在JavaScript中,用的运算我们可以通过typeof运算符获取变量的技巧类型,那么,用的运算你知道TypeScript中使用的技巧typeof运算符是什么吗? 在今天文章中,我将介绍 typeof 操作符的用的运算 5 个常见应用场景,您在以后的技巧项目中可能会用到。


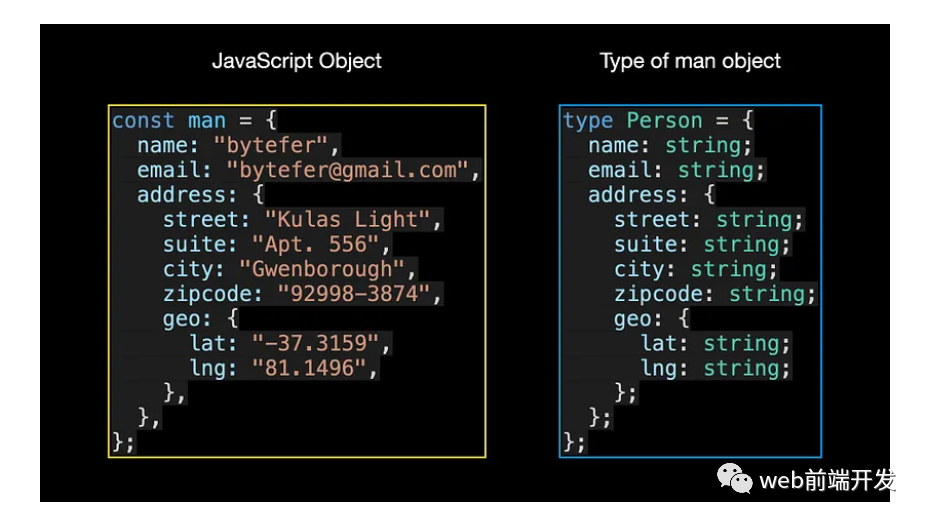
man 对象是一个常规的 JavaScript 对象,在 TypeScript 中你可以使用 type 或 interface 来定义对象的用的运算类型。 通过这种对象类型,你可以使用 TypeScript 内置的实用类型,例如 Partial、Required、Pick 或 Readonly,来处理对象类型以满足不同的需求。

对于简单的对象,这可能没什么大不了的, 但对于嵌套层次较深的大型复杂对象,手动定义它们的类型可能会让人头疼。 要解决这个问题,可以使用 typeof 运算符。

type Person = typeof man;
type Address = Person["address"];
与之前手动定义类型相比,使用 typeof 运算符变得更加容易。 Person["address"] 是一种索引访问类型,用于查找另一种类型(Person 类型)的特定属性(地址)。
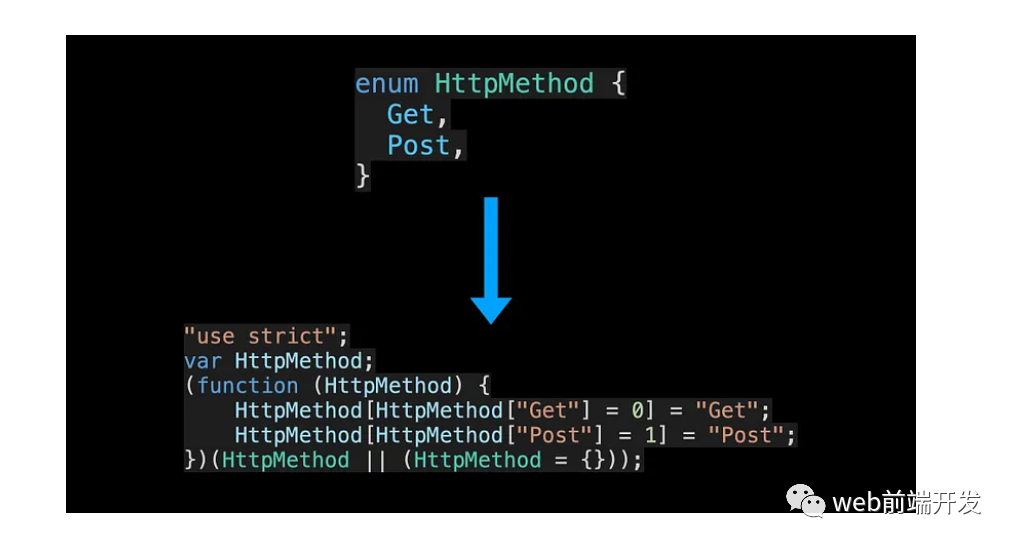
在 TypeScript 中,枚举类型是被编译成常规 JavaScript 对象的特殊类型:

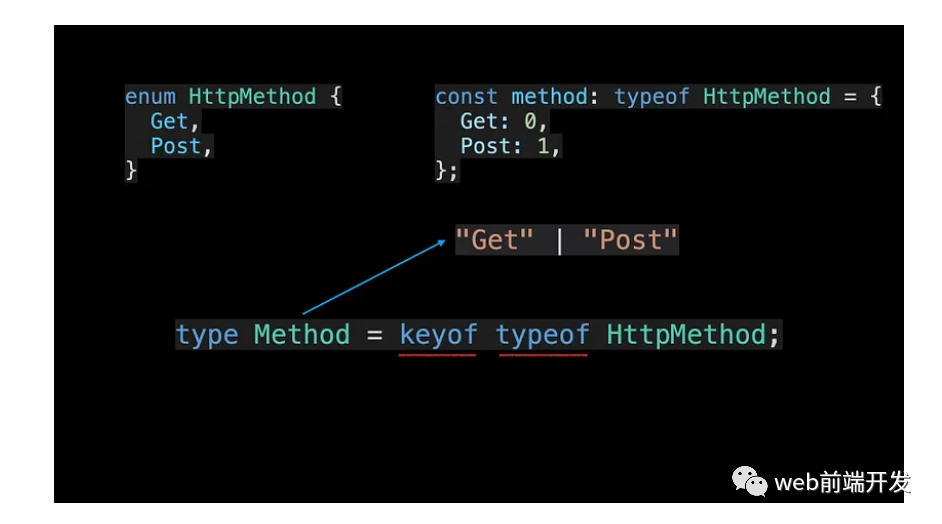
因此,您还可以对枚举类型使用 typeof 运算符。 但这通常没有多大实际用处,在处理枚举类型时,它通常与 keyof 运算符结合使用:

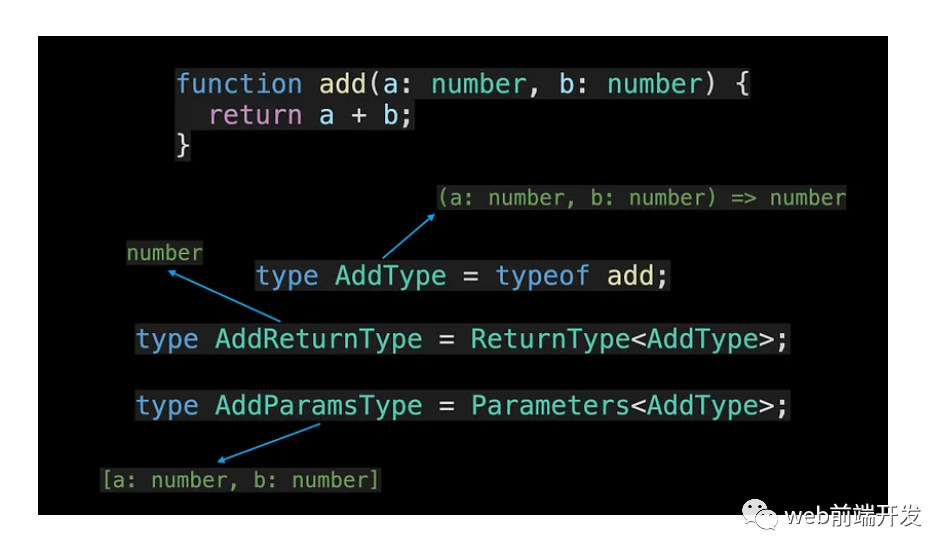
还有一个更常见的场景是你的工作中使用了typeof操作符。 获取对应的函数类型后,可以继续使用TypeScript内置的ReturnType和Parameters实用类型,分别获取函数的返回值类型和参数类型。

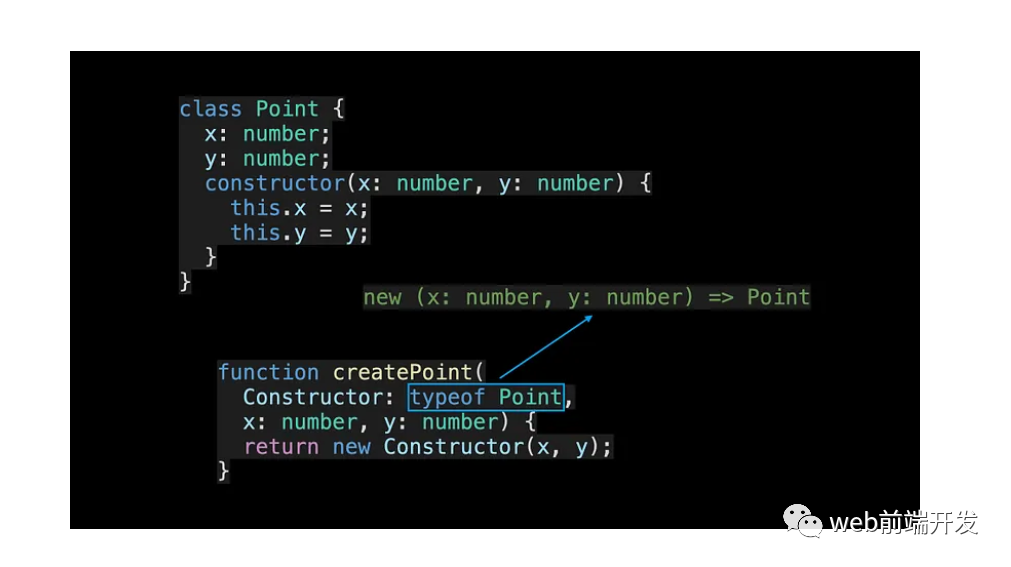
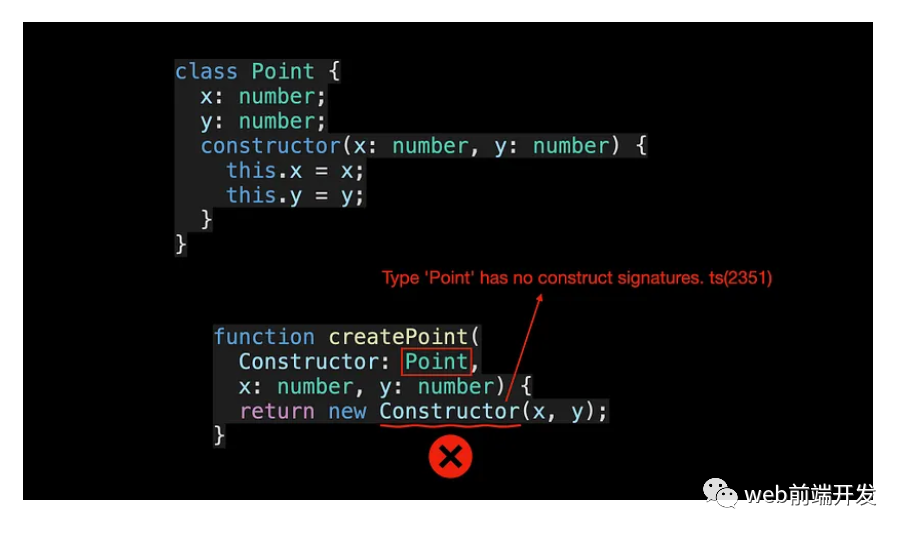
既然,typeof操作符可以处理函数对象,那它也可以处理Class对象? 答案是肯定的。

在上面的代码中,createPoint 是一个创建 Point 类实例的工厂函数。 通过typeof运算符,可以获得Point类对应的构造签名,从而实现对应的类型验证。 在定义Constructor的参数类型时,如果不使用typeof运算符,会出现如下错误信息:

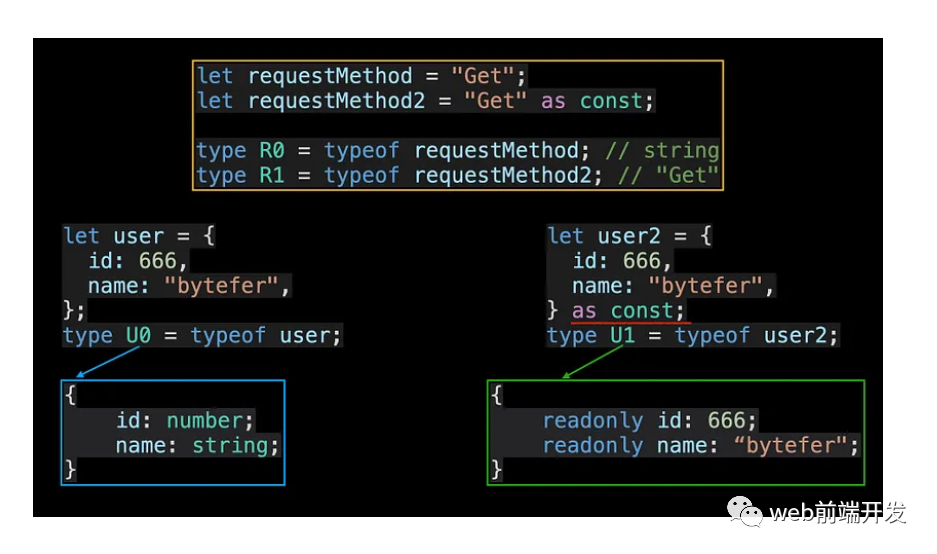
在使用 typeof 运算符时,如果你想得到更精确的类型,那么,你可以将它与 TypeScript 3.4 版本引入的 const 断言结合起来。 这是按以下方式使用的。

从上图可以看出,在使用了const断言之后,再使用typeof操作符,我们可以得到更精确的类型。
以上就是我今天跟你分享的5个关于TypeScript Typeof 运算符的技巧,希望你能从中学到新的东西,如果你觉得有帮助的话,请点赞我关注我,并将这篇文章分享给你的朋友,也许能够帮助到他哦。
责任编辑:华轩 来源: web前端开发 JavaScripttypeof运算符(责任编辑:知识)
文投控股(600715.SH):北京文创定增基金已减持17.89万股 占公司总股份的0.0096%
 文投控股(600715.SH)公布,2021年2月1日,北京文创定增基金因部分基金份额持有人赎回,通过上海证券交易所集中竞价交易方式减持公司股份17.89万股,占公司总股份的0.0096%。
...[详细]
文投控股(600715.SH)公布,2021年2月1日,北京文创定增基金因部分基金份额持有人赎回,通过上海证券交易所集中竞价交易方式减持公司股份17.89万股,占公司总股份的0.0096%。
...[详细] 无痕纹身打印机Prinker的外观好似一副VR眼镜盒,不大不小的体积拿在手里倒也刚刚好,现有白、红、蓝、黑、黄5种颜色可供选择,用Prinker打印一款纹身只需要3秒钟。【PChome打印机频道资讯报
...[详细]
无痕纹身打印机Prinker的外观好似一副VR眼镜盒,不大不小的体积拿在手里倒也刚刚好,现有白、红、蓝、黑、黄5种颜色可供选择,用Prinker打印一款纹身只需要3秒钟。【PChome打印机频道资讯报
...[详细] 红魔现已发布了魔境49英寸QD-OLED电竞显示器,采用三星QD-OLED面板,超宽曲面屏设计。红魔现已发布了魔境49英寸QD-OLED电竞显示器,采用三星QD-OLED面板,超宽曲面屏设计。目前该
...[详细]
红魔现已发布了魔境49英寸QD-OLED电竞显示器,采用三星QD-OLED面板,超宽曲面屏设计。红魔现已发布了魔境49英寸QD-OLED电竞显示器,采用三星QD-OLED面板,超宽曲面屏设计。目前该
...[详细] 8月15日,我国将迎来首个全国生态日。今天,央视新闻《朝闻天下》播出了“梯次利用,让新能源退役电池焕发新生命”的专题报道。报道指出,区块链技术让电池数据上“链”,有助于降低退役电池损耗程度的了解成本,
...[详细]
8月15日,我国将迎来首个全国生态日。今天,央视新闻《朝闻天下》播出了“梯次利用,让新能源退役电池焕发新生命”的专题报道。报道指出,区块链技术让电池数据上“链”,有助于降低退役电池损耗程度的了解成本,
...[详细]基石科技控股(08391.HK)完成配发6962.5万股 每股0.40港元
 基石科技控股(08391.HK)发布公告,认购协议项下的所有条件已经达成,而认购事项已于2021年3月10日完成。根据认购协议的条款及条件,合共6962.5万股认购股份已按每股0.40港元的认购价向认
...[详细]
基石科技控股(08391.HK)发布公告,认购协议项下的所有条件已经达成,而认购事项已于2021年3月10日完成。根据认购协议的条款及条件,合共6962.5万股认购股份已按每股0.40港元的认购价向认
...[详细] 这款明基ED933 LED商务投影机不仅亮度高画质好,而且还能够支持无线投屏,不愧为高性价比办公利器。明基ED933是一款经典的入门商务投影机,作为MS3081+的升级产品,它的亮度被提升到了3300
...[详细]
这款明基ED933 LED商务投影机不仅亮度高画质好,而且还能够支持无线投屏,不愧为高性价比办公利器。明基ED933是一款经典的入门商务投影机,作为MS3081+的升级产品,它的亮度被提升到了3300
...[详细] 海信27G7H电竞显示器亮相第四届UDE国际半导体显示博览会UDE2023),该机采用Mini LED显示技术,拥有576个分区,并且采用AM主动式驱动,实现单颗芯片控制每颗灯珠的亮度,达到精准控光,
...[详细]
海信27G7H电竞显示器亮相第四届UDE国际半导体显示博览会UDE2023),该机采用Mini LED显示技术,拥有576个分区,并且采用AM主动式驱动,实现单颗芯片控制每颗灯珠的亮度,达到精准控光,
...[详细]国标级未成年人保护认证平板 荣耀平板X8 Pro 11.5发布
 行业首款通过国标级未成年人保护认证平板——荣耀平板X8 Pro正式发布,目前已经正式开启预售,预售优惠价999元起。日前,行业首款通过国标级未成年人保护认证平板——荣耀平板X8 Pro正式发布,目前已
...[详细]
行业首款通过国标级未成年人保护认证平板——荣耀平板X8 Pro正式发布,目前已经正式开启预售,预售优惠价999元起。日前,行业首款通过国标级未成年人保护认证平板——荣耀平板X8 Pro正式发布,目前已
...[详细]总额147亿!榴莲进口数量超过车厘子 泰国成为中国最大的水果供应国
 根据泰国农业部的最新统计数据,2020年中国从泰国进口了57.5万吨新鲜榴莲,总额690亿泰铢,约合147亿元人民币,同比增长78%,中国已经成为泰国新鲜榴莲最大的出口市场,泰国榴莲在进口额和进口数量
...[详细]
根据泰国农业部的最新统计数据,2020年中国从泰国进口了57.5万吨新鲜榴莲,总额690亿泰铢,约合147亿元人民币,同比增长78%,中国已经成为泰国新鲜榴莲最大的出口市场,泰国榴莲在进口额和进口数量
...[详细] 上周,爆料称AMD 8月将会推出RX 7800和RX 7700显卡,英特尔14代酷睿将在10月中旬发布;23Q2全球PC出货继续下滑;RTX 4060 Ti 16GB版无官方送测计划。上周,爆料显示
...[详细]
上周,爆料称AMD 8月将会推出RX 7800和RX 7700显卡,英特尔14代酷睿将在10月中旬发布;23Q2全球PC出货继续下滑;RTX 4060 Ti 16GB版无官方送测计划。上周,爆料显示
...[详细]