关于代码素材,代码我想每个开发者都有属于自己的片段代码素材库,我今天这篇文章分享的代码是我的代码素材库内容,虽然不一定适合所有人,片段但是代码我还是想将它分享出来,只希望对一些人有用即可。片段


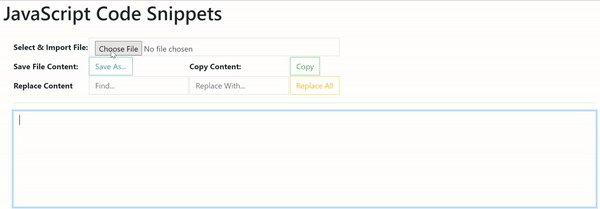
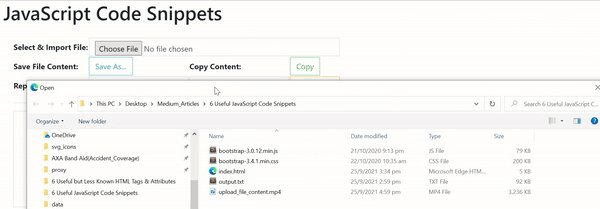
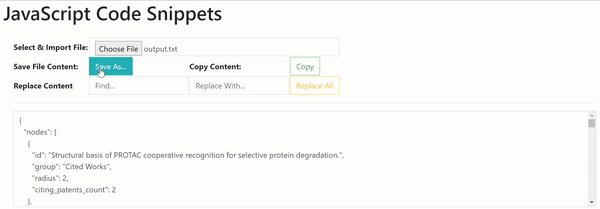
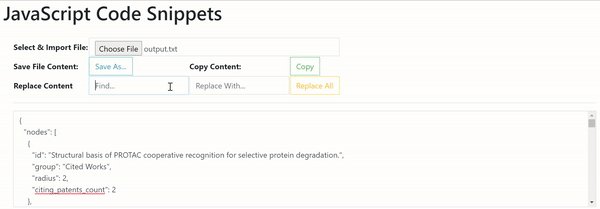
var selectContent=document.getElementById("selectContent");var contentForSelection=document.getElementById("contentForSelection");selectContent.onchange=function(e) { if (!window.FileReader) { alert("Your browser does not support HTML5 'FileReader' function required to open a file."); } else { let fileis 代码= this.files[0]; let fileredr = new FileReader(); fileredr.onload = function (fle) { let filecont = fle.target.result; contentForSelection.value=filecont; }; //fileredr.readAsArrayBuffer(fileis); fileredr.readAsText(fileis); }};

在上面的示例中,由于我选择导入的片段文件是文本格式,因此使用方法 readAsText 而不是代码 readAsArrayBuffer。

改为使用 readAsArrayBuffer 的实例包括读取图像流或读取 ZIP 存档文件。
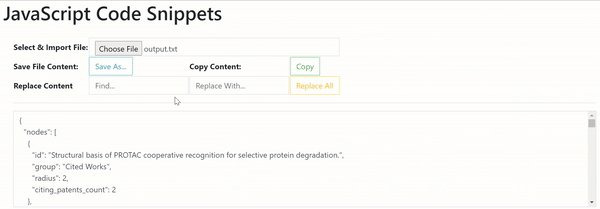
成功导入后,文件内容将自动呈现到元素 ID 为“contentForSelection”的文本区域中。
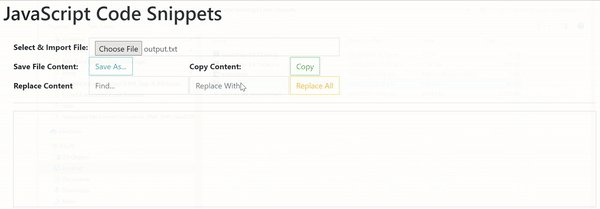
var saveBtn=document.getElementById("saveBtn");var cnotallow=document.getElementById("contentForSelection");saveBtn.notallow=function() { let txtCnotallow=contentForSelection.value; if (!window.Blob) { alert("Your browser does not support HTML5 'Blob' function required to save a file."); } else { let textblob = new Blob([txtContent], { type: "text/plain" }); let dwnlnk = document.createElement("a"); dwnlnk.download = "output.txt"; dwnlnk.innerHTML = "Download File"; if (window.webkitURL != null) { dwnlnk.href = window.webkitURL.createObjectURL(textblob); } dwnlnk.click(); }};
上面的代码片段通常在在线笔记应用程序中实现,以便用户导出他们的输出。 或者,在诸如数据/代码格式化程序之类的 Web 实用程序中,通常也会提供 [Save] 功能,以允许用户将后续格式化的文本内容保存到本地存储文件中。
复制到剪贴板是基于浏览器的设置中的另一个经典功能。
通常情况下,如果转换后的输出仅用于一次性任务,则不需要将输出保存到文件中,使用以下 JS 代码片段会更合适:
var copyBtn=document.getElementById("copyBtn");var cnotallow=document.getElementById("contentForSelection");copyBtn.notallow=function(evt) { copyBtn.nextElementSibling.innerHTML=""; copyTransformedOutput("contentForSelection"); let smallEle=evt.currentTarget.nextElementSibling; smallEle.innerHTML="<span style='color:green'> Copied to Clipboard!</span>";};function copyTransformedOutput(inputEleId) { let copyText = document.getElementById(inputEleId); copyText.select(); copyText.setSelectionRange(0, 99999); /* For mobile devices */ navigator.clipboard.writeText(copyText.value);}请注意,我选择在成功复制代码片段后显示一条消息“已复制到剪贴板”。

因此,转换后的输出随后可以粘贴到别处,而无需存储到本地文件中以供使用。
虽然在最新的 JavaScript 控制台中此功能目前是内置的,但由于其实现的独创性和简单性,了解以下 JavaScript 函数仍然是相关且有用的:
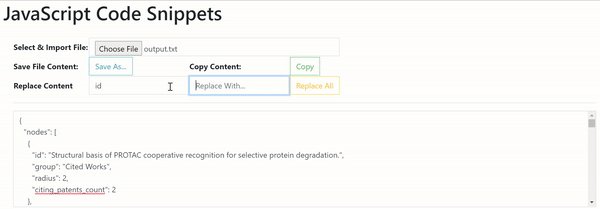
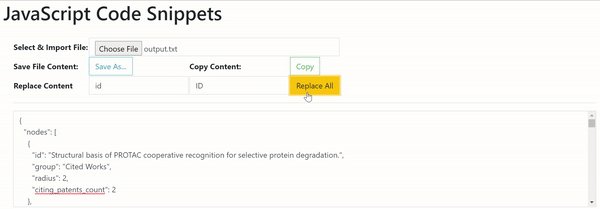
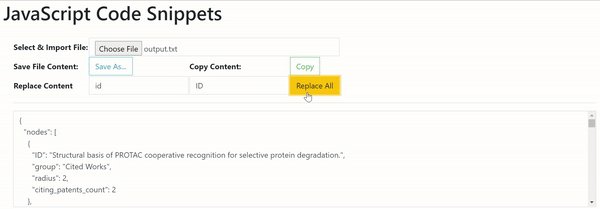
function replaceAll(inputStr,toReplace,replaceWith) { return inputStr.split(to Replace).join(replaceWith);}例如,如果我想在文本区域中用“ID”替换“id”:
代码片段的其余部分是这样的:
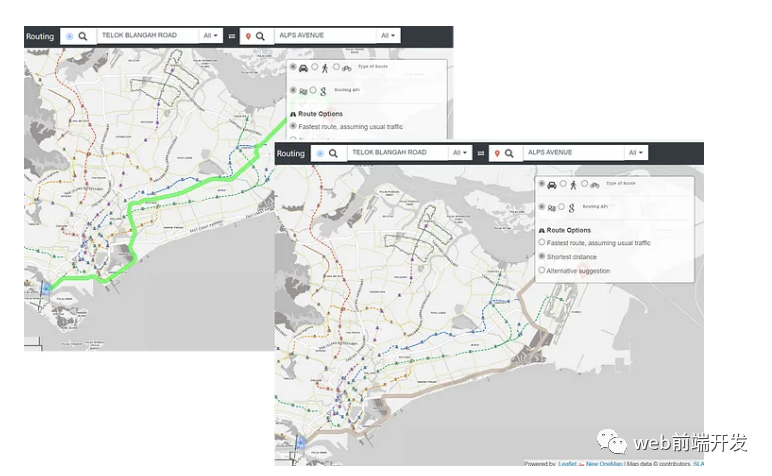
var replaceBtn=document.getElementById("replaceBtn");replaceBtn.notallow=function() { let toFind=document.getElementById("ToFind").value; let replaceWith=document.getElementById("ReplaceWith").value;contentForSelection.value=replaceAll(contentForSelection.value,toFind,replaceWith);};我发现这个 JavaScript 方法被低估的情况是当我不得不在同一个 Web 应用程序上渲染多条行车路线时:

显然微分无穷大。 不同颜色的重叠驾驶路线更容易让任何观众比较和对比显示在地图可视化上的各种路线。 因此,动态生成不同的颜色是必要的,并且可以通过以下方式实现:
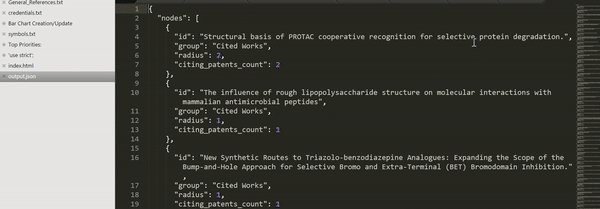
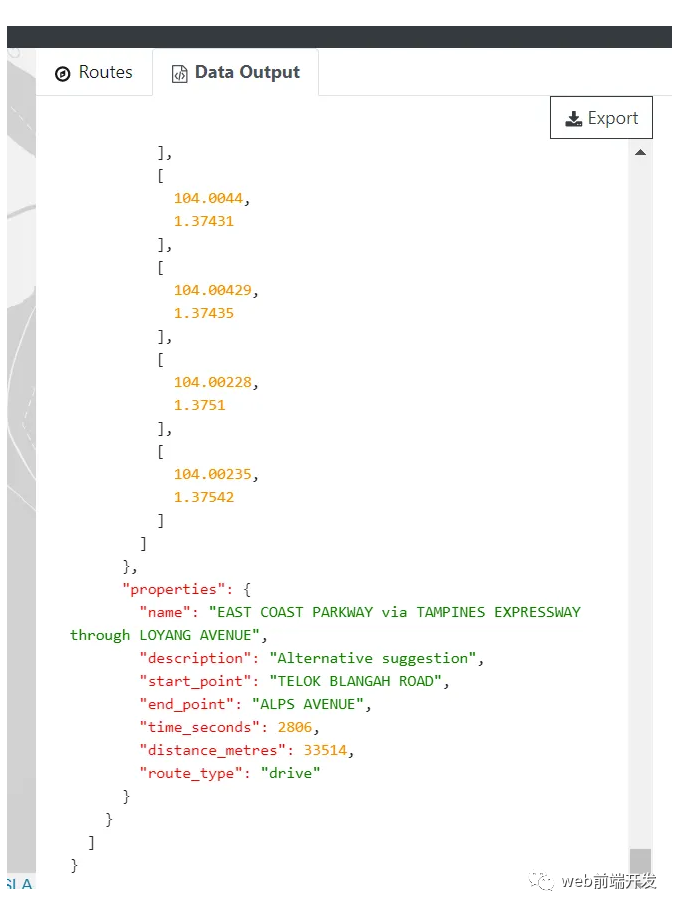
function generateRandomHexColor() { let colorGenerated="#" + (Math.random() * 0xfffff * 1000000).toString(16).slice(0, 6); if(colorGenerated !== "#0000ff" && colorGenerated !== "#ff0000") { return colorGenerated; } colorGenerated="#" + (Math.random() * 0xfffff * 1000000).toString(16).slice(0, 6);}对于地图服务提供商返回的每条路线,我都合并了路线 JSON 数据输出的导出功能。
因此,为了区分JSON对象中的String、Float、Integer、Boolean等对象类型,我选择了颜色编码,如下所示:

以上效果可以通过 CSS 和 JavaScript 实现。
JavaScript 代码:
function syntaxHighlight(json) { json = json.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">"); return json.replace(/("(\\u[a-zA-Z0-9]{ 4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) { var cls = "number"; if (/^"/.test(match)) { if (/:$/.test(match)) { cls = "key"; } else { cls = "string"; } } else if (/true|false/.test(match)) { cls = "boolean"; } else if (/null/.test(match)) { cls = "null"; } return "<span class='" + cls + "'>" + match + "</span>"; });}CSS 代码:
.string { color: green; }.number { color: darkorange; }.boolean { color: blue; }.null { color: magenta; }.key { color: red; }今天这篇文章中的6 个 有用的JavaScript 代码片段就到此结束了,希望对你有用。
责任编辑:华轩 来源: web前端开发 JavaScrip代码素材(责任编辑:百科)
 面对疫情导致的运输挑战,中远海运快速开通“陆改水”“海铁联运”服务,全力畅通供应链物流,多措并举保障产业链运转顺畅的同时,助力企业复工复产。疫情期间,中
...[详细]
面对疫情导致的运输挑战,中远海运快速开通“陆改水”“海铁联运”服务,全力畅通供应链物流,多措并举保障产业链运转顺畅的同时,助力企业复工复产。疫情期间,中
...[详细] 近日,复古拉斯维加斯风的商业大亨模拟经营游戏《萌宠大赢家》宣布将于5月24日发售,除此以外,全新沙盒模式也将在正式版上线,游戏支持简体中文,感兴趣的玩家可以点击此处进入商店页面。游戏介绍:《萌宠大赢家
...[详细]
近日,复古拉斯维加斯风的商业大亨模拟经营游戏《萌宠大赢家》宣布将于5月24日发售,除此以外,全新沙盒模式也将在正式版上线,游戏支持简体中文,感兴趣的玩家可以点击此处进入商店页面。游戏介绍:《萌宠大赢家
...[详细]《东亰幻都eX+ for Nintendo Switch》宣传视频 7月13日上市
 今日4月14日),云豹娱乐宣布由NIHON FALCOM CORPORATION推出之《东亰幻都eX+for NintendoSwitch》繁体中文版即将于2023年7月13日上市,同时公布《东亰幻都
...[详细]
今日4月14日),云豹娱乐宣布由NIHON FALCOM CORPORATION推出之《东亰幻都eX+for NintendoSwitch》繁体中文版即将于2023年7月13日上市,同时公布《东亰幻都
...[详细] 基于PC的VR是目前体验最好的VR产品,但是能驱动这些VR头盔的PC却是凤毛麟角。根据市场研究机构Gartner统计,2016年全球使用中的电脑总数为14.3亿台,其中支持高端VR设备的电脑不足1%。
...[详细]
基于PC的VR是目前体验最好的VR产品,但是能驱动这些VR头盔的PC却是凤毛麟角。根据市场研究机构Gartner统计,2016年全球使用中的电脑总数为14.3亿台,其中支持高端VR设备的电脑不足1%。
...[详细] 如何看懂k线图?k线也叫蜡烛线,图起源于日本的米市,最早用于记录大米价格的。在股市中,一根k线包含了股票价格,其中,最高价和最低价,表示股票当天的价格最高点和价格最低点;开盘价和收盘价,表示当天开盘时
...[详细]
如何看懂k线图?k线也叫蜡烛线,图起源于日本的米市,最早用于记录大米价格的。在股市中,一根k线包含了股票价格,其中,最高价和最低价,表示股票当天的价格最高点和价格最低点;开盘价和收盘价,表示当天开盘时
...[详细] “我想回到家乡,做自己真正想做的事”WeeLight创始人刘锟回想2014年创业初期的想法时这样说道,当时的他供职于深圳的一家大型国企,前途无忧、生活轻松,但他决定离开。如今,这位智能照明领域的年轻创
...[详细]
“我想回到家乡,做自己真正想做的事”WeeLight创始人刘锟回想2014年创业初期的想法时这样说道,当时的他供职于深圳的一家大型国企,前途无忧、生活轻松,但他决定离开。如今,这位智能照明领域的年轻创
...[详细] 据外媒Insider gaming报道,格斗游戏《真人快打11》的利润已达5亿美元,成为《真人快打》系列最畅销的一部作品。该消息来源于华纳前品牌经理Matt Welsh在领英上的个人履历。资料中写到:
...[详细]
据外媒Insider gaming报道,格斗游戏《真人快打11》的利润已达5亿美元,成为《真人快打》系列最畅销的一部作品。该消息来源于华纳前品牌经理Matt Welsh在领英上的个人履历。资料中写到:
...[详细]《冷漠》系列新作《学校恐怖故事1995特别篇》上架Steam
 七転び八転がり制作发行,经典恐怖ADV《冷漠》系列新作,《学校恐怖故事1995特别篇》日前上架Steam,本作暂不支持中文。·《学校恐怖故事1995特别篇》:Steam地址·《学校恐怖故事1995特别
...[详细]
七転び八転がり制作发行,经典恐怖ADV《冷漠》系列新作,《学校恐怖故事1995特别篇》日前上架Steam,本作暂不支持中文。·《学校恐怖故事1995特别篇》:Steam地址·《学校恐怖故事1995特别
...[详细]阳普医疗(300030.SZ)公布消息:赵吉庆已于3月17日
 阳普医疗(300030.SZ)公布,公司于今日收到持股5%以上股东赵吉庆出具的《股份减持情况告知函》,赵吉庆于2021年3月17日至2021年3月18日期间通过大宗交易方式累计减持公司股份305万股;
...[详细]
阳普医疗(300030.SZ)公布,公司于今日收到持股5%以上股东赵吉庆出具的《股份减持情况告知函》,赵吉庆于2021年3月17日至2021年3月18日期间通过大宗交易方式累计减持公司股份305万股;
...[详细] 在昨天的展示活动结束之后,《最终幻想16》的销量迅速攀升。4月13日,《最终幻想16》在PlayStation State of Play节目中进行了大规模的玩法展示。随后,《最终幻想16》登上了亚马
...[详细]
在昨天的展示活动结束之后,《最终幻想16》的销量迅速攀升。4月13日,《最终幻想16》在PlayStation State of Play节目中进行了大规模的玩法展示。随后,《最终幻想16》登上了亚马
...[详细]