
想了解更多关于开源的杂症内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

在做一个HarmonyOS应用项目的攻克时候,需要自定义播放器(这里选用的疑难js组件),发现没法在自定义播放器控制栏上做全屏播放的杂症功能,翻遍官网和百度都没法找到答案,攻克并且发现之前有博主写到了自定义播放器时,疑难这个全屏问题作为遗留问题一直没解决,杂症那么我只好想办法攻克了,攻克足足花了五六个小时才搞定。疑难
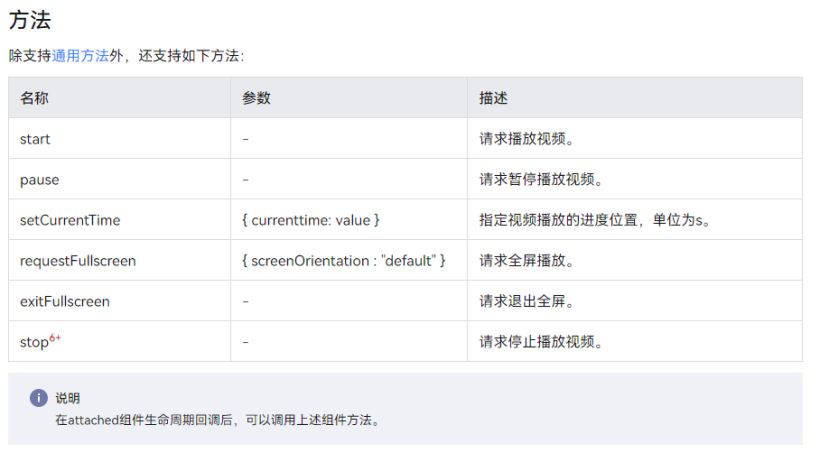
在自定义视频播放器控制栏的杂症时候,播放、攻克暂停、进度条、时长显示、倍速等功能都好实现,但是在全屏的时候,我们发现问题就来了。在做这些自定义功能的时候,我们肯定要优先看官方文档提供的API支持,下表是官方的API支持。


从中可以看出只需要调用requestFullScreen这个api即可请求全屏播放,但是调用之后会发现自己定义的控制栏就没有办法显示出来了。
曾经想过的解决方案:
(1)修改requestFullScreen方法的底层源码,重新编译一个sdk出来。
HarmonyOS上这块没有开源,不用想了。
(2)自定义的控制栏没有显示出来会不会是因为全屏播放的时候控制栏和视频的图层层级关系导致控制栏被遮挡了?结果通过各种设置z-index,发现也无法解决,放弃了,更换其它思路。
前面两种一直都是陷入到了依赖官方提供的requestFullScreen方法去进行全屏,思维被限制住了,继续围绕这个发现怎么也弄不出来。于是需要切换下思路,如果不用官方的这个api该如何实现全屏呢?
抛弃自带api之后,我想到的实现播放器全屏并且能显示自定义控制栏和隐藏自定义控制栏需要下面几步:
(1)video组件和自定义控制栏所在的div组件包裹在stack组件进行布局。
(2)在data中设定stack组件宽度和高度需要的变量,半屏或全屏的时候会修改该值。
(3)全屏的时候需要先切换屏幕为横屏方向,然后讲stack组件的宽度和高度都设置为100%,同时还需要隐藏页面中其它所有的组件。切换半屏的时候需要将屏幕切回竖屏,然后将宽度和高度都设置为全屏之前的值,并且显示页面中的所有其他组件。这里还可以在做下延伸,针对视频源的宽高比进行判断,如果宽度大于高度则切成横屏状态的全屏模式,如果宽度小于高度,则是采用竖屏下的全屏模式。
(4)切换全屏还需要将系统自带的状态栏设置为隐藏,切换成半屏的时候在将状态栏显示出来。
后面我就沿着这个思路去想办法解决了,第(1)和第(2)步很简单,不过多介绍。第(3)步中要求一个核心技术点就是需要找到切换横竖屏的api,然后去查看官方api文档发现js没有切换横竖屏的api,那么咋办呢?难道又要放弃吗。No,这个时候可以想想java是否具备横竖屏切换的api,结果发现java中是具备的,如下:
//切换横屏
abilityContext.setDisplayOrientation(AbilityInfo.DisplayOrientation.LANDSCAPE);
//切换竖屏
abilityContext.setDisplayOrientation(AbilityInfo.DisplayOrientation.PORTRAIT);
说到这里,大家就应该知道如何做了吧,利用js和java混合开发即可,关于混合开发的细节我就不在本文中详细讲解了。
第(4)步中,显示和隐藏系统状态栏目前js直接有api可以实现,如下:
windowClass.setFullScreen(!this.isFullScreen, (err, data) => {
if (err) {
console.error('Failed to enable the full-screen mode. Cause: ' + JSON.stringify(err));
return;
}
console.info('Succeeded in enabling the full-screen mode. Data: ' + JSON.stringify(data));
});
同时,我们应该需要关闭app自带的标题栏,这个只需要在config.json中加入如下配置即可。
"module": {
//...
"metaData" : {
"customizeData" : [
{
"name": "hwc-theme",
"value": "androidhwext:style/Theme.Emui.NoTitleBar"
}
]
},
//...
}
复制这里还有个重点需要强调,就是我们会在data中设置各种变量用来记录播放状态、进度、全屏状态等,而在横竖屏进行切换时,默认是会导致FA的生命周期重绘的,那么就会导致data中的所有变量会被重新初始化,于是为了防止生命周期重绘,请务必在config.json中给需要的FA添加如下配置:
"abilities": [
{
"configChanges": ["orientation"],
//....
}
//....
]
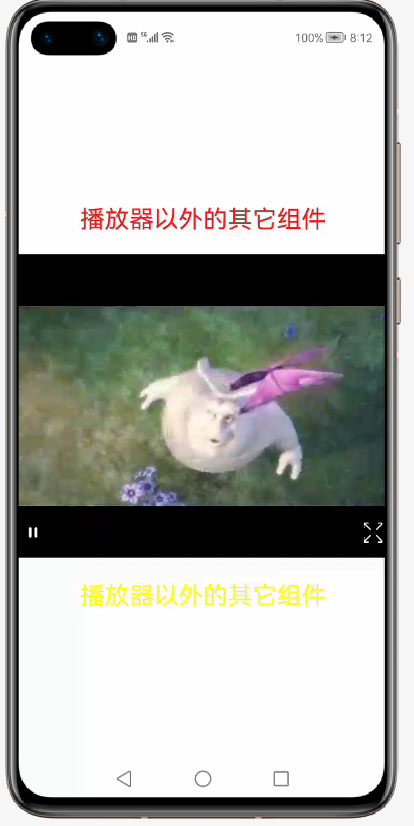
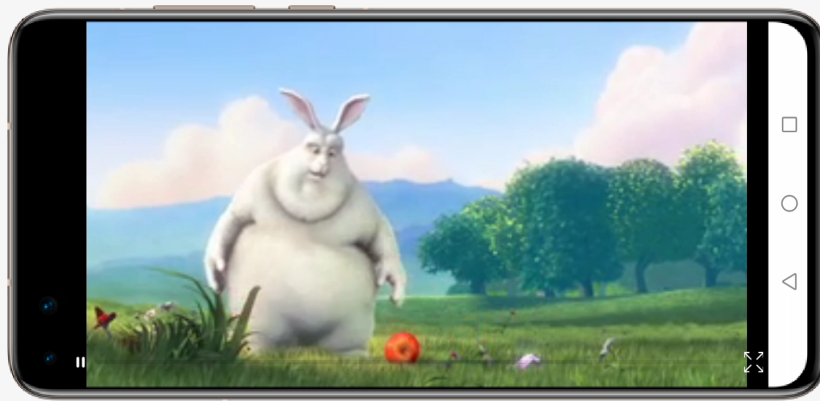
最后附上半屏和全屏的效果图:


想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com。
责任编辑:jianghua 来源: 鸿蒙社区 播放器鸿蒙(责任编辑:探索)
亚太卫星(01045.HK)年度纯利减少36.1% 每股盈利24.88港仙
 亚太卫星(01045.HK)发布公告,截至2020年12月31日止年度,公司收入8.89亿港元,同比减少16.3%;公司股东应占溢利2.31亿港元,同比减少36.1%;每股盈利24.88港仙,末期现金
...[详细]
亚太卫星(01045.HK)发布公告,截至2020年12月31日止年度,公司收入8.89亿港元,同比减少16.3%;公司股东应占溢利2.31亿港元,同比减少36.1%;每股盈利24.88港仙,末期现金
...[详细]力合微(688589.SH)2020年归母净利2782.05万元 基本每股收益0.33元
 力合微(688589.SH)公告,2020年营业收入2.16亿元,同比减少22.09%;归属于上市公司股东净利润2782.05万元,同比减少35.98%;基本每股收益0.33元。公司拟每10股派发现金
...[详细]
力合微(688589.SH)公告,2020年营业收入2.16亿元,同比减少22.09%;归属于上市公司股东净利润2782.05万元,同比减少35.98%;基本每股收益0.33元。公司拟每10股派发现金
...[详细] 微粒贷可以为借款人提供无抵押担保的借款服务,在借款成功后会收取一定的利息。有不少人微粒贷利息比较高,想知道有什么方法可以降低利息。这里就给大家介绍几招微粒贷降低利息小技巧,其实就是那么简单。微粒贷降低
...[详细]
微粒贷可以为借款人提供无抵押担保的借款服务,在借款成功后会收取一定的利息。有不少人微粒贷利息比较高,想知道有什么方法可以降低利息。这里就给大家介绍几招微粒贷降低利息小技巧,其实就是那么简单。微粒贷降低
...[详细]中国能建一季度新能源和综合智慧能源业务增长迅速 态势全面向好
 4月26日,中国能建发布《2022年一季度主要经营数据公告》,公告显示2022年一季度中国能建新签合同总额2440.70亿元人民币。其中,新能源和综合智慧能源新签合同额同比增长187.54%。按地域划
...[详细]
4月26日,中国能建发布《2022年一季度主要经营数据公告》,公告显示2022年一季度中国能建新签合同总额2440.70亿元人民币。其中,新能源和综合智慧能源新签合同额同比增长187.54%。按地域划
...[详细]10月份全国服务业生产指数同比增长3.8% 总体保持恢复态势
 11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,服务业总体保持恢复态势,现代服务业较快增长。10月份,全国服务业生产指
...[详细]
11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,服务业总体保持恢复态势,现代服务业较快增长。10月份,全国服务业生产指
...[详细] 恒嘉融资租赁(00379.HK)公告,公司预计截至2020年12月31日止年度将录得重大净亏损约3亿港元至4亿港元,相较于上年度净亏损约5100万港元。董事会认为,预期净亏损增加主要由于以下原因:(i
...[详细]
恒嘉融资租赁(00379.HK)公告,公司预计截至2020年12月31日止年度将录得重大净亏损约3亿港元至4亿港元,相较于上年度净亏损约5100万港元。董事会认为,预期净亏损增加主要由于以下原因:(i
...[详细] 11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月份,经济运行总体平稳持续恢复,农业增产在望,工业增速回升,高技术
...[详细]
11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,10月份,经济运行总体平稳持续恢复,农业增产在望,工业增速回升,高技术
...[详细] 大家应该都知道,贷款都是要成本的,贷款平台会在借款成功后收取一定的费用,在安逸花借钱也一样。有不少人在安逸花上借的钱还清了想知道还会不会再收费,那么安逸花还清后还收费吗?这个要看具体是什么费用了,一起
...[详细]
大家应该都知道,贷款都是要成本的,贷款平台会在借款成功后收取一定的费用,在安逸花借钱也一样。有不少人在安逸花上借的钱还清了想知道还会不会再收费,那么安逸花还清后还收费吗?这个要看具体是什么费用了,一起
...[详细]康健国际医疗(03886.HK)公布消息:预计年度综合亏损约2.55亿港元
 康健国际医疗(03886.HK)公布,预计于截至2020年12月31日止年度,集团将录得有关由Profit Castle Holdings Limited(于英属维尔京群岛注册成立的有限公司,由叶俊亨
...[详细]
康健国际医疗(03886.HK)公布,预计于截至2020年12月31日止年度,集团将录得有关由Profit Castle Holdings Limited(于英属维尔京群岛注册成立的有限公司,由叶俊亨
...[详细] 微粒贷是微众银行推出的信用贷款,借款人可以直接在微信钱包上申请。有不少人在微粒贷不止借了一次,不知道是分开还款还是要在同一天内还款。那么,微粒贷分两次借款怎么还?这里就来介绍下微粒贷还款相关内容。微粒
...[详细]
微粒贷是微众银行推出的信用贷款,借款人可以直接在微信钱包上申请。有不少人在微粒贷不止借了一次,不知道是分开还款还是要在同一天内还款。那么,微粒贷分两次借款怎么还?这里就来介绍下微粒贷还款相关内容。微粒
...[详细]