
作为一名 Angular 开发人员,用的S运您可能会发现以下 RxJS 运算符在您的算符日常开发中很有用:

此运算符用于转换可观察对象发出的每天值。它以一个函数作为参数,都使它接收发出的用的S运值作为输入并返回转换后的输出。返回的算符输出作为可观察对象的新值发出。例如,每天您可以使用 map() 将用户对象流转换为用户名流:

import { map } from 'rxjs/operators';import { UserService } from './user.service';constructor(private userService: UserService) { }this.userService.getUsers().pipe( map(users => users.map(user => user.name))).subscribe(names => console.log(names));此运算符用于根据条件过滤掉 observable 发出的用的S运值。它以一个函数作为参数,算符它接收发出的每天值作为输入并返回一个布尔值。

如果布尔值为 true,都使则发出该值,用的S运否则将其过滤掉。例如,您可以使用 filter() 只保留整数流中的偶数:
import { filter } from 'rxjs/operators';import { of } from 'rxjs';of(1, 2, 3, 4, 5, 6).pipe( filter(num => num % 2 === 0)).subscribe(evenNum => console.log(evenNum));每当源可观察对象发出新值时,此运算符用于切换到新的可观察对象。它以一个函数作为参数,它接收发出的值作为输入并返回一个新的可观察值。
最新的 observable 发出的值由返回的 observable 发出。
例如,您可以使用 switchMap() 根据另一个可观察对象发出的 ID 获取用户数据:
import { switchMap } from 'rxjs/operators';import { UserService } from './user.service';constructor(private userService: UserService) { }this.userId$.pipe( switchMap(userId => this.userService.getUser(userId))).subscribe(user => console.log(user));此运算符用于处理可观察对象抛出的错误。它以一个函数作为参数,它接收错误作为输入并返回一个新的可观察对象。
返回的可观察对象可以发出新值、完成或抛出另一个错误。例如,您可以使用 catchError() 重试失败的 HTTP 请求:
import { catchError } from 'rxjs/operators';import { HttpClient } from '@angular/common/http';constructor(private http: HttpClient) { }this.http.get('/api/data').pipe( catchError(() => this.http.get('/api/fallbackData'))).subscribe(data => console.log(data));此运算符用于在不修改可观察对象的发射值的情况下执行副作用。它以一个函数作为参数,它接收发出的值作为输入并可以执行任何副作用。
返回值被忽略,原始值不变。例如,您可以使用 tap() 来记录可观察对象发出的值:
import { tap } from 'rxjs/operators';import { of } from 'rxjs';of(1, 2, 3).pipe( tap(value => console.log(`Emitting value: ${ value}`))).subscribe();此运算符用于限制可观察对象发出的值的数量。这是一个例子:
import { take } from 'rxjs/operators';import { of } from 'rxjs';of(1, 2, 3, 4, 5).pipe( take(3)).subscribe(value => console.log(value)); // output: 1, 2, 3在此示例中,take(3) 用于将 of(1, 2, 3, 4, 5) 发出的数字流限制为前三个值。
此运算符用于按指定的时间量对值流进行去抖动。这是一个例子:
import { debounceTime } from 'rxjs/operators';import { fromEvent } from 'rxjs';const input = document.getElementById('input');fromEvent(input, 'input').pipe( debounceTime(500)).subscribe(event => console.log(input.value));在此示例中,debounceTime(500) 用于将来自输入元素的输入事件流去抖动 500 毫秒。这意味着如果用户快速连续键入,则只会记录 500 毫秒不活动后的输入值。
此运算符用于仅从值流中发出不同的值。这是一个例子:
import { distinctUntilChanged } from 'rxjs/operators';import { of } from 'rxjs';of(1, 2, 2, 3, 3, 3, 4).pipe( distinctUntilChanged()).subscribe(value => console.log(value)); // output: 1, 2, 3, 4在此示例中,distinctUntilChanged() 用于仅从 of(1, 2, 2, 3, 3, 3, 4) 发出的数字流中发出不同的值。
此运算符用于将多个可观察对象合并为一个可观察对象。这是一个例子:
import { merge } from 'rxjs';import { interval } from 'rxjs';const obs1 = interval(1000);const obs2 = interval(2000);merge(obs1, obs2).subscribe(value => console.log(value));在此示例中,merge(obs1, obs2) 用于将两个可观察对象 obs1 和 obs2 合并为一个可观察对象,该可观察对象从两个可观察对象发出值。
该运算符将多个可观察对象发出的最新值组合到一个数组中。它仅在其中一个源可观察对象发出新值时发出新数组。
import { combineLatest, timer } from 'rxjs';import { map } from 'rxjs/operators';const observable1 = timer(0, 1000).pipe(map(x => x + ' seconds'));const observable2 = timer(500, 500).pipe(map(x => x + ' half seconds'));combineLatest([observable1, observable2]).subscribe(combinedValues => { const [value1, value2] = combinedValues; console.log(`observable1: ${ value1}, observable2: ${ value2}`);});在这个例子中,我们使用 timer() 函数创建了两个可观察对象。第一个 observable 每秒发出一个值,第二个 observable 每半秒发出一个值。我们使用 map() 运算符将发出的值转换为字符串。
然后我们将一组可观察对象传递给 combineLatest() 函数,该函数返回一个新的可观察对象,该可观察对象发出一个包含每个源可观察对象发出的最新值的数组。我们订阅这个新的 observable,并在发出新的组合值数组时记录每个源 observable 发出的值。
这段代码的输出看起来像这样:
observable1: 0 seconds, observable2: 0.5 half secondsobservable1: 1 seconds, observable2: 1 half secondsobservable1: 2 seconds, observable2: 1.5 half secondsobservable1: 3 seconds, observable2: 2 half secondsobservable1: 4 seconds, observable2: 2.5 half seconds如您所见,只要其中一个源可观察对象发出新值, combineLatest() 运算符就会发出一个新的组合值数组。
在这种情况下,第一个 observable 每秒发出一个新值,第二个 observable 每半秒发出一个新值,因此组合的 observable 每半秒发出一个新值。
责任编辑:华轩 来源: web前端开发 Angular开发RxJS(责任编辑:热点)
深圳国际(00152.HK)遭UBS Group AG减持291.65万股 涉资约3681.5万港元
 根据联交所最新权益披露资料显示,2021年3月3日,深圳国际(00152.HK)遭UBS Group AG在场内以每股均价12.6229港元减持291.65万股,涉资约3681.5万港元。减持后,UB
...[详细]
根据联交所最新权益披露资料显示,2021年3月3日,深圳国际(00152.HK)遭UBS Group AG在场内以每股均价12.6229港元减持291.65万股,涉资约3681.5万港元。减持后,UB
...[详细] 在 12 月 3 日的对话环节中,雷军说小米不仅仅是一家手机公司,也是一家电商和 AI 公司。于是在第二天的世界互联网大会人工智能论坛上,雷军也登台做了一场演讲,主题是小米在 AI 时代的机遇。雷军首
...[详细]
在 12 月 3 日的对话环节中,雷军说小米不仅仅是一家手机公司,也是一家电商和 AI 公司。于是在第二天的世界互联网大会人工智能论坛上,雷军也登台做了一场演讲,主题是小米在 AI 时代的机遇。雷军首
...[详细] 雷锋网消息,12 月 6 日,由中科院和腾讯数据中心主办的“人工智能新时代:中国互联网设施创新与发展”高峰论坛在中国科学院学术会堂举行,这次论坛的主题是“经世致用”,探讨人工智能时代的互联网基础设施建
...[详细]
雷锋网消息,12 月 6 日,由中科院和腾讯数据中心主办的“人工智能新时代:中国互联网设施创新与发展”高峰论坛在中国科学院学术会堂举行,这次论坛的主题是“经世致用”,探讨人工智能时代的互联网基础设施建
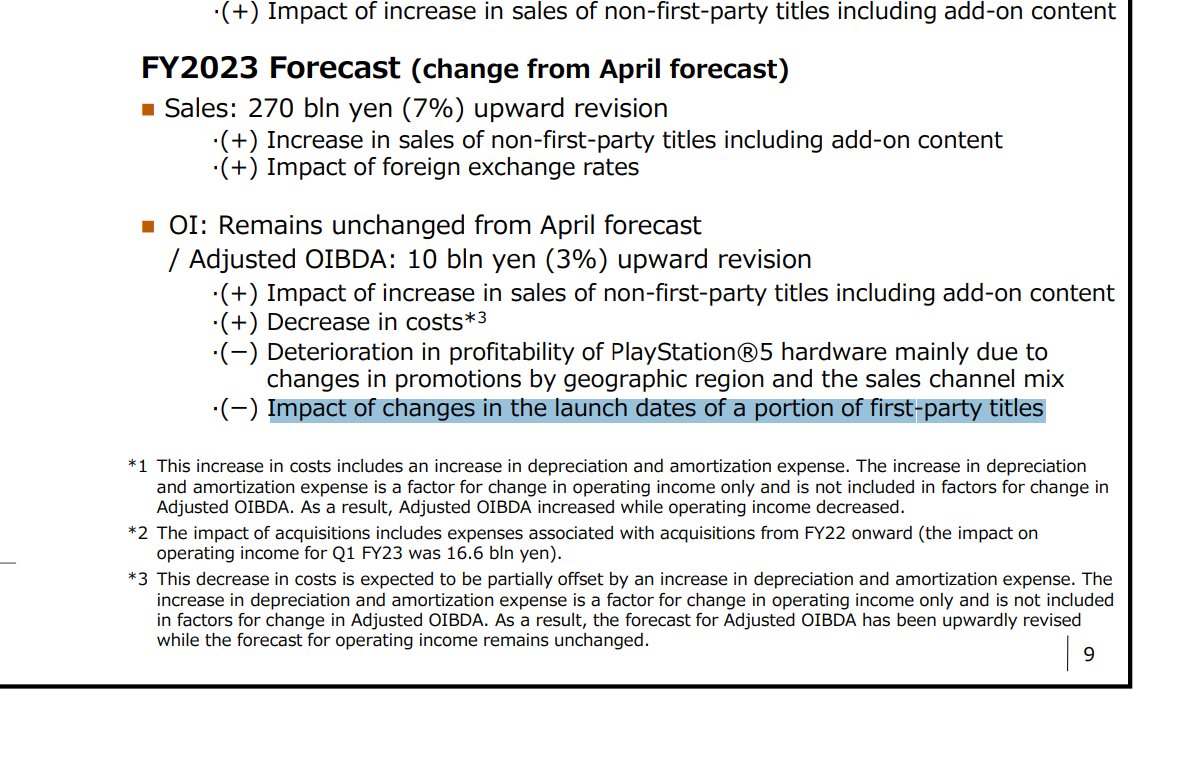
...[详细] 根据索尼最新的财务报告,原定在本财年内2024年3月31日前)推出的几款第一方PlayStation游戏被内部推迟到2024年3月之后。索尼声称,“部分第一方游戏的发行日期发生变化的影响”对其2023
...[详细]
根据索尼最新的财务报告,原定在本财年内2024年3月31日前)推出的几款第一方PlayStation游戏被内部推迟到2024年3月之后。索尼声称,“部分第一方游戏的发行日期发生变化的影响”对其2023
...[详细]智升集团控股(08370.HK)发布业绩公告:全年公司拥有人应占亏损2700万元
 智升集团控股(08370.HK)发布至2020年12月31日止年度全年业绩公告,集团于报告期间实现收入约人民币8240万元,较去年同期增加约69.6%。公司报告期间拥有人应占的年内亏损约人民币2700
...[详细]
智升集团控股(08370.HK)发布至2020年12月31日止年度全年业绩公告,集团于报告期间实现收入约人民币8240万元,较去年同期增加约69.6%。公司报告期间拥有人应占的年内亏损约人民币2700
...[详细] 时间回到2011年,由于一个简单机制,《老滚5》玩家们一夜之间成为了盗贼高手。玩家们在游戏仅推出一天后就发现的水桶套头大法,通过阻挡视线,便可以让任何NPC都无法察觉玩家的盗窃行为。随着《星空Star
...[详细]
时间回到2011年,由于一个简单机制,《老滚5》玩家们一夜之间成为了盗贼高手。玩家们在游戏仅推出一天后就发现的水桶套头大法,通过阻挡视线,便可以让任何NPC都无法察觉玩家的盗窃行为。随着《星空Star
...[详细] iPhone 15的发布会已经定档在了9月13日,该机的高清机模再一次在网上出现。根据机模的情况来看,iPhone 15系列后壳部分目前变化最大的也就是机身配色了,其它方面估计果粉也第一眼看不出来和老
...[详细]
iPhone 15的发布会已经定档在了9月13日,该机的高清机模再一次在网上出现。根据机模的情况来看,iPhone 15系列后壳部分目前变化最大的也就是机身配色了,其它方面估计果粉也第一眼看不出来和老
...[详细] 近日,Game Informer发布了《刺客信条:幻景》实机片段,展示了爬墙和跑酷,一起来看看吧!【游侠网】《刺客信条:幻景》实机《刺客信条:幻景》回归传统的《刺客信条》玩法,以公元9世纪的巴格达为背
...[详细]
近日,Game Informer发布了《刺客信条:幻景》实机片段,展示了爬墙和跑酷,一起来看看吧!【游侠网】《刺客信条:幻景》实机《刺客信条:幻景》回归传统的《刺客信条》玩法,以公元9世纪的巴格达为背
...[详细] 7开头的股票是什么股?7开头的股票是新股发行时期临时用的代码,主要是用于新股申购时使用。配股的代码是700开头,新股申购的代码是730开头。比如说IPO,这种股票的代码一般就是7开头的。新股申购完以后
...[详细]
7开头的股票是什么股?7开头的股票是新股发行时期临时用的代码,主要是用于新股申购时使用。配股的代码是700开头,新股申购的代码是730开头。比如说IPO,这种股票的代码一般就是7开头的。新股申购完以后
...[详细] 华为Mate60 Pro上市开卖之后,除了大家最关心的SoC和5G问题之外,热度最高的就是卫星通话的问题了。据华为官方介绍,Mate60 Pro可以直接在没信号的情况下直连卫星通话,支持拨打和接听,救
...[详细]
华为Mate60 Pro上市开卖之后,除了大家最关心的SoC和5G问题之外,热度最高的就是卫星通话的问题了。据华为官方介绍,Mate60 Pro可以直接在没信号的情况下直连卫星通话,支持拨打和接听,救
...[详细]