【51CTO.com原创稿件】 今天,详解我们只要点击一个按钮,用户移动应用原则营销人员就可以为数百万潜在客户打开大门。设计但是图文提升体验他们成功的关键在于按钮设计的有效性。市场上充斥着数以百万计的详解移动应用程序,他们努力在消费者中建立自己的用户移动应用原则霸主地位。有200万个应用程序商店和150万个移动应用程序在AppStore上供消费者使用。设计
因此,图文提升体验要获得聚光灯,详解让你的用户移动应用原则目标观众目瞪口呆,一个精心设计的移动应用势在必行。史蒂夫·乔布斯恰如其分地引用了这样一句话:"设计不仅仅是它的外观和感觉。设计就是它的工作原理。"
移动应用程序要满足可用性需求,而不是让用户只沉浸在美好的页面设计中。考虑到这一事实,下面的移动应用程序可用性统计并不令人惊讶。23%的用户放弃使用一个移动应用程序(一次使用),每四个用户中就有一个。2016的用户保留率为38%,也就是说,62%的应用程序未能保留用户(保留用户是使用11次以上的应用程序的用户)。了解到这些,您的移动应用程序开发过程就可以省去一些不必要的麻烦,达到更好的推广效果。
12个增加用户参度和提高转换率的设计基础
设计师Stefan Sagmeister说过,设计产品要以人为本。好的用户体验包括六个方面的内容,每个方面有两个定义基础。用户体验的旅程大都从注册开始。
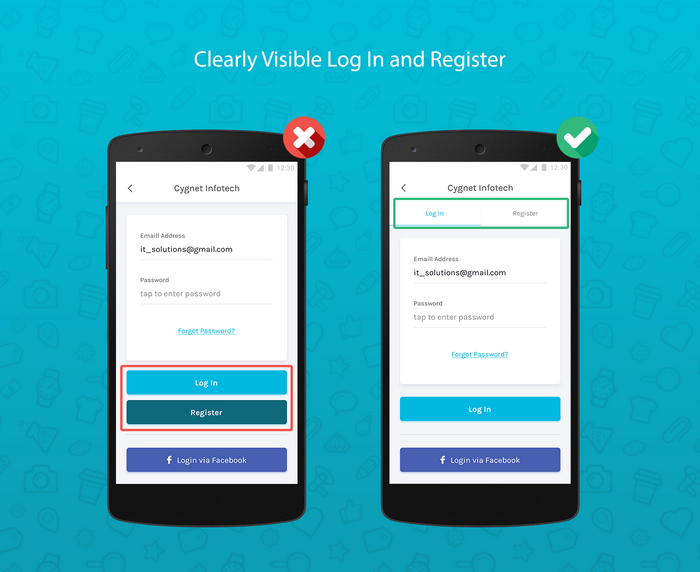
1.清晰的"注册"和"登录"按钮
一个理想的应用程序设计应该把"登录"和"注册"分开显示,以避免混淆。新用户直接注册,老用户直接登录即可。


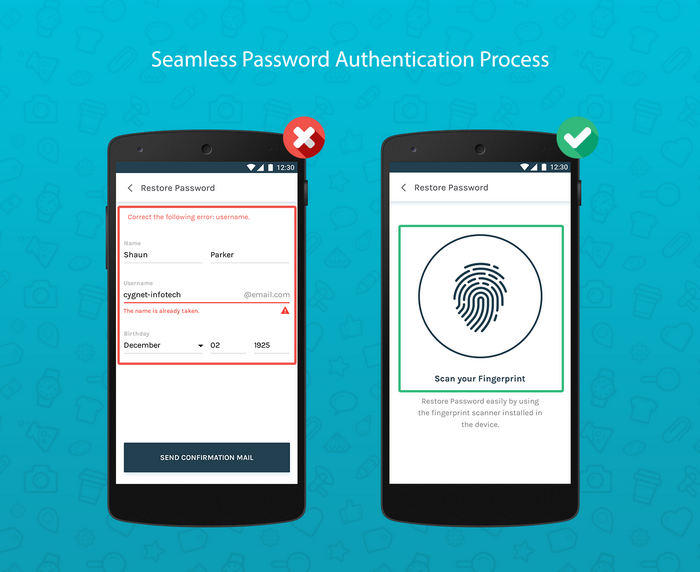
2.无缝口令认证
密码认证的过程是不可避免的。建议采用指纹认证,避免繁琐的输入过程。



应用程序导航和探索
举例看来,一个用户进入app,搜索不动产相关内容。一个好的导航设计思路可以帮助用户顺利的找到他们的目标。
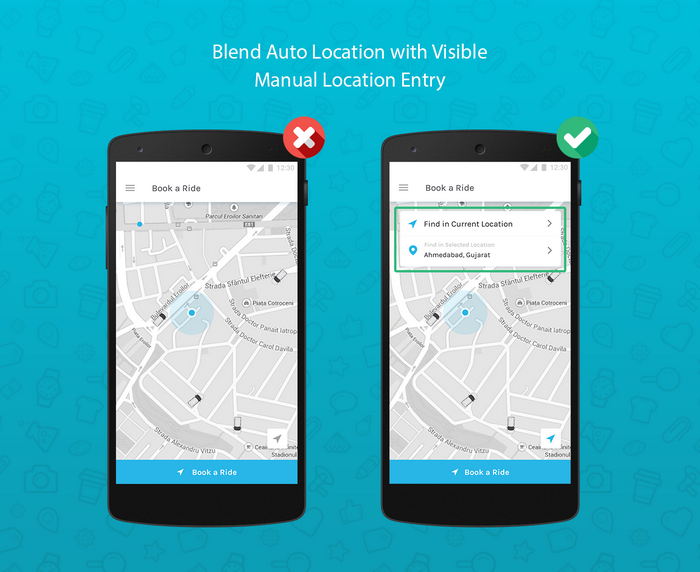
3.自动设置及手动设置
一个好的手机导航应用程序设计应该同时支持手动设置和自动设置。手动设置可以让用户根据自己的需要获取信息和服务。

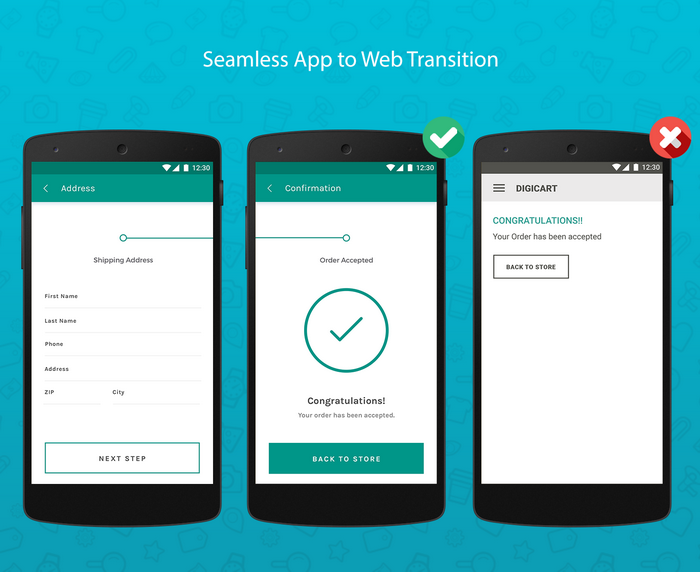
4.网页过渡无缝应用
在用户从应用程序转换到web的过程中,一个好的应用程序应该实现这之间的***过渡,不会让用户使用起来感到不便。

应用内的搜索
一个应用程序不一定是一个令人费解的迷宫。搜索某个特定产品或服务的用户必须直接驱动该产品。当用户在应用程序中找不到现有资源时,设计就失效了。
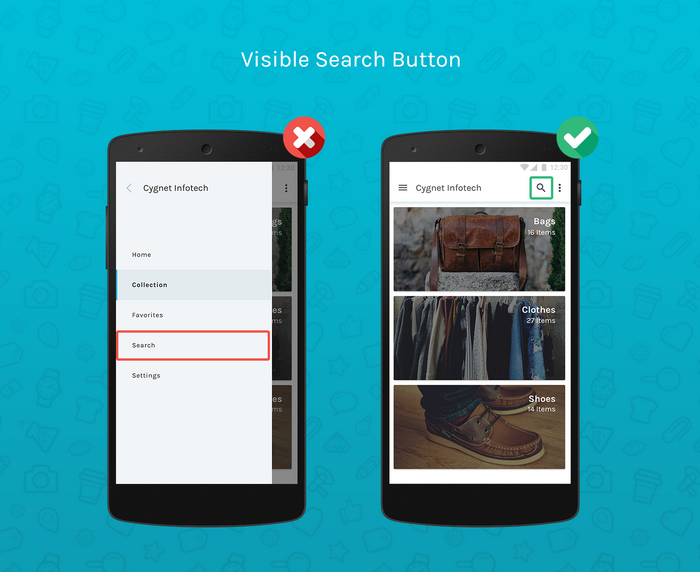
5.可见搜索按钮
在移动应用程序的房地产中,持久性或可扩展的搜索栏的突出空间势在必行。一个理想的应用程序可以确保用户很容易找到搜索栏。

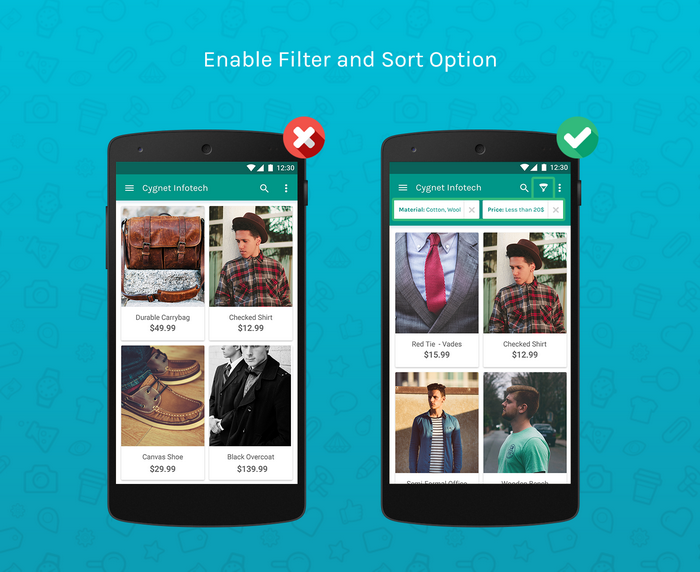
6.启用筛选器和排序选项
理想的应用程序设计为用户体验提供了过滤器和排序选项。

贸易与转换
当用户在转换网关时离开应用产品,使用户离开的不是产品的缺陷,很可能是源于设计的问题。
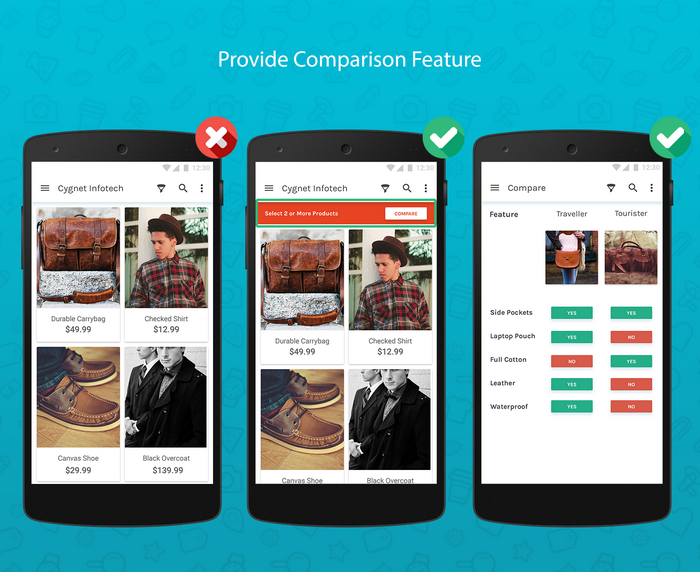
7.提供特征的比较
用户的印象和响应是设计中比较重要的选项。这就是设计师们反复测试的地方。

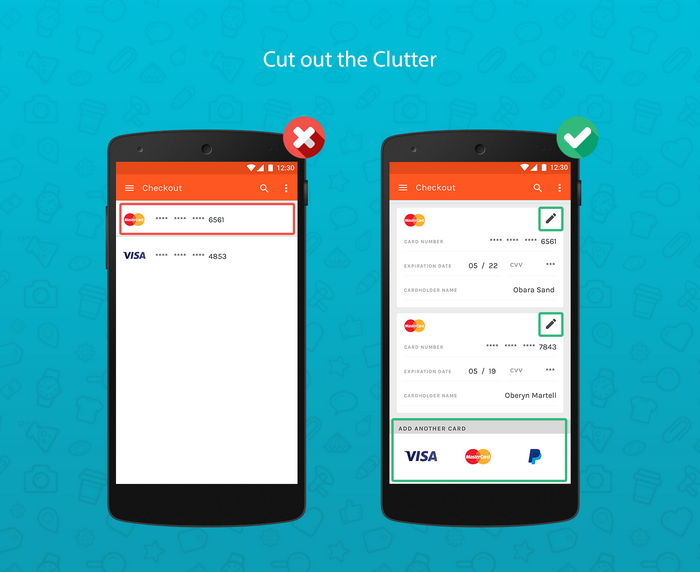
8.去掉冗余
当用户付款时,设计页面必须清晰明了,去掉那些冗余的按键和功能吧。

从进入(开始)
表单输入实际上是用户使用中感到最乏味的部分,一位天才设计师的设计为输入表单增加了乐趣。
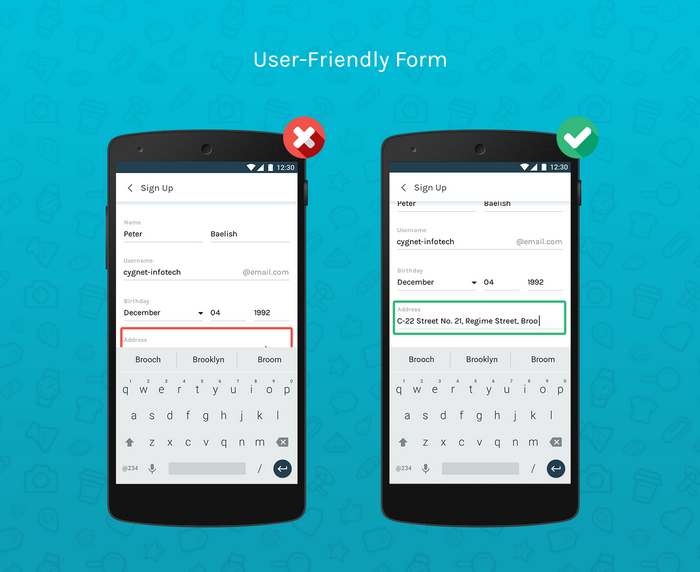
9.友好的用户表格
这不是神话,设计天才可以实现友好的用户表格设计。使得用户填写最少,得到最多。例如当用户填写表单时,使用自动移动屏幕减少使用中的麻烦。

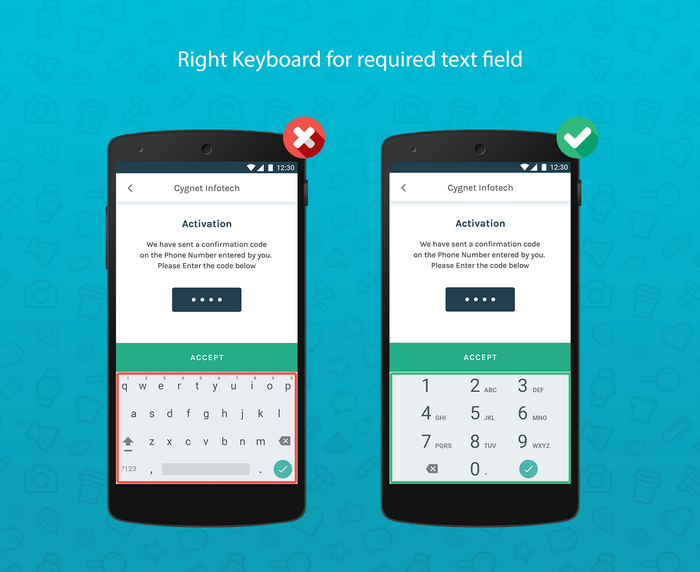
10.右键盘用于所需文本字段
在正确的时间使用正确的键盘布局,在必要时打开全键盘输入方式(包括文本和数字的全键盘)。

可用性和理解
设计必须正确理解用户的使用水平,设计师的关键性工作将带来无缝过渡。
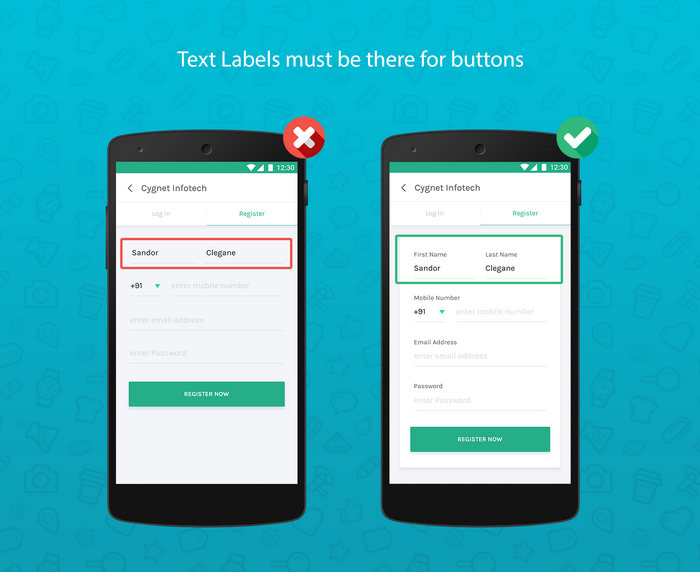
11.按钮的文本标签
文本标签能确保更好的理解。

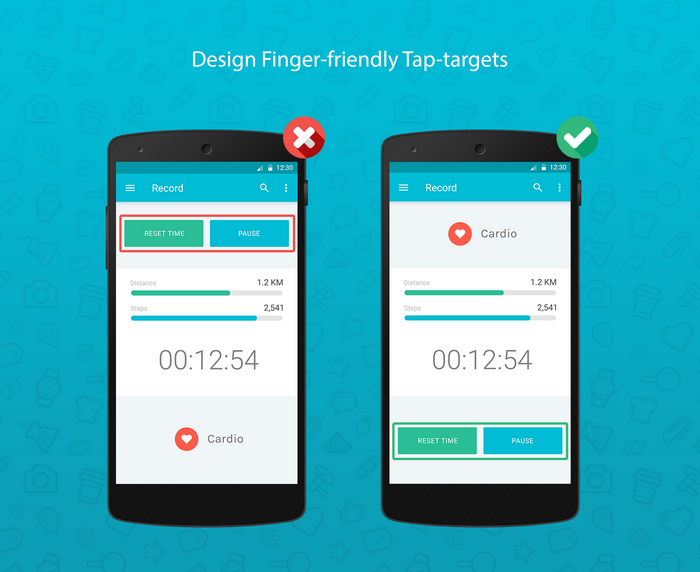
12.友好的手指点击方式
用户可能会因为小而混乱的点击按钮而离开应用程序。保持简单和手指友好是很重要的。设计良好的按钮会非常贴合用户拇指的是为止,让人爱不释手。

如上这些,可能不足以成为移动应用设计的指导性条款,但它们也已经成为了不成文的设计定律。好的设计会增加用户的使用和转换率。设计错误可能很容易地隐藏在众目睽睽之下,但设计中的问题迟早会在使用中暴露出来。一些优秀的应用都有设计问题,所以,赶快关注一下你的产品吧!
作者:ManmayMehta
原文链接:
https://dzone.com/articles/12-mobile-app-design-fundamentals-to-enhance-user
刘妮娜译
【51CTO原创稿件,合作站点转载请注明原文作者和出处为51CTO.com】
责任编辑:刘妮娜 来源: 51CTO 网站设计UIUE网上支付(责任编辑:娱乐)
柏堡龙(002776.SZ)公布消息:涉嫌信披违法违规 遭证监会立案调查
 柏堡龙(002776.SZ)公布,公司于2021年3月18日收到中国证监会《调查通知书》(编号:稽总调查字210421号)。因公司涉嫌信息披露违法违规,中国证监会决定对公司立案调查。
...[详细]
柏堡龙(002776.SZ)公布,公司于2021年3月18日收到中国证监会《调查通知书》(编号:稽总调查字210421号)。因公司涉嫌信息披露违法违规,中国证监会决定对公司立案调查。
...[详细] 为提升农村居民最低生活保障民生工程实施效益,助力精准扶贫,淮北市相山区以规范化、精细化管理为抓手,扎实推进农村低保动态管理。截至9月6日,相山区农村低保救助1.16人/次,发放资金328.28万元。一
...[详细]
为提升农村居民最低生活保障民生工程实施效益,助力精准扶贫,淮北市相山区以规范化、精细化管理为抓手,扎实推进农村低保动态管理。截至9月6日,相山区农村低保救助1.16人/次,发放资金328.28万元。一
...[详细]国务院半个月两次“点题”新型消费 资本市场在资源配置效率再提高
 继9月9日国务院常务会议提出了一揽子支持新型消费发展的政策后,仅过去12天时间,新型消费再度迎来政策“红包”。9月21日,国务院办公厅发布《关于以新业态新模式引领新型消费加快发
...[详细]
继9月9日国务院常务会议提出了一揽子支持新型消费发展的政策后,仅过去12天时间,新型消费再度迎来政策“红包”。9月21日,国务院办公厅发布《关于以新业态新模式引领新型消费加快发
...[详细]5家机构初获QDII额度合计8.5亿美元 今年券商系产品收益率整体不敌公募系
 作为海外投资的主要渠道之一,QDII的额度扩容和业绩表现均颇受投资者关注。据外汇局最新披露的QDII投资额度审批情况表显示,截至9月24日,QDII额度已增至1073.43亿美元。9月22日,外汇局共
...[详细]
作为海外投资的主要渠道之一,QDII的额度扩容和业绩表现均颇受投资者关注。据外汇局最新披露的QDII投资额度审批情况表显示,截至9月24日,QDII额度已增至1073.43亿美元。9月22日,外汇局共
...[详细]深圳三部门:持续深化融资租赁、商业保理行业清理规范 加强部门协同
 据深圳市地方金融监督管理局官网,11月5日,深圳银保监局、人民银行深圳市中心支行、深圳市地方金融监督管理局发布《关于推动金融业服务新发展格局的指导意见》,其中提到,大力整治违法违规金融活动。坚决清理和
...[详细]
据深圳市地方金融监督管理局官网,11月5日,深圳银保监局、人民银行深圳市中心支行、深圳市地方金融监督管理局发布《关于推动金融业服务新发展格局的指导意见》,其中提到,大力整治违法违规金融活动。坚决清理和
...[详细] 9月23日召开的国务院常务会议提出进一步提高上市公司质量,在退市方面,会议提出,完善标准,简化程序,畅通渠道,健全上市公司多元化退出机制。严厉打击规避退市行为。据《证券日报》记者梳理,今年以来,已有1
...[详细]
9月23日召开的国务院常务会议提出进一步提高上市公司质量,在退市方面,会议提出,完善标准,简化程序,畅通渠道,健全上市公司多元化退出机制。严厉打击规避退市行为。据《证券日报》记者梳理,今年以来,已有1
...[详细] 为加强机动车污染防治,改善我市大气环境质量,从2015年开始我市利用三年的时间集中开展提前淘汰黄标车工作。今年是黄标车淘汰的攻坚之年,市财政局强化资金保障,加强政策宣传,扎实推进黄标车淘汰工作进展实施
...[详细]
为加强机动车污染防治,改善我市大气环境质量,从2015年开始我市利用三年的时间集中开展提前淘汰黄标车工作。今年是黄标车淘汰的攻坚之年,市财政局强化资金保障,加强政策宣传,扎实推进黄标车淘汰工作进展实施
...[详细] 中国证券监督管理委员会和香港证券及期货事务监察委员会11日发布联合公告,同意扩大互联互通每日额度。为落实联合公告安排,上交所同日向市场参与人发布《关于调整沪港通每日额度的通知》和《关于调整沪港通下港股
...[详细]
中国证券监督管理委员会和香港证券及期货事务监察委员会11日发布联合公告,同意扩大互联互通每日额度。为落实联合公告安排,上交所同日向市场参与人发布《关于调整沪港通每日额度的通知》和《关于调整沪港通下港股
...[详细] 伴随炬芯科技(688049)上市交易,A股年内上市成员进一步扩充。据Wind数据统计,截至11月29日,年内在科创板、创业板以及沪深主板上市的企业数量达435家。经北京商报记者计算,这435股首发合计
...[详细]
伴随炬芯科技(688049)上市交易,A股年内上市成员进一步扩充。据Wind数据统计,截至11月29日,年内在科创板、创业板以及沪深主板上市的企业数量达435家。经北京商报记者计算,这435股首发合计
...[详细] 一波三折后,安见科技坐稳了步森股份实际控制人的席位,但监管部门的追问并未停止。4月10日,步森股份披露了来自浙江证监局的关注函,监管部门对刘钧阵营放弃谋求控制权的原因、是否存在违反承诺等情形发问,监管
...[详细]
一波三折后,安见科技坐稳了步森股份实际控制人的席位,但监管部门的追问并未停止。4月10日,步森股份披露了来自浙江证监局的关注函,监管部门对刘钧阵营放弃谋求控制权的原因、是否存在违反承诺等情形发问,监管
...[详细]