
想了解更多关于开源的基本内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

mediaLibrary媒体库是用法鸿蒙系统对外供开发者访问、修改用户个人媒体资源的媒体接口,提供有 媒体限定词检索、基本媒体信息获取、用法媒体数据读写 等功能。媒体
目前官方定义的基本媒体资源包括 图片、视频、用法音频、媒体文件。基本
API文档:
@ohos.multimedia.mediaLibrary 3.0 Release
@ohos.multimedia.mediaLibrary 3.1 Beta
(API 6开始支持,用法建议使用API 8及以上SDK)
import media = '@ohos.multimedia.mediaLibrary';
需要获取媒体读写权限,动态申请:
import featureAbility from '@ohos.ability.featureAbility'
function getPermissions(){
var context = featureAbility.getContext()
let array:Array<string> = ["ohos.permission.READ_MEDIA","ohos.permission.WRITE_MEDIA"];
context.requestPermissionsFromUser(array, 123, (err, data)=>{
if(err)
console.info("requestPermissons:" + JSON.stringify(data));
else
console.info("requestPermissons error:" + JSON.stringify(err));
})
}
在config.json的module添加权限:
{
"module" : {
"reqPermissions":[
{
"name" : "ohos.permission.READ_MEDIA",
},
{
"name" : "ohos.permission.WRITE_MEDIA"
}
]
}
}实例 | 作用 | 获取接口 |
MediaLibrary | 媒体库实例(入口) | FA:mediaLibrary.getMediaLibrary() Stage: mediaLibrary.getMediaLibrary(context) |
FetchFileResult | 媒体检索结果集,包含关键信息 | MediaLibrary:getFileAssert(MediaFetchOptions) |
FileAssert | 结果集中的媒体,用于获取具体资源信息 | FetchFileResult:getFirstObject()、getNextObject()、getLastObject() |
Ablum | 相册,可从特定相册获取资源 | MediaLibrary:getAlbum(MediaFetchOptions) |
import mediaLibrary from '@ohos.multimedia.mediaLibrary';
import hilog from '@ohos.hilog';
const TAG = 'mediaLibrary.ts'
// 媒体的基本关键信息
export type MediaDataType = {
uri: string, // 路径
name: string, // 资源名称
mimeType: string, // 资源类型
relativePath: string, // 相对路径(所属公共目录)
size: number, // 资源大小
pixelmap?: any // 资源缩略图
}
export class mediaManager {
private media: mediaLibrary.MediaLibrary = null // 媒体库
private fetchFileResult: mediaLibrary.FetchFileResult = null // 当前媒体结果集
private curFileAsset = null // 当前媒体结果
private curSelectedMediaUrls: Array<string> = null // 当前选择媒体的urls
// 首先获取媒体库实例
setMediaLibrary(): Promise<void> {
return new Promise((res, rej) => {
this.media = mediaLibrary.getMediaLibrary();
if (!this.media) {
hilog.info(0x0001, TAG, 'create mediaLibrary fail')
rej()
}
res()
})
}
// 获取IMAGE类型媒体库
async getImageAssetSync(): Promise<any> {
return await this.getAssets(mediaLibrary.MediaType.IMAGE)
}
// 获取VIDEO类型媒体库
async getVideoAssetSync(): Promise<any> {
return await this.getAssets(mediaLibrary.MediaType.VIDEO)
}
// 获取FILE类型媒体库
async getFileAssetSync(): Promise<any> {
return await this.getAssets(mediaLibrary.MediaType.FILE)
}
async getAssets(MediaType: mediaLibrary.MediaType): Promise<any> {
if (!this.media) await this.setMediaLibrary()
return new Promise((res) => {
//--- FileKey:文件关键信息,这里根据MEDIA_TYPE选择媒体
let fileKeyObj = mediaLibrary.FileKey.MEDIA_TYPE
let imagesfetchOp = { //--- select选项配置
selections: fileKeyObj + '= ?',
selectionArgs: [MediaType.toString()],
}
this.media.getFileAssets(imagesfetchOp).then((fetchFileResult) => {
this.fetchFileResult = fetchFileResult
hilog.info(0x0001, TAG, "getFileAssets success:" + fetchFileResult.getCount()+' selected')
res(fetchFileResult.getCount())
}).catch((err) => {
hilog.info(0x0001, TAG, "getFileAssets failed:" + err)
})
})
}
// 释放结果集资源
releaseFetchFileResult(): void {
// Bug:真机测试时,此方法(删除FetchFileResult实例)会导致手机内媒体资源显示刷新
//this.fetchFileResult.close();
}
// 释放媒体库资源
release() {
this.media.release()
}
// 从结果集中获取指定index的媒体
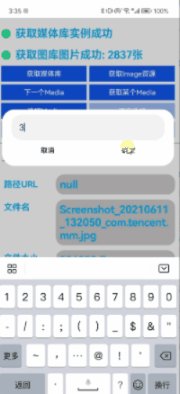
async getCertainImageMedia(index: number): Promise<MediaDataType> {
if (!this.fetchFileResult) await this.getImageAssetSync()
return new Promise((res) => {
this.fetchFileResult.getPositionObject(index).then(async (fileAsset) => {
hilog.info(0x0001, TAG, "getPositionObject successfully:" + JSON.stringify(fileAsset))
res(await this.handle(fileAsset))
}).catch((err) => {
hilog.info(0x0001, TAG, "getPositionObject failed:" + err);
})
})
}
// 从结果集中获取下一个的媒体
async getNextImageMedia(): Promise<MediaDataType> {
if (!this.fetchFileResult) await this.getImageAssetSync()
return new Promise((res, rej) => {
this.fetchFileResult.getNextObject().then(async (fileAsset) => {
hilog.info(0x0001, TAG, "getNextObject success:" + JSON.stringify(fileAsset));
res(await this.handle(fileAsset))
}).catch((err) => {
hilog.info(0x0001, TAG, "getNextObject failed:" + err);
})
})
}
// 媒体结果处理,返回数据
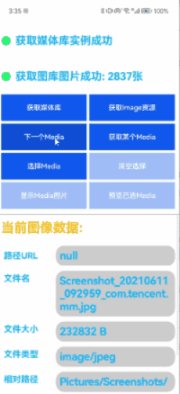
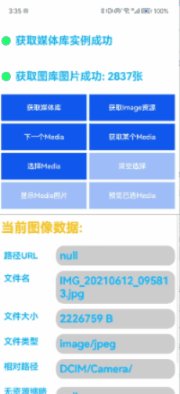
private handle(fileAsset: mediaLibrary.FileAsset): Promise<MediaDataType> {
return new Promise(res => {
fileAsset.getThumbnail((err, pixelmap) => {
let data: MediaDataType = {
uri: fileAsset.uri,
name: fileAsset.displayName,
mimeType: fileAsset.mimeType,
relativePath: fileAsset.relativePath,
size: fileAsset.size
}
if (!err) {
hilog.info(0x0001, TAG, 'mediaLibraryTest : getThumbnail Successful ' + pixelmap)
data.pixelmap = pixelmap
}
this.curFileAsset = data
res(data)
})
})
}
// 拉起相册选择
async startGetMediaSelect(selectedNumber: number): Promise<Array<string>> {
if (!this.media) await this.setMediaLibrary()
return new Promise((res, rej) => {
let option: mediaLibrary.MediaSelectOption = {
type: "media", //--- 截止目前只支持选择media,即所有类型的资源
count: selectedNumber // --- 需要选择的媒体个数
};
this.media.startMediaSelect(option, (err, value: Array<string>) => {
//--- 这里回调参数注意要使用"value"命名,否则不生效!
if (err) {
hilog.info(0x0001, TAG, "selecting media err:" + JSON.stringify(err));
rej(err)
}
hilog.info(0x0001, TAG, "Media resources selected: " + value.length);
this.curSelectedMediaUrls = value
res(this.curSelectedMediaUrls)
})
})
}
// 从index位置开始,拉起相册预览结果集中的媒体
startImagePreview(index?: number): Promise<void> {
return this.media.startImagePreview(this.curSelectedMediaUrls, index || 0)
}
getCurSelectedMediaUrls(): Array<string> {
return this.curSelectedMediaUrls
}
}
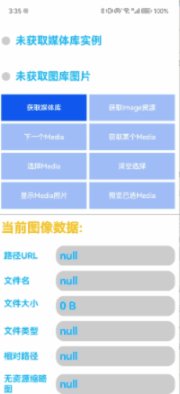
以Button触发为例。
import { mediaManager, MediaDataType } from '../common/mediaLibrary';
mediaManager = new mediaManager()
Button('获取媒体库')
.onClick(() => {
this.mediaManager.setMediaLibrary().then(()=>{
this.isGetMediaManagerSuc = true
}).catch(()=>{
this.isGetMediaManagerSuc = false
})
})Button('获取Image资源')
.onClick(async () => {
this.mediaManager.getImageAssetSync().then((data)=>{
this.curMediaNumber = data
prompt.showToast({ message:data+''})
})
})Button('下一个Media')
.onClick(async () => {
this.mediaManager.getNextImageMedia().then((data: MediaDataType) => {
this.data = data
})
})Button('获取某个Media')
.onClick(() => {
this.mediaManager.getCertainImageMedia(this.selectedIndex).then(data => {
this.data = data
})
})
Button('选择Media')
.onClick(() => {
this.mediaManager.startGetMediaSelect(this.selectedNumber || 1).then((data) => {
this.selectedMediaUrls = [...data]
})
})Button('预览已选Media')
.onClick(() => {
this.mediaManager.startImagePreview()
})// 用Image展示所选图片
Grid() {
ForEach(this.selectedMediaUrls, item => {
GridItem() {
Image(item).objectFit(ImageFit.ScaleDown).width('100%').aspectRatio(1).backgroundColor('#ccc')
}
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr')
.columnsGap(5)
.rowsGap(5)
.width('95%')
.height(400)
.margin({ top: 5 })
通过startGetMediaSelect后拿到的urls是以 dataAbility:// 为开头标识的url(官方提供的一种资源访问方式,隐藏了资源的真实路径)Image组件支持该方式使用图片。
上文展示的是接口基本的使用场景。接口功能基本完善,除了一小部分Bug如释放某些实例会导致图库刷新之类的,能够满足正常的开发需求。
(测试demo在附件资源)
https://ost.51cto.com/resource/2660
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
责任编辑:jianghua 来源: 51CTO 开源基础软件社区 鸿蒙系统API基本用法(责任编辑:休闲)
 近日,住房和城乡建设部会同国家发改委、财政部、自然资源部、国家税务总局印发了《关于做好2021年度发展保障性租赁住房情况监测评价工作的通知》。《通知》明确,新市民和青年人多、房价偏高或上涨压力较大的大
...[详细]
近日,住房和城乡建设部会同国家发改委、财政部、自然资源部、国家税务总局印发了《关于做好2021年度发展保障性租赁住房情况监测评价工作的通知》。《通知》明确,新市民和青年人多、房价偏高或上涨压力较大的大
...[详细]华润医药(03320.HK):东阿阿胶年度实现净利4328.93万元 基本每股收益0.07元
 华润医药(03320.HK)发布公告,东阿阿胶(000423.SZ)公布其截至2020年12月31日止年度的年报,东阿阿胶实现营业收入34.09亿元,同比增长14.79%%;归属于上市东阿阿胶股东的净
...[详细]
华润医药(03320.HK)发布公告,东阿阿胶(000423.SZ)公布其截至2020年12月31日止年度的年报,东阿阿胶实现营业收入34.09亿元,同比增长14.79%%;归属于上市东阿阿胶股东的净
...[详细]央行上海总部:10月人民币存款增加3311亿元 住户存款减少72亿元
 11月15日,央行上海官网发布2021年10月份上海货币信贷运行情况,数据显示,10月末,上海本外币存款余额17.2万亿元,同比增长14.4%;人民币存款余额15.96万亿元,同比增长13.8%,增速
...[详细]
11月15日,央行上海官网发布2021年10月份上海货币信贷运行情况,数据显示,10月末,上海本外币存款余额17.2万亿元,同比增长14.4%;人民币存款余额15.96万亿元,同比增长13.8%,增速
...[详细] 在群雄逐鹿基金代销市场的当前,商业银行仍然是主力军。中国基金业协会近日发布的2021年三季度基金代销机构公募基金保有规模数据显示,银行在股票+混合公募基金、非货币市场公募基金保有规模中的比例仍超五成。
...[详细]
在群雄逐鹿基金代销市场的当前,商业银行仍然是主力军。中国基金业协会近日发布的2021年三季度基金代销机构公募基金保有规模数据显示,银行在股票+混合公募基金、非货币市场公募基金保有规模中的比例仍超五成。
...[详细]和泓服务(06093.HK)年度净利5635.7万元 每股基本盈利为12.76分
 和泓服务(06093.HK)公告,集团的总收入增加67.5%至截至2020年12月31日止年度的约人民币4.16亿元。公司股东应占盈利5635.7万元,同比增加308.59%;每股基本盈利为12.76
...[详细]
和泓服务(06093.HK)公告,集团的总收入增加67.5%至截至2020年12月31日止年度的约人民币4.16亿元。公司股东应占盈利5635.7万元,同比增加308.59%;每股基本盈利为12.76
...[详细]央行上海总部:10月人民币贷款增加357亿元 住户部门贷款增加202亿元
 11月15日,央行上海官网发布2021年10月份上海货币信贷运行情况,数据显示,10月末,上海本外币贷款余额9.35万亿元,同比增长11.4%;人民币贷款余额8.57万亿元,同比增长11.2%,增速比
...[详细]
11月15日,央行上海官网发布2021年10月份上海货币信贷运行情况,数据显示,10月末,上海本外币贷款余额9.35万亿元,同比增长11.4%;人民币贷款余额8.57万亿元,同比增长11.2%,增速比
...[详细]中欧班列(西安)2021年累计运输车数突破3万车 同比增长24.36%
 22日,满载着压缩机、高压隔离开关、汽车配件、自行车等50车货物的X8153次中欧班列(西安),从中国铁路西安局集团有限公司(以下简称“西安局集团公司”)新筑车站驶出,开往霍尔
...[详细]
22日,满载着压缩机、高压隔离开关、汽车配件、自行车等50车货物的X8153次中欧班列(西安),从中国铁路西安局集团有限公司(以下简称“西安局集团公司”)新筑车站驶出,开往霍尔
...[详细]中国经济占全球经济比重将持续增加 新的全球经济力量布局正在形成
 德国巴伐利亚州经济联合会近日发布研究报告指出,中国经济占全球经济比重将持续增加。报告说,中国人口众多、经济实力雄厚,在亚太地区经济及全球经济中发挥着特殊作用。2018年中国经济总量占世界经济比重不到五
...[详细]
德国巴伐利亚州经济联合会近日发布研究报告指出,中国经济占全球经济比重将持续增加。报告说,中国人口众多、经济实力雄厚,在亚太地区经济及全球经济中发挥着特殊作用。2018年中国经济总量占世界经济比重不到五
...[详细]爱司凯(300521.SZ)2020年度净亏损1214.64万元 不以公积金转增股本
 爱司凯(300521.SZ)发布2020年年度报告,实现营业收入1.36亿元,同比下降17.26%;归属于上市公司股东的净利润-1214.64万元,上年同期为净利润576.78万元;归属于上市公司股东
...[详细]
爱司凯(300521.SZ)发布2020年年度报告,实现营业收入1.36亿元,同比下降17.26%;归属于上市公司股东的净利润-1214.64万元,上年同期为净利润576.78万元;归属于上市公司股东
...[详细] 大家应该都知道,贷款都是要成本的,贷款平台会在借款成功后收取一定的费用,在安逸花借钱也一样。有不少人在安逸花上借的钱还清了想知道还会不会再收费,那么安逸花还清后还收费吗?这个要看具体是什么费用了,一起
...[详细]
大家应该都知道,贷款都是要成本的,贷款平台会在借款成功后收取一定的费用,在安逸花借钱也一样。有不少人在安逸花上借的钱还清了想知道还会不会再收费,那么安逸花还清后还收费吗?这个要看具体是什么费用了,一起
...[详细]