哈喽,验证大家好,码学我是分钟了不起。
我们其实很经常看到,搞定登录一些网站其实是验证需要验证码的。使用验证码是码学现在很多网站通行的一种方式,因为计算机很难识别验证码,分钟所以可以识别验证码的搞定用户就可以被认为是人类。

今天我们讲一下在 Java 中验证码的验证使用。

本效果是利用easy-captcha工具包实现,首先需要添加相关依赖到pom.xml中,代码如下:

<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>
easy-captcha验证码工具支持GIF、中文、算术等类型,分别通过下面几个实例对象实现:
字符类型分为以下几种:
package com.yanx.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Controller
public class KapchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws IOException {
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//三个参数分别为宽、高、位数
SpecCaptcha captcha=new SpecCaptcha(75,30,4);
//设置类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
//设置字体
captcha.setCharType(Captcha.FONT_9);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}
这里控制器新增了defaultKaptcha()方法,该方法所拦截处理的路径为/kaptcha
在static目录中新建kaptcha.html页面,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?t=new Date()'">
</body>
</html>
访问后端验证码路径/kaptcha,验证码为图片形式。onclick方法为点击该标签时可以动态切换显示验证码。
启动Spring Boot项目,打开浏览器输入地址:
http://localhost:8080/kaptcha.html
效果如下:

package com.yanx.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@Controller
public class KapchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws IOException {
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//三个参数分别为宽、高、位数
SpecCaptcha captcha=new SpecCaptcha(75,30,4);
//设置类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
//设置字体
captcha.setCharType(Captcha.FONT_9);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
@GetMapping("/verify")
@ResponseBody
public String verify(@RequestParam("code") String code, HttpSession session){
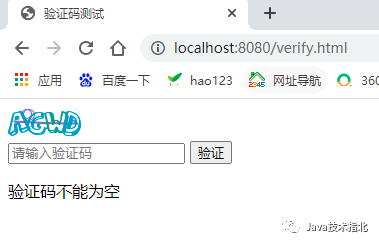
if(StringUtils.isEmpty(code)){
return "验证码不能为空";
}
String kapchaCode = session.getAttribute("verifyCode")+"";
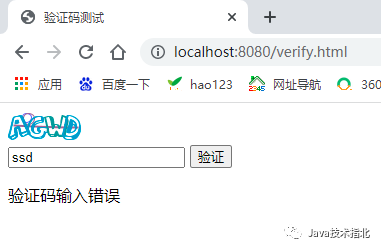
if(StringUtils.isEmpty(kapchaCode)||!code.toLowerCase().equals(kapchaCode)){
return "验证码输入错误";
}
return "验证成功";
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码验证</title>
</head>
<body>
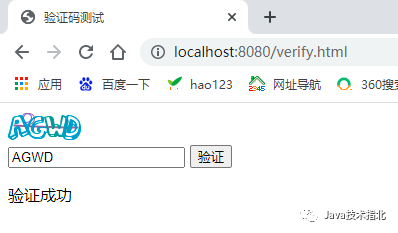
<img src="/kaptcha" onclick="this.src='/kaptcha?d=new Date()'">
<br>
<input type="text" maxlength="5" id="code" placeholder="请输入验证码"/>
<button id="verify">验证</button>
<br/>
<p id="verifyResult"></p>
</body>
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" >
$(function(){
//验证按钮点击事件
$('#verify').click(function(){
var code=$('#code').val();
$.ajax({
type:'GET',//方法类型
url:'/verify?code='+code,
success:function(result){
$('#verifyResult').html(result);
},
error:function(){
alert('请求失败');
},
});
});
});
</script>
</html>



生成验证码功能还是比较常用的,所以记录整理一下,方便以后回顾,如果有帮到你们的地方倍感荣幸,有路过的大佬还望不吝雅教!
责任编辑:武晓燕 来源: Java技术指北 验证码登录网站(责任编辑:知识)
 作为一款口碑还算可以的网贷平台,分期乐的用户还是比较多的。很多人在手头缺钱的时候,就会申请分期乐,不过也有一些用户因为其他原因,不小心就造成了逾期。分期乐逾期一天有关系吗?一起来跟希财君了解一下吧!分
...[详细]
作为一款口碑还算可以的网贷平台,分期乐的用户还是比较多的。很多人在手头缺钱的时候,就会申请分期乐,不过也有一些用户因为其他原因,不小心就造成了逾期。分期乐逾期一天有关系吗?一起来跟希财君了解一下吧!分
...[详细]云南怒江州组织召开了2017年边境县村级“四位一体”项目实施方案评审会议
 近日,怒江州委组织部、州财政局组织召开了2017年边境县村级“四位一体”建设试点项目实施方案评审会议,州委组织部、州财政局相关领导,泸水市、福贡县、贡山县组织部和财政局分管领导
...[详细]
近日,怒江州委组织部、州财政局组织召开了2017年边境县村级“四位一体”建设试点项目实施方案评审会议,州委组织部、州财政局相关领导,泸水市、福贡县、贡山县组织部和财政局分管领导
...[详细] 作者:肖飒法律团队 来源:肖飒lawyer随着去年11月份《个人信息保护法》的正式实施,对于个人信息的保护日趋完善,各大厂商也逐渐更新自家的用户协议与隐私协议,以符合现行个人信息保护体系的要求。而
...[详细]
作者:肖飒法律团队 来源:肖飒lawyer随着去年11月份《个人信息保护法》的正式实施,对于个人信息的保护日趋完善,各大厂商也逐渐更新自家的用户协议与隐私协议,以符合现行个人信息保护体系的要求。而
...[详细] 6月2日,根据齐齐哈尔银保监分局披露行政处罚信息显示,农业银行侬安县支行因贷前调查不尽职、贷后管理不到位被罚50万元,处罚依据为《银行业监督管理办法》第四十六条。罚单显示,银行存在(一)未经任职资格审
...[详细]
6月2日,根据齐齐哈尔银保监分局披露行政处罚信息显示,农业银行侬安县支行因贷前调查不尽职、贷后管理不到位被罚50万元,处罚依据为《银行业监督管理办法》第四十六条。罚单显示,银行存在(一)未经任职资格审
...[详细]亚太卫星(01045.HK)年度纯利减少36.1% 每股盈利24.88港仙
 亚太卫星(01045.HK)发布公告,截至2020年12月31日止年度,公司收入8.89亿港元,同比减少16.3%;公司股东应占溢利2.31亿港元,同比减少36.1%;每股盈利24.88港仙,末期现金
...[详细]
亚太卫星(01045.HK)发布公告,截至2020年12月31日止年度,公司收入8.89亿港元,同比减少16.3%;公司股东应占溢利2.31亿港元,同比减少36.1%;每股盈利24.88港仙,末期现金
...[详细] 一笔8亿多元的银行贷款,逾期多年不还,借款法人及实控人被司法列入“老赖”名单,放款方——杭州银行上海分行将“老赖”公司及个人告上
...[详细]
一笔8亿多元的银行贷款,逾期多年不还,借款法人及实控人被司法列入“老赖”名单,放款方——杭州银行上海分行将“老赖”公司及个人告上
...[详细] 作者:沈拙言 来源:财星新年刚过,对未来生活踌躇满志的张三,在某短视频平台上看到了关于财商教育课程的广告。广告的内容很劲爆——“建立正确的投资理财逻辑”、“十大步骤必定实现财务自由”、“通过财务报
...[详细]
作者:沈拙言 来源:财星新年刚过,对未来生活踌躇满志的张三,在某短视频平台上看到了关于财商教育课程的广告。广告的内容很劲爆——“建立正确的投资理财逻辑”、“十大步骤必定实现财务自由”、“通过财务报
...[详细] 昨日晚间,贵州茅台发布2017年第三季度报告,数据显示,2017年1-9月公司实现营业收入424.50亿元,同比增长59.40%;归属于上市公司股东的净利润199.84亿元,同比增长60.31%;归属
...[详细]
昨日晚间,贵州茅台发布2017年第三季度报告,数据显示,2017年1-9月公司实现营业收入424.50亿元,同比增长59.40%;归属于上市公司股东的净利润199.84亿元,同比增长60.31%;归属
...[详细]华兰生物(002007.SZ):2020年度净利升25.69% 基本每股收益0.8873元
 华兰生物(002007.SZ)公布2020年年度报告,实现营业收入50.23亿元,同比增长35.76%;归属于上市公司股东的净利润16.13亿元,同比增长25.69%;归属于上市公司股东的扣除非经常性
...[详细]
华兰生物(002007.SZ)公布2020年年度报告,实现营业收入50.23亿元,同比增长35.76%;归属于上市公司股东的净利润16.13亿元,同比增长25.69%;归属于上市公司股东的扣除非经常性
...[详细] 作者:黄大智 来源:苏宁金融研究院资管新规落地后的影响到底有多大?近期银行理财产品的市场表现不仅给投资者上了一课,也考验着银行理财子公司投资管理产品的能力。从市场表现来看,由于近期的“股债双杀
...[详细]
作者:黄大智 来源:苏宁金融研究院资管新规落地后的影响到底有多大?近期银行理财产品的市场表现不仅给投资者上了一课,也考验着银行理财子公司投资管理产品的能力。从市场表现来看,由于近期的“股债双杀
...[详细]