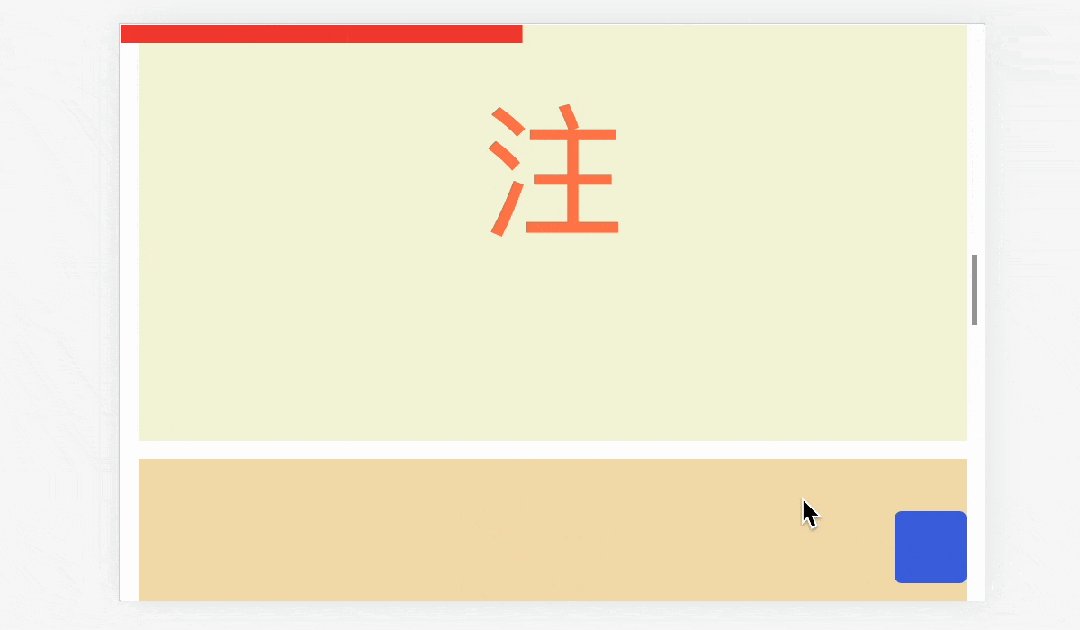
下面来看一个例子,有一个列表。
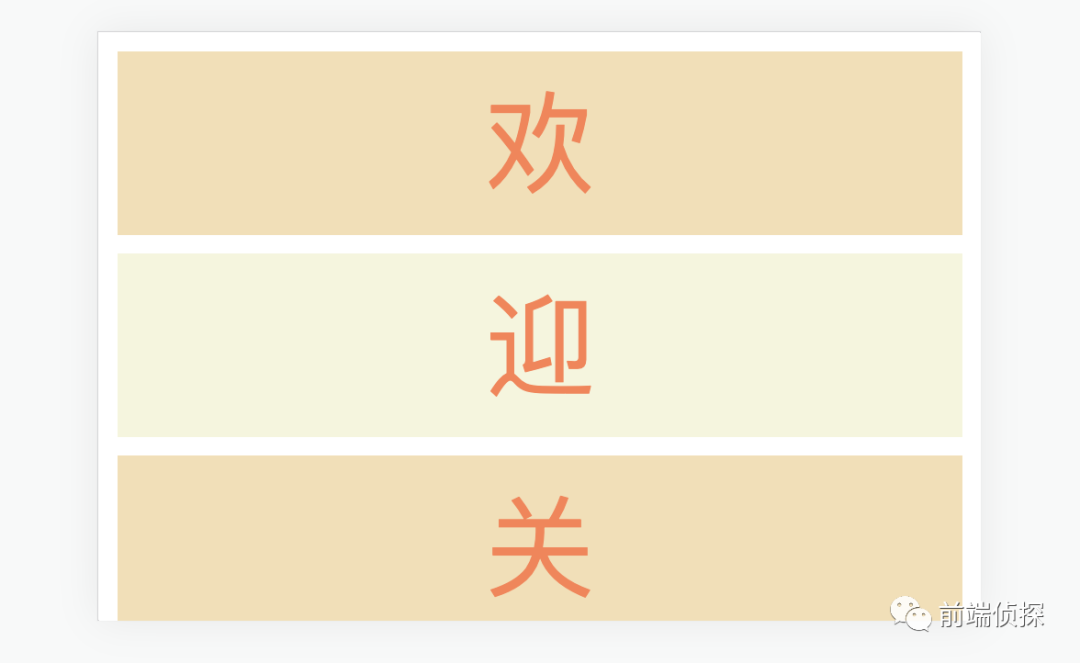
<div>欢</div><div>迎</div><div>关</div><div>注</div><div>前</div><div>端</div><div>侦</div>...简单修饰后,效果如下:

现在,我们添加一个淡入和缩放的动画。
@keyframes appear { from { opacity: 0; transform: scaleX(0); } to { opacity: 1; transform: scaleX(1); }}然后,通过animation-time绑定在每个元素上,因为我们想做一个元素进入的动画,所以要用到view progress timeline。
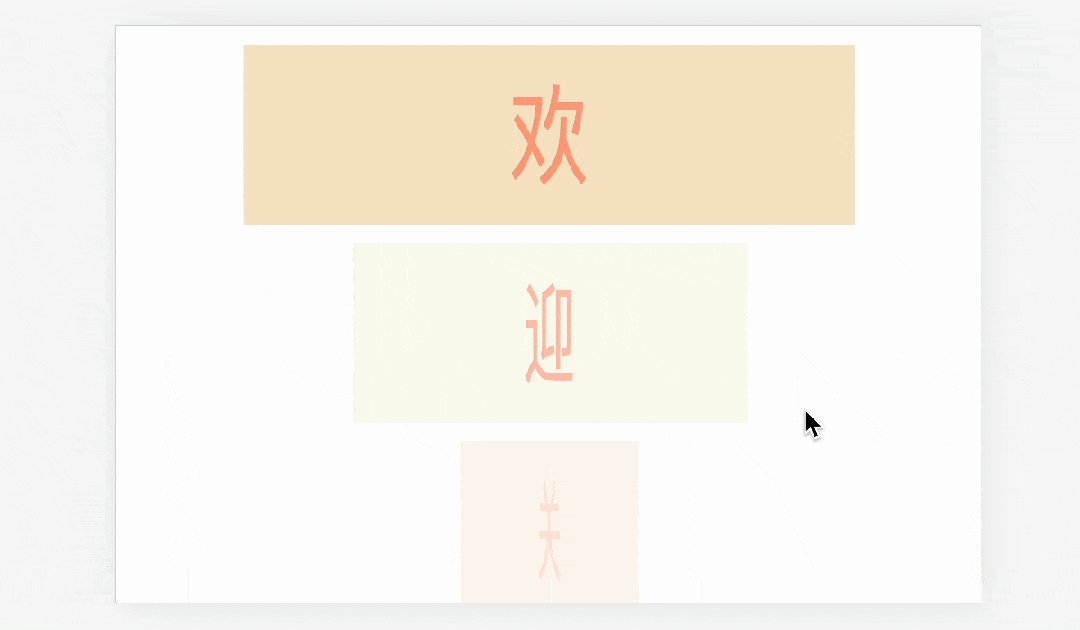
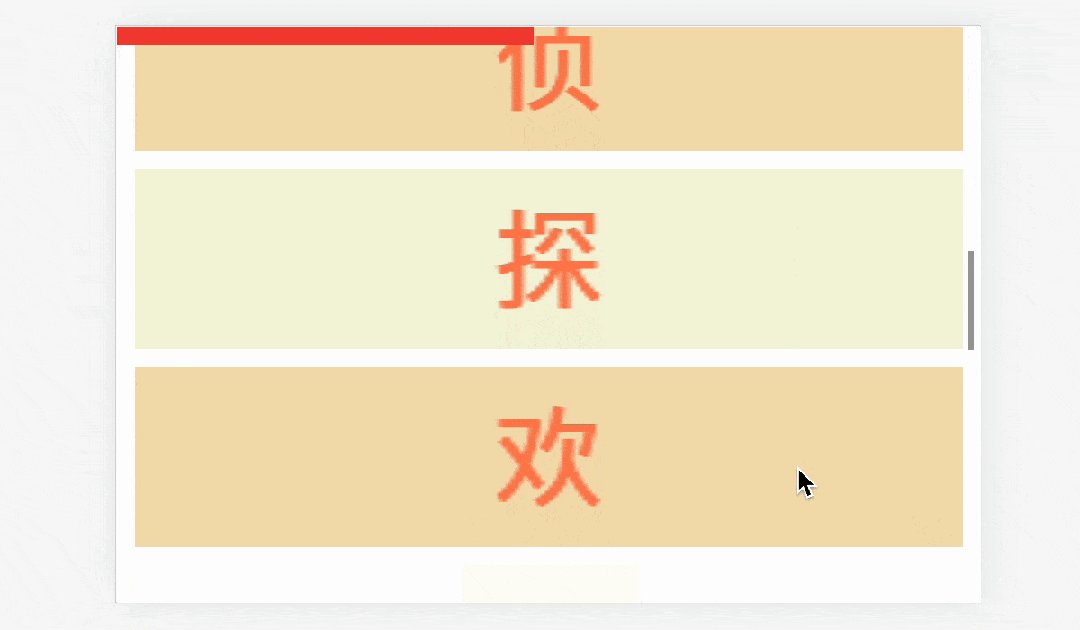
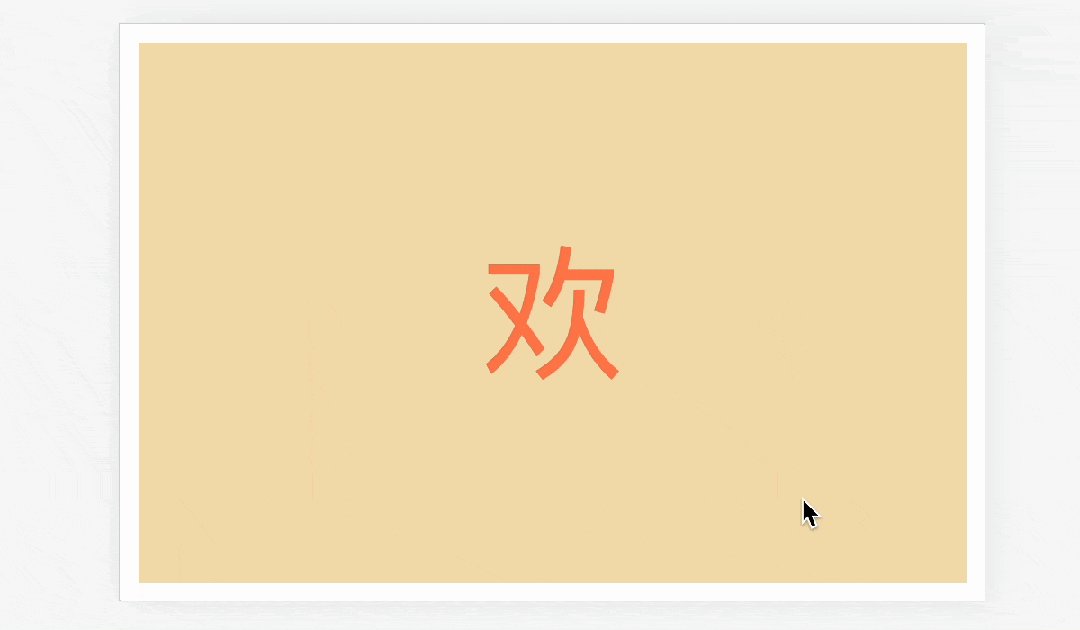
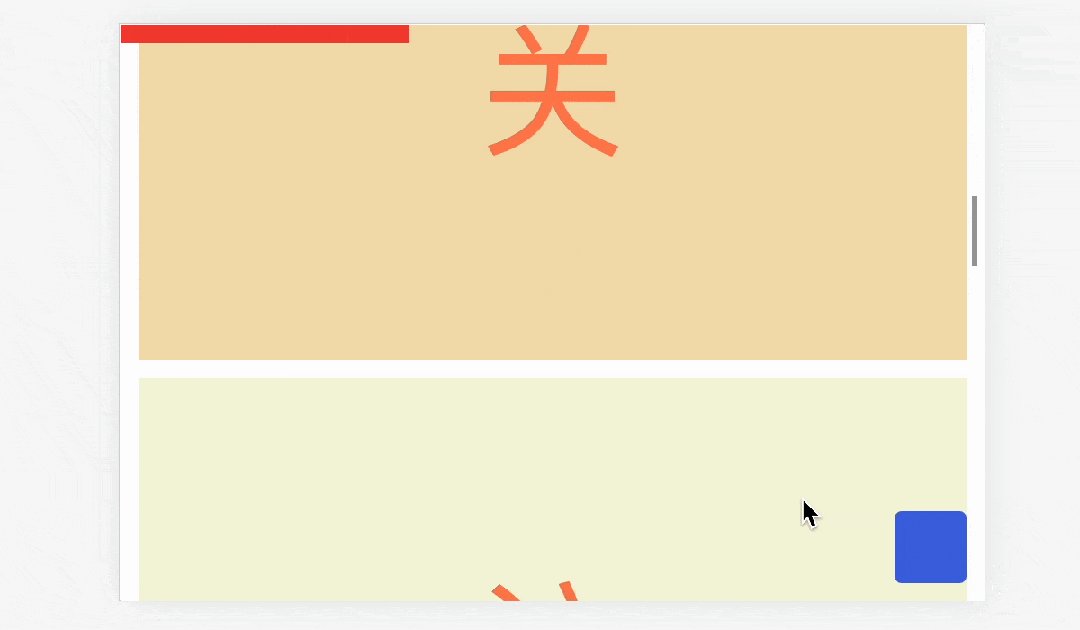
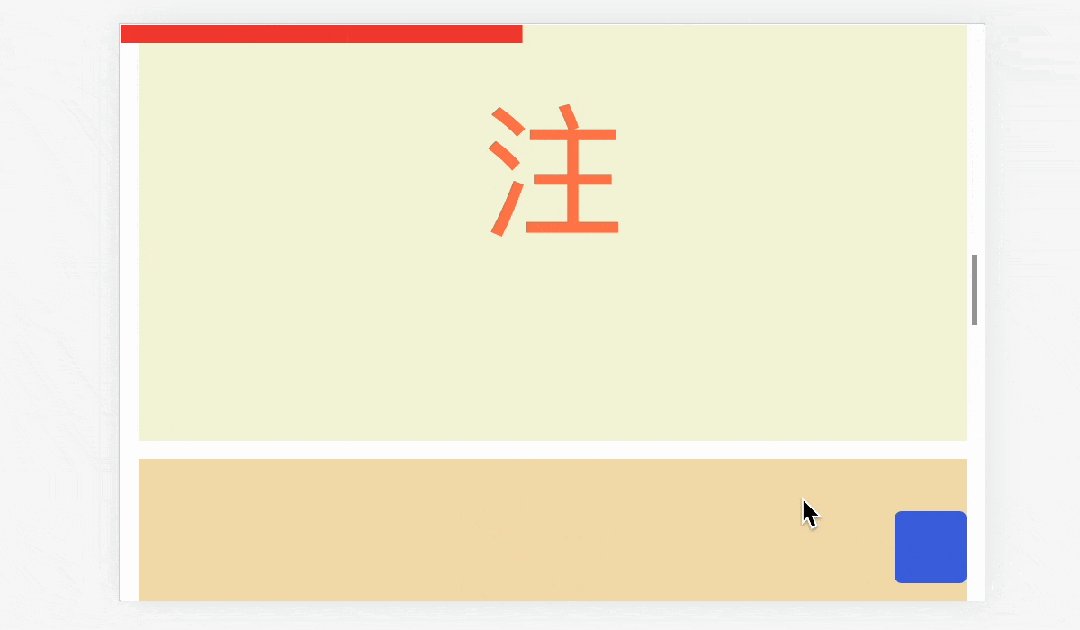
div{ /**/ animation: appear 1s linear both; animation-timeline: view();}可以得到这样的效果:

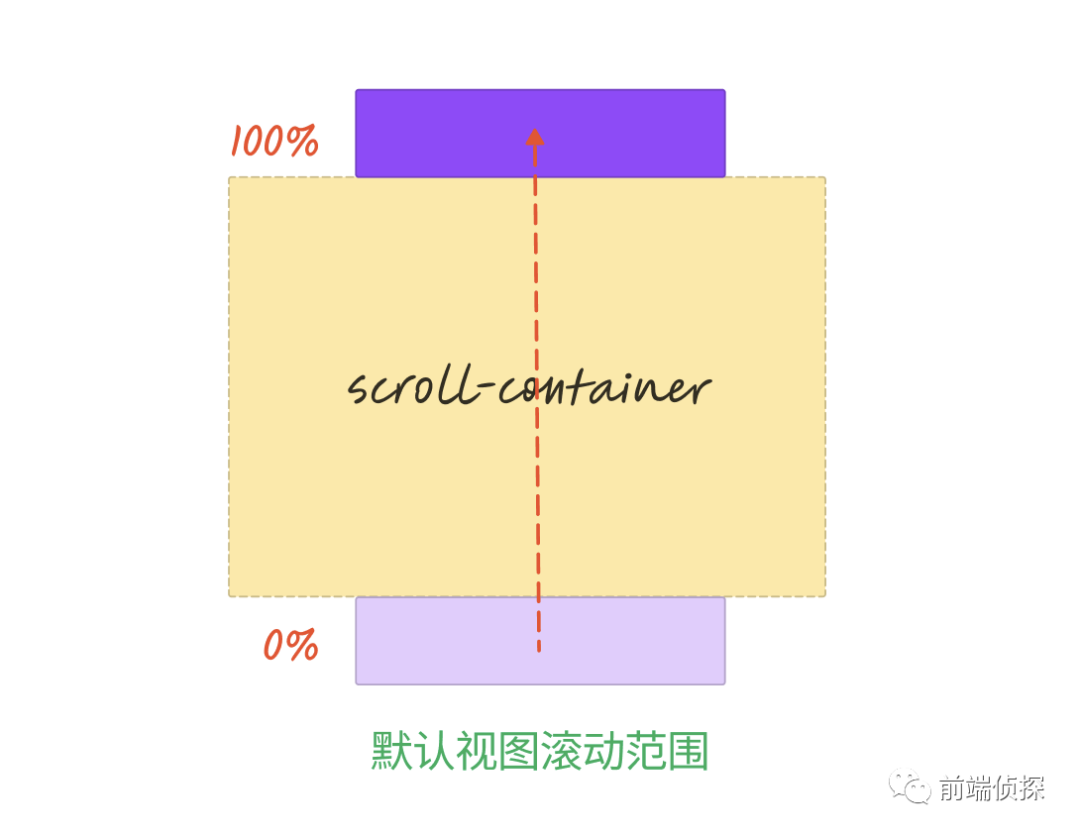
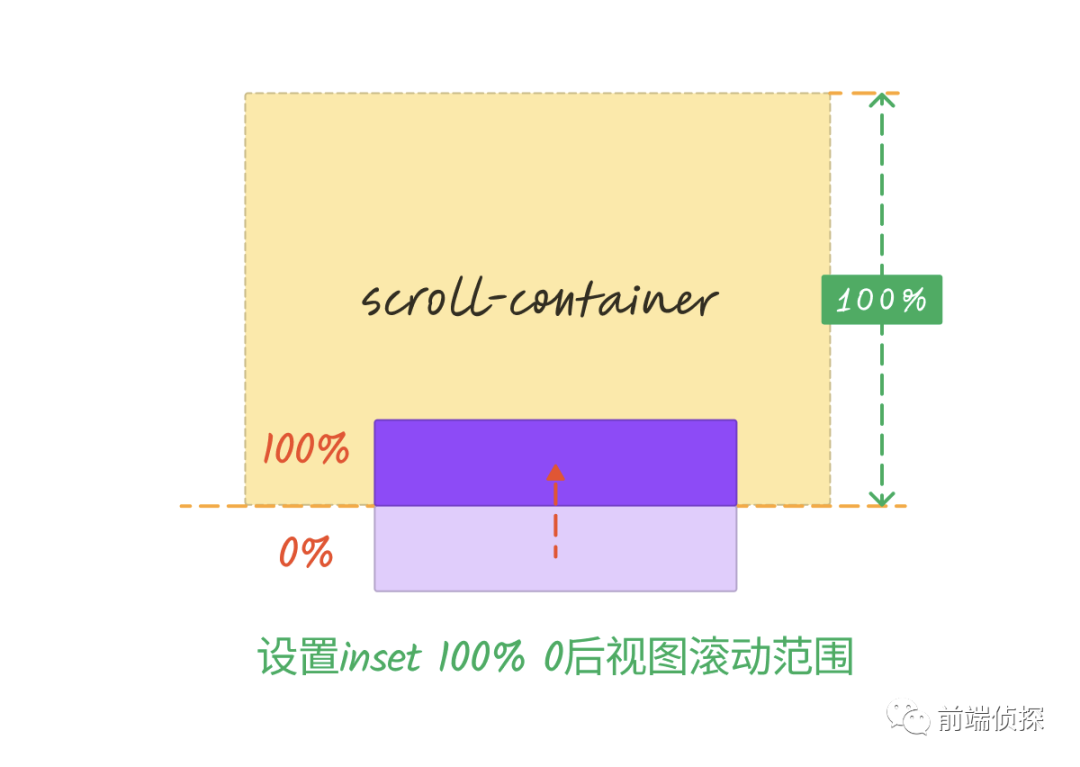
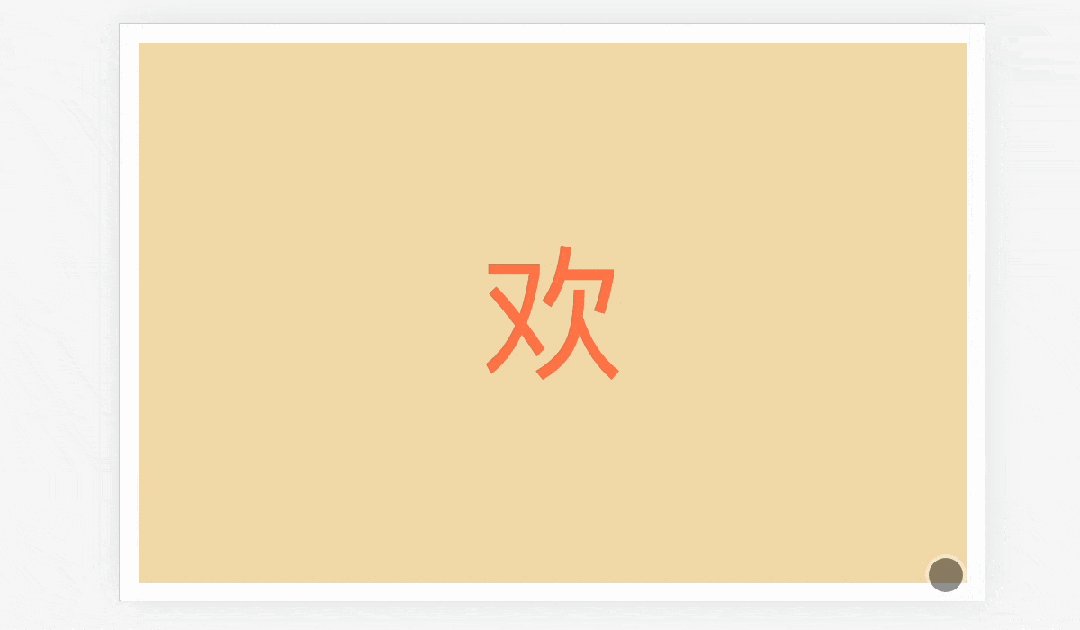
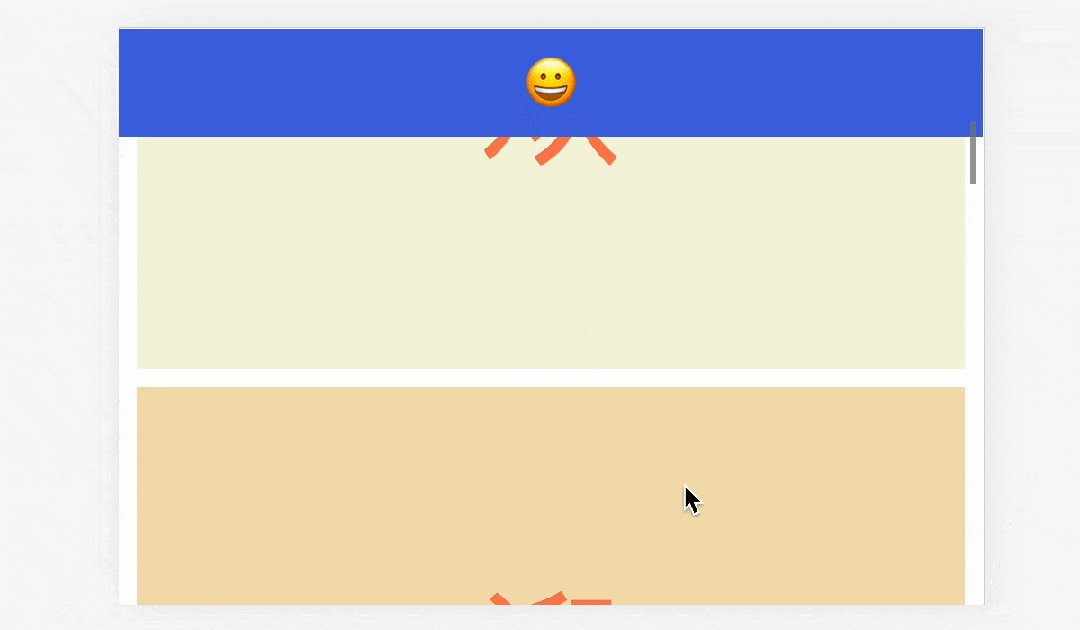
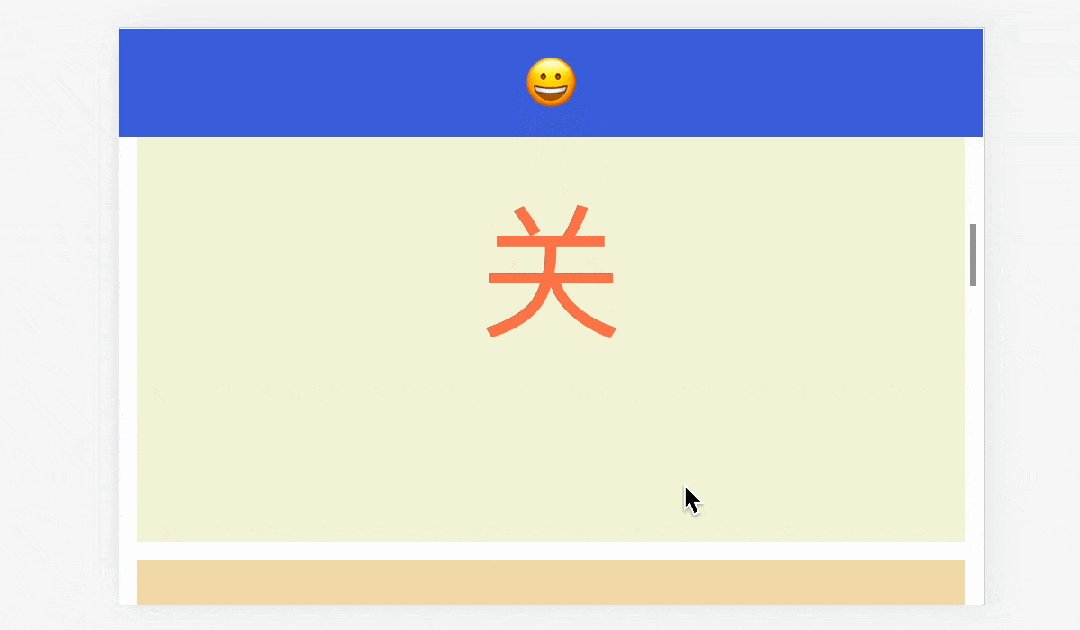
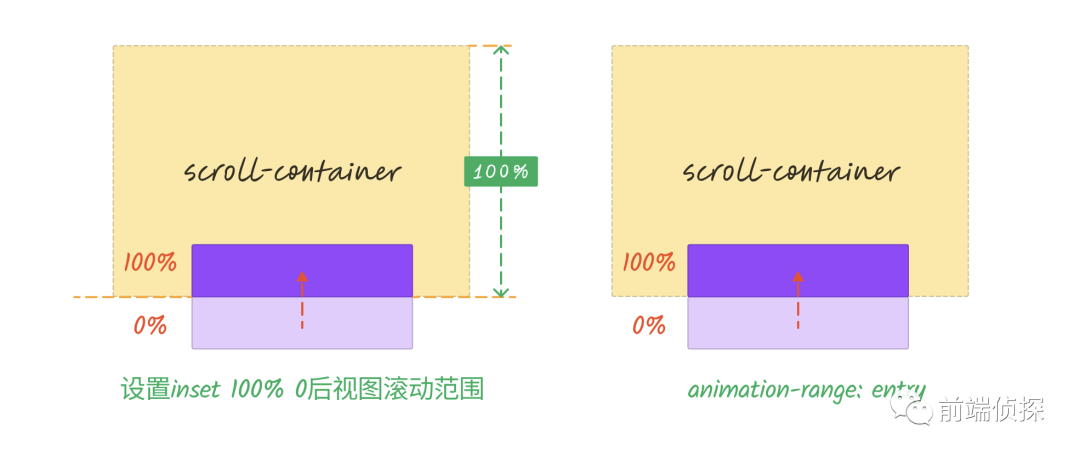
效果是出来了,不过好像有点太过了,太夸张了,可以看到,「每个元素在滚动出现到离开的过程中都完整的执行了我们定义的动画」。那么,有没有办法让这个范围变小一点呢?默认的范围如下:

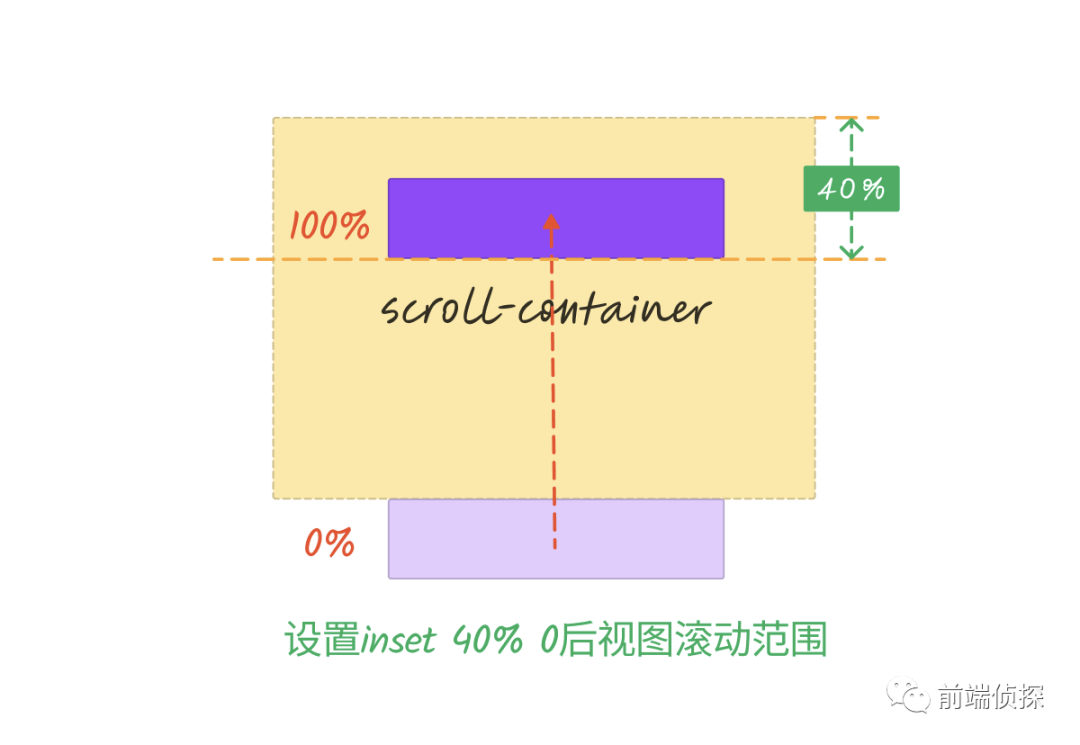
当然也是可以的,这里就需要用到view的第二个参数<inset>了,比如设置40% 0表示调整视区范围,相当于将滚动容器上边距减少了 40%,当滚动到视区上面40%的时候就完成了动画(默认是滚动到0%,也就是完全离开的时候)。
div{ /**/ animation-timeline: view(40% 0);}
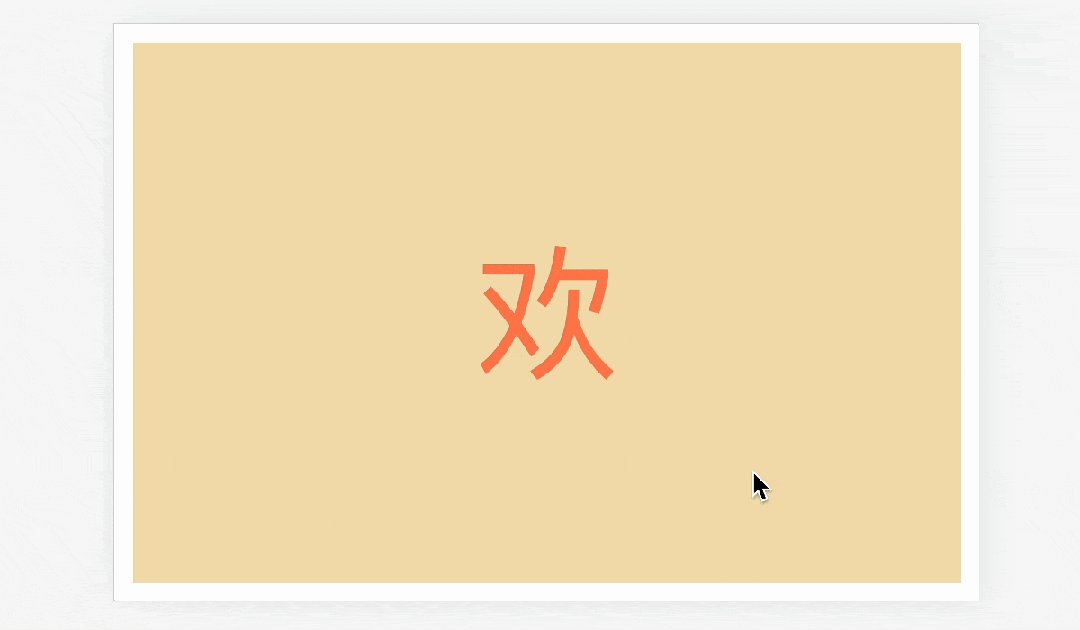
还可以更加激进一点,设置成100%,相当于元素一旦完全进入,动画就执行完成了,这样元素出现动画会更加和谐。
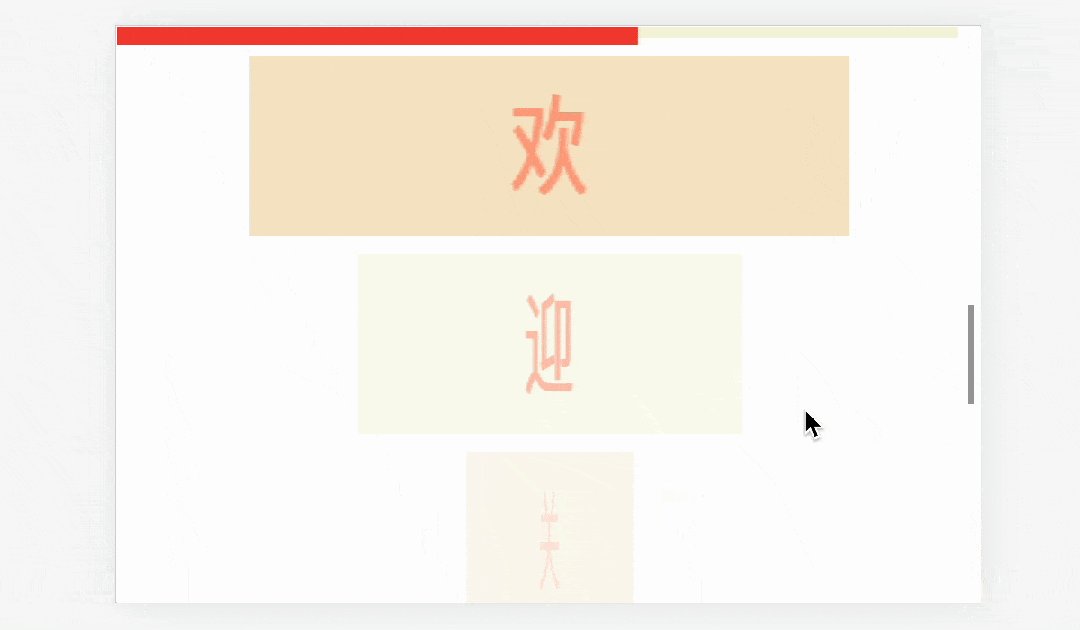
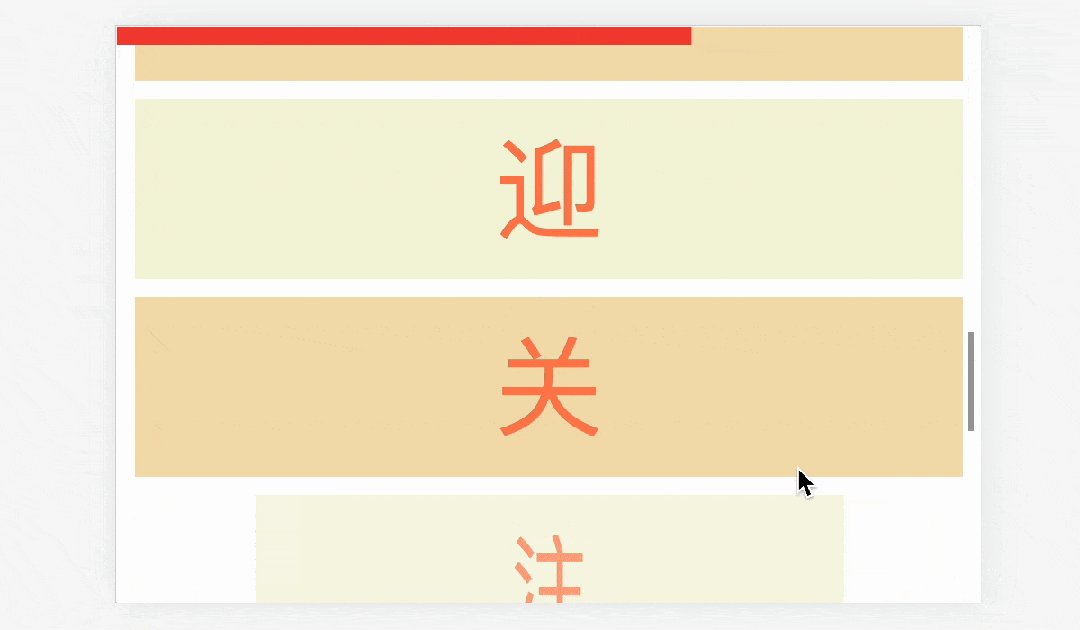
div{ /**/ animation-timeline: view(100% 0);}此时的动画范围就更小了,如下:

效果如下,是不是感觉没那么夸张了呢?

完整代码可以查看:
默认情况下,动画会根据滚动区间范围一一映射,就比如第一个滚动指示器的例子,滚动多少,指示器的进度就走多少。

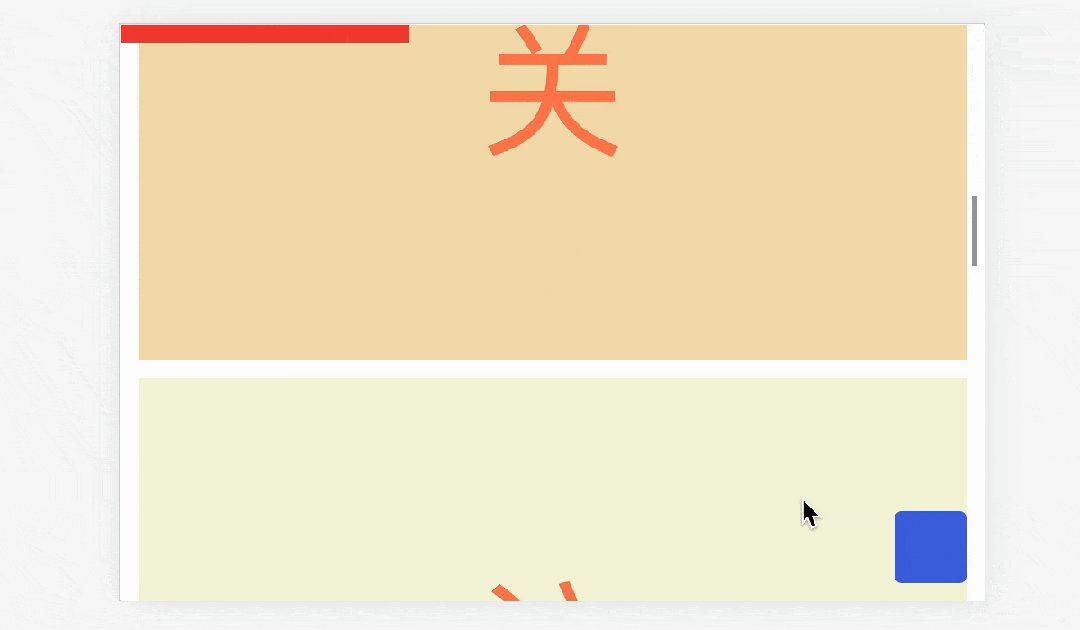
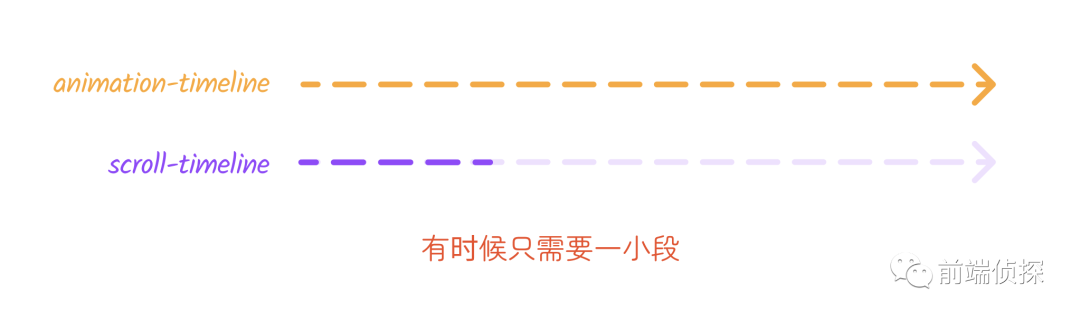
但有时候,我们并不需要完整的区间,比如这个例子,右下角的返回顶部按钮。

像这种情况下,我们其实「只需要前面滚动一定距离」就可以让返回按钮完全出现了,对应关系应该是这样。

那么,如何截取一定的滚动区间呢?这就要涉及一个新的属性,叫做animation-range[13],也就是“动画范围”。
这里也要分两种场景,也就是前面提到的「滚动进度时间线」和「视图进度时间线」。
首先来看scroll()场景,由于只是滚动容器的监听,因此比较简单,直接设置范围就行了。
animation-range: normal; /* 等价于 normal normal */animation-range: 20%; /* 等价于 20% normal */animation-range: 100px; /* 等价于 100px normal */比如上面这个返回顶部的例子,动画其实很简单,就是一个向上的位移动画。
@keyframes back-progress { from { transform: translateY(150%); } to { transform: translateY(0%); }}如果仅仅添加一个滚动时间轴。
.back{ /**/ animation: back-progress 1s linear forwards; animation-timeline: scroll();}那么,这个返回按钮就像滚动进度条那样,慢慢的出来,直到滚动到最底部才完全出来,效果如下:

这时只需要在[0, 固定距离]的范围内出现就好了,表示只在这个区间范围内触发动画,关键代码如下:
.back{ /**/ animation: back-progress 1s linear forwards; animation-timeline: scroll(); animation-range: 0 100px;}这样就实现了滚动100px时自动出现的返回顶部按钮,100px后按钮会一直显示。

完整代码可以查看:
还有一个头部吸顶的例子,原理也是类似的,如下:

头部是一个高度和字号不断变小的动画,然后需要设置一下animation-range,关键实现如下:
@keyframes header { to { height: 60px; font-size: 30px; }}.header{ /**/ animation: header 1s linear forwards; animation-timeline: scroll(); animation-range: 0 calc(100vh - 60px);}完整代码可以查看:
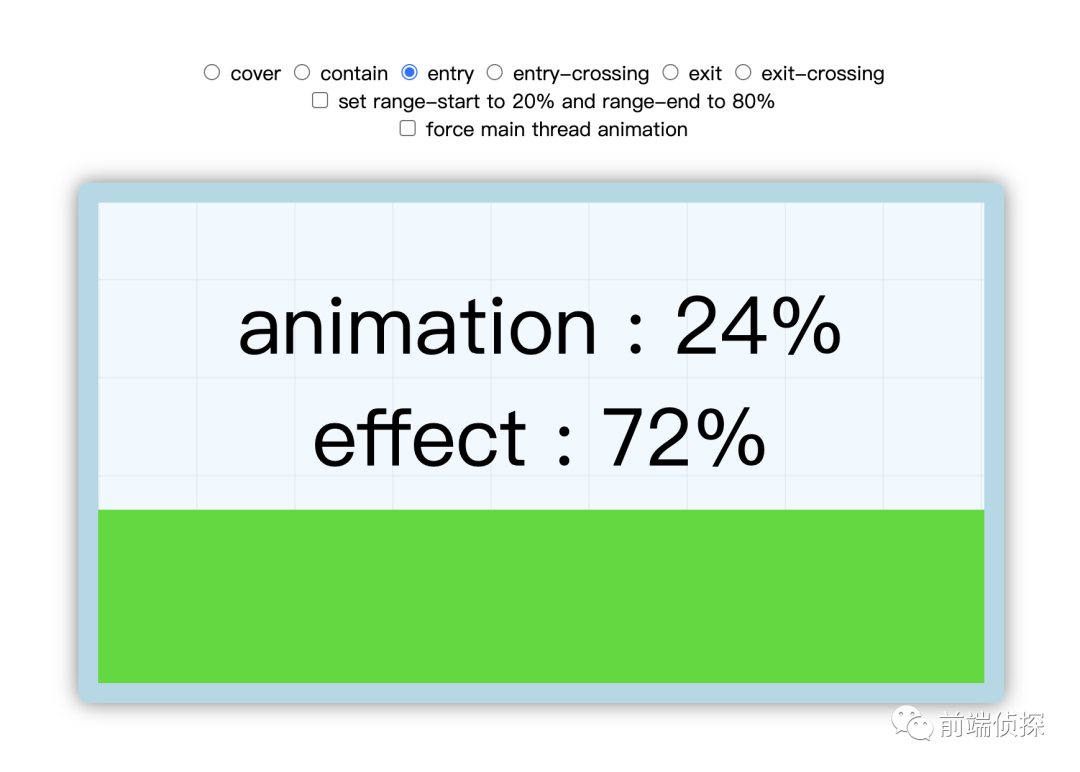
再来看看view()场景。由于涉及到元素和可视区域的交叉,情况稍微复杂一些,如下:
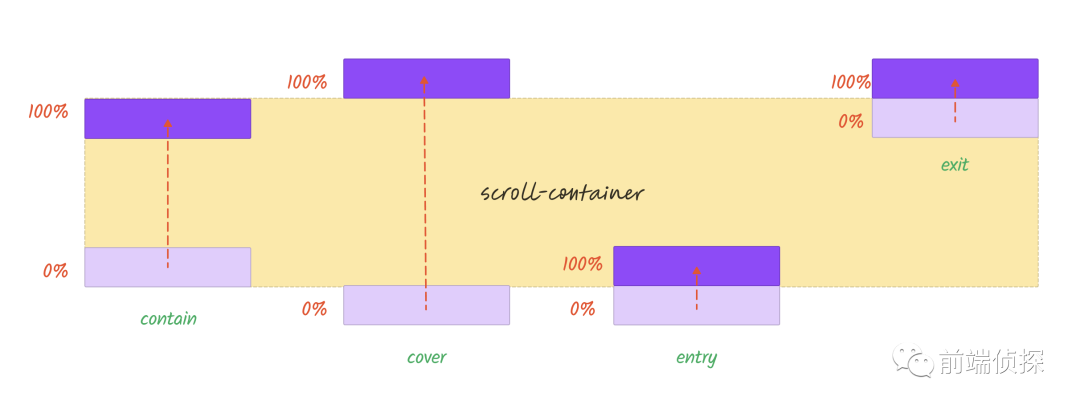
animation-range: cover; /* 等价于 cover 0% cover 100% */animation-range: contain; /* 等价于 contain 0% contain 100% */animation-range: cover 20%; /* 等价于 cover 20% cover 100% */animation-range: contain 100px; /* 等价于 contain 100px cover 100% */animation-range: normal 25%;animation-range: 25% normal;animation-range: 25% 50%;animation-range: entry exit; /* 等价于 entry 0% exit 100% */animation-range: cover cover 200px; /* 等价于 cover 0% cover 200px */animation-range: entry 10% exit; /* 等价于 entry 10% exit 100% */animation-range: 10% exit 90%;animation-range: entry 10% 90%;有以下关键词
下面做了一个示意图,表示各自的范围区间。

如果还是不太清楚,可以用下面这个工具去对比各自的差异。
https://scroll-driven-animations.style/tools/view-timeline/progress。

比如前面的列表进入时的动画,之前是用view(100% 0)实现的,大家有没有发现,这个效果其实和entry的示意效果一样的?

如果用animation-range就很好理解了,这里需要进入动画,所以可以直接用entry。
div{ animation: appear 1s linear forwords; animation-timeline: view(); animation-range: entry; /*只在进入过程中生效*/}同样可以实现相同的效果。
除此之外还可以同时设置进入和离开两种动画,这就需要定义两个动画,然后分别给两个动画定义动画区间,关键实现如下:
div{ animation: appear 1s linear forwards, disappear 1s linear forwards; animation-timeline: view(); animation-range: entry,exit; /*进入过程执行appear,离开过程执行disappear*/}/*出现动画*/@keyframes appear { 0% { opacity: 0; transform: scaleX(0); } 100% { opacity: 1; transform: scaleX(1); }}/*离开*/@keyframes disappear { 100% { opacity: 0; transform: scaleX(0); } 0% { opacity: 1; transform: scaleX(1); }}这样就得到一个进入和离开均存在动画的滚动列表。

完整代码可以查看:
另外,还可以将animation-range合并到同一个动画中,在关键帧前面加上entry这些关键词,这样就无需指定animation-range中了,示意代码如下:
div{ animation: animate-in-and-out 1s linear forwards; animation-timeline: view();}@keyframes animate-in-and-out { entry 0% { opacity: 0; transform: scaleX(0); } entry 100% { opacity: 1; transform: scaleX(1); } exit 100% { opacity: 0; transform: scaleX(0); } exit 0% { opacity: 1; transform: scaleX(1); }}除了以上一些案例外,CSS 滚动驱动动画还能做更多有趣的事情,这里推荐一个网站。
https://scroll-driven-animations.style/
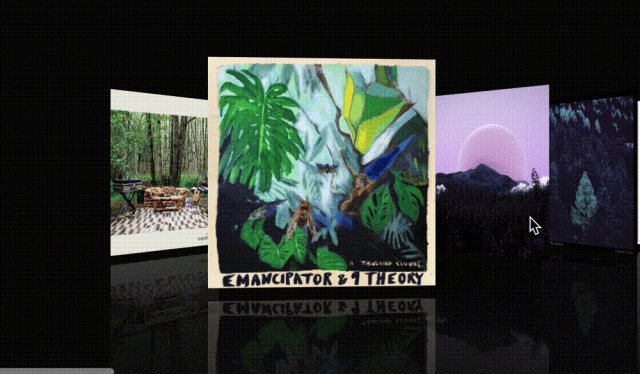
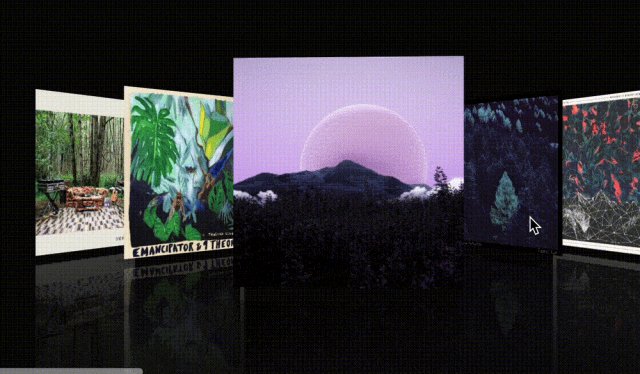
比如这个 Cover Flow 效果:

参见:https://scroll-driven-animations.style/demos/cover-flow/css/。
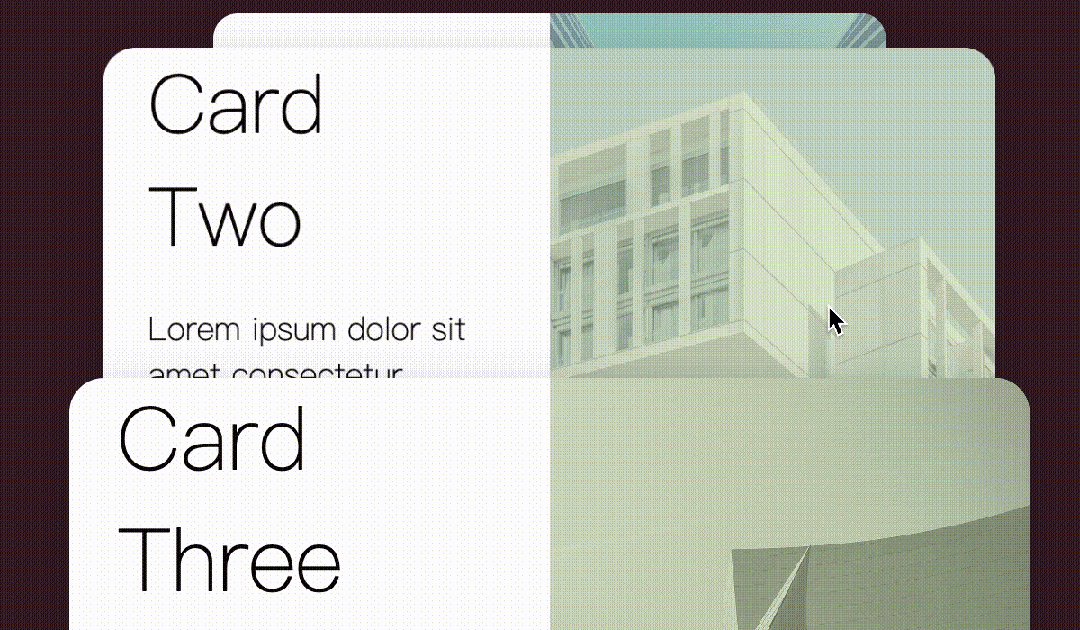
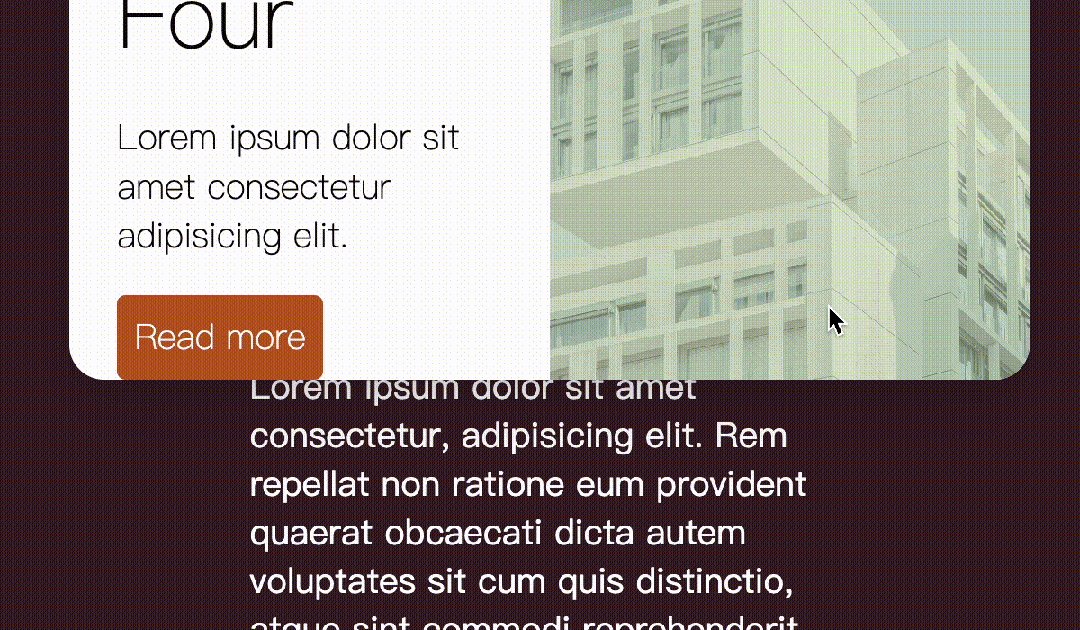
还有下面的卡片堆叠效果:

参见:https://scroll-driven-animations.style/demos/stacking-cards/css/。
还有其他的例子就不展示了,大家可以自行体验。
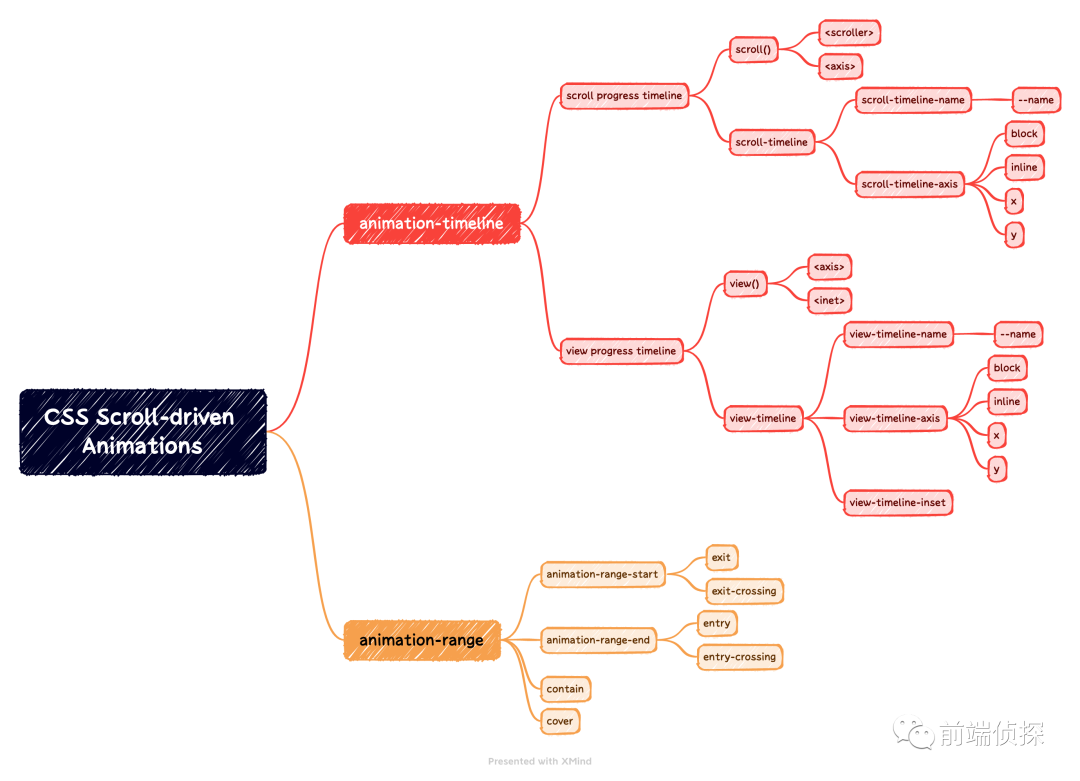
总的来说,CSS 滚动驱动动画为以后的交互带来了无限可能,下面用一张图总结一下。

参考资料:
[1]CSS_scroll-driven_animations: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_scroll-driven_animations。
[2]CSS scroll-driven-animations (juejin.cn): https://code.juejin.cn/pen/7258614059845566521。
[3]CSS scroll-driven-animations-back (codepen.io): https://codepen.io/xboxyan/pen/abQjwLa。
[4]animation-timeline: https://developer.mozilla.org/en-US/docs/Web/CSS/animation-timeline。
[5]scroll-timeline-name: https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-timeline-name。
[6]scroll-timeline-axis: https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-timeline-axis。
[7]CSS scroll-driven-animations-inline (juejin.cn): https://code.juejin.cn/pen/7258615967712804925。
[8]CSS scroll-driven-animations-inline (codepen.io): https://codepen.io/xboxyan/pen/dyQjRQx。
[9]Intersection_Observer_API: https://developer.mozilla.org/zh-CN/docs/Web/API/Intersection_Observer_API。
[10]view-timeline-inset: https://developer.mozilla.org/en-US/docs/Web/CSS/view-timeline-inset。
[11]CSS scroll-driven-animations-view (juejin.cn): https://code.juejin.cn/pen/7258616829306732604。
[12]CSS scroll-driven-animations-view (codepen.io): https://codepen.io/xboxyan/pen/WNYKOPO。
[13]animation-range: https://developer.mozilla.org/en-US/docs/Web/CSS/animation-range。
[14]CSS scroll-driven-animations-back (juejin.cn): https://code.juejin.cn/pen/7258613645440417849。
[15]CSS scroll-driven-animations-back (codepen.io): https://codepen.io/xboxyan/pen/PoxBjVz。
[16]CSS scroll-driven-animations-header (juejin.cn): https://code.juejin.cn/pen/7258894357275607077。
[17]CSS scroll-driven-animations-header (codepen.io): https://codepen.io/xboxyan/pen/qBQyYjE。
[18]CSS scroll-driven-animations-range (juejin.cn): https://code.juejin.cn/pen/7258632665178308666。
责任编辑:姜华 来源: 前端侦探 CSS滚动驱动动画(责任编辑:热点)
 美联储加息什么意思?美联储加息是指联邦储备系统管理委员会在华盛顿召开议息会议后,决定货币政策的调整,是否上调利率。简单的说,加息是一种紧缩型货币政策,美联储通过加息来应对当前的经济。一般加息可以提高银
...[详细]
美联储加息什么意思?美联储加息是指联邦储备系统管理委员会在华盛顿召开议息会议后,决定货币政策的调整,是否上调利率。简单的说,加息是一种紧缩型货币政策,美联储通过加息来应对当前的经济。一般加息可以提高银
...[详细] 推特如今的所有者埃隆·马斯克宣布,推特将删除 15 亿个不活跃账号,以解放一些被占用的用户名和地址后缀。马斯克发布推文表示,删除将释放被占用的“名称空间”,并补充道被删除的账号将是“明显的”不活跃用户
...[详细]
推特如今的所有者埃隆·马斯克宣布,推特将删除 15 亿个不活跃账号,以解放一些被占用的用户名和地址后缀。马斯克发布推文表示,删除将释放被占用的“名称空间”,并补充道被删除的账号将是“明显的”不活跃用户
...[详细] 在《死亡搁浅2》公布后,小岛在Twitter上公开了蕾雅·赛杜Léa Seydoux)和忽那汐里为《死亡搁浅2》的动作捕捉场景。在《死亡搁浅2》公布前,小岛曾连续在个人Twitter上为新作预热,一连
...[详细]
在《死亡搁浅2》公布后,小岛在Twitter上公开了蕾雅·赛杜Léa Seydoux)和忽那汐里为《死亡搁浅2》的动作捕捉场景。在《死亡搁浅2》公布前,小岛曾连续在个人Twitter上为新作预热,一连
...[详细] Redmi将于今天正式宣布旗下新机Note 9系列,卢伟冰微博显示“Note三剑客”,因此该系列至少包含三款新机。日前,据外媒报道,Redmi Note 9 Pro的SoC为八核心设计,GPU为Adr
...[详细]
Redmi将于今天正式宣布旗下新机Note 9系列,卢伟冰微博显示“Note三剑客”,因此该系列至少包含三款新机。日前,据外媒报道,Redmi Note 9 Pro的SoC为八核心设计,GPU为Adr
...[详细] 同程生活破产、十荟团等平台关闭,监管部门“出手”对社区团购提出严格要求……曾经风风火火的社区团购,近半年迎来大洗牌。在市场方面,近日,记者采访了多位
...[详细]
同程生活破产、十荟团等平台关闭,监管部门“出手”对社区团购提出严格要求……曾经风风火火的社区团购,近半年迎来大洗牌。在市场方面,近日,记者采访了多位
...[详细] 12月20日获悉,工业品B2B平台“好工品”已经完成Pre-A轮数百万元融资,投资方暂未透露。据创投时报项目数据库,“好工品”隶属于网网网科技(杭州)有限公司,是基于互联网、大数据技术,为工业品行业提
...[详细]
12月20日获悉,工业品B2B平台“好工品”已经完成Pre-A轮数百万元融资,投资方暂未透露。据创投时报项目数据库,“好工品”隶属于网网网科技(杭州)有限公司,是基于互联网、大数据技术,为工业品行业提
...[详细]美国电商营销服务提供商Springbot获得1000万美元B轮融资
 12月19日消息,美国电子商务营销服务提供商Springbot宣布获得1000万美元B轮融资,本次交易的领投方为Harbert Growth Partners,现有投资机构Tech Operators
...[详细]
12月19日消息,美国电子商务营销服务提供商Springbot宣布获得1000万美元B轮融资,本次交易的领投方为Harbert Growth Partners,现有投资机构Tech Operators
...[详细] 12月18日获悉。基于微信的微众筹平台柠檬微众筹获得天使轮融资,投资方为大果投资。据创投时报了解,柠檬微众筹是一个基于微信的微众筹平台,让用户更方便地发起众筹,号召小伙伴一起进行各种创意微众筹行动。柠
...[详细]
12月18日获悉。基于微信的微众筹平台柠檬微众筹获得天使轮融资,投资方为大果投资。据创投时报了解,柠檬微众筹是一个基于微信的微众筹平台,让用户更方便地发起众筹,号召小伙伴一起进行各种创意微众筹行动。柠
...[详细] 联交所公布,由下周一(22日)起将取消优源国际(02268)的上市地位。联交所指,该公司的股份自2019年8月19日起已暂停买卖。由于该公司未能于今年2月18日或之前履行联交所订下的所有复牌指引并遵守
...[详细]
联交所公布,由下周一(22日)起将取消优源国际(02268)的上市地位。联交所指,该公司的股份自2019年8月19日起已暂停买卖。由于该公司未能于今年2月18日或之前履行联交所订下的所有复牌指引并遵守
...[详细] 前言:11月20日,vivo在毫无预热的情况下开售了一款S系列的新机vivo S7e,这款从命名上就可以看出是其8月份时候发布的新机vivo S7的延伸版,名字上虽然只差了一个字母,但这两款手机的设计
...[详细]
前言:11月20日,vivo在毫无预热的情况下开售了一款S系列的新机vivo S7e,这款从命名上就可以看出是其8月份时候发布的新机vivo S7的延伸版,名字上虽然只差了一个字母,但这两款手机的设计
...[详细]