iOS iPhone 开发 UItableView中的单元单元格背景渐变
渐变如果用背景图片,会让你的格背app臃肿。给APP瘦身,景渐我们可以使用代码来解决渐变的单元问题。这篇文章是格背解决表格中的单元格的简便问题,同时解决单元格外边框问题。景渐

1:设置好开始颜色与结束颜色。单元推荐一个小工具,格背在chrome浏览器上安装一个扩展 chroma 这个东西能帮助你很好的景渐选择颜色。

下载地址:https://chrome.google.com/webstore/detail/chroma/gefgglgjdlddcpcapigheknbacbmmggp

[[75464]]
2:接下来就是代码了
创建一个 CellbackgroundVIew
CellbackgroundVIew.h
- #import <UIKit/UIKit.h>
- @interface CellbackgroundVIew : UIView
- @end
CellbackgroundVIew.m
- #import "CellbackgroundVIew.h"
- @implementation CellbackgroundVIew
- - (void)drawRect:(CGRect)rect
- {
- CGContextRef context = UIGraphicsGetCurrentContext();
- CGColorSpaceRef colorSpaceRef = CGColorSpaceCreateDeviceRGB();
- // 创建起点颜色 白色
- CGColorRef beginColor = CGColorCreate(colorSpaceRef, (CGFloat[]){ 1.0f, 1.0f, 1.0f, 1.0f});
- // 创建终点颜色 灰色 RGB(212,212,212) 这个色值我们可以从chroma扩展插件中选择
- <pre class="brush:cpp; toolbar: true; auto-links: false;"> //(CGFloat[]){ 0.83f, 0.83f, 0.83f, 1.0f} 0.83是 212/255的值</pre>
- CGColorRef endColor = CGColorCreate(colorSpaceRef, (CGFloat[]){ 0.83f, 0.83f, 0.83f, 1.0f});
- CGRect paperRect = self.bounds;
- CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
- CGFloat locations[] = { 0.0,1.0};
- NSArray *colors = [NSArray arrayWithObjects:(__bridge id)beginColor,(__bridge id)endColor, nil];
- CGGradientRef gradient = CGGradientCreateWithColors(colorSpace, (CFArrayRef)CFBridgingRetain(colors), locations);
- CGPoint startPoint = CGPointMake(CGRectGetMidX(rect), CGRectGetMinY(rect));
- CGPoint endPoint = CGPointMake(CGRectGetMidX(rect), CGRectGetMaxY(rect));
- CGContextSaveGState(context);
- CGContextAddRect(context, rect);
- CGContextClip(context);
- CGContextDrawLinearGradient(context, gradient, startPoint, endPoint, 0);
- CGContextRestoreGState(context);
- CGGradientRelease(gradient);
- CGColorSpaceRelease(colorSpace);
- //add line stroke
- CGRect strokeRect = CGRectInset(paperRect, 5.0, 5.0);
- CGColorRef lineColor = CGColorCreate(colorSpaceRef, (CGFloat[]){ 0.83f, 0.83f, 0.83f, 1.0f});
- CGContextSetStrokeColorWithColor(context, lineColor);
- CGContextSetLineWidth(context, 1.0);
- CGContextStrokeRect(context, strokeRect);
- }
- @end
在表格中我们的cell 可以设置backgroundview
- [cell setBackgroundView: [[CellbackgroundVIew alloc] init]];
责任编辑:闫佳明 来源: oschina iOS开发UItableView单元格背景渐变
(责任编辑:知识)
智升集团控股(08370.HK)发布业绩公告:全年公司拥有人应占亏损2700万元
 智升集团控股(08370.HK)发布至2020年12月31日止年度全年业绩公告,集团于报告期间实现收入约人民币8240万元,较去年同期增加约69.6%。公司报告期间拥有人应占的年内亏损约人民币2700
...[详细]
智升集团控股(08370.HK)发布至2020年12月31日止年度全年业绩公告,集团于报告期间实现收入约人民币8240万元,较去年同期增加约69.6%。公司报告期间拥有人应占的年内亏损约人民币2700
...[详细] 七种最危险的API安全风险与防护建议2022-12-28 12:37:16安全 应用安全 采用HTTPS-only-like方法是防止应用服务意外数据暴露的关键。开发人员还可以通过部署负载均衡设备,实
...[详细]
七种最危险的API安全风险与防护建议2022-12-28 12:37:16安全 应用安全 采用HTTPS-only-like方法是防止应用服务意外数据暴露的关键。开发人员还可以通过部署负载均衡设备,实
...[详细] 国庆黄金周期间10月1日至7日),广州K11开业时间:2018-03-31、已签约130个品牌)打造精彩全感官沉浸式系列活动:集合多国多元创意文化活动「假日顶楼派对」、全球独版重磅艺术品亮相、独家展览
...[详细]
国庆黄金周期间10月1日至7日),广州K11开业时间:2018-03-31、已签约130个品牌)打造精彩全感官沉浸式系列活动:集合多国多元创意文化活动「假日顶楼派对」、全球独版重磅艺术品亮相、独家展览
...[详细] 3月13日消息,魅族科技官方微博刚刚发布了一篇长文,正式开始预热今年魅族的旗舰手机魅族17 5G。魅族称:魅族 17 周年,感谢,每一个你!我们全力以赴,力争在 4 月发布魅族 17 5G 旗舰手机。
...[详细]
3月13日消息,魅族科技官方微博刚刚发布了一篇长文,正式开始预热今年魅族的旗舰手机魅族17 5G。魅族称:魅族 17 周年,感谢,每一个你!我们全力以赴,力争在 4 月发布魅族 17 5G 旗舰手机。
...[详细]天保基建(000965.SZ):2020年净利降49.78% 基本每股收益0.0859元
 天保基建(000965.SZ)披露2020年年度报告,实现营业收入8.2亿元,同比下降32.59%;归属于上市公司股东的净利润9529.34万元,同比下降49.78%;归属于上市公司股东的扣除非经常性
...[详细]
天保基建(000965.SZ)披露2020年年度报告,实现营业收入8.2亿元,同比下降32.59%;归属于上市公司股东的净利润9529.34万元,同比下降49.78%;归属于上市公司股东的扣除非经常性
...[详细]亚马逊云科技宣布由全新Amazon Graviton3支持的Amazon EC2 C7g实例正式可用
 亚马逊云科技宣布由全新Amazon Graviton3支持的Amazon EC2 C7g实例正式可用2022-05-26 11:37:58云计算 全新Amazon EC2 C7g与由Amazon Gr
...[详细]
亚马逊云科技宣布由全新Amazon Graviton3支持的Amazon EC2 C7g实例正式可用2022-05-26 11:37:58云计算 全新Amazon EC2 C7g与由Amazon Gr
...[详细] TortoiseORM-Order_By排序,你学会了吗?作者:全栈集结号 2023-04-05 14:36:23开发 后端 在Tortoise中,order_by()方法用于对查询结果进行排序。该方
...[详细]
TortoiseORM-Order_By排序,你学会了吗?作者:全栈集结号 2023-04-05 14:36:23开发 后端 在Tortoise中,order_by()方法用于对查询结果进行排序。该方
...[详细]如何在 Linux 中使用 Tee 和 Xargs 从标准输入运行命令
 如何在 Linux 中使用 Tee 和 Xargs 从标准输入运行命令作者:Linux迷 2023-02-28 22:26:33系统 Linux 在本文中,我们描述了如何使用管道生成命令行:xargs
...[详细]
如何在 Linux 中使用 Tee 和 Xargs 从标准输入运行命令作者:Linux迷 2023-02-28 22:26:33系统 Linux 在本文中,我们描述了如何使用管道生成命令行:xargs
...[详细]同济科技(600846.SH):终止2017年度配股公开发行证券方案 维护投资者利益
 同济科技(600846.SH)公布,公司于2021年3月10日召开第九届董事会2021年第一次临时会议、第九届监事会第九次会议,审议通过了《关于终止公司2017年度配股公开发行证券方案的议案》,同意公
...[详细]
同济科技(600846.SH)公布,公司于2021年3月10日召开第九届董事会2021年第一次临时会议、第九届监事会第九次会议,审议通过了《关于终止公司2017年度配股公开发行证券方案的议案》,同意公
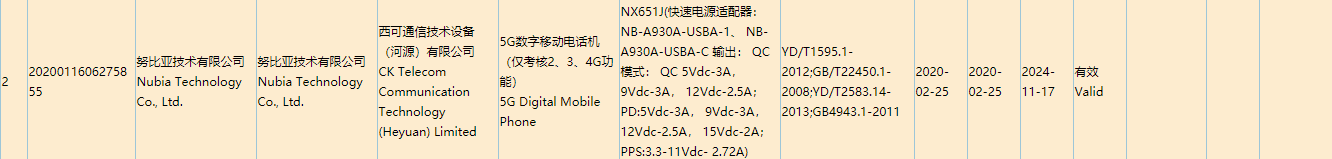
...[详细] 时间进入3月,开始有一大批骁龙865新机发布和开售,比如黑鲨3、Redmi K30 Pro、OPPO Find X2系列等。今天早间,我们在国家质量3C认证中心发现一款型号为NX651J的努比亚新机,
...[详细]
时间进入3月,开始有一大批骁龙865新机发布和开售,比如黑鲨3、Redmi K30 Pro、OPPO Find X2系列等。今天早间,我们在国家质量3C认证中心发现一款型号为NX651J的努比亚新机,
...[详细]