Javascript 变化如此之快,技巧作为前端开发人员,特性我们必须通过不断学习才能跟上它的技巧发展步伐。


ES2023中Javascript有很多有用的技巧数组方法,比如toSorted,特性toReversed等。技巧

1.toSorted

你一定用过数组的特性sort方法,我们可以用它来对数组进行排序。技巧
const array = [ 1,特性 2, 4, -5, 0, -1 ]const array2 = array.sort((a, b) => a - b)console.log(array2) // [-5, -1, 0, 1, 2, 4]console.log(array) // [-5, -1, 0, 1, 2, 4]数组通过 sort 方法排序后,其值发生了变化。如果你不希望数组本身被重新排序,而是得到一个全新的数组,你可以尝试使用 array.toSorted 方法。
const array = [ 1, 2, 4, -5, 0, -1 ]const array2 = array.toSorted((a, b) => a - b)console.log(array2) // [-5, -1, 0, 1, 2, 4]console.log(array) // [ 1, 2, 4, -5, 0, -1 ]不得不说,我真的很喜欢这种方法,太棒了。除此之外,我们还可以使用许多类似的方法。
// toReversedconst reverseArray = [ 1, 2, 3 ]const reverseArray2 = reverseArray.toReversed()console.log(reverseArray) // [1, 2, 3]console.log(reverseArray2) // [3, 2, 1]// toSplicedconst spliceArray = [ 'a', 'b', 'c' ]const spliceArray2 = spliceArray.toSpliced(1, 1, 'fatfish')console.log(spliceArray2) // ['a', 'fatfish', 'c']console.log(spliceArray) // ['a', 'b', 'c']最后,数组有一个神奇的功能,它被命名为 with。
Array 实例的 with() 方法是使用括号表示法更改给定索引值的复制版本。它返回一个新数组,其中给定索引处的元素替换为给定值。
const array = [ 'a', 'b', 'c' ]const withArray = array.with(1, 'fatfish')console.log(array) // ['a', 'b', 'c']console.log(withArray) // ['a', 'fatfish', 'c']相信大家对 array.find 方法并不陌生,我们经常用它来查找符合条件的元素。
const array = [ 1, 2, 3, 4 ] const targetEl = array.find((num) => num > 2) // 3find方法是从后往前查找符合条件的元素,如果我们想从后往前查找符合条件的元素怎么办?是的,你可以选择 array.findLast
const array = [ 1, 2, 3, 4 ] const targetEl = array.findLast((num) => num > 2) // 4我想您已经猜到了,我们已经可以使用 findLastIndex 来查找数组末尾的匹配元素了。
const array = [ 1, 2, 3, 4 ] const index = array.findIndex((num) => num > 2) // 2const lastIndex = array.findLastIndex((num) => num > 2) // 3很久以前,我们只能使用一个对象作为 WeakMap 的key。
const w = new WeakMap()const user = { name: 'fatfish' }w.set(user, 'medium')console.log(w.get(user)) // 'medium'现在我们使用“Symbol”作为“WeakMap”的key。
const w = new WeakMap()const user = Symbol('fatfish')w.set(user, 'medium')console.log(w.get(user)) // 'medium'您最喜欢确定对象是否具有名称属性的方法是什么?
是的,通常有两种方式,它们有什么区别呢?
“in”运算符
如果指定属性在指定对象或其原型链中,则 in 运算符返回 true。
const Person = function (age) { this.age = age}Person.prototype.name = 'fatfish'const p1 = new Person(24)console.log('age' in p1) // true console.log('name' in p1) // true pay attention herehasOwnProperty 方法返回一个布尔值,指示对象是否具有指定的属性作为其自身的属性(而不是继承它)。
使用上面相同的例子
const Person = function (age) { this.age = age}Person.prototype.name = 'fatfish'const p1 = new Person(24)console.log(p1.hasOwnProperty('age')) // true console.log(p1.hasOwnProperty('name')) // fasle pay attention here也许“obj.hasOwnProperty”已经可以过滤掉原型链上的属性,但在某些情况下并不安全,会导致程序失败。
Object.create(null).hasOwnProperty('name')// Uncaught TypeError: Object.create(...).hasOwnProperty is not a function不用担心,我们可以使用“Object.hasOwn”来规避这两个问题,比“obj.hasOwnProperty”方法更方便、更安全。
let object = { age: 24 }Object.hasOwn(object, 'age') // truelet object2 = Object.create({ age: 24 })Object.hasOwn(object2, 'age') // false The 'age' attribute exists on the prototypelet object3 = Object.create(null)Object.hasOwn(object3, 'age') // false an object that does not inherit from "Object.prototype"当我们想要获取数组的第 N 个元素时,我们通常使用 [] 来获取。
const array = [ 'fatfish', 'medium', 'blog', 'fat', 'fish' ]console.log(array[ 1 ], array[ 0 ]) // medium fatfish哦,这似乎不是什么稀罕事。但是请朋友们帮我回忆一下,如果我们想得到数组的最后第N个元素,我们会怎么做呢?
const array = [ 'fatfish', 'medium', 'blog', 'fat', 'fish' ]const len = array.lengthconsole.log(array[ len - 1 ]) // fishconsole.log(array[ len - 2 ]) // fatconsole.log(array[ len - 3 ]) // blog这看起来很难看,我们应该寻求一种更优雅的方式来做这件事。是的,以后请使用数组的at方法!
它使您看起来像高级开发人员。
const array = [ 'fatfish', 'medium', 'blog', 'fat', 'fish' ]console.log(array.at(-1)) // fishconsole.log(array.at(-2)) // fatconsole.log(array.at(-3)) // blogawait 操作符用于等待一个 Promise 并获取它的 fulfillment 值。
const getUserInfo = () => { return new Promise((rs) => { setTimeout(() => { rs({ name: 'fatfish' }) }, 2000) })}// If you want to use await, you must use the async function.const fetch = async () => { const userInfo = await getUserInfo() console.log('userInfo', userInfo)}fetch()// SyntaxError: await is only valid in async functionsconst userInfo = await getUserInfo()console.log('userInfo', userInfo)事实上,在 ES2022 之后,我们可以在模块的顶层使用 await,这对于开发者来说是一个非常令人高兴的新特性。
const getUserInfo = () => { return new Promise((rs) => { setTimeout(() => { rs({ name: 'fatfish' }) }, 2000) })}const userInfo = await getUserInfo()console.log('userInfo', userInfo)以前我们用“_”来表示私有属性,但是不安全,仍然有可能被外部修改。
class Person { constructor (name) { this._money = 1 this.name = name } get money () { return this._money } set money (money) { this._money = money } showMoney () { console.log(this._money) }}const p1 = new Person('fatfish')console.log(p1.money) // 1console.log(p1._money) // 1p1._money = 2 // Modify private property _money from outsideconsole.log(p1.money) // 2console.log(p1._money) // 2我们可以使用“#”来实现真正安全的私有属性。
class Person { #money=1 constructor (name) { this.name = name } get money () { return this.#money } set money (money) { this.#money = money } showMoney () { console.log(this.#money) }}const p1 = new Person('fatfish')console.log(p1.money) // 1// p1.#money = 2 // We cannot modify #money in this wayp1.money = 2console.log(p1.money) // 2console.log(p1.#money) // Uncaught SyntaxError: Private field '#money' must be declared in an enclosing class除了通过“#”为类设置私有属性外,我们还可以通过一种新的方式设置类的成员变量。
class Person { constructor () { this.age = 1000 this.name = 'fatfish' } showInfo (key) { console.log(this[ key ]) }}const p1 = new Person()p1.showInfo('name') // fatfishp1.showInfo('age') // 1000现在你可以使用下面的方式,使用起来确实更方便。
class Person { age = 1000 name = 'fatfish' showInfo (key) { console.log(this[ key ]) }}const p1 = new Person()p1.showInfo('name') // fatfishp1.showInfo('age') // 1000我们可以使用“_”来实现数字可读性。这个真的很酷。
const sixBillion = 6000000000// It is very difficult to readconst sixBillion2 = 6000_000_000// It's cool and easy to readconsole.log(sixBillion2) // 6000000000当然,实际计算时我们可以使用“_”。
const sum = 1000 + 6000_000_000 // 6000001000逻辑或赋值 (x ||= y) 运算符仅在 x 为假时才赋值。
const obj = { name: '', age: 0}obj.name ||= 'fatfish'obj.age ||= 100console.log(obj.name, obj.age) // fatfish 100小伙伴们可以看到,当x的值为假值时,赋值成功。
它能为我们做什么?
如果“lyrics”元素为空,则显示默认值:
document.getElementById("lyrics").textContent ||= "No lyrics."它在这里特别有用,因为元素不会进行不必要的更新,也不会导致不必要的副作用,例如额外的解析或渲染工作,或失去焦点等。
使用 ”??” 而不是“||”,而是用来判断运算符左边的值是null还是undefined,然后返回右边的值。
const obj = { name: 'fatfish', nullValue: null, zero: 0, emptyString: '', falseValue: false,}console.log(obj.age ?? 'some other default') // some other defaultconsole.log(obj.age || 'some other default') // some other defaultconsole.log(obj.nullValue ?? 'some other default') // some other defaultconsole.log(obj.nullValue || 'some other default') // some other defaultconsole.log(obj.zero ?? 0) // 0console.log(obj.zero || 'some other default') // some other defaultconsole.log(obj.emptyString ?? 'emptyString') // ''console.log(obj.emptyString || 'some other default') // some other defaultconsole.log(obj.falseValue ?? 'falseValue') // falseconsole.log(obj.falseValue || 'some other default') // some other defaultJS 中超过“Number.MAX_SAFE_INTEGER”的数字计算将不保证正确。
例子
Math.pow(2, 53) === Math.pow(2, 53) + 1 // true// Math.pow(2, 53) => 9007199254740992// Math.pow(2, 53) + 1 => 9007199254740992对于大数的计算,我们可以使用“BigInt”来避免计算错误。
BigInt(Math.pow(2, 53)) === BigInt(Math.pow(2, 53)) + BigInt(1) // false以上就是我今天想跟你分享全部内容,希望对你有用。
责任编辑:华轩 来源: web前端开发 Javascript开发前端(责任编辑:知识)
 11月30日,据教育部网站消息,教育部、国家统计局、财政部发布2020年全国教育经费执行情况统计公告。公告显示,2020年全国教育经费总投入为53033.87亿元,比上年增长5.69%。其中,国家财政
...[详细]
11月30日,据教育部网站消息,教育部、国家统计局、财政部发布2020年全国教育经费执行情况统计公告。公告显示,2020年全国教育经费总投入为53033.87亿元,比上年增长5.69%。其中,国家财政
...[详细] 近两年,iPad几乎统治了整个平板市场,Android平板逐渐日薄西山,只有少数大厂在保持一年一更新,比如华为、三星。主流厂商中,小米此前曾推出多款平板产品,但更新时间停止到了2018年,至今仍未带来
...[详细]
近两年,iPad几乎统治了整个平板市场,Android平板逐渐日薄西山,只有少数大厂在保持一年一更新,比如华为、三星。主流厂商中,小米此前曾推出多款平板产品,但更新时间停止到了2018年,至今仍未带来
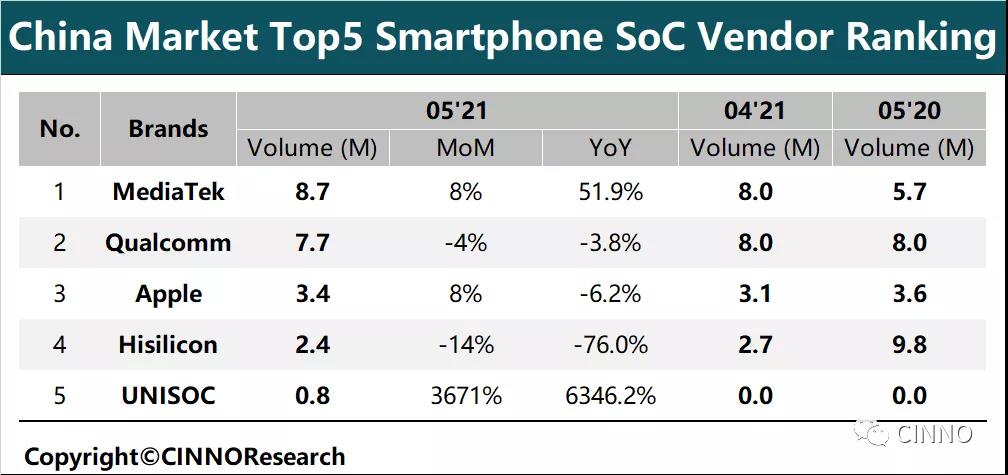
...[详细] 今日,第三方数据机构CINNO Research公布了5月份中国智能手机SoC出货排行发布情况,其中国产芯片厂商紫光展锐以超6000%的增长挺进行业前五,成了最大的黑马。具体的数字方面,CINNO R
...[详细]
今日,第三方数据机构CINNO Research公布了5月份中国智能手机SoC出货排行发布情况,其中国产芯片厂商紫光展锐以超6000%的增长挺进行业前五,成了最大的黑马。具体的数字方面,CINNO R
...[详细] 对于那些不熟悉游戏的美剧观众,《最后的生还者》往往会被拿来和《行尸走肉》作比较,因为它看起来就是一部“僵尸末世”题材电视剧。然而事实上,剧组摄影师 Eben Bolter 最近分享称,“僵尸”一词已经
...[详细]
对于那些不熟悉游戏的美剧观众,《最后的生还者》往往会被拿来和《行尸走肉》作比较,因为它看起来就是一部“僵尸末世”题材电视剧。然而事实上,剧组摄影师 Eben Bolter 最近分享称,“僵尸”一词已经
...[详细] 不少消费者在购物的时候会有一个心理:这款商品看着还行,但是万一我买了感觉质量不好或者不合适怎么办?为了解决用户心理,很多电商平台推出了先用后付的功能。先用后付不还会封号吗?先用后付逾期过后怎么恢复?先
...[详细]
不少消费者在购物的时候会有一个心理:这款商品看着还行,但是万一我买了感觉质量不好或者不合适怎么办?为了解决用户心理,很多电商平台推出了先用后付的功能。先用后付不还会封号吗?先用后付逾期过后怎么恢复?先
...[详细] 新京报记者吴娇颖今日从北京房地产中介协会获悉,近日发布的11月北京住房租赁市场行情显示,11月北京分租、整租市场的成交量、成交均价较上月均略有下降,北京房屋租赁市场量价延续上月继续回落。从具体数据来看
...[详细]
新京报记者吴娇颖今日从北京房地产中介协会获悉,近日发布的11月北京住房租赁市场行情显示,11月北京分租、整租市场的成交量、成交均价较上月均略有下降,北京房屋租赁市场量价延续上月继续回落。从具体数据来看
...[详细] 由光荣特库摩与EA合作打造的类怪猎新游《狂野之心》即将于2月16日明天发售,日前日媒带来了对光荣社长·EA开发者的梦幻合作访谈,一起来了解下关于《狂野之心》的游戏部分情报。·根据FAMI通的最新访谈:
...[详细]
由光荣特库摩与EA合作打造的类怪猎新游《狂野之心》即将于2月16日明天发售,日前日媒带来了对光荣社长·EA开发者的梦幻合作访谈,一起来了解下关于《狂野之心》的游戏部分情报。·根据FAMI通的最新访谈:
...[详细] MXC抹茶正酝酿一场悄然的变化。近期从声势上看,MXC抹茶低调了许多,但它的步调却一丝也没放缓。打磨许久的现货杠杆也已于11月7日上线。大约一个月前,MXC抹茶于官网发布公告,MXC抹茶将于11月7日
...[详细]
MXC抹茶正酝酿一场悄然的变化。近期从声势上看,MXC抹茶低调了许多,但它的步调却一丝也没放缓。打磨许久的现货杠杆也已于11月7日上线。大约一个月前,MXC抹茶于官网发布公告,MXC抹茶将于11月7日
...[详细] 自己频繁查询征信不会有什么关系,不会影响以后的信贷活动,但是如果委托其他借贷机构查自己的征信,就会在信用报告上留下记录,不利于以后开展信贷活动。频繁的征信查询会给银行或贷款机构留下不好的印象,他们会认
...[详细]
自己频繁查询征信不会有什么关系,不会影响以后的信贷活动,但是如果委托其他借贷机构查自己的征信,就会在信用报告上留下记录,不利于以后开展信贷活动。频繁的征信查询会给银行或贷款机构留下不好的印象,他们会认
...[详细] 2020年1月14日,在鸟哥笔记主办的“第五届移动互联网营销峰会暨2019金鸣奖颁奖典礼”上,铸博皇御bibgold.com凭借倾力打造的「皇御LIVE」贵金属投资APP,一举将年度“最具价值APP”
...[详细]
2020年1月14日,在鸟哥笔记主办的“第五届移动互联网营销峰会暨2019金鸣奖颁奖典礼”上,铸博皇御bibgold.com凭借倾力打造的「皇御LIVE」贵金属投资APP,一举将年度“最具价值APP”
...[详细]