本文将分享 10 个超炫酷的前端前端 3D 开源项目。从令人惊叹的开源视觉效果到富有创新概念的交互体验,这些项目展示了前端技术的个超无限可能。无论你是炫酷项目新手还是经验丰富的开发者,都值得一探究竟!前端
基于 Three.js 的开源前端 WebGL 页面开发合集,包含冰墩墩、个超数字城市、炫酷项目3D人像、前端车模展示、塞尔达传说等一些3D趣味演示页面。

 图片
图片

Github:https://github.com/dragonir/3d

用 Three.js 实现的 3D 房间。
 图片
图片
Github:https://github.com/brunosimon/my-room-in-3d
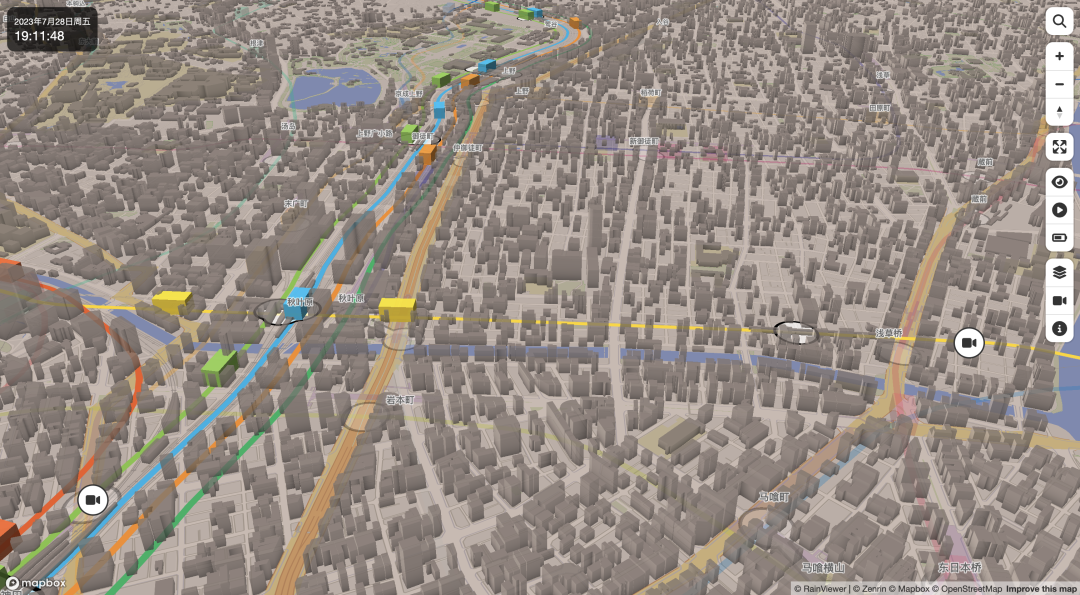
用 Three.js 的东京公共交通系统的实时 3D 数字地图。
 图片
图片
Github:https://github.com/nagix/mini-tokyo-3d
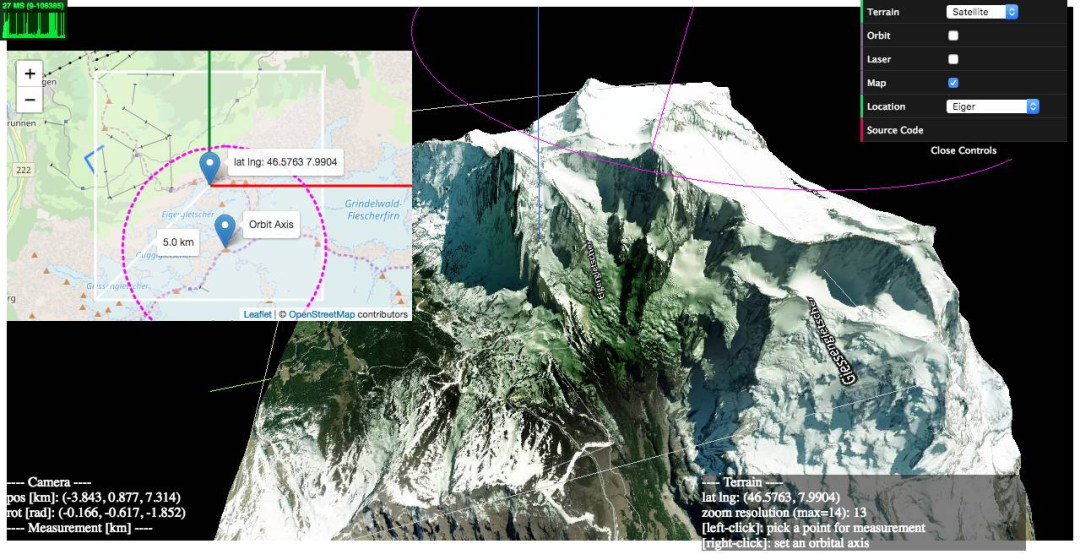
three-geo是基于three.js的地理可视化库。使用three-geo可以通过简单地指定全球任何地方的GPS坐标来轻松构建具有卫星纹理的3D地形模型,几乎实时更新。地形的几何结构基于Mapbox Maps API提供的RGB编码DEM(数字高程模型)。
 图片
图片
Github:https://github.com/w3reality/three-geo
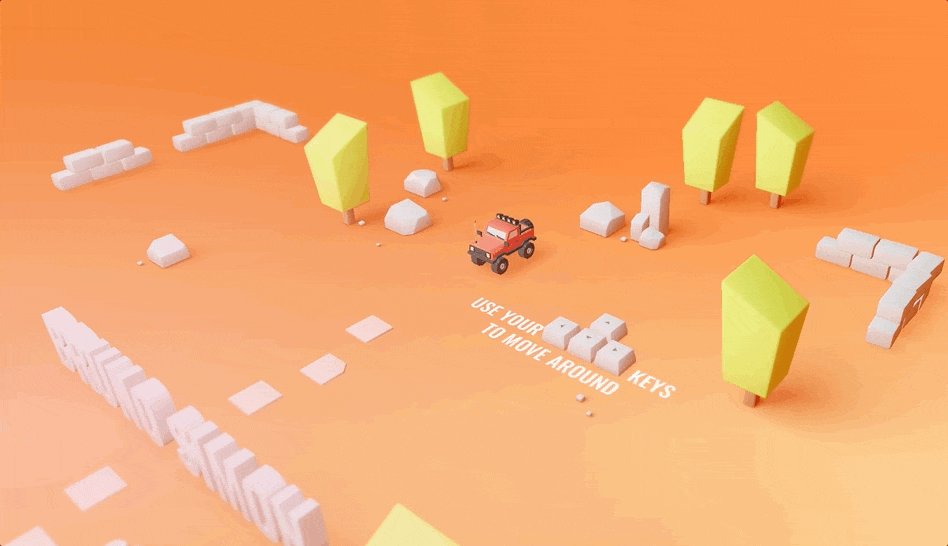
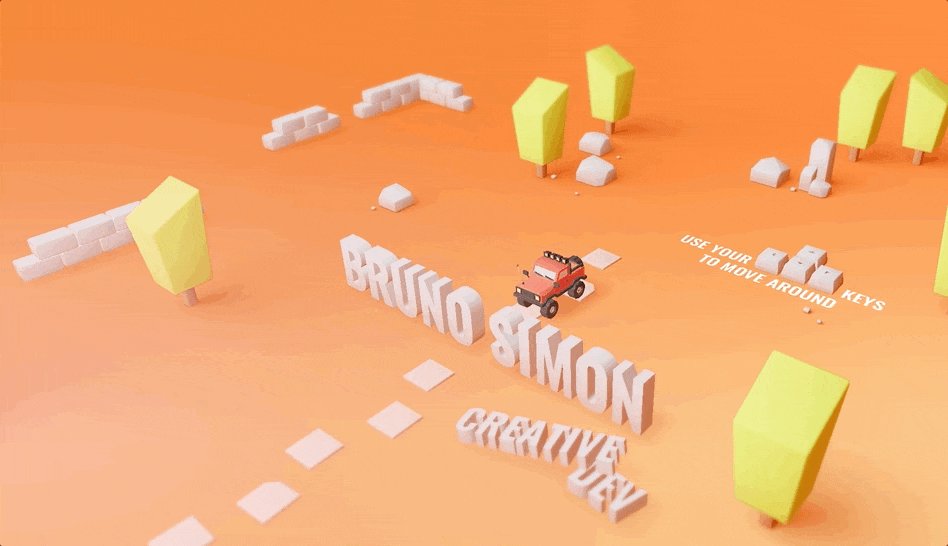
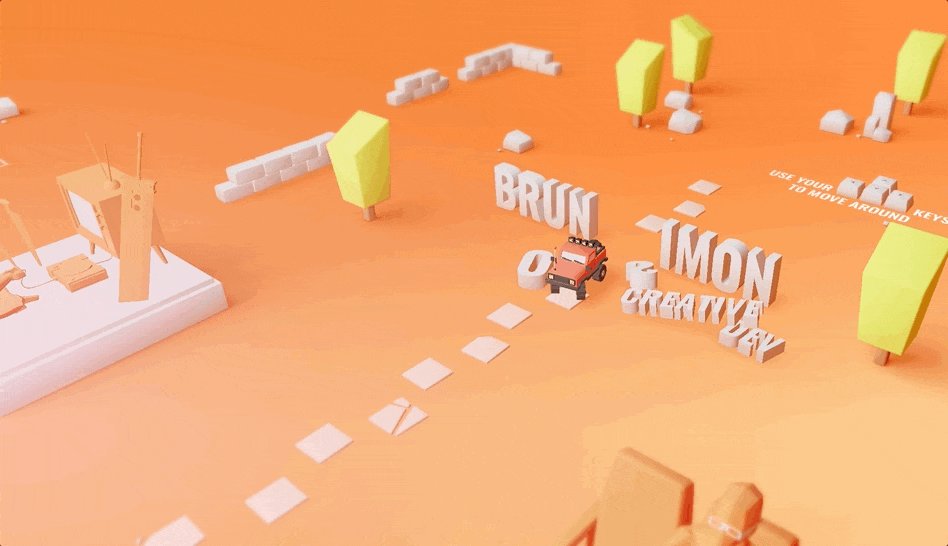
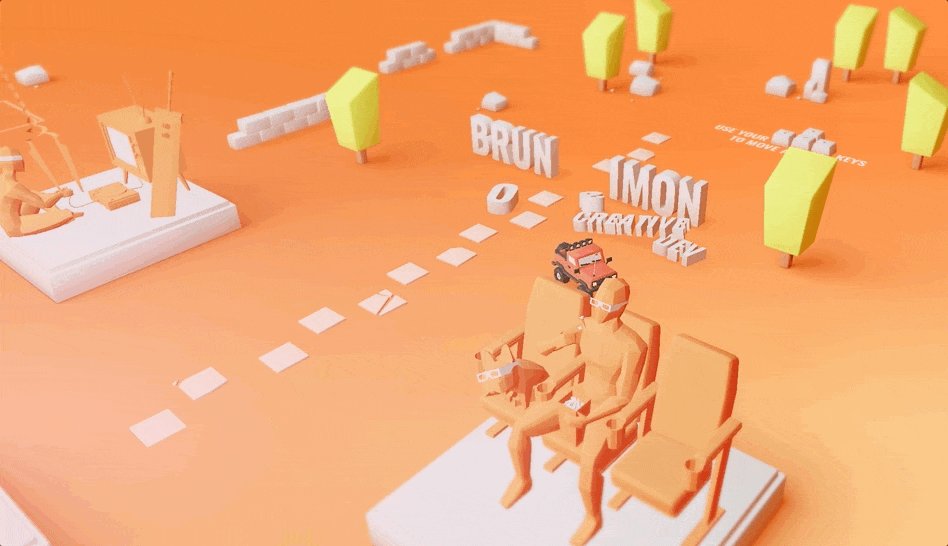
用 Three.js 实现的 3D 博客项目,通过开小车找到文章进行阅读。
 图片
图片
Github:https://github.com/brunosimon/folio-2019
使用Three.js和Ammo.js构建的3D互动世界。
Github:https://github.com/0xFloyd/Portfolio_2020
新型冠状病毒疫情数据三维可视化。
Github:https://github.com/cesiumlab/2019-nCoV-3d
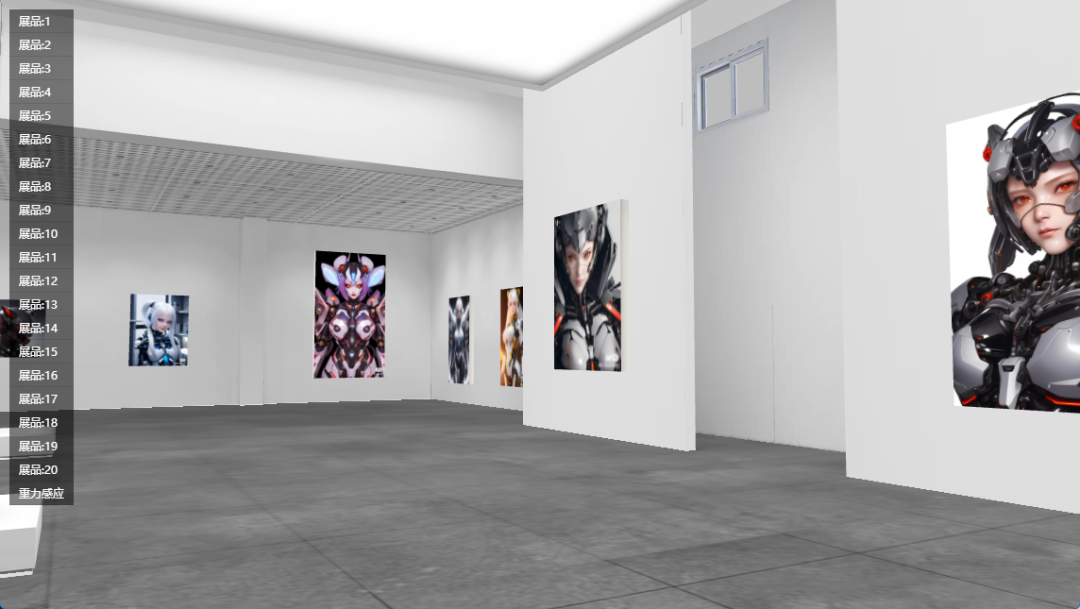
基于 threejs 开发的 3D 展厅,展品可以自由摆放,支持 gltf/glb 格式。
 图片
图片
Github:https://github.com/mtsee/vr-hall
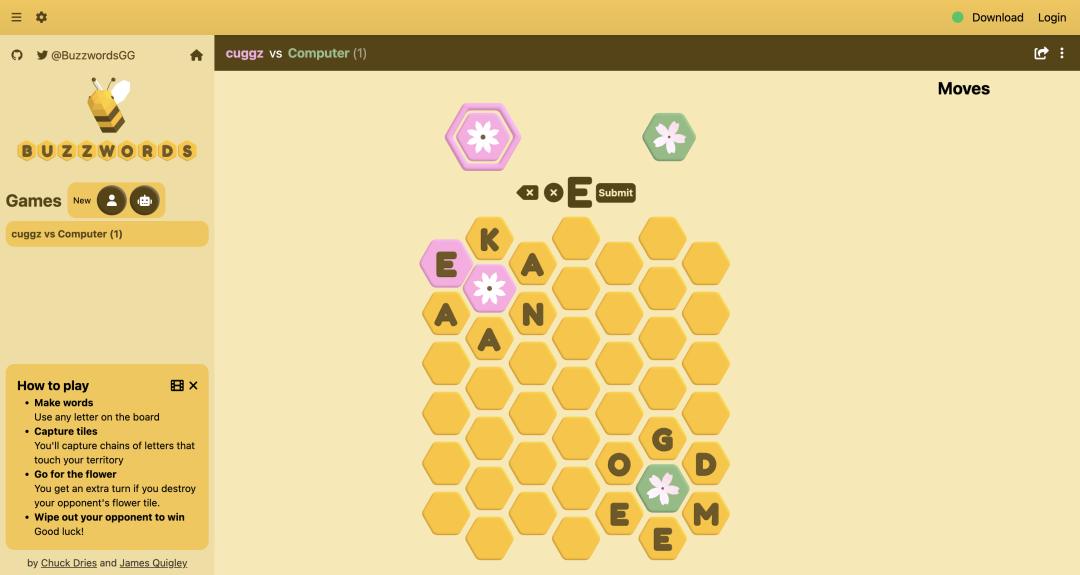
一款基于 three.js 的文字策略游戏,可以多人游戏对战。
 图片
图片
Github:https://github.com/ViciousFish/buzzwords
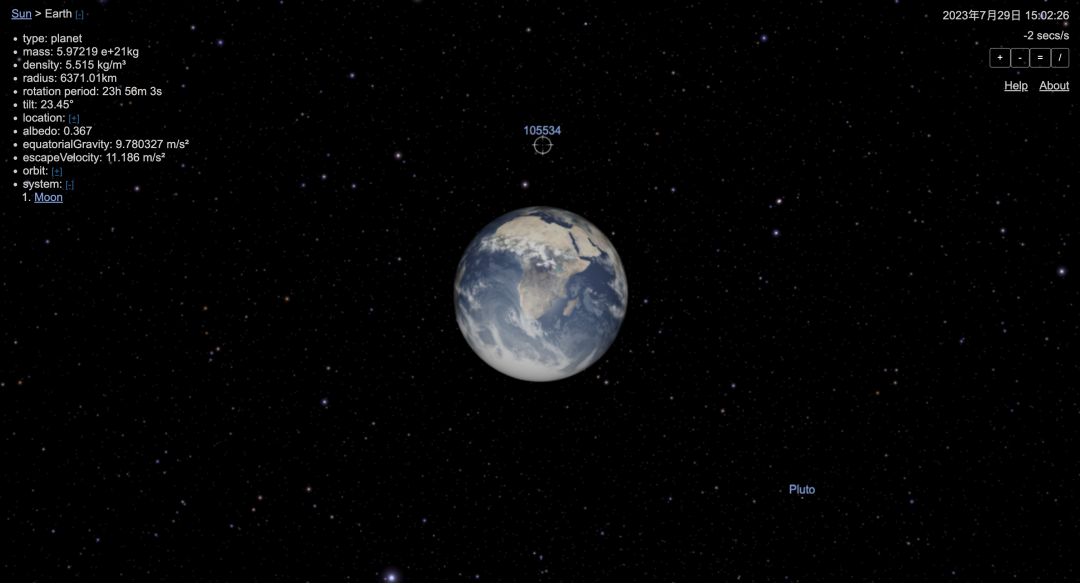
受 Celestia ( http://shatters.net/celestia ) 启发的天体模拟器,用 JS/ Three.js/GLSL 编写。
 图片
图片
Github:https://github.com/celestiary/web
责任编辑:武晓燕 来源: 前端充电宝 页面开发Three.js(责任编辑:焦点)
奥海科技(002993.SZ)发布公告:对子公司增资并完成工商变更登记
 奥海科技(002993.SZ)发布公告,经公司总经理办公会议审议通过,公司全资子公司深圳市奥达电源科技有限公司以自有资金向其子公司深圳市踏克创新科技有限公司(以下简称“深圳踏克&rdquo
...[详细]
奥海科技(002993.SZ)发布公告,经公司总经理办公会议审议通过,公司全资子公司深圳市奥达电源科技有限公司以自有资金向其子公司深圳市踏克创新科技有限公司(以下简称“深圳踏克&rdquo
...[详细]Smartbi:大模型+ABI在企业数字化浪潮中“推波助澜”?
 三星新一代玄龙骑士OLED G9电竞显示器采用49英寸、曲率1800R的OLED面板,比例达到32:9,横向宽度达到了夸张的1米2,视觉沉浸感极强,240Hz的刷新率带来出色游戏体验,本期视频带来这款
...[详细]
三星新一代玄龙骑士OLED G9电竞显示器采用49英寸、曲率1800R的OLED面板,比例达到32:9,横向宽度达到了夸张的1米2,视觉沉浸感极强,240Hz的刷新率带来出色游戏体验,本期视频带来这款
...[详细] 华为官网和京东商城都已经开启了全款抢购活动。京东商城将在10:08和18:08两个时间段开启抢购。同时,之前1000元订金预订的用户,也可以开始补尾款了,京东会根据付款时间来决定发货顺序。华为Mate
...[详细]
华为官网和京东商城都已经开启了全款抢购活动。京东商城将在10:08和18:08两个时间段开启抢购。同时,之前1000元订金预订的用户,也可以开始补尾款了,京东会根据付款时间来决定发货顺序。华为Mate
...[详细] 11月11日,国家发改委微信公众号发布消息称,随着煤炭增产增供措施不断落地见效,煤矿优质产能进一步释放,寒潮后全国煤炭产量迅速恢复并快速提升。11月10日,煤炭调度日产量达到1205万吨,创历史新高,
...[详细]
11月11日,国家发改委微信公众号发布消息称,随着煤炭增产增供措施不断落地见效,煤矿优质产能进一步释放,寒潮后全国煤炭产量迅速恢复并快速提升。11月10日,煤炭调度日产量达到1205万吨,创历史新高,
...[详细] 利民现已推出了新款TL-B12 EXTREM LCP系列风扇,采用全LCP液晶高分子聚合材料,单个装首发到手价为99元。利民现已推出了新款TL-B12 EXTREM LCP系列风扇,采用全LCP液晶
...[详细]
利民现已推出了新款TL-B12 EXTREM LCP系列风扇,采用全LCP液晶高分子聚合材料,单个装首发到手价为99元。利民现已推出了新款TL-B12 EXTREM LCP系列风扇,采用全LCP液晶
...[详细] 在海拔3800米的稻城,中午炖个松茸鸡,在这花草芬芳的草地上美美地享受一番;在海拔3800米的稻城,中午炖个松茸鸡,在这花草芬芳的草地上美美地享受一番;有了高压锅就简单了;先在车内用Tokit的热敏炉
...[详细]
在海拔3800米的稻城,中午炖个松茸鸡,在这花草芬芳的草地上美美地享受一番;在海拔3800米的稻城,中午炖个松茸鸡,在这花草芬芳的草地上美美地享受一番;有了高压锅就简单了;先在车内用Tokit的热敏炉
...[详细]京东年货节好价多多,更好用的石头G10 Plus到手3699元
 如果你打算在这个新年选购一款扫地机器人产品但又碍于预算有限,石头G10 Plus会是一款非常好的选择。临近农历新年,京东的家电年货节可谓是好戏不断,不仅有超多的优质好物,还有极为诱人的价格。比如石头旗
...[详细]
如果你打算在这个新年选购一款扫地机器人产品但又碍于预算有限,石头G10 Plus会是一款非常好的选择。临近农历新年,京东的家电年货节可谓是好戏不断,不仅有超多的优质好物,还有极为诱人的价格。比如石头旗
...[详细]中国银行(03988.HK)拟赎回全部2.8亿股第二期境内优先股 每股面值人民币100元
 中国银行(03988.HK)公告,拟赎回全部2.8亿股第二期境内优先股,每股面值人民币100元,总规模人民币280亿元。最后交易日:2021年3月11日;赎回登记日:2021年3月12日;停牌起始日:
...[详细]
中国银行(03988.HK)公告,拟赎回全部2.8亿股第二期境内优先股,每股面值人民币100元,总规模人民币280亿元。最后交易日:2021年3月11日;赎回登记日:2021年3月12日;停牌起始日:
...[详细] 苹果iPhone 15系列发布之际,苹果官方也将上架新款的官方手机壳。新手机壳将采用新的纤维材料取代之前的皮革保护壳,苹果初期会提供十种颜色供消费者选择。据消息人士称,苹果iPhone 15系列发布之
...[详细]
苹果iPhone 15系列发布之际,苹果官方也将上架新款的官方手机壳。新手机壳将采用新的纤维材料取代之前的皮革保护壳,苹果初期会提供十种颜色供消费者选择。据消息人士称,苹果iPhone 15系列发布之
...[详细]