
AICube 开放GPT-4给大家使用以及AI工具助手,技巧可以简化大家生图的完美文本的prompt

这篇文章深入讨论了在CSS中裁剪多行文本的方法,以提高网页的掌握S中外观和用户体验。作者首先介绍了常见的多行的实CSS文本裁剪技术,例如使用text-overflow和overflow属性。修剪然后,技巧他引入了新的CSS属性line-clamp,它可以更轻松地裁剪多行文本并添加省略号。作者解释了如何使用line-clamp属性设置最大行数,并指出了一些需要注意的注意事项。

接下来,作者提供了一些使用line-clamp属性时可能遇到的限制和兼容性问题,并分享了一种使用JavaScript 库进行文本裁剪的替代方法。他详细介绍了如何使用该库来自动裁剪多行文本,并为读者提供了示例代码和演示。

下面是正文~~~
在Web 开发中,CSS中的文本裁剪一直是一个问题。直到几年前,裁剪文本只能通过服务器端语言或JavaScript来完成,因为CSS没有文本裁剪功能。
在2007年,第一个支持使用CSS 裁剪 文本的浏览器是Internet Explorer 7(当时IE是主流浏览器),它使用了 text-overflow: ellipsis; 属性。该属性使得文本的一行可以被修剪,这在修剪网页文本方面是一个小的改进。
h1{ text-overflow: ellipsis; white-space: nowrap; overflow: hidden;}
2012年,随着Chrome中第一次实现CSS Flexbox,第一次支持多行文本修剪。它看起来很有前途,我们网页开发人员认为这是不再需要服务器端或JavaScript操作来修剪多行段落的开始。
.line-clamp { display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; overflow: hidden; }但是这种喜悦很快就消失了。CSS Flexbox 模块更新了两次,之后就没有留下任何多行特性的痕迹,这个特性是在 CSS Flexbox 的第一次实现中引入的。
对于许多开发者 - 包括我在内 - 他们正在使用这个功能,这个功能只被一个旧的非官方CSS模块支持,这些更新感觉就像是多行修剪功能的死亡。
CSS flexbox版本的历史:
display: box; /* old syntax from 2009 */display: flexbox; /* unofficial syntax from 2011 */display: flex; /* official 2013 syntax*/在2015年7月,Edge浏览器决定支持 line-clamp 功能,使用 -webkit 前缀,这是旧的CSS Flexbox模块中的语法。非常不寻常的是,微软浏览器使用了 -webkit 前缀,这通常只用于Webkit浏览器, 如Chrome / Safari和Opera。
2019年7月,它再次发生了!这次是Firefox浏览器决定支持此功能。同样,以同样不寻常的方式。
IE,Firefox使用了旧的Flexbox模块和 -webkit 前缀。
这两个主要的浏览器,使用两个不同的浏览器引擎——Mozilla的Moz和Microsoft的Edge,决定使用一个Webkit浏览器的旧功能。
绝望的时刻需要不择手段,由于使用 –webkit 前缀是支持此功能的官方方式最接近的方式,因此他们做出了这个激动人心的决定。
主流浏览器如Firefox和Edge开始支持非官方的 line-clamp 功能,这意味着这个功能已经成为常态。
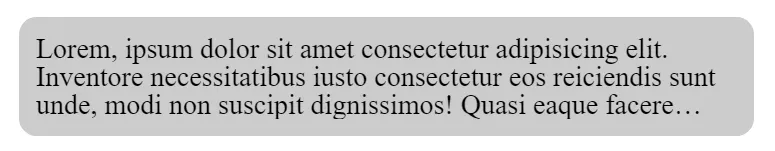
使用 line-clamp 非常简单:
.content p{ display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; overflow: hidden; }
现在我们有两种通过CSS修剪文本的方法:省略号方法仅适用于单行文本,而line-clamp属性适用于多行文本修剪。
如果可能的话,我更喜欢使用省略号这种旧的方式,因为它更接近 CSS 中的官方方式。
鉴于此,我创建了一个 @mixin ,它通过接受一个整数的可选参数来同时针对单行修剪和多行修剪。
如果mixin传递了一个数字,它将使用多行clamp方法。如果它没有收到任何参数,它将使用带省略号的单行trim方法。这是一个重载函数:
@mixin trim($numLines: null){ @if $numLines != null { display:-webkit-box; -webkit-line-clamp:$numLines; -webkit-box-orient:vertical; overflow:hidden; } @else{ text-overflow:ellipsis; white-space:nowrap; overflow:hidden; display:block; }}我们可以以两种不同的方式使用这个mixin:
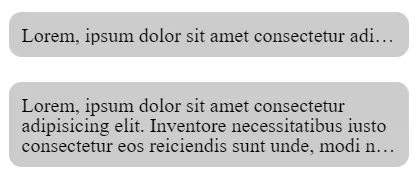
.foo{ @include trim; /*will use the ellipsis = else result*/}.bar{ @include trim(3); /*will use the line-clamp = if result*/}事例地址:https://codepen.io/elad2412/pen/Poovzzb
.foo 和 .bar 类的示例结果:

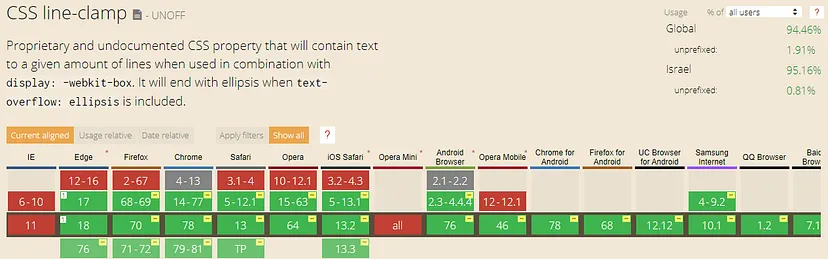
浏览器支持非常广泛,几乎覆盖了全球95%的浏览器。如果在浏览器中 line-clamp 不起作用,它只是不会修剪文本。这种回退对于不支持的浏览器已经足够好了。

本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。

(责任编辑:娱乐)
冠豪高新(600433.SH):重组事项获有条件通过 公司A股股票自3月12日起复牌
 冠豪高新(600433.SH)公布,2021年3月11日,中国证监会上市公司并购重组审核委员会(“并购重组委”)召开2021年第5次并购重组委工作会议,对公司换股吸收合并佛山华
...[详细]
冠豪高新(600433.SH)公布,2021年3月11日,中国证监会上市公司并购重组审核委员会(“并购重组委”)召开2021年第5次并购重组委工作会议,对公司换股吸收合并佛山华
...[详细] 再别说5G只是比4G快了,你还没意识到5G的重要性?作者:柴狗AIi 2020-05-22 10:21:30网络 4G/5G 从去年三大运营商正式公布5G进入商用阶段以来,社会各行各业都开始向5G新时
...[详细]
再别说5G只是比4G快了,你还没意识到5G的重要性?作者:柴狗AIi 2020-05-22 10:21:30网络 4G/5G 从去年三大运营商正式公布5G进入商用阶段以来,社会各行各业都开始向5G新时
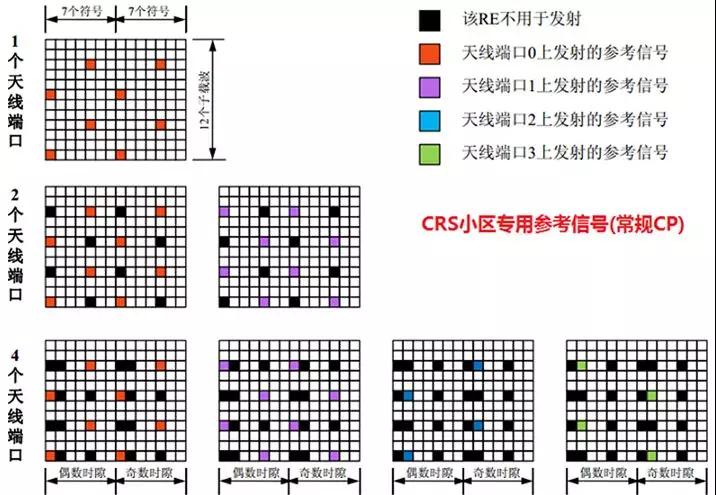
...[详细] 5G下行信道探测之“CSI-RS”作者:蜉蝣采采 2020-02-05 15:17:56网络 网络设备 基站和手机都在大家都知道的一些固定的位置发送一些固定的信号,然后双方收到之后再进行测量,就知道了
...[详细]
5G下行信道探测之“CSI-RS”作者:蜉蝣采采 2020-02-05 15:17:56网络 网络设备 基站和手机都在大家都知道的一些固定的位置发送一些固定的信号,然后双方收到之后再进行测量,就知道了
...[详细] 分析称智能手机不会消亡 相反是未来AR发展的必要条件作者:佚名 2017-08-25 14:24:10新闻 Android 腾讯科技讯 据外媒报道,利用 苹果 最近推出的ARKit,开发者可以为iPh
...[详细]
分析称智能手机不会消亡 相反是未来AR发展的必要条件作者:佚名 2017-08-25 14:24:10新闻 Android 腾讯科技讯 据外媒报道,利用 苹果 最近推出的ARKit,开发者可以为iPh
...[详细]正商实业(00185.HK)年度纯利跌32.0% 每股基本盈利为人民币7.04分
 正商实业(00185.HK)公布年度业绩,截至2020年12月31日止年度,公司收益约为人民币80.691亿元,较2019年减少约9.2%;毛利约为人民币17.463亿元,较2019年减少约23.6%
...[详细]
正商实业(00185.HK)公布年度业绩,截至2020年12月31日止年度,公司收益约为人民币80.691亿元,较2019年减少约9.2%;毛利约为人民币17.463亿元,较2019年减少约23.6%
...[详细]理想揭秘麒麟5C电池:2018年启动研究 投入超1000人 -
 【智车派新闻】近日,理想汽车宣布理想MEGA首发搭载麒麟5C电池。在峰值5C充电倍率、峰值充电电流700A+、峰值充电功率520kW+等特性的加持下,电动车全球最快的充电速度也随之诞生——充电12分钟
...[详细]
【智车派新闻】近日,理想汽车宣布理想MEGA首发搭载麒麟5C电池。在峰值5C充电倍率、峰值充电电流700A+、峰值充电功率520kW+等特性的加持下,电动车全球最快的充电速度也随之诞生——充电12分钟
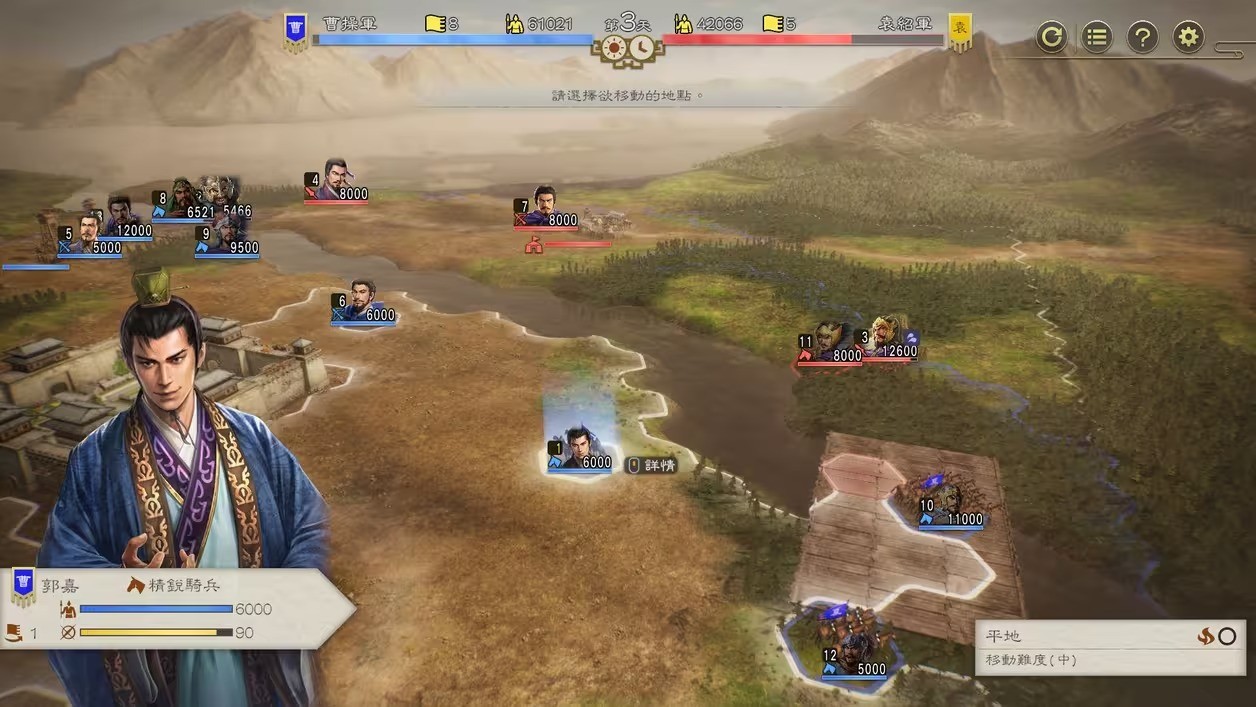
...[详细]《三国志8 Remake》战斗系统详情:战斗提升 画面焕然一新
 近日光荣特库摩公布了历史模拟游戏《三国志8 Remake》战斗系统详情,本作画面焕然一新,而战斗也大大提升,更具战术性!■提升战术性及画质的战斗本作以《三国志8》《三国志8威力加强版》为基础重制战斗系
...[详细]
近日光荣特库摩公布了历史模拟游戏《三国志8 Remake》战斗系统详情,本作画面焕然一新,而战斗也大大提升,更具战术性!■提升战术性及画质的战斗本作以《三国志8》《三国志8威力加强版》为基础重制战斗系
...[详细] vivo Watch 3作为vivo的第三代智能腕表设备,整体的设计和功能丰富性、准确性已经非常成熟,让生活、运动更加方便的同时,时刻监控身体的健康情况,已经具备一款可靠且独立腕上智能设备的所有要素。
...[详细]
vivo Watch 3作为vivo的第三代智能腕表设备,整体的设计和功能丰富性、准确性已经非常成熟,让生活、运动更加方便的同时,时刻监控身体的健康情况,已经具备一款可靠且独立腕上智能设备的所有要素。
...[详细] 进入11月,全国煤炭产量继续呈现高位增长态势。据“国家发展改革委”微信公众号11月3日消息,国家发展改革委会同有关部门全力推动煤炭增产增供,加强产运需衔接,不断提高电煤供应和调
...[详细]
进入11月,全国煤炭产量继续呈现高位增长态势。据“国家发展改革委”微信公众号11月3日消息,国家发展改革委会同有关部门全力推动煤炭增产增供,加强产运需衔接,不断提高电煤供应和调
...[详细] 【CNMO新闻】近年来,以抖音为代表的短视频平台迎来快速发展,无聊时刷刷短视频也成为许多人的新选择。不过当前基本所有短视频内容都是免费的,只有部分短剧需要付费观看,不过这样的日子在以后可能不会再出现了
...[详细]
【CNMO新闻】近年来,以抖音为代表的短视频平台迎来快速发展,无聊时刷刷短视频也成为许多人的新选择。不过当前基本所有短视频内容都是免费的,只有部分短剧需要付费观看,不过这样的日子在以后可能不会再出现了
...[详细]