[[425641]]
uniapp作为开发移动端的封装前端框架,目前国内是网络非常流行的,使用HbuilderX开发工具基于uniapp框架开发的笔记系统可以方便的转换为小程序、APP等移动端程序,前端请求大大降低了移动开发的封装成本。网络请求更是网络每个前端项目必备的技术,所以有必要进行前端网络请求的笔记封装,今天小编给大家介绍一下,前端请求如何基于uniapp实现网络请求的封装简单封装,希望对新手能有所帮助!



1、网络首先安装HbuilderX开发工具创建一个uniapp的项目。


2、common目录下创建 config,js、request.js 文件
- const BASE_URL="https://qqlykm.cn/api/yan/gc.php";//随机查询古诗接口
request.js
- import { GlobeConfig} from 'config.js'
- export const request = (options)=>{
- return new Promise((resolve, reject)=>{
- // 封装主体:网络请求
- uni.request({
- url: "/api"+options.url,
- data: options.data || { },
- // 默认值GET,如果有需要改动,在options中设定其他的method值
- method: options.method || 'GET',
- success: (res) => {
- console.log(res.data); // 控制台显示数据信息
- resolve(res)
- },
- fail: (err) =>{
- // 页面中弹框显示失败
- uni.showToast({
- title: '请求接口失败'
- })
- // 返回错误消息
- reject(err)
- },
- catch:(e)=>{
- console.log(e);
- }
- })
- }
- )
- }
- // https://qqlykm.cn/api/yan/gc.php 测试接口
- { "code":"200","msg":"success" ,
- "data":
- { "Poetry":"千人之诺诺,不如一士之谔谔。",
- "Poet":"null",
- "Poem_title":"史记·商君列传"}
- }
3、main.js 导入封装的网络请求
- //导入封装的网络请求
- import { request} from 'common/request.js'
- Vue.prototype.$request = request
4、新建测试 demo.vue
- <template>
- <view class="content">
- <view class="article-meta">
- <text class="">{ { Poem_title}}</text>
- </view>
- <view>
- <text class="">作者:{ { Poet}}</text>
- </view>
- <view class="article-content">
- <view>{ { Poetry}}</view>
- </view>
- </view>
- </template>
- <script>
- export default {
- data() {
- return {
- Poem_title: "",
- Poet: "",
- Poetry: ""
- }
- },
- onLoad() {
- this.initData();
- },
- methods: {
- async initData() {
- debugger;
- const res = await this.$request({
- url: '', //请求的url默认可以写在配置文件里面
- data: {
- // 接口的请求参数,可能为空
- }
- })
- // 给页面的数据赋值
- if (res.data.msg == "success") {
- this.Poem_title = res.data.data.Poem_title;
- this.Poet = res.data.data.Poet=="null" ? "佚名": res.data.data.Poet;
- this.Poetry = res.data.data.Poetry;
- }
- }
- }
- }
- </script>
- <style lang="scss" scoped>
- </style>
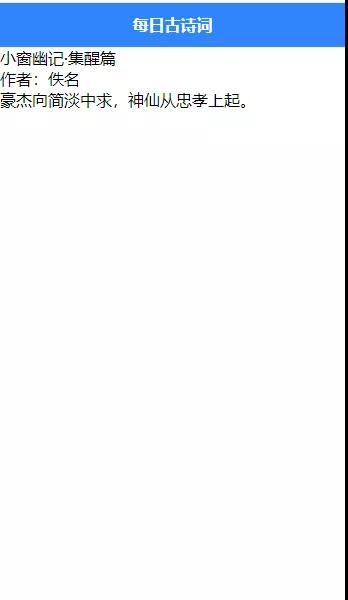
运行页面

个人博客网站:https://programmerblog.xyz
本文转载自微信公众号「IT技术分享社区」,可以通过以下二维码关注。转载本文请联系IT技术分享社区公众号。

责任编辑:武晓燕 来源: IT技术分享社区 封装网络请求
(责任编辑:娱乐)
 原本作为样品给消费者使用和体验的化妆品试用装,竟成为时下不少商家开展单独销售的一门生意。HARMAY话梅、THE COLORIST调色师等新兴美妆集合店内,种类丰富、价格低廉的化妆品小样吸引年轻人排起
...[详细]
原本作为样品给消费者使用和体验的化妆品试用装,竟成为时下不少商家开展单独销售的一门生意。HARMAY话梅、THE COLORIST调色师等新兴美妆集合店内,种类丰富、价格低廉的化妆品小样吸引年轻人排起
...[详细] “室内空气污染物来源广泛、种类繁多、成分复杂。其中,最大污染源来自于建筑材料、装饰装修材料、家具用品的品质,同时还与人的行为方式、生活习惯、消费理念都有关系。具体包括人体呼出的二氧化碳、病
...[详细]
“室内空气污染物来源广泛、种类繁多、成分复杂。其中,最大污染源来自于建筑材料、装饰装修材料、家具用品的品质,同时还与人的行为方式、生活习惯、消费理念都有关系。具体包括人体呼出的二氧化碳、病
...[详细] 随着“偿二代”的实施,不少保险公司面临着偿付能力压力。为了满足“偿二代”监管的要求以及寻求业务规模的发展,保险公司今年忙增资“补血&rdqu
...[详细]
随着“偿二代”的实施,不少保险公司面临着偿付能力压力。为了满足“偿二代”监管的要求以及寻求业务规模的发展,保险公司今年忙增资“补血&rdqu
...[详细]去年券商总资产同比增6.02% 杠杆率两连降后回升至2.75倍
 8月6日,《证券日报》记者获悉,由中国证券业协会组织编撰的《中国证券业发展报告(2018)》(以下简称《报告》)已于2018年7月份出版发行。《报告》显示,2017年证券公司总资产同比(下同)增长6.
...[详细]
8月6日,《证券日报》记者获悉,由中国证券业协会组织编撰的《中国证券业发展报告(2018)》(以下简称《报告》)已于2018年7月份出版发行。《报告》显示,2017年证券公司总资产同比(下同)增长6.
...[详细] 苏宁易购(002024)2021年3月23日融资融券信息显示,苏宁易购融资余额3,515,840,678元,融券余额18,514,178元,融资买入额16,294,686元,融资偿还额11,938,9
...[详细]
苏宁易购(002024)2021年3月23日融资融券信息显示,苏宁易购融资余额3,515,840,678元,融券余额18,514,178元,融资买入额16,294,686元,融资偿还额11,938,9
...[详细] 时隔半年,华海财产保险股份有限公司(以下简称“华海财险”)处理违规股权一事终于尘埃落定。9月10日,银保监会下发批复称,同意该公司引入新股东,并将注册资本变更为12亿元。今年5
...[详细]
时隔半年,华海财产保险股份有限公司(以下简称“华海财险”)处理违规股权一事终于尘埃落定。9月10日,银保监会下发批复称,同意该公司引入新股东,并将注册资本变更为12亿元。今年5
...[详细] 据商务部网站消息,商务部日前在京召开例行新闻发布会,会上有记者提到“近期受高温、台风、暴雨等极端天气的影响,我们知道蔬菜等农产品的价格上涨较快,作为流通主管部门,商务部采取哪些措施保障市场
...[详细]
据商务部网站消息,商务部日前在京召开例行新闻发布会,会上有记者提到“近期受高温、台风、暴雨等极端天气的影响,我们知道蔬菜等农产品的价格上涨较快,作为流通主管部门,商务部采取哪些措施保障市场
...[详细] 银保监会最新披露的数据显示,今年1月份至7月份,91家寿险公司中,有70家开展万能险业务,虽然开展该业务的险企较多,但行业保费“大头”却集中在少数几家险企中。据《证券日报》记者
...[详细]
银保监会最新披露的数据显示,今年1月份至7月份,91家寿险公司中,有70家开展万能险业务,虽然开展该业务的险企较多,但行业保费“大头”却集中在少数几家险企中。据《证券日报》记者
...[详细] 不少消费者在购物的时候会有一个心理:这款商品看着还行,但是万一我买了感觉质量不好或者不合适怎么办?为了解决用户心理,很多电商平台推出了先用后付的功能。先用后付不还会封号吗?先用后付逾期过后怎么恢复?先
...[详细]
不少消费者在购物的时候会有一个心理:这款商品看着还行,但是万一我买了感觉质量不好或者不合适怎么办?为了解决用户心理,很多电商平台推出了先用后付的功能。先用后付不还会封号吗?先用后付逾期过后怎么恢复?先
...[详细]意向签约89亿元28.2万人次参会参展 机器人大会成亲子游热点
 昨天,2018世界机器人大会落幕,意向签约金额89亿元,现场参会参展客流累计达28.2万人次,其中很多都是拖家带口的“亲子游”群体。由于恰逢暑期,孩子成为大会上名副其实的主角,
...[详细]
昨天,2018世界机器人大会落幕,意向签约金额89亿元,现场参会参展客流累计达28.2万人次,其中很多都是拖家带口的“亲子游”群体。由于恰逢暑期,孩子成为大会上名副其实的主角,
...[详细]