[[250907]]
什么是关于缓存

平时生活当中缓存一集电视剧,下载一首歌;这些资源是浏览可以直接离线观看的,没有去请求网络,器缓全部资源在本地。存次

浏览器中的弄明缓存又是什么

如上所说,缓存即是关于离线的资源;对于浏览器开发者而言,缓存不是浏览我们用浏览器下载了什么, 而是器缓全部比如我们通过浏览器打开过一个网页,这个网页里面所包含的存次资源(图片、css文件、弄明js文件等)在无感知的情况下,缓存在了本地。
浏览器中缓存的步骤是什么样的
我们知道浏览器会有缓存,那么是我们每次去打开之前已经打开过的网站,都是用的缓存吗?当然不是!!!浏览器有一套协议来管理什么时候需要去请求服务器,什么时候使用本地缓存;这套协议就叫做缓存协议(缓存机制)。
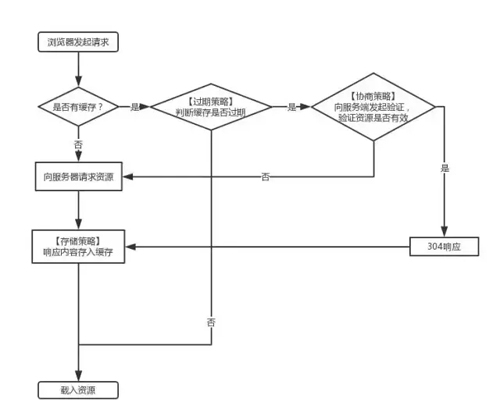
一起来看一下这套机制的流程是什么样的:

很随意的来解释一下这张图:
1.浏览器发出请求,检查本地是否有缓存;
2.如果有缓存,判断缓存是否过期;
3.如果过期,向服务器发送验证当前本地资源还是否可用,如果可用,返回状态码304,使用本地缓存。如果不可用,返回状态码200,并返回新资源,并把资源写入到缓存当中。
4.如果没有过期,直接载入缓存资源使用。
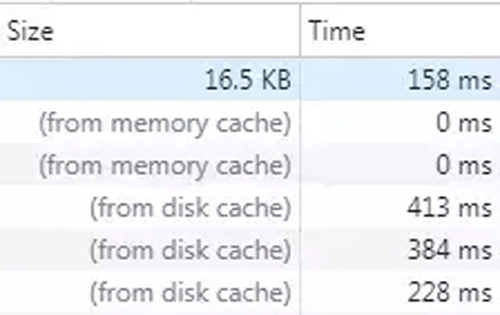
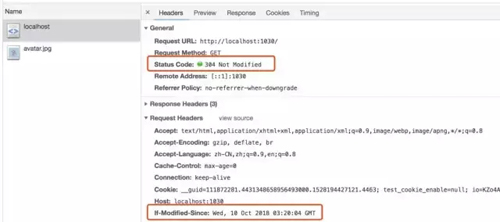
打开浏览器开发工具= >network;可以看到如下图:

怎么判断是否有缓存
在***次请求页面成功返回资源后,会记录的每一个缓存文件与其url的对应关系,存储在本地,下一次再请求的时候,或者浏览器打开之后,通过请求资源的url去匹配是否有对应的资源;来确认这个文件是否有缓存(此处并不能确认文件是否已经过期)。
怎么判断***的缓存是否可用
通过上一步***缓存资源之后,首先会查看缓存协议的里的相关配置字段(Cache-Control、Expires);查看当前缓存是否过期,是否还可用。
cache-control字段的含义

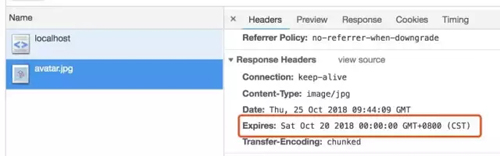
Expires字段

当两个字段都有的时候,会忽略掉Expires字段。
如果缓存资源不可用,怎么处理
根据配置,如果发现资源可用,终止请求,返回缓存资源;发现不可用时候,回发起网络请求,在发起网络请求的时候,回去查看是否存在Etag字段、Last-Modified字段;
1.如果没有发现相关字段,直接发起请求,返回相关资源,写入缓存当中;
2.如果发现了Etag、Last-Modified字段,附带上相应的字段内容,发起请求,服务端会根据你发起的字段内容做匹配,如果匹配成功,说明在客户端的缓存资源还是可用的,返回304。如果匹配失败,服务端会返回200,并携带上相应的资源文件。
那么Etag字段和Last-Modified字段又代表什么意思呢?他们的作用又是什么呢?
这两个字段是在资源返回的时候请求header头携带回来的。
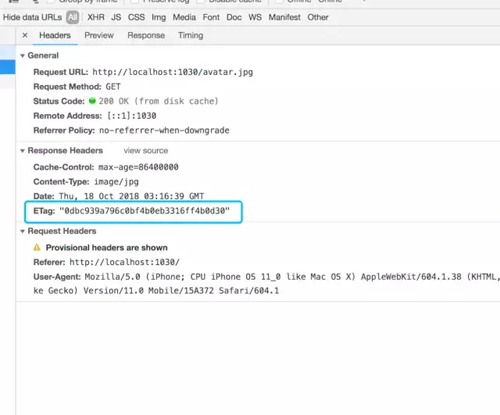
Etag字段:表示请求资源在服务器的唯一标识,浏览器可以根据ETag值缓存数据,下次请求的时候以If-None-Match字段请求。
Etag

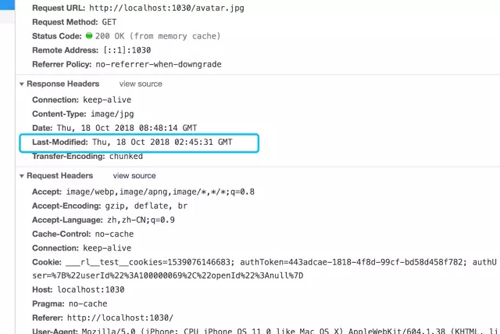
Last-Modified字段:用于标记请求资源的***一次修改时间。请求的时候以If-Modified-Since字段请求。
Last-Modified

If-Modified-Since

全部过程解析

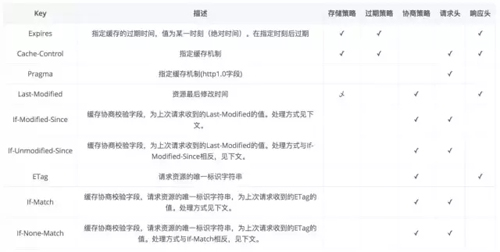
以下是http缓存可能涉及到的所有的字段:

若有不足,还望斧正!
责任编辑:武晓燕 来源: 玄说前端 浏览器缓存协议(责任编辑:百科)
宝威控股(00024.HK)年度扭亏为盈至540.6万港元 每股基本及摊薄盈利0.11港仙
 宝威控股(00024.HK)公布,截至2019年12月31日止年度,公司实现来自持续经营业务收入1.52亿港元,同比下降83.66%;毛利504.1万港元,同比下降4.69%;公司权益持有人应占盈利5
...[详细]
宝威控股(00024.HK)公布,截至2019年12月31日止年度,公司实现来自持续经营业务收入1.52亿港元,同比下降83.66%;毛利504.1万港元,同比下降4.69%;公司权益持有人应占盈利5
...[详细] 近日,知名互联网家装平台齐家网宣布推出商家服务诚信联盟,联合平台商户针对行业广泛存在的恶意增项、施工延期、售后服务差“三大痼疾”设立严格的约束规则,以具体的店铺标签、奖惩措施、资源倾斜的方式,将上述问
...[详细]
近日,知名互联网家装平台齐家网宣布推出商家服务诚信联盟,联合平台商户针对行业广泛存在的恶意增项、施工延期、售后服务差“三大痼疾”设立严格的约束规则,以具体的店铺标签、奖惩措施、资源倾斜的方式,将上述问
...[详细] 3月1日,阿克苏诺贝尔与Plug and Play中国联合发起的2021年“涂创未来”中国初创企业挑战赛报名正式启动。为发掘油漆及涂料行业的新构思、新机遇,行业领袖阿克苏诺贝尔携手全球领先的创新平台P
...[详细]
3月1日,阿克苏诺贝尔与Plug and Play中国联合发起的2021年“涂创未来”中国初创企业挑战赛报名正式启动。为发掘油漆及涂料行业的新构思、新机遇,行业领袖阿克苏诺贝尔携手全球领先的创新平台P
...[详细] 近日《燕云十六声》成都试玩会活动圆满结束,开放世界探索、武侠场景氛围以及中式奇术是试玩会获得超高好评的三大模块。官方进一步明确了改进方向和目标,将对战斗、怪物等进行打磨改进。战斗是现阶段正在着重打磨的
...[详细]
近日《燕云十六声》成都试玩会活动圆满结束,开放世界探索、武侠场景氛围以及中式奇术是试玩会获得超高好评的三大模块。官方进一步明确了改进方向和目标,将对战斗、怪物等进行打磨改进。战斗是现阶段正在着重打磨的
...[详细] 11月30日,国家统计局发布中国制造业采购经理指数运行情况。11月份,中国制造业采购经理指数(PMI)为50.1%,比上月上升0.9个百分点,位于临界点以上,制造业重回扩张区间。从企业规模看,大型企业
...[详细]
11月30日,国家统计局发布中国制造业采购经理指数运行情况。11月份,中国制造业采购经理指数(PMI)为50.1%,比上月上升0.9个百分点,位于临界点以上,制造业重回扩张区间。从企业规模看,大型企业
...[详细] 文|螳螂财经作者|阿基里斯“劣币驱逐良币”已经快成为诸多行业的通病,特别是在一些高利润、高回报的行业,造假制假不断,严重破坏了行业游戏规则,许多优质玩家不得不被迫退场。如最近几天一直处于热搜的新式茶饮
...[详细]
文|螳螂财经作者|阿基里斯“劣币驱逐良币”已经快成为诸多行业的通病,特别是在一些高利润、高回报的行业,造假制假不断,严重破坏了行业游戏规则,许多优质玩家不得不被迫退场。如最近几天一直处于热搜的新式茶饮
...[详细] 日本亚马逊新一周游戏预约排行榜数据出炉,史艾经典RPG新作《最终幻想16》顺利登顶,而任天堂神作续篇《塞尔达传说:王国之泪》排行第二,一起来了解下。·《最终幻想16》的战斗看起来非常像《鬼泣》,这并不
...[详细]
日本亚马逊新一周游戏预约排行榜数据出炉,史艾经典RPG新作《最终幻想16》顺利登顶,而任天堂神作续篇《塞尔达传说:王国之泪》排行第二,一起来了解下。·《最终幻想16》的战斗看起来非常像《鬼泣》,这并不
...[详细] 《星际公民》在十多年前宣布后,目前仍在面向PC进行开发。近日开发商Cloud Imperium Games宣布,《星际公民》众筹资金已超过5.5亿美元,注册玩家达到440万。更准确地说,《星际公民》众
...[详细]
《星际公民》在十多年前宣布后,目前仍在面向PC进行开发。近日开发商Cloud Imperium Games宣布,《星际公民》众筹资金已超过5.5亿美元,注册玩家达到440万。更准确地说,《星际公民》众
...[详细]北京汽车(01958.HK)年度净利跌59.4% 每股收益为人民币0.24元
 北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细]
北京汽车(01958.HK)公布年度业绩,截至2020年12月31日止年度,公司收入为人民币1769.73亿元,同比增长0.89%;毛利为人民币421.40亿元,同比增长11.97%;公司权益持有人应
...[详细] 虽说华为P50系列如期发布,但由于禁令限制,并不支持5G网络,只能以4G开售。近日有网友表示,自己的华为P40升级最新鸿蒙系统之后,发现5G网络的快捷开关没了,对此并不方便,也不知道自己是否开了5G网
...[详细]
虽说华为P50系列如期发布,但由于禁令限制,并不支持5G网络,只能以4G开售。近日有网友表示,自己的华为P40升级最新鸿蒙系统之后,发现5G网络的快捷开关没了,对此并不方便,也不知道自己是否开了5G网
...[详细]